Цвета радуги | LOOKCOLOR
Цвета радуги — 7 спектральных тонов, на которые расщепляется белый луч света. Как небесное явление, оно считается сказочно красивым и часто изображается в искусстве, творчестве и других культурных областях.
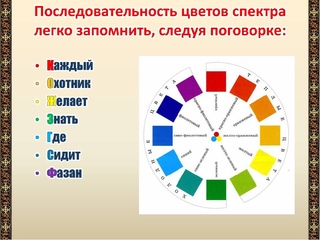
7 тонов, можно запомнить с помощью простой считалки: Каждый охотник желает знать: где сидит фазан. Заглавные буквы — названия оттенков.
Эти 7 красок, распологаются в радуге в порядке убывания длинны волны (см. физику волны)
Для легкого запоминания расположения тонов в радуге, есть детский стишок.
Цвет | Слова |
Красный | Каждый |
Оранжевый | Охотник |
Желтый | Желает |
Зеленый | Знать |
Голубой | Где |
Синий | Сидит |
Фиолетовый | Фазан |
Цвета радуги — это первоначальная, природная гамма тонов, относительно которой идет построение всех имеющихся оттенков, за исключение ахроматических, сложных и промежуточных.
К ахроматическим относятся: белый, черный, серый. К сложным: нейтральный, коричневый, бежевый. Промежуточный: розовый, пурпурный, так как они не являются спектральными, а результатом визуализации отображения на сетчатки красной и фиолетовой волны (самой короткой + самой длинной).
Радуга — это небесный дар в понимании цвета, его родоначальник и вдохновитель. Это эстетика, символика, которая имеет место во многих религиях.
ПОЛЕЗНЫЕ СТАТЬИ НА ЭТУ ТЕМУ (нажать на картинку)
Оставить комментарий
(только на русском языке)
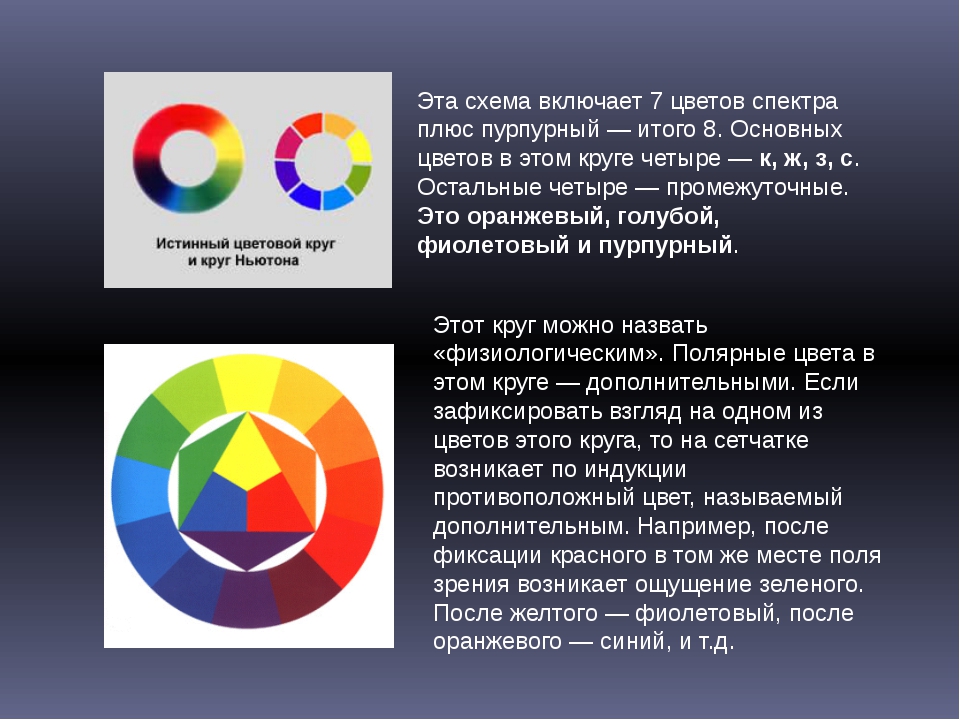
Восемь наиболее важных цветов, световой круг спектральный
Цвета спектра можно хорошо видеть в специальном приборе — спектроскопе. Порядок цветов в спектре такой же, как в радуге: красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый. Следовательно, крайними цветами спектра являются красный и фиолетовый
Следовательно, крайними цветами спектра являются красный и фиолетовыйЦвета спектра можно хорошо видеть в специальном приборе — спектроскопе. Порядок цветов в спектре такой же, как в радуге: красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый. Следовательно, крайними цветами спектра являются красный и фиолетовый
Порядок цветов по порядку в спектре
Такая последовательность расположения цветов в спектре
всегда сохраняется постоянной и является естественной шкалой цветовых тонов, указывающих на признак хроматических цветов. Получение спектра, как это должно быть известно из физики, объясняется преломлением солнечного луча. Проходя через трехгранную призму, луч солнечного света отклоняется от первоначального направления и разлагается на множество лучей, обозначенных на экране в виде цветной полосы, называемой спектром.
 Сильнее всего преломляются лучи с короткими волнами — фиолетовые и синие, слабее — лучи с длинными волнами — красные, оранжевые, желтые. Различно преломляемыми лучами и длинами их волн и объясняется расположение в определенном порядке цветов от красного до фиолетового, которыми замыкаются концы спектра.
Сильнее всего преломляются лучи с короткими волнами — фиолетовые и синие, слабее — лучи с длинными волнами — красные, оранжевые, желтые. Различно преломляемыми лучами и длинами их волн и объясняется расположение в определенном порядке цветов от красного до фиолетового, которыми замыкаются концы спектра.Цвета спектра, видимые в спектроскопе,
необычайно красивы и эффектны. Они производят удивительное впечатление, надолго запоминающееся благодаря чистоте, яркости и гармонии красок. Особые природные качества спектра трудно, конечно, передать обычными нашими красками, не обладающими достаточными свойствами чистоты. Существующие краски могут дать лишь некоторое подобие спектральных цветов; на табл. 2 мы воспроизводим не самый спектр, а лишь условное, упрощенное расположение цветов в том порядке, который принято обозначать в физике. На самом деле спектр состоит из множества цветов, и резких границ между каждым цветом в нем не существует. Таким образом, кроме перечисленных выше, в спектре существует еще ряд переходных цветов, составляющих непрерывный ряд.
Таким образом, кроме перечисленных выше, в спектре существует еще ряд переходных цветов, составляющих непрерывный ряд.
Восемь наиболее важных цветов
Спектр представляет собой
непрерывный цветовой ряд (в виде прямой) с множеством переходных оттенков от красного до фиолетового. Если мы такой цветовой ряд расположим не по прямой, как в предыдущей таблице, а в виде замкнутой кривой, то получим круг, в котором цвета займут места в той же последовательности, как в спектре.
Прибавив между красным и фиолетовым новый цветовой тон, который будет результатом их смеси — пурпуровый, мы получим, таким образом, цветовой круг из восьми цветов — желтого, оранжевого, красного, пурпурового, фиолетового, синего, голубого и зеленого (в спектре пурпуровый цвет отсутствует). Их можно в практике считать наиболее важными цветами.

Эти названия условны, так как эти цвета связаны с вызванными в нас ассоциациями. Так, например, красный и оранжевый цвета вызывают у нас воспоминание и представление о цвете огня, пламени, солнца; голубой и синий связываются с представлением о цвете воды, льда, неба и т. д.
Чисто зеленый цвет — нейтральный: ни теплый, ни холодный. В зависимости от того, какой он имеет оттенок — желтоватый или голубоватый, он бывает теплым или холодным. Пурпуровый и фиолетовый цвета также могут быть то более теплыми, то более холодными, в зависимости от того, какой оттенок в них преобладает: Если в них больше красноватых оттенков, то они будут восприниматься теплыми, если больше голубоватых — холодными.
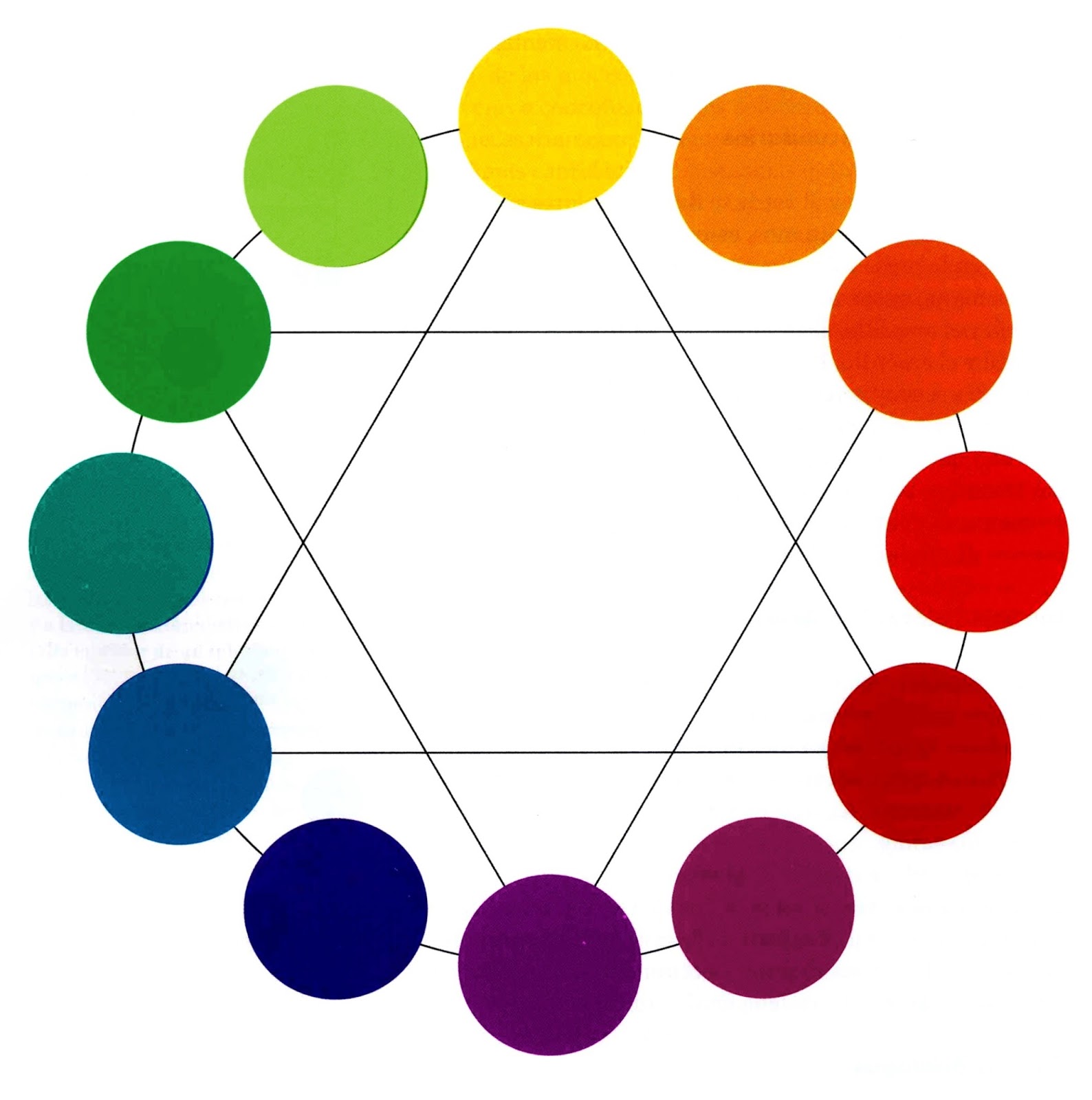
В круге на табл. 3 мы видим, что одни цвета имеют некоторое сходство, другие выделяются из всей группы, являясь как бы поворотными пунктами. Так, если начать рассматривать красный цвет и идти от него в сторону желтого, то мы увидим, что он будет постепенно переходить в оранжевый, в котором есть в известной мере и красные и желтые тона. Но если мы придем к чисто желтому цвету, то увидим, что ощущение красного оттенка в нем исчезло вовсе, а появилось ощущение чисто зеленого. То место, где совершенно исчезает сходство с одним цветом и не начинается с другим, называется главным поворотным пунктом. Таких пунктов легко заметить четыре: желтый, зеленый, синий и красный. Эти цвета можно назвать главными. Мы часто можем встретить их в раскраске тканей, орнаментов, ковров и т. п. Редко можно встретить композиции, в которых не было бы этих цветов.
Но если мы придем к чисто желтому цвету, то увидим, что ощущение красного оттенка в нем исчезло вовсе, а появилось ощущение чисто зеленого. То место, где совершенно исчезает сходство с одним цветом и не начинается с другим, называется главным поворотным пунктом. Таких пунктов легко заметить четыре: желтый, зеленый, синий и красный. Эти цвета можно назвать главными. Мы часто можем встретить их в раскраске тканей, орнаментов, ковров и т. п. Редко можно встретить композиции, в которых не было бы этих цветов.
Желтый, зеленый, синий и красный всегда можно найти в классических произведениях декоративно-прикладного искусства
Цветовой круг
Крайние цвета спектра — вишнево-красный и сине-фиолетовый — несколько схожи: в одном чувствуется фиолетовость, в другом — красноватость. Если смешать их, получатся промежуточные по цветовому тону так называемые пурпурные, или пурпуровые, цвета. Добавив пурпурные цвета к спектральным (поместив их между вишнево-красными и сине-фиолетовыми), спектр можно замкнуть в кольцо, т. е. представить его в виде круга, который так и называют цветовым кругом. Цветовые круги могут быть различными по количеству содержащихся в них цветов, но не более 150 (большего количества глаз не различает). Последовательность же цветов в любом цветовом круге сохраняется одна и та же.
е. представить его в виде круга, который так и называют цветовым кругом. Цветовые круги могут быть различными по количеству содержащихся в них цветов, но не более 150 (большего количества глаз не различает). Последовательность же цветов в любом цветовом круге сохраняется одна и та же.
Физика цвета. Всю жизнь мы окружены невероятным… | by Mary Sabell | DesignSpot
Что такое свет и цвет
Поскольку цвет — это способность объектов отражать или излучать световые волны отдельной части спектра, начнем с определения того, что же такое свет.
С древних времен люди пытались понять природу света. Так, например, древнегреческий философ Пифагор сформулировал теорию света, в которой утверждал, что непосредственно из глаз испускаются прямолинейные лучи видимого света, которые, попадая на объект и ощупывая его, дают людям возможность видеть. Согласно Эмпедоклу, богиня любви Афродита поместила в наши глаза четыре элемента — огонь, воду, воздух и землю. Именно свет внутреннего огня, считал философ, помогает людям видеть объекты материального мира. Платон же предполагал, что существуют две формы света — внутренняя (огонь в глазах) и внешняя (свет внешнего мира) — и их смешение дает людям зрение.
Именно свет внутреннего огня, считал философ, помогает людям видеть объекты материального мира. Платон же предполагал, что существуют две формы света — внутренняя (огонь в глазах) и внешняя (свет внешнего мира) — и их смешение дает людям зрение.
По мере изобретения и развития различных оптических приборов представления о свете развивались и трансформировались. Так в конце XVII века возникли две основные теории света — корпускулярная теория Ньютона и волновая теория Гюйгенса.
Согласно корпускулярной теории, свет представлялся в виде потока частиц (корпускул), излучаемых светящимся объектом. Ньютон считал, что движение световых частиц подчинено законам механики, то есть, например, отражение света понималось как отражение упругого мячика от поверхности. Преломление света ученый объяснял изменением скорости световых частиц при переходе между разными средами.
В волновой теории, в отличие от корпускулярной, свет рассматривался как волновой процесс, подобно механическим волнам. В основе теории лежит принцип Гюйгенса, по которому каждая точка, до которой доходит световая волна, становится центром вторичных волн. Теория Гюйгенса позволила объяснить такие световые явления, как отражение и преломление.
В основе теории лежит принцип Гюйгенса, по которому каждая точка, до которой доходит световая волна, становится центром вторичных волн. Теория Гюйгенса позволила объяснить такие световые явления, как отражение и преломление.
Таким образом, весь XVIII век стал веком борьбы двух теорий света. В первой трети XIX века, однако, корпускулярная теория Ньютона была отвергнута и восторжествовала волновая теория.
Важным открытием XIX века стала выдвинутая английским ученым Максвеллом электромагнитная теория света. Исследования привели его к выводу, что в природе должны существовать электромагнитные волны, скорость которых достигает скорости света в безвоздушном пространстве. Ученый считал, что световые волны имеют ту же природу, что и волны, возникающие вокруг провода с переменным электрическим током, и отличаются друг от друга лишь длиной.
В 1900 году Макс Планк выдвинул новую квантовую теорию света, согласно которой, свет является потоком определенных и неделимых порций энергии (кванты, фотоны). Развитая Эйнштейном, квантовая теория смогла объяснить не только фотоэлектрический эффект, но и закономерности химического действия света и ряд других явлений.
Развитая Эйнштейном, квантовая теория смогла объяснить не только фотоэлектрический эффект, но и закономерности химического действия света и ряд других явлений.
В настоящее время в науке преобладает корпускулярно-волновой дуализм, то есть свету приписывается двойственная природа. Так при распространении света проявляются его волновые свойства, в то время как при его испускании и поглощении — квантовые.
Но как из света получается цвет? В 1676 году Исаак Ньютон с помощью трёхгранной призмы разложил белый солнечный свет на цветовой спектр, который содержал все цвета кроме пурпурного. Ученый проводил свой опыт следующим образом: белый солнечный свет проходил сквозь узкую щель и пропускался через призму, после чего направлялся на экран, где возникало изображение спектра. Непрерывная цветная полоса начиналась с красного и через оранжевый, желтый, зеленый и синий заканчивалась фиолетовым. Если же это изображение пропускалось через собирающую линзу, то на выходе вновь получался белый свет. Таким образом, Ньютон открыл, что белый свет — это комбинация всех цветов.
Таким образом, Ньютон открыл, что белый свет — это комбинация всех цветов.
Любопытным было и следующее наблюдение: если из цветового спектра убрать один из цветов, например, зеленый, а остальные пропустить через собирающую линзу, то полученный в итоге цвет окажется красным — дополнительным к удаленному цвету.
По сути, каждый цвет создается электромагнитными волнами определенной длины. Человеческий глаз способен видеть цвета с длиной волны в диапазоне от 400 до 700 миллимикрон, где наименьшая длина волны соответствует фиолетовому цвету, а наибольшая — красному. Поскольку каждый цвет спектра характеризуется своей длиной волны, то он может быть точно задан длиной волны или частотой колебаний. Сами по себе световые волны бесцветны, цвет возникает лишь при восприятии волн человеческим глазом и мозгом. Однако механизм, по которому мы распознаем эти волны, до сих пор неизвестен.
Что касается цвета предметов, то он возникает, фактически, в процессе поглощения световых волн. То есть, если мы видим, что предмет зеленого цвета, по сути, это означает, что молекулярный состав его поверхности таков, что он поглощает все волны, кроме зеленых. Сами по себе предметы не имеют никакого цвета и обретают его лишь при освещении.
Сами по себе предметы не имеют никакого цвета и обретают его лишь при освещении.
Цвета спектра и основные цвета.
Цвета спектра и основные цветаВпервые непрерывный спектр на семь цветов разбил Исаак Ньютон. Это разбиение условно и во многом случайно. Скорее всего, Ньютон находился под действием европейской нумерологии и основывался на аналогии с семью нотами в октаве (сравните: 7 металлов, 7 планет…), что и послужило причиной выделения именно семи цветов. В XX веке Освальд Вирт предложил «октавную» систему (ввел 2 зелёных — холодный, морской и тёплый, травяной), но большого распространения она не нашла.
Практика художников наглядно показывала, что очень многие цвета и оттенки можно получить смешением небольшого количества красок. Стремление натурфилософов найти «первоосновы» всего на свете, анализируя явления природы, всё разложить «на элементы», привело к выделению «основных цветов», в качестве которых не сразу выбрали красный, зелёный и синий.
Аддитивное смешение цветов
В Англии основными цветами долго считали красный, жёлтый и синий, лишь в 1860 г. Максвелл ввел аддитивную систему RGB (красный, зелёный, синий). Эта система в настоящее время доминирует в системах цветовоспроизведения для электронно-лучевых трубок (ЭЛТ) мониторов и телевизоров.
В 1931 CIE разработала цветовую систему XYZ, называемую также «нормальная цветовая система».
В 1951 г. Энди Мюллер предложил субтрактивную систему CMYK (сине-зелёный, пурпурный, жёлтый, чёрный), которая имела преимущества в полиграфии и цветной фотографии, и потому быстро «прижилась».
Цвет | Диапазон длин волн, нм | Диапазон частот, ТГц | Диапазон энергии фотонов, эВ |
Красный | 625—740 | 480—405 | 1,68—1,98 |
Оранжевый | 590—625 | 510—480 | 1,98—2,10 |
Жёлтый | 565—590 | 530—510 | 2,10—2,19 |
Зелёный | 500—565 | 600—530 | 2,19—2,48 |
Голубой | 485—500 | 620—600 | 2,48—2,56 |
Синий | 440—485 | 680—620 | 2,56—2,82 |
Фиолетовый | 380—440 | 790—680 | 2,82—3,26 |
Стоит отметить, что в таблице приведены не настоящие спектральные цвета, а лишь наиболее похожие на них аналоги. Это связано с тем, что на экранах ЭЛТ, ЖК-дисплеев, плазменных панелей и т. д. «настоящие» спектральные цвета воспроизвести принципиально невозможно. Дело в том, что все цвета, которые мы можем получить на этих экранах, будут являться суммой цветов всего трёх люминофоров (излучателей), используемых в этих панелях. В частности, если взять стандартное пространство цветов XYZ, и нанести на него цвета этих трёх люминофоров (излучателей), то все возможные к отображению цвета будут находиться только внутри образованного цветами люминофора треугольника. Вписать в этот треугольник пространство всех существующих цветов невозможно — оно всегда будет значительно больше, и определенная часть цветов окажется невоспроизводимой монитором. А поскольку чистые спектральные цвета служат границей для области всех возможных цветов, то в первую очередь за пределами треугольника оказываются именно они. В итоге экран в лучшем случае оказывается способным отобразить лишь три чистых спектральных цвета, а чаще всего — вообще ни одного.
Это связано с тем, что на экранах ЭЛТ, ЖК-дисплеев, плазменных панелей и т. д. «настоящие» спектральные цвета воспроизвести принципиально невозможно. Дело в том, что все цвета, которые мы можем получить на этих экранах, будут являться суммой цветов всего трёх люминофоров (излучателей), используемых в этих панелях. В частности, если взять стандартное пространство цветов XYZ, и нанести на него цвета этих трёх люминофоров (излучателей), то все возможные к отображению цвета будут находиться только внутри образованного цветами люминофора треугольника. Вписать в этот треугольник пространство всех существующих цветов невозможно — оно всегда будет значительно больше, и определенная часть цветов окажется невоспроизводимой монитором. А поскольку чистые спектральные цвета служат границей для области всех возможных цветов, то в первую очередь за пределами треугольника оказываются именно они. В итоге экран в лучшем случае оказывается способным отобразить лишь три чистых спектральных цвета, а чаще всего — вообще ни одного. Поэтому чистые цвета (особенно фиолетовый) лучше разглядывать в радуге или в свете солнечных лучей, пропущенных через призму.
Поэтому чистые цвета (особенно фиолетовый) лучше разглядывать в радуге или в свете солнечных лучей, пропущенных через призму.
Основные и дополнительные цвета
Цветовой круг
Понятие «дополнительный цвет» было введено по аналогии с «основным цветом». Было установлено, что оптическое смешение некоторых пар цветов может давать ощущение белого цвета. Так, к триаде основных цветов Красный-Зелёный-Синий дополнительными являются Голубой-Пурпурный-Жёлтый — цвета. На цветовом круге эти цвета располагают оппозиционно, так что цвета обеих триад чередуются. В полиграфической практике в качестве основных цветов используют разные наборы «основных цветов».
Мнемоника для цветов спектра и радуги в русском языкеКаждый охотник желает знать, где сидит фазан
Фазан сидит, глаза закрыв, желая очень кушать (цвета в обратном порядке)
Как однажды Жак-звонарь головою сшиб фонарь (варианты: головой сломал фонарь, городской сломал фонарь)
Кот ослу, жирафу, зайке голубые сшил фуфайки
Чтобы вспомнить, где в радуге красный, следует читать цвета сверху, снаружи дуги радуги — и далее вниз и внутрь, то есть от красного к фиолетовому.
Оттенки серого (в диапазоне белый — черный) носят парадоксальное название ахроматических (от греч. α- отрицательная частица + χρώμα — цвет, то есть бесцветных) цветов. Наиболее ярким ахроматическим цветом является белый, наиболее тёмным — чёрный. Можно заметить, что при максимальном снижении насыщенности тон (отношение к определённому цвету спектра) оттенка становится неразличимым.
Цвет широко применяется, как средство для управления вниманием человека. Некоторые сочетания цветов считаются более благоприятными (например, синий + жёлтый), другие — менее приемлемыми (например, красный + зелёный). Психология восприятия цвета объясняет, почему те или иные сочетания способны сильно воздействовать на восприятие и эмоции человека.
11 основных цветов и их значение в интерьере помещения
Цвета оказывают влияние на психику человека, его настроение, вкусы, а также успокаивают, воодушевляют, раздражают или вынуждают погрузиться в тоску. Соответственно, следует грамотно выбирать цветовую палитру для интерьера и знать, какие оттенки подходят для той или иной комнаты, а каких следует избегать.
Соответственно, следует грамотно выбирать цветовую палитру для интерьера и знать, какие оттенки подходят для той или иной комнаты, а каких следует избегать.
1. Красный цвет считается символом огня, способствует активности. Его следует использовать в качестве дополнительного оттенка. Он не подходит для спальни.
2. Зелёный оттенок оказывает успокаивающее действие, восстанавливает душевное равновесие и устойчивость, повышает способность к концентрации внимания. Отлично подходит для учёбы.
3. Жёлтый – символ солнца. Этот позитивный цвет способствует хорошему настроению, рассеивает депрессию и негативные мысли, вдохновляет на работу творческих людей, хорошо влияет на психику. Интерьер в жёлтых тонах связан с позитивным настроем обитателей домовладения. Хорошо сочетается с красным.
4. Синий цвет успокаивает раздражённые нервы, нормализует сон, подходит неуравновешенным людям. Это довольно пассивный цвет, но если его слишком много в помещении, то он может угнетать. Отлично подходит для спальни.
Отлично подходит для спальни.
5. Фиолетовый – это серьёзный и загадочный цвет. Способствует концентрации внимания днём, а ночью – эффективному засыпанию.
6. Бирюза настраивает людей на откровенное или весёлое общение. Обстановка в бирюзовых тонах помогает активным людям успокоиться, а пессимистичным личностям получить заряд положительной энергии.
7. Коричневый вызывает ощущение защищённости. Данный цвет имеет значение стабильности и покоя. Следует использовать светлые оттенки, так как тёмные могут спровоцировать появление негативных эмоций и чувств.
8. Розовый считается цветом нежности, любви, женственности. Он пробуждает желание заботиться о близких людях.
9. Белый тон соотносится с чистотой и совершенством. Это нейтральный цвет, идеально подходящий для сочетания с любым другим оттенком.
10. Серый оттенок символизирует пассивность. Серые тона имеют нейтральный эффект, потому что подавляют эмоции.
11. Чёрный ассоциируется с уверенностью, серьёзностью и закрытостью. Изобилие чёрных оттенков способно вызвать депрессию. Они как бы затмевают все остальные цвета. Однако умеренное использование этого цвета поможет справиться с внешними раздражителями и сделает комнату более выразительной.
Конспект занятия для детей 5-7 лет. Развитие зрительного гнозиса Цвет
Введение в цветовой круг
Цветовой круг — основной инструмент для комбинирования цветов. Первую круговую цветовую схему разработал Исаак Ньютон в 1666 году.
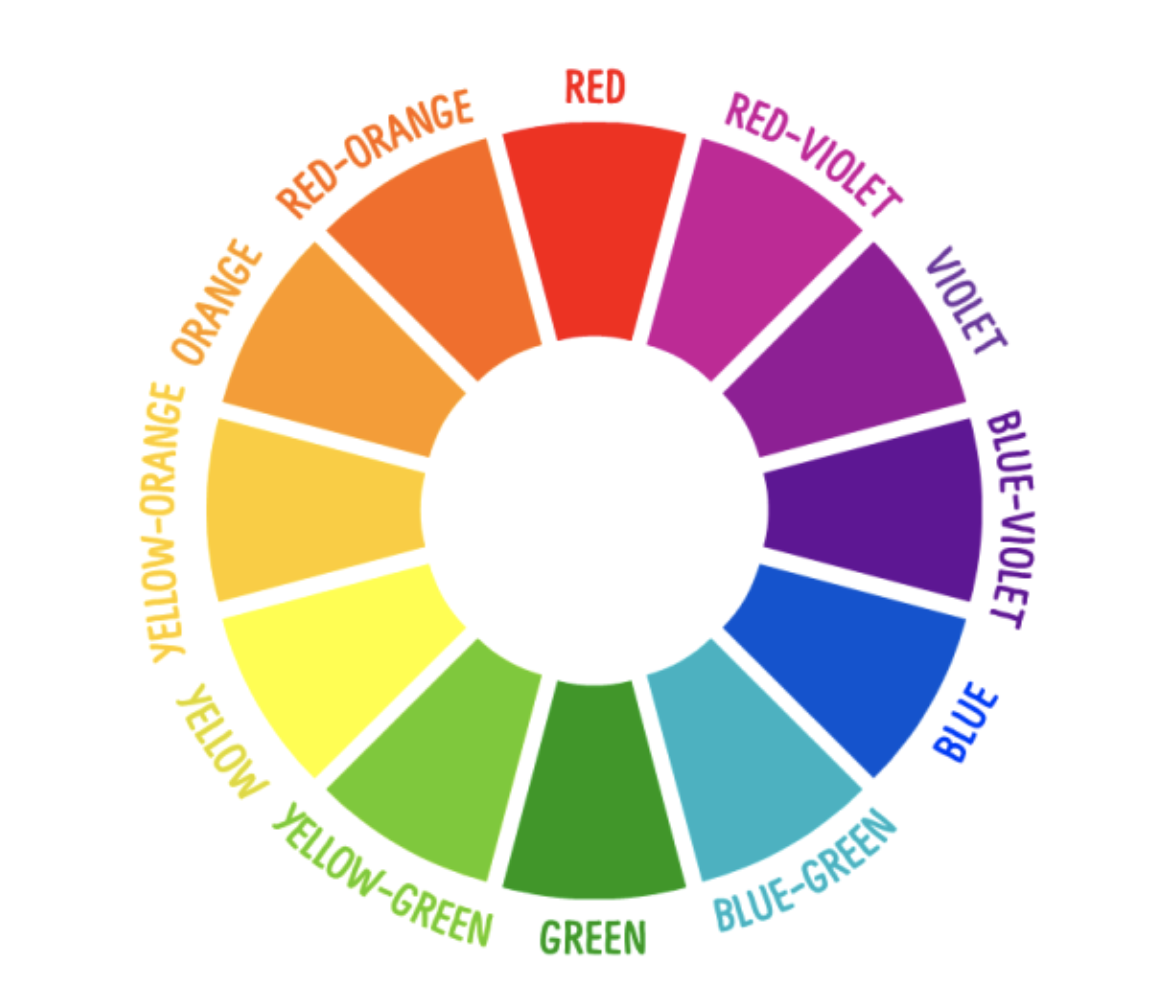
Цветовой круг спроектирован так, что сочетания любых цветов, выбранных из него будут хорошо смотреться вместе. На протяжении многих лет было сделано множество вариаций базового проекта, но самая распространенная версия представляет собой круг из 12 цветов.
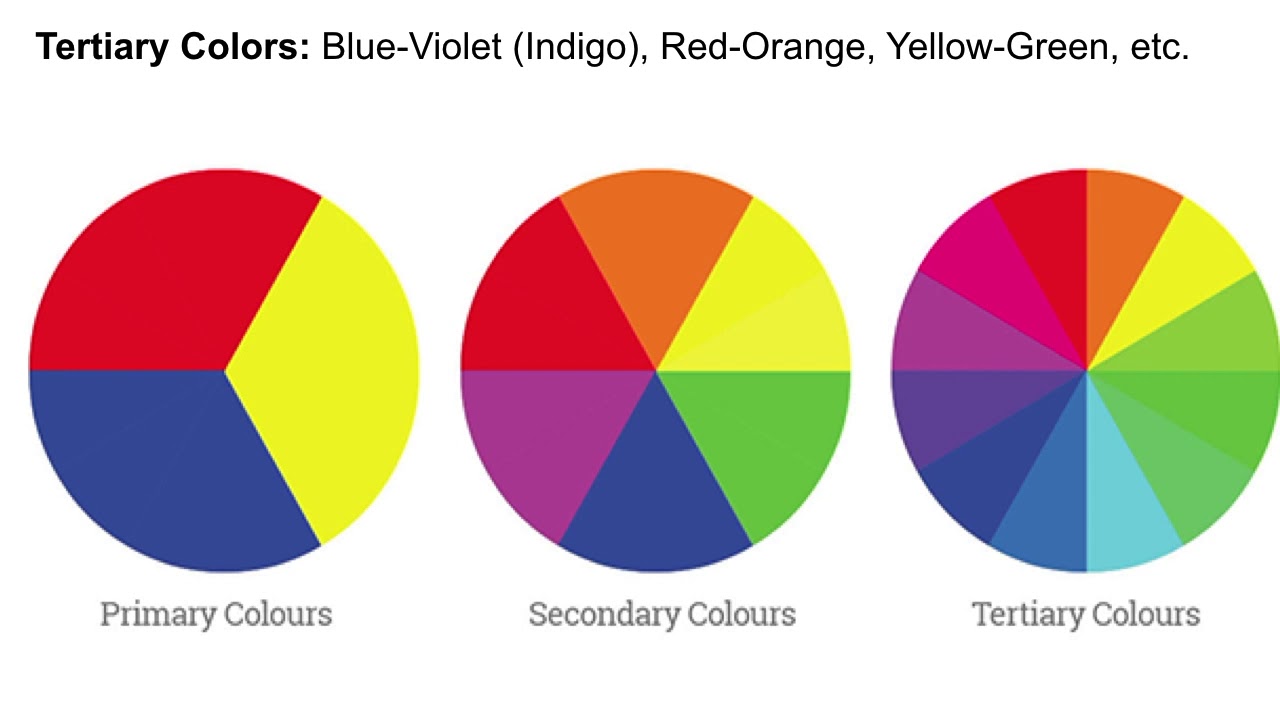
Основные цвета
Цветовой круг построен на фундаменте трех цветов, красный, желтый и синий. Они называются основными цветами. Именно эти первые три цвета будут создавать остальные цвета на круге при смешивании. Ниже приведен пример простейшего цветового круга с использованием только основных цветов.
Ниже приведен пример простейшего цветового круга с использованием только основных цветов.
Вторичные цвета
Вторичные цвета — это цвета, которые создаются при смешении двух основных цветов. При смешивании желтого и синего создается зеленый, желтый и красный создает оранжевый, синий и красный создает фиолетовый. Ниже приведен пример цветового круга, с добавленными вторичными цветами на внешнем кольце.
Третичные цвета
Третичные цвета создаются при смешивании первичного и вторичного цвета или двух вторичных цветов вместе. Ниже приведен пример цветового круга с третичными цветами на внешнем кольце.
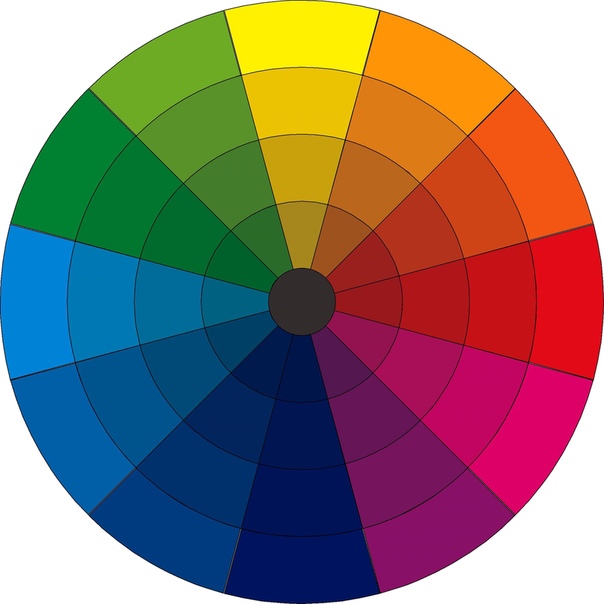
Цветовой круг не ограничивается двенадцатью цветами, поскольку за каждым из этих цветов имеется вереница разных оттенков. Их можно получить при добавлении белого, черного или серого. При этом цвета будут изменяться в сторону насыщенности, яркости и светлоты. Количество всевозможных сочетаний практически безгранично.
Цветовой круг или искусство смешения цветов
А Вы знакомы с цветовым кругом? Этот инструмент широко используется лицами творческих профессий: дизайнерами, архитекторами, флористами и т. д. Но, если разобраться, то это очень удобный и доступный механизм смешения цветов, подбора цветовых сочетаний в одежде, интерьере… А объяснив ребенку, как пользоваться цветовым кругом, можно разнообразить и сделать более интересной совместную творческую деятельность.
д. Но, если разобраться, то это очень удобный и доступный механизм смешения цветов, подбора цветовых сочетаний в одежде, интерьере… А объяснив ребенку, как пользоваться цветовым кругом, можно разнообразить и сделать более интересной совместную творческую деятельность.
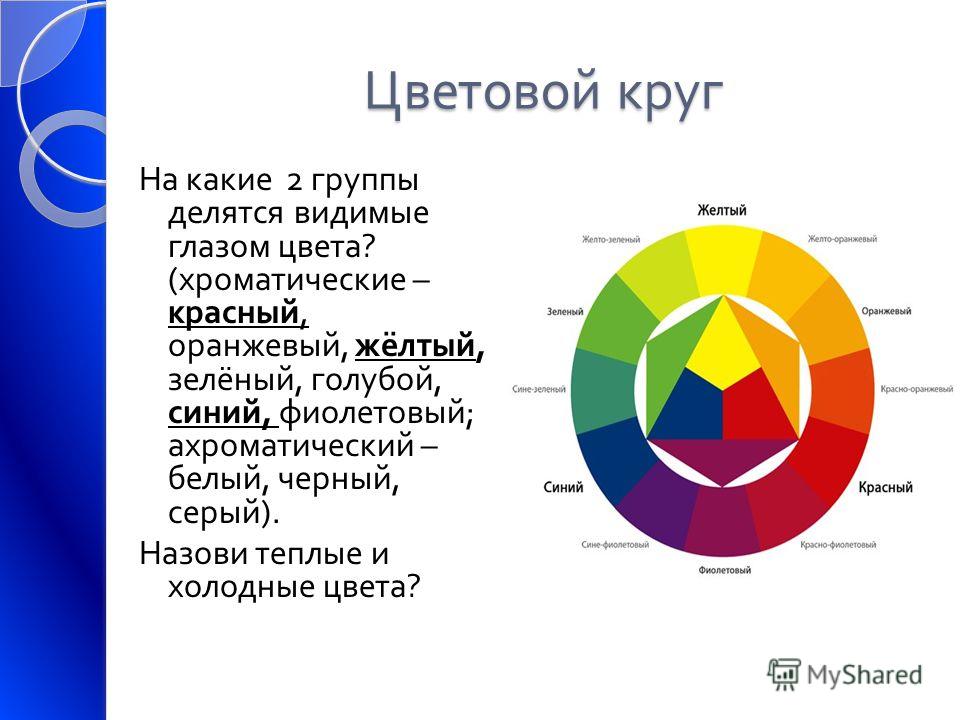
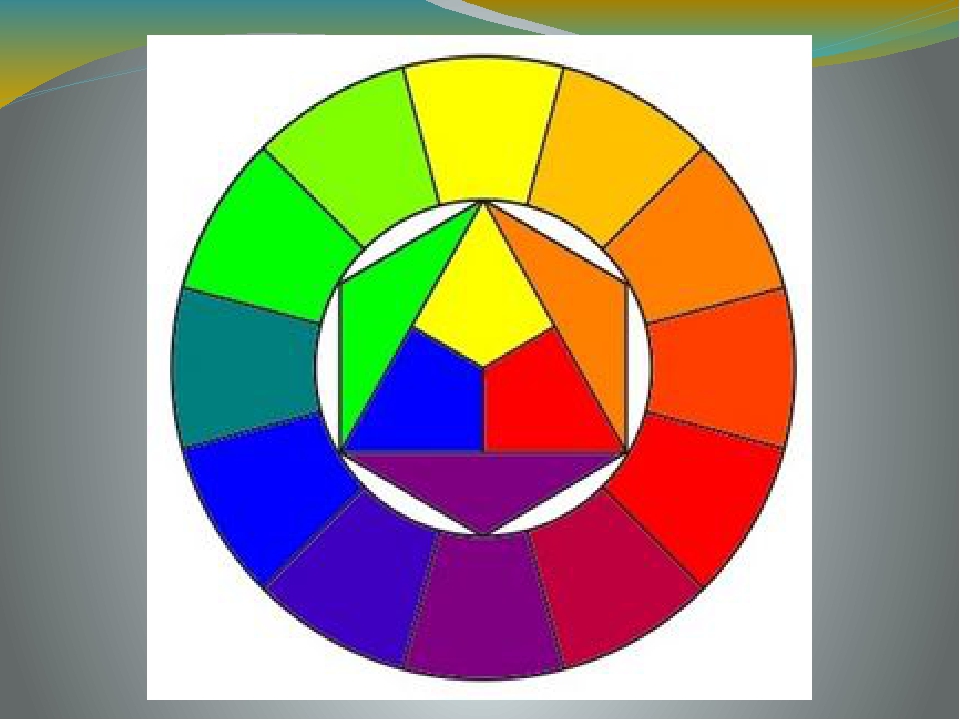
В настоящее время существует несколько вариантов цветовых кругов, но наиболее распространенным является восьмисекторный, который включает в себя четыре основных цвета (красный, желтый, зеленый, синий) и четыре «промежуточных» (оранжевый, голубой, фиолетовый и пурпурный):
Цветовой круг или искусство смешения цветов
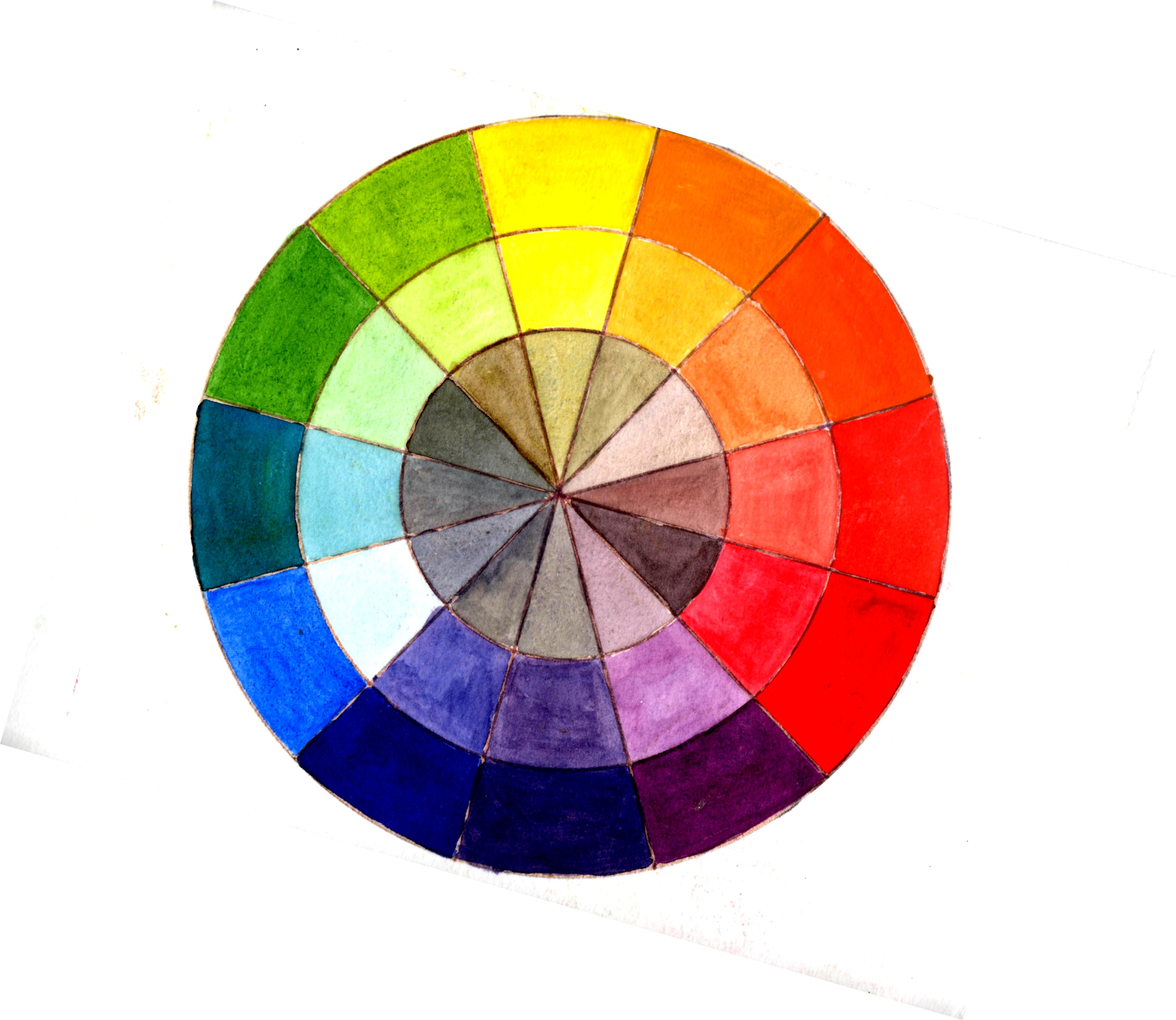
Однако, наиболее удобным для работы с детьми, на мой взгляд, все же является 6-секторный или 12-секторный круг Ньютона:
Цветовой круг или искусство смешения цветов
Имея в арсенале всего три вида краски — желтый, синий и красный, можно создать собственный цветовой круг с ребенком. Суть круга состоит в том, что при смешении двух рядом стоящих первичных цветов, мы получаем соответствующий вторичный (ну, например, смешав первичные цвета «желтый» и «красный» мы получаем вторичный «оранжевый»). Если Вы хотите создать 12-секторный круг, то аналогичную работу необходимо проделать и для получения третичных цветов (желто-зеленого, желто-оранжевого, красно-оранжевого, красно-фиолетового (пурпурного), фиолетово-голубого, и зеленовато-голубого).
Если Вы хотите создать 12-секторный круг, то аналогичную работу необходимо проделать и для получения третичных цветов (желто-зеленого, желто-оранжевого, красно-оранжевого, красно-фиолетового (пурпурного), фиолетово-голубого, и зеленовато-голубого).
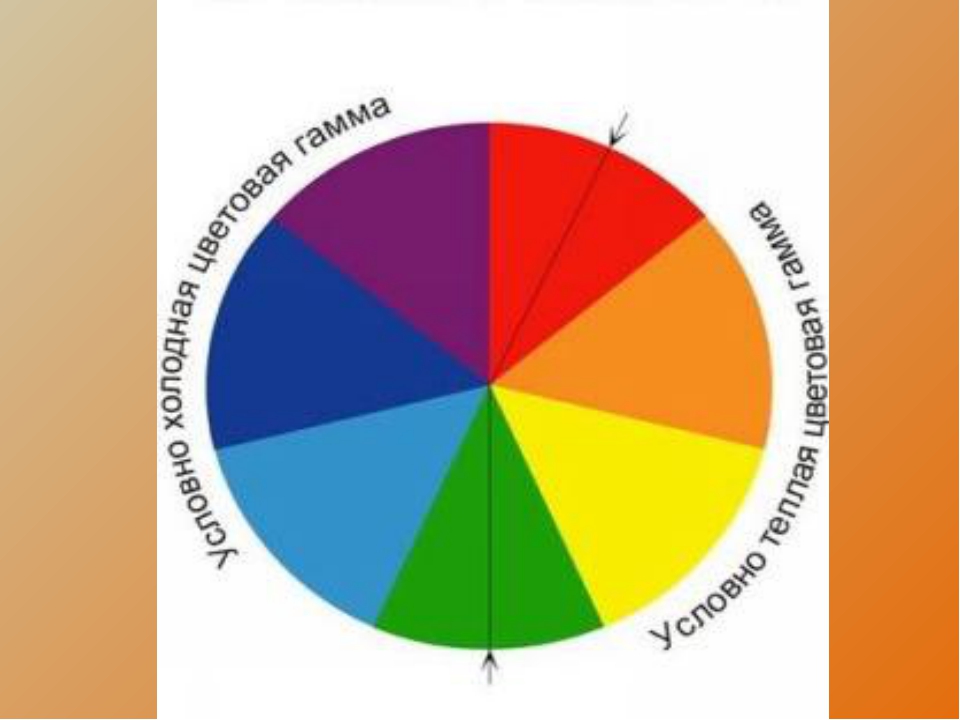
На круге удобно показать ребенку, какие цвета являются теплыми, какие холодные (сине-фиолетово-зеленая цветовая гамма — холодные цвета, красно-оранжево-желтая — теплая).
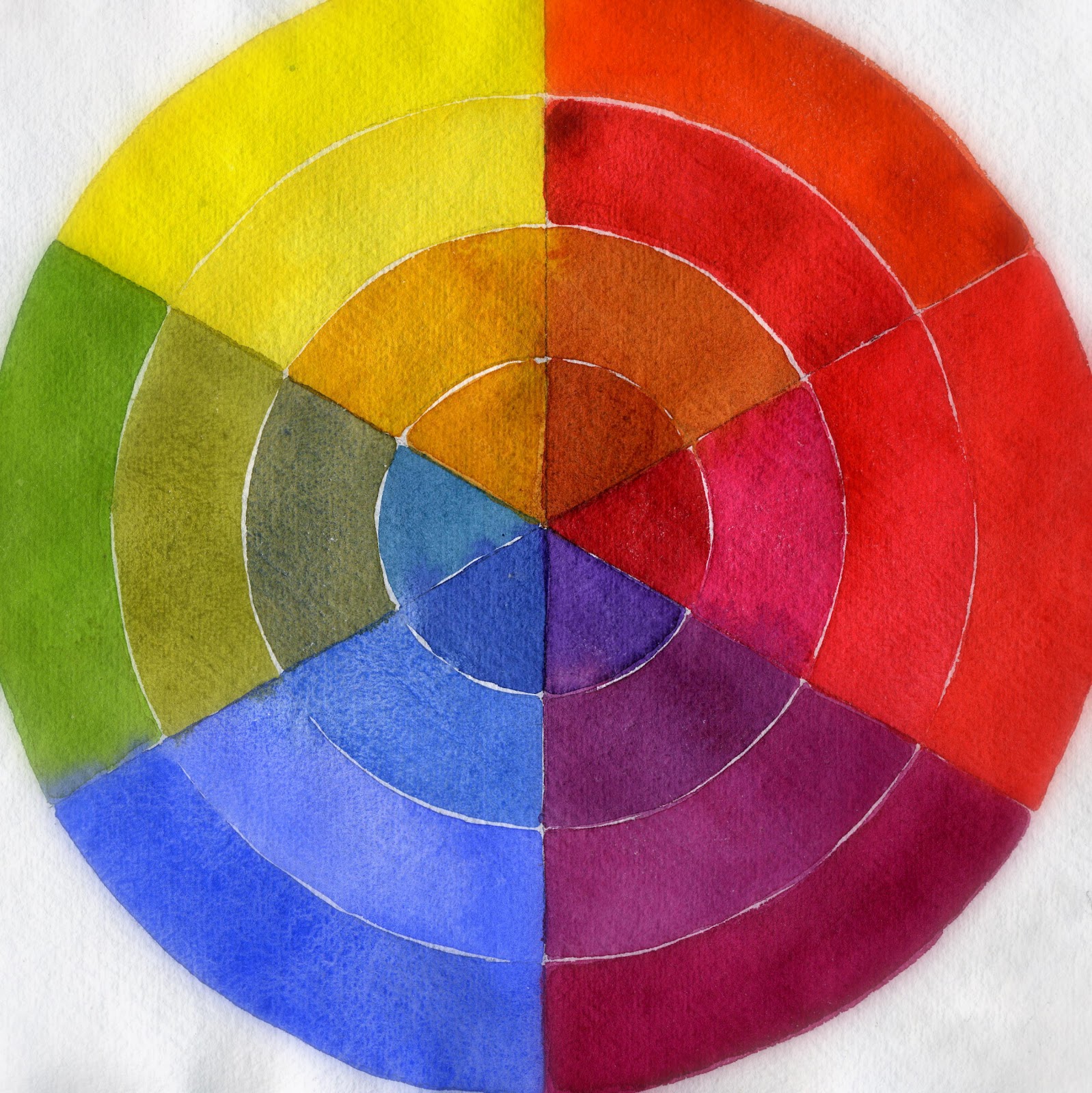
Само создание такого круга поистине захватывающее занятие. Тем более, цветовой круг может быть выполнен как красками, так, например, и пластилином, тестом для лепки, нитками, крупами и т.д. и т.п.
Цветовой круг или искусство смешения цветов
В качестве основы для круга можно выбрать как бумагу, так и воспользоваться отрезом лимона, например:
Цветовой круг или искусство смешения цветов
Безумно красиво смотрится природный цветовой круг из листьев деревьев соответствующих цветов:
Цветовой круг или искусство смешения цветов
А создав цветовой круг на картоне, можно превратить его в развивающую игрушку:
Цветовые Сочетания
Цветовая Гармония — основные приемы создания цветовых схем
Красный, синий и желтый являются основными цветами. Когда смешивается красный и желтый, получается оранжевый; смешать синий и желтый, получится зеленый цвет; при смешивании красного и синего, получится фиолетовый. Оранжевый, зеленый и фиолетовый являются вторичными цветами. Третичные цвета, как красно-фиолетовый и сине-фиолетовый получаются путем смешивания основных цветов с вторичным цветом.
Когда смешивается красный и желтый, получается оранжевый; смешать синий и желтый, получится зеленый цвет; при смешивании красного и синего, получится фиолетовый. Оранжевый, зеленый и фиолетовый являются вторичными цветами. Третичные цвета, как красно-фиолетовый и сине-фиолетовый получаются путем смешивания основных цветов с вторичным цветом.
Согласно теории цвета, гармоничные цветовые сочетания получаются из двух любых цветов, расположенных друг против друга на цветовом круге, любые три цвета, равномерно распределенные по цветовому кругу, образуя треугольник, или любые четыре цвета, образующие прямоугольник. Гармоничные сочетания цветов называются цветовыми схемами. Цветовые схемы остаются гармоничными вне зависимости от угла поворота.
Основные цветовые схемы
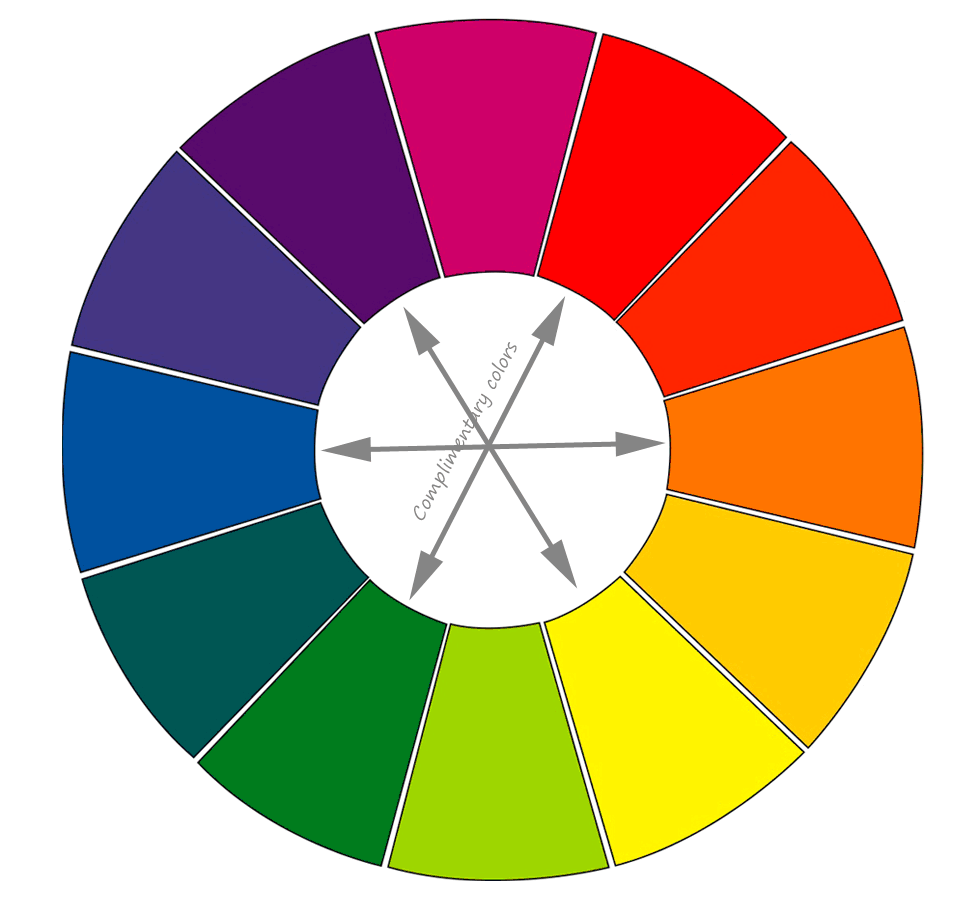
Комплементарные или дополнительные цвета
Комплементарными или дополнительными цветами являются любые два цвета, расположенные напротив друг друга на цветовом круге. Например, синий и оранжевый, красный и зеленый. Эти цвета создают высокий контраст, поэтому они используются, когда надо что-то выделить. В идеале, использовать один цвет как фон, а другой в качестве акцента. Поочередно можно использовать здесь и оттенки; легкий голубоватый оттенок, например, контрастирует с темно-оранжевым.
Эти цвета создают высокий контраст, поэтому они используются, когда надо что-то выделить. В идеале, использовать один цвет как фон, а другой в качестве акцента. Поочередно можно использовать здесь и оттенки; легкий голубоватый оттенок, например, контрастирует с темно-оранжевым.
Классическая триада
Классическая триада это сочетание трех цветов, которые в равной степени отстоят друг от друга на цветовом круге. Например, красный, желтый и синий. Триадная схема также обладает высокой контрастностью, но более сбалансированной, чем дополнительные цвета. Принцип здесь состоит в том, что один цвет доминирует и акцентирует с двумя другими. Такая композиция выглядит живой даже при использовании бледных и ненасыщенных цветов.
Аналоговая триада
Аналоговая триада: сочетание от 2 до 5 (в идеале от 2 до 3) цветов, находящихся рядом друг с другом на цветовом круге. Примером могут служить сочетания приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Контрастная триада (сплит — дополнительных цветов)
Использование сплит — дополнительных цветов, дает высокую степень контрастности, но не настолько насыщенных, как дополнительный цвет. Сплит дополнительные цвета дают большую гармонию, чем использование прямого дополнительного цвета.
Тетрада — сочетание четырех цветов
Эта схема включает в себя один основной и два дополнительных цвета, плюс дополнительный цвет, который подчеркивает акценты. Пример: сине-зеленый, сине-фиолетовый, оранжево-красный, оранжево-желтый.
Это самая сложная схема. Она предлагает большее разнообразие цвета, чем какая-либо другая схема, но если все четыре цвета используются в равных количествах, то схема может выглядеть несбалансированной, поэтому нужно выбрать один цвет доминирующим. Надо избегать использования чистого цвета в равных количествах.
Основы цветовой теории
В наше время для творчества мы имеем обширную палитру цветов. В нее входят миллионы оттенков. Всё это подарила нам цифра: компьютеры, графические планшеты, фотокамеры и т.д. О таких возможностях люди прошлых веков могли только мечтать.
Всё это подарила нам цифра: компьютеры, графические планшеты, фотокамеры и т.д. О таких возможностях люди прошлых веков могли только мечтать.
Но возникла проблема — как разобраться среди всего этого многообразия. Как правильно использовать цвета и смешивать их друг с другом? Какими правилами руководствоваться? Давайте разбираться.
Что такое цвет?
Цвет – это волны определенного рода электромагнитной энергии, которые после восприятия глазом и мозгом человека преобразуются в цветовые ощущения.
Воспринимаемые нами цвета тел представляют субъективную характеристику света, так как эти цвета существенно зависят от свойств глаза. Объективной же характеристикой остается спектр частот, соответствующий сложному отраженному свету. Со школьного курса физики мы знаем про оптику. Этот раздел изучает природу света, его свойства, законы, связанные с его распространением. Благодаря открытию оптики мы знаем, что с помощью призмы можно расщепить белый луч света на целый спектр цветов.
Отсюда следует: Цвет — свойство света.
И еще важный вывод: При взаимодействии с предметом часть спектра будет поглощаться
Спектр и цветовой круг
Среди всех электромагнитных волн видимый свет занимает крайне маленькое пространство.
Но его спектр содержит огромное количество цветов.
Ключевые цвета спектра:
- Красный
- Оранжевый
- Желтый
- Зеленый
- Голубой
- Синий
- Фиолетовый
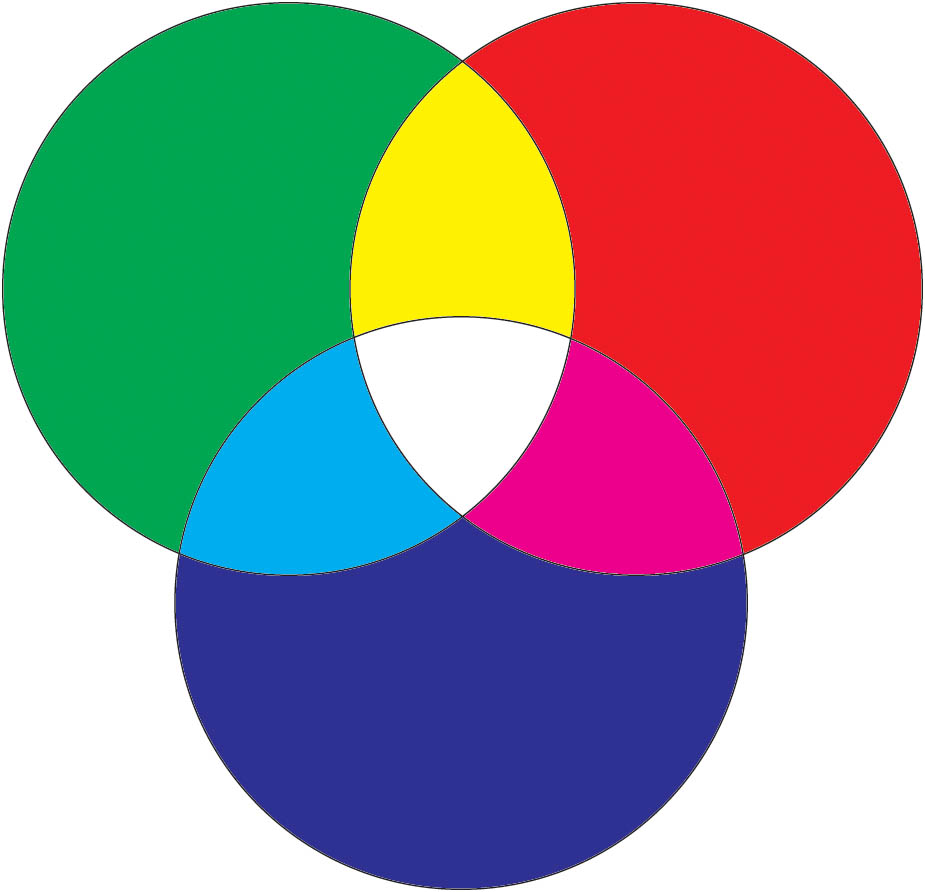
Именно эти цвета и входят в палитру так называемого “цветового круга”. Он состоит из красного, зеленого и синего цвета (RGB).
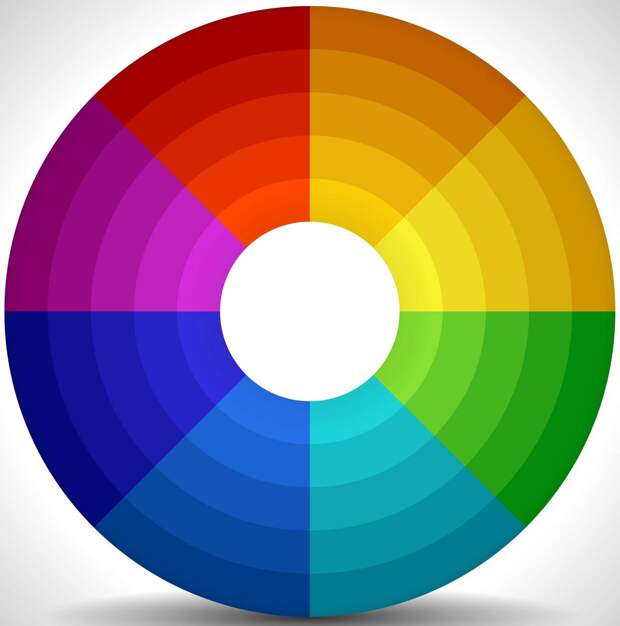
Упрощенный вариант:
Вариантов изображения цветового круга великое множество, так что можете выбрать наиболее симпатичный для вас.
Но цветовой круг может включать в себя и другие основные цвета. Как например в модели CMYK (основные цвета — фиолетовый, желтый, голубой).
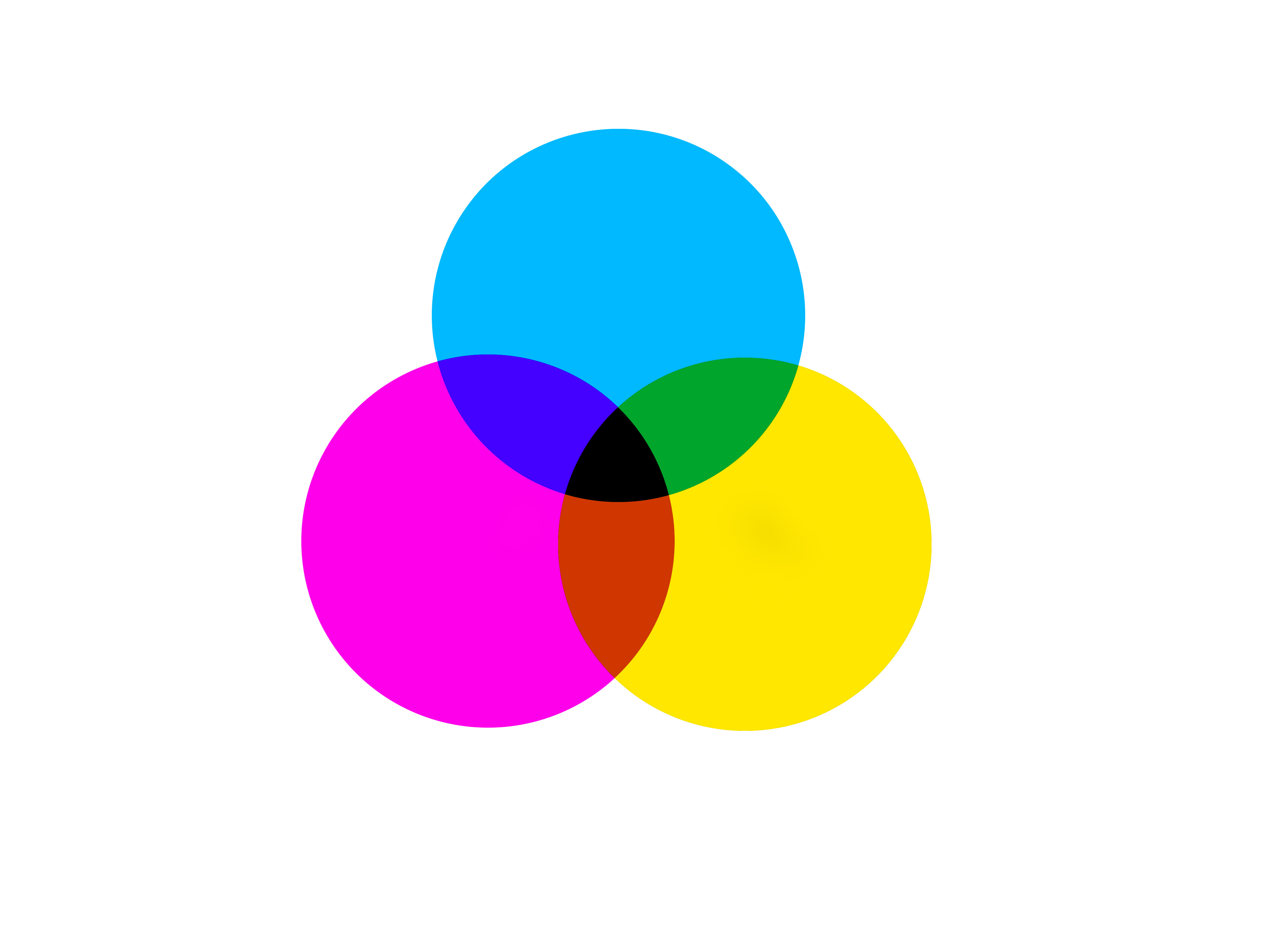
Отличие моделей RGB и CMYK еще в типе смешивания: в RGB смешивание всех цветов дает белый цвет (он в середине), а в CMYK-модели конечный цвет смешивания — черный. CMYK наиболее удобен при работе с реальными красками, а не с цифрой.
CMYK наиболее удобен при работе с реальными красками, а не с цифрой.
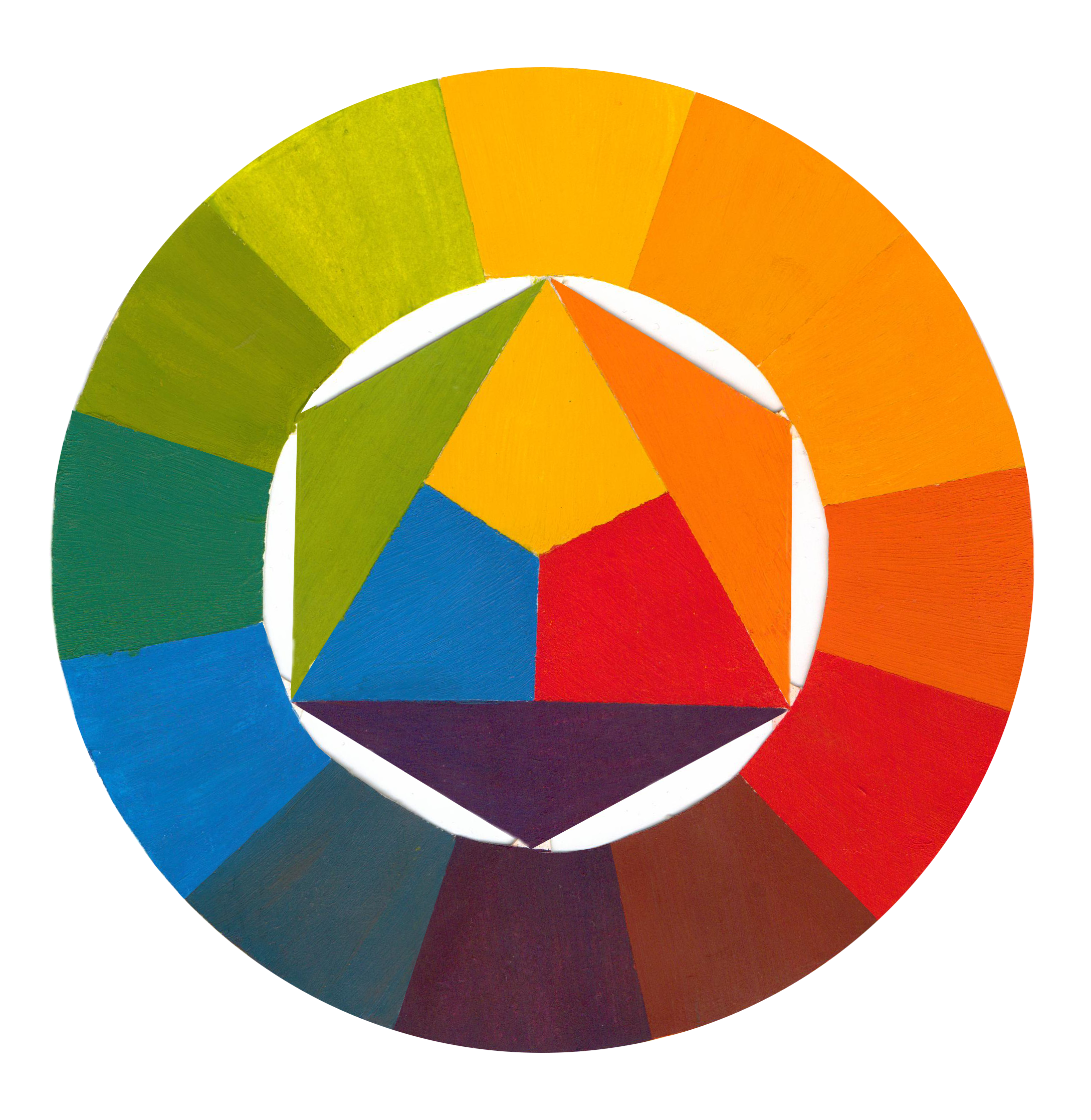
Двенадцатеричный цветовой круг / Цветовой круг Йоханнеса Иттена
Двенадцатеричный цветовой круг — классический. Он помогает подбирать гармоничные цветовые комбинации из двух, трех, четырех и более цветов. Круг разделен на 12 частей:
Основные цвета — желтый, синий и красный. Дополнительные цвета — оранжевый, зеленый и фиолетовый. Между основными и дополнительными оттенками есть переходные цвета (называются по имени основного и дополнительного цвета).
В круге есть разделение на холодные/теплые оттенки:
Теплые — ближе к таким цветам как: оранжевый и желтый. Холодные — ближе к синему цвету.
Ключевые параметры цвета: Оттенок/Насыщенность/Яркость
- Оттенок — разновидность цвета из цветового круга.
- Насыщенность — интенсивность определенного тона. От полного отсутствия до максимальной интенсивности.
- Яркость/Осветление — градиент от наиболее яркой точки к более темной.

Возникает вопрос: зачем мы так долго разбирали этот самый “цветовой круг” и для чего он нам нужен?
Именно он и является тем самым инструментом, с помощью которого мы в дальнейшем будем определять цветовые гармонии.
О них сейчас и пойдет речь.
Цветовые гармонии Монохром
Начнём с самого простого варианта — монохром. Использование только одного цвета, всех его оттенков, тональностей и теней. Например, синего (как на первой картинке).
Рекла
Рекла
Аналогичные цвета
Используются те цвета, что находятся рядом друг с другом в цветовом круге: два или три цвета.
Несколько примеров:
Комплиментарные/противоположные цвета
Самая распространённая гармония, основана на контрасте двух удаленных или предельно удаленных цветов. На цветовом круге они расположены друг напротив друга.
Комплиментарные цвета часто используются в кино:
В живописи:
Четыре гармоничных цвета
Это сдвоенные комплиментарные цвета — используются противоположные оттенки.
Вот несколько примеров:
Красный-зеленый, желтый-синий.
Раздельные комплиментарные цвета
Рекла
В данной гармонии цвету на одной стороне круга противостоят два на противоположной стороне.
Рекла
Гармонические триады
В этой гармонии происходит разделение на три основных цвета.
Маскирование гаммы
Маскирование гаммы — легкий способ избежать использование ненужных цветов. Для этого нужно выбрать на цветовом круге главный/доминантный цвет и дополнительные цвета (например, используя любую из цветовых гармоний). Затем соединить эти цвета (можете их выделить точками). Все те оттенки, которые находятся внутри полученной фигуры — подходят вам, а остальные лучше не использовать.
Небольшая хитрость
Рекла
Цветовой круг есть и в Photoshop. Но по умолчанию он спрятан. Как его включить? Заходим в раздел Edit — Preferences — General. В закладке “HUD Color Picker выбираем Hue Wheel. Теперь, чтобы вызвать цветовой круг выбираем инструмент кисть (brush tool) и зажимаем комбинацию клавиш: Shift + Alt + Right click (правая кнопка мыши).
Говоря о цветовых гармониях нельзя не упомянуть про тональный контраст.
Тоновый/Тональный контраст
Представляет собой разницу от наиболее светлого к наиболее темному. Тональный контраст характерен для ахроматических цветов. Ахроматические цвета — это оттенки серого в диапазоне от белого к черному. Наиболее ярким (светлым) является белый цвет, а наиболее темным – черный. Именно контраст наиболее важен для человеческого глаза. С его помощью можно выразить намного больше, чем с помощью цвета.
И последнее, о чем хочется рассказать в данной статье — композиция цвета. Что это такое и для чего используется — разберемся далее.
Композиция цвета
Композиция цвета основана на пропорции одного цвета. Помогает выделять главное и второстепенное.
Очень часто пропорциональное распределение оттенков в кадре используется в мультфильмах, кино, фотографии.
Например, на первом фото фон в оттенках коричневого, а герои в синих и белых цветах. Но выделяется синий цвет и белый, хотя коричневого в кадре больше. Это сделано для того, чтобы зритель обратил внимание на героев, а задний фон стал не так важен.
Это сделано для того, чтобы зритель обратил внимание на героев, а задний фон стал не так важен.
Этот прием можно встретить много где, вот ещё несколько примеров:
Используйте пропорции цвета для выделения главных объектов. Это поможет заострить внимание людей на том, что является самым важным.
Понравилась статья? Подпишись на нас в социальный сетях. Там мы регулярно оповещаем о выходе новых статей и не только
7 уроков на примере популярных брендов
Пабло Пикассо однажды сказал: «Почему две краски, расположенные рядом, поют? Может ли кто-то объяснить это? Нет. Поэтому никто никогда не сможет научить рисовать».
Дамы и господа, Пикассо ошибался. На самом деле ответить на этот вопрос можно. А если быть точнее, можно понять, почему некоторые комбинации цветов выглядят гармонично, а другие — нет.
Очевидно, что «никто никогда не сможет научить рисовать» — выражение скорее философского толка, которое не должно восприниматься буквально. Великий художник, вероятно, хотел сказать, что нельзя научить кого-то чувству стиля или таланту художника и что существует какое-то врожденное, непостижимое свойство, присущее лишь единицам.
Великий художник, вероятно, хотел сказать, что нельзя научить кого-то чувству стиля или таланту художника и что существует какое-то врожденное, непостижимое свойство, присущее лишь единицам.
Из этого изречения также можно сделать вывод о том, что способность определять гармонирующие между собой цвета — врожденный талант, а не навык, которому можно научиться.
И снова с этим можно поспорить.
Если смотреть на проблему с научной точки зрения, определенно можно допустить существование генетической предрасположенности к искусству и дизайну, однако в контексте «правила 10 000 часов» такая предрасположенность перестает играть большую роль. Если кто-то не в курсе, «правило 10 000 часов» ― это концепция, согласно которой ключевая составляющая в освоении любого, даже самого сложного навыка — вовсе не талант, а около 10 000 часов, проведенных за практикой и совершенствованием этого навыка.
Разумеется, Пикассо был рожден с определенной предрасположенностью к рисованию, но причина, по которой он стал великим, кроется в другом: он просто много работал. И если практиковаться в умении подбирать гармонирующие цвета, этому тоже можно научиться.
И если практиковаться в умении подбирать гармонирующие цвета, этому тоже можно научиться.
Практика превыше всего
После того, как мы разнесли в пух суждение одного из величайших художников всех времен, давайте перейдем практике.
Ниже представлены цветовые палитры семи различных веб-сайтов, принадлежащих известным брендам. В каждом случае сначала будет представлена сама палитра и у вас будет возможность угадать, какой компании она принадлежит. Затем мы разберем теорию цвета и механизмы, стоящие за гармоничностью (или, в некоторых случаях, дисгармоничностью) каждой отдельно взятой страницы.
Урок 1. Разновидности цветовых моделей
Итак, начнем: как вы думаете, сайт какой известной компании может похвастаться следующим цветовым решением?
А теперь опуститесь ниже, чтобы проверить свой ответ!
Конечно же, за этой зелено-желто-красно-голубой палитрой скрывается не кто иной, как великий и могучий Google!
Даже если вы не обладаете глубокими познаниями в теории цвета, уже на таком простом примере можно понять, как устроены различные цветовые модели.
Во-первых, кто-то этого может и не знать, но три цвета из представленной палитры ― красный, синий и желтый — первичные цвета. То есть, другими словами, путем смешения именно этих трех цветов получаются все остальные. Так, например, оставшийся зеленый — вторичный цвет, который можно получить, смешав между собой желтый и синий.
Однако такое представление о создании цветов путем смешения работает лишь в рамках цветовой модели CMYK, главенствующей в мире живописи и печати. Каждая буква акронима CMYK указывает на один из ключевых цветов модели: Cyan (синеватый), Magenta (красноватый), Yellow (желтый), и Key («ключевой» — черный). То есть эта модель состоит из трех основных цветов и черного, который позволяет создавать более темные оттенки.
А вот дальше все немного сложнее: CMYK — субтрактивная модель. Другими словами, цвета создаются путем поглощения или «вычитания» из видимого спектра световых волн определенной длины. В результате непоглощенные волны отражаются, и отраженный свет — это те цвета, которые мы видим.
Так, например, в рамках этой модели зеленый объект воспринимается в первую очередь не как зеленый, а как объект, поглощающий весь видимый спектр, кроме зеленого.
В качестве примера для сравнения выше представлено изображение, где цвета были созданы не посредством CMYK, а при помощи RGB-модели (red, green, blue — красный, зеленый, синий), которая используется в компьютерах, телевизорах и других электронных устройствах. В отличие от CMYK, RGB — аддитивная модель, то есть красные, зеленые и синие световые волны комбинируются для создания всех остальных цветов.
В то время как в CMYK-модели зеленый цвет — вторичный, в рамках RGB-модели это один из первичных цветов. Да и в целом цветовая палитра Google вызывает ощущение чего-то базового. Как кубики на картинке выше.
Итак, мы разобрали разницу между двумя основными цветовыми моделями ― CMKY и RGB. Двигаемся дальше.
Урок 2. Тон, светлота и насыщенность
Сайту какой компании принадлежит эта цветовая палитра?
А теперь опуститесь ниже, чтобы проверить свой ответ.
Twitter — отличный пример одноцветной схемы. Вместо того чтобы воспринимать серый, темно-синий и голубой в этой палитре как отдельные цвета, думайте о них, как о разновидностях одного и того же тона.
Итак, разберем основную терминологию параметров цвета:
Тон. Это то, что мы имеем в виду, говоря «цвет»; указывает на длину световой волны. Тон — ключевая характеристика цвета, то, что, например, отличает синий от красного или зеленого.
Светлота. Обозначает степень отличия цвета от белого или черного. Так, например, по параметру светлоты между собой отличаются темно- и светло-синий.
Насыщенность. Термин указывает на интенсивность определенного тона. При нулевой насыщенности любой цвет представляет из себя серый. Ненасыщенные цвета, как правило, мягче и тусклее своих насыщенных собратьев.
Итак, вернемся к Twitter: возьмем голубой цвет логотипа в качестве отправной точки. Это наш основной тон. Использованный в кнопке справа темно-синий обладает теми же характеристиками тона, однако отличается меньшей светлотой и одновременно большей насыщенностью, в результате чего выделяется на фоне остальных. И это вполне логично: кнопка Tweet ― главная CTA-кнопка на странице.
И это вполне логично: кнопка Tweet ― главная CTA-кнопка на странице.
Серый цвет иконки — тоже оттенок голубого, пусть и заметно менее насыщенный (около 20%).
Таким образом, цветовую палитру сайта Twitter можно назвать одноцветной. Все представленные цвета — фактически один и тот же тон и отличаются между собой лишь степенью светлоты и насыщенности.
Такая цветовая схема разительно отличается от многоцветной палитры Google, где все цвета первичные и отсутствует какой-то основной тон. Так почему же цветам страницы Google удается гармонично смотреться вместе? Дело в том, что все они имеют одинаково высокий уровень насыщенности.
Урок 3. Типы цветовых комбинаций
Итак, следующий ресурс вы вряд ли узнаете, но тем не менее он нам нужен.
Это страница компании UPS.
Если не угадали, ничего страшного: многие, вероятно, слышали об этой популярной в США курьерской компании, но мало кто из нас пользовался ее услугами. Так или иначе, основной цвет логотипа компании — коричневый. С одной стороны, может показаться неожиданным выбор серо-синего в качестве цвета верхней панели и других элементов, однако, нравится вам этот цвет или нет, поспорить с тем, что цветовая палитра сайта гармонична, не получится. Причина кроется в том, что основные цвета сайта (коричневый и серо-синий) — дополняют друг друга.
Так или иначе, основной цвет логотипа компании — коричневый. С одной стороны, может показаться неожиданным выбор серо-синего в качестве цвета верхней панели и других элементов, однако, нравится вам этот цвет или нет, поспорить с тем, что цветовая палитра сайта гармонична, не получится. Причина кроется в том, что основные цвета сайта (коричневый и серо-синий) — дополняют друг друга.
В рамках теории цвета взаимодополняющие, или комплементарные, цвета находятся на противоположных концах цветового круга и максимально контрастируют между собой. Когда два цвета оказываются рядом в композиции, они создают ощущение гармонии, при этом как бы усиливая друг друга.
Однако, посмотрев на цветовой круг в поисках наглядного подтверждения вышесказанного, вы наверняка спросите: «А где тут коричневый?»
Дело в том, что коричневый — всего лишь оттенок красно-рыжего (который присутствует в круге), отличающийся более низким параметром светлоты. Таким образом, чтобы найти цвет, комплементарный коричневому, нужно просто отыскать красно-оранжевый. А на противоположном конце круга вы обнаружите искомый синий.
А на противоположном конце круга вы обнаружите искомый синий.
Конечно, пары взаимодополняющих цветов — не единственные приятные глазу комбинации. Существуют и другие. Кратко перечислим основные:
- Аналогичные цвета (Analogous Colors) — это цвета, находящиеся рядом на цветовом круге.
- Триада цветов (Triadic colors) — три цвета, лежащие на окружности цветового круга на одинаковом друг от друга расстоянии.
- Расщепленные дополняющие цвета (Split Complementary Colors) — основной цвет и два других, находящихся на равном расстоянии от комплементарного ему цвета.
Главный урок заключается в том, что ключевые параметры цвета (тон, насыщенность и т. д.) — не единственные факторы, определяющие восприятие этого цвета. Поняв соотношение и взаиморасположение различных цветов в рамках цветового круга, можно научиться создавать более гармоничные схемы.
Урок 4. Восприятие цвета — восприятие бренда
Итак, мы постепенно переходим к теме связи цвета и эмоций. В качестве примера возьмем сайт еще одной компании, занимающейся доставкой писем и грузов.
В качестве примера возьмем сайт еще одной компании, занимающейся доставкой писем и грузов.
Речь идет о FedEx.
Здесь перед нами пример одноцветной палитры. И хотя речь идет о компании, предоставляющей такой же спектр услуг, что и UPS, цветовые схемы двух сайтов совершенно различны: в то время как в палитре UPS преобладают земляные тона, в случае с FedEx компания предпочла придерживаться более строгого, делового стиля. Вдобавок к одноцветности, придающей странице лаконичный вид, важную роль играет выбор фиолетового в качестве основного. Дело в том, что в природе он встречается редко, поэтому его присутствие придает композиции налет искусственности.
Запомните: цветовая палитра бренда может повлиять на то, как клиенты будут воспринимать бренд и какие чувства у них будут возникать. Так, например, фиолетовый, как правило, ассоциируется с авторитетом и утонченностью.
Урок 5. Проблемы взаимодополнения
Рассмотрим еще один пример, на этот раз — известный в США новостной ресурс.
Итак, это сайт газеты Huffington Post. И что в первую очередь бросается в глаза?
Да — сайт зеленый. И тут мы затронем тему психологии цвета. Дело в том, что зеленый ассоциируется у людей с балансом, гармонией и уверенностью — определенно, неплохой выбор для новостного сайта.
Между тем этот зеленый заметно более темный и ненасыщенный, чем на всех рассмотренных ранее примерах. А это значит, что он также ассоциируется с богатством и властью.
Красный — самый эмоционально заряженный из всех цветов, и он связан с чувствами страсти, любви, ненависти и так далее. Поэтому неудивительно, что когда вы бросаете взгляд на страницу, то первым делом обращаете внимание на красную кнопку, призывающую подключиться к видеотрансляции. Еще одна причина, по которой кнопка так заметна, состоит в том, что красный комплементарен зеленому — цвету всей остальной страницы.
Интересно, что, как правило, дизайнерам советуют избегать сочетаний красного и зеленого, несмотря на то, что это взаимодополняющие цвета. Во-первых, дело в том, что такое сочетание часто создает у пользователя… новогоднее настроение. И если лендинг или сайт никак не связан с новогодними праздниками, то стоит всячески избегать этих ложных ассоциаций.
Во-первых, дело в том, что такое сочетание часто создает у пользователя… новогоднее настроение. И если лендинг или сайт никак не связан с новогодними праздниками, то стоит всячески избегать этих ложных ассоциаций.
Вторая причина, по которой не стоит полагаться на такой контраст, состоит в том, что люди, страдающие цветовой слепотой, а именно ее самой распространенной формой ― дейтеранопией (пониженной чувствительностью к оттенкам зеленого), просто не смогут разобрать, что у вас там изображено. Еще одна проблема, возникающая при использовании красного и зеленого: они «соперничают» между собой и, выступая на фоне друг друга, воспринимаются как более яркие.
Дизайнеры сайта Huffington Post учли эту особенность и, во-первых, использовали очень умеренное количество красного, а во-вторых, взяли более темный и ненасыщенный зеленый, на фоне которого красный стал смотреться лучше.
Урок 6. Насыщенность и первичные цвета
Итак, переходим к следующей палитре.
Она принадлежит новостному ресурсу BuzzFeed.
Первые слова и фразы, которые приходят в голову при виде палитры сайта, — «яркий», «насыщенный», «кричащий»; она как бы говорит: «Остановись и посмотри на меня!». Очевидно, задача такой палитры — привлечь внимание. А что же с точки зрения теории цвета?
Для начала отметим, что в палитре BuzzFeed, так же как и Google, используются первичные цвета: красный, желтый и синий. Однако, в отличие от поискового гиганта, они здесь более светлые и насыщенные. Также, если не брать в расчет черный (который фактически является не цветом, а его полным отсутствием — поглощением всех цветовых волн), можно сказать, что на странице BuzzFeed использована триадная цветовая палитра.
Как говорилось ранее, с точки зрения психологии красный — самый эмоционально-заряженный цвет, поэтому неудивительно, что в логотипе сайта использован теплый, ярко-рыжий оттенок, исполняющий ту же функцию: активизацию чувства волнения и возбуждения.
Желтый, еще один ключевой для палитры цвет, связан с энергичностью и чувством счастья. Кстати о счастье: ряд желтых кругов с черным текстом внутри, расположенных вверху страницы, вероятно, неслучайно напоминает серию смайлов.
Синий в цветовой гамме сайта предназначен исключительно для ссылок и CTA-кнопок, и это крайне умное решение. Так как он связан с чувством спокойствия и доверия, ссылки и кнопки выступают в качестве приглашения, как бы говоря пользователю: «Не беспокойся, тут все такое яркое и сумасшедшее, а нам ты можешь доверять. Не бойся — нажимай».
Урок 7. Ненасыщенные цвета
Итак, последний пример.
Даже если не узнаете палитру, сайт вы узнаете наверняка.
Скорее всего, угадать сайт по представленной выше цветовой схеме вам не удалось. И действительно: если посмотреть на страницу, то можно увидеть там еще много других оттенков, особенно на боковой панели. Однако мы рассмотрим верхнюю панель, откуда и взяты присутствующие в диаграмме красный и желто-телесный.
Сравнив представленную палитру с палитрой сайта BuzzFeed, можно увидеть, что в обоих случаях используются одни и те же тона, а именно: желтый красный и голубой. При этом о схожести дизайна не может быть и речи! После всех представленных выше примеров вы уже, наверное, можете сами объяснить причину, но все же давайте разберем по порядку.
Во-первых, так же как и в случае с Twitter, на странице используется несколько оттенков «фирменного» голубого цвета Facebook разной светлоты. Такой шаг позволяет расставить акценты, сохранив общее стилистическое единообразие.
Однако ключевым параметром здесь является насыщенность: все основные цвета страницы — желтый, красный и голубой — характеризуются равномерно низким уровнем насыщенности. В результате весь интерфейс создает ощущение спокойствия и расслабленности. То есть, в то время как интерфейс BuzzFeed возбуждает психику, страница Facebook создает атмосферу уюта и комфорта.
Продолжая сравнение, мы видим, что два сайта очевидно различаются и количественным соотношением основных цветов композиции: тогда как на BuzzFeed синий — цвет спокойствия ― используется лишь в виде мелких вкраплений, на сайте Facebook в нем выполнена вся верхняя панель, которая задет настроение всей странице.
В конечном итоге дизайн Facebook, где преобладает мягкая, ненасыщенная синяя палитра, вызывает желание сесть и расслабиться. Вероятно, именно поэтому среднестатистический американец ежедневно проводит на этой странице около 40 минут — похоже, палитра делает свое дело.
Заключение
Создавая лендинг, стоит принимать во внимание огромное количество параметров, среди которых цветовая палитра — один из главных.
Хорошо продумайте, какие эмоции и чувства должна вызывать ваша посадочная страница у пользователя и на какие действия она должна его побуждать; учитесь у лидеров, экспериментируйте. Ну и, конечно, самое главное — тестируйте, тестируйте и снова тестируйте!
Высоких вам конверсий!
По материалам: blog.hubspot.com, Image source: Jane Hannah
21-03-2015
Каковы основные названия цветов? Все ли мы согласны и считаем их одинаковыми?
«У нас есть только 11 однозначных цветовых терминов на английском языке: белый, черный, серый, желтый, красный, синий, зеленый, коричневый, розовый, оранжевый, фиолетовый». ~ Исследование Берлина и Кая, 1969,
~ Исследование Берлина и Кая, 1969,
Эта концепция неоднократно обсуждалась множеством очень умных людей с 1969 года и была пересмотрена в World Color Survey:
Недавно World Color Survey, крупномасштабное повторение экспериментов Берлина и Кея, данные для которого были собраны в 110 доиндустриальных обществах, вновь подтвердило универсальный характер цветовых категорий (Kay & Regier, 2003; Kay et al., 2003; Регье, Кей и Кук, 2005 г.). Таким образом, центры цветовых категорий большинства культур имеют тенденцию попадать примерно в одни и те же позиции; это позиции, известные в английском языке под основными цветовыми терминами: черный, белый, красный, желтый, синий, зеленый и т. д.
Простое объяснение этому универсальному характеру состоит в том, что цветовые категории являются врожденными. Они в определенном смысле «зашиты» в человеческом мозгу. Одна точка зрения состоит в том, что категории непосредственно генетически закодированы, и что каждый человек обладает полноценным репертуаром цветовых категорий, даже если не все категории можно лексикализовать (Rosch-Heider, 1972).
Более тонкие иннатисты утверждают, что определенные нейрофизические структуры могут быть ответственны за универсальные цветовые категории. В самом деле, люди относятся к трехцветным видам, а это означает, что любой человек с нормальным цветовым зрением имеет те же три типа цветочувствительных рецепторов в сетчатке. Или люди неизменно обрабатывают цвет оппонентом, противопоставляя белый цвет черному, синий против желтого и зеленый против красного. Эти общие нейрофизические свойства восприятия цвета могли бы объяснить общую категоризацию цвета.
Источник: Adaptive Behavior | Первая публикация 1 декабря 2005 г. | Тони Бельпем и Джорис Блейс
Я согласен, что все мы пришли заранее запрограммированными (если хотите) с врожденным цветовым чутьем и, естественно, вынуждены называть и заказывать цвет.
Я считаю, что без установленной системы цветового порядка, если вы преодолеете базовый набор цветовых терминов, он превратится в беспорядок произвольных, непоследовательных, часто вычурных и бессмысленных названий цветов. Вот почему я нахожу такие слова, как бежевый, серый, хаки, замазка, а иногда даже серый, в лучшем случае нечетко описательными.В отличие от «розового» и «коричневого», например, они не говорят ничего конкретного о цветовых свойствах или о том, какое цветовое ощущение испытывает человек, использующий эти типы названий цветов. Обычно розовый ассоциируется со светло-красным, а коричневый ассоциируется с темно-оранжевым и / или смесью оттенков. Известные общие цветовые ассоциации обычно хорошо передают идею цвета большинству людей. . . в общем. 🙂
Вот почему я нахожу такие слова, как бежевый, серый, хаки, замазка, а иногда даже серый, в лучшем случае нечетко описательными.В отличие от «розового» и «коричневого», например, они не говорят ничего конкретного о цветовых свойствах или о том, какое цветовое ощущение испытывает человек, использующий эти типы названий цветов. Обычно розовый ассоциируется со светло-красным, а коричневый ассоциируется с темно-оранжевым и / или смесью оттенков. Известные общие цветовые ассоциации обычно хорошо передают идею цвета большинству людей. . . в общем. 🙂
Подумайте о коробке с мелками. В то время как все цвета в большой коробке 64 забавны, основные восемь проще и лаконичнее; Интересно, поэтому их предпочитают учителя?
Как консультант по цвету, когда начинают появляться широко описательные, популярные названия цветов, я должен усилить навыки слушания, чтобы отточить, что именно означает человек, когда, например, они используют слово « бежевый».Потому что, в отличие от розового или коричневого, бежевый повсюду и может означать что угодно. Но, эй, это моя работа. Я эксперт по цвету и должен понимать разницу между произвольными названиями цветов и упорядоченностью цветовых систем. И это действительно резкое сравнение между произвольными названиями цветов и упорядоченными цветовыми системами и их идентифицированными семействами оттенков.
Но, эй, это моя работа. Я эксперт по цвету и должен понимать разницу между произвольными названиями цветов и упорядоченностью цветовых систем. И это действительно резкое сравнение между произвольными названиями цветов и упорядоченными цветовыми системами и их идентифицированными семействами оттенков.
Каждая система цветов определяет свои собственные основные семейства оттенков. Международная организация по стандартизации признает четыре системы заказа: Munsell, NCS (Natural Color System), DIN 6164-2 и OSA-UCS.Я больше всего знаком с Munsell и NCS, и мне интересно, как названия их основных семейств оттенков совпадают с 11 цветовыми терминами Берлина и Кей:
Манселл: красный, желто-красный (оранжевый), желтый, зелено-желтый, зеленый, зеленый-синий, синий, пурпурно-синий, фиолетовый, красно-фиолетовый. NCS: красный, желтый, зеленый, синий, черный, белый Оба Манселл и NCS основаны на человеческом восприятии цвета, но они различаются. Я учу вас всем цветовым системам, таким как Munsell и NCS, в моей программе Camp Chroma Color Training. Щелкните здесь, чтобы узнать больше о том, как стать сертифицированным специалистом по цветовой стратегии.
Щелкните здесь, чтобы узнать больше о том, как стать сертифицированным специалистом по цветовой стратегии.
Вы действительно можете это сделать! Прочтите эти другие сообщения в блоге и пополните свой набор цветовых навыков.
- Перспектива к оттенкам
- Системы заказа цветов похожи на…
- Узнайте, как использовать систему заказа цвета краски прямо сейчас
- Как овладеть обертонами
- Этимология термина обертон Обзор
- Color Overtones
- Пугает ли вас математика цвета?
Какие цвета радуги?
Это дает нам спектр цветов, который варьируется от более коротких синих и фиолетовых длин волн до более длинных красных длин волн.Эта последовательность цветов дает нам характерный узор, с которым мы все знакомы и которому мы учимся с детства, используя мнемонические фразы.
Цвета радуги — красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый.
Кто открыл радугу?
Греческий философ Аристотель впервые задумался о радугах и их цветах еще в 350 году до нашей эры. Его идеи были подхвачены и развиты римским философом Сенекой Младшим в его Книге 1 Naturales Quaestiones около 65 года нашей эры.Сенака на удивление опередил свое время в своих рассуждениях, даже предсказав открытие эффекта призмы Ньютоном столетия спустя.
На протяжении веков мыслители, философы и естествоиспытатели исследовали явление эффекта радуги, отмечая его появление не только в небе, но и в других обстоятельствах.
Но в каждом случае для этой характерной вспышки цвета необходимы два элемента: водяной пар или капли и солнечный свет. Наконец, Исаак Ньютон доказал, что белый свет состоит из спектра цветов, разделив свет с помощью призмы.Его открытие, вместе с работами других до него, наконец, объяснило, как образуются радуги.
Он также отметил, что последовательность цветов радуги никогда не менялась, всегда идя в одном и том же порядке. Он придумал, что в спектре семь цветов: красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый (ROYGBIV).
Он придумал, что в спектре семь цветов: красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый (ROYGBIV).
Идея о семи цветах радуги существует и по сей день. На первый взгляд вы можете подумать, что это правда, но более внимательное рассмотрение радуги показывает, что существует гораздо больше, чем просто семь отдельных оттенков.
Радуга — это не чистый спектр. На самом деле он состоит из множества отдельных спектральных цветов, которые накладываются друг на друга и смешиваются.
Основная последовательность первичных радуг всегда одна и та же, начиная от;
Красный (самая длинная длина волны около 780 нм) до Фиолетовый (самая короткая длина волны в последовательности 380 нм).
Идея семи цветов по-прежнему популярна, и она помогает запомнить порядок самых узнаваемых цветов радуги.Однако помните, что существует также целый ряд цветов, настолько много, что мы не можем различить их все невооруженным глазом.
Как запомнить цвета радуги
С самого раннего возраста нас учат запоминать цвета радуги с помощью так называемой мнемоники.
Это фраза, которая берет первую букву каждого цвета и составляет новое слово, которое, в свою очередь, создает фразу, которую легко запомнить.
Одна из традиционных мнемоник — «Ричард Йоркский разыграл битву напрасно», но легко придумать ту, которая имеет отношение к вам.
С помощью цветов можно задать настроение, привлечь внимание или сделать заявление. Вы можете использовать цвет, чтобы зарядиться энергией или охладить. Выбрав правильная цветовая гамма, вы можете создать атмосферу элегантности, тепла или умиротворения, а можно передать образ игривой юности. Цвет может быть вашим самым сильным элемент дизайна, если вы научитесь эффективно его использовать. Цвета влияют на нас разными способами, как умственно, так и физически. Умение осознанно и гармонично использовать цвета может помочь вам создавать впечатляющие результаты. Цветовое колесоЦветовой круг Цветовой круг или является основным инструмент для сочетания цветов.Первая круговая цветовая диаграмма была разработана сэром Исаак Ньютон в 1666 году. Цветовой круг разработан таким образом, что практически любые цвета, которые вы выбираете из него будут хорошо смотреться вместе. За прошедшие годы появилось множество вариаций базовой конструкции. были сделаны, но наиболее распространенной версией является колесо из 12 цветов на основе цветовая модель RYB (или художественная). Традиционно существует ряд сочетаний цветов, которые считаются
особенно приятно. ColorImpact разработан для динамического создания цветового круга, соответствующего вашему базовый цвет. Основные, второстепенные и третичные цветаВ цветовой модели RYB (или субтрактивной) основные цвета являются красный, желтый и синий. Три вторичных цвета (зеленый, оранжевый и фиолетовый) являются создается путем смешивания двух основных цветов. Еще шесть третичных цветов создаются путем смешивания основных и вторичные цвета. На приведенном выше рисунке показан цветной круг с первичным, вторичным
и третичные цвета. Нажмите на этикетках, чтобы включить / выключить цвета. Теплый и холодные цветаЦветовой круг можно разделить на теплые и холодные цвета. Теплые цвета яркие и энергичные, они стремятся продвигаться в пространстве. Холодные цвета производят впечатление спокойствия и успокаивают. Белый, черный и серый считаются нейтральными. оттенков, оттенков и ТоныЭти термины часто используются неправильно, хотя описывают довольно простые цветовые концепции.Если сделать цвет светлее путем добавления белого, результат называется оттенок . Если добавлен черный цвет, более темная версия называется оттенком . А если добавить серый, то получится другой тон .
Гармония цветов— основные приемы создания цветовых схем Ниже показаны основные цветовые аккорды, основанные на цветовом круге .
| |
Почему цвет индиго исчезает из «оккультной» радуги сэра Исаака Ньютона
Ссылки Breadcrumb Trail
- Новости
«Единственная причина, по которой Ньютон придумал« индиго », состоит в том, что по оккультным причинам, по его мнению, должно быть семь основные цвета, которые образуют белый ‘
Автор статьи:
Postmedia NewsДата публикации:
16 февраля 2015 г. • 16 февраля 2015 г. • 3 минуты чтения • Присоединяйтесь к разговору КАНАДСКАЯ ПРЕССА / Justin TangСодержание статьи
Сэр Исаак Ньютон, великий ученый, обладал оккультной стороной, которая оставила нам ошибочное определение того, какие цвета находятся в радуге.Но сегодня популярная культура меняет его окраску.
Годфри КнеллерНьютон был пионером в исследованиях света. Он любил пропускать солнечный свет через призмы и смотреть, как он меняет цвет.
И он расположил цвета радуги в том порядке, который школьники запоминают сегодня: красный, оранжевый, желтый, зеленый, синий, индиго, фиолетовый.
Это семь цветов. Спустя три столетия после Ньютона о них все еще можно прочитать где угодно.
Потом произошла забавная вещь.Современные изображения радуги сократили количество цветов до шести.
Разноцветный баннер, который можно увидеть на гей-прайдах, — это своего рода радуга. Но если вы присмотритесь, вы увидите, что в нем отсутствует ньютоновский цвет. Индиго исчез, оставив три основных и три вторичных цвета.
Флаг гей-прайда избегает индиго в его изображении радуги. Возможно, случайность. Кто-то забыл заглянуть в учебник физики перед тем, как сшить флаг, что не совсем шокирует.
Объявление
Это объявление еще не загружено, но ваша статья продолжается ниже.
Содержание статьи
ВикипедияОбложка классического альбома Pink Floyd для Dark Side of the Moon также имеет те же шесть цветов.
Оказывается, вопрос о том, какие цвета присутствуют в радуге, связан не столько с научной точностью гей-парадов, сколько с тем, что один цвет вообще не принадлежал им.
Раздаточный материалИ он также показывает, как все цвета не поддаются легкому определению.Это концепции, с которыми мы обычно согласны, но они не определяются строго чем-либо в самой природе света.
В университете Юстуса Либиха в Гиссене в Германии психолог Роланд Флеминг изучает, как мы видим окружающие нас предметы.
«Единственная причина, по которой Ньютон придумал« индиго », состоит в том, что по оккультным причинам он считал, что должно быть семь основных цветов, которые вместе образуют белый. Это определенно не имеет ничего общего с физикой и гораздо больше связано с отношениями между восприятием и языком », — сказал Флеминг.
Определение цвета «это вопрос, который гораздо более тесно связан с отношениями между восприятием и языком, чем с чем-либо, связанным с физикой», — сказал он.
Это не черно-белое.
«Плохие свиньи» были бы любимой игрой сэра Исаака Ньютона на iPhone.
Яблоня Ньютона, которую запустят в космос
Реклама
Это объявление еще не загружено, но ваша статья продолжается ниже .
Содержание статьи
«То, что мы называем цветом, воспринимается разумом. Конечно, это имеет физическое происхождение, а именно физический спектр различных длин волн света. Но наши глаза и мозг интерпретируют их и создают наше восприятие после длительной обработки.
Наши глаза имеют три типа фоторецепторов конической формы, что означает, что мы видим три основных цвета (красный, синий, желтый). Остальное — миксы. Но многие животные (например, птицы) имеют больше типов колбочек и видят больше основных цветов, воспринимая вариации, недоступные человеку.
GEOFF ROBINS / AFP / Getty ImagesОн отмечает, что вместо фиксированного количества абсолютных цветов «потенциально неограниченное количество» вещей, которые мы можем назвать цветами — фуксия, киноварь, охра и так далее.
Они даже перемещаются из одной страны в другую, меняясь на глазах у смотрящего.
Это не означает, что индиго не настоящий. Дизайнер из Оттавы Фрэнк Сукху знает, что это настоящее, потому что оно висит прямо в его выставочном зале и имеет индивидуальный характер: глубокий, богатый и драматичный.
То, что мы называем цветом, воспринимается умом.
«Для меня это подпадает под пурпурный», — сказал он. «Он у меня здесь. Я вижу это как насыщенный цвет. Это определенно цвет, потому что он используется во многих предметах одежды. Людям нравится цвет. Это холодный цвет, но людей он привлекает, потому что он не черный, но это лучший вариант после черного, потому что он все еще темный.
«Если я скажу кому-нибудь фиолетовый или индиго, они точно будут знать, что это за цвет.
Флеминг называет эту область «одним из самых старых и глубоких вопросов» о наших отношениях с окружающим миром. Он сказал, что мы воспринимаем этот мир через глаза и мозг, «и для меня он пытается ответить на вопросы, которые приходили ко мне даже в детстве: почему вещи выглядят так, как они?»
Поделитесь этой статьей в своей социальной сети
Реклама
Это объявление еще не загружено, но ваша статья продолжается ниже.
Объявление
Это объявление еще не загружено, но ваша статья продолжается ниже.
Размещенный информационный бюллетень
Подпишитесь, чтобы получать ежедневные главные новости от National Post, подразделения Postmedia Network Inc.
Нажимая на кнопку подписки, вы соглашаетесь на получение вышеуказанного информационного бюллетеня от Postmedia Network Inc. Вы можете отказаться от подписки в любое время, нажав на ссылку отказа от подписки внизу наших писем.Postmedia Network Inc. | 365 Bloor Street East, Торонто, Онтарио, M4W 3L4 | 416-383-2300Спасибо за регистрацию!
Приветственное письмо уже готово. Если вы его не видите, проверьте папку нежелательной почты.
Следующий выпуск «Размещенного информационного бюллетеня» скоро будет в вашем почтовом ящике.
Комментарии
Postmedia стремится поддерживать живой, но гражданский форум для обсуждения и поощрять всех читателей делиться своим мнением о наших статьях.На модерацию комментариев может потребоваться до часа, прежде чем они появятся на сайте. Мы просим вас, чтобы ваши комментарии были актуальными и уважительными. Мы включили уведомления по электронной почте — теперь вы получите электронное письмо, если получите ответ на свой комментарий, есть обновление в цепочке комментариев, на которую вы подписаны, или если пользователь, на которого вы подписаны, комментарии. Посетите наши Принципы сообщества для получения дополнительной информации и подробностей о том, как изменить настройки электронной почты.
Почему у радуги 7 цветов?
Цвет как физическая концепция
Видимый свет, тепло, радиоволны и другие типы излучения имеют одинаковую физическую природу и состоят из потока частиц, называемых фотонами.Фотон или «квант света» был предложен Эйнштейном, за что он был удостоен Нобелевской премии в 1921 году и является одной из элементарных частиц стандартной модели, принадлежащей к семейству бозонов. Основной характеристикой фотона является его способность передавать энергию в квантованной форме , которая определяется его частотой, согласно выражению E = h ∙ n , где h — постоянная Планка, а n — постоянная Планка. частота фотона.
Радуга — это оптическое и метеорологическое явление, которое состоит из появления в небе разноцветной световой дуги, возникающей в результате разложения солнечного света в видимом спектре / Изображение: pixabayЭлектромагнитный спектр / Изображение:
авторТаким образом, мы можем найти фотоны очень низких частот, расположенных в диапазоне радиоволн, до фотонов очень высокой энергии, называемых гамма-лучами , как показано на следующем рисунке, образующих непрерывный частотный диапазон, который составляет электромагнитный спектр.Поскольку фотон можно смоделировать как синусоиду, движущуюся со скоростью света c , длина полного цикла называется длиной волны фотона l , поэтому фотон можно охарактеризовать либо его частотой, либо длиной волны, поскольку л = з / п . Но обычно используют термин цвет как синоним частоты , поскольку цвет света, воспринимаемый людьми, является функцией частоты. Однако, как мы увидим, это не строго физическое явление, а следствие процесса измерения и интерпретации информации, который делает цвет возникающей реальностью другой лежащей в основе реальности, поддерживаемой физической реальностью электромагнитного излучения.
Структура электромагнитной волны / Изображение: автор
Но прежде чем обратиться к этой проблеме, следует учитывать, что для эффективного обнаружения фотонов необходим детектор, называемый , , антенна , размер которой должен быть аналогичен длине волны фотонов.
Восприятие цвета человеком
Человеческий глаз чувствителен к длинам волн от темно-красного (700 нм, нанометры = 10 -9 метра) до фиолетового (400 нм).Для этого требуются приемные антенны размером порядка сотен нанометров! Но для природы это не большая проблема, так как сложные молекулы легко могут быть такого размера. Фактически, человеческий глаз для цветового зрения наделен тремя типами белков фоторецепторов , , , которые вызывают реакцию, как показано на следующем рисунке.
Ответ фоторецепторных клеток сетчатки человека / Фото:
авторКаждый из этих типов настраивает тип фоторецепторных клеток в сетчатке, которые из-за своей морфологии называются колбочками.Белки фоторецепторов расположены в клеточной мембране, поэтому, когда они поглощают фотон, они меняют форму, открывая каналы в клеточной мембране, которые генерируют поток ионов. После сложного биохимического процесса создается поток нервных импульсов, который предварительно обрабатывается несколькими слоями нейронов сетчатки, которые, наконец, достигают зрительной коры через зрительный нерв, где информация наконец обрабатывается.
Хотя радуга представляет собой непрерывный градиент спектральных цветов, считается, что они могут быть определены в семи основных цветах: красном, оранжевом, желтом, зеленом, голубом, синем и фиолетовом, которые эквивалентны цветам, упомянутым ученым Исааком Ньютоном в 1704 / Изображение: pixabayНо в этом контексте дело в том, что клетки сетчатки не измеряют длину волны фотонов стимула.Напротив, то, что они делают, — это преобразование стимула определенной длины волны в три параметра, называемых L, M, S, которые представляют собой реакцию каждого из типов фоторецепторных клеток на стимул. Это имеет очень интересные последствия, которые необходимо проанализировать. Таким образом, мы можем объяснить такие аспекты, как:
- Причина, по которой радуга имеет 7 цветов.
- Возможность синтеза цвета посредством аддитивного и субтрактивного смешивания.
- Наличие нефизических цветов, таких как белый и пурпурный.
- Существование различных способов интерпретации цвета в зависимости от вида.
Чтобы понять это, давайте представим, что они предоставляют нам отклик системы измерения, которая связывает L, M, S с длиной волны, и просят нас установить корреляцию между ними. Первое, что мы видим, — это 7 различных зон по длине волны, 3 гребня и 4 впадины. 7 выкроек! Это объясняет, почему мы воспринимаем радугу, состоящую из 7 цветов, возникающую реальность в результате обработки информации , которая выходит за рамки физической реальности.
Но что ответит нам птица, если мы спросим ее о количестве цветов радуги? Возможно, но маловероятно, что он скажет нам девять! Это потому, что птицы имеют фоторецептор четвертого типа , расположенный в ультрафиолете, поэтому система восприятия установит 9 областей в полосе восприятия света. И это заставляет нас задаться вопросом: какой будет хроматический диапазон, воспринимаемый нашей гипотетической птицей или видами, у которых есть только один тип фоторецепторов? Результат — простой комбинаторный случай!
С другой стороны, наличие трех типов фоторецепторов в сетчатке человека позволяет относительно точно синтезировать хроматический диапазон посредством аддитивной комбинации трех цветов: красного, зеленого и синего. сделано в экранах видео./ Image: pixabayТочно так же можно синтезировать цвет путем субтрактивного или пигментного смешивания трех цветов, пурпурного, голубого и желтого, как в масляной краске или в принтерах. И здесь наглядно проявляется виртуальность цвета, поскольку нет пурпурных фотонов , поскольку этот стимул представляет собой смесь синих и красных фотонов. То же самое происходит с белым цветом, поскольку нет отдельных фотонов, которые производят этот стимул, поскольку белый цвет — это восприятие смеси фотонов, распределенных в видимом диапазоне, и, в частности, смеси красных, зеленых и синих фотонов.
Короче говоря, восприятие цвета является наглядным примером того, как реальность возникает в результате обработки информации . Таким образом, мы можем видеть, как данная интерпретация физической информации видимого электромагнитного спектра порождает возникающую реальность, основанную на гораздо более сложной, лежащей в основе реальности.
В этом смысле мы могли бы спросить себя, что андроид с точной системой измерения длины волны подумает об изображениях, которые мы синтезируем при рисовании или на видеоэкранах.С уверенностью можно сказать, что они не соответствуют исходным изображениям, что для нас практически незаметно. И это связано с предметом, который может показаться несвязанным, как и понятие красоты и эстетики. На самом деле, когда мы не можем установить закономерности или категории в информации, мы воспринимаем ее как шум или беспорядок. Что-то неприятное или некрасивое!
Хосе Посасцветов радуги и их значения
Радуга — прекрасное природное явление; знание значения каждого из цветов радуги делает ее еще красивее.Пока Природа или Бог создали это великолепное природное явление; философы придали значение его цветам.
Каждая радуга имеет семь цветов, начиная с красного и заканчивая фиолетовым или пурпурным. Чтобы запомнить порядок этих цветов, люди используют аббревиатуру ROY G. BIV или VIBGYOR, что означает красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый.
Библия и цвета радуги
Мы не можем говорить о значении цветов радуги, не упомянув Библию.Считается, что «радуга — знамение Всевышнего, что мы не забыты». Он упоминается в рассказе о Ноевом ковчеге; после того, как Бог явился Ною после потопа, в небе появилась прекрасная радуга, означающая Его Славу и Силу, а также Его Завет.
В Библии Радуга упоминается в Книге Бытия, Откровении, а также в Книге Иезекииля.
- В Книге Бытия это описывается как знак милосердия Бога, а также договор / завет, который Он заключил с Ноем, что такой потоп больше не будет послан.
- В Иезекииля 1: 26-28 цвета радуги сравниваются со славой Бога в Откровении; Апостол Иоанн сравнивает цвета радуги со славой или силой Бога.
Ной учит человечество Семи Основным правилам, которые необходимо соблюдать, чтобы соответствовать семи цветам радуги:
- Не поклоняйся идолам
- Не богохульствуй
- Не убивай
- У тебя не должно быть аморальных отношений
- Не укради
- Уважай все живые существа
- Ты должен учредить суды
Они называются законами Ноя, и семь цветов радуги напоминают нам о наших обязательствах перед ними.
Ангел Цвета и цвета радуги
Еще один важный термин, связанный с цветами радуги, — это цвета ангела. Набожные христиане используют их, чтобы сосредоточиться на своих молитвах Господу. Подобно семи цветам радуги, существует семь цветов Ангела. Некоторые одаренные люди с «зрением» видят не только преломленный свет в цветах радуги, но и другую метафизическую систему, которую они считают Ангелами, посланными на Землю, чтобы вести нас. На самом деле они похожи на концепцию цветов чакры и ауры, которую мы обсуждали ранее.
Семь цветов ангелов включают в себя:
- Синий ангел Михаил (вождь всех ангелов). Также обозначает Духовность
- Желтый — Ангел Иофиил (Мысли / Мудрость)
- Pink- Angel Chamuel- (отношения)
- Белый — Ангел Гавриил (откровение)
- Зеленый — Ангел Рафаэль (исцеление)
- Красный — Ангел Уриил (мудрость / энергия)
- Пурпурный — Ангел Задкейл (ангел милосердия).
Значение цветов радуги в современной философии
Сегодня в области цветов было проведено множество исследований.Цвета играют важную роль в нашей жизни. Разные цвета символизируют разные личности, а также по-разному влияют на наше настроение. Семь цветов радуги также связаны с семью цветами чакр, семью днями недели, цветами аур и так далее. Люди используют кристаллы, драгоценные камни и другие предметы семи цветов радуги для достижения духовности, хорошего здоровья и мудрости.
Давайте еще раз посмотрим на семь цветов радуги и на то, что каждый из них представляет:
- Красный — это первый цвет радуги сверху.Красный цвет означает страсть, жизнеспособность, энтузиазм и безопасность. Это свет с самой длинной волной.
- Оранжевый — Этот свет или цвет представляет собой сочетание желтого и красного. Это динамичный цвет, олицетворяющий творчество, практичность, игривость, а также равновесие или контроль.
- Желтый — это цвет самого солнечного света. Он олицетворяет ясность мысли, мудрость, упорядоченность и энергию.
- Зеленый — это средний цвет радуги, обозначающий плодородие, рост, равновесие, здоровье и богатство.
- Синий — Пятый цвет радуги, который заставляет задуматься о Неизвестном. Небо и бескрайние океаны окрашены в этот цвет, и поэтому он ассоциируется с Духовностью и Божественностью.
- Индиго — Считается, что там, где синий успокаивает, индиго успокаивает. Индиго мистичен, поскольку он перекрывает разрыв между конечным и бесконечным. Драгоценные камни цвета индиго часто используются для духовных достижений, психических способностей, самосознания и усиления интуиции.
- Фиолетовый — Последний цвет радуги представляет собой смесь красного и синего. Считается высшим элементом духовности. Он может воспламенить воображение и стать источником вдохновения для художников. Темные тона фиолетового ассоциируются с печалью. Более глубокие оттенки фиолетового или пурпурного означают высокое духовное мастерство.
Таким образом, семь цветов радуги не только прекрасны, но также имеют библейское / философское значение, особые функции и цели.
Основная теория цвета
Теория цвета включает в себя множество определений, концепций и дизайнерских приложений — этого достаточно, чтобы заполнить несколько энциклопедий. Тем не менее, есть три основных категории теории цвета, которые логичны и полезны: цветовое колесо, цветовая гармония и контекст использования цветов.
Теории цвета создают логическую структуру цвета. Например, если у нас есть ассортимент фруктов и овощей, мы можем упорядочить их по цвету и разместить их в круге, который показывает цвета по отношению друг к другу.
Цветовое колесо
Цветовой круг, основанный на красном, желтом и синем, является традиционным в области искусства. Сэр Исаак Ньютон разработал первую круговую диаграмму цветов в 1666 году. С тех пор ученые и художники изучили и разработали множество вариаций этой концепции. Разногласия во мнениях относительно ценности одного формата по сравнению с другим продолжают вызывать споры. В действительности любой цветовой круг или цветовое колесо, которое представляет собой логически организованную последовательность чистых оттенков, имеет свои достоинства.
Существуют также определения (или категории) цветов на основе цветового круга. Начнем с цветового круга из трех частей.
Основные цвета : красный, желтый и синий
В традиционной теории цвета (используемой в красках и пигментах) основные цвета — это 3 цвета пигмента, которые не могут быть смешаны или образованы какой-либо комбинацией других цветов. Все остальные цвета получены из этих трех оттенков.
Дополнительные цвета : зеленый, оранжевый и фиолетовый
Это цвета, образованные путем смешивания основных цветов.
Третичные цвета: Желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый
Эти цвета образуются путем смешивания основного и второстепенного цветов. Вот почему оттенок состоит из двух слов, таких как сине-зеленый, красно-фиолетовый и желто-оранжевый.
Гармония цветов
Гармонию можно определить как приятное расположение частей, будь то музыка, поэзия, цвет или даже мороженое с фруктами.
В визуальном восприятии гармония радует глаз.Это привлекает зрителя и создает внутреннее ощущение порядка, равновесия в визуальном восприятии. Когда что-то не гармонично, это либо скучно, либо хаотично. С одной стороны, визуальное восприятие настолько мягкое, что зритель не заинтересован. Человеческий мозг отвергает недостимулирующую информацию. Другая крайность — визуальный опыт, который настолько преувеличен, настолько хаотичен, что зритель не может смотреть на него. Человеческий мозг отвергает то, что он не может организовать, что не может понять.Визуальная задача требует, чтобы мы представили логическую структуру. Гармония цветов вызывает визуальный интерес и создает ощущение порядка.
Таким образом, крайнее единство ведет к недостаточной стимуляции, крайняя сложность — к чрезмерной стимуляции. Гармония — это динамическое равновесие.
Некоторые формулы цветовой гармонии
Есть много теорий гармонии. На следующих рисунках и описаниях представлены некоторые основные формулы.
1. Цветовая схема на основе аналогичных цветов
Аналогичные цвета — это любые три цвета, расположенные рядом на цветовом круге из 12 частей, например желто-зеленый, желтый и желто-оранжевый.Обычно преобладает один из трех цветов.
2. Цветовая схема на основе дополнительных цветов
Дополнительные цвета — это любые два цвета, которые находятся прямо напротив друг друга, например красный и зеленый, красно-фиолетовый и желто-зеленый. На иллюстрации выше видно несколько вариантов желто-зеленого цвета листьев и несколько вариантов красно-пурпурного цвета орхидеи. Эти противоположные цвета создают максимальный контраст и максимальную стабильность.
3. Цветовая гамма, основанная на природе
Природа — идеальная отправная точка для гармонии цветов. На иллюстрации выше красный, желтый и зеленый создают гармоничный дизайн, независимо от того, вписывается ли это сочетание в техническую формулу цветовой гармонии.
Динамические рецепты цветовой гармонии
Электронный курс от Джилл Мортон, автора и консультанта Color Matters.
Цветовой контекст
Как цвет ведет себя по отношению к другим цветам и формам — сложная область теории цвета.Сравните эффекты контрастности разных цветных фонов для одного и того же красного квадрата.
Красный цвет выглядит более ярким на черном фоне и несколько более тусклым на белом фоне. В отличие от оранжевого, красный кажется безжизненным; в отличие от сине-зеленого, он проявляет блеск. Обратите внимание, что на черном фоне красный квадрат больше, чем на других цветах фона.
Разные показания одного цвета
Если ваш компьютер имеет достаточную стабильность цвета и гамма-коррекцию (ссылка на Ваш компьютер Color Blind?), Вы увидите, что маленький фиолетовый прямоугольник слева выглядит красно-фиолетовым по сравнению с маленьким фиолетовым прямоугольником справа.


 Более тонкие иннатисты утверждают, что определенные нейрофизические структуры могут быть ответственны за универсальные цветовые категории. В самом деле, люди относятся к трехцветным видам, а это означает, что любой человек с нормальным цветовым зрением имеет те же три типа цветочувствительных рецепторов в сетчатке. Или люди неизменно обрабатывают цвет оппонентом, противопоставляя белый цвет черному, синий против желтого и зеленый против красного. Эти общие нейрофизические свойства восприятия цвета могли бы объяснить общую категоризацию цвета.
Более тонкие иннатисты утверждают, что определенные нейрофизические структуры могут быть ответственны за универсальные цветовые категории. В самом деле, люди относятся к трехцветным видам, а это означает, что любой человек с нормальным цветовым зрением имеет те же три типа цветочувствительных рецепторов в сетчатке. Или люди неизменно обрабатывают цвет оппонентом, противопоставляя белый цвет черному, синий против желтого и зеленый против красного. Эти общие нейрофизические свойства восприятия цвета могли бы объяснить общую категоризацию цвета. Сильный
красный цвет повышает кровяное давление, а синий —
успокаивающий эффект.
Сильный
красный цвет повышает кровяное давление, а синий —
успокаивающий эффект. Это цветовая гармония, или цвет.
хорды и состоят из двух или более цветов с фиксированным соотношением
в цветовом круге.
Это цветовая гармония, или цвет.
хорды и состоят из двух или более цветов с фиксированным соотношением
в цветовом круге.

 Обычно они хорошо сочетаются друг с другом и создают безмятежный и удобный дизайн.
Обычно они хорошо сочетаются друг с другом и создают безмятежный и удобный дизайн.