Угловые кухни в стиле классика
Какими бывают угловые кухни в классическом стиле: советы дизайнера, обзор материалов и реальные фото классических кухонных гарнитуров — в этой статье.
Все секреты дизайна кухни в классическом стиле читайте в нашем специальном обзоре.
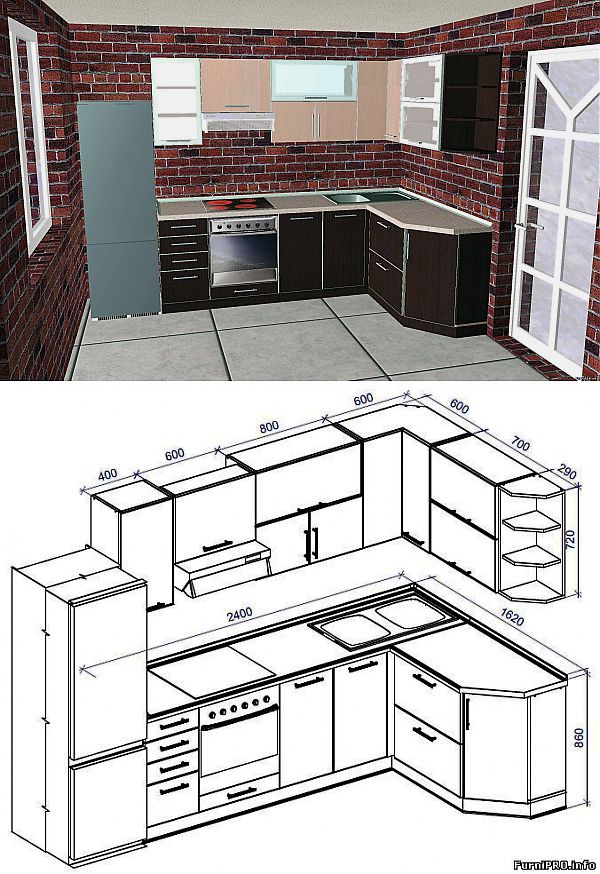
Угловые кухни — абсолютная классика кухонной мебели. Их главное достоинство — практичность. Именно такие модели позволяют задействовать каждый сантиметр драгоценного пространства. Рабочая поверхность при этом также используется рационально.
Модульные гарнитуры в классическом стиле
Кухонные гарнитуры почти всегда делают на заказ из готовых модулей, подгоняя дизайн-проект под особенности вашей кухни.
Модули могут быть разной ширины и глубины — у каждого производителя свои стандарты. Поэтому при заказе гарнитура будьте внимательны: важно, чтобы выбранная вами бытовая техника без проблем вписалась в габариты кухонных шкафов.
Навесные и напольные шкафчики конструируются так, чтобы пространство в углу можно было по-максимуму использовать для хранения продуктов, посуды и мелкой бытовой техники.
В идеале их стоит оснастить специальной фурнитурой — выдвижными «каруселями», «волшебными уголками» и другими умными элементами. Тогда содержимое шкафов станет абсолютно доступным без напряжения и лишних усилий.
Многие угловые кухни с дизайном в классическом стиле имеют барную стойку. Чаще всего это полустровная конструкция с торцевым напольным шкафчиком. В нем удобно устроить домашний мини-бар или хранить посуду. Г-образный гарнитур с барной стойкой — популярный вариант для кухни, объединенной с гостиной: она удобно зонирует пространство на рабочую и обеденную зоны.
Цвет фасадов
Для небольших квартир чаще выбирают маленькие угловые кухни с фасадами в классическом стиле светлого цвета: беж, кремовый, сливочный, шампань, беленый или молочный дуб, белый ясень и др.
Кухонная мебель темных насыщенных оттенков смотрится эффектно, но может визуально загромождать пространство. Темные классические гарнитуры чаще всего коричневые, но палитра оттенков этой гаммы очень широкая — от почти черных до светлых коньячных тонов. Популярные породы дерева — дуб, ольха, вишня.
Темные классические гарнитуры чаще всего коричневые, но палитра оттенков этой гаммы очень широкая — от почти черных до светлых коньячных тонов. Популярные породы дерева — дуб, ольха, вишня.
Классические кухни довольно редко бывают цветными. Их окрашивают в спокойные натуральные, природные цвета: разные оттенки зеленого, темно-красный, бордовый, винный, светлый желтый или голубой.
Материалы фасадов
Фасады угловых кухонь в формате классика чаще всего производят из массива или качественного МДФ, имитирующего фактуру натурального дерева.
У недорогих гарнитуров фасады могут целиком быть изготовлены из МДФ. В классических моделях его обычно покрывают шпоном натурального дерева, пленкой ПВХ или эмалью.
В более дорогих кухнях часто используется комбинация МДФ и массива натурального дерева. В рамку из массива вставляют филенку из МДФ. Такие фасады дешевле и практичнее полностью деревянных: МДФ не дает дереву деформироваться. Такая конструкция фасадов очень популярна, поэтому ее часто можно увидеть и в угловых кухнях с классическим дизайном в разных ценовых категориях.
В качестве декора часто выступают витражные вставки, декоративная фрезеровка, пилястры, решетки, карнизы, балюстрады и другие элементы отделки, характерные для классики. Зону плиты или варочной поверхности иногда стилизуют под каминный портал или очаг. Чтобы состарить классические фасады и придать им благородный налет старины, их патинируют (подробнее про кухни с патиной читайте в этой статье).
На фоне состаренных фасадов эффектно смотрятся фигурные мебельные ручки под старую брозу, латун, серебро или золото, часто с расписными керамическими вставками.
Частый элемент классической угловой кухни — открытые полки для красивой посуды, симпатичных баночек со специями, фарфоровых фигурок и изящных сувениров.
Бытовая техника
В классических кухнях холодильник почти всегда встроенный. Его прекрасно маскирует высокий шкаф-пенал с глухой дверцей.
Очень удобно, когда духовой шкаф и микроволновая печь встраиваются в высокие шкафы-колонны и располагаются на уровне груди или талии. Ребенок до них не дотянется, а хозяйке не придется лишний раз наклоняться, чтобы проверить готовность блюда. При этом сверху и снизу еще останется достаточно места для вместительных полок и ящиков.
Ребенок до них не дотянется, а хозяйке не придется лишний раз наклоняться, чтобы проверить готовность блюда. При этом сверху и снизу еще останется достаточно места для вместительных полок и ящиков.
Популярный элемент угловой кухни в стиле классика — торцевые навесные или напольные шкафчики с гнутыми (или как их еще называют, радиусными) фасадами. Они очень красиво смотрятся по краям угловых гарнитуров. Такие модули стоят дороже обычных, но красивы и удобны.
Торцевые шкафчики могут иметь глухие дверцы, за которыми можно спрятать множество мелочей. Но для небольших кухонь лучше подойдут радиусные дверцы со стеклянными вставками — они смотрятся легче. Также можно выбрать торцевые модули с открытыми полками.
Фото
В этом онлайн конструкторе кухни вы сможете самостоятельно и бесплатно нарисовать свой 3d проект с размерами, техникой и реалистичным дизайном.

СДЕЛАТЬ СВОЙ ПРОЕКТ В этой статье вы узнаете, из чего делают современные кухни. Сравним преимущества и недостатки популярных материалов, расскажем, на какие нюансы обращать внимание при покупке, и как сэкономить без ущерба для качества
ЧИТАТЬ
ПРОИЗВОДИТЕЛИ КУХОНЬ
ЧИТАТЬ ЕЩЕ
Угловые кухни (80 фото): красивые идеи дизайна интерьеров
Современные кухни стараются оформлять не только красиво, но и практично. Под этим подразумевается выбор удобной мебели с такой расстановкой предметов, которая максимально задействует пространство, предоставив доступ ко всем функциональным зонам. В этом поможет угловая кухня — гарнитур, заполняющий место, которое редко используют даже рациональные хозяева. О том, под что подстроить угол и как оформить такой интерьер — в нашей статье!
Основные особенности
Угловую кухню называют еще Г-образной или L-образной и это один из самых распространенных вариантов расстановки мебели, при котором она устанавливается перпендикулярно вдоль двух смежных стен.
В каких ситуациях рекомендуется обратить внимание на угловой тип планировки? Во-первых, если кухня располагает менее 10 кв. метрами. Тогда гарнитур станет настоящим спасением, позволив комфортно обустроить интерьер с минимальным набором предметов.
Во-вторых, такая мебель отлично впишется в совмещенные пространства, тем самым четко очерчивая зону с нескольких сторон. Реже к ней обращаются обладатели просторных домов, но это решение там тоже актуально, просто комплект будет наделен расширенным набором функциональных объектов.
Угловая кухня удобна в использовании, так как образованный ею угол может служить для создания «рабочего треугольника» — последовательности расположения плиты, холодильника и мойки, которая соответствует этапам готовки, а также минимизирует передвижение. Кроме этого, можно обустроить ящик в углу, получив более вместительное дополнительное хранилище.
Несмотря на универсальность гарнитура, его возможности все же ограничены. У создателей проекта могут возникнуть трудности с проектированием, так как не все пространства имеют ниши, подходящие для наполнения. Конструкцию сложно установить рядом со стенами, обладающими заметными недостатками — неровностями, выступами. В таких случаях приходится делать мебель на заказ, как и докупать дополнительную фурнитуру для угловых ящиков. Но эти недостатки точно не перекрывают достоинства.
Как использовать угловую кухню?
В области стыка стен можно не просто поставить мебель, а превратить ее в активную рабочую зону, предварительно продумав дизайн. В этом поможет выбор формы. Существует вариант с прямым углом, который актуален для малогабариток, так как занимает меньше места. Но добраться до содержимого такого ящика сложнее — зачастую нужно заранее подумать о выдвижных деталях.
Если размеры кухни позволяют, лучше остановиться на моделях со скошенным или закругленным углом, которые служат в качестве полноценного места готовки.
С рабочей поверхностью
Самое очевидное решение, которое не потребует дополнительных затрат — это использовать образовавшуюся зону как обычную столешницу: для нарезания продуктов, смешивания ингредиентов или финального украшения готового блюда. Тогда стоит подумать о такой последовательности основных «точек» рабочего треугольника: с одной стороны находится плита, с другой — мойка и холодильник.
Если это мебель с прямым углом, то можно просто заставить поверхность приборами первой необходимости.
Кухня с мойкой в углу
Трапециевидные комплекты подойдут для установки мойки. Это не просто экономное решение, которое часто применяется в хрущевках, но также и очень рациональный вид планировки, минимизирующий передвижение по кухне. Рекомендуется выбрать миниатюрную круглую модель или ту, что обладает двумя чашами.
Кухня с угловой плитой
Такой вариант редко встречается в интерьере, но его не так сложно реализовать, как кажется на первый взгляд. Варочные панели легко монтируются в тумбы трапециевидной формы, не вызывая сложностей в использовании. Если приходится иметь дело с плитой и духовым шкафом, лучше подготовить для них место, превратив стену с прямым углом в скошенную.
Варочные панели легко монтируются в тумбы трапециевидной формы, не вызывая сложностей в использовании. Если приходится иметь дело с плитой и духовым шкафом, лучше подготовить для них место, превратив стену с прямым углом в скошенную.
Места хранения в углу
Вне зависимости от формы гарнитура, их можно задействовать в качестве вместительных хранилищ для кухонных приборов, установив навесные полки, шкафы или ящики. За нестандартными идеями стоит обратиться к дизайнерским моделям, которые предлагают интересные решения проблемы.
Угловой вентиляционный короб
Наверное, многие сталкивались с проблемой углового расположения воздуховода, который значительно мешает практичной расстановке мебели и нарушает эстетику. В зависимости от его размеров, можно приобрести напольные тумбы с меньшей глубиной или разделить весь комплект на две части, выставив их рядом с облицованным коробом.
Варианты планировки
Поставить угловой гарнитур — это только половина дела. Необходимо скомбинировать его с другими предметами, разумно организовав доступную площадь. Зачастую кухня включает зону столовой, а вариант ее оформления зависит от планировки.
Необходимо скомбинировать его с другими предметами, разумно организовав доступную площадь. Зачастую кухня включает зону столовой, а вариант ее оформления зависит от планировки.
Угловая кухня с барной стойкой
Современный способ создать место для приема пищи и посиделок с друзьями. Такие конструкции зачастую играют роль перегородки в квартире-студии, но подойдут также и для закрытых помещений. Например, удачно смотрится обеденная столешница, установленная на подоконник, если стена с окном еще не занята под другие объекты.
Угловая кухня с островом или полуостровом
Такие варианты подойдут для организации обеденной области и дополнительной рабочей столешницы в квартирах-студиях или просторных кухнях с прямоугольной геометрией. Если ваша комната не располагает большими габаритами, можно остановиться на мобильном острове или маленьком полуострове, с внешней стороны использовав его как барную стойку.
Угловая кухня с обеденным столом
Так как Г-образный комплект занимает только один угол, в другом можно поставить кофейный столик с несколькими стульями. В помещениях со средней площадью даже останется место для полноценного обеденного стола на несколько персон, чего не могут позволить себе, например, владельцы П-образных кухонь.
В помещениях со средней площадью даже останется место для полноценного обеденного стола на несколько персон, чего не могут позволить себе, например, владельцы П-образных кухонь.
Стили интерьеров
После решения всех практических вопросов можно приступить к выбору стилистики. Правда, некоторые направления предъявляют особые требования не только к дизайну самого гарнитура, но также к его комплектации и размерам.
Угловая кухня в классическом стиле
При упоминании классики в воображении сразу рисуется роскошная просторная кухня с богато отделанной мебелью, которая занимает много пространства. Для реализации таких вариаций лучше остановиться на параллельных моделях, а угловые подойдут скорее интерьерам, вдохновленным классической строгостью.
Под ней подразумеваются деревянные предметы со встроенной техникой, которая часто скрывается за фасадами дверок. Они могут быть представлены с естественной текстурой или выкрашены в спокойные, сдержанные оттенки.
Угловая кухня в стиле прованс
Похожие требования предъявляются к провансу, только его цветовая гамма ограничивается белым или пастельными тонами, словно выцветшими на солнце.
Чтобы подчеркнуть аутентичную эстетику, в интерьер кухни можно вписать несколько открытых настенных полок с посудными сервизами, а все важные кухонные детали спрятать за закрытыми шкафами.
Угловая кухня в стиле минимализм
Данное направление способно подстроиться под любые особенности комнаты, подарив жителям комфорт. Такая мебель обычно напоминает единый монолит, не создающий визуальных препятствий в интерьере, а органично дополняющий его объемами с мягкими линиями.
Это могут быть конструкции с выделяющейся фактурой дерева или белые глянцевые покрытия, которые часто разбавляются несколькими яркими элементами.
Угловая кухня в стиле хай-тек
Мебель в стиле хай-тек практически всегда выпускается со встроенной техникой, так как функциональное единство наполнения кухни входит в его концепцию. Она наделена удобной фурнитурой и локальным освещением основных рабочих зон.
Она наделена удобной фурнитурой и локальным освещением основных рабочих зон.
Хай-тек воспевает эстетику металла и стекла, что отразилось на отделке предметов. Глянец только подчеркивает высокотехнологичность комплекта, а черно-белая гамма — строгий стиль.
Угловая кухня в скандинавском стиле
Дизайнеры северных стран известны своим рациональным подходом к проектированию мебели, делая ставку на функциональность. Такие объекты имеют много общих черт с минимализмом, но в композиции с остальными деталями интерьера приобретают уютный внешний вид.
В скандинавском стиле в больших количествах используется белый цвет, поэтому мебельный набор скорее всего будет его воплощением, а деревянная столешница подчеркнет склонность к натуральным материалам.
Маленькие угловые кухни: дизайн интерьеров
О том, что угловые комплекты отлично впишутся в малогабаритную кухню, говорилось не раз. Но как с ее помощью можно максимально эффективно оформить комнату? Рассмотрим основные рекомендации:
— Необходимо ограничиться только важными объектами, учитывая количество членов семьи, частоту готовки и сложность блюд;
— В приоритете — конструкции со встроенной техникой. Во-первых, они сэкономят место. Во-вторых, не будут дробить пространство и концентрировать на себе внимание;
Во-первых, они сэкономят место. Во-вторых, не будут дробить пространство и концентрировать на себе внимание;
— Из второго совета вытекает третий — нужно покупать мебель с минималистичным дизайном, желательно, по цвету не сильно отличающуюся от прилегающей стены;
— Вне зависимости от высотки потолков, рекомендуется задействовать всю стену, установив навесные шкафы. При этом хранилища у самого верха могут прятать вещи второй необходимости;
— Придется отказаться от мебели со скошенным углом, несмотря на ее удобство.
Следование этим советам только увеличит практическую пользу от угловых кухонь.
Угловые кухни — фото
Угловые кухни — это комфортное, рациональное решение для средних и маленьких помещений. Ну а его визуальное разнообразие продемонстрирует наша красочная фотоподборка реальных проектов. Приятного просмотра!
Видео: Маленькие угловые кухни — Идеи интерьеров
com/embed/0sGp0AIsOs0?rel=0″ frameborder=»0″ allowfullscreen=»»/>особенности проектирования и применения в дизайне интерьера (120 фото)
Кухня — это место, где люди проводят достаточно много своего личного времени, готовя себе еду. Поэтому очень важно подобрать подходящую конфигурацию и дизайн.
Сегодня особой популярностью пользуются кухни углового типа, особенно много фотографий угловых кухонь в сети. И не просто так, они имеют ряд отличительных достоинств по сравнению с другими видами. Главное из них — это их универсальность. Угловую кухню можно сделать практически в любом помещении, что очень удобно.
Однако спешить с выбором мебели по-прежнему не стоит. Ведь для начала нужно разобраться, на что следует обращать внимание при покупке угловой кухни и как подобрать наиболее комфортный вариант.
Содержимое статьи:
Виды угловых кухонь
Хоть все они и строятся по одному принципу, дизайн угловых кухонь может в корне отличаться друг от друга.
Можно выделить несколько основных типов:
- Г-образная — это кухня, мебель в которой ставится у двух стен, что очень удобно и часто используется в небольших по площади комнатах.
- Г-образная с полуостровом. Здесь практически ничего не меняется, только одна из сторон «угла» не ставится вплотную к стене. Получается так, что можно подойти к рабочей местности сразу с нескольких сторон. Также этот «полуостров» можно использовать и как обеденную зону.
- Г-образная плюс остров. К г-образной кухне добавляется стол так, чтобы между ними можно было пройти.
- F-образная кухня. Как можно понять из названия, это та же угловая кухня, только к ней добавили еще один ряд мебели.
Это были все основные виды угловых кухонь. Теперь предстоит выяснить, какие все-таки преимущества такой зоны готовки.
Преимущества угловых кухонь
Компактность — одно из самых важных достоинств угловой кухни. Так как строение позволяет разместить мебель практически в любом доме, какого бы размера он ни был.
Удобство. Для быстрой и эффективной готовки все инструменты должны находиться рядом. Наиболее практичным в этом плане является расположение по «Золотому правилу треугольника». И кухни углового типа как раз удовлетворяют этому условию, а потому являются наиболее удобными в использовании.
Большая вместительность. Довольно весомое преимущество, так как зачастую большой проблемой является компактно разложить все предметы, при этом не испортив внешнего вида.
Из недостатков можно отметить только то, что установка такой кухни может сильно усложниться, если стены в вашем доме неровные стены.
Угловые кухни с барной стойкой
Такой вариант стоит рассмотреть отдельно, ведь барная стойка является хорошим дополнением и привносит много полезных вещей, а именно:
- Может стать дополнительным местом для готовки, либо же заменить обеденный стол, что полезно в небольших комнатах.
- Отделяет столовую зону от зоны готовки.

- Может служить хранилищем для различных вещей. Нередко в барную стойку устанавливают мини-холодильник или ставят полки под посуду.
Советы по выбору угловой кухни для небольших помещений
Кухня в доме занимает одно из первых мест как по важности, так и по занимаемому пространству. Особенно это заметно в маленьких по площади помещений. Поэтому далее будут приведены некоторые советы по тому, как же правильно выбрать угловую кухню, вместить туда все принадлежности и при этом сохранить чувство простора и минимализма.
Подбирайте современную угловую кухню с соответствующим современным дизайном. Любая классическая мебель же будет смотреться в небольшом помещении громоздко и не к месту.
Сделайте в помещении хорошее освещение. Будет хорошим решением также установить небольшие светильники в шкафах, месте хранения посуды. Все это подчеркнет ваш стиль и никого не оставит равнодушным.
Уберите с пола лишние предметы.
Этой хитростью пользуются многие дизайнеры. Она позволяет создать ощущение простора, что очень важно для небольших комнат.
Еще одна хитрость — брать мебель без острых углов, так как они занимают много места и смотрятся громоздко.
Используйте встроенную технику. Так вы по-максимуму задействуете свободное пространство. Тем более, что угловая кухня с холодильником, или стиральной машинкой будет довольно неплохо смотреться.
Вот мы и разобрали основные моменты угловых кухонь. Конечно, много вопросов еще осталось за бортом этой статьи, однако этого будет вполне достаточно, чтобы сделать хороший выбор.
Фото угловых кухонь
youtube.com/embed/N7Kjryfvwz4?rel=0&showinfo=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Также рекомендуем просмотреть:
Вконтакте
Google+
Одноклассники
Мой мир
Помогите проекту, поделитесь в соцсетях 😉100 фото современных вариантов украшения и идеи выбора дизайна для угловых кухонь
Современные стили кухонь отличаются не только привлекательным внешним видом, но также практичностью и функциональностью.
Расстановка мебели должна быть удобной и должна максимально задействовать используемое пространство. Все функциональные зоны должны быть доступны. Решением данных задач может стать использование угловой кухни.
Содержимое обзора:
Уникальные особенности таких кухонь
В первую очередь, такие модели часто называют г-образными или L- образными. Данная расстановка мебели в настоящее время считается самой популярной. Установка формируется вдоль сразу двух стен, которые смежные между собой.
Установка формируется вдоль сразу двух стен, которые смежные между собой.
Также бывают П-образные модели, которые лучше всего использовать в больших помещениях. Если же у вас небольшая комната, то лучше всего подойдет маленькая угловая кухня. Она в свою очередь может с легкостью вписаться в самый интересный дизайн квартиры или дома.
Как используют угловой гарнитур в кухне
Поставить угловой гарнитур для кухни нужно там, где имеется область стыка стен. При этом особое внимание уделяется выбору форм.
Есть варианты гарнитуров, которые изготовлены под прямым углом. Такой вариант чаще всего используется для небольших квартир, ведь он занимает немного места.
Также есть небольшой минус, до содержимого ящика будет достаточно сложно добраться. Поэтому заранее нужно будет продумать выдвижные элементы.
Ели вы обладаете большим помещением, то лучше всего выбрать модели с закругленными углами. Ведь это может стать полноценным местом для того, чтобы на нем готовить еду.
Когда лучше использовать угловые кухни
В первую очередь, если вы располагаете комнатой, которая менее, чем десять квадратных метров. При этом вам не нужно будет использовать большое количество мебели, что может стать настоящим спасением в таком случае.
Также такая мебель может с легкостью вписываться в помещения, в которых есть совмещенные комнаты. Это позволяет чётко очерчивать зону и выделять нужные жилые пространства.
Если же вы обладаете просторным домом, то от такой мебели можно отказаться. Но если вы предпочитаете функциональность, то данное решение позволит вам сделать вашу кухню более выгодной с этой точки зрения.
Мягкая мебель на кухне
Если вы любите проводить на кухне большую часть времени, то нужно задуматься над тем, какую именно мебель выбрать для данной комнаты.
Если ваша комната отличается небольшой площадью, то лучше всего выбрать угловой диван на кухню. Именно он позволит сэкономить место в и так небольшой комнате.
Также можно выбрать более практичные варианты диванов, изготовленные, к примеру, из эко-кожи. Это намного практичнее, чем, к примеру, тканевые варианты.
В любое время его можно будет помыть и через некоторое время снова использовать, что нельзя сказать про модели, изготовленные из ткани.
Порой иногда нужно обращаться к услугам специалистов и отдавать диван в химчистку, так как пятна с тканей отмываются намного сложнее, чем от кожаных или искусственных моделей.
Рабочие поверхности
В угловых моделях особым преимуществом пользуется то, образовавшаяся зона в углу, может стать не только столешницей. Очень часто это место используют для создания угловой мойка для кухни.
Данное место достаточно большое, поэтому мойка может быть намного больше, чем если бы она была установлена в обычном состоянии.
Также место под мойкой также может быть эффективно использовано. Помимо того, что здесь часто создают место под мусорное ведро, параллельно можно создать место для хранения большого количества вещей, необходимых на кухне.
Помимо того, что здесь часто создают место под мусорное ведро, параллельно можно создать место для хранения большого количества вещей, необходимых на кухне.
Кухня с плитой в углу
Также часто используют образовавшееся место для того, чтобы установить в нем плиту. Данный вариант достаточно редко встречается в современных проектах, но всё же имеет место быть.
Реализовать такой вариант достаточно легко, так как варочные панели достаточно просто демонтируются в такие тумбы в виде трапеций. Но вот духовой шкаф лучше всего приспособить в другом месте.
Сегодня кухня с холодильником, в которой есть угловая рабочая поверхность – это самый оптимальный вариант для большинства современных помещений. Такой вариант может отлично вписаться в любой современный дизайн, приукрашивая его и добавляя определенную изюминку.
Место для хранения
Гарнитур на кухне в первую очередь, это хранилище всех кухонных приборов и аксессуаров. Поэтому очень важно, чтобы всё было гармонично.
Поэтому очень важно, чтобы всё было гармонично.
- Чаще всего над угловой поверхностью, также устанавливают угловые ящики, повторяющие форму нижних ящиков.
- При этом для оформления данного пространства лучше всего обращаться к настоящим профессионалам своего дела.
- Только хорошие дизайнеры смогут выгодно распределить все зоны и даже из небольшого помещения сделать очень уютную комнату.
- Но если нет возможности обратиться к специалистам, можно самостоятельно просмотреть фото дизайна угловой кухни, представленные в огромном количестве в интернете и журналах.
И только изучив все нюансы, вы сможете создать кухню вашей мечты.
Белый цвет на кухне
Если вы не знаете, какой оттенок для кухонного пространства выбрать, то это не беда. Самым оптимальным вариантом будет белая угловая кухня. Она создает атмосферу легкости, непринужденности и уюта, которые так необходимы именно в этом жилом пространстве.
Она может стать отличным украшением помещения, а также решит многие функциональные проблемы. Выбрать правильный дизайн угловой кухни является главной задачей, с которой нужно справиться хозяевам.
Выбрать правильный дизайн угловой кухни является главной задачей, с которой нужно справиться хозяевам.
Фото дизайна угловой кухни
Вам понравилась статья?
100 фото дизайна практичных идей оформления и установки
Помещение для приготовления пищи чаще всего служит и столовой. Вполне понятно желание, чтобы кухня была не только местом комфорта, но и осуществляла все необходимые функции. Не многим посчастливилось иметь большие квадратные метры. Возникает необходимость проектирования дизайна угловой кухни.
Вполне понятно желание, чтобы кухня была не только местом комфорта, но и осуществляла все необходимые функции. Не многим посчастливилось иметь большие квадратные метры. Возникает необходимость проектирования дизайна угловой кухни.
Краткое содержимое обзора:
Конструирование кухни углом
Угловое расположение кухонной мебели очень практично, поэтому оно все чаще используется в оформлении помещения. Такое размещение будет удобно как на большой площади, так и на маленьком пространстве. На фото угловой кухни можно увидеть, как поместить мебель для экономии пространства.
Такая расстановка создает зону в виде треугольника. При этом, как правило, отдельные части мебели ставятся попеременно с бытовой техникой.
Для маленькой кухни угловой гарнитур может иметь не только вытянутую форму. Все чаще на совсем крохотном пространстве используют квадратный порядок размещения модулей. Такой комплект заполняет меньшую площадь.
Помимо того, для минимизации пространства воспользуйтесь некоторыми хитростями:
- Соорудите на панелях вспомогательные крючки или смонтируйте полочки.

- Используйте подоконник в роли стола.
- Варочная плита и духовой шкаф должны иметь компактные размеры.
- Выбирайте узкие подвесные шкафчики.
- Дверки в шкафах предпочтительнее открывать вверх.
С тем чтобы не было ощущения загруженности интерьера, преимущество будет у встроенных шкафов. Для большей рациональности эксплуатации пространства, можно поместить над холодильником полки или навесной шкаф, с открывающейся вниз дверцей. А если высота помещения низкая, размер угловой кухни лучше изначально выбирать под потолок.
Выбор подходящего стиля
Художественному оформлению кухни можно придать любой образ. Угловые гарнитуры классика подходят для просторных помещений. Такой стиль предполагает изобилие и роскошь. Мебель произведена из дорогого материала, обладает точными линиями. Предусматривается место для бытовых электрических приборов, все компоненты декора взаимодействуют.
Кухня в стиле кантри хорошо будет смотреться в просторном коттедже. Он воплощение натуральности и комфорта. Мебель изготовляется из массивного дерева. Не нуждается в дополнительных аксессуарах.
Он воплощение натуральности и комфорта. Мебель изготовляется из массивного дерева. Не нуждается в дополнительных аксессуарах.
Самым востребованным и современным признается высокотехнологичный стиль хай-тек с добавлением конструкций из металла. Дополнительным преимуществом является многочисленное количество световых окон и подсветки.
Для угловой мебели в небольших кухонных помещениях совершенным будет создание стиля модерн. Он простой и удобный. При производстве модульных изделий могут использоваться абсолютно разные материалы, включая дешевые.
Декоративные элементы угловой кухни
В независимости на каком стиле вы остановились, всегда можно добавить некоторые элементы декора. Они привнесут определенный лоск интерьеру кухни и целостный вид. Цена гарнитура при этом повысится незначительно.
Самый распространенный элемент на современной кухне – это барная стойка. Вытянутая рабочая плоскость на панели может являться продлением кухонного стола или крепиться к стене. Можно применить этот предмет интерьера для разделения зоны кухни.
Можно применить этот предмет интерьера для разделения зоны кухни.
В дополнение используют высокие стулья. В области угла придаст уюта светодиодная подсветка. Особенно, когда угловая кухня располагается в маленькой студии, и нет достаточного освещения.
Оригинальной идеей будет асимметричное расположение навесных шкафов, но необходимо придерживаться выбранного стиля.
Разрабатывая дизайн небольшого углового гарнитура, отдельного внимания требует сочетание пространства. Например, раковину можно без проблем организовать в поверхность для обработки овощей и фруктов, а свободный угол на кухне преобразовать в камеру для хранения продуктов.
Существует большое количество вариантов оформления интерьера кухни, конечный результат зависит от блестящего выполнения задуманных идей.
Современные готовые кухонные угловые кухни – это самый бюджетный вариант. Гарнитур состоит из стандартных многофункциональных модулей, из которых вполне можно конструировать интерьер любого помещения.
Чтобы не было загромождения пространства, следует использовать мебель с большим количеством выдвигающихся ящиков и разными местами для складирования продуктов.
Фото угловых кухонь
Дизайн угловой кухни — как оформить дизайн на угловой кухне? Фото
Считается ли угловая кухня по праву самой многофункциональной? По мнению дизайнеров, в кухнях такого типа сочетаются главные правила эргономики: удобство и безопасность. Чем же хорош дизайн угловой кухни? Рассмотрим преимущества и недостатки.
Дизайн угловой кухни – основные особенности угловой кухонной мебели
Это практичное решение для небольших помещений. В ней с легкостью найдется пространство для техники, посуды, разных поварских принадлежностей и других предметов обихода. Если площадь меньше 8 квадратных метров – смело останавливайте свой выбор на этом варианте.
Для современных квартир-студий такая мебель тоже подойдет. Она выполняет функцию разграничения пространства. В просторных помещениях гарнитур можно снабдить большим количеством кухонной техники.
Дизайн угловой кухни – плюсы и минусы
Плюсов неоспоримо больше:
- остается достаточно пространства для размещения стола и стульев в небольших помещениях;
- хватит места для всех необходимых рабочих зон, для обработки продуктов, их приготовления и мойки посуды;
- в рабочую зону можно включить верхние и нижние шкафы;
- технику легче встроить в рабочий треугольник;
- большое разнообразие вариантов расстановки мебели, модули можно поменять местами, выбрать Г-образный вариант или равносторонний;
- можно визуально скорректировать размеры помещения с помощью планировки и цвета;
- маленькие помещения имеют труднодоступные места в углу – тут они использованы с толком;
- может быть красиво дополнена кухонными островками.

Из минусов – у угловых элементов пересекаются линии открывания, это надо учитывать при планировании, иначе эти шкафы и ящики не откроются, упрутся в ручку соседних. И еще надо понимать, что такие кухонные гарнитуры сложнее прямых, их изготавливают на заказ, по индивидуальным проектам.
Дизайн угловой кухни – как выбрать гарнитур?
Для начала нужно самостоятельно или с помощью специалиста замерить помещение. Все выступы, перепады высот, вентиляционные короба, точки вывода воды и газа должны быть указаны в замере. Потом можно определяться с видом, планировкой и дизайном.
Дизайн угловой кухни – виды
С рабочей поверхностью
Если остается много не занятого пространства в углу, которое никак не используешь для готовки, не огорчайтесь. Вы можете поставить здесь настольную сушилку для посуды, кувшин либо фильтр для воды, кофеварку, тостер, миксер.
Дизайн угловой кухни с мойкой в углу
Часто используют этот вариант, потому что он экономит пространство. Остается достаточно места на рабочей поверхности, где можно удобно готовить и расположить какую-нибудь дополнительную технику. Что особенно ценно на маленьких кухнях.
Остается достаточно места на рабочей поверхности, где можно удобно готовить и расположить какую-нибудь дополнительную технику. Что особенно ценно на маленьких кухнях.
Мойки бывают встроены в прямые модули и в трапециевидные. Последние значительно больше по габаритам, но предоставляют лучший доступ к самой чаше. А внутри стола уместятся полезные приспособления для удобного выдвижения.
Если вы выбрали вариант с прямым модулем, не врезайте мойку далеко в углу, ее чаша должна быть максимально доступна. Расположите крылом к стене, иначе будете упираться лбом в верхние ящики при мытье посуды.
Дизайн угловой кухни с угловой плитой
Возможен и весьма экзотический вариант – встраивание варочной поверхности и духовки в трапециевидный модуль. Выглядит необычно, иногда это не прихоть, а оправдано из-за особенностей помещения. Но занимает больше места, чем любой другой вариант.
Дизайн угловой кухни с местами для хранения
Угол не слишком удобная область для хранения, все предметы ставятся глубоко к стене. Их тяжело достать, если там обычные полки. Но есть решение: «волшебный уголок», «карусель» или ящики специальной конструкции.
Их тяжело достать, если там обычные полки. Но есть решение: «волшебный уголок», «карусель» или ящики специальной конструкции.
Угловой вентиляционный короб – не проблема
При наличии различных выступов или ниш основных решений два: закрыть их или обойти. Маленькие легко закрыть, уменьшив глубину напольных тумб. Но если закрывать большой воздуховод, который сильно выдается вперед – мебели может оказаться визуально слишком много, возникнет впечатление громоздкости.
Можно просто смириться с тем, что есть и разбить гарнитур на две части. По одной для каждой стены. Короб будет видно, но общий вид создаст впечатление легкости пространства, плюс сэкономит вам деньги.
Варианты планировки
Основной акцент в планировании кухни делается на угол, с него начинается разработка будущего дизайн проекта.
Угловая кухня, расположенная вдоль стен
Если расположение идет вдоль глухих стен – важно учесть правильное расстояние по правилам треугольника.
Классический кухонный треугольник выглядит так:
- Зона приготовления – варочная поверхность, духовка.
- Гигиеническая зона – мойка с чашами для мытья продуктов и посуды.
- Зона длительного хранения – холодильник и морозильная камера.
Расстояние между ними в идеале должно быть 120-150 сантиметров.
Холодильник можно скрыть фасадом, тогда общий внешний вид будет восприниматься цельным. Если его технически невозможно вписать в треугольник, можно поступиться правилом и расположить чуть подальше.
Дизайн угловой кухни с окном
Очень современно и стильно выглядит кухонная мебель, которая располагается перед окном. Из плюсов – дополнительное освещение днем и виды.
При планировке стоит учитывать ряд моментов. Если радиатор отопления под подоконником, его нельзя загораживать, так как тепло повредит шкафы. Можно перенести радиатор на другую стену. Под окном хорошо смотрятся мойка и обеденная зона.
Рядом с окном нельзя размещать варочную поверхность, так как окна не выдерживают жара. Также не очень удобно будет отмывать брызги жира.
Угловая кухня с барной стойкой
Барные стойки удобны, если вы часто на ходу перекусываете в одиночестве или пьете кофе с подружкой. Или негде поставить стол со стульями, потому что мало места – тоже выручит. А возможно она будет разделять помещение или служить удобным подоконником.
С островом или полуостровом
Для больших пространств популярны отдельно стоящие столы, их называют «остров». Они работают как дополнительное место для готовки и хранения кухонной утвари. Может быть прямой или круглой формы. Там можно разместить что угодно – мойку, варочную панель или использовать как обеденный стол.
В «полуострове» часто размещают красивую посуду, делают их со стеклянными фасадами, как буфет. Они выше столешницы и присоединены к основной конструкции перпендикулярно, одним концом. Их используют в классических кухнях.
Современный, практичный вариант применения полуострова – в качестве обеденной зоны, по принципу барной стойки. Столешница делается шире, или глубина столов уменьшается с одной стороны, чтобы было удобно сидеть.
С обеденным столом
Планировка в виде буквы Г позволяет сэкономить площадь для небольшого столика, а иногда и для полноценной обеденной зоны.
Маленькие угловые кухни в дизайне интерьера
Особенность планировки такой кухни в том, что нужно уместить много полезного на ограниченной площади. На помощь приходят ухищрения вроде выдвижных разделочных досок, которые работают как дополнительные рабочие поверхности. Использование механизмов выдвижения. И, увы, скорее всего придется обойтись не слишком большой мойкой.
При этом лучше сделать интерьер в стиле минимализма, классика на маленьких пространствах теряет свой блеск и смотрится дешево.
На маленьких кухнях делайте верхние шкафы до самого потолка. Пусть там хранятся предметы, которыми пользуетесь редко. Даже если вы сможете их достать только со стремянкой, эта площадь для хранения явно не будет лишней.
Даже если вы сможете их достать только со стремянкой, эта площадь для хранения явно не будет лишней.
Угловая кухня гостиная
Иногда выбирают планировку, когда зона отдыха совмещена с кухней. Замечательно, когда пришли гости и удобно расположились на мягком диване гостиной, но вас не разделяет стена. Вы в это время не отрываетесь от сервировки блюд, занимаете их разговором. И идти далеко за сменой блюд не придется.
Особенно приятно, если у вас очень красивый кухонный гарнитур, который хочется продемонстрировать гостям. Планировка угловой кухни позволяет разграничивать пространство, отделяя зону отдыха. При этом все помещение должно быть оформлено в едином стиле.
Единственный минус – запах еды в жилых комнатах. Но это решает установка более мощной вытяжки.
Оформление угловой кухни
Украшают ее различными декоративными элементами, которые предлагает производитель: пилястрами, карнизами, колоннами, арками. Подсветка в таком случае ставится внутрь стеклянных шкафов, чтобы подчеркнуть изящество выставленных там предметов.
В современных кухнях для придания оригинального вида делается дополнительный декоративный потолок со светильниками.
Во всех случаях рекомендуется дежурная подсветка, расположенная под верхними шкафами. Она помогает лучше видеть, что вы делаете при готовке, освещает поверхности столешницы.
Еще иногда проводят светодиодные кабели под нижними шкафами, над цоколем. Тогда в полутьме создается впечатление, что вся конструкция парит над полом.
Бытовая техника в обустройстве угловой кухни
Бытовая техника выпускается стандартных размеров, много моделей встраиваемые. При выборе лучше отдавать предпочтение известным брендам. Выбирать ее нужно до того, как вы сделаете проект. При окончательном утверждении проекта у дизайнера на руках должны быть схемы встройки и все ее размеры.
Угловая кухня с холодильником планируется в зависимости от того, какого он размера, встроенный или стоящий отдельно.
Как выбрать мебель и фартук
Вот ключевые моменты, обязательно обращайте на них внимание при выборе:
- качество ДСП, из которого сделан корпус;
- из чего сделаны фасады;
- надежная фурнитура известных марок;
- материал столешницы.

Фартук выбирайте тот, который подойдет по стилю. Он может стать изюминкой всего ансамбля.
Обычно используются:
- плитка и мозаика;
- закаленное стекло с фотопечатью;
- панели из МДФ.
Плитка – популярный материал с широким выбором расцветок. Скинали из закаленного стекла хороши тем, что вы можете заказать любое изображение, хоть любимого котика и любоваться им все время, пока готовите. И еще плюс стекла – отлично отмывается от брызг воды или жира.
Дизайн угловой кухни в разных стилях интерьера
При выборе своей идеальной угловой кухни вы озаботитесь и выбором стиля. Что же сейчас «носят» в мире дизайна интерьера? Под влиянием моды какой-то стиль вырывается вперед, но по факту, модные веяния просто чередуют их или смешивают. Можно сказать, что на данный момент они актуальны все.
Классический стиль
Угловая кухня в классическом стиле выглядит дорого, это сдержанность с налетом роскоши. Фасады из натурального шпона, дерева или материалов под него, часто с вычурной фрезеровкой, уместна позолота. Дополняется массивными карнизами, пилястрами и балюстрадами. Используется стекло с витражами, приветствуются плавные формы, не кричащие цвета.
Фасады из натурального шпона, дерева или материалов под него, часто с вычурной фрезеровкой, уместна позолота. Дополняется массивными карнизами, пилястрами и балюстрадами. Используется стекло с витражами, приветствуются плавные формы, не кричащие цвета.
Прованс
Угловая кухня в стиле прованс отличается характерной цветовой гаммой и подкупающей европейской простотой. Бежевый, фисташковый, серо-голубой, используются все светлые оттенки.
Приветствуются потертости, патина старины. Оставляет впечатление света и легкости, не перегружается декоративными элементами, но и не исключает их.
Минимализм
Чаще используют в небольших комнатах, чтобы не вызывать ощущения перегруженности деталями. Деталей в этом стиле не предполагается совсем. Лаконичный цвет или два, минимум орнаментов и украшений. Девиз – ничего лишнего!
Хай-тек
Отличается тем, что ориентирован на высокие технологии. В больших современных квартирах вы увидите именно такую кухню.
Много новейшей техники, экстравагантные дизайнерские идеи – все это воплотилось в ней. При этом фасады лаконичные, ничего лишнего, белые, черные, серебристые расцветки.
Много металла, кажется холодноватой из-за гладких и глянцевых поверхностей. Главная ее идея – функциональность.
Скандинавский стиль
В этих кухнях используют белый цвет или очень светлые тона. Их отличает простота и натуральность отделки. Прямые линии, дерево, все очень лаконично, как скандинавская зима. При этом все должно быть функционально и практично.
Лофт
Предполагается, что будет минимум мебели, но очень крутая техника. А вот отделка стен – кирпич и бетон, необработанные стены, не спрятаны вентиляционные трубы. Фасады могут быть любого оттенка, но тоже предпочтителен минимализм. Идеально для большой квартиры-студии.
Современный стиль
Он привлекает своей абсолютной свободой в дизайне. Угловая кухня в современном стиле индивидуальна, не помпезна, очень функциональна.
Нет ограничений в цвете, используется фотопечать, формы фасадов и материал фартуков могут быть любыми.
Общие советы
- Встраивайте технику. Используйте высокие шкафы-пеналы под духовку и микроволновку. Так они будут на высоте, при которой пользоваться ими удобнее.
- При выборе обращайте внимание, насколько практичны фасады. Видны ли на них отпечатки, легко ли будет мыть.
- Не используйте в оформлении сочетание слишком ярких цветов и орнаментов. Это будет со временем утомлять.
При таком многообразии вариантов не мудрено растеряться при выборе. Дельный совет, который можно дать в этом случае – обращайтесь к профессиональному дизайнеру. Специалист все подробно расскажет, нарисует и поможет с выбором.
Основатель журнала, блогер, коуч.
Приглашаем авторов, дизайнеров и магазины к сотрудничеству.
Angular-CLI | Учебное пособие по интерфейсу командной строки Angular
CLI или Интерфейс командной строки был введен, чтобы предложить более эффективный опыт разработки и повысить производительность приложения. Интерфейс командной строки был привязан к Angular, который называется Angular CLI , чтобы сделать приложения Angular более быстрыми с повышенной эффективностью и обеспечить наилучший результат работы приложения.
Интерфейс командной строки был привязан к Angular, который называется Angular CLI , чтобы сделать приложения Angular более быстрыми с повышенной эффективностью и обеспечить наилучший результат работы приложения.
Чтобы получить более глубокие знания об Angular CLI или Angular, рассмотрите возможность регистрации в Angular Certification Training от Edureka.
В этой статье вы узнаете об Angular CLI и рассмотрите следующие темы:
Введение в Angular CLI
Графический интерфейс пользователя считается интерактивным, но имеет проблемы с производительностью. Это привело к тому, что люди, которые предпочитают производительность визуальным элементам, используют интерфейс командной строки или интерфейс командной строки. Раньше при использовании AngularJS для большого проекта это было довольно сложной задачей — организовать код, загрузить файлы JavaScript, отладить код и задействовать сторонние библиотеки. Это было решено, когда AngularJS был полностью переписан и назван Angular вместе с CLI или интерфейсом командной строки, который использует TypeScript.
Это было решено, когда AngularJS был полностью переписан и назван Angular вместе с CLI или интерфейсом командной строки, который использует TypeScript.
Angular CLI — это инструмент интерфейса командной строки , который можно использовать для разработки и генерации проектов Angular и помогает в поддержке приложений Angular. Теперь давайте посмотрим на некоторые особенности Angular CLI.
Особенности Angular CLI
- Angular CLI помогает в создании компонентов, услуг и модулей с помощью всего однострочных команд .
- Это помогает в уменьшить размера приложения Angular, который предлагает расширенных возможностей разработки .
- Он также предлагает чистую функцию кодирования TypeScript.
Давайте посмотрим, как установить Angular CLI.
Установка Angular CLI
Angular CLI можно установить с помощью диспетчера пакетов узлов, то есть npm . Убедитесь, что у вас установлен NodeJS, и в вашей системе разработки указан правильный путь.Если вы не знакомы с NodeJS, вы можете обратиться к нашему блогу по установке NodeJS. После того, как вы все настроили, введите следующие команды в командной строке Windows или в любом другом используемом интерфейсе командной строки:
Убедитесь, что у вас установлен NodeJS, и в вашей системе разработки указан правильный путь.Если вы не знакомы с NodeJS, вы можете обратиться к нашему блогу по установке NodeJS. После того, как вы все настроили, введите следующие команды в командной строке Windows или в любом другом используемом интерфейсе командной строки:
npm install -g @ angular / cli
Эта команда установит последнюю версию Angular CLI глобально (из-за расширения -g ) в вашей системе. Вы можете ввести следующую команду, чтобы проверить, установлен ли Angular CLI или нет.
ng --version
Эта команда проверит версию Angular CLI, установленную в вашей системе.Например, вы можете обратиться к версии Angular CLI моей системы ниже.
Как показано выше, вы можете ссылаться на версии Angular CLI и NodeJS, установленные в моей системе.
Если вы столкнулись с какими-либо проблемами при установке Angular CLI, введите следующую команду для интерактивной справки с командой Angular и добавьте краткое описание проблемы, с которой вы столкнулись.
ng help serve
Здесь ng обозначает angular , а все команды Angular CLI начинаются с ng.
Создание проекта Angular
Теперь предположим, что вы хотите создать новый проект Angular. Сначала создайте каталог, в котором вы хотите создать свой проект, и измените путь к этому каталогу с помощью команды cd в интерфейсе командной строки. Предположим, у вас есть каталог с именем «Первый проект», расположенный на рабочем столе, введите следующую команду, чтобы перейти в этот каталог.
cd C: Users / System_Name / Desktop / First Project
Позже введите следующую команду, чтобы создать новый проект Angular.
ng new my-first-project
Теперь он спрашивает вас, нужно ли добавлять угловую маршрутизацию в ваш проект, что происходит примерно так:
Я бы порекомендовал вам добавить маршрутизацию в свой проект, поскольку это помогает в навигации по ваше приложение. Итак, введите y , чтобы добавить маршрутизацию.
Итак, введите y , чтобы добавить маршрутизацию.
Теперь он спрашивает вас, какой формат таблицы стилей вы хотите использовать, как показано ниже:
Щелкните CSS, чтобы установить таблицу стилей CSS по умолчанию в вашем приложении, которая включает все остальные таблицы стилей.
Теперь в вашем каталоге будет создан новый проект с именем my-first-project со следующими конфигурациями и файлами кода. Вы можете перейти в свой проект с помощью следующей команды:
cd my-first-project
Обслуживание вашего проекта
Всякий раз, когда вы создаете новый проект с помощью Angular CLI, вы получите готовый проект, чтобы начать . Вы можете просмотреть этот проект, локально обслуживая приложение, введя следующую команду:
ng serve
Это будет обслуживать проект с номером порта по умолчанию, предоставленным Angular i.е. 4200. Вы можете просмотреть свой проект, посетив http: // localhost: 4200/ в своем браузере. Вы даже можете заказать angular, чтобы открыть браузер для вас, используя флаг -open .
Вы даже можете заказать angular, чтобы открыть браузер для вас, используя флаг -open .
ng serve --open
Существует также сокращенная форма для -open flag, т.е. -o flag.
ng serve -o
Это откроет ваш проект в браузере по умолчанию вашей системы.
Далее вы узнаете, как установить Angular Materials.
Установка угловых материалов
Угловые материалы или Компоненты пользовательского интерфейса (UI) помогут вам разработать ваше приложение в структурированной манере , которая привлекает пользователей и упрощает доступ к элементам или компоненты, присутствующие в вашем приложении. Они также помогают в красивой разработке ваших приложений с помощью уникальных стилей и форм . Таким образом, использование компонентов пользовательского интерфейса настоятельно рекомендуется для привлечения пользователей и налаживания взаимодействия между пользователем и веб-сайтом.
Вы можете добавить материалы Angular с помощью следующей команды:
ng add @ angular / material
Теперь вам будет предложено выбрать имя предварительно созданной темы или настраиваемую тему.
Выберите предварительно созданную тему «Индиго / Розовый», которая является темой по умолчанию для оформления вашего приложения. Вы также можете выбрать «Пользовательскую» тему, чтобы вы могли настроить файлы темы, которые включают все общие стили, используемые несколькими компонентами.
Теперь он просит вас настроить HammerJS .HammerJS — популярная библиотека материалов Angular, которая добавляет поддержку сенсорных жестов, таких как Swipe, Pan, Pinch, Rotate и многие другие.
Вы можете выбрать «Да» или «Нет». Но я бы рекомендовал выбрать «Да», поскольку использование жестов в вашем приложении выглядит модно.
Теперь он просит вас настроить Browser Animations для Angular Material.
Выберите «Да», чтобы вы могли использовать анимацию в своем приложении. Angular Animations сделает ваше приложение более увлекательным и простым в использовании.Это может улучшить ваше приложение и улучшить взаимодействие с пользователем, что привлечет внимание пользователей.
Впоследствии это установит материалы Angular в ваше приложение.
Создание компонентов Angular
После того, как ваш проект будет создан, давайте приступим к созданию компонентов Angular. Эти компоненты помогают сделать ваше приложение структурированным с помощью компонентной архитектуры .
ng generate component first-component
Вы также можете использовать короткие формы с помощью Angular CLI.Например, вы можете создать тот же компонент, используя следующую команду:
ng g c first-component
Это создает компонент с именем «first-component» в вашем каталоге src / app . Он состоит из следующих подкомпонентов:
Он состоит из следующих подкомпонентов:
- first-component.component.css : Этот файл содержит язык CSS, связанный со следующим файлом HTML.
- first-component.component.html : этот файл содержит HTML-код, который определяет структуру компонента и его внешний вид.
- first-component.component.spec.ts : это файл TypeScript, который используется в целях тестирования и мало используется во время разработки.
- first-component.component.ts : это также файл TypeScript, который создает класс FirstComponent, реализующий OnInit, который имеет конструктор по умолчанию () и метод по умолчанию, известный как ngOnInit ().
Эти компоненты представляют собой пользовательский интерфейс (UI) для создания приложения Angular. Они помогают в создании динамических одностраничных приложений (SPA) , которые являются важной особенностью Angular, которая упрощает разработчикам навигацию по различным компонентам и делает приложение более эффективным.
Маршрутизация с помощью Angular CLI
Маршрутизация — очень важная функция, необходимая в современной веб-разработке, которая необходима для навигации от страницы к странице или от компонента к компоненту. Благодаря команде Angular теперь вы можете напрямую добавлять маршрутизацию в свое приложение при создании нового проекта, как упоминалось в разделе «Установка Angular CLI». Если вы не добавляли маршрутизацию в свой проект, вы можете просто ввести следующую команду в командной строке.
ng generate module app-routing --flat --module = app
Это добавляет маршрутизацию к вашему проекту и создает файл app-routing.module.ts в вашем каталоге src / app . Сгенерированный файл выглядит примерно так:
import {NgModule} from '@ angular / core';
импортировать {Маршруты, RouterModule} из '@ angular / router';
const routes: Routes = [
],
@NgModule ({
импорт: [RouterModule.forRoot (маршруты)],
экспорт: [RouterModule]
})
export class AppRoutingModule {} Маршрутизация между приложением и первыми компонентами
Теперь предположим, что вы хотите добавить маршрутизацию из приложения .компонент к вашему первый компонент . Сначала перейдите на app.component.html в своем приложении и сотрите весь существующий код. Теперь напишите новый код следующим образом:
Первый проект & lt;
import {MatToolbarModule} from '@ angular / material';
import {Routes, RouterModule} from '@ angular / router'; Позже вам также необходимо добавить эти модули в раздел import: [] , расположенный в приложении .module.ts файл.
импорт: [ BrowserModule, AppRoutingModule, BrowserAnimationsModule, RouterModule.forRoot (маршруты), MatToolbarModule ],
Для маршрутов необходимо добавить « RouterModule.forRoot (routes) ».
Для панели инструментов Mat необходимо добавить « MatToolbarModule ».
Теперь давайте обслужим ваш проект с помощью команды ng serve –open .
10 потрясающих возможностей Angular 7 с инфографикой — что нового в Angular 7.0?
Один из самых популярных Javascript-фреймворков ANGULAR выпустил СЕМЬ ВЕРСИИ (Angular 7). Этот новый выпуск среды разработки веб-приложений приобрел некоторые привлекательные функции, которые сделали эту среду уникальной по сравнению с предыдущими версиями. В этом руководстве по Angular 7 мы обсудим 10 лучших функций Angular 7.
Прочтите блог полностью, в конце вы найдете потрясающую инфографику.
Список лучших возможностей Angular 7
Различные привлекательные функции Angular 7, которые появились с выпуском этой новой версии, чтобы сделать этот фреймворк более сильным и мощным.
Особенности Angular 7:
1. Подсказки CLI
В angular 7 приглашения интерфейса командной строки (CLI) были модернизированы до версии 7.0.2. В новой и обновленной версии angular CLI появились новые функции. Когда пользователь выполняет общие команды, такие как ng add @ angular / material или ng new, он запрашивает у пользователей. Он помогает пользователям исследовать встроенную поддержку SCSS, маршрутизацию и т. Д. Чтобы использовать все пакеты, публикующие схемы, в схемы также были добавлены подсказки интерфейса командной строки.
2. Производительность приложения
Angular 7 быстрее по сравнению с предыдущими версиями angular. Некоторые новые функции, представленные, как описано выше, ускоряют работу приложения и повышают его производительность. Он не только фокусируется на уменьшении размера фреймворка, но и делает приложение настолько маленьким, насколько это возможно. В версии 7 полифил отражения метаданных (включенный в производство) удаляется автоматически.
3. Виртуальная прокрутка
Функция прокрутки присутствовала в предыдущей версии angular (angular 6).Angular 7 поддерживает виртуальную прокрутку. Виртуальная прокрутка позволяет пользователям связывать список элементов, даже если он слишком длинный в небольших пакетах. В соответствии с движениями прокрутки данные будут поставляться в пакетах на стороне пользователя. Это одна из функций Angular 7, которая полезна для мобильных приложений, где прокрутка может влиять на производительность. Но полезно и для веб-приложений, поскольку даже в веб-приложениях, если мы прокручиваем длинный список данных, производительность снижается.
4. Перетаскивание
Теперь, даже перетаскивая элементы в списке, пользователь может переупорядочивать список.Это также позволяет переносить элементы между списками. Используя ручку перетаскивания CDK, пользователь может настроить область перетаскивания в соответствии с требованиями. При необходимости к одному элементу можно применить несколько ручек. По команде пользователя элемент может перемещаться по оси X или Y, поскольку перемещение перетаскивания ограничивается по оси.
5. Бюджет пакета
При разработке приложений на Angular 7 теперь разработчики могут установить ограничение бюджета на размер своих пакетов. по умолчанию для связанного бюджета установлен нижний предел 2 МБ, а верхний предел — 5 МБ.Когда исходный пакет превышает 2 МБ, новое приложение выдаст предупреждение и выдаст ошибку на уровне 5 МБ. Разработчик также может изменить эти настройки при необходимости. Уменьшение размера пакета улучшает производительность приложения.
6. Угловой компилятор
Новый компилятор angular предлагает 8-фазную упреждающую компиляцию. NGCC (компилятор угловой совместимости) преобразует модули node_modules, скомпилированные с помощью компилятора угловой совместимости (NGCC), в node_modules, которые, похоже, были составлены с помощью преобразователя компилятора TSC (NTSC).Кроме того, механизм рендеринга Ivy может использовать такой «устаревший» пакет из-за этого изменения компилятора
7. Угловые элементы
Он был представлен в Angular 6. Поскольку angular 7 является частью фреймворка Angular, он поставляется с новыми обновлениями. Angular теперь поддерживает проекцию контента с использованием веб-стандарта для пользовательских элементов.
8. Angular Do-Bootstrap
Используется для начальной загрузки тех модулей, которые требуют начальной загрузки компонентов. Angular 7 предлагает интерфейс (DoBootstrap) и новый обруч жизненного цикла (ngDoBootstrap).
9. Лучшая обработка ошибок
Angular 7 улучшает обработку ошибок в приложении angular. @Output в angular7.0 имеет улучшенную функцию обработки ошибок.
10. Собственный скрипт
До Angular 7 разработчики должны были создавать отдельные проекты для мобильной и веб-версии приложения, но теперь с помощью одного проекта пользователи могут также создавать веб-приложения и мобильные приложения. Эту функциональность предоставляет собственная коллекция схем сценариев. Коды для веб-приложений и мобильных приложений будут поддерживаться таким образом, чтобы разделяемая часть хранилась в одном месте, а не-разделяемые части могли создаваться отдельно, но в одном проекте.
Что нового в Angular 7?
С помощью этой инфографики вы познакомитесь с различными функциями Angular 7.
Итак, это все об особенностях Angular 7. Надеюсь, вам понравилось наше объяснение.
Сводка
Не так много новых функций, но определенно есть несколько полезных обновлений, которые улучшают эту процветающую интерфейсную среду. Новые функции Angular 7 в основном включают Angular Material и CDK, улучшения производительности и подсказки CLI. Angular 7 с его уникальными функциями позволяет легко и быстро создавать приложения, а также облегчает жизнь разработчикам благодаря своим захватывающим характеристикам.
Кроме того, если у вас есть какие-либо вопросы, не стесняйтесь спрашивать в разделе комментариев. Мы обязательно к вам вернемся!
% PDF-1.3 % 320 0 obj> endobj xref 320 104 0000000016 00000 н. 0000003323 00000 н. 0000003484 00000 н. 0000003541 00000 н. 0000003976 00000 н. 0000004294 00000 н. 0000004687 00000 н. 0000005291 00000 п. 0000005346 00000 п. 0000023685 00000 п. 0000025494 00000 п. 0000025895 00000 п. 0000026249 00000 п. 0000038046 00000 п. 0000039857 00000 п. 0000052678 00000 п. 0000054492 00000 п. 0000054559 00000 п. 0000054604 00000 п. 0000056413 00000 п. 0000056880 00000 п. 0000069353 00000 п. 0000071172 00000 п. 0000071564 00000 п. 0000071732 00000 п. 0000072483 00000 п. 0000084103 00000 п. 00000 00000 н. 00000
00000 н. 0000097001 00000 п. 0000097337 00000 п. 0000097424 00000 п. 0000097782 00000 п. 0000097904 00000 п. 0000098354 00000 п. 0000098448 00000 п. 0000098896 00000 п. 0000098992 00000 п. 0000099049 00000 н. 0000099208 00000 н. 0000099368 00000 н. 0000099427 00000 н. 0000099474 00000 п. 0000099647 00000 н. 0000099758 00000 п. 0000099953 00000 п. 0000100046 00000 н. 0000101585 00000 н. 0000101672 00000 н. 0000101775 00000 п. 0000101870 00000 н. 0000101973 00000 н. 0000102060 00000 н. 0000102255 00000 н. 0000103794 00000 п. 0000103846 00000 н. 0000103898 00000 п. 0000104093 00000 п. 0000105632 00000 н. 0000105684 00000 п. 0000105736 00000 н. 0000105788 00000 н. 0000105840 00000 н. 0000106035 00000 п. 0000107574 00000 н. 0000107626 00000 н. 0000107678 00000 н. 0000107730 00000 н. 0000107925 00000 п. 0000109464 00000 н. 0000109515 00000 н. 0000109567 00000 п. 0000109619 00000 п. 0000109671 00000 п. 0000109866 00000 н. 0000111405 00000 н. 0000111458 00000 н. 0000111509 00000 н. 0000111561 00000 н. 0000111614 00000 н. 0000111667 00000 н. 0000111720 00000 н. 0000111773 00000 н. 0000111868 00000 н. 0000111915 00000 н. 0000112088 00000 н. 0000112195 00000 н. 0000112242 00000 н. 0000112415 00000 н. 0000112538 00000 н. 0000112585 00000 н. 0000112758 00000 н. 0000112889 00000 н. 0000112935 00000 н. 0000113033 00000 н. 0000113122 00000 н. 0000113217 00000 н. 0000113317 00000 н. 0000113416 00000 н. 0000113517 00000 н. 0000113609 00000 н. 0000113651 00000 п. 0000113750 00000 н. 0000002376 00000 н. трейлер ] >> startxref 0 %% EOF 423 0 obj> поток xb«a` | k Ȁ
PrimeNG | Библиотека компонентов пользовательского интерфейса Angular
PrimeNG | Библиотека компонентов пользовательского интерфейса AngularВаш идеальный компаньон для Angular с элегантными, высокопроизводительными, доступными и полностью настраиваемыми компонентами пользовательского интерфейса.
Демо Начать Также доступно для React, Vue и Java 15 млн + скачиванийPrimeNG разработан PrimeTek Informatics, всемирно известным поставщиком, имеющим многолетний опыт в разработке программного обеспечения с открытым исходным кодом. Библиотеки компонентов пользовательского интерфейса.
Создавайте и реализуйте великолепные формы, используя обширный набор компонентов форм, включая автозаполнение, выбор, редактор HTML и календарь.
Учить большеВысокопроизводительные компоненты во главе с ведущим в отрасли компонентом Angular Table упакованы с функциями, которые помогут с легкостью преодолеть даже самые сложные требования пользовательского интерфейса.
Учить большеНужны ли вам Accordion, TabView или расширяемая панель, компоненты контейнера помогут вам организовать контент. создавать красивые адаптивные макеты на базе PrimeFlex Grid Framework.
Учить большеМножество альтернатив для компонентов меню, включая строку меню, мегаменю, контекстное меню, панельное меню на основе гибких MenuModel API.
Учить большеСоздавайте привлекательные графики с помощью компонентов Chart, включающих круговые, линейные, столбчатые, полярные, кольцевые и радарные диаграммы.
Учить большеНа основе Angular CLI, создавайте изысканные приложения в кратчайшие сроки, используя премиальные шаблоны PrimeNG, и впечатляйте своих пользователей. Выбирайте из множества профессиональных шаблонов с вариантами материального дизайна, бутстрапа и нестандартного дизайна.
Designer API — это движок тем на основе SASS, позволяющий легко создавать темы PrimeNG с более чем 500 переменные, демонстрационное приложение и базовый образец темы.Есть ли у вас собственное руководство по стилю или только Если вам нужна настраиваемая тема, Designer API — это правильный инструмент для их разработки и воплощения в жизнь.
Посетите домашнюю страницу Designer API для получения дополнительной информации и живых демонстраций.
Учить больше ПоддержкаLTS обеспечивает стабильность, превосходное качество и повышенную безопасность для предыдущих версий.
PrimeNG LTS — это услуга на основе годовой подписки, предоставляющая лицензию на лучшие совместимый версия подходит вам.
Учить большеPrimeNG PRO позволяет легко поддерживать, настраивать и добавлять функции в PrimeNG, как если бы это был в доме фреймворк.
PrimeNG PRO — услуга коммерческой поддержки на основе срока. С эксклюзивными услугами профессионала учетной записи, вам больше не нужно публиковать свои вопросы на форуме сообщества, а ваши проблемы — в система отслеживания проблем сообщества.
Учить больше ▲Настройка вашего первого проекта Angular 2
Предварительные требования для проекта Angular 2
1.Узел 4.x.x или выше
2. Npm 3.x.x или выше
Если вы уже установили вышеуказанное, убедитесь, что вы используете как минимум node 4.xx и npm 3.xx или выше, запустив node -v и npm -v (проверьте версию, которую вы используете) в окне терминала / консоли .
Настройка нового проекта Angular 2
Шаг 1. Настройка среды разработки
Для создания проекта Angular 2 вам понадобится Angular CLI (интерфейс командной строки).
Интерфейс командной строки Angular 2 позволяет легко создавать приложения через терминал.
Без Angular CLI вы не можете создать какой-либо компонент или службу через терминал.
Установите Angular-CLI глобально.
npm install -g angular-cli Шаг 2. Создайте новый проект
Откройте окно терминала.
Создайте новый проект и скелет приложения, выполнив следующие команды:
нг новый my_first_angular_app Это создаст скелет приложения Angular 2.Вы можете проверить структуру папок по умолчанию.
По умолчанию у него есть файл styles.css, в котором вы можете писать свои стили.
Но если вы хотите создать проект Angular с использованием SASS, вам необходимо выполнить следующую команду:
нг новый my_first_angular_app --style = scss Шаг 3. Обслуживание приложения
Перейдите в каталог проекта и установите модули узлов в каталог проекта. Затем запустите сервер с помощью команды ng serve.
компакт-диск my_first_angular_app Как только вы окажетесь в папке приложения проекта, запустите следующий код:
порция Команда ng serve запускает сервер, просматривает наши файлы и перестраивает приложение по мере того, как вы вносите изменения в файлы.
Откройте браузер на http: // localhost: 4200/; приложение встречает нас сообщением:
Наше приложение работает! Надеюсь, это поможет!
Если вам понравилась эта статья и вы хотите узнать больше об Angular, ознакомьтесь с нашим сборником руководств и статей от JS до 8.
Практическое руководство по Angular: среда и настройка проекта
Angular — это платформа для создания клиентских приложений с использованием HTML, CSS и JavaScript. В этом посте, первом из серии, я расскажу, как настроить приложение Angular с помощью интерфейса командной строки, различные команды и параметры интерфейса командной строки, а также то, что делает большинство файлов, сгенерированных интерфейсом командной строки.
Angular — это платформа для создания клиентских приложений с использованием HTML, CSS и JavaScript. Он имеет функции, поддерживающие разработку для Интернета, мобильного Интернета, встроенного мобильного устройства и встроенного рабочего стола.Он похож на некоторые другие библиотеки JavaScript, такие как React и Vue, с которыми тоже хорошо работать. Хотя React, Vue и Angular находятся на верхних строчках фреймворков JavaScripts для использования / изучения, я думаю, что у Angular есть хорошее место из-за некоторых функций, таких как:
- Разработка собственных приложений для мобильных и настольных компьютеров с использованием таких продуктов, как Ionic и NativeScript
- Поощряет организацию логики в модули — это упрощает организацию и повторное использование логики
- Повышенная продуктивность разработчика благодаря поддержке инструментов
Если вы хотите научиться использовать Angular для создания многофункциональных приложений, вы находитесь в нужном месте.В этом и последующих постах я расскажу вам о создании приложения Angular с использованием HTML, CSS и TypeScript. Предварительный опыт работы с Angular, React или Vue не требуется. Вам не нужно понимать TypeScript, потому что я буду объяснять, какую функцию TypeScript вы будете использовать, по ходу дела. Однако вам необходимо иметь некоторые знания о HTML, CSS, JavaScript, а также установить Node и npm.
В этой серии блогов вы познакомитесь с концепциями Angular при создании приложения для отслеживания расходов.В конце концов, у вас должно быть рабочее приложение Angular, которое работает так, как вы видите ниже.
Настройка приложения Angular
Мы будем использовать Angular CLI для создания приложения Angular. Angular CLI — это программа интерфейса командной строки, используемая для создания приложения Angular, генерации файлов для приложения, запуска тестов, выполнения приложения и построения приложения для развертывания. Прежде чем вы сможете использовать CLI, вам необходимо установить Node и npm.Если у вас не установлен Node.js, вы можете загрузить и установить его с официальной страницы загрузки. Это также установит npm вместе с Node. На момент написания последней версии Angular CLI была 8.2.1, для которой требуется Node.js версии 10.
CLI
Установите CLI, используя npm:
npm install -g @ angular / cli
После установки интерфейса командной строки выполните команду ng , которая должна отобразить список доступных команд для интерфейса командной строки с их описаниями.Нас интересует команда для создания нового приложения Angular, а именно и . Прежде чем запускать эту команду, давайте посмотрим, какие параметры доступны для нее.
Выполните команду ng new --help . Здесь будут перечислены параметры, доступные для команды, с описанием каждой из них. Мы будем использовать некоторые из этих параметров с командой ng new для создания веб-приложения Angular.
Перейдите в командную строку, перейдите в каталог, в котором вы хотите разместить проект Angular, и выполните следующую команду:
ng новый счетчик расходов angular -v = true --skipTests = true --skipGit = true --style = css --routing = true --prefix = et
Это создаст новое приложение Angular в соответствии с указанными вами параметрами.Ниже приводится описание этих опций:
-v = true: Параметр -v является сокращенной формой для
--verbose. Он используется, чтобы указать, хотите ли вы, чтобы CLI выводил дополнительную информацию на консоль во время работы, создания необходимых файлов и установки необходимых пакетов.–skipTests = true: Это настраивает приложение таким образом, чтобы при использовании интерфейса командной строки для создания файлов оно не включало для них тестовые файлы.Мы использовали эту опцию, потому что в этом руководстве я не буду рассказывать, как тестировать приложения Angular.
–skipGit = true: Если задано значение true, он не инициализирует репозиторий git для проекта.
–routing = true: Установка этого значения в true указывает ему сгенерировать модуль маршрутизации для приложения. Вы увидите, как это работает позже.
–style = css: Устанавливает расширение файла или препроцессор, используемый для файлов стилей.
–prefix = et: Устанавливает префикс, который будет применяться к сгенерированным селекторам для проекта. Селекторы — это имена, которые вы даете компонентам Angular, и используются, когда они отображаются на странице как элементы HTML. Вы узнаете об этом больше, когда мы рассмотрим компоненты Angular в следующем посте.
Файлы проекта
В предыдущем разделе мы использовали команду ng new для создания проекта Angular. Эта команда создает папку рабочего пространства Angular и генерирует новое приложение.Рабочая область может содержать несколько приложений, при этом исходное приложение, которое создается, находится на корневом уровне рабочей области. Приложение корневого уровня имеет то же имя, что и рабочая область, а исходные файлы находятся в подпапке src рабочей области. В нашем случае приложение называется счётчик расходов-угловой .
Корневая папка рабочей области содержит исходные файлы приложений, а также файлы конфигурации для рабочей области и приложений. Цлинт .json содержит конфигурацию TSLint по умолчанию для проектов в рабочей области. TSLint — это инструмент статического анализа, который проверяет код TypeScript на наличие ошибок читабельности, удобства обслуживания и функциональности.
tsconfig.json содержит конфигурацию TypeScript по умолчанию для проектов в рабочей области. karma.conf.js — это файл конфигурации для программы запуска тестов karma. .editorconfig содержит конфигурацию для редакторов кода.
Угловой .json содержит параметры конфигурации по умолчанию для всей рабочей области и конкретного проекта для средств сборки и разработки, предоставляемых Angular CLI. Папка e2e / на верхнем уровне содержит исходные файлы для сквозных тестов, которые соответствуют приложению корневого уровня, а также файлы конфигурации для конкретных тестов. Файл browserlist настраивает совместное использование целевых браузеров и версий Node.js между различными интерфейсными инструментами. Дополнительную информацию см. На странице GitHub.
Откройте angular.json и взгляните на некоторую конфигурацию. В следующем списке описаны некоторые свойства, которые вы видите в этом файле:
defaultProject: В качестве значения задано имя приложения корневого уровня
cost-tracker-angular. Это значение будет использоваться в качестве имени проекта для команд, в которых имя проекта не указано в качестве части аргументов.newProjectRoot: Указывает путь, по которому создаются новые проекты.Абсолютно или относительно папки рабочей области.
проектов: Содержит подраздел для каждого приложения в рабочей области с параметрами конфигурации для каждого проекта. У нас есть только один проект в рабочей области, который вы увидите под ним. У проекта также есть свои собственные специфические параметры конфигурации, которые описаны ниже.
projectType: Указывает, является ли проект приложением или библиотекой.Приложение может работать в браузере независимо, а библиотека — нет.
schematics: Набор схем, которые настраивают параметры подкоманды
ng generateпо умолчанию для проекта. Схемы создания Angular — это инструкции по изменению проекта путем добавления файлов или изменения существующих файлов. Вы должны заметить"skipTests": trueдля некоторых схем. Это относится к параметру--skipTests = true, который мы установили при выполнении командыng new.Эта команда сообщает CLI, что при создании этих файлов не следует добавлять для них тестовые файлы.root: Указывает корневую папку для файлов этого проекта относительно папки рабочей области. Он пуст для приложения корневого уровня, которое находится на верхнем уровне рабочей области.
sourceRoot: Корневая папка для исходных файлов этого проекта. Для проекта, который мы создаем, это
src, приложение корневого уровня.Префикс : Это имя, которое Angular добавляет к сгенерированным селекторам для компонентов. Помните параметр
--prefix = et, который мы установили для командыng new.
Подробнее о файле конфигурации angular.json можно прочитать в документации.
Перейдя к файлам приложения в папке src , вы должны увидеть файл style.css , который содержит определения CSS для приложения.В нем вы можете добавлять / импортировать стили, которые хотите применять глобально. Вы могли заметить это в определении стилей в angular.json .
Файл src / index.html — это основная HTML-страница, которая обслуживается при открытии приложения в браузере. Интерфейс командной строки автоматически добавляет все JavaScript и CSS, которые вы определяете при создании приложения, поэтому вам обычно не нужно вручную добавлять сюда какие-либо теги


 Этой хитростью пользуются многие дизайнеры. Она позволяет создать ощущение простора, что очень важно для небольших комнат.
Этой хитростью пользуются многие дизайнеры. Она позволяет создать ощущение простора, что очень важно для небольших комнат.