Цвет в фотографии. Как подбирать цвета для фото
Умение правильно использовать цвет на своих фотографиях поможет вам получать более качественные снимки, на которых ваш зритель будет дольше задерживать внимание. Однако почему-то многие фотографы пытаются улучшить только навыки получения технически правильно снятых фотографий, забывая о том, какую важную роль играют правильно подобранные цвета. В этом уроке по фотографии мы как раз и поупражняемся в правильном подборе цвета для ваших снимков.
«Умение видеть качество цвета и его различные сочетания — это искусство, а также умение, которое нужно постоянно оттачивать с помощью упражнений»
Итак, я хочу побудить вас потренироваться в поиске цветов для ваших композиций. Понимание того, как цвета на снимке взаимодействуют друг с другом, поможет вам придать вашим фотографиям больше шарма.
Порезанная папайя. Nikon D800, 55 мм f / 3,5, 4 с, f / 8, ISO 1600, ручной режим.
Смешаем теорию цвета с практическими упражнениями по фотографииПонимание цвета и того, как правильно его использовать, очень нужный навык.
Эти упражнения по цветной фотографии призваны помочь вам лучше понять и использовать цвета на фотографиях.
Цветовой кругЦветовой круг использовался художниками и учеными с тех пор, как Исаак Ньютон впервые разработал его в 1666 году. Сейчас существует множество вариаций. Но базовый цветовой круг может предоставить вам достаточно актуальной информации о цветах и их взаимодействии. Этот основной круг отображает три типа цветов:
- Основные цвета
- Вторичные цвета
- Третичные цвета
Основные цвета
Три основных цвета составляют простейший цветовой круг. Красный, желтый и синий являются основными цветами. Они не могут быть созданы путем смешивания других цветов. Все остальные цвета являются комбинациями основных цветов.
Вторичные цвета
Вторичные цвета — зеленый, оранжевый и фиолетовый. Они созданы путем смешивания двух основных цветов.
Третичные цвета
Третичные цвета создаются путем смешивания основного и дополнительного цветов. Если называть их простым языком, то это:
- Желто-оранжевый
- Красно-оранжевый
- Красно-фиолетовый
- Сине-фиолетовый
- Сине-Зеленый
- Желтый-зеленый
Дополнительные или дополняющие цвета находятся напротив друг друга на цветовом круге. При совместном использовании они дают высокую контрастность приятную для глаза зрителя, а значит и высокое воздействие.
- Красный и зеленый
- Желтый и фиолетовый
- Синий и оранжевый
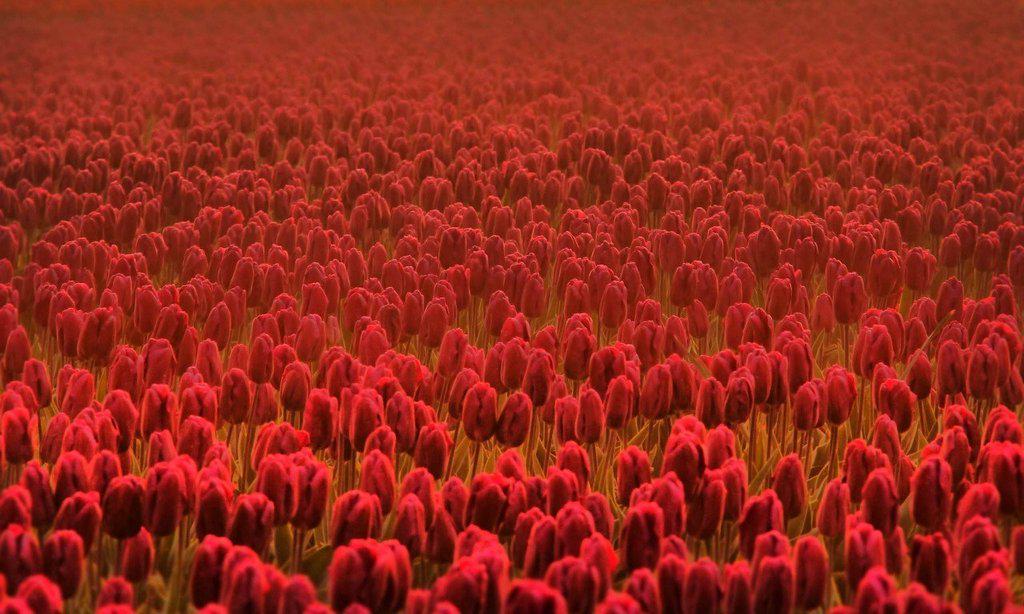
Сделайте несколько фотографий, используя дополнительные цвета. Вы можете найти красный цветок и скомпоновать кадр так, чтобы за ним можно было видеть только траву или листву. Вы можете нарезать апельсин или папайю и сфотографировать их на синем фоне.
Вы можете найти красный цветок и скомпоновать кадр так, чтобы за ним можно было видеть только траву или листву. Вы можете нарезать апельсин или папайю и сфотографировать их на синем фоне.
Вы можете найти два объекта, которые имеют дополнительные цвета. Сфотографируйте их на простом цветном фоне.
Осмотрите свой дом или сад, и я уверен, что вы найдете вещи ярких основных цветов, которые можно сфотографировать вместе
пример цвета для упражнений цветной фотографии
Пример дополняющих цветов. Nikon D800, 500 мм f / 11, 1/500 с, f / 11, ISO 800, ручной режим
Аналогичные цветаАналогичные цвета — это наборы из трех цветов, которые лежат рядом на цветовом круге.
Использование комбинаций этих цветов создает гармоничное ощущение на фотографиях. Эти цвета часто встречаются в природе и приятны для глаз. Выбор одного доминирующего цвета и других для его поддержки поможет вам создать более “спокойные” снимки.
Это упражнение может быть немного сложнее, потому что вам нужно найти вещи трех цветов, которые находятся близко друг к другу на цветовом круге. Не беспокойтесь, если вы не можете найти цвета, которые идеально соответствуют цветовому кругу – если они находятся достаточно близко, это тоже хорошо.
Не беспокойтесь, если вы не можете найти цвета, которые идеально соответствуют цветовому кругу – если они находятся достаточно близко, это тоже хорошо.
Вы можете найти что-то из основных цветов, к примеру, синий и поместить его в композицию с сине-зеленым и зеленым. Это создаст довольно “холодную” гармоничную по цвету фотографию. Выбор более “теплых” цветов, таких как оранжево-красные комбинации, дает фотографии с более теплым ощущением.
Смотрите по сторонам. Вы можете обнаружить, что эти комбинации существуют естественным образом в вашем саду, или возможно, вам придется вручную создать некоторые натюрморты. Кстати создание натюрмортов очень хорошо прокачивает подобные навыки.
Пример аналогичных цветов. Nikon D800, 105 мм f / 2,8, 1/320 с, f / 4,5, ISO 400, ручной режим
Цветовые триадыТриадическая цветовая схема — это комбинация трех цветов, равномерно распределенных вокруг цветового круга. Красный, синий и желтый вместе являются триадой. Как оранжевый, зеленый и фиолетовый и набор из трех третичных цветов.
Как оранжевый, зеленый и фиолетовый и набор из трех третичных цветов.
Попробуйте использовать эти наборы цветов с одним доминирующим и другими, чтобы подчеркнуть его. Это может быть красная и синяя ручка на желтом фоне. Или зеленое яблоко и апельсин на фиолетовом фоне.
Попробуйте составить свою фотографию разными способами, чтобы один из цветов был более доминирующим на ваших фотографиях. Ищите разные углы или, если можете, перемещайте объекты и располагайте их поочередно.
Пример триадных цветов Nikon D800, 105 мм f / 2,8, 1/125 с, f / 7,1, ISO 400, ручной режим
Монохромные цветаРазные оттенки одного цвета, используемые вместе, могут дать очень интересные цветные вариации. По сути оттенок цвета — это тот же цвет, но с добавлением черного (если оттенок темнее), или белого (если оттенок светлее).
Найдите предметы у себя дома или в своем саду, с помощью которых вы можете создавать монохромные композиции. Цвет будет по сути одинаковым, но его оттенки будут разными. Интересность будет определяться степенями оттенка, которые вы можете включить.
Интересность будет определяться степенями оттенка, которые вы можете включить.
Зеленый против зеленого — самый распространенный монохром, который мы видим в природе Или, в зависимости от того, где вы живете и время года, он может быть коричневым на коричневом.
Пример монохромной схемы. Nikon D800, 105 мм f / 2,8, 1/320 с, f / 4,5, ISO 400, ручной режим
Мыслите творческиДумайте творчески, когда ищете разные вещи для фотосъемки. Попробуйте создать интересные фотографии с использованием цвета в качестве основного предмета. Цель состоит в том, чтобы узнать и практиковать, как цвета соотносятся друг с другом на фотографии.
Когда вы практикуете что-либо достаточно долго, это становится вашей второй натурой. Подобные упражнения по цвету в фотографии помогут вам лучше понять цвет. Как только вы хорошо попрактикуетесь, вы будете «видеть» цвета и сочетания цветов более естественно и непринужденно.
Итак, попробуйте эти упражнения и поделитесь своими результатами с нами в комментариях.
Источник
Перевод: profotovideo.ru
Определить цвет по фото онлайн
Ищете способ определить точный цвет по фото через онлайн сервисы? Существует ряд инструментов для художников и дизайнеров, способных значительно облегчить процесс подбора палитры. В данной статье мы расскажем о возможностях некоторых сервисов, созданных специально для этого.
Get Color — программа для определения цвета
В программе Get Color можно узнать HEX-код цвета и его название, а также получить на него ссылку. Чтобы ознакомиться с доступными функциями, перейдите по ссылке get-color.ru. Данные онлайн-сервис специализируется на создании красивых и гармоничных палитр на основе заданных оттенков по фото.
HEX представляет собой систему унификации. Согласно ей, каждому цвету присваивается 16-значный код. Он может быть переведен в:
- HSL. Модель конвертирует цвета в различные градации серого.
- RGB/RGBA. Формат для художников и веб-дизайнеров.

- CSS/CSS3. Так называется кодировка для верстки HTML.
- CMYK. Это модель для применения в полиграфическом дизайне.
HEX-код представляет цвет в виде цифробуквенных комбинаций. Например, #CC2E2E. Первая пара символов представляет собой насыщенность красным цветом, вторая указывает на уровень зеленого. Третья расскажет о содержании синего. Нужного оттенка можно добиться, манипулируя сочетаниями символов.
Чтобы было проще оценить цвет, следует обратить внимание на панель, расположенную в самой левой части экрана. Там находится ряд кнопок, с помощью которых можно изменить фон.
Изменение фона в приложении GetColorВ самом верху экрана есть клавиша для перехода к инструменту «Пипетка».
Внизу есть кнопка для скачивания специальной утилиты на свой компьютер. С ее помощью вы сможете моментально определять цвет нужных фотографий.
Читайте также: Как подобрать цвет волос онлайн по фото бесплатно.
Imgonline — сервис, который поможет подобрать цвет по фото
Отличный многофункциональный онлайн-сервис, который позволяет проводить за считанные секунды все ключевые операции по обработке изображений. Зайти в нужный раздел сайта можно по данной ссылке imgonline.com.ua.
Зайти в нужный раздел сайта можно по данной ссылке imgonline.com.ua.
Как определить цвет по фото с его помощью:
- Загрузить картинку с компьютера;
Выбрать изображение на IMGonline - Задать нужные настройки и кликнуть ОК;
Завершение настройки IMGonline - Получить результат и скачать изображение с привязанной к нему палитрой.
Как сохранить результат IMGonline
Это предельно простой и надежный метод определения ключевых цветов. Сервис не содержит излишеств в оформлении, поэтому в ходе его использования невозможно запутаться.
Color Palette Generator — генерация палитры онлайн
Сервис по этой ссылке degraeve.com/color-palette автоматически сгенерирует палитру из основных цветов предложенной вами иллюстрации.
Как с ним работать для определения цвета по фотографии:
- Просто вставьте URL понравившейся иллюстрации в поле для ввода. Опции «Загрузить со своего компьютера» тут не предусмотрено.
- Нажмите на кнопку Color-Palette-ify!
Кнопка для генерации палитры - Скопируйте коды нужных цветов или сделайте скриншот страницы.
 Сохраните результат. После этого можно будет подгружать его в графический редактор и забирать цвет пипеткой.
Сохраните результат. После этого можно будет подгружать его в графический редактор и забирать цвет пипеткой.
У того же разработчика есть также такая программа как ColorHunter. Она позволяет очень легко и быстро подбирать красивые коллекции оттенков на основе фотографий. Найти ее можно тут colorhunter.com.
Интерфейс ColourHunterЦвет будет подобран по HEX-коду. Программа поддерживает API для загрузки изображений с Flickr.
Еще один интересный проект от того же создателя – Logo Maker logoshi.com.
Сервис LogoshiСервис Logoshi позволяет наглядно увидеть, как заданные пользователем цвета смотрятся при дизайне логотипов. Если кликнуть на кнопку Edit, можно настроить получившийся результат по своему вкусу.
Это может быть полезным: Как узнать название комнатного цветка по фото.
Colr.org — определяет цвет по картинке
Данный сервис colr.org красиво раздробит ваше изображение на составляющие цвета. Это будет выглядеть следующим образом:
Интерфейс онлайн-сервиса ColrColourlovers — покажет HEX-код любой фотографии
Это инструмент для определения HEX-кода по фото онлайн. Здесь вы сможете сделать палитру из своего фото, или взяв любое изображение на Flickr. Чтобы поработать с ним, отправляйтесь сюда colourlovers.com/palettes/add.
Здесь вы сможете сделать палитру из своего фото, или взяв любое изображение на Flickr. Чтобы поработать с ним, отправляйтесь сюда colourlovers.com/palettes/add.
Интерфейс Colourlovers
ColorGrab — приложение для идентификации цвета по фото
Для владельцев смартфонов на базе Андроид существует приложение Color Grab.
Как с ним работать, чтобы определить цвет по фотографии в режиме онлайн:
- Запустите программу. Наведите фотокамеру на нужный объект.
- Приложение немедленно выведет информацию об обнаруженном цвете: координаты HSV, RGB, название. Сохраните его в библиотеке.
- После этого цвет можно экспортировать в графический редактор, разослать в виде текстового файла по почте или в соцсетях, отправить в Dropbox, поставить на рабочий стол.
Colorgrab будет хорошим помощником не только для профессионалов. Любой пользователь сможет узнать точный код цвета и проверить, не обманывают ли его глаза.
Коллекция цветов в ColorgrabCoolors — онлайн-сервис для анализа цветовой палитры
Сервис Coolors поможет проанализировать основные цвета снимка или картинки.
Как с ним работать, чтобы узнать, что за цвет изображен на фото:
- Сверху на панели инструментов видно схематичное изображение фотокамеры. Щелкните по ней.
Создание палитры по фото в Coolors - Перед вами появится окно для загрузки. Найдите картинку с интересной цветовой гаммой на своем компьютере и залейте ее на сайт. Также можно вставить в специальную графу ссылку на изображение, лежащее на стороннем ресурсе.
Загрузка картинки на сайт Coolors - Вы можете вручную выбирать основные цвета, формируя палитру. Поставьте курсором точку на ячейку, в которую будет сохраняться ваш выбор. Затем щелкните по месту на картинке, чтобы взять нужный цвет.
Как добавить цвет с фото в палитру Coolors - Нажав на кнопку «Next», можно экспортировать палитру в формате png или просмотреть информацию о выбранных оттенках.
Где найти кнопку Next в онлайн-программе Coolors
На той же панели инструментов, рядом с символом фотоаппарата, есть изображение коллажа. Если воспользоваться данным разделом, вам станет доступно больше гибких настроек. Нажмите на эту иконку.
Если воспользоваться данным разделом, вам станет доступно больше гибких настроек. Нажмите на эту иконку.
Далее:
- Покрутите снизу на шкале настройки, чтобы добиться наиболее удачного цветового расклада.
Как менять цветовой расклад Coolors - Нажмите «Next». Найдите в маленьком всплывающем меню опцию «Create Collage». Кликните по ней.
Как создать коллаж в Coolors - Посмотрите, как может выглядеть ваша палитра.
Внешний вид палитры - Выбирайте, какой аспект картинки будет отображаться.
Выбор аспекта в Coolors - Определитесь, как именно организовать цвета.
Возможности сервиса Coolors
Главная страница, которая находится по данной ссылке, тоже очень удобна. На ней можно собирать свою палитру с разных изображений и смотреть, как они вместе смотрятся. Если нажать на пробел, то сервис автоматически выдаст случайное цветовое сочетание. Оно обязательно будет гармоничным.
Наведя мышку на каждый из цветов, можно увидеть перечень кнопок. Самые интересные и полезные из них:
Самые интересные и полезные из них:
| Названия кнопок: | Назначение: |
|---|---|
| View shades. | Щелкните здесь, и сервис покажет список родственных оттенков – от самого светлого до самого темного. |
| Drag. | Нажатие этой кнопки позволит вам затем произвольно перемещать цвет по палитре. Так можно проверить, как он смотрится в другом окружении. |
| Lock. | Если кликнуть на эту опцию, то при каждом обновлении палитры выбранный вами цвет останется зафиксированным. |
Ресурс предоставляет также возможность оценить, как результат выглядит для людей с различными типами дальтонизма.
Дальтонизм CoolorsНажав на кнопку Explore, вы увидите подборку популярных цветовых палитр. Большое множество настроек делает данный ресурс крайне удобным для художников и дизайнеров.
Раздел Популярное в CoolorsЧитайте также: Поиск по фото в соц. сетях.
Imagecolorpicker — поможет понять, какие цвета использованы на картинке
Простой онлайн-сервис Imagecolorpicker. com позволяет быстро определить ключевую цветовую палитру.
com позволяет быстро определить ключевую цветовую палитру.
Как определить цвет по фото с его помощью:
- Залейте на сайт нужную картинку;
- После загрузки сервис автоматически подскажет, какой цвет является доминирующим.
- Нажмите на кнопку «Показать больше»;
Где находится кнопка Узнать больше - Вы получите исчерпывающую информацию по любому из оттенков на палитре.
Окно с дополнительной информацией
Сервисов для анализа основных цветов очень много. Поэтому можно выбрать вариант, наиболее подходящий под ваши личные предпочтения. Программы помогают определить нужный цвет фото по отдельно взятому пикселю онлайн. Это простой и общеупотребимый метод.
Как работать с сайтом Coolors.coТеория цвета для фотографов. Разбираем основы
Если попытаться проанализировать, почему фотографии, снятые профессиональными, талантливыми фотографами так цепляют зрителю, то станет понятно, что помимо правильной композиции и экспозиции, фотограф поработал еще и с цветом. Теория цвета, очевидно, играет огромную роль в фотографии, тем не менее не многие из нас обладают достаточными знаниями в этой области или понимают, как использовать их для улучшения своих работ. В сегодняшнем уроке я буду делиться тем, что сам узнал о нюансах в этой области.
Теория цвета, очевидно, играет огромную роль в фотографии, тем не менее не многие из нас обладают достаточными знаниями в этой области или понимают, как использовать их для улучшения своих работ. В сегодняшнем уроке я буду делиться тем, что сам узнал о нюансах в этой области.
Уточню сразу, что некоторые определения, понятия, которые вы встретите ниже, могут оказаться трудными для понимания. Честно говоря, я тоже не совсем разобрался в том, что написал… Но все же решил опубликовать этот фотоурок, поскольку считаю, что он может дать некоторое понимание начинающим фотолюбителям «в каком направлении копать, чтобы улучшить своё мастерство фотографии», дать стимул поискать дополнительно видео и статьи на тему теории цвета, и связанных с ней правил, техник и рекомендаций.
Также отмечу, что большая часть материала получена мною в англоязычных источниках, будут приведены видеуроки на русском, а если нет подходящих на родном, тогда на английском языке. Так что, если где-то перевод будет не очень достоверный, прошу вас не бросаться помидорками, а поправить в комментариях. Спасибо за понимание.
Спасибо за понимание.
Текста будет очень много. Думаю, с первого раза мало кто осилит всю статью до конца, придется к ней возвращаться. Для удобства даю содержание – кликнув по ссылке, можно перейти к нужному пункту урока.
1. Механика цвета
2. Историческая справка
3. Основной цветовой круг
3.1 Первичные цвета
3.2 Вторичные цвета
3.3 Третичные цвета
4. Цветовая модель
5. Что такое цветовое пространство?
6. Использование цвета в фотографии
6.1 Цветовой тон
6.2 Насыщенность
6.3 Светлота
7. Оттенки, тени и тона
8. Цветовая гармония
8.1 Дополнительные цвета
8.2 Триада
8.3 Аналогичные цвета
8.4 Монохромные цвета
9. Психология цвета
10. Повышаем уровень знаний по теории цвета
11. Словарь терминов
Словарь терминов
* * *
1. Механика цветаЧеловек видит цвет, но не осязает его, поскольку он существует лишь при свете.
Рисунок 1. Электромагнитный спектр излучения. Видимая часть. Изучаем основы теории цвета.
Источник – англоязычная Википедия.
Видимая часть спектра (рисунок выше), которую мы воспринимаем, является частью более широкого электромагнитного спектра.
Красная крыша дома воспринимается красной потому, что окрашенная поверхность поглощает весь видимый свет кроме красного, который отражается от неё и воспринимается глазом.
В реальности это выглядит немного сложнее, поскольку зачастую цвет предмета является смешением нескольких цветов, а не одним чистым цветом.
Научная основа теории цвета, конечно, шире этого описания: это сама по себе обширная тема, о которой написано множество книг. Но у нас, как фотографов, нет необходимости погружаться в нее глубже.
2. Историческая справка о возникновении теории цвета
Историческая справка о возникновении теории цветаКому-то наверняка нравится история, но сегодняшний урок посвящен другому. Поэтому остановимся коротко.
То, что мы понимаем в теории цвета сейчас, было открыто Исааком Ньютоном. Его эксперименты по расщеплению видимого спектра с помощью призмы привели к изобретению первого цветового круга.
Рисунок 2. Теорию цвета изучают достаточно давно. Цветовой круг с 7-ю и 12-ю цветами от Boutet, созданный в 1708 году. Урок фотографии для начинающих фотографов.
Источник – англоязычная Википедия.
После публикации множества разных вариантов цветовых кругов другими авторами, немецкий теоретик Иоганнес Иттен разработал цветовой круг, который дизайнеры и фотографы используют в наши дни. В его основе лежат первичные цвета: желтый, красный и синий.
Цветовой круг Иттена учитывал гипотезу Иоганн Вольфганга фон Гёте об эмоциональной ценности цветов: например, синий был связан с холодом, а красный — с теплом.
Теория цвета при первом взгляде может показаться простой, но по мере изучения становится более сложной. На протяжении веков художники, теоретики, философы и многие другие пытались объяснить цвет с помощью различных теорий и систем. И сегодня существуют области, в которых некоторые теории цвета остаются спорными.
Когда речь идет о теории цвета, естественно рассматривать ее с позиции первичных, вторичных и третичных цветов. Поэтому давайте начнем со схемы цветового круга в фотографии.
3.1 Первичные цвета (Primary Colors)Настоящий первичный цвет — это цвет, который не содержит каких-либо других цветов (т.е. при его образовании не происходит смешивание разных цветов).
Для большинства из нас, владеющих компьютерами и телевизорами, первичными цветами являются красный (Red), зеленый (Green) и синий (Blue), сокращенно называемые RGB. Цвета RGB также известны, как цифровые первичные цвета, используемые для отображения изображений в электронных устройствах.
Рисунок 3. Первичные цифровые цвета YRB. Изучаем цветовой круг в теории цвета.
Когда речь идет о печати в типографии, мы используем циановый (Cyan), пурпурный (Magneta) и желтый (Yellow) в качестве основных чернил (CMYK). Чтобы запутаться еще сильнее: желтый (Yellow), красный (RED) и синий (Blue) преподаются как основные цвета в художественных школах. Что также называется цветовой схемой YRB.
Каждая схема используется в своей отрасли и имеет свои преимущества. В сегодняшнем уроке мы будем использовать цветовой круг YRB: художественный цветовой круг (рисунок 3) для иллюстрации описываемой точки зрения. Это может полностью противоречить цветовой модели, которую мы рассмотрим ниже. Тем не менее, YRB — это система, принятая художниками с XIX века.
3.2 Вторичные цвета (Secondary Colors)Вторичные цвета в схеме YRB образуются в результате смешения двух первичных.
- Оранжевый = желтый + красный;
- Фиолетовый = красный +синий;
- Зеленый = синий + желтый;
Рисунок 4. Схема образования вторичных цветов в теории цвета. Фотоурок для начинающих фотолюбителей.
Схема образования вторичных цветов в теории цвета. Фотоурок для начинающих фотолюбителей.
Третичные цвета в схеме YRB образуются смешением первичных и вторичных. Название цвета образуется из названия первичного цвета в начале и идущего за ним вторичного:
- желто-оранжевый;
- красно-оранжевый;
- красно-фиолетовый;
- сине-фиолетовый;
- сине-зеленый;
- желто-зеленый.
Рисунок 5. Знакомство с третичными цветами. Урок фотографии для новичков по основам теории цвета.
4. Цветовая модель (Color model)Цветовая модель представляет собой систему создания полного спектра цветов с использованием набора первичных цветов. Существуют две цветовые модели: аддитивная и субтрактивная, различаются они тем, как создаются цвета.
В аддитивной модели речь идет о цветах излучения или свечения (например, свечения монитора компьютера или лампочки), они образуются путем смешения двух лучей первичных цветов (результирующий цвет будет светлее, чем его составляющие).
Название «аддитивный» происходит от английского слова «add» (добавлять). Если лучи трех основных цветов смешать, получится белый, а если излучения нет вообще, то останется черный цвет (представьте, монитор компьютера выключился, и осталась лишь чернота). При смешении двух первичных цветов получаем вторичные:
- голубой (циановый) = зеленый + синий;
- пурпурный = синий + красный;
- желтый = красный + зеленый.
Рисунок 6. Аддитивная цветовая модель, используемая в объектах свечения (компьютер, лампа, пламя). Если мы выключим монитор, он станет черным (снаружи на нашей картинке). Если все первичные цвета смешаем, получим белый (в центре нашей картинки).
Источник – русскоязычная Википедия.
В субтрактивной модели мы говорим о физических пигментах, например, содержащихся в краске типографской машины или принтера. Они частично поглощают белый цвет и отражают оставшееся излучение, которое рассматривается человеческим глазом, как цвет (он будет зависеть от того, в какой части спектра происходит поглощение).
По-английски «subtract» значит «вычитать». Для субтрактивной модели (CMY) первичными цветами являются циан (Cyan), пурпурный (Magenta) и желтый (Yellow), и получаются они путем вычитания из белого первичных аддитивных цветов RGB:
- циан = белый минус красный;
- пурпурный = белый минус зеленый;
- желтый = белый минус синий.
Примечание 1. В разных источниках циановый цвет называют то голубым, то сине-зеленым.
Примечание 2. Поскольку в субтрактивной модели мы имеем дело с физическими пигментами, то первичные цвета здесь называются «основные чернила».
В субтрактивной модели, если мы смешиваем два первичных цвета, света поглощается больше, и результирующий цвет будет темнее. Если смешать все три первичных цвета, получится черный (максимальное поглощение света), а если будут отсутствовать все три первичных цвета (мы не положили краску на белую бумагу), получится белый.
Рисунок 7. Субтрактивная цветовая модель, используемая при печати (типография, краски, полупрозрачные пленки). Если на писчую бумагу не положить краску, она останется белой, а если её перемешать, будет черный цвет.
Если на писчую бумагу не положить краску, она останется белой, а если её перемешать, будет черный цвет.
Помимо описанных двух существуют и другие цветовые модели, отвечающие за то, как мы понимаем цвет в настоящее время.
Художники могут манипулировать цветом, когда пишут свои картины. Фотографам труднее: мы можем только наблюдать за нашей сценой, которую снимаем, и отмечать что на ней происходит с цветами. Наверное, только при съемке в студии у нас появляется возможность как-то влиять на цветовую составляющую фотографии.
Рассмотрим другой способ понимания цвета, который к фотографии имеет большее отношение.
5. Что такое цветовое пространствоК фотографам большее отношение имеет цветовое пространство. Это определенный математически диапазон цветов (также называемый цветовым охватом), который устройство может отображать (например, монитор компьютера) или печатать (например, струйный принтер).
Мы каждый день пользуемся им при настройке фотоаппарата, при постобработке в Lightroom или в Photoshop, при публикации изображений в Интернет и при печати.
Существует множество цветовых пространств: например, sRGB для размещения в Интернет, CMYK для печати, Rec. 709 для телевидения стандарта HDTV и т.д. Фотографы используют только некоторые из них.
Рисунок 8. Цветовое пространство CIELAB. Основы теории цвета для фотографов
Источник.
В качестве стандарта для сравнения цветовых пространств используется цветовое пространство CIELAB (CIE = Международная комиссия по освещению; LAB объясняется ниже). Цветовое пространство CIELAB (цветовой график на рисунке выше) специально разработано для демонстрации охвата всех цветов, которые способен видеть среднестатистический человек.
Фотографы должны разбираться в перечисленных ниже цветовых пространствах. Черным треугольником будет показан цветовой охват каждого цветового пространства внутри CIELAB.
Стандартный RGB (sRGB)
- Стандартное цветовое пространство для размещения изображений в Интернет.
- Включает только 35% от видимых цветов CIELAB.

- Без дополнительных установок любой 8-ми битный файл, интерфейс программы или устройства можно рассматривать как находящийся в цветовом пространстве sRGB.
- Более узкий цветовой охват, особенно в области сине-зеленых цветов, в связи с чем может не использоваться специалистами в издательской деятельности.
Рисунок 9. Цветовое пространство sRGB охватывает значительно меньший диапазона цветовых оттенков CieLAB. Изучаем основы теории цвета для фотографов.
Источник: русскоязычная Википедия.
Adobe RGB
- Разработан компанией Adobe в 1998 для того чтобы включить большую часть цветов цветового пространства CMYK для печати, но использует первичные цвета RGB для отображения на мониторах.
- Содержит чуть более 50% всех видимых цветов.
- Позволяет на печати получать более живые цвета, но без преобразования в sRGB в Интернет отображается некорректно.
- Может быть преобразован в sRGB, но не обратно.
Рисунок 10. Цветовое пространство Adobe RGB. Урок фотографии по теории цвета для фотографов.
Цветовое пространство Adobe RGB. Урок фотографии по теории цвета для фотографов.
Источник: англоязычная Википедия.
ProPhoto RGB
- Разработан фирмой Kodak, также известен как ROMM RGB (Reference Output Medium Metric).
- Включает более 90% всех видимых цветов.
- Широкий цветовой охват, чтобы избежать постеризации изображения, рекомендуется работать с глубиной цвета 16 бит.
- Идеален для постобработки, может быть преобразован в sRGB для Интернет или CMYK для печати.
Рисунок 11. Цветовое пространство ProPhoto RGB. Урок фотографии по основам теории цвета для фотолюбителей.
Источник: англоязычная Википедия.
CMYK
- Аббревиатура от Cyan, Magenta, Yellow и K – обозначение черного. Это субтрактивная цветовая модель, используемая в цветной печати.
- Технически это цветовая модель, а не пространство. Но может быть отображена на CIELAB для сравнения с цветовым пространством RGB.

- Прямое сравнение между отображением RGB и отпечатками CMYK затруднено из-за различия технологий цветовоспроизведения и свойств.
- Можно печатать с использованием изображений стандартов ProPhoto RGB или Adobe RGB. Для оптимального результата лучше проконсультироваться в вашей типографии.
Рисунок 12. Отображение цветового пространства CMYK (фиолетовый многогранник). Фотоуроки для новичков-фотографов по теории цвета.
Lab
- CIELAB, также формально называемый L*a*b*, где L = светлота, от самого яркого белого до самого темного черного. Ось A от зеленого к красному и ось B от синего к желтому.
- Охватывает все воспринимаемые цвета.
- Цвета являются абсолютными и не зависят от устройства воспроизведения.
- Берется за основу в системах управления цветом для связи между различными устройствами (например, при преобразовании компьютерных цветов для печати: Adobe RGB -> Lab -> CMYK).
Рисунок 13. Отображение цветового пространства Lab в теории цвета.
Источник.
Практический совет №1. Выбор правильного цветового пространства для рабочего процессаУправление цветовым пространством может запутать начинающих фотолюбителей. Нет определенного стандарта для выбора цветового пространства, в котором следует работать. Каждый фотограф имеет свои отличные от других предпочтения касаемо рабочего процесса. Многие профессионалы снимают в RAW и обрабатывают снимки с 16-битной глубиной цвета, установив в Lightroom и Photoshop цветовое пространство ProPhoto RGB. Когда фотографии готовятся к размещению в Интернет, они конвертируются в sRGB.
В Photoshop, чтобы установить рабочее цветовое пространство, нажимаем Edit > Color Settings (Редактирование>Настройка цветов), под Working Space (Рабочее пространство) выбираем необходимое цветовое пространство. Чтобы установить выходное цветовое пространство, нажимаем Edit > Convert to Profile (Редактирование > Преобразовать в профиль) и выбираем цветовое пространство под Destination Space (Целевое пространство).
В программе Lightroom по умолчанию для управления изображениями используется цветовое пространство ProPhoto RGB, и эту опцию нельзя изменить. Но можно выбрать цветовое пространство для экспорта. Мы можем изменить цветовое пространство изображений, экспортируемых в Photoshop, перейдя в Lightroom > Preference (Лайтрум > Настройка). Для экспорта изображений в другое место перейдем в меню File > Export (Файл > Экспорт) и выберем цветовое пространство в разделе File Settings (Настройки файлов).
Практический совет №2. Ваш монитор правильно отображает цвета?Большинство мониторов отображают цвета не точно. Это создает проблемы при печати изображений с компьютера. Без калибровки цвет на отпечатках может отличаться от цветов изображения на экране. Решением является использование калибратора.
Необходимо ли нам калибровать монитор? Возможно и нет. Если мы не зарабатываем на жизнь фотографией, то в этом нет необходимости. К тому же калибраторы стоят денег. Как вариант, можно проверить точность передачи цветов нашим дисплеем с помощью специальных таблиц.
Если мы не зарабатываем на жизнь фотографией, то в этом нет необходимости. К тому же калибраторы стоят денег. Как вариант, можно проверить точность передачи цветов нашим дисплеем с помощью специальных таблиц.
Мы не можем управлять цветом во время съемки, но можем усилить или ослабить цвета в целом или выборочно при постобработке.
Это достигается регулировкой таких параметров, как цветовой тон (hue), насыщенность (saturation) и яркость (lightness). Все фотографы, кто занимается постобработкой снимков, встречал термин HSL в редакторе Lightroom или корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) в Photoshop.
Рис. 14. Представление цветовой модели HSL в теории цвета для фотографов.
Источник: bestwebsitenow.com/developer-news/css3-design-with-color-control-and-opacity/
Перед тем, как начать, давайте определимся с терминами, чтобы не путаться в дальнейшем.
Цветовой тон (Hue) = цвет. Насыщенность (Saturation) = интенсивность цвета. Lightness = светлота.
Практический совет №3. Давайте узнаем, где находятся настройки HSLВ Photoshop этот раздел называется Hue/Saturation (где также имеется ползунок Lightness). Находится на панели Adjustments (Коррекция), ниже панели Layers (Слои), или его можно найти, перейдя в Layer > New Adjustment Layer > Hue/Saturation (Слои > Новый корректирующий слой > Цветовой тон/Насыщенность).
В программе Lightroom ползунки HSL находятся в модуле Develop (Разработка). L – обозначение Luminance (Светлота) в Lightroom.
Фото 15. Панель HSL в программе Лайтрум. Уроки по теории цвета для новичков.
6.1 Цветовой тон (Hue)Цветовой тон, по существу, является цветом. Кто-то определяет его, как название цвета или цвет цвета. Например, цветовой тон красного – красный, остается красным, если даже мы уменьшим его насыщенность или понизим яркость.
Кто-то определяет его, как название цвета или цвет цвета. Например, цветовой тон красного – красный, остается красным, если даже мы уменьшим его насыщенность или понизим яркость.
Фото 16. Параметр «Hue» в модели HSL – это цвет. Помните «каждый охотник желает знать, где сидит фазан»? Изучаем основы теории цвета.
Источник: русскоязычная Википедия.
Цвета (цветовые тона) бывают теплыми и холодными. Считается, что теплые цвета изображения выделяют, приближают, играют более активную роль на снимке. Холодные цвета успокаивают, отдаляют, передают ощущение расстояния или служат фоном.
Посмотрим, как управлять цветом в фотографии в своих целях, в особенности, если какой-то цвет используется особенно часто.
Красный
- Теплый, усиливающий цвет.
- Выделяется на фоне любого другого цвета. Доминирует в композиции даже в небольшом количестве. Поэтому лучше использовать его в меру.
- Мы более чувствительны к теплым цветам, особенно красным, поскольку в сетчатке глаза больше красных конусов (64% от всех цветных конусов).

- Красный является первичным цветом для тона кожи в RGB. При конвертации в CMYK большинство деталей переходят в циан.
В слое Selective Color выберем из выпадающего меню Reds (Красный). Используем ползунки Yellow (Желтый) и Magenta (Пурпурный) для коррекции тона кожи и Cyan (голубой) для насыщенности.
Фото 17. До коррекции тон кожи выглядит темнее и насыщеннее. Теория цвета для настройки скин-тона. Снято на Nikon D5100 KIT 18-55 со штатива в 2012 году в Мексике. 1/320, 9.0, 200, 28.
Фото 18. Настройки Selective Color: голубой -31, пурпурный -25, желтый -26, черный 0. Используем теорию цвета для регулирования скин-тона на портрете.
Используем теорию цвета для регулирования скин-тона на портрете.
Примечание. Ну, возможно, мне еще следует более углубленно разобраться с методами настройки скин-тона. J
Зеленый
- Холодный цвет.
- Насыщенный и контрастный, зеленый канал преобладает при преобразовании по умолчанию в монохромное изображение в Photoshop (59% зеленый, 30% красный и 11% синий).
- Это естественный цвет листвы, но если в Photoshop навести пипетку на лист на изображении, то в действительности обнаружим больше желтого, чем зеленого! Особенно при солнечном свете.
- Человек лучше различает уровни яркости зеленого, чем других цветов, поэтому приборы ночного видения работают в этом цветовом диапазоне.
- Может выпадать из цветового охвата CMYK в RGB (в особенности Adobe RGB и ProPhoto RGB). Необходимо учитывать это при печати.
Он находится на панели HSL в Lightroom. Сначала убедимся, что выбрали Цветовой тон (Hue), прежде чем использовать Targeted Adjustment Tool.
Сначала убедимся, что выбрали Цветовой тон (Hue), прежде чем использовать Targeted Adjustment Tool.
Рисунок 19. Инструмент Targeted Adjustment Tool в Лайтруме. Выбрав его и потянув на лице человека, задействуем изменение параметров цвета сразу в двух каналах: красный и оранжевый. При обработке листвы это будет желтый и зеленый.
Существует также возможность использовать инструмент Targeted Adjustment Tool в конвертере Adobe Camera RAW для Photoshop. Его иконка находится в верхнем левом углу. Также ее можно найти в корректирующем слое Hue/Saturation.
*Значок во всех трех случаях может немного отличаться.
Синий
- Холодный, отдаляющий цвет.
- Когда мы видим синий, то он ассоциируется с небом, а также пространством, расстоянием и прохладой.
- Чистый синий цвет (R:0, G:0, B:255) не воспринимается человеческим зрением.
 Поэтому синие оттенки могут выпадать из цветового охвата, в особенности ярко-синий. Необходимо обращать внимание на синее небо на изображениях при печати.
Поэтому синие оттенки могут выпадать из цветового охвата, в особенности ярко-синий. Необходимо обращать внимание на синее небо на изображениях при печати. - Если присмотреться внимательно, то небо зачастую имеет разные оттенки и тона синего вместо чистого или почти чистого синего цвета. Нужно учитывать это при постобработке, чтобы не сделать его избыточно насыщенным.
- Синий канал является самым шумным каналом из всех RGB.
Так и хочется добавить насыщенности небу при постобработке, особенно если на фотографии яркий солнечный день. Поскольку синий — это отдаляющий цвет, небольшое снижение его насыщенности может сильнее выделить передний план. Также поможет объект на переднем плане теплого цвета (красный/оранжевый/желтый).
Фото 20. Желтый/оранжевый цвет солнца сильно конкурирует с синим цветом неба за внимание. Изучаем теорию цвета для фотографов.
Фотография 21. Насыщенность синего снижена настройкой HSL в Lightroom: синий -35. Теперь изображение более приятно глазу. Основы теории цвета для фотографов.
Насыщенность синего снижена настройкой HSL в Lightroom: синий -35. Теперь изображение более приятно глазу. Основы теории цвета для фотографов.
Возможно, и не самый наглядный пример. В любом случае, профессиональные фотографы советуют внимательно изучать свою фотографию и следить за тем, чтобы цвета на снимке не конкурировали друг с другом за внимание зрителя.
Практический совет №7. Сделаем воду белее, добавив оттенок синегоДобавление небольшого оттенка синего воде заставляет зрителя воспринимать белый более белым. Эффект будет еще сильнее, если снимать при длинной выдержке, делая поток воды более плавным и сглаженным.
Фото 22. Цветовая коррекция водопада при обработке. Добавив насыщенность синего цвета на изображении воды, мы сделаем ее «белее».
Как я фотографировал этот водопад в Гималаях, рассказано в отдельном отчете.
В Lightroom или в ACR в Photoshop используем Adjustment Brush (Корректирующая кисть) для выборочного выделения водопада на изображении. После этого нужно переместить ползунок Temp (Температура) влево, чтобы добавить воде немного синего оттенка.
После этого нужно переместить ползунок Temp (Температура) влево, чтобы добавить воде немного синего оттенка.
Желтый
- Теплый цвет.
- Первичный в цветовой схеме YRB, но не в RGB.
- Имеет самое высокое значение светлоты (~яркости) среди всех цветов. Поэтому сложно определить степень насыщенности цвета.
- Как и красный, желтый оттенок выделяется и привлекает внимание, если фон темнее или менее насыщен. Используем это при постобработке фотографий с осенними листьями.
- Желтый должен быть сбалансирован с пурпурным при обработке тона кожи.
Оранжевый
- Теплый цвет.
- Желтый/оранжевый – это воспринимаемый нами солнечный свет. Он также дает ощущение тепла.
- Как и красный, оранжевый цвет очень выделяется. Нужно использовать его умеренно.
В Photoshop мы можем добавить цвет на новый слой, чтобы усилить цвет солнца. Это простая и эффективная техника постобработки.
Это простая и эффективная техника постобработки.
Шаг 1. Создадим новый слой. Выберем инструмент Кисть (Brush), удерживая нажатой клавишу Opt/Alt для выбора пипетки. Используем ее для выбора желтого/оранжевого оттенка солнечного света. Возможно нам понадобится увеличить насыщенность или яркость выбранного оттенка.
Фото 23. Добавление цвета заката позволяет улучшить впечатление на снимке. Создаем новый слой, выбираем пипеткой нужный оранжевый цвет. Применяем теорию цвета для фотографов на практике.
Шаг 2. Используем Кисть, установив Opacity (Непрозрачность) на 100 и Hardness (Жесткость) на 0. Обведем на новом слое то место, в котором необходимо сделать солнечный свет более ярким.
Фото 24. Рисуем выбранным цветом по необходимым нам областям. Прозрачность слоя – 100%.
Шаг 3. Изменим режим наложения нового слоя, который мы нарисовали, на Soft Light (Мягкий свет). Снизим Opacity примерно до 20% (поэкспериментировав со снимком). Создадим в этом слое маску и те области, на которых нам не нужно изменять цвет, закрасим черным цветом.
Снизим Opacity примерно до 20% (поэкспериментировав со снимком). Создадим в этом слое маску и те области, на которых нам не нужно изменять цвет, закрасим черным цветом.
Фото 25. Рисуем солнечный свет на фотографии. Изучаем теорию цвета для фотографов.
Примечание: как видно, я использовал два слоя с краской: один – оранжевый, взятый пипеткой, второй – красный.
Рассказ, как я снимал этот пейзаж – по отдельной ссылке.
6.1.1 Понятие цветовой температурыДо сих пор мы говорили о цвете в отдельности, но также необходимо иметь представление о цветовой температуре. Также эта характеристика называется балансом белого.
Баланс белого позволяет изменять цвета, чтобы смоделировать изменения цветовой температуры.
Для чего это фотографам? Выбор правильного баланса белого позволяет отображать цвета изображения без нежелательных оттенков. Мы также можем целенаправленно добавить изображению заданный оттенок в художественных целях.
Автоматический баланс белого (АББ, auto white balance (AWB)) современных цифровых камер довольно хорошо определяет правильную цветовую температуру в диапазоне 3000-7000K (температура дневного света – около 5500K). Для всего, что выходит за пределы этого диапазона, необходимо выставлять баланс белого вручную (например, затененные области, при съемке в помещении, особенно при искусственном освещении, со вспышкой и т.д.).
Особо придирчивые фотографы покупают наборы калибровочных мишеней для настройки баланса белого (например, «ColorChecker Passport») или белую полупрозрачную насадку на объектив (например, ExpoDisc) для пользовательской установки баланса белого. А вообще, самый лучший способ получить правильный ББ – всегда фотографировать в формате RAW, поскольку такой файл сохраняет всю информацию о цвете, полученную с матрицы.
Корректировать баланс белого довольно просто. Выберем предустановку баланса белого из раскрывающегося меню ББ в Lightroom или ACR в Photoshop.
Выберем предустановку баланса белого из раскрывающегося меню ББ в Lightroom или ACR в Photoshop.
Рисунок 26. Меню выбора температуры цвета в программе Lightroom (как снято, автоматически, солнечный день, облачно, тень, лампа накаливания, флуоресцентная лампа, вспышка, пользовательский ББ).
При съемке в JPEG теряется возможность выбора пресетов ББ. Нам придется вручную настраивать баланс белого с помощью ползунка Temperature (Температура).
Цветовая температура измеряется в Кельвинах (K), и отсчитывается от желтого (самая холодная) до синего (самая теплая) с белым посередине.
Я думаю многие из вас уже зачесали головы, почему желтый (который считают тёплым цветом), назван холодным! В учебниках пишут по этому поводу следующее: при нагревании кусок металла сначала начинает краснеть. По мере увеличения температуры он белеет и при максимальном нагреве светится синим. Кроме того, пламя при самой высокой температуре голубое, несмотря на всеобщее заблуждение, что красное.
Если более холодная температура красная, а высокая — синяя, почему настройка «Температура» в Lightroom и Photoshop изображена наоборот? Это из-за визуального представления цветовой компенсации. Например, фото снято в помещении с искусственным освещением без вспышки. Снимок будет иметь желтый/оранжевый оттенок. Камера увеличит цветовую температуру (синий), чтобы скорректировать баланс белого.
Фото 27. Представление шкалы баланса белого в теории цвета.
Это даже более понятно при постобработке. Когда у изображения синий или желтый оттенок, для корректировки баланса белого нужно сместить ползунок Температура в противоположном направлении.
Фото 28. При съемке я случайно выбрал неправильный баланс белого. В Лайтруме правится одним кликом: выбираем инструмент «Пипетка» и тыкаем на серый участок (водопад или серые камни на переднем плане). Изучаем основы теории цвета.
Практический совет №10. При постобработке можно использовать цифровые фильтры (Photo Filter)Прошли те времена, когда для хранения цветных фильтров нужно было носить сумку с набором этих приспособлений. Такие фильтры устанавливались в специальный держатель, крепящийся перед объективом.
Такие фильтры устанавливались в специальный держатель, крепящийся перед объективом.
Наиболее распространенные – теплый и холодный фильтры. Их эффект заключается в увеличении или снижении цветовой температуры изображения.
Фотография 29. Наложил новый слой и применил к нему теплый фотофильтр (Photo Filter) в Photoshop – слева. Справа – без этого слоя. Урок фотографии по основам теории цвета для фотографов.
Теперь такой эффект легко воссоздать во время постобработки одним щелчком мыши. В Photoshop переходим в Image> Adjustments> Photo Filter (Изображение>Коррекция> Фотофильтр). Также мы можем нажать иконку Photo Filter (Фотофильтр) на панели Adjustments (Коррекция). Выбираем фильтр в выпадающем меню. Мы также можем нажать Color (Цвет) и выбрать любой цвет в качестве фильтра. Меняем Density (Плотность) (0-100%) фильтра и ставим галочку в «Preserve Luminosity» (Сохранить свечение) чтобы фильтр не сделал изображение более темным.
Помимо встроенных в Photoshop фильтров, существуют и другие в виде пресетов (в том числе и платные) или программ, которые применяют фильтры к изображениям.
Хорошим примером такого программного обеспечения является пакет Color Efex Pro от Google Nik Collection. Это плагин для Photoshop, Photoshop Elements, Lightroom и Apple Aperture. Примеры использования этого бесплатного приложения я показывал в уроке о том, как я обрабатываю RAW-файлы в Лайтрум и Фотошоп.
6.1.2 Настройка баланса белого вручнуюОдним из сложных вопросов использования ползунка Temperature для настройки цветового баланса является то, что этот процесс — игра в угадайку. Восприятие ББ весьма субъективно, поскольку каждый человек воспринимает «нейтральный» по-своему. Если вы предпочитаете устанавливать цветовую температуру более методически точно, то вам понравится опция «точка черного, белого и серого» инструмента «Color Sampler Tool». Ее можно найти в слоях Curves (Кривые), Levels (Уровни) и Exposure (Экспозиция) в Photoshop.
Ее можно найти в слоях Curves (Кривые), Levels (Уровни) и Exposure (Экспозиция) в Photoshop.
Сам этот инструмент использовать легко, сложнее найти чистый черный, белый или серый пиксель на изображении.
Практический совет №11. Поиск черного, белого и серого пикселей на фотографииСекрет нахождения истинной черной, белой или серой точки – это использование слоя Threshold (Порог, Изогелия). Добавим его поверх корректирующих слоев Curves/Levels/Exposure.
Фото 30. Поиск точки черного на изображении при помощи корректирующего слоя Threshold (Изогелия). Как выставить баланс белого на снимке в Photoshop. Урок по теории цвета для фотографов.
Перетащим стрелочку в слое Threshold от середины влево до тех пор, пока изображение не станет полностью белым. Теперь начнем медленно перемещать стрелку обратно (к центру) пока не станет появляться черный (указано красными стрелками). Перекрестная проверка с графиком позволит убедиться, что стрелка указывает на существующие пиксели. Это черные пиксели. Увеличим масштаб и применим инструмент Color Sampler Tool (находится там, где пипетка, снизу) для выделения черного пикселя.
Перекрестная проверка с графиком позволит убедиться, что стрелка указывает на существующие пиксели. Это черные пиксели. Увеличим масштаб и применим инструмент Color Sampler Tool (находится там, где пипетка, снизу) для выделения черного пикселя.
Фото 31. Поиск точки белого для выставления ББ на фото в Photoshop. Изучаем теорию цвета для фотографов.
Перетащим стрелочку в Threshold от середины вправо до тех пор, пока изображение не станет полностью черным. Теперь начнем медленно перемещать стрелку обратно (к центру) пока не станет появляться белый (указано красными стрелками). Перекрестная проверка с графиком позволит убедиться, что стрелка указывает на существующие пиксели. Это белые пиксели. Увеличим масштаб и применим Color Sampler Tool для выделения белого пикселя.
Поиск точки серого. Эти шаги аналогичны поиску черной точки. Единственное отличие в том, что нужно добавить новый слой над слоем изображения и ниже корректирующего слоя Threshold, заполнить его 50% серым и сменить режим наложения на Difference (Разница). Переместим стрелку в Threshold в крайнее левое положение и начнем медленно двигать вправо, пока не увидим появление черного. Это — 50% серый цвет. Увеличим масштаб, выберем любой серый пиксель и отметим его инструментом Color Sampler Tool.
Переместим стрелку в Threshold в крайнее левое положение и начнем медленно двигать вправо, пока не увидим появление черного. Это — 50% серый цвет. Увеличим масштаб, выберем любой серый пиксель и отметим его инструментом Color Sampler Tool.
Рисунок 32. Поиск точки серого с помощью слоя «Threshold». Точная настройка баланса белого в Photoshop. Основы теории цвета для фотографов.
Теперь у нас есть отмеченные черный, белый и серый пиксели и можно исправить баланс белого.
Нажмем на Color Sampler Tool для черного (если не понятно, который из трех, нужно навести на него мышь и подождать пару секунд появления подсказки) и кликнем на то место, где находится черный пиксель. Возможно, придется увеличить масштаб, чтобы точно определить положение пикселя.
Повторим эти шаги для белого и серого. Теперь наш снимок имеет правильный баланс белого!
Если кто не понял, вот более подробно расписан этот процесс поиска нейтрального серого цвета с помощью заливки на сайте «Аромаэстетика».
Также можно посмотреть видеоурок по настройке баланса белого в Photoshop, используя точки черного, белого и серого для слоя Curves (Кривые), Levels (Уровни) и Exposure (Экспозиция). Жалко, что автор видео работает молча, тем не менее, просмотрев несколько раз, можно понять алгоритм действий (особенно, если включить субтитры).
Вообще, баланс белого можно настраивать несколькими способами. Вот еще два урока по настройкам этого параметра в Фотошопе и в Лайтруме.
youtube.com/embed/2hmz2yQVZ6U?ecver=1″ frameborder=»0″ allowfullscreen=»allowfullscreen»><span data-mce-type=»bookmark» style=»display: inline-block; width: 0px; overflow: hidden; line-height: 0;» class=»mce_SELRES_start»></span>
6.2 Насыщенность (Saturation)
Насыщенность – это интенсивность цвета. Ее также называют цветностью. Самое высокое значение цветности представляет цвет в чистом виде.
Рисунок 33. Понятие насыщенности в теории цвета.
В фотографии мы редко встречаем цвет в чистом виде. Поскольку в реальности цвет бывает различной насыщенности, светлоты, оттенков и тонов.
Человеческое зрение устроено так, что взгляд привлекают более насыщенные цвета, менее насыщенные цвета кажутся расположенными на отдалении. При этом несколько насыщенных оттенков могут конкурировать за внимание.
В этой главе мы рассмотрим, как можно управлять насыщенностью (в следующей главе – светлотой), чтобы увеличить глубину изображения.
Мы можем увеличить насыщенность кадра или предмета во время или после съемки.
Для усиления насыщенности и четкости изображения во время фотографирования можно использовать поляризационный фильтр, убирающий блики и дымку. Максимальный эффект от полярика достигается, когда ось объектива камеры перпендикулярна направлению на солнце.
При постобработке самыми распространенными инструментами для корректировки контрастности в Photoshop безусловно являются Levels и Curves (Слои и Кривые). Также можно использовать настройки Brightness/Contrast (Яркость/Контрастность), Vibrance (Сочность) или Hue/Saturation. В Lightroom имеются ползунки Contrast (Контраст) и Clarity (Четкость).
Практический совет №12. Что такое четкость (Clarity)? Как это работает?Строго говоря, четкость не относится к теории цвета, но все равно рассмотрим, что это такое.
Фото 34. Как работает движок Clarity (увеличение в 8 раз). Основы теории цвета для фотолюбителей.
Увеличение четкости (Clarity) выделяет границы, в основном в средних тонах. Граница – это место, где яркий участок изображения соприкасается с темным. Другими словами, увеличение четкости усиливает микроконтраст, делая темные участки темнее, а светлые светлее в области средних тонов. Из-за чего любое изображение выглядит лучше.
6.2.2 Снижение насыщенностиНаличие ярких цветов не всегда хорошо сказывается на снимке. Иногда имеет смыл понизить насыщенность выбранных областей изображения. Это добавляет двумерному изображению глубину и объем.
В природе уменьшение насыщенности сцен возникает при тумане, дымке или в пасмурную погоду. Эти погодные условия рассеивают свет, поэтому цвета кажутся менее насыщенными, что позволяет создать мистический или даже ностальгический монохроматический эффект.
Практический совет №13. Выборочная корректировка насыщенности с использованием Маски насыщенности (Saturation mask)
Выборочная корректировка насыщенности с использованием Маски насыщенности (Saturation mask)Мы любим красочные картинки. Но иногда завышенная яркость изображения делает его неестественным и безвкусным.
Что делать, если нам нужно отрегулировать насыщенность только на части изображения? Можно использовать инструмент Adjustment Brush (Корректирующая кисть) в Lightroom или Hue/Saturation в Photoshop с маской слоя, но мы не сможем сделать точное выделение области, если в кадре имеется множество мелких деталей.
Идея Маски насыщенности (Saturation mask) аналогична маске яркости (Luminosity mask). Отличие в том, что маска насыщенности работает с наиболее насыщенными областями с плавным переходом к менее насыщенным. Это значит, что такая корректировка происходит без заметных для глаз переходов.
Что такое Маска слоя в Фотошопе. Попробую объяснить коротко, хоть не уверен, что получится без наглядной демонстрации. Допустим, нам нужно совместить 2 изображения: на нижнем Петя стоит слева, на верхнем Вася справа. Можно наложить в Photoshop 2 слоя и на верхнем часть кадра стереть Ластиком. Но более эффективный способ – наложить второе изображение поверх первого и применить к нему маску слоя (Layer mask), которую нужно залить черным цветом. Теперь, если по этой маске красить кистью белого цвета по Пете, то белые участки проявятся поверх нижнего изображения, а все черные участки останутся непрозрачными. В отличие от Ластика, на верхней картинке изображение не удаляется, а лишь снижается его прозрачность. Если мы белым цветом зашли за край лица Пети, просто перекрашиваем его черным и он снова пропадает.
Что такое Маска яркости (Luminosity mask) в Фотошопе? Допустим, в приведенном выше примере нам нужно обрисовать кистью силуэт сосновой ветки на фоне неба. Как бы мы ни старались, аккуратно это сделать не получится. Но с помощью ряда манипуляций можно получить черно-белую копию этого изображения и превратить его в маску слоя.
Как бы мы ни старались, аккуратно это сделать не получится. Но с помощью ряда манипуляций можно получить черно-белую копию этого изображения и превратить его в маску слоя.
Пример использования: мы хотим понизить яркость вечернего неба, но не затемнять изображения сосны. Создаем Luminosity mask и по ней уменьшаем яркость — темнее станут только небеса, не затрагивая изображение дерева. И такая коррекция картинки будет незаметна для зрителя, так как на черно-белом изображении Маски яркости переходы от темных к светлым тонам выполнены очень плавно. Мы получаем аналог HDR, но выглядящий очень естественно.
Что такое Маска насыщенности (Saturation mask) в Photoshop? Допустим, мы хотим на изображении снизить насыщенность только слишком кислотных участков, не затрагивая нормальные. Создаем копию слоя. С помощью ряда манипуляций создается его черно-белая копия, где кислотные цвета будут белыми, нормальные – черными, переходные – серыми. Теперь, если уменьшить насыщенность в этом слое, то данный параметр снизится лишь на кислотных участках, не затрагивая нормальные. А поскольку в Маске насыщенности есть серые участки, то прозрачность этого слоя изменяется плавно и переход от кислотных к нормальным цветам переходит тоже очень равномерно, незаметно для глаза.
Теперь, если уменьшить насыщенность в этом слое, то данный параметр снизится лишь на кислотных участках, не затрагивая нормальные. А поскольку в Маске насыщенности есть серые участки, то прозрачность этого слоя изменяется плавно и переход от кислотных к нормальным цветам переходит тоже очень равномерно, незаметно для глаза.
Фото 35. Исходное изображение, которое можно отредактировать, используя Маску насыщенности (Saturation Mask) для плавной коррекции цветов, и Маску яркости (Luminosity Mask) для плавного регулирования ярких и темных участков. Изучаем основы теории цвета.
Посмотрим сравнение Маски насыщенности (Saturation mask) и Маски яркости (Luminosity mask) на примерах.
Фото 36. Маска насыщенности выделяет белым области изображения с максимальной насыщенностью. Для данного изображения – это края солнца и часть неба. Основы теории цвета
Передний план остается черным. Добавление корректирующего слоя для насыщенности с маской затронет только светлые области и не коснется областей с более низкой насыщенностью и приглушенными цветами.
Фото 37. Маска яркости (Luminosity mask) очень четко выделила темные участки, которые не будут затронуты при изменении яркости неба. Их можно сделать несколько штук (с разной степенью прозрачности черного), чтобы настроить яркость очень точно. Основы теории цвета.
Ладно, лучше один раз посмотреть, чем пять раз прочитать. Вот первый урок с примером использования Маски насыщенности (Saturation mask) в Фотошопе для коррекции изображения.
Вот пример коррекции свадебной фотографии с использованием все той же Маски насыщенности.
В следующем уроке я планирую остановиться подробно на том, как правильно создавать и использовать Маски яркости (Luminosity mask). Сейчас могу только предложить посмотреть видео на английском языке, где описывается этот мощный инструмент.
Сейчас могу только предложить посмотреть видео на английском языке, где описывается этот мощный инструмент.
6.3 Светлота (Lightness)
Ребята, я прочитал десятки статей на русском и английском языке, но так до конца и не понял, что это за параметр. Попробую пояснить, но не уверен, что прав…
В общем, к основным параметрам цвета относят цветовой тон (Hue), насыщенность (Saturation) и светлоту (Lightness). В английском языке слово «lightness» является синонимом яркости (brightness, value) и светимости (luminosity). Но в контексте теории цвета понятия «яркость» и «светлота» отличаются.
Светлота – это относительная величина, которая показывает насколько зритель ощущает ярким какую-то поверхность по отношению к яркости белой поверхности при том же освещении… Я ничего не понял… ))
Во многих источниках приводят такой пример: на столе лежит лист синей бумаги, он освещается лампочкой и отражает свет. Этот лист бумаги будет иметь определенную яркость, и определенную светлоту, которая рассчитывается по отношению к белой чашке. Теперь та же ситуация, но стол освещает солнце – более мощный источник света. Теперь яркость листа бумаги увеличилась, а светлота осталась прежней, так как при данном освещении соотношение яркости синего листа и белой чашки осталось прежним… Я все равно ничего не понял… ))
Этот лист бумаги будет иметь определенную яркость, и определенную светлоту, которая рассчитывается по отношению к белой чашке. Теперь та же ситуация, но стол освещает солнце – более мощный источник света. Теперь яркость листа бумаги увеличилась, а светлота осталась прежней, так как при данном освещении соотношение яркости синего листа и белой чашки осталось прежним… Я все равно ничего не понял… ))
Могу только привести такой пример: в банку с красной краской добавляют белую – светлота красного цвета увеличивается, а если подмешивают черную – светлота уменьшается. То есть, когда про цвет говорят, что он темно-красный или светло-красный, имеют ввиду его светлоту.
Рисунок 39. Отображение параметров Hue, Saturation и Lightness в панели выбора цвета Photoshop. Основы теории цвета для фотографов.
Отображение параметров Hue, Saturation и Lightness в панели выбора цвета Photoshop. Основы теории цвета для фотографов.
Еще в статья по теории цвета приводят вот такой рисунок и говорят, что у всех трех квадратов яркость одинаковая (100%), но светлота разная…
Фото 40. Красный (R:255, G:0, B:0), синий (R:0, G:0, B:255) и желтый (R:255, G:255, B:0). У всех яркость 100%. Но светлота красного 61%, синего 0% и желтого 100%. Изучаем теорию цвета.
Каждый цвет имеет собственную светлоту, а желтый обладает самой высокой из всех цветов. Это приводит к тому, что мы воспринимаем желтый как самый яркий, даже если на фотографии все цвета одинаково яркие и насыщенные.
Их этого делается вывод, что человеческое зрение более чувствительно к свету, чем к тени.
Фото 41. Каждое изображение выше имеет область градиента на черном, 50% сером и белом фоне. Который из них вы замечаете быстрее? Знакомимся с основами теории цвета в фотографии.
Изображение с черным и белым фоном наиболее контрастно, но наши глаза больше привлекает темный фон. Мы можем применить этот принцип, чтобы выделить объект на изображении.
Мы можем применить этот принцип, чтобы выделить объект на изображении.
Фото 42. Картина «Сводня», написанная голландским живописцем Герритом ван Хонтхорстом в 1625 году. Техника кьяроскуро позволила нарисовать объемную картинку за счет правильного распределения светов и теней. Основы теории цвета для фотографов.
Источник картинки: англоязычная Википедия.
В эпоху Возрождения появилась техника живописи под названием Кьяроскуро (распределение светотени). Слово «Chiaroscuro» пришло из Италии и означает «свет-тень». Техника использует тональный контраст между светом и тенью для воссоздания трехмерной картины. Внимание зрителя притягивает предмет, освещенный светом на темном фоне.
Практический совет №14. Создаем объем, выборочно настраивая насыщенность и яркостьРассматривая сцену, нужно обращать внимание, откуда падает свет. Область тени имеет меньшую насыщенность. Таким образом, имеет смысл повысить насыщенность освещенных областей!
Кроме того, при повышении насыщенности используем Vibrance, вместо того чтобы увеличивать насыщенность приглушенных тонов. Зачастую это создает более естественный эффект.
Зачастую это создает более естественный эффект.
Теперь рассмотрим, как выборочно обесцвечивать изображение.
В редакторе «Лайтрум». Применим Adjustment Brush (Корректирующая кисть), чтобы обрисовать области изображения, которые нам нужно обесцветить. Это создаст выделение, и мы сможем применить настройки с ползунком Насыщенность (Saturation). Или мы можем сделать то же самое с помощью Radial Filter (Радиальный фильтр).
В Фотошопе. Один из самых простых способов – обесцветить изображение полностью и маскировать определенные области с помощью маски слоя (Layer mask). Но, если необходима большая точность, лучше попробовать маску яркости (Luminosity mask), Маску зоны или Color Range (Цветовой диапазон). Эти техники используются для создания выделенной области до применения корректирующего слоя контраста. Применение инструментов Dodge (осветлитель) и Burn (затемнитель) поверх слоя с 50% серым – другой неплохой способ создания художественных светов и теней. Им я не умею пользоваться, но хочу продемонстрировать два видеоурока.
Им я не умею пользоваться, но хочу продемонстрировать два видеоурока.
Первый урок на русском языке – пример придания объема с помощью проявления светов и теней инструментом Dodge & Burn в Photoshop. Как минимум, посмотрите схему затемнения и осветления женского портрета, описание которой начинается с 1:34 минуты.
Второй урок – на английском (можно и пейзажи обрабатывать учиться, и иностранный язык совершенствовать). Автор активно использует Dodge & Burn, а также маски для снижения или усиления насыщенности в нужных местах.
com/embed/WBhuS0EfEWk?ecver=1″ frameborder=»0″ allowfullscreen=»allowfullscreen»><span data-mce-type=»bookmark» style=»display: inline-block; width: 0px; overflow: hidden; line-height: 0;» class=»mce_SELRES_start»></span>
Еще один видеоурок (тоже на английском) – обработка пейзажа в Лайтруме с использованием корректирующей кисти или радиального фильтра для тех же целей: коррекции светотеневого рисунка, насыщенности картинки.
Не знаю, смогу ли я осилить подобные методы обработки. Но, по крайней мере, теперь понятно, почему у меня иногда пейзажи смотрятся плоско, а у профи они объемные.
7. Оттенки, тени и тона (Tints, Shades и Tones) в теории цветаЭти понятия более актуальны для художников и тех, кто работает с пигментами. Но и для нас фотографов это — полезная информация.
Но и для нас фотографов это — полезная информация.
Оттенки, тени и тона – это продукты смешивания цвета с белым, черным и серым. При этом снижается цветность, но преобладающий цвет остается неизменным.
Далее определения:
- Оттенок (Tints): смесь цвета с белым, чтобы увеличить светлоту.
- Тени (Shades): смесь цвета с черным, чтобы уменьшить светлоту.
- Тон (Tones): смесь цвета с серым, чтобы создать приглушенный оттенок.
Использование оттенков, теней и тонов более распространено в монохромных изображениях. Мы рассмотрим это в следующей главе.
Рис 43. Схема образования оттенка (tint), тона (tone) и тени (shade) в теории цвета. Урок для начинающих фотографов.
Источник изображения: англоязычная Википедия.
Фото 44. Схема образования тонов (сверху) и теней (снизу) путем изменения светлоты (lightness) – добавление белого или черного к основному цвету.
8. Цветовая гармонияЦветовая гармония – это теория сочетания цветов для создания гармоничного (приятного глазу) изображения. Она олицетворяет баланс и единство цветов. Человеческий мозг обретает состояние динамического равновесия, когда распознает визуальный интерес и упорядоченность, созданные гармонией.
Она олицетворяет баланс и единство цветов. Человеческий мозг обретает состояние динамического равновесия, когда распознает визуальный интерес и упорядоченность, созданные гармонией.
Фото 45. Цветовой круг – инструмент оценки цветовой гармонии. К слову, на нем четко видно, как образуются цвета смешением первичных. Например, синий + желтый = зеленый; желтый + красный = оранжевый.
Автор: Originally by MalteAhrens at de.wikipedia. Vectorization by User:SidShakal — Raster version from Wikimedia Commons., Общественное достояние.
В фотографии мы мало контролируем сочетание цветов (лишь в некоторой степени). Зрителя привлекают яркие, красочные объекты, чтобы усилить воздействие изображения, нужно постоянно думать о комбинации цветов (и учитывать её либо при съемке, либо при последующей обработке).
Тем не менее, изучение цветовой гармонии может помочь понять, почему одни из наших снимков привлекают больше внимания, чем другие.
Дизайнеры и профессиональные фотографы для подбора гармоничных сочетаний цветов могут использовать инструмента Adobe CC (раньше назывался Adobe Kuler: https://color. adobe.com/ru/create/color-wheel) для анализа цветов на своих фотографиях. Начнем с самых распространенных цветовых гармоний.
adobe.com/ru/create/color-wheel) для анализа цветов на своих фотографиях. Начнем с самых распространенных цветовых гармоний.
По ссылке выше откроем приложение Adobe CC.
Шаг 1: Нажмем на значок камеры в верхнем правом углу (создать из изображения). Выберем нужное изображение и нажмем «Открыть» (Open).
Шаг 2: Мы увидим, что изображение анализируется на основе 5 цветов в больших квадратах. Затем нажмем на цветовой круг в правом верхнем углу.
Шаг 3: Посмотрим на цветовой круг и увидим, соответствуют ли цвета изображения любой цветовой гармонии.
Также можно поэкспериментировать с меню слева на шаге 2 для анализа различных свойств цвета.
Видеоурок с примером использования Adobe CC для создания гармонии изображений.
youtube.com/embed/YsNEWb5L2Qg?ecver=1″ frameborder=»0″ allowfullscreen=»allowfullscreen»><span data-mce-type=»bookmark» style=»display: inline-block; width: 0px; overflow: hidden; line-height: 0;» class=»mce_SELRES_start»></span>
Еще один урок по задействованию Adobe CC для успешной цветокоррекции изображения (на английском языке).
8.1 Дополнительные (комплементарные) цвета
Фото 46. Цветовая гармония комплементарных цветов.
Что такое комплементарные цвета? Это цвета, находящиеся напротив друг друга на цветовом круге. Типичный пример дополнительных цветов – закат, где есть синий и желтый/оранжевый цвет.
Поскольку цвета находятся на противоположных концах цветового круга, в изображении присутствует полный спектр цвета. Наличие обоих цветов в равных пропорциях создает взаимную завершенность.
Обратите внимание: при постобработке не стоит одинаково увеличивать насыщенность обоих цветов. Насыщенные дополнительные цвета могут взаимно подчеркивать друг друга и создавать эффект контраста (кажущееся увеличение или уменьшение воспринимаемых параметров объектов).
Менее насыщенные дополнительные цвета более гармоничны и меньше выделяются на изображении.
Практический совет №16. Создание объема с помощью теплых и холодных оттенковПомните, что теплые цвета приближают, а холодные отдаляют? Используем этот психологический ход, когда у нас на изображении есть дополнительные цвета, чтобы подчеркнуть объемность снимка.
В приведенном выше примере мы можем повысить насыщенность желтого/оранжевого сильнее, чем синего. Менее насыщенный синий отступит перед более насыщенным желтым/ оранжевым, который выделится еще сильнее.
Триада – это когда три цвета на цветовом диске расположены на одинаковом расстоянии друг от друга. Как и в случае дополнительных цветов, это говорит о наличии полного спектра цветов.
Фото 47. Цветовая гармония триады. Изучаем теорию цвета для фотографов.
Триада и дополнительные цвета имеют сходное визуальное воздействие: они создают ощущение единства и баланса. При этом воздействие приглушенных цветов сильнее, чем насыщенных.
При наличии большого количества цветов на изображении имеет смысл сделать 1 цвет доминирующим, чтобы избежать конкуренции за внимание.
8.3 Аналогичные цвета (последовательная цветовая гармония)Комбинация аналогичных цветов – это три оттенка, расположенных рядом на цветовом круге. Она более гармонична и имеет немного монохромный вид. Обычно наблюдается в природе, например, осенью.
Рисунок 48. Цветовая гармония аналогичных цветов (соседних в цветовом круге).
Цвета обычно имеют схожую светлоту (или яркость), малый контраст и менее красочные по сравнению с дополнительными и триадой.
Монохромные цвета характеризуются только одним цветом, но сочетающем разные оттенки, тени и тона.
Рисунок 49. Цветовая гармония монохромных цветов. Фотоурок по теории цвета для фотографов.
Это дает больший диапазон контрастных тонов для привлечения внимания или создания фокуса.
Монохромное изображение меньше отвлекает внимание по сравнению с цветным. Это позволяет зрителю уделить больше внимания тому, что изображено на снимке и его истории.
Предлагаю посмотреть видеоурок с обзором 5-ти цветовых гармоний и примеров изображений, где сочетание цветов выполнено с учетом этих понятий.
Практический совет №17.
 Совершенствуем изображения с помощью тонирования (цветокоррекции)
Совершенствуем изображения с помощью тонирования (цветокоррекции)Тонирование – это процесс улучшения или изменения цвета на изображении. Для фотографии это можно сделать при постобработке, например, в Photoshop.
Цветокоррекция чаще применяется в киноиндустрии. Возьмем к примеру фильм «Амели с Монмартра» или «300 Спартанцев», где через весь фильм проходит четкая цветовая тема. Цель тонирования – придать фильму индивидуальность.
Если сделать это правильно с точки зрения цветовой гармонии, мы можем установить тесную связь между объектом и фоном и направить внимание зрителя по своему усмотрению.
Цветокоррекция выходит за рамки данной статьи. Ее следует изучить отдельно. Вот пример видео, где творят чудеса с детским портретом.
Практический совет №18.
 Применим раздельное тонирование для усиления цветовой гармонии снимка
Применим раздельное тонирование для усиления цветовой гармонии снимкаРаздельное тонирование (сплит-тонирование) заключается в добавлении одного цвета к светам и/или теням изображения.
Если мы выберем цвета, которые уже есть на изображении (и если они уже гармоничны), то это усилит эффект цветовой гармонии. Мы также можем выбрать другие цвета, чтобы поэкспериментировать с результатом.
Сплит-тонирование легко сделать в Lightroom и с помощью ACR в Photoshop. Как показано на изображении ниже, используем ползунки для настройки Hue и Saturation для Highlights (Света) и Shadows (Тени). Используем Balance (Баланс), чтобы скорректировать настройки в сторону светов или теней.
Фото 50. Панели раздельного тонирования в Lightrom (слева) и в ACR Photoshop (справа). Изучаем основы теории цвета.
В Лайтруме сплит-тонирование находится в модуле Develop. В Фотошопе при открытии изображения перейдем в Filter > Camera RAW Filter (Фильтр>Фильтр Camera RAW). При этом отобразится панель сплит-тонирования как на изображении выше.
При этом отобразится панель сплит-тонирования как на изображении выше.
- Если в изображении присутствует более одного доминирующего цвета, уменьшим насыщенность или яркость других, чтобы избежать одновременного или конкурирующего контраста.
- Приглушенные цвета выглядят лучше в равных количествах, чем чистые, насыщенные цвета.
- Стоит поэкспериментировать с различными уровнями насыщенности и яркости каждого цвета для создания объемного изображения.
- Визуальное воздействие более очевидно для ярких, чем для темных цветов.
Психология цвета – это учение о том, как цвет влияет на поведение человека.
Эта тема подробно изучается и широко используется в маркетинге и брендинге. Цвет влияет на то, как потребитель подсознательно воспринимает продукт и в итоге становится или нет покупателем. С точки зрения фотографии, цвета на снимке влияют на то как зритель воспринимает нашу работу.
На восприятие цвета могут влиять культура, география, религия, время суток, время года, пол зрителя и т.д. Это объясняет, почему цвет может иметь несколько значений.
Вот хорошее видео, где поясняется как цвет влияет на психологические аспекты восприятия изображения зрителем.
- Красный связан со страстью, любовью, волнением, уверенностью, гневом и опасностью.
- Очень эмоционально насыщенный цвет. Становится легко заметен даже в небольшом количестве. Также заряжает энергией и энтузиазмом.
- Очень эффектен на темном фоне. Следует применять его умеренно.
- Зеленый ассоциируется с природой, жизнью, ростом, процветанием, чистотой, здоровьем и гармонией.

- Естественный природный цвет. Оказывает успокаивающее, умиротворяющее действие, придает спокойствие.
- Стимулирует гипофиз, увеличивает выделение гистаминов и вызывает более плавные сокращения мышц. Одновременно снимает напряжение и бодрит.
- Синий связан с прохладой, пространством, расстоянием, вечностью, мужественностью, надежностью и печалью.
- Стимулирует организм вырабатывать химические вещества, вызывающие спокойствие и умиротворение, то есть имеет седативный эффект.
- Более насыщенный и яркий синий — электрический или бриллиантовый синий вызывает возбуждение.
- Желтый связан с теплом, весельем, оптимизмом, счастьем, богатством и осторожностью.
- Стимулирует психические процессы, нервную систему, активизирует память и стремление к общению.
- Цвет с максимальным уровнем свечения, будет выделяться на фоне других цветов.
- Фиолетовый связан с богатством, роскошью, изысканностью, вдохновением и успокоением.

- Редко встречается в природе, символизирует магию, тайну и духовность.
- Являясь балансом между красным и синим, фиолетовый может вызвать беспокойство и тревогу, но является любимым цветом девочек-подростков.
- Оранжевый связан с энергией, весельем, творчеством, жизненной энергией, радостью, волнением и приключениями.
- Стимулирует к деятельности, общению, возбуждает аппетит.
- Чистый оранжевый может говорить об отсутствии интеллектуальных способностей и плохом вкусе.
- Черный связан с элегантностью, утонченностью, авторитетом, силой, смертью, ночью, злом и мистикой.
- Может вызывать сильные эмоции, но в больших количествах также может и подавлять.
- Позволяет нам чувствовать себя незаметными и таинственными, вызывая ощущение потенциала и возможностей.
- Белый связан с чистотой, невинностью, простотой, легкостью, пустотой и нейтральностью.
- Символизирует силу, победу, мир и покорение.

- Способствует ясности ума, поощряет к устранению препятствий, очищает мысли и дает возможность начать новую жизнь.
- Серый связан со спокойствием, балансом, сдержанностью, мудростью, также являясь нейтральным, скучным и депрессивным.
- Самый важный цвет в фотографии!
- Глубокий темно-серый вызывает ощущение тайны.
- Воспринимается как долговечный, классический, часто элегантный и благородный.
- Подконтрольный и незаметный, считается цветом компромисса.
Как можно заметить, теорию цвета невозможно осмыслить с одного раза! Все, что нам нужно, это немного времени, чтобы переварить полученную информацию и внедрить ее в свой рабочий процесс.
Понимание того как мы воспринимаем цвет и что привлекает внимание помогает профессионалам создавать более качественные фотографии. И уверен, что можно гарантировать, что оно поможет любому фотолюбителю!
Последнее видео в сегодняшней статье, где наглядно и с примерами обсуждаются все те аспекты теории цвета, что мы сегодня обсудили.
Ну, если вы читаете эти строки, значит осилили всю мою писанину, и писал я её не зря. Поделитесь, пожалуйста, ссылкой на этот урок в социальных сетях – авось кого-то заинтересует тема, поможет ему сделать свои снимки лучше. Спасибо! Удачных вам фотографий. Если не подписались на извещения о новых статьях в этом блоге, советую это сделать, поскольку есть задумки опубликовать еще кое-что интересненькое для начинающих фотографов.
| Еще один большой урок посвящен методам съемки против света (против окна, против яркого неба). Что такое коррекция экспозиции, и когда она применяется. Как снять снег белым, а не серым. | Масштабный фотоурок для новичков о том, как выбирать настройки камеры (выдержка, ИСО и диафрагма) при съемке различных сюжетов в различных условиях. Примеры настроек для разных сюжетов.. Примеры настроек для разных сюжетов.. | ||
| Уверен, что знания по теории цвета совершенно необходимы для тех фотолюбителей, кто собирается создать из своих изображений фотокнигу. Советы, как создать ее самостоятельно. | Обзор беззеркалки Sony A6000. Рассказывается про фиксы и зумы. Как фокусироваться при съемке толпы. Самое главное – как научиться анализировать свои и чужие фотографии. | ||
| Очень важный для фотографов урок посвящен тому, как развить в себе видение кадра с помощью рамки кадрирования. Простой инструмент, а дает такой мощный эффект. | Когда мы отправляемся в отпуск, на свадьбу, на крестины, на торжество, мы идем фотографировать репортаж. Урок фотографии на тему, как рассказывать историю в нескольких снимках. |
Преобразование цветов рисунка в оттенки одного цвета
Уменьшить количество цветов на рисунке можно одним из трех способов:
-
Измените оттенки одного цвета рисунка.

-
Измените цвет рисунка на оттенки серого.
-
Измените изображение на черно-белый.
Примечание: Изображения в инкапсулированных PostScript (EPS) можно изменить на черно-белый или в оттенках серого.
Изменение оттенков одного цвета рисунка
-
Щелкните правой кнопкой мыши рисунок, который вы хотите изменить, и выберите в меню пункт «Формат рисунка».
-
Перейдите на вкладку «Рисунок».
-
В области «Изображение»щелкните «Перекрасить».

-
В диалоговом окне Перекрашивание картинки щелкните стрелку списка Цвет и выберите необходимый цвет. Чтобы отобразить дополнительные цвета, нажмите кнопку Другие цвета, выберите нужные варианты и нажмите кнопку ОК.
Примечание: Если в публикации используются плашечные цвета, пункт Другие цвета будет недоступен.
-
Выполните одно из указанных ниже действий.
-
Выберите Перекрасить всю картинку, чтобы перекрасить все изображение в оттенки выбранного цвета.
-
Выберите Оставить черное черным, чтобы перекрасить в оттенки выбранного цвета все части изображения, за исключением черных и белых областей.

-
Восстановление исходных цветов рисунка
Сведения об исходных цветах рисунка сохраняются вместе с ним, поэтому вы можете их восстановить в любой момент.
-
Щелкните рисунок правой кнопкой мыши и выберите в меню пункт «Формат рисунка».
-
Перейдите на вкладку «Рисунок».
-
Нажмите кнопку «Перекрасить».
-
В диалоговом окне «Перекрашивать рисунок» нажмите кнопку «Восстановить исходные цвета».
К началу страницы
Изменение оттенков серого или черно-белого рисунка
-
Щелкните правой кнопкой мыши рисунок, который вы хотите изменить, и выберите в меню пункт «Формат рисунка».

-
Перейдите на вкладку «Рисунок».
-
В списке «Цвет»выберите «Оттенки серого» или «Черно-белый».
Восстановление исходных цветов рисунка
Сведения об исходных цветах рисунка сохраняются вместе с ним, поэтому вы можете их восстановить в любой момент.
-
Щелкните рисунок правой кнопкой мыши и выберите в меню пункт «Формат рисунка».
-
Перейдите на вкладку «Рисунок».
-
В области «Изображение»в списке «Цвет» выберите «Автоматически».

Примечание: Вы можете восстановить все исходные параметры рисунка, нажав кнопку «Сброс».
К началу страницы
Вице-президент Pantone — о том, зачем и как выбирать цвет года
С 2000 года Pantone представляет прогноз цвета года, выбранного на основе углубленного изучения тенденций, социально-экономических условий, моды, дизайна и многого другого. Зачем это делается?
Об эксперте: Лори Прессман, вице-президент Института цвета Pantone.
— Зачем Институт цвета Pantone запустил проект «Цвет года»?
— Pantone создал образовательную программу Pantone Color of the Year, чтобы вовлечь дизайнерское сообщество и энтузиастов по всему миру в обсуждение цвета. Мы хотели привлечь внимание к взаимосвязи между культурой и цветом. Мы хотели показать аудитории, как то, что происходит в нашей глобальной культуре, выражается и отражается на языке цвета.
Мы хотели привлечь внимание к взаимосвязи между культурой и цветом. Мы хотели показать аудитории, как то, что происходит в нашей глобальной культуре, выражается и отражается на языке цвета.
— Как вы выбираете цвет года?
— Процесс выбора цвета года по версии Pantone требует внимательного рассмотрения и анализа тенденций. Это кульминация макроуровневого прогнозирования цветовых тенденций и исследований, проводимых Институтом цвета круглый год. Мы используем их для выбора цвета года, а также для других продуктов Pantone.
Чтобы сделать ежегодный выбор, наша обширная команда экспертов исследует мир в поисках новых цветовых влияний. Она изучает индустрию развлечений и фильмы в процессе производства, передвижные коллекции произведений искусства, творения новых художников, моду, все области дизайна, интересные направления для путешествий, а также новый лайфстайл и социально-экономические условия. Тренды также могут быть связаны с новыми технологиями, материалами, текстурами и эффектами, влияющими на цвет, релевантными платформами социальных сетей и даже предстоящими спортивными мероприятиями, привлекающими внимание всего мира.
Институт цвета Pantone уже определил главный цвет 2022 года: им стал сиреневый оттенок 17-3938 Very Peri. Впервые за годы работы Pantone создал цвет самостоятельно, опираясь на цифровые технологии, а не выбрал из уже имеющейся цветовой палитры. Создатели характеризуют новый цвет как «динамичный синий с живительным фиолетово-красным оттенком, который сочетает в себе верность и постоянство синего с энергией и возбуждением красного».
Фото: Pantone
— Какое значение имеет цвет года по версии Pantone?
— Цвет, который мы выбираем в качестве символа года, мы считаем важным во всех областях дизайна. Это цвет, который обладает способностью передавать сообщение, которое лучше всего отражает то, что происходит в нашей глобальной культуре в определенный момент времени. Цвет, который мы видим во всех областях дизайна, служит выражением настроения и отношения. Этот цвет отзеркаливает то, что люди ищут, то, какие качества, по их мнению, им нужны. Цвет может дать ответ на многое.
Это цвет, который обладает способностью передавать сообщение, которое лучше всего отражает то, что происходит в нашей глобальной культуре в определенный момент времени. Цвет, который мы видим во всех областях дизайна, служит выражением настроения и отношения. Этот цвет отзеркаливает то, что люди ищут, то, какие качества, по их мнению, им нужны. Цвет может дать ответ на многое.
— На что влияет цвет года?
— С тех пор как в 2000-м мы выбрали наш первый цвет года, проект повлиял на разработку продуктов и решения о покупке почти во всех отраслях и странах, включая моду, декоративную косметику, предметы интерьера, автомобильный и промышленный дизайн, а также продукцию, упаковку и мультимедийный дизайн.
Цвет года по версии Pantone — это одна из самых ожидаемых вех в мире моды и дизайна, которая просвещает дизайнеров, бренды и потребителей, помогает им понять, какую важную роль играет цвет в нашем мире. Цветовой язык Pantone позволяет брендам и дизайнерам из разных отраслей передавать свои творческие сообщения и транслировать значения с помощью точных, последовательных и вдохновляющих цветов.
Цвета последних 10 лет по версии Pantone
Песочный цвет, сочетание с ним в одежде и интерьере. Фото
lookcolor.ru » Желтый » Песочный цвет, сочетание с ним в одежде и интерьере. Фото
Песочный цвет — мягкий и привлекательный оттенок между желтым и бежевым. Он хорошо сочетается с другими цветами в одежде и интерьере. Фото
Песочный цвет занимает по тону середину между желтым и бежевым. Он напоминает нам пляжи с теплым песком, который прекрасно сочетается с бирюзовой водой и прибрежной зеленью. Умиротворяющий, теплый, ненавязчивый, он настраивает на позитивный лад.
Как и все природные краски, он имеет сложную конструкцию. В него входит желтый, красный, синий, серый, белый. Небольшой перевес в желтую сторону, задает жизнерадостный тон, синий и красный дают уверенность, интеллектуальность, а белые и серые составляющие — умеренность. Тем самым песочный имеет значение довольства жизнью и уверенностью в завтрашнем дне.
Помимо смысловой нагрузки сам по себе цвет весьма эстетичен. Близкие к бежевому тону его можно отнести к базовым цветам, те, которые больше желтые — самостоятельные, однако и они будут выполнять частичную функцию нейтральных красок.
Цвет песочный. Фото
Песочный цвет какой он? Цвета песка… однако существует огромное множество песков: от красного до белого. Этим же цветом принято называть более желтые тона, отклоняющиеся в бежевую сторону.
Давайте рассмотрим основные направления оттенков.
Оттенки песочного цвета
Светло-песочный — это светлый песок, согретый солнечный светом. Нежный, пастельный тон, легкий, струящийся. Он отличается от основной гаммы оттенков и классического понимания данного класса тонов.
Песочный классический — сложный, мягкий, практически нейтральный, но все же более эмоциональный, чем многие сложно составные оттенки. Часто встречается в стиле сафари.
Желто-песочный — солнечный, уютный мягкий. Тон относится к желтому спектру и имеет все его свойства. Он теплый, умеренно яркий, но глубокий и привлекательный.
Тон относится к желтому спектру и имеет все его свойства. Он теплый, умеренно яркий, но глубокий и привлекательный.
Серо-песочный — это теплый серый оттенок, который меньше всего похож на основные песочные тона, однако он тоже цвет песка и имеет место быть. Тон полностью нейтральный.
Бежево-песочный — мягкий средне-бежевый тон с желтым подтоном — один из самых распространённых оттенков, которые мы используем из этой гаммы. Мягкий, нейтральный и обворожительный.
Коричнево-песочный — или темно-песочный цвет. Это темно-бежевый оттенок песка и желтым подтоном. Совершенно роскошный, и на мой взгляд перспективный.
Песочный цвет сочетается
Песочный цвет сочетается с многими красками. Его предпочтения лежат в группе сложно составных тонов (как он сам). Он хорошо контрастирует с холодными тонами и может составлять приятные теплые. Контраст любит средний: с одень светлыми тонами и не сильно темными. Нейтральные тона приятно оттеняют, как его тон, так и теплую структуру.
Для вас 10 палитр с 5-ю оттенками.
Сочетание цветов: песочный и розовый — этот тон любит нежные светлый оттенки, как теплые, так и холодные. Комбинация балансирует на грани легкого трепетного образа и мягкого расслабляющего лука. Пример: пара с бледно-розовым, королевским розовым, перламутровым розовым, сиренево-розовым, лиловым.
Сочетание песочного с красным — этакая бомба, но все же весьма эстетичная пара. Часто можно встретить сочетание основного цвета с бордовым. Насыщенные красные тона выглядят с песочным — контрастно по яркости и светлоте. Рассмотрите комбинацию с алым, китайским красным, красно-оранжевым, терракотовым, кармином.
Сочетание песочного с оранжевым — это сочетание родственных оттенков, однако в рамках этой пары можно увидеть как контраст яркого пятна, так и световой. Чем сложнее тона оранжевого, тем интереснее комбинация. Попробуйте сложить песочный с цветом манго, оранжево-коралловым, золотисто-медным, тыквенным, красно-оранжевым.
Сочетание песочного с желтым — это комбинация в одной гамме. С помощью них можно достичь лоска, блеска, глубины и объема относительно основного цвета. Для этого вы можете использовать следующие тона: ванильный, абрикосовый, горчичный, янтарный, желто-коричневый.
Песочный сочетается с теплыми оттенками зеленого образуя приятную, солнечную природную палитру. Зеленые, в своем большинстве — сложные оттенки, к тому же образующие их цвета в другой пропорции создают и песочный, поэтому они хорошо подходят друг к другу. Комбинируйте цвет песка с шартрезом, желто-зеленым, оливковым, болотным, коричнево-зеленым.
Песочный сочетается с холодными оттенками зеленого опираясь на тепловой и световой контраст. С такими тонами, как свело-серо-зеленый, полынь, изумрудный, малахитовый,темно-изумрудный, основной оттенок выглядит более спокойным и теплым, чем в другом случае.
Сочетание цветов: песочный и синий — одно из самых приятных, так как именно оно ассоциируется с тропическим пляжем: бирюзовая водя, голубое небо. Это выраженный холодно-теплый контраст, а в случае с синим и световой резонанс. Возьмите на заметку интересные комбинации с серо-голубым, цветом яйца дрозда, темно-бирюзовым, берлинской лазурью, темно-синим.
Это выраженный холодно-теплый контраст, а в случае с синим и световой резонанс. Возьмите на заметку интересные комбинации с серо-голубым, цветом яйца дрозда, темно-бирюзовым, берлинской лазурью, темно-синим.
Сочетание песочного с фиолетовым стоит рассматривать с точки зрения дополнительных цветов: желтый является дополнительным к фиолетовому. Эта же пара более приятная, чем пронзительная основательница контраста. Интересны будут сиреневые, а так же пурпурные оттенки, такие как сиренево-лиловый, аметистовый, пурпурный, ежевичный, красно-фиолетовый.
Сочетание песочного с коричневым. Коричневый является близким родственником песочному. Если последний заменить, то мы получим желто-коричневую гамму. Основной колорит легко сочетается практически со всеми тонами желто-коричневого, серо-коричневого, красно-коричневого, среднего цвета в этой гамме. Для примера мы подобрали: цвет дуба, желто-коричневый капучино, умбру, околадный.
Сочетание песочного с белым, серым и черным — классическая палитра, где на первый план выводится цвет песка. При том все выбранные оттенки более холодные, чем наш, следовательно будет работать тепловой контраст. Пример комбинации с сливочным, серо-бежевым, серо-коричневым, антрацитовым, черным.
При том все выбранные оттенки более холодные, чем наш, следовательно будет работать тепловой контраст. Пример комбинации с сливочным, серо-бежевым, серо-коричневым, антрацитовым, черным.
Сложное сочетание с песочным цветом
Светло-песочный сочетается
Нежный, очень светлый, мягкий тон белого песка, согретого солнцем — пастельный тон, легко комбинирующий с тусклыми и яркими красками. Его можно так же назвать оттенком айвори, который используют в свадебной одежде.
Это универсальный цвет, он хорош, как в повседневности, так и в торжественной обстановке. Он может быть в строгом силе, но его призвание — это романтика.
Сочетайте светло-песочный тон с розово-персиковым, розовой ватой, китайским красным, кораллово-оранжевым, тыквенным, желтым золотом, шафрановым, зеленым чаем, хаки, голубым цветом неба, морской волной, глициновым, сиреневым аметистом, светло-каштановым, серо-коричневым, мокрым асфальтом.
Желто-песочный сочетается
Желто-песочный цвет, как приятный, не резкий тон желтого, все же является самым ярким оттенком песка. Его солнечная сущность легко создает контрастные пары, позитивное настроение.
Его солнечная сущность легко создает контрастные пары, позитивное настроение.
Хоть, столь мягкий цвет вполне приемлем в повседневности, для отдыха он будет актуальнее.
Интересными будут сочетания желто-песочного с розово-персиковым, красно-коралловым, красно-оранжевым,
ярко-оранжевым, мандариновым, ярким золотом, темно-желтым, мхом, лиственно-зеленым, цветом яйца дрозда, королевским синим, лавандовым, пурпурным, кофейными зернами, стальным, черным.
Серо-песочный сочетается
Серо-песочный цвет не похож на все остальные тона данной палитры. Его можно назвать серо-бежевым, он полностью нейтральный оттенок. В его составе практически нет желтого, однако можно легко представить песок такого цвета.
Как базовый нейтральный тон он хорошо сочетается с множеством как теплыми, так и холодными цветами. Он может «притушить» яркий или гармонично переплестись со сложным средне насыщенным тоном.
Цвет больше повседневный, чем праздничный, легко меняет свой стиль.
Сочетайте серо-песочный цвет с бело-лиловым, лиловым, марсалой, карамельным, медным, старым золотом, желто-коричневым, серо-зеленым, патиной, джинсовым, черничным, серо-фиолетовым, баклажановым, молочным шоколадом, молочным, мокрым асфальтом.
Бежево-песочный сочетается
Бежево-песочный цвет — один из самых привлекательных тонов песка. Он относится к базовым цветам, являясь теплым воплощением бежевого. Цвет грациозно подчеркивает множество оттенков, отличается элегантностью, женственным шармом. Смотрится дорого, часто используется в женственном, деловом стиле, а так же в сафари.
Этот оттенок универсален: его можно легко использовать как в повседневности, так и в торжественной обстановке.
Сочетать его можно с сакура, закатно-розовым, ржавым, золотисто-медным, кирпичным, абрикосовым, темным золотом, лягушкой в обмороке, изумрудным, цветом воды, берлинской лазурью, сиреневым, красно-фиолетовым, шоколадным, стрым деревом, мокрым асфальтом.
Коричнево-песочный сочетается
Коричнево-песочный — это тоже оттенок бежевого: темный, теплый. Он даже более привлекательный чем предыдущий. Сложные, средне яркие оттенки рядом с ним имеют эффект свечения. Очень женственный и роскошный. Входит в базовый гардероб на все случаи жизни.
Он даже более привлекательный чем предыдущий. Сложные, средне яркие оттенки рядом с ним имеют эффект свечения. Очень женственный и роскошный. Входит в базовый гардероб на все случаи жизни.
Его можно сочетать с креветковым, кораллово-розовым, кораллово-красным, медным, рыжим, янтарным, желто-коричневым, защитным, коричнево-зеленым, голубым цветом неба, кобальтом, коричнево-фиолетовым, баклажановым, горьким шоколадом, папирусным, черным.
Песочный цвет в одежде
Песочный цвет в одежде радует своей приятной мягкостью, сложной изысканностью. Как желтый — это летний оттенок, его же стремление к нейтральному, делает все сезонным, универсальным.
Как природный тон он хорошо вписывается в одежду для активного отдыха, как нейтральный — в коллекции для города. Песочные оттенки даже входят в категорию хаки, как военная маскировочная раскраска.
В любом случае — это очень приятный цвет, который достаточно легко трансформируется под ваши запросы, в чем успешно помогают сочетания с ним.
Кому подойдет песочный цвет в одежде?
Как вы уже видели — данный цвет имеет множество разнообразных оттенков, которые довольно сильно отличаются друг от друга. Помимо этого желтый оттенок имеет свою специфику: он быстро вступает даже в незначительный контраст холодного-теплого, поэтому чем теплее тон песка, тем больше он подчеркивает нежелательную сторону холодной не контрастной внешности, придавая лицу сероватый, синеватый, зеленоваты оттенок.
Чем контрастнее или теплее внешность, тем более гармоничнее создается образ.
Для цветотипа «вена» актуальными будут светлые, средние и желтые оттенки песка, а так же бежевые подтоны.
«Зимние» песочные тона ограничены яркостью: светлые, средние и желтые, как и для «весны».
«Лету» стоит ограничится серо-бежевым. Бежевый и коричневый оттени песка стоит использовать только в среднем контрасте внешности и желательно хоть с небольшим уклоном в «весенний » цветотип.
Для «осени» подойдут светлые, средние и коричневые оттенки песка.
Сочетание песочного цвета в одежде
Сочетание песочного в одежде задают основной стиль. С нейтральными тонами: черным, белым, серым, коричневым, бордовым — строгий и утонченный. С яркими оттенками красного, оранжевого, фуксии, пурпура — яркую жизнерадостность. В пастельной гамме обычно нуждаются романтичные особы. Синий вместе с зеленым, сочетаясь с песочным описывают зрелого, уравновешенного человека.
Каждый оттенок вносит свой контраст в комбинацию, что по разному выставляет гармонии восприятия палитры.
Черный + песочный — яркая комбинация эффектной женщины. Удачными спутниками будет золото и леопардовый рисунок.
Чем сложнее тон белого, тем изысканнее пара. Ярко-белый даст тепловой контраст.
Теплые серые оттенки рядом с описываемым тоном выглядят дорого, интересно. Усилить его можно белым цветом.
Любой коричневый украсит песочный, внесет яркость, четкость линий, теплый колорит.
Бордовый частый спутник песочного: сочетание сочное, женственное, привлекательное.
Для красного и оранжевого песок является сдерживающим: броскость комбинации умеренная, но выразительная.
Пурпур + фуксия имеют отголоски дополнительной пары, что делает это сочетание сочным, привлекательным.
Нежно-розовый оттенок делает сочетание мягким, романтичным.
Синие оттенки удачно подчеркивают теплую природу данного тона, напорняя комбинацию гармонией.
Практически все оттенки зеленого хорошо будут смотреться с этим тоном, наполняя его сочностью, свежестью.
Песочный цвет в интерьере
Интерьер в песочных тонах сочный, солнечный и насыщенный. В целом гамма будет всегда теплой, то даст ощущения светлой погоды, даже при ненастье на за окном. Это всегда хорошее настроение, умиротворение.
Если у вас есть холодная комната, то песочный будет хорошим решением для ее оформления, так как он усиливает ощущение тепла. В ней будет не холодно ни только психологически, но и физически.
Если же комната выходит на южную сторону или в ней по другой причине всегда жарко, то колорит усилит это ощущение, может даже до неприятного.
ПОСМОТРЕТЬ СОЧЕТАНИЯ С ПОХОЖИМИ ОТТЕНКАМИ (нажать на цвет)
Оставить комментарий
(только на русском языке)
Цвет гостиной — 140 фото правильной цветовой комбинации в гостиной
При помощи данных рекомендаций, подборка цветовой гаммы для интерьера гостиной значительно упростится и не займет много времени.
Какому бы стилю не было отдано предпочтение при разработке гостиной, цветовая гамма имеет огромное значение при оформлении ее интерьера и дизайна. Безусловно, сейчас спектр цветовой гаммы очень широк и простому обывателю крайне трудно не растеряться и определится с нужным выбором. Но если же самостоятельный поиск несколько затруднителен и не дал результатов, рекомендуется обратиться к специалистам в данных вопросах, которые в кратчайшие сроки подберут вариант с учетом всех ваших пожеланий.
Перечень вопросов, которые будут детально разобраны ниже:
- Умелая комбинация цветовой гаммы
- Цвета, имеющие широкий спрос при отделке гостиной
- Зонирование при помощи игры с цветом и иными приспособлениями
- Рекомендации помогающие идеально сочетать различные цвета сохраняя чувство вкуса и стиля.
Правильный подбор цветовой гаммы для интерьера помещения, не такая уж и легкая задача, но при помощи приведенных ниже рекомендаций она решается в кратчайшие сроки.
Оглавление статьи:
Умелая комбинация цветовой гаммы
Все цвета условно разделяются на два типа: — холодные и теплые.
Очень важно учитывать такой момент: — Если оформление гостиной вы проделываете собственными силами, то не стоит смешивать оба типа, лучше все выбирать одну цветовую линию, поскольку эти оттенки чересчур контрастные.
Соединить между собой теплый тон и холодный, необходимо так, чтобы не допустить резкого перехода в цветовой гамме, а также, чтобы сочетание цветов в гостиной смотрелось пропорционально — это под силу только профессионалу. Важно помнить, что небольшой процент теплого оттенка при оформлении гостиной в холодных тонах не испортит своим присутствием общую картину, а наоборот — добавит элегантности и изыска интерьеру. Точно также поступаете в случае применения в цвете стен гостиной линейки из теплых оттенков, нужно будет просто разбавить умеренным количеством холодных оттенков. Таким образом гармоничное сочетание цветов в гостиной красноречиво даст понять, что у обладателя данного помещения прекрасный вкус и изумительное чувство стиля
Важно помнить, что небольшой процент теплого оттенка при оформлении гостиной в холодных тонах не испортит своим присутствием общую картину, а наоборот — добавит элегантности и изыска интерьеру. Точно также поступаете в случае применения в цвете стен гостиной линейки из теплых оттенков, нужно будет просто разбавить умеренным количеством холодных оттенков. Таким образом гармоничное сочетание цветов в гостиной красноречиво даст понять, что у обладателя данного помещения прекрасный вкус и изумительное чувство стиля
Обратите внимание на какое именно направление указывают окна вашей гостиной? Ваши окна указывают в сторону южного направления, а в комнате очень часто имеется переизбыток солнечного цвета? В таком случае выбираем линейку холодных тонов, иначе ощущение невыносимой духоты и жары не покинет вас никогда, и не спасет положение имеющийся кондиционер.
Популярные цвета при отделке гостиной
Гостиная в белом цвете — данный цвет необходимо вводить весьма аккуратно и в умеренном количестве, чтобы не допустить его переизбытка, иначе вас не будет покидать ощущение, что вы находитесь в больничной палате.
Бежевый цвет в гостиной как показано на фото — весьма непривередливый цвет, хорош именно тем, что подобрать под него мебель изготовленную из деревянных материалов, не составит огромного труда. Оформление цвета стен в гостиной в бежевом — практически идеальное решение.
Коричневый цвет в гостиной — дополнит интерьер ноткой практичности, а вот его переизбыток чреват слиянием мебельного гарнитура и стен воедино. Его также нужно использовать в умеренном количестве.
- Серый цвет — многие по ошибке считают этот цвет слишком унылым и скучным, но это не правда, он великолепно впишется в сочетание цветов в гостиной.
- Зеленый цвет — идеальный вариант цвета стен в гостиной, в том случае если ее окна направлены на северную сторону.
- Красный цвет — возможен в случае если гостиная отделана в разных цветах, как показано на фото. Такой красочный и ярко выраженный цвет следует разбавить мебелью иного оттенка.
- Желтый цвет — здесь основной принцип, как и с красным, важно знать меру.

- Оранжевый цвет — идеальный вариант фрагментарной отделки стен гостиной для людей, отдающих предпочтение классическому стилю.
- Сиреневый цвет — идеальный вариант для окон, выходящих на южную сторону. Ваши окна выходят на север? Используйте этот цвет в минимальных количествах, дабы не придать гостиной мрачный вид.
- Синий цвет — к нему подходят те же рекомендации что и к сиреневому.
Зонирование при помощи игры с цветом и иными приспособлениями
Если цвет гостиной выдержан в одном тоне, как видно на фото — место для отдыха выделяем другим оттенком, без резких переходов. Для выделения какой-то определенной зоны, не обязательно прибегать к изменению цвета стен помещения, достаточно просто использовать картины.
Также для зонирования идеально подойдут искусственные источники света, это могут быть как светильники или торшеры так и те же бра, и не играет никакой роли какой конкретно цвет для гостиной был вами выбран.
Еще одним идеальным вариантом сделать акцент на зоне для отдыха легко осуществить, при наличии габаритных напольных комнатных растений, не зависимо от цветовых гамм фигурирующих в гостиной.
Рекомендации помогающие идеально соединять разные цвета сохраняя чувство вкуса и стиля
- Сочетание коричневого и бежевого тонов необходимо разбавить черным цветом, но опять-таки нужно знать меру, его должно быть очень немного.
- Сочетание красного и зеленого с трудом представляется возможным, поскольку они оба очень яркие, как вариант подойдут приглушенные оттенки.
- Сочетание синего и белого цвета — ну здесь уже только полет вашей фантазии, поскольку данные оттенки идеально гармонируют между собой.
- Сочетание черного и сиреневого цвета крайне не рекомендуется использовать вместе.
Конечный вывод данных рекомендаций таков: — при оформлении гостиной в разных цветах, подходить к данному вопросу следует вдумчиво и тогда все получится красиво, эстетично и стильно, как показано на фото.
Также читайте:
Дизайн интерьера современной гостиной — 120 фото идей и новинок обустройства
Мебель для гостиной — 150 фото в интерьере
Дизайн гостиной — 200 фото лучших интерьеров в гостиной
Стенка в гостиную — 100 фото красивых стенок для гостиной
Дизайн гостиной спальни: как правильно разделить 2 интерьера (100 фото)
Кухня гостиная — 105 лучших фото в интерьере кухни совмещенной с гостиной
Модульная гостиная — 75 фото идей обустройства интерьера
Белая гостиная — 55 фото обустройства гостиной в белом цвете
Маленькая гостиная — 100 фото дизайна интерьера (7 идей)
Дизайн интерьера гостиной — 10 советов по обустройству гостиной комнаты (75 фото)
Гостиная в классическом стиле — 57 фото в интерьере
Зонирование гостиной — лучшие идеи и варианты зонирования (115 фото)
Стены в гостиной — 100 фото красивого дизайна стен в интерьере
140 фото идеально подобраногоцвета в интерьере гостиной
youtube.com/embed/cGQDK-rixwg» frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Раскрашивайте изображения: превращайте черно-белые фотографии в цветные с помощью AI
API-доступ
Добавьте эту услугу в свое приложение, веб-сайт или рабочий процесс с помощью API Hotpot.
Самостоятельные решения доступны по запросу.
Ценообразование и лицензирование
Купить кредиты для коммерческого использования.
Бесплатные изображения ограничены лицензией CC BY-NC.
В юридических целях мы храним криптографические хэши сгенерированной графики, но не саму графику.Это позволяет нам идентифицировать графику, созданную с помощью Hotpot.
Направления
Загрузите изображение.
Попробуйте наш AI Photo Restoration, чтобы удалить царапины или дефекты.
Попробуйте наш AI Image Upscaler, чтобы увеличить разрешение изображения.
Для достижения наилучших результатов используйте черно-белые изображения без царапин и других дефектов, которые могут сбить с толку наш очень серьезный, но, к сожалению, ограниченный ИИ. Мы активно изучаем способы более точного и реалистичного раскрашивания изображений.
Обзор
Этот сервис Hotpot AI анализирует черно-белые изображения и превращает их в реалистичные цветные фотографии. Для этого мы создали замечательный проект DeOldify и применили запатентованные разработки, основанные на новейших методах глубокого обучения, подобласти машинного обучения.
Результатом является сложное предсказание цвета людей и объектов на изображении, но, как и любое предсказание, оно может быть неверным или предвзятым. Например, наш ИИ может раскрасить рубашку в синий цвет, хотя на самом деле она была красной.
Для этого сервиса изображения не сохраняются без разрешения пользователя. Из соображений стоимости хранения и конфиденциальности пользователей мы сохраняем изображения только до тех пор, пока это необходимо для запуска наших моделей машинного обучения, и не храним фотографии сверх этого срока.
Инструменты ИИ
Изучите другие инструменты Hotpot AI.
Они помогают удалять фоны, создавать изображения с искусственным интеллектом, создавать персонализированные изображения, улучшать изображения, восстанавливать изображения, заниматься копирайтингом, раскрашивать изображения, удалять объекты и многое другое.
Публичная галерея
Изучите нашу общедоступную галерею здесь, чтобы увидеть классные результаты, созданные Hotpot.ай пользователей.
Кредит на исследования
Наша текущая технология основана на DeOldify и собственных усовершенствованиях.
Вакансии
Мы нанимаем. Hotpot любят люди в 190 странах и используют некоторые из крупнейших предприятий. Помогите нам создавать потрясающие продукты для всего мира.
Помогите нам создавать потрясающие продукты для всего мира.
Пожертвовать
Помогите улучшить наш ИИ, поделившись плохими результатами.
Генератор скриншотов App Store
Генератор снимков экрана магазина приложений Hotpot помогает создателям приложений и разработчикам создавать профессиональные привлекательные снимки экрана за считанные минуты.
ВКГ Гарвард | Выборочная регулировка цвета фотографии на основе области для графического дизайна
Выборочная регулировка цвета фотографии на основе области для графического дизайна
Чжао Н., Чжэн К., Ляо Дж., Цао И., Пфистер Х. и Лау Р.В.Х.
ACM Trans. График , 2021.
При добавлении фотографии к графическому дизайну профессиональные графические дизайнеры часто корректируют его цвета на основе некоторых целевых цветов, полученных от бренда или продукта, чтобы сделать весь дизайн более запоминающимся для аудитории и создать единую идентичность бренда. Однако корректировка цветов фотографии в контексте графического дизайна — сложная задача с двумя основными проблемами: (1) Локальность: цвет часто корректируется локально, чтобы сохранить семантику и атмосферу исходного изображения; и (2) естественность: измененная область должна быть тщательно выбрана и перекрашена для получения семантически достоверного и визуально естественного результата. Чтобы решить эти проблемы, мы предлагаем основанный на обучении подход к настройке цвета фотографий для графического дизайна, который сопоставляет исходную фотографию вместе с целевыми цветами с перекрашенным результатом.Наш метод разбивает процесс настройки цвета на два последовательных этапа: выбор изменяемой области и распространение целевого цвета. Первый этап направлен на решение основной сложной проблемы, связанной с тем, какие локальные области изображения должны быть скорректированы, что требует не только общего понимания цветов, появляющихся в нашем визуальном мире, но и понимания тонкой эвристики визуального дизайна.
Однако корректировка цветов фотографии в контексте графического дизайна — сложная задача с двумя основными проблемами: (1) Локальность: цвет часто корректируется локально, чтобы сохранить семантику и атмосферу исходного изображения; и (2) естественность: измененная область должна быть тщательно выбрана и перекрашена для получения семантически достоверного и визуально естественного результата. Чтобы решить эти проблемы, мы предлагаем основанный на обучении подход к настройке цвета фотографий для графического дизайна, который сопоставляет исходную фотографию вместе с целевыми цветами с перекрашенным результатом.Наш метод разбивает процесс настройки цвета на два последовательных этапа: выбор изменяемой области и распространение целевого цвета. Первый этап направлен на решение основной сложной проблемы, связанной с тем, какие локальные области изображения должны быть скорректированы, что требует не только общего понимания цветов, появляющихся в нашем визуальном мире, но и понимания тонкой эвристики визуального дизайна. С этой целью мы используем как естественные фотографии, так и графический дизайн для обучения сети выбора регионов, которая определяет наиболее вероятные регионы для настройки на целевые цвета.Второй этап обучает сеть перекрашивания естественному распространению целевых цветов в обнаруженных областях. Благодаря обширным экспериментам и пользовательскому исследованию мы демонстрируем эффективность нашей системы перекрашивания фотографий на основе выборочной области.
С этой целью мы используем как естественные фотографии, так и графический дизайн для обучения сети выбора регионов, которая определяет наиболее вероятные регионы для настройки на целевые цвета.Второй этап обучает сеть перекрашивания естественному распространению целевых цветов в обнаруженных областях. Благодаря обширным экспериментам и пользовательскому исследованию мы демонстрируем эффективность нашей системы перекрашивания фотографий на основе выборочной области.
Материал
Цитата
@статья {zhao2021selective, title={Выборочная регулировка цвета фотографий по регионам для графического дизайна}, автор = {Чжао, Наньсюань и Чжэн, Цюаньлун и Ляо, Цзин и Цао, Ин и Пфистер, Ханспетер и Лау, Ринсон В.ЧАС.}, год = {2021}, issue_date={апрель 2021 г.}, publisher={Ассоциация вычислительной техники}, address={Нью-Йорк, штат Нью-Йорк, США}, объем={40}, номер={2}, issn={0730-0301}, URL={https://doi. org/10.1145/3447647},
дои = {10.1145/3447647},
журнал = {ACM Trans. График},
месяц={апрель},
номер статьи={17},
числовые страницы={16},
keywords={Локальная настройка цвета, перекрашивание, графический дизайн}
}
org/10.1145/3447647},
дои = {10.1145/3447647},
журнал = {ACM Trans. График},
месяц={апрель},
номер статьи={17},
числовые страницы={16},
keywords={Локальная настройка цвета, перекрашивание, графический дизайн}
}БибТекс
Издатель
Как исправить цвет фотографии в PaintShop Pro
- Обучение
- Практические руководства
- Правильный цвет фотографии
Paintshop Pro имеет несколько мощных, но быстрых инструментов, которые помогут вам научиться корректировать цвет фотографий в ваших композициях.Коррекция цвета позволяет контролировать баланс белого и светочувствительность после того, как изображение было снято. Если у вас есть нежелательные цвета, контрасты, освещение или вы просто хотите настроить цвет освещения по творческим причинам; Цветовая коррекция может помочь вам привести изображение в форму.
1. Установите PaintShop Pro
Чтобы установить программное обеспечение для редактирования фотографий PaintShop Pro на свой компьютер, загрузите и запустите указанный выше установочный файл.Продолжайте следовать инструкциям на экране, чтобы завершить процесс установки.
2. Выберите Кривые в меню настройки
Чтобы удалить цветовой оттенок, выберите Adjust > Brightness and Contrast > Curves .
3. Применить Smart Photo Fix
Чтобы применить полный набор корректировок, выберите Adjust > Smart Photo Fix .
4. Отрегулируйте яркость и контрастность
Чтобы получить доступ к командам для выполнения различных коррекций яркости и контрастности, выберите Adjust > Brightness and Contrast .
Загрузите бесплатную пробную версию и начните корректировать цвета изображения уже сегодня
Инструменты редактирования изображений PaintShop Pro позволяют быстро и легко исправить цвет фотографии, чтобы вернуть изображению его естественный вид.
PaintShop Pro делает больше, чем просто цветокоррекция фотографий
Ознакомьтесь с некоторыми другими функциями редактирования фотографий в Paintshop Pro, такими как фотокорректор, удалить людей с фото, восстановить изображения, и больше! Создавайте высококачественные фотографии в забавном и простом в использовании фоторедакторе и сделайте свои фотографии более заметными, чем когда-либо.
Правильные фотографии Исправить недоэкспонированные фотографии Исправить переэкспонированные фотографии Исправить искажение объективаСкачать лучшее решение для коррекции цвета фото, которое есть
Цвет на некоторых из ваших фотографий немного изменен? Мы обещаем, что вам понравятся простые в использовании функции корректора цвета изображения в PaintShop Pro. Нажмите ниже, чтобы загрузить бесплатную 30-дневную пробную версию и исправить цвет изображения бесплатно перед покупкой!
Нажмите ниже, чтобы загрузить бесплатную 30-дневную пробную версию и исправить цвет изображения бесплатно перед покупкой!
Как профессионально исправлять цвета на фотографиях без Photoshop
Дорогая камера с множеством настроек — не универсальная формула успеха. Если вы не знакомы с такими терминами, как ISO или выдержка, а также с десятками кнопок и циферблатов, высока вероятность того, что ваши снимки потребуют некоторой корректировки на этапе постобработки. Один из самых популярных и эффективных способов исправить блеклые или неестественно окрашенные изображения — использовать Lightroom или Adobe Photoshop, но эти программы требуют продвинутых навыков и могут замедлять работу посредственных компьютеров.В этом посте мы раскроем три простых способа сделать цветокоррекцию фотографий и получить отполированное изображение без утомительного редактирования.
Хотите узнать секреты гуру постобработки? Посмотрите это видео-руководство по цветокоррекции фотографии и прочитайте пост до конца, чтобы освоить все приемы, показанные в видео.
Как видите, есть три основных способа вернуть цвета вашим фотографиям. Вы можете использовать их по отдельности или комбинировать для лучшего результата в зависимости от типа проблемы, с которой вы имеете дело.Давайте подробнее рассмотрим каждый из них.
Для этого редактирования вам понадобится лучшее программное обеспечение для цветокоррекции фотографий. Загрузите бесплатную пробную версию PhotoWorks и попробуйте эти три метода на своих испорченных снимках, чтобы слегка подправить тусклые оттенки или полностью изменить тон вашей фотографии.
До
После
Способ 1. Автоматическая коррекция цвета и света
Все фото выглядят слишком темными? Или, может быть, его цветовой баланс нуждается в некотором улучшении? Теперь вы можете настроить параметры цвета и освещения одним щелчком мыши, и для этого вам не нужно быть экспертом в редактировании изображений. Программное обеспечение PhotoWorks оснащено интеллектуальным модулем улучшения, который автоматически насыщает тусклые цвета и возвращает свет на изображение.
Программное обеспечение PhotoWorks оснащено интеллектуальным модулем улучшения, который автоматически насыщает тусклые цвета и возвращает свет на изображение.
На вкладке «Улучшение» установите флажок «Цвет», чтобы добавить яркости цветам на фотографии. Чтобы сравнить исходное изображение с его отредактированной версией, удерживайте кнопку «Просмотреть исходный код» или нажмите «До/После», чтобы увидеть оба изображения одновременно.
Оживите тусклые цвета ваших фотографий одним щелчком мыши
Если на вашей фотографии проблемы с освещением, щелкните Автокоррекция > Свет.Умный модуль регулирует экспозицию, контрастность, блики и тени. Взгляните на гистограмму в правом верхнем углу. Эта диаграмма покажет вам, достаточно ли яркое ваше изображение. Равномерное распределение цветов по гистограмме означает, что теперь ваша фотография в порядке.
«Включите свет» ваших фотографий с помощью PhotoWorks
Имейте в виду, что автоматическое улучшение отлично работает на равномерно темных или тусклых фотографиях, т. е. этот инструмент решает «глобальные» проблемы с цветом.Автоматические изменения влияют на все изображение, поэтому поврежденные части будут исправлены. В то же время светлые пятна могут стать переэкспонированными, а хорошо насыщенные участки могут стать слишком сияющими. Чтобы подправить отдельные области фотографии, попробуйте выполнить цветокоррекцию фотографий вручную.
е. этот инструмент решает «глобальные» проблемы с цветом.Автоматические изменения влияют на все изображение, поэтому поврежденные части будут исправлены. В то же время светлые пятна могут стать переэкспонированными, а хорошо насыщенные участки могут стать слишком сияющими. Чтобы подправить отдельные области фотографии, попробуйте выполнить цветокоррекцию фотографий вручную.
Способ 2. Тонкое редактирование с помощью цветных ползунков
Как отредактировать цвета на изображении с локальными тональными проблемами? Ручная регулировка цвета — идеальное решение, если вам нужно выделить определенные оттенки на фотографии, не меняя другие оттенки.Таким образом, вы можете осветлить или затемнить выбранные части и даже изменить тональное настроение вашей фотографии, переключаясь между холодными и теплыми цветовыми диапазонами.
Перейдите на вкладку «Цвета» и перетащите ползунки «Светлые» и «Темные» вправо или влево, чтобы сбалансировать тона фотографии. В этом случае вы будете работать с тремя основными цветами — красным, зеленым и синим. Например, если вы переместите ползунок «Красный» на панели «Свет», вы сделаете все изображение красноватым. Перетаскивая ползунок «Красный» на панели «Темные», вы заменяете существующий красный цвет голубыми оттенками.Техника одинакова для Зеленого и Синего ползунков.
В этом случае вы будете работать с тремя основными цветами — красным, зеленым и синим. Например, если вы переместите ползунок «Красный» на панели «Свет», вы сделаете все изображение красноватым. Перетаскивая ползунок «Красный» на панели «Темные», вы заменяете существующий красный цвет голубыми оттенками.Техника одинакова для Зеленого и Синего ползунков.
Отрегулируйте цветовой баланс фотографии вручную
Способ 3. Коррекция цвета изображения профессионального уровня с помощью кривой тона
Ищете более тонкий способ настроить цветовой баланс фотографии или улучшить экспозицию? Начните работу с Tone Curve, как это делают профессиональные фотографы! Подобно ручной коррекции цвета, этот инструмент дает вам полный контроль над яркостью и затемнением различных частей изображения.Благодаря Tone Curves вы можете точно настроить диапазоны выбранных тонов и добиться красивого раздельного тона.
Панель «Кривые» в PhotoWorks представлена серым графиком с диагональной линией, начинающейся в одном углу и заканчивающейся в другом. Ось X управляет контрастом вашей фотографии, а ось Y используется для настройки экспозиции. Белая точка расположена в самом правом конце. Тогда приходите Основные моменты. Середина линии отмечена Midtones. Тени размещены ниже, а Черная точка находится в самом левом конце.По мере того, как вы перемещаетесь вниз по оси, тона на изображении становятся темнее и ярче, чем выше вы перемещаетесь.
Ось X управляет контрастом вашей фотографии, а ось Y используется для настройки экспозиции. Белая точка расположена в самом правом конце. Тогда приходите Основные моменты. Середина линии отмечена Midtones. Тени размещены ниже, а Черная точка находится в самом левом конце.По мере того, как вы перемещаетесь вниз по оси, тона на изображении становятся темнее и ярче, чем выше вы перемещаетесь.
Каждый пиксель изображения формируется комбинацией красного, зеленого и синего цветов, поэтому канал RGB позволяет редактировать все цвета одновременно. Когда вы переключаетесь на определенный цветовой канал, вы выбираете этот цвет и его вторичный цвет. Например, когда вы выбираете синий канал, вы работаете с синим и желтым. Когда вы добавляете точки и перемещаете кривую выше исходной диагональной линии, она выделяет основной цвет в этой тональной области.Любая часть кривой, которая идет ниже этой линии, добавляет вторичный цвет.
Давайте попробуем использовать тоновую кривую, чтобы улучшить тона изображения ниже.
Замена красноватых тонов на более холодные с помощью программного обеспечения для цветокоррекции фотографий
Введите Кривые в строке поиска, и программа откроет для вас инструмент. Этот снимок выглядит слишком красноватым для зимней фотографии. Переключитесь на красный канал и перетащите кривую вниз, пока тона фотографии не станут холоднее, потому что программа выделяет голубой оттенок, противоположный красному цвету.
Коррекция цвета с помощью кривых дает возможность не только корректировать любые заданные оттенки, но и повышать общую контрастность изображения. Эта настройка может оказаться полезной, если вы хотите скрыть нежелательные детали и создать более глубокие тени вокруг центрального объекта. Вернитесь к каналу RGB и создайте небольшую S-образную кривую, чтобы подчеркнуть как темные, так и светлые области. Тем не менее, перемещайте тоновую кривую осторожно, иначе ваши фотографии с цветокоррекцией будут выглядеть довольно гротескно.
Снимки прямо из камеры часто выглядят менее впечатляющими, чем вы ожидаете. Однако вы можете легко восстановить некоторые потерянные детали, снизить уровень шума и восстановить естественные цвета, если будете делать снимки в формате RAW. Этот несжатый формат файла сохраняет большое количество данных, полученных непосредственно с сенсора камеры, и оставляет «свободное пространство» для улучшений постобработки. С помощью программного обеспечения PhotoWorks вы можете редактировать изображения RAW в высочайшем качестве с помощью десятка готовых пресетов.
Однако вы можете легко восстановить некоторые потерянные детали, снизить уровень шума и восстановить естественные цвета, если будете делать снимки в формате RAW. Этот несжатый формат файла сохраняет большое количество данных, полученных непосредственно с сенсора камеры, и оставляет «свободное пространство» для улучшений постобработки. С помощью программного обеспечения PhotoWorks вы можете редактировать изображения RAW в высочайшем качестве с помощью десятка готовых пресетов.
Tone Curve — универсальный инструмент, позволяющий создавать собственные художественные фильтры.Работая с красным, зеленым и синим каналами по очереди, вы можете применить эффект тональной компрессии к любой из ваших фотографий. Чтобы сразу же получить привлекательный результат, выберите понравившийся пресет и придайте своим изображениям новый безупречный вид одним щелчком мыши.
Если вы не хотите устанавливать дополнительное программное обеспечение на свой компьютер, вы можете попробовать выполнить цветокоррекцию изображений в Интернете. Однако большинство онлайн-редакторов не предлагают никаких профессиональных инструментов.
Однако большинство онлайн-редакторов не предлагают никаких профессиональных инструментов.
PhotoWorks создано для того, чтобы ваша окончательная фотография выглядела великолепно и передала правильное настроение.Чтобы исправить цвета ваших изображений, вам больше не нужно изучать утомительные уроки, как вы делаете с Lightroom или Photoshop. С PhotoWorks вы можете добавить больше света, избавиться от ненужных объектов, убрать тени с фотографий, улучшить плохую композицию или удалить блики с фотографии одним щелчком мыши. То же самое касается и более сложных вещей, таких как реставрация старых фотографий. Если вам нужно восстановить старые фотографии, просто запустите программу и наслаждайтесь легким и увлекательным процессом редактирования изображений!
Команда PhotoWorks , группа преданных своему делу авторов и художников, увлеченных фотографией и графическим дизайном.Мы рады предоставить вам первоклассный контент, который сделает изучение нашего программного обеспечения легким и приятным.
извлечения цветов из изображения | Создание цветовой палитры
Нужно ли платить за использование Workbench?
Нет! Workbench на 100 % бесплатен, до 5 использований в день для каждого пользователя. Не требуется лицензия, подписка или даже адреса электронной почты.
Будете ли вы добавлять новые инструменты в Workbench в будущем?
Да! Наша команда продолжит создавать полезные ресурсы и выпускать их с течением времени.Чтобы получить полный доступ ко всем функциям управления цифровыми активами, ознакомьтесь с программным обеспечением DAM от Brandfolder.
Как работает автоматическая пометка ИИ?
Автоматическая пометкаAI — это функция, используемая платформами управления цифровыми активами (DAM), чтобы помочь пользователям сэкономить время за счет устранения ручной работы, поощрения организации и упрощения поиска файлов.
Технология работает путем анализа объектов на изображении и создания набора тегов, возвращаемых системой машинного обучения. На основе оценки достоверности к изображению будут применены теги с наибольшей вероятностью точности. При использовании в программном обеспечении DAM, таком как Brandfolder, метаданные и автоматическая пометка обеспечивают удобный метод поиска. Вы можете узнать больше об автоматической пометке метаданных в нашем блоге.
На основе оценки достоверности к изображению будут применены теги с наибольшей вероятностью точности. При использовании в программном обеспечении DAM, таком как Brandfolder, метаданные и автоматическая пометка обеспечивают удобный метод поиска. Вы можете узнать больше об автоматической пометке метаданных в нашем блоге.
Как работает генератор цветовой палитры?
Генератор цветовой палитры Workbench извлекает серию цветов HEX из изображения при загрузке. Он считает каждый пиксель и его цвет и генерирует палитру, содержащую до 6 HEX-кодов наиболее часто встречающихся цветов.
Что такое метаданные?
Метаданные предоставляют информацию о содержимом актива.
Например, изображение может включать метаданные, описывающие размер изображения, глубину цвета, разрешение изображения, дату создания и другие данные. Метаданные текстового документа могут включать информацию о длине документа, авторе, дате публикации и краткое описание документа.
Что такое управление цифровыми активами?
Управление цифровыми активами (DAM) в последние годы стало критически важной системой для компаний всех отраслей и размеров.DAM — это программная платформа, которую бренды используют для хранения, редактирования, распространения и отслеживания активов своего бренда. DAM предназначены для поощрения организации цифровой архитектуры компании, исключая использование скрытых файлов и папок, которые обычно размещаются на Google Диске или Dropbox.
СистемыDAM масштабируются для хранения огромного количества цифровых активов, включая, помимо прочего: фотографии, аудиофайлы, графику, логотипы, цвета, анимацию, 3D-видео, файлы PDF, шрифты и т. д. В дополнение к тщательной организации в центральном хранилище DAM файловой системе эти файлы можно обнаружить с помощью уникальных идентификаторов, таких как их метаданные и теги (автоматически и вручную).
При использовании для распространения DAM поощряют предоставление разрешений и истечение срока действия ресурсов, гарантируя, что только правильный контент будет доступен правильному получателю в течение определенного периода времени. После публикации или распространения DAM могут анализировать, как, где и кем используются активы.
После публикации или распространения DAM могут анализировать, как, где и кем используются активы.
Платформы управления цифровыми активами используются отделами маркетинга, продаж и креативными отделами некоторых крупнейших мировых брендов. Хотите узнать больше о том, как DAM может принести пользу вашей команде? Подпишитесь на бесплатную пробную версию Brandfolder или запланируйте демонстрацию с одним из наших экспертов DAM здесь.
Как заменить цвета на изображении | Color Changer Tool
Ваш браузер не поддерживает тег видео.
Если у вас есть правильная фотография с неправильными цветами, наши суперспособности, заменяющие цвет, здесь, чтобы спасти положение. Для этого вам не нужно приобретать сложное программное обеспечение для редактирования фотографий, такое как Photoshop. Вам просто нужен PicMonkey. Мы покажем вам быстрые шаги по замене цветов на изображении, а затем поговорим о более тонких деталях и советах. Зарегистрируйтесь бесплатно, чтобы попробовать прямо сейчас!
В чем разница между регулировкой цвета и заменой цвета?
Традиционные инструменты настройки цвета позволяют изменять общий цвет изображения: они сдвигают все цвета вместе. Они отлично подходят для коррекции баланса белого или добавления оттенков и изменения насыщенности по всему изображению для эстетического эффекта. Инструмент замены цвета (также называемый средством смены цвета) позволяет изменять отдельные цвета, не затрагивая другие цвета изображения. Таким образом, вы можете изменить цвет салата и авокадо, не меняя помидоры, перец или капусту.
Они отлично подходят для коррекции баланса белого или добавления оттенков и изменения насыщенности по всему изображению для эстетического эффекта. Инструмент замены цвета (также называемый средством смены цвета) позволяет изменять отдельные цвета, не затрагивая другие цвета изображения. Таким образом, вы можете изменить цвет салата и авокадо, не меняя помидоры, перец или капусту.
Почему не следует использовать Photoshop для замены цвета
Учебное пособие Adobe по замене цвета рассказывает о трех способах изменения цвета в Photoshop.И они работают. Но если у вас нет времени погрузиться и выяснить, какой инструмент является правильным; или вам не нравится сортировать несколько выпадающих меню, в каждом из которых есть от 17 до 20 вариантов; и, что более важно, если вас смущают такие фразы, как «изменение цветов вне гаммы для печати» и «режим растрового, индексированного или многоканального цвета», вас остановят прямо на стартовых воротах. PicMonkey создан для людей, которые занимаются другими делами в дополнение к созданию потрясающих изображений в течение всего дня (предприниматели, социальные маркетологи, сайд-гиггеры, творческие фанаты, мы смотрим на вас). Так все быстрее и проще, а челюсть все равно получишь. падение. Результаты.
Так все быстрее и проще, а челюсть все равно получишь. падение. Результаты.
Как заменить цвета с помощью PicMonkey
Ваш браузер не поддерживает тег видео.
Быстро измените цвет изображения в PicMonkey, выполнив следующие действия:
Нажмите Создайте новый и откройте собственное фото или выберите его из нашей фотобиблиотеки.
На вкладке «Эффекты» нажмите «Изменение цвета». Выберите цветовую точку для оттенка, который вы хотите изменить.
Переместите ползунок Оттенок и наблюдайте за изменением цвета. Поиграйте с ползунками Saturation и Luminance , чтобы настроить еще больше.
Нажмите Применить , когда закончите.
Теперь давайте углубимся в детали. Мы начнем с фотографии женщины в стильной оранжевой рубашке и изменим ее на… ну, вот увидите.
Выберите слой, в который вы хотите внести изменения
Нажмите Создать новый, затем выберите, где хранится ваша фотография, или возьмите одну из нашей обширной библиотеки фотографий, или выберите шаблон дизайна. Чаще всего ваша фотография будет однослойной, если только вы не работаете с многослойным дизайном, будь то шаблон или ваша собственная тонкая ручная работа. В этих случаях вы должны указать PicMonkey, какой слой вы хотите изменить, выбрав его на панели «Слои» (щелкните значок сложенных квадратов в правой части нижней панели инструментов).
Чаще всего ваша фотография будет однослойной, если только вы не работаете с многослойным дизайном, будь то шаблон или ваша собственная тонкая ручная работа. В этих случаях вы должны указать PicMonkey, какой слой вы хотите изменить, выбрав его на панели «Слои» (щелкните значок сложенных квадратов в правой части нижней панели инструментов).
Тсс… нужно удалить фон изображения? См.: Автоматическое удаление фона, Plus Design Inspo!
Открыть Color Changer
Найдите Color Changer в Эффектах, а также в Редактировании, среди вкладок в синем столбце слева.Нажмите на нее. Элементы управления откроются на левой панели. Нажмите цветовую точку, ближайшую к цвету, который вы хотите изменить.
Отрегулируйте оттенок, затем насыщенность и яркость
Теперь самое интересное. Отрегулируйте ползунок «Оттенок» и наблюдайте, как меняются цвета. Обратите внимание, что пока ваша мышь находится над круглой ручкой на ползунке, появляется точный номер вашей корректировки. Это удобно, если вы хотите запомнить свои настройки — в сочетании с номерами настроек на других ползунках это создает рецепт внешнего вида, который вы можете воспроизвести на других фотографиях.
Это удобно, если вы хотите запомнить свои настройки — в сочетании с номерами настроек на других ползунках это создает рецепт внешнего вида, который вы можете воспроизвести на других фотографиях.
Переместите ползунки Насыщенность и Яркость , чтобы отрегулировать количество цвета и яркость, соответственно, для выбранного вами цвета.
Чтобы изменить другие цвета на фотографии, просто выберите точку другого цвета и переместите ползунки Оттенок , Насыщенность и Яркость .
Нажмите Применить , когда закончите.
Примечание: Мы НЕ пытаемся превратить наш объект в smurf; однако, поскольку ее рубашка состоит из нескольких цветов, нам нужно проявить творческий подход.Это означает…
Используйте ластик, чтобы удалить изменения из определенной области
Если вы хотите, чтобы область выбранного цвета не меняла оттенок, используйте инструмент «Кисть/Ластик». Щелкните значок кисти в правом верхнем углу элементов управления на панели. Щелкните значок ластика в палитре Erase & Brush , которая открывается сбоку. Теперь перетащите ластик на части, которые вы хотите сохранить исходный цвет. В нашем примере мы стерли изменение цвета со всего, кроме рубашки нашего объекта!
Щелкните значок ластика в палитре Erase & Brush , которая открывается сбоку. Теперь перетащите ластик на части, которые вы хотите сохранить исходный цвет. В нашем примере мы стерли изменение цвета со всего, кроме рубашки нашего объекта!
Это особенно полезно, если вы пытаетесь изменить цвет объекта фотографии, но он совпадает с фоном.
Дополнительные советы, как добиться наилучшего внешнего вида
Не стесняйтесь нажать Применить ; цвета на изображениях на самом деле не обновляются, пока вы не примените изменение. Примените, когда вы сделали корректировку, прежде чем вернуться, чтобы сделать ретушь.
Color Changer индексирует все цвета на фотографии по цветным точкам на панели, но иногда они не совпадают с тем, что вы видите невооруженным глазом. Например, если вы хотите изменить бирюзовый цвет, не нажимайте на зеленую точку — Color Changer сохранит их под синей точкой.Просто методично щелкайте по всем цветным точкам, если ваш первый выбор неверен.

На некоторых фотографиях складки и тени на самом деле имеют два разных цвета, поэтому вам может потребоваться применить изменение цвета к каждому отдельно.
Если область цвета не смещается вместе с остальными, это может быть связано с тем, что инструмент считает ее другим цветом. Чтобы исправить это, попробуйте настроить эти соседние цвета в качестве отдельного шага.
Чем интересна программа смены цвета? Вы можете использовать его для достижения реалистичного или совершенно «нестандартного» вида.Твой выбор!
Подробнее: Как использовать цвет Changer Effect
Исследуйте цвета для вашего следующего дизайна Проект:
Заменить цвет в изображении онлайн
Обработка фотографий JPEG онлайн.
Укажите изображение на своем компьютере или телефоне, выберите цвета, которые хотите заменить, нажмите кнопку ОК внизу этой страницы, подождите несколько секунд и загрузите готовый результат.
Розовая роза без изменений и примеры замены розового цвета на: фиолетовый , синий , бирюзовый , зеленый и желтый цвет:
Для создания приведенных выше примеров были использованы следующие настройки: Цвет, который необходимо заменить » – «розовый», » Заменить выбранный цвет на » – «фиолетовый» цвет (для последующей обработки «синий» и т.д.), » Интенсивность замены цвета » – «45 «.
Если все становится одноцветным, заменяется слишком много или влияет на другие цвета, то нужно уменьшить «Интенсивность замены цвета».И наоборот, если вы не видите изменений или цвет заменяется не полностью, то вам нужно увеличить «Интенсивность замены цвета», а также убедиться, что вы выбрали правильные цвета. Для более точного подбора цветов можно использовать HEX-формат. Для разных картинок настройки тоже могут быть разными, они зависят от цветов и размера в пикселях.
Обратите внимание, что невозможно заменить черного, белого или серого цвета на любой насыщенного цвета , но возможно заменить насыщенный цвет на почти белый, черный или серый цвет. Проще говоря, вы можете заменить любые цвета радуги или близкие к тем цветам, которые доступны в выпадающих списках в настройках. Причина этого в том, что алгоритм замены цвета связан с изменением его оттенка, что не влияет на оттенки серого или черно-белое изображение. Если вам необходимо обработать большое изображение размером более 14 мегапикселей (≈4592×3048), то отправьте это изображение на почту с необходимыми настройками – это будет сделано бесплатно в течение дня.
Проще говоря, вы можете заменить любые цвета радуги или близкие к тем цветам, которые доступны в выпадающих списках в настройках. Причина этого в том, что алгоритм замены цвета связан с изменением его оттенка, что не влияет на оттенки серого или черно-белое изображение. Если вам необходимо обработать большое изображение размером более 14 мегапикселей (≈4592×3048), то отправьте это изображение на почту с необходимыми настройками – это будет сделано бесплатно в течение дня.
Исходное изображение никак не меняется.Вам будет предоставлено другое обработанное изображение.
.

 Сохраните результат. После этого можно будет подгружать его в графический редактор и забирать цвет пипеткой.
Сохраните результат. После этого можно будет подгружать его в графический редактор и забирать цвет пипеткой.


 Поэтому синие оттенки могут выпадать из цветового охвата, в особенности ярко-синий. Необходимо обращать внимание на синее небо на изображениях при печати.
Поэтому синие оттенки могут выпадать из цветового охвата, в особенности ярко-синий. Необходимо обращать внимание на синее небо на изображениях при печати.








