a color — Translation into Russian — examples English
These examples may contain rude words based on your search.
These examples may contain colloquial words based on your search.
It even has smartwatch features like smart notifications and a color touchscreen.
Он также обладает функциями «умных» часов, например интеллектуальными уведомлениями и цветным сенсорным экраном.
PowerWatch 2 is equipped with a color display, GPS module, and heart rate sensor.
PowerWatch 2 оборудованы цветным дисплеем, GPS-модулем и датчиком сердцебиения.
I couldn’t find a color version.
К сожалению, я не смог найти цветную версию.
Unworthiness does not have a color or shape.
То, чем ты являешься, не имеет формы или цвета.
Everyone knows what a color wheel is.
Уверена, вы помните, что такое Цветовое колесо.
I also see you said you use a color printer.
Я также видел, как он предположил, что вы используете блендер.
White is a color of successful people.
Считается, что белый цвет является цветом успешных людей.
I read once that animals see fear as a color.
Я читал однажды, что животные видят чужой страх, как цвет.
This is obviously a color photograph.
Да, это, разумеется, цветная фотография.
Take a color vision test to see where you stand.
Посмотрите на цветной маркированный список, чтобы увидеть, где вы стоите.
Many people cannot distinguish a color grade.
На сегодняшний день многие не могут отличать некоторые цвета.
It’s a color
И это как раз тот цвет, который я последнее время так люблю.
You can surely find a color that will please your child.
Поэтому, вы без труда сможете подобрать вариант, который будет радовать вашего ребенка.
Gold is not really a color.
Золотой по сути дела цветом то и не является.
I suggest using a color chart to make the decisions easier.
Я предлагаю использовать диаграмму цветов для того, чтобы можно было сделать легче выбор.
Start by choosing a color palette for each room.
Следующий шаг — это выбор цветовой палитры для каждой из комнат.
You can choose a color that matches your design.
Вы можете выбрать любой цвет, который подходит к вашему дизайну.
As a first step you must create a color group.
Для начала, в качестве первого этапа, вам следует подобрать цветовую группу.
Red is a color of passion, it causes respective associations.
И ничего удивительного, красный —
You see, every cancer has a color.
Так, у каждого вида рака есть ленточка своего цвета.
Possibly inappropriate content
Examples are used only to help you translate the word or expression searched in various contexts. They are not selected or validated by us and can contain inappropriate terms or ideas. Please report examples to be edited or not to be displayed. Rude or colloquial translations are usually marked in red or orange.
Please report examples to be edited or not to be displayed. Rude or colloquial translations are usually marked in red or orange.
Register to see more examples It’s simple and it’s free
Register Connect
Цвета на экране искажены, или преобладает один цветовой оттенок
Если с экраном устройства возникли проблемы, например искажены или слишком яркие цвета или преобладает один цветовой оттенок, попробуйте выполнить следующие действия для устранения неполадок.
Цвета на экране искажены, или преобладает один цветовой оттенок
Если цвета на экране искажены или преобладает один цветовой оттенок (желтоватый, красноватый, голубоватый, зеленоватый или белесый), проверьте, не используете ли вы защитную пленку (или защитное стекло) стороннего производителя. Если да, снимите ее и повторите попытку. Если проблема сохраняется, выполните следующие действия.
- Если на экране преобладает один цветовой оттенок, причиной может быть регулировка цветовой температуры экрана. Сбросьте настройки цветовой температуры.
- Если фон экрана отображается черным, а текст — белым, возможно, вы включили функцию Инверсия цветов, которая меняет цвет фона и текста, отображающегося на экране. Вы можете выключить эту функцию.
Найдите функцию Инверсия цветов в разделе Настройки, а затем отключите ее (данная функция доступна только на телефонах с EMUI 9.
 0 и выше).
0 и выше). - Если цвет фона темный, возможно, вы включили Темный режим или функцию Интерфейс в темных тонах. Рекомендуется выключить эту функцию.
Откройте Настройки, найдите Темный режим или функцию Интерфейс в темных тонах. Если функция включена, выключите ее, чтобы решить проблему.
- Если экран имеет желтоватый оттенок, возможно, вы включили режим Защита зрения. В этом режиме снижается синее излучение экрана, цвета становятся более теплыми. Это позволяет уменьшить нагрузку на глаза и защитить зрение. Включите или выключите режим Защита зрения в соответствии со своими предпочтениями.
Найдите режим Защита зрения в разделе Настройки и при необходимости отключите его.
- Если экран отображается некорректно (зеленый отображается как красный или красный как зеленый), возможно, был включен режим Коррекция цвета. Когда режим цветокоррекции включен, пользователи с нормальным цветовым зрением могут испытывать дискомфорт.
 Вы можете выключить этот режим.
Вы можете выключить этот режим.Перейдите в раздел Настройки, а затем найдите режим Коррекция цвета. Если данный режим включен, выключите его, чтобы решить проблему.
- Перейдите в раздел Настройки, а затем найдите функцию Имитировать аномалию. Если данная функция включена, выключите ее, чтобы решить проблему. Если не удается найти данную функцию, это означает, что раздел Для разработчиков не включен и проблема не связана с данной функцией.
Экран становится серым
- Возможно, вы включили режим Время отхода ко сну или Запрет использования в приложении Цифровой баланс. При включенной функции Серый экран экран становится серым, когда достигнут установленный лимит времени.
 Рекомендуется выключить эту функцию. Для этого перейдите в раздел Настройки > Цифровой баланс > Время отхода ко сну/Запрет использования и отключите функцию Серый экран.
Рекомендуется выключить эту функцию. Для этого перейдите в раздел Настройки > Цифровой баланс > Время отхода ко сну/Запрет использования и отключите функцию Серый экран.2. Если экран становится серым, возможно, вы включили Режим электронной книги, который больше подходит для чтения. Вы можете выключить этот режим. Найдите Режим электронной книги в разделе Настройки и отключите Режим электронной книги.
Если режим Режим электронной книги не отображается в разделе Настройки, он не поддерживается на вашем устройстве.
Если проблема не решена
- Выполните сброс настроек телефона.
- Если проблема по-прежнему не решена, вероятно, экран неисправен.

Дополнительные статьи
Некорректное отображение цвета при включенной функции Высококонтрастный текст
Сергей Гаврилов рассказывает, как комбинировать различные цвета в портрете
или Об искусстве комбинирования цветных светофильтров
Сергей Гаврилов
ПрофильВ основе фотографии, и цветной, и черно-белой, лежит свет. Без света нет ни цвета, ни фотографии. В свою очередь, для формирования изображения фотографы используют свет различных видов, как-то: рисующий (основной или ключевой), заполняющий, контровой, моделирующий, фоновый. Теперь посмотрим, как свет взаимодействует с цветом.
Если посетить художественную галерею и посмотреть работы живописцев (конечно, хороших и известных), то можно обнаружить, что освещение в их картинах не является равномерно-белым. Практически всегда оно имеет цветовые оттенки, иногда они сильные, иногда едва заметные. Смысл применения фотографом цветных фильтров на осветительных приборах может заключаться как в получении необычного, яркого, вызывающего эффекта, так и гораздо более тонкого, живописного, считываемого эмоционально. Нейтральное, без цветовых оттенков освещение может быть довольно скучным, хотя в некоторых случаях необходимо имено оно.
Смысл применения фотографом цветных фильтров на осветительных приборах может заключаться как в получении необычного, яркого, вызывающего эффекта, так и гораздо более тонкого, живописного, считываемого эмоционально. Нейтральное, без цветовых оттенков освещение может быть довольно скучным, хотя в некоторых случаях необходимо имено оно.
Итак, цветной свет пришел из живописи, но первыми применили его не фотографы, а кинематографисты, как только начало активно развиваться цветное кино, а это примерно 1930-1950-е годы. Цель была все та же — создать на экране эффект, характерный для живописи. На практике это выражается в том, что на основной (рисующий) источник света крепятся цветные фильтры в разных сочетаниях.
Например, софт-бокс или другая светоформирующая насадка на приборе делится на три части, на каждую из которых накладывается (крепится) цветной фильтр, например, красный, зеленый и синий — это аддитивный синтез цвета, либо желтый, пурпурный и голубой — субтрактивный. Аддитивный синтез это хорошо известная модель RGB, которая используется в мониторах, телевизорах. . Итоговый цвет получается за счет смешения цветов. Формула субтрактивного метода это CMY, которая используется в полиграфии, где к трем цветам добавляется черный и получается всем известная модель CMYK. Субтрактивный синтез предполагает получение итогового цвета за счет вычитания из белого спектральных составляющих.
. Итоговый цвет получается за счет смешения цветов. Формула субтрактивного метода это CMY, которая используется в полиграфии, где к трем цветам добавляется черный и получается всем известная модель CMYK. Субтрактивный синтез предполагает получение итогового цвета за счет вычитания из белого спектральных составляющих.
Таким образом, если на прибор, как было сказано выше, поместить три фильтра (красный, зеленый и синий), то в сумме (и на расстоянии) они дадут белый свет, который будет освещать центральную часть композиции. Если ведется портретная съемка, то это скорее всего будет лицо. Одновременно каждая из сторон лица может иметь свой цветной оттенок. Подобный прием нередко применяется в фотографировании моды. Тени — цветные, яркие, а свет и средние тона — нейтральные. Получается необычный психоделический эффект.
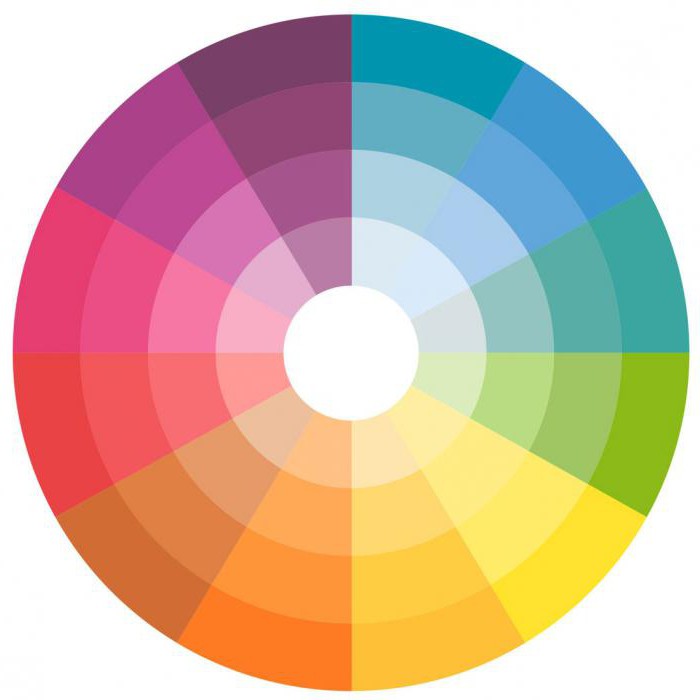
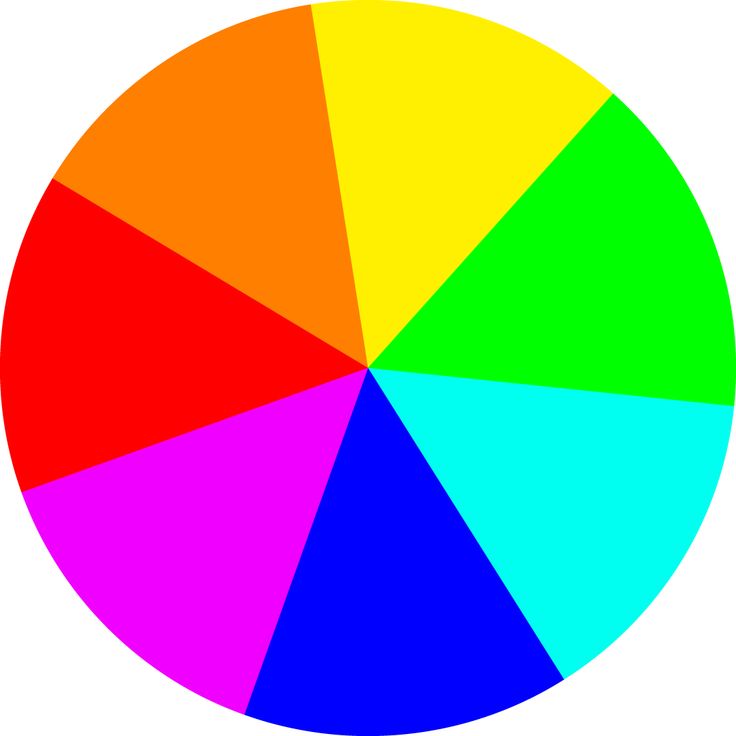
Цветные фильтры совсем не обязательно крепить к одному прибору. Можно поставить три источника света рядом, и эффект будет аналогичный. Можно использовать как импульсный свет, так и постоянный. Можно взять не три цвета, а два. Задача одна — подобрать такие фильтры, которые в сумме дадут нейтральный белый цвет. Чтобы понять, как сочетать цвета, нам нужно рассмотреть цветовой круг. Однако начнем мы с небольшого исторического обзора.
Можно взять не три цвета, а два. Задача одна — подобрать такие фильтры, которые в сумме дадут нейтральный белый цвет. Чтобы понять, как сочетать цвета, нам нужно рассмотреть цветовой круг. Однако начнем мы с небольшого исторического обзора.
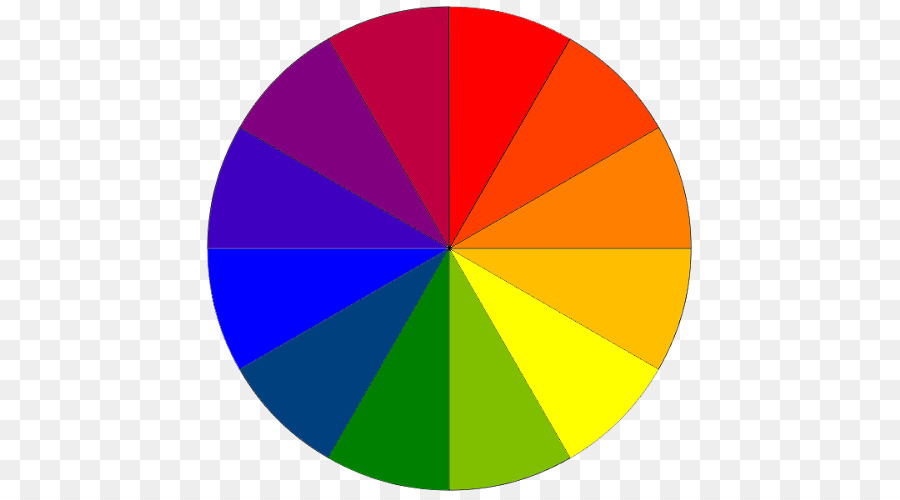
На примере этих четырех цветовых кругов можно посмотреть, как происходило исследование цвета: цветовой круг Ньютона (1), Гёте (2), Иттена (3) и Оствальда (4).
Цветовой круг Ньютона (илл. 1). Одним из пионеров в области исследования света был известный физик Исаак Ньютон (1642-1727), который, кроме того, что открыл закон всемирного тяготения, разложил с помощью призмы белый солнечный свет на цветные составляющие. Таким образом, стало понятно, что белый представляет собой сочетание всех видимых цветов. Описание модели цветового круга Ньютон выполнил по аналогии с семью нотами, поделив круг на семь частей.
Цветовой круг Гёте (илл. 2). Поэт, мыслитель и философ, Иоганн Вольфганг Гёте (1749-1832) написал работу «Учение о цвете». Эмоциональная, с глубоким психологизмом, она крайне актуальна до сих пор. Гёте попробовал разобрать психологическое воздействие цвета на человека. Он разделил все цвета на положительные и отрицательные. Положительные — теплые: желтые, оранжевые. Отрицательные — холодные: синие, фиолетовые. Нейтральные — зеленые. Также Гёте выделил чистые цвета (красный, желтый, синий) и смешанные, которые располагаются между чистыми цветами.
2). Поэт, мыслитель и философ, Иоганн Вольфганг Гёте (1749-1832) написал работу «Учение о цвете». Эмоциональная, с глубоким психологизмом, она крайне актуальна до сих пор. Гёте попробовал разобрать психологическое воздействие цвета на человека. Он разделил все цвета на положительные и отрицательные. Положительные — теплые: желтые, оранжевые. Отрицательные — холодные: синие, фиолетовые. Нейтральные — зеленые. Также Гёте выделил чистые цвета (красный, желтый, синий) и смешанные, которые располагаются между чистыми цветами.
Цветовой круг Иттена (илл. 3). Художник Иоганнес Иттен (1888-1967) разработал учебный курс знаменитой школы Bauhaus, написал книгу «Искусство цвета», где рассматривается теория сочетания цветов, и создал свой цветовой круг, состоящий из 12 частей. В воем решении он взял за основу те де три основных цвета Гёте. Впоследствии круг Иттена стал наиболее популярным среди художников и дизайнеров.
Цветовой круг Оствальда (илл. 4). Физик, химик и философ, издатель журнала «Цвет»/«Die Farbe», Вильгельм Оствальд (1853-1932) предложил непрерывный спектральный цветовой круг. Его система основана на четырех базовых цветах: желтом, ультрамариновом синем, красном и зеленом. Эти цвета делятся и образуют цветовой круг, состоящий уже из 24 цветов. В этом круге Вильгельм Оствальд выделяет гармоничные сочетания цветов: диады, триады и квадриады.
Физик, химик и философ, издатель журнала «Цвет»/«Die Farbe», Вильгельм Оствальд (1853-1932) предложил непрерывный спектральный цветовой круг. Его система основана на четырех базовых цветах: желтом, ультрамариновом синем, красном и зеленом. Эти цвета делятся и образуют цветовой круг, состоящий уже из 24 цветов. В этом круге Вильгельм Оствальд выделяет гармоничные сочетания цветов: диады, триады и квадриады.
Для анализа сочетаемости цветов мы будем рассматривать классический цветовой круг.
Основными цветами, согласно аддитивному синтезу цвета, являются: красный, зеленый и синий. Цвета, которые расположены на противоположной стороне цветового круга, выступают в роли дополнительных, или комплементарных. Например, для основного синего цвета дополнительным является желтый. И в случае сочетания этих двух цветов они дадут белый цвет по центру и цветные оттенки по краям. Эффект тот же, только мы можем использовать два фильтра вместо трех, а выбор цветов богаче. Таким образом, голубой, пурпурный и желтый цвета являются дополнительными цветами к трем основным: красный, зеленый и синий.
Таким образом, голубой, пурпурный и желтый цвета являются дополнительными цветами к трем основным: красный, зеленый и синий.
В таком варианте мы можем помещать один фильтр на рисующий свет, а другой на заполняющий. Например, в кинематографе на рисующий свет «накидывают соломку», фильтр с легким желтовато-зеленоватым оттенком, который добавляет лицу живописной теплоты. Соответственно, тени могу получаться холодно-голубоватые, если туда не попадает теплый свет. Теперь рассмотрим примеры.
На большой софт-бокс, который был размещен перед моделью и чуть-чуть слева, были наклеены фильтры. В середине — желтовато-янтарный (по сути, «соломка»), по краям — голубой и пурпурный. В результате лицо посредине освещено белым светом, но края, если присмотреться, имеют голубоватый и пурпурный контуры.
Снимок сделан в студии, хотя создана убедительная атмосфера натурной локации. Справа был расположен основной рисующий источник света с желто-оранжевым фильтром невысокой насыщенности. Свет работал через листву. Снизу слева был размещен источник света с голубоватым фильтром. Он работал на модель и на фон. Кроме того, использовалась дым-машина, благодаря которой была создана деликатная дымка в кадре. В результате смешения света был создан нейтральный цвет на лице. Оранжевый оттенок, работая на просвет сквозь волосы, подчеркнул их рыжий цвет волос. Хорошо смотрится листва, местами теплая, местами холодная. В результате получился эффект закатного освещения.
Свет работал через листву. Снизу слева был размещен источник света с голубоватым фильтром. Он работал на модель и на фон. Кроме того, использовалась дым-машина, благодаря которой была создана деликатная дымка в кадре. В результате смешения света был создан нейтральный цвет на лице. Оранжевый оттенок, работая на просвет сквозь волосы, подчеркнул их рыжий цвет волос. Хорошо смотрится листва, местами теплая, местами холодная. В результате получился эффект закатного освещения.
Здесь используется сочетание насыщенного красного и оранжевого цвета и сине-фиолетового. На рисующий источник света напротив лица был помещен оранжевый и красный фильтры. При этом (сточник света стоял за искусственным фальш-окном, создавая эффект оконного освещения. На контровой источник света, расположенный за спиной, был помещен синий фильтр. Обратите внимание, синеватый контур можно заметить в районе шеи и правого уха. В качестве референса был взят кинофильм режиссера Вонга Кар-Вая «Любовное настроение».
В той же локации был создан эффект ночного освещения. Основной свет работает снизу, на лицо, он нейтральный и имитирует свет от домашних ламп накаливания. Синий насыщенный свет работает как контровой. В результате была создана атмосфера лунной ночи, или позднего вечера. Подобные решения характерны для театральных постановок.
Здесь был использован один источник света, а именно софт-бокс небольшого размера, который располагался сверху и немного справа. Посредине был прикреплен желтый фильтр, а по краям — пурпурный и голубой. Все цвета — ненасыщенные. Фоновый прибор с синим фильтром светил на белый бумажный фон. В результате цвет света, который падает на лицо, получился нейтральным, в слева и справа присутствуют блики — пурпурный и голубой.
Пример т. н. «дикого» сочетания цветов. При использовании подобных решений фотограф не стремится к деликатности, а выпячивает цвет, который становится активным элементом композиции. Здесь расположено три источника освещения со следующими фильтрами: пурпурный, голубой и ненасыщенный желтый. В результате полного смещения цветов не произошло, цвета легли на лицо модели пятнами. Это очень жесткое цветовое решение, оно работает вызывающе-провокативно, создавая яркий характерный образ.
В результате полного смещения цветов не произошло, цвета легли на лицо модели пятнами. Это очень жесткое цветовое решение, оно работает вызывающе-провокативно, создавая яркий характерный образ.
Еще один пример т. н. «дикого» сочетания цветов. Здесь цветные фильтры (синий и красный) попросту разделили кадр на две части. Два осветительных прибора — на каждом по фильтру. Подобный прием позволяет, например, выделить отрицательного и положительного героев вашей работы. Свет от синего и красного фильтров смешивается на белом фоне и создает фиолетово-пурпурный оттенок.
В заключение хочу отметить, что существует множество вариантов сочетания цветов. Сложно дать конкретные рекомендации, не видя объекта съемки и контекста, как смыслового, так и визуального. В наших дальнейших материалах мы разберем различные сочетания цветов более подробно. Но в любом случае цвет и его сочетание это прежде всего эмоции,
Alpha-советы
1. Попробуйте устанавливать на осветительные приборы цветные фильтры в разных сочетаниях. Исследуйте характер возникающего рисунка.
Попробуйте устанавливать на осветительные приборы цветные фильтры в разных сочетаниях. Исследуйте характер возникающего рисунка.
2. Обратите внимание, как художники используют цвет в портретной живописи, каким цветом пишутся тени, а каким — светлые участки на лице.
3. Прочтите исследования, посвященные работе с цветом, как-то: «Искусство цвета» Иоганнеса Иттена и «Учение о цвете» Иоганна Вольфганга Гёте.
поделиться
похожие статьи
Там где заканчивается реальность, или Пограничные рассуждения о цвете, фотографии и кинематографе
Покажи мне свой цвет, и я скажу кто ты, или В поисках авторского цвета
Тепло — холодно, или О практическом использовании цветовых решений в изображении
ВСЕ СТАТЬИ2.142 Цветовые системы. История вопроса (часть 85)
Тема лекции: Фотография. Методы цветной фотографии. Аддитивные методы.
Аддитивные методы.
Источник Википедия
Цветная фотография — совокупность способов получения фотографических изображений, воспроизводящих с некоторой точностью как яркостные, так и цветовые различия фотографируемых объектов.
Технически является частным случаем спектрозональной съёмки — вид фотосъёмки, в процессе которой происходит одновременное получение фотографических изображений объекта в различных участках (зонах) спектра электромагнитных волн.
Цветная фотография основывается на аддитивном или субтрактивном способах получения цветов. Поэтому существующие методы цветной фотографии делятся на аддитивный и субтрактивный.
Аддитивные методы
Аддитивный способ, или способ сложения цветов, основанный на трёхцветовой теории зрения, даёт возможность получать все цвета и оттенки с помощью смешения (сложения) в определённых пропорциях трёх основных цветов: красного, зелёного и синего. Так, если одновременно проецировать на экран три различно окрашенных световых потока: красный, зелёный и синий, то соответствующим подбором яркости этих потоков можно получить любой цвет.
Так, если одновременно проецировать на экран три различно окрашенных световых потока: красный, зелёный и синий, то соответствующим подбором яркости этих потоков можно получить любой цвет.
Аддитивный способ получения цветов подчинен следующим законам:
1) Все цвета делятся на две группы: хроматические — имеющие цветной оттенок, и ахроматические — не имеющие цветового оттенка, то есть содержащие только белый, чёрный и различные серые тона;
2) Смешение любого хроматического цвета в определённой пропорции с дополнительным даёт ахроматический цвет. Смешение хроматического цвета с дополнительным в других пропорциях приводит к получению одного из исходных хроматических цветов. Насыщенность цвета при этом уменьшается;
3) Смешение недополнительных цветов приводит к получению промежуточных цветов, расположенных в цветовом круге между смешиваемыми. Например, при смешении зелёного с красным получается жёлтый цвет;
Например, при смешении зелёного с красным получается жёлтый цвет;
4) Цвета, вызывающие в глазу одинаковые цветовые ощущения, при оптическом смешении дают один и тот же цвет независимо от спектрального состава исходных цветов.
Близкое расположение друг к другу тонких линий или точек различной цветности вызывает пространственное смешение цветов, при котором в глазу возникает соответствующее вышеуказанным законам цветовое ощущение.
На принципе пространственного смешения цветов основан растровый способ цветной фотографии.
Практические способы цветной фотографии по аддитивному методу
Цветная фотография методом тройной экспозиции
Источник Википедия
Цветная фотография методом тройной экспозиции — аддитивный метод цветной фотографии, при котором с помощью трёх светофильтров — синего, зелёного и красного — производится цветоделение фотографируемого объекта (он фотографируется трижды).
С трёх цветоделённых негативов (полученных при съёмке синим, зелёным и красным светофильтрами) производят печать; в результате получают чёрно-белые позитивы. Эти позитивы помещают в проекционные фонари и, установив перед ними светофильтры, цвет которых соответствует съёмочным светофильтрам, проецируют одновременно на экран. Точно совмещая очертания изображения (благодаря смешению цветных лучей в тех же самых соотношениях, какие были в действительности), получают цветную копию фотографируемого объекта.
История
Первые попытки получить цветное изображение фотографическими методами относятся к 1850-м годам («гелиохромия» американского изобретателя Ливая Хилла). В 1861 году английский учёный Дж. К. Максвелл продемонстрировал возможность воспроизведения цвета путём деления света на три части (зоны спектра) и последующего аддитивного сложения проецированных на экран цветоделённых позитивов.
В 1868-1869 гг. французский изобретатель Л. Дюко дю Орон создал аппаратуру, реализующую данный способ. Одноцветные изображения в его методе получались пигментным способом с использованием дубления желатины солями хромовой кислоты.
Алим-Хан, 1911 год. Фотография С. М. Прокудина-Горского, метод тройной экспозиции
Достоинства и недостатки
По сравнению со всеми другими способами получения цветного изображения, метод тройной экспозиции обеспечивает:
1) Лучшую и точную цветопередачу
— при применения идентичных зональных светофильтров при съёмке и воспроизведении изображения.
— благодаря использованию всей широты фотоматериала в каждом из цветоделённых негативов.
2) Наибольшую фотографическую широту, практически не отличающуюся от таковой для применяемых чёрно-белых фотоматериалов.
3) Высокое разрешение, в том числе и цветовое.
Недостатки:
1) Три экспозиции затрудняют, а то и делают совершенно невозможной съёмку движущихся объектов и сцен со значительно изменяющимся освещением.
2) Необходимость точного позиционирования проецируемых изображений и компенсации геометрических искажений при проецировании.
3) Достаточно жёсткие требования к идентичности обработки цветоделённых негативов, позитивов и к идентичности источников света в проецирующей аппаратуре. В противном случае цветопередача оказывается неудовлетворительной.
Настоящее время
В настоящее время прямой метод тройной экспозиции, как правило, не применяется по причине значительной трудоёмкости в сравнении с другими созданными методами получения цветных изображений. Применяется модификация этого метода, когда исходный поток света в камере разделяется с помощью специальной призмы на 3 цветных изображения, каждое из которых считывается своим сенсором (см. 3CCD).
Применяется модификация этого метода, когда исходный поток света в камере разделяется с помощью специальной призмы на 3 цветных изображения, каждое из которых считывается своим сенсором (см. 3CCD).
Растровый способ цветной фотографии
Источник Википедия
Растровый способ цветной фотографии — способ получения цветного снимка по аддитивному методу, использующий пространственное смешение цветов.
Принцип действия
Для получения цветного изображения необходимо иметь растровые материалы (пластинки или плёнку), представляющие собой:
1) прозрачную подложку;
2) нанесённый на неё бесцветный липкий подслой;
3) растровый слой;
4) слой защитного водонепроницаемого лака;
5) слой панхроматической эмульсии;
Обычно растр представляет собой окрашенные в красный, зеленый и синий цвета зерна крахмала или смолы, средний размер которых равен 10 мкм. Толщина растрового слоя не превышает величины одного зерна. Зёрна служат в качестве светофильтров.
Толщина растрового слоя не превышает величины одного зерна. Зёрна служат в качестве светофильтров.
При съёмке пластинку помещают стеклом к объективу. Свет проходит через стекло пластинки, затем через окрашенные зёрна растра и только после этого действует на эмульсионный слой.
После съёмки и проявления полученный негатив обращают для получения позитивного изображения.
При рассматривании на просвет аддитивное смешение цветов вызывает цветную окраску в зависимости от того, зёрна какого цвета затемнены. Например, затемнение зелёных зёрен растра дает пурпурную окраску, так как проходящие синие и красные лучи вызывают ощущение пурпурного цвета и т. д. Вследствие малых размеров зёрна растра сливаются, образуя цветной позитив.
В настоящее время растровые способы цветной плёночной фотографии не применяются из-за невозможности получить изображение на бумажной подложке, невозможности размножения копий и большой зернистости.
История
Исторически, первым коммерческим способом растровой цветной фотографии был Autochrome братьев Люмьер, запатентованный ими в 1903 году.
Автохром (фр. Autochrome Lumière) — один из старейших процессов цветной фотографии. Был запатентован братьями Люмьер в 1903 году и вышел на рынок в 1907, оставаясь единственным массовым способом цветной фотосъёмки вплоть до 1935 года.
«Autochrome» — аддитивный метод цветной фотографии: носитель содержит перекрывающиеся, случайно разбросанные, микроскопические гранулы картофельного крахмала, пространство между которыми заполнялось чёрной сажей, поверх чёрно-белого основного фотоматериала. Гранулы были окрашены оранжевой, зелёной и синей краской, и работали как светофильтры. Плёнка обрабатывалась как слайд, и гранулы крахмала должны были оставаться неподвижными относительно плёнки, чтобы после обработки цвета правильно воспроизводились.
В самом патенте процесс описывался несколько по-иному: гранулы были красными, жёлтыми и синими (без заполнения сажей), и располагались в два слоя, что давало при наложении оранжевый, фиолетовый и зелёный цвета. Таким образом, на поверхности присутствовали 6 различных оттенков. Это было необходимо для правильной инверсии (обращения) негатива для получения позитивной фотографии (слайда).
Материалом основы до 1930-х было стекло, затем его заменила плёнка.
Позднее, «Autochrome» был заменён другими процессами, в том числе «Kodachrome», «Agfacolor Neue» и «Kodacolor».
Следует отметить, что в то время уже были известны и другие способы цветной фотосъёмки, но из-за своей сложности они не имели коммерческого успеха. Стоит упомянуть, что ещё в 1902 году русским фотографом Сергеем Михайловичем Прокудиным-Горским был изобретён, и в 1905 году запатентован, метод цветной фотографии, дающий более качественное изображение, чем метод братьев Люмьер, но сложность метода, первая мировая война и последовавшие в 1917 году февральская и октябрьская революции помешали Сергею Михайловичу Прокудину-Горскому развить этот метод до коммерчески применимого.
Флэт-Айрон билдинг, автохром Э. Стайхена, 1904.
Современным аналогом растрового способа цветной фотографии в цифровой фотографии является фотография на матрицу с фильтром Байера.
Цифровая фотография
Реинкарнация почти забытого способа цветной растровой фотографии произошла с появлением цифровых фотоаппаратов, в которой светочувствительным элементом является монохромная электронная матрица, отдельные элементы которой закрыты цветными светофильтрами. Светофильтры располагаются в определенном порядке, который называется «Фильтр Байера» и обычно состоит из трёх цветов — зелёного (таких элементов вдвое больше, чем остальных, что связано с особенностями зрения человека), красными и синими. И, хотя некоторые фирмы экспериментируют с добавлением фильтров дополнительных цветов (например, голубого), трёхцветная схема применяется в подавляющем большинстве аппаратов.
Фильтр Байера
Источник Вкипедия
Шаблон Байера — двумерный массив цветных фильтров, которыми накрыты фотодиоды матриц (фото), и состоящий из 25 % красных элементов, 25 % синих и 50 % зелёных элементов, расположенных как показано на рисунке.
Назван в честь его создателя, доктора Брайса Э. Байера (англ. Bryce Bayer), сотрудника компании Kodak.
Используется для получения цветного изображения в матрицах цифровых фотоаппаратов, видеокамер и сканеров.
Для отличия от других разновидностей его называют GRGB, RGBG, или (если надо подчеркнуть диагональное расположение красного и синего пикселов) RGGB.
Исторически самый первый из массивов цветных фильтров.
Массив цветных фильтров Байера
Принцип работы
Матрица является устройством, воспринимающим спроецированное на него изображение. Поскольку полупроводниковые фотоприёмники примерно одинаково чувствительны ко всем цветам видимого спектра, для воспринятия цветного изображения каждый фотоприемник накрывается светофильтром одного из первичных цветов: красного, зелёного, синего (цветовая модель RGB).
Поскольку полупроводниковые фотоприёмники примерно одинаково чувствительны ко всем цветам видимого спектра, для воспринятия цветного изображения каждый фотоприемник накрывается светофильтром одного из первичных цветов: красного, зелёного, синего (цветовая модель RGB).
Вследствие использования фильтров каждый фотоприемник воспринимает лишь 1/3 цветовой информации участка изображения, а 2/3 отсекается фильтром. Для получения остальных цветовых компонент используются значения из соседних ячеек. Недостающие компоненты цвета рассчитываются процессором камеры на основании данных из соседних ячеек в результате интерполяции (по алгоритму demosaicing). Таким образом, в формировании конечного значения цветного пиксела участвует 9 или более фотодиодов матрицы.
В классическом фильтре Байера применяются светофильтры трёх основных цветов в следующем порядке:
При этом фотодиодов зелёного цвета в каждой ячейке в два раза больше, чем фотодиодов других цветов, в результате разрешающая способность такой структуры максимальна в зелёной области спектра, что соответствует особенностям человеческого зрения.
Изменения в структуре расположения
Для снижения заметности артефактов дебайеризации были разработаны модифицированные фильтры Байера, содержащие изменения, «разбавляющие» однородную периодическую структуру «неправильным» расположением части цветных пикселей. Вместо минимального 4-х пиксельного элемента матрицы повторяется 12-ти или 24-хпиксельный. Однако они не нашли массового применения из-за значительного роста необходимой вычислительной мощности для обработки полученного изображения.
Пример применения
Сфотографируем исходный объект (для наглядности его часть увеличена):
При этом получаются три цветовые составляющие:
Таким образом, мы получили изображение, каждый пиксель которого содержит только одну цветовую составляющую одной из предметных точек, спроецированных на него объективом. И только 4 предметных точки, рядом расположенных и спроецированных объективом на блок пикселей RGGB, приближенно формируют полный набор RGB 1-й усредненной предметной точки. Далее, процессор камеры должен, используя специальные математические методы интерполяции, рассчитать для каждой точки недостающие цветовые составляющие. В результате получается следующее изображение:
И только 4 предметных точки, рядом расположенных и спроецированных объективом на блок пикселей RGGB, приближенно формируют полный набор RGB 1-й усредненной предметной точки. Далее, процессор камеры должен, используя специальные математические методы интерполяции, рассчитать для каждой точки недостающие цветовые составляющие. В результате получается следующее изображение:
Как видно на картинке, это изображение получилось более размытым, чем исходное. Такой эффект связан с потерей части информации в результате работы фильтра Байера. Для исправления процессор фотоаппарата должен повысить чёткость изображения. Процесс искусственного повышения чёткости называется Sharpening. Дополнительно, в этот момент процессор может применить и другие операции: изменить контрастность, яркость, подавлять цифровой шум и т. д. в зависимости от модели аппарата. Получение более чётких изображений в первую очередь достигается увеличением количества пикселей сенсора, что уменьшает его размытость. Так как вычислительная мощность процессора фотоаппарата ограничена, многие фотографы предпочитают делать эти операции вручную на персональном компьютере. Чем дешевле фотоаппарат, тем меньше возможностей повлиять на эти функции. В профессиональных фотокамерах функции коррекции изображения отсутствуют совсем, либо их можно выключить.
д. в зависимости от модели аппарата. Получение более чётких изображений в первую очередь достигается увеличением количества пикселей сенсора, что уменьшает его размытость. Так как вычислительная мощность процессора фотоаппарата ограничена, многие фотографы предпочитают делать эти операции вручную на персональном компьютере. Чем дешевле фотоаппарат, тем меньше возможностей повлиять на эти функции. В профессиональных фотокамерах функции коррекции изображения отсутствуют совсем, либо их можно выключить.
Современные модели однообъективных зеркальных цифровых фотоаппаратов (и некоторые компактные фотокамеры) позволяют записывать изображения в так называемом «сыром» RAW-формате, где изображение записывается в виде сигналов яркости в каждом диоде, то есть в черно-белом виде, не неся никакой цветовой формы, и в файл записываются данные, полученные напрямую с матрицы, которые в процессе интерполяции формируют изображение в любом виде на компьютере, обладающем намного большей вычислительной мощностью и возможностями ручного управления параметрами преобразований.
Как Александр Скрябин открыл миру светомузыку
Философ и музыкант Александр Скрябин был человеком разносторонним: попытки соединить несколько видов искусства в единое целое привели к созданию светомузыки. Именно ей, основанной на способности человека ассоциировать звук с цветом, музыкант посвятил большой период своего творчества. Александр Скрябин стал первым, кто в истории мировой музыкальной культуры совместил в одном произведении звук, цвет и свет.
Что такое «цветной слух»
В конце XIX века музыкально-цветовой синестезией ученые называли разновидность хроместезии или «цветного слуха», то есть особенности, при которой музыкальные звуки вызывают у человека определенные цветовые ассоциации. «Цветным слухом» обладали многие музыканты: русские композиторы Н.А. Римский – Корсаков, А.А. Кенель и Б.В. Асафьев, литовский художник и композитор М.К. Чюрленис, француз О. Мессиан и австриец А. Шенберг. Каждый музыкант «видел» тональности, окрашенными по-разному. Например, у Б.В. Асафьева ре-мажор приобретал изумрудный оттенок, а у Н.М. Римского-Корсакова он был золотистым. Ре-бемоль мажор в представлении А.А. Кенеля был лимонно-желтым, в то время как Б.В. Асафьев изображал его красным, пылающим словно огненное зарево.
Например, у Б.В. Асафьева ре-мажор приобретал изумрудный оттенок, а у Н.М. Римского-Корсакова он был золотистым. Ре-бемоль мажор в представлении А.А. Кенеля был лимонно-желтым, в то время как Б.В. Асафьев изображал его красным, пылающим словно огненное зарево.
Система «раскрашивания» музыки у каждого композитора тоже была своя. Н.А. Римский – Корсаков делал музыку очень изобразительной, наделял ее «графической звукописью», основываясь на собственных чувствах и задумках, тогда как австрийский композитор Арнольд Шенберг сопоставлял краски с музыкальными тембрами различных инструментов симфонического оркестра.
Синтез искусств
Благодаря способности «цветного слуха», Александр Николаевич Скрябин создал собственную систему цветотональности, в которой обозначил до-мажор красным цветом, ре-мажор — желтым, соль-мажор — оранжево-розовым, а ля-мажор — зеленым. В специальной таблице композитора первые тональности полностью повторяли цветовую гамму радуги, остальные обозначались производными цветами.
Еще до создания своего первого светомузыкального произведения А.Н. Скрябин при описании музыки часто использовал световые метафоры. В одном из эпизодов Сонаты №3, созданной в 1898 году, автор «объяснял» музыку через выражение «здесь звезды поют». А ремарки «светоносно» и «мрачно» он применял в своей «Божественной поэме», которую писал с 1902 по 1904 года. Полностью воплотить замысел синтеза искусств композитору удалось в 1910 году в музыкальной поэме «Прометей» («Поэме огня»), которая стала первым светомузыкальным произведением в мировой истории.
Титульный лист партитуры «Поэмы огня», художник Жан Дельвиль. Из фондов Музея А.Н. Скрябина
Загадка световой строки
По замыслу А.Н. Скрябина, Прометей олицетворял собой символ творческого начала, образ ницшеанского «сверхчеловека», который на пути к идеалу преодолевает все трудности и препятствия. Александр Николаевич хотел визуально воссоздать в произведении «образ пламени» — некоего очистительного огня, способного привести человечество в царство счастья и красоты. И для этого композитор «изобрел» новые музыкальные средства выразительности — свет и цвет, которые воплотил в «световой строке».
И для этого композитор «изобрел» новые музыкальные средства выразительности — свет и цвет, которые воплотил в «световой строке».
Для исполнения поэмы «Прометей» нужны были оркестр, хор, орган, фортепиано и специальный световой аппарат. Последнему отводилась особая роль – воспроизвести партию света «Luce», в которой обычными нотами были записаны условные обозначения цветов. В партитуре произведения А.Н. Скрябин расписал «световую строку» для исполнения двумя голосами. Верхний голос был более подвижным и отвечал за смену гармонии. Нижний – за философскую составляющую. В световой строке также доминировали два цвета – фиолетовый и красный. Первый ассоциировался со сферой духа и нематериальным началом, второй выступал как его противоположность и обозначал материю. По задумке композитора, в конце партии света происходил выход за пределы материального мира, поэтому финал произведения был решен в фиолетовом цвете. А систему всего «Прометея» музыкант представлял в виде кольца «дух-материя-дух».
Трудности исполнения светомузыки
Первое исполнение «Прометея» состоялось в марте 1911 года в Москве под управлением дирижера Сергея Кусевицкого, за фортепиано сидел сам А.Н. Скрябин. Но на московской премьере для зрителей не сыграли «световую строку» – в последний момент Александр Николаевич сделал в партитуре «Поэмы огня» пометку: «Может исполняться без световой строки». Композитор объяснил это тем, что светомузыкальный аппарат не успели изготовить в срок, так как его устройство оказалось слишком сложным для воплощения.
Из-за отсутствия необходимой техники «Прометей» долгое время исполнялся как обычная симфоническая поэма. Однако близкие друзья Александра Николаевича все же могли увидеть «Поэму огня» с цветом и светом, но только в домашних условиях. По эскизам композитора его друг, профессор А.Э. Мозер, сконструировал модель светового аппарата «Прометей». Это был деревянный круг с двенадцатью разноцветными лампочками и кнопочной приставкой. Семь лампочек располагались в последовательности чередования цветов спектра, а остальные пять соединяли крайние спектральные цвета, обеспечивая переход от одного оттенка к другому. Этому кругу соответствовал квинтовый тональный круг, согласно которому каждая нота имела свой цвет. Световой круг А.Н. Скрябин подвесил к потолку в своем кабинете. Во время игры за кнопочной панелью сидела жена композитора Татьяна Шлецер и «сопровождала» фортепианные партии Александра Николаевича световыми эффектами.
Семь лампочек располагались в последовательности чередования цветов спектра, а остальные пять соединяли крайние спектральные цвета, обеспечивая переход от одного оттенка к другому. Этому кругу соответствовал квинтовый тональный круг, согласно которому каждая нота имела свой цвет. Световой круг А.Н. Скрябин подвесил к потолку в своем кабинете. Во время игры за кнопочной панелью сидела жена композитора Татьяна Шлецер и «сопровождала» фортепианные партии Александра Николаевича световыми эффектами.
Первый в мире светомузыкальный аппарат, созданный по задумке А.Н. Скрябина его другом, инженером А.Э. Мозером. Из экспозиции Музея А.Н. Скрябина
И все же такой световой круг был несовершенен. Во времена Скрябина использовались лампочки накаливания, которые изначально обладали желтым спектром, поэтому достичь нужного цветового оттенка было очень сложно. Более того, с помощью обычных лампочек невозможно было плавно «перевести» один цвет в другой, например, красный в желтый. Как и плавно изменить напряжение — заставить одну и ту же лампочку гореть или более тускло, или более ярко. Работа с домашним световым кругом создавала много проблем, поэтому было необходимо создать более совершенный световой аппарат, чтобы исполнять произведения не только в кругу друзей, но и для широкой публики.
Как и плавно изменить напряжение — заставить одну и ту же лампочку гореть или более тускло, или более ярко. Работа с домашним световым кругом создавала много проблем, поэтому было необходимо создать более совершенный световой аппарат, чтобы исполнять произведения не только в кругу друзей, но и для широкой публики.
«Прометей» со световой партитурой в исполнении академического симфонического оркестра Санкт-Петербургской филармонии, Петербургского камерного хора, Концертного хора Санкт-Петербурга. Дирижер — Николай Алексеев, солист — Мирослав Култышев, художник по свету — Александр Кибиткин.
Материал подготовлен совместно с Музеем А.Н. Скрябина и МОСГОРТУРом.
Теория цвета как основа для дизайна и иллюстрации / Хабр
Цвета присутствуют во всем, выражаясь во множестве оттенков, градиентов и комбинаций. Если повнимательнее рассмотреть окружающий нас мир, то можно удивиться, насколько большим разнообразием цветов и оттенков он наполнен. В то время как некоторые из них непосредственно вызывают в нас приятные чувства, существуют также и уникальные цветовые смеси, оказывающее заметное влияние на человеческие эмоции. Для лучшего же понимания всех этих особенностей, необходимо знать теорию цвета.
Если повнимательнее рассмотреть окружающий нас мир, то можно удивиться, насколько большим разнообразием цветов и оттенков он наполнен. В то время как некоторые из них непосредственно вызывают в нас приятные чувства, существуют также и уникальные цветовые смеси, оказывающее заметное влияние на человеческие эмоции. Для лучшего же понимания всех этих особенностей, необходимо знать теорию цвета.
Для дизайнеров эта теория является руководящим принципом, определяющим восприятие и, в частности, применение цветов. Что в живописи, что в дизайне, что в иллюстрации, цвета имеют первостепенное значение. Для эффективного их использования важно быть знакомым с такими понятиями, как комплементарные (дополнительные) цвета, сплит-комплементарные и триадические. Все их усвоить можно, опять же, исходя из теории цвета. Дизайнеры зачастую опираются на нее и цветовой круг при выборе подходящих цветовых смесей, способных передать посыл и эмоции бренда или людей.
Независимо от того, работаете ли вы профессиональным дизайнером или иллюстратором, а может просто увлекаетесь живописью, чем больше вы знаете о теории цвета, тем лучших результатов достигаете. С ее помощью можно получить ответы на ряд важнейших вопросов, например какие цвета смешивать для получения нужного тона, или какой уровень оттенка, насыщенности и яркости будет более подходящим. В данной статье я познакомлю вас с основами этой теории, а также представлю некоторые советы и эффективные способы достижения цветовой гармонии и совершенного дизайна.
С ее помощью можно получить ответы на ряд важнейших вопросов, например какие цвета смешивать для получения нужного тона, или какой уровень оттенка, насыщенности и яркости будет более подходящим. В данной статье я познакомлю вас с основами этой теории, а также представлю некоторые советы и эффективные способы достижения цветовой гармонии и совершенного дизайна.
Немного истории
В древности цвета существовали в форме пигментов, например в виде цветной почвы, угля или животного жира. Древние цивилизации, например Египтяне создавали произведения искусства с помощью пигментов, получаемых из минералов, в связи с чем наиболее распространенным в их произведениях был синий цвет. С течением лет различные выдающиеся художники привносили весомый вклад в живопись, и эволюция цвета продолжалась. Тот же великий Леонардо да Винчи исследовал различные особенности и принципы создания цветов, о чем писал в своих рукописях.
С тех пор история цвета развивалась путем исследований и научных экспериментов. В 18 веке уже начала формироваться сама наука о цвете – колористика. В 1704 году сэр Исаак Ньютон совершил прорыв, когда в результате эксперимента с призмой открыл, что свет состоит из нескольких цветов. Несмотря на то, что тогда многие сочли это утверждение спорным ввиду всеобщего убеждения, что свет является бесцветным, открытие все же легло в основу известной нам сегодня теории цвета.
В 18 веке уже начала формироваться сама наука о цвете – колористика. В 1704 году сэр Исаак Ньютон совершил прорыв, когда в результате эксперимента с призмой открыл, что свет состоит из нескольких цветов. Несмотря на то, что тогда многие сочли это утверждение спорным ввиду всеобщего убеждения, что свет является бесцветным, открытие все же легло в основу известной нам сегодня теории цвета.
Эксперименты показали, что красный, желтый и синий являются основными цветами, из которых можно получить все остальные. Ньютон также создал первую версию цветового круга, который существенно повлиял на дальнейшую историю и принципы работы с цветом. Параллельно с этим начала формироваться и другая концепция, определявшая, что, смешиванием основных цветов можно получать уже другие, а именно фиолетовый, оранжевый и зеленый. Трансформация знаний продолжалась, и цветовой круг постепенно дорабатывался.
В дальнейшем благодаря системе Манселла он был дополнен третичными цветами, такими как желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый и желто-зеленый. Альфред Манселл также был выдающимся исследователем цвета, который расширил размерность идей Исаака Ньютона. В своих работах Манселл определил, что двухмерный цветовой круг подходит для описания только одного измерения цвета. В итоге он первым представил цвет в трехмерном цветовом пространстве через три его атрибута: тон, значение (яркость) и хроматичность. Сегодня дизайнеры используют цветовой круг для создания красивых притягательных работ с помощью палитр, в основе которых лежит теория цвета.
Альфред Манселл также был выдающимся исследователем цвета, который расширил размерность идей Исаака Ньютона. В своих работах Манселл определил, что двухмерный цветовой круг подходит для описания только одного измерения цвета. В итоге он первым представил цвет в трехмерном цветовом пространстве через три его атрибута: тон, значение (яркость) и хроматичность. Сегодня дизайнеры используют цветовой круг для создания красивых притягательных работ с помощью палитр, в основе которых лежит теория цвета.
Цвет и его теория
Чтобы лучше понять цвет и его теорию, мы для начала вспомним, какие в цветовом круге существуют категории.
Основные цвета выступают основой для получения всех остальных цветов. К ним относятся красный, синий и желтый. (примечание: данное определение характерно для художественной системы цветовоспроизведения, которая расходится с аддитивной системой RGB Максвелла, где основными цветами являются красный, зеленый и синий).
Вторичные цвета получаются совмещением двух основных. К ним относятся оранжевый, фиолетовый и зеленый.
Третичные цвета создаются смешиванием основных со вторичными. Всего их насчитывается шесть: красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый и желто-оранжевый.
Категории цветов
Цветовой круг представляет основные, вторичные, третичные цвета, а также их оттенки, тени и тональности. Он выступает в качестве ориентира, позволяя дизайнерам создавать уникальные и привлекательные цветовые палитры.
Основные термины колористики
Различные температуры цветов
Тон указывает на цветовой пигмент и может полноправно называться соответствующим цветом.
Хроматичность описывает чистоту цвета. Высокая хроматичность тона указывает на то, что в нем отсутствует черный, серый и белый. С другой стороны, присутствие черного или серого просто снижает хроматичность. Дизайнер должен понимать, что следует избегать использования тонов со схожей хроматичностью и предпочитать брать те, чья хроматичность отличается на несколько оттенков.
Насыщенность определяет, как выглядит тон при различный условиях освещения. Для достижения цветового соответствия рекомендуется использовать степени насыщенности, максимально приближенные к природным.
Тональности представляют цвета, получающиеся после добавлении в тон серого. Смотрятся они тускло и скучно, как старые программы, в связи с чем подходят далеко не для всех дизайнерских решений. Тем не менее, если в проект нужно добавить винтажный эффект, с их помощью можно сделать это более элегантно.
Тени используются для затемнения цвета путем добавления в его тон черного.
Значение (яркость) цвета отражает его светлоту или темноту.
Оттенок противоположен тени и отражает, сколько белого было добавлено к цвету. Оттенки зачастую применяются в области женского дизайна, и их в изобилии можно встретить на сайтах, посвященных родительству или воспитанию юных детишек.
Цветовые палитры
Смешивание цветов в поиске нужных комбинаций является интересным и увлекательным занятием, особенно для дизайнеров. С помощью цветовой палитры они добиваются нужных красочных решений при проектировании UI или логотипов. В умелых руках таким образом создаются визуально привлекательные фирменные стили, которые успешно резонируют с эмоциями целевой аудитории.
С помощью цветовой палитры они добиваются нужных красочных решений при проектировании UI или логотипов. В умелых руках таким образом создаются визуально привлекательные фирменные стили, которые успешно резонируют с эмоциями целевой аудитории.
Дизайнер оперирует богатым арсеналом цветовых схем, при использовании которых очень важно добиваться гармонии. В этом как раз и помогают цветовые палитры, позволяя получать согласованный и эстетически привлекательный дизайн. Придуманы они были не одно тысячелетие назад, но в современной цифровой эпохе получили еще большую популярность. Цветовые палитры представляются в форме HEX-кодов, с помощью которых мы сообщаем компьютеру о том, какой цвет нам нужен.
Цветовая палитра
Виды цветовых палитр
Монохроматическая
Подразумевает использование одного цвета, его тональностей и теней. Монохроматическая цветовая гармония всегда оказывается предпочтительным выбором. За счет уникального контраста оттенков она делает дизайн более привлекательным.
Монохроматическая цветовая схема
Аналоговая
Аналоговые палитры основываются на цветах, располагающихся рядом на цветовом круге. Такие палитры используются в случаях, когда нужно создать дизайн без контрастов. В оформлении сайтов это означает соблюдение гармонии цвета за счет заполнения фона страницы аналоговыми цветами.
Аналоговая цветовая схема
Комплементарная
Комплементарная палитра строится на основе двух противоположных цветов круга и используется для создания эффекта контраста.
Комплементарная цветовая схема
Сплит-комплементарная
В основе сплит-комплементарной схемы лежит та же контрастная пара цветов, только в этом случае один из них разбивается на два соседних.
Сплит-комплементарная цветовая схема
Триадическая
Триадическая цветовая схема строится из трех равноудаленных друг от друга цветов круга. С помощью такой палитры удается одновременно добиться и контраста, и гармонии.
Триадическая цветовая схема
Прямоугольная
Прямоугольная палитра включает две пары комплементарных цветов. Наиболее опытные дизайнеры используют ее для создания завораживающих изображений.
Прямоугольная цветовая схема
В современном цифровом мире существует широкий спектр инструментов для создания цветовых палитр. Можно выбирать цвета из предлагаемого этими инструментами круга и автоматически генерировать HEX-коды для дальнейшего использования в проектах. Существуют также инструменты, генерирующие цветовые палитры на основе загружаемых изображений. Такой способ создания нужных палитр очень эффективен и существенно сокращает время разработки дизайна.
К известным инструментам работы с палитрами относятся:
Adobe Color
Coolors
Canva Color Wheel
Paletton
Color Hunt
Психология цвета
Многие знают о существовании подраздела психологии, изучающего влияние цвета на человеческие эмоции. В окружающей нас повседневной действительности можно заметить, что, как правило, яркие и привлекательные цвета оказываются более желанными и притягательными, в то время как темные оттенки обычно навевают хмурое настроение и чаще ассоциируются со стариной.
В окружающей нас повседневной действительности можно заметить, что, как правило, яркие и привлекательные цвета оказываются более желанными и притягательными, в то время как темные оттенки обычно навевают хмурое настроение и чаще ассоциируются со стариной.
То же можно сказать о тепловом восприятии цветов. Например, красный, оранжевый и желтый ассоциируются с ощущением тепла, синие оттенки, наоборот, связывают с холодом или водой, а зеленые цвета с природой. Все эти ощущения являются результатом того, как именно глаза воспринимают цвет, передавая в мозг определенный сигнал, который обрабатывается мозгом и отражается в том или ином настроении. Исследованиями в области психологии восприятия цвета занимаются многие ученые, и на этот счет существуют различные теории.
Все большее число как небольших фирм, так и крупных корпораций используют данные этих исследований для формирования бренда и разработки сопутствующего дизайна, который будет вызывать у целевой аудитории правильные ассоциации и устойчиво фиксироваться в памяти. В случае удачного подбора цветов и их согласования с задачей бренда на выходе получается изящный дизайн, который делает конечный продукт очень привлекательным и запоминающимся.
В случае удачного подбора цветов и их согласования с задачей бренда на выходе получается изящный дизайн, который делает конечный продукт очень привлекательным и запоминающимся.
На протяжении десятилетий многие крупнейшие корпорации инвестировали в разработку логотипов и маркетинговых стратегий согласно психологии цвета. Некоторые из них определили публичный образ компании с помощью особого дизайна логотипа и комбинации цветов, что сделало их узнаваемыми и заложило в целевую аудиторию определенные ассоциации.
Психология восприятия цвета
Культурные различия в восприятии цветов
Очень важным фактором в дизайне, не подчиняющимся никакому своду правил, являются культурные различия. В нашем полном разнообразия мире каждый регион имеет свои психологические отличия, сформированные разными культурными особенностями. К примеру, в некоторых западных странах белый цвет считается символом чистоты и надежды, но в то же время в других культурах он ассоциируется с печалью и утратой.
Некоторые другие цвета, например желтый или оранжевый, обычно воспринимаются как отражающие надежду, радость и позитив. Аналогичным образом красный почти повсеместно считается цветом опасности или молодости и энергичности. Синий ассоциируют со спокойствием, умиротворением и стабильностью.
Это говорит о том, что дизайнеру важно понимать задачи и суть разрабатываемого им фирменного стиля, а также учитывать целевую аудиторию. Исходя из потенциальной клиентской базы в общий дизайн бренда могут вносится небольшие доработки с целью соответствия локальным особенностям аудитории. В иных случаях предпочтение может отдаваться универсальному дизайну, подходящему всем возможным регионам присутствия компании.
Согласованность цветов фирменных стилей
При создании цветовой палитры важно добиться уникальности бренда. Здесь дизайнеру нужно учесть ряд факторов, например фирменный дизайн конкурентов и их цветовые схемы. Использование схожей цветовой палитры может вызвать путаницу среди потребителей. Однако при этом не обязательно брать абсолютно иную цветовую гамму, лучше будет просто обыграть аналогичную в собственном ключе. Например, сети McDonald’s и Burger King обе работают в сфере быстрого питания и предлагают аналогичный сервис. При этом и тот, и другой бренд используют в фирменном стиле комбинацию красного и желтого.
Однако при этом не обязательно брать абсолютно иную цветовую гамму, лучше будет просто обыграть аналогичную в собственном ключе. Например, сети McDonald’s и Burger King обе работают в сфере быстрого питания и предлагают аналогичный сервис. При этом и тот, и другой бренд используют в фирменном стиле комбинацию красного и желтого.
Кроме того, уникальность бренду могут добавить нестандартные цвета. Типичным подходом к реализации подобных решений является использование цветовых комбинаций с акцентами. Это делает общий дизайн модным и привлекательным. Ниже приведены некоторые уникальные комбинации (источник), призванные подтолкнуть вас к более углубленному изучению подобных цветовых палитр.
Рекомендации по выбору цветов
- Стремитесь придать яркость вашему дизайну.
- Изучите теорию цвета, чтобы вызывать в аудитории нужные эмоции.
- Задействуйте инструменты цветовых палитр для более быстрого подбора цветов.
- Используйте цветовые схемы и добивайтесь гармонии, согласуя цвета по температурной характеристике.

- Следите за новыми трендами на рынке дизайна.
- Корректируйте цветовые схемы согласно стандартам индустрии. К примеру, для банковской сферы красный и желтый цвета считаются неподходящими.
Заключение
Колористика является достаточно сложной наукой, но при грамотном ее изучении с самых основ сложностей на пути освоения возникнуть не должно. Она послужит трамплином, который позволит вам начать самостоятельно нарабатывать базу знаний для создания характерных и цепляющих глаз дизайнерских решений.
Важно научиться использовать сложные цветовые палитры, так как это позволит добиваться высокой эстетичности конечного результата. Помимо теорий и принципов, выступающих основами, дизайнерам необходимо также учитывать и понимать такие дополнительные факторы, как эмоции целевой аудитории, региональные особенности ее психологии, а также задачи самого бренда. Все это говорит о том, что для наращивания навыков и создания беспрецедентных дизайнерских проектов нужно использовать не только формальные принципы работы с цветом, но также опираться на интуицию.
Цвет или цвет: что правильно, плюс дикая история Почему
Чтобы ответить на вопрос: «Правильно ли пишется цвет или цвет? А как насчет цветного против цветного или окрашивания против окрашивания?» сначала нам нужно знать ваш КОНТЕКСТ: где в мире вы находитесь, или для какой группы людей вы пишете. Почему? Потому что затруднительное положение «цвет против цвета» продиктовано географически и культурно! Давайте выясним, почему.
Цвет или цвет? Ваше местоположение содержит ответ!Цвет против цвета: США против Великобритании
Оба написания «цвет» и «цвет» верны — просто они используются в разных частях мира. Написание «цвет» (без «u») используется в Соединенных Штатах Америки . Написание «цвет» (С буквой «u») используется в Соединенном Королевстве и во всех частях Британского Содружества: Австралии, Индии, Гане, Канаде и т. д.
Вы можете запомнить разницу между цветом и цветом, потому что «ВЕЛИКОБРИТАНИЯ.» имеет букву «U» (и использует написание «цвет»), а «Америка» — нет (и использует написание «цвет»). Вы также можете помнить, что версия для США короче, потому что наша культура так часто спешит! (Продолжайте читать, чтобы узнать безумную историческую причину различий в написании между регионами… но сначала несколько основных определений.)
Вы также можете помнить, что версия для США короче, потому что наша культура так часто спешит! (Продолжайте читать, чтобы узнать безумную историческую причину различий в написании между регионами… но сначала несколько основных определений.)
Определение и произношение цвета и цвета
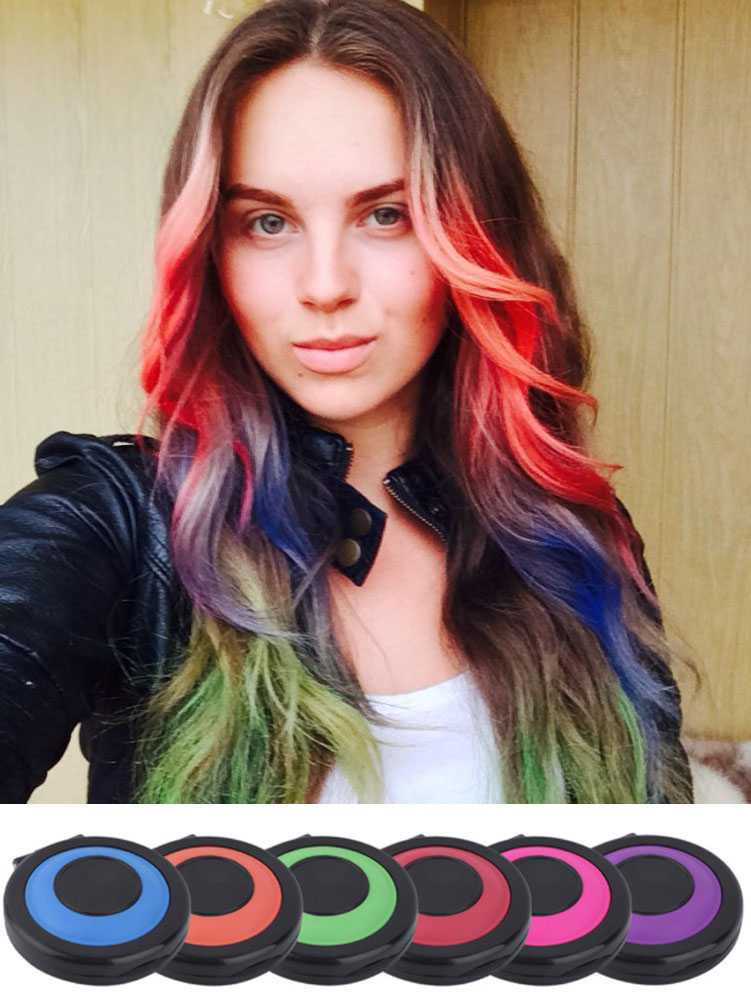
Цвет и цвет имеют одинаковое определение. Как существительное , эти слова относятся к оттенку или пигментации чего-либо. Например: «Я вижу в ее волосах цвета, которых нет в природе, значит, она их покрасила!» (американский английский) или «Цвет ее платья — шокирующий красный» (британский английский).
В качестве глагола слова цвет и цвет означают добавление или изменение оттенка или пигментации чего-либо. Например: «Я хочу покрасить волосы в оранжевый и зеленый цвета!» (американский английский) или «Не раскрашивайте стены этими мелками — вместо этого рисуйте на бумаге» (британский английский). И «цвет», и «цвет» произносятся одинаково: KUH-lr.
Цвет против цвета, проиллюстрированный разноцветными волосами.
Почему цвет и цвет пишутся по-разному?
Удивительная история, почему в мире существует два разных написания слова «цвет». Вот происхождение: в начале 1800-х годов американский лексикограф и создатель словаря по имени Ной Вебстер решил, что в Соединенных Штатах Америки следует использовать иное написание, чем в британском английском, — в идеале, чтобы слова были короче, проще и логичнее.
В опубликованных им американских словарях 1806 и 1828 годов Вебстер изменил большую часть «ou» британское написание слов на «o», включая преобразование «color» в «color». Он также изменил «вкус» на «аромат», «слух» на «слух», «честь» на «честь» и многое другое. Он утверждал, что удаление ненужных букв (таких как немое «у») может сэкономить деньги на печати! (Теперь это новый тип конфликта: битва за правописание!)
Ной Вебстер меняет британское правописание на американское.Другие орфографические изменения Ноя Вебстера:
Знаменитый словарь Merriam-Webster является прямой потомок работы Ноя Вебстера, и объясняет больше изменений правописания Вебстера в США от британского английского:
- Вебстер перевернул «re» на «er», , поэтому «центр» (британский английский) стал «центром».

- Он удалил много двойных Ls , отсюда и разделение между США и Великобританией на «путешествие или путешествие». и «осознать» (которое стало «осознавать»).
- Webster упрощенное написание , например, замена «тяги» на «черновик» и «плуг» на «плуг».
Неудачные орфографические изменения Вебстера:
Хотя многие изменения орфографии Ноа Вебстера с британского на американский английский прижились, некоторые из них оказались полным провалом и были решительно отвергнуты. Стремясь сделать орфографию в американском английском более логичной, Вебстер предложил следующие изменения слова:
- Заменить «суп» на «суп».
- Изменить «рядом» на «неер».
- Замените «женщины» на «женщины».
- Изменить «язык» на «тунг».
И так далее. Честно говоря, многие дикие предложения Уэбстера имеют полный смысл, и любопытно задаться вопросом , почему некоторые его идей получили поддержку, а другие были отброшены в сторону. «Суп» — такое милое слово!
«Суп» — такое милое слово!
ВИДЕО: Цвет против цвета
https://youtu.be/FqCfNxDSa70Видео не может быть загружено, потому что JavaScript отключен: Цвет против цвета: что использовать, когда? #Шорты (https://youtu.be/FqCfNxDSa70)
Цвет или цвет? Теперь ты знаешь.
Мы разгадали загадку «цвет против цвета», «цвет против цвета», «красочный или красочный» и «цветной против цветного»! Теперь, когда вы знакомы с историей, правило должно быть ясным: если вы находитесь в Соединенных Штатах Америки или пишете для американской аудитории, используйте американское написание «цвет». Если вы находитесь в остальном мире, помимо США — поскольку Британское Содружество охватывает большую часть всего мира — или просто хотите иметь причудливый британский стиль, используйте написание «цвет». Наслаждаться!
Хотите еще один удивительный факт о цвете? Я не знал, пока мне не исполнилось 40 лет, что дает фиолетовый и зеленый цвет, или какой цвет получается при смешивании желтого и фиолетового!
Лилли Маршалл
Автор и художник, Лилли Маршалл, является сертифицированным учителем английского языка Национального совета, работает преподавателем в государственной школе с 2003 года и опытным практиком Рэйки с 2018 года. Все изображения на этом сайте являются оригинальными и ручными. — нарисовано Лилли. Она запустила DrawingsOf.com Educational Cartoons в 2020 году, опираясь на успех двух других своих сайтов, AroundTheWorldL.com (основан в 2009 году).) и TeachingTraveling.com (основана в 2010 г.). Подпишитесь на ежемесячный информационный бюллетень Lillie и подпишитесь на @WorldLillie в социальных сетях, чтобы оставаться на связи!
Все изображения на этом сайте являются оригинальными и ручными. — нарисовано Лилли. Она запустила DrawingsOf.com Educational Cartoons в 2020 году, опираясь на успех двух других своих сайтов, AroundTheWorldL.com (основан в 2009 году).) и TeachingTraveling.com (основана в 2010 г.). Подпишитесь на ежемесячный информационный бюллетень Lillie и подпишитесь на @WorldLillie в социальных сетях, чтобы оставаться на связи!
ПОДПИСАТЬСЯ, чтобы получать обновления! Оставайтесь в курсе событий, получая два раза в месяц электронные письма о новых БЕСПЛАТНЫХ ресурсах и без спама.
Цвет и цвет – как правильно использовать каждый из них
/ / Без категорий
В чем разница между
Color и Color ?Содержание
- 1 В чем разница между цветом и цветом?
- 2 Использование цвета в предложении
- 3 Использование цвета в предложении
- 4 Запоминание цвета против цвета
- 5 Внешние примеры
- 6 Викторина: Цвет против цвета
- 7 Сводка
. цвет — это альтернативные варианты написания одного и того же слова. Первое написание является предпочтительным для американского варианта английского языка, а второе — для британского варианта английского языка. Они используются в одних и тех же контекстах, но разными языковыми сообществами.
цвет — это альтернативные варианты написания одного и того же слова. Первое написание является предпочтительным для американского варианта английского языка, а второе — для британского варианта английского языка. Они используются в одних и тех же контекстах, но разными языковыми сообществами.
В качестве существительного оно относится к пигменту чего-либо, например, красному, оранжевому, желтому, зеленому, синему или фиолетовому. В качестве глагола это означает , чтобы добавить цвет чему-то .
В американском правописании отсутствует буква u .
- Цвета на картине такие красивые! (американское написание)
Британское написание включает буквы u .
- Вам очень идет этот цвет. (британское написание)
Первоначальное английское написание было британской версией. Тем не менее, более короткий, американский с годами становится все более распространенным.
Давайте посмотрим на использование этих двух слов.
Использование цвета
в предложенииКогда использовать цвет : Это существительное описывает оттенок или оттенок различных объектов. Это связано с тем, как объект отражает свет. Глагол означает действие по добавлению цвета к чему-то .
Например,
- Мой любимый цвет — синий. (существительное)
- Ребенок раскрасил страницы книги. (глагол)
Цвет встречается во многих различных идиомах, как показано ниже:
- лошадь другого цвета: что-то совершенно другое
- О, ты хочешь занять один доллар? Это нормально. Я думал, ты хочешь занять тысячу долларов. Это лошадь другого цвета.
- сдать на отлично: сдать на отлично или очень высокий балл
- Хотя изначально она беспокоилась о сдаче теста, в итоге она прошла его с честью.
- цвет внутри линий: следовать правилам, не отступая от них
- Он хороший сотрудник и всегда раскрашивает линии.
 Однако он не очень изобретателен.
Однако он не очень изобретателен.
- Он хороший сотрудник и всегда раскрашивает линии.
- не цвет: чувствовать себя немного больным или быть грубым или вульгарным
- Извините, я не могу прийти сегодня в офис, но я чувствую себя немного не в своей тарелке.
- Непристойные шутки не приветствуются в формальной обстановке.
- раскрыть/показать свое истинное лицо: показать свою истинную личность
- Сначала все думали, что он добрый человек, но потом он показал свое истинное лицо. Оказывается, он был очень жесток.
Многие историки указывают на Ноя Вебстера как на причину различий в правописании между американским и британским вариантами английского языка.
Он был современником Джорджа Вашингтона и Бенджамина Франклина, которые хотели, чтобы новая независимая Америка имела свою собственную культуру и язык, отделенные от Британии.
В рамках этого он предложил несколько вариантов написания, которые, по его мнению, были лучше. Цвет был одним из таких изменений.
Использование цвета
в предложенииКогда использовать цвет : Имеет то же значение и использование, что и цвет . Это может означать пигмент или оттенок как существительное, или действие добавления цвета как глагол. Единственная разница в том, что это написание вы используете, если вы используете британский английский.
Например,
- Дети часто узнают названия цветов в очень раннем возрасте. (существительное)
- Не красьте стены! (глагол)
Выражения такие же, как и для цвета . Написание цвета встречается в Содружестве Наций, странах, которые ранее контролировались британцами.
Запоминание цвета и цвета
Есть несколько способов, которые помогут вам запомнить, когда использовать цвет против цвет . Во-первых, многие другие страны используют цвет . Среди них Великобритания и все страны Содружества. Точно так же, как есть больше стран, использующих цвет , букв в цвете больше. Это соединение большего количества стран, равного большему количеству букв, может действовать как полезный мнемонический прием.
Точно так же, как есть больше стран, использующих цвет , букв в цвете больше. Это соединение большего количества стран, равного большему количеству букв, может действовать как полезный мнемонический прием.
Второй мнемонический прием заключается в том, что цвет — это новая версия написания, точно так же, как Америка — более новая страна, чем Британия. Вы можете сказать, что это новое, потому что оно было отредактировано, чтобы удалить то, что люди считали ненужным письмом.
Внешние примеры
- Хотя у большинства пациентов не было изменения цвета, 14 случаев позволяют предположить, что это не изолированное явление. У 13 пациентов волосы стали темно-коричневыми или черными. У одного пациента он почернел пятнами. – Денвер Пост
- Если домовладелец хочет изменить цвет входной двери, стиль окон или установить мансардное окно, как владелец узнает, стоит ли затраченных усилий, и как он узнает, каков процесс подачи заявки в ТСЖ? – OC Регистр
- Комментарий вызвал официальное заявление штаб-квартиры музея мадам Тюссо в Англии: «Наша талантливая команда скульпторов прилагает все усилия, чтобы обеспечить точное соответствие цвета всех наших восковых фигур изображаемой знаменитости.
 Освещение внутри аттракциона в сочетании с фотографией со вспышкой может исказить и исказить цвет наших восковых фигур». – Экзаменатор Сан-Франциско
Освещение внутри аттракциона в сочетании с фотографией со вспышкой может исказить и исказить цвет наших восковых фигур». – Экзаменатор Сан-Франциско - Эйфелева башня освещена цветами олимпийского флага во время подачи заявки Парижа на проведение Олимпийских игр 2024 года в пятницу. – Нью-Йорк Дейли Ньюс
Викторина: Цвет против цвета
Инструкции: Заполните пропуск правильным словом, либо цвет , либо цвет .
- Тюльпаны бывают нескольких видов _______________. (Это предложение было написано в Великобритании.)
- Некоторые люди ____________ слепы. (Это предложение было написано в США.)
- Некоторые люди считают, что ________________ помогает снять стресс. (Это предложение было написано в Австралии, члене Британского Содружества.)
См. ответы ниже.
Резюме статьи
Должен ли я использовать цвет или цвет ? Эти слова являются двумя разными вариантами написания одного и того же слова. Цвет и Цвет описывают разные оттенки, которые существуют из-за разных длин волн света, и то, как свет отражается от объектов.
Цвет и Цвет описывают разные оттенки, которые существуют из-за разных длин волн света, и то, как свет отражается от объектов.
- Цвет является предпочтительным написанием в Соединенных Штатах из-за принятия реформ правописания в конце 1700-х и начале 1800-х годов.
- Цвет является предпочтительным написанием в Соединенном Королевстве и странах Содружества.
Любая версия верна. Однако обычно используется тот вариант, который более распространен для аудитории, для которой вы пишете.
- Если вы находитесь в Америке и пишете для американцев, используйте цвет .
- Если вы находитесь в другой англоязычной стране, используйте цвет .
Ответы
- цветов
- цвет
- раскраска
Домашняя страница — Color Health, Inc.
Добро пожаловать в Color
От программ популяционной геномики до высокопроизводительного тестирования на COVID-19 Color предоставляет технологии и инфраструктуру для крупномасштабных инициатив в области здравоохранения.
Теперь предлагается COVID-19Therapeutics Program
Улучшите доступ вашего населения к противовирусному лечению COVID-19.
Essential Care for Health of Employee
Организации могут поддерживать здоровье своего населения, сотрудничая с Color для предоставления клинических программ для профилактических и повторяющихся потребностей. Платформа Color обеспечивает проверку здоровья сотрудников, ряд общих прививок и профилактические осмотры, где бы они ни находились.
Крупномасштабные программы общественного здравоохранения
Платформа Color была создана для крупномасштабного оказания медицинской помощи. Организации общественного здравоохранения полагаются на программное обеспечение и инфраструктуру Color для предоставления медицинских услуг большому разнообразному населению. Наше программное обеспечение соединяет сообщества с местными объектами и лабораториями для тестирования, иммунизации, лечения инфекционных заболеваний и многого другого, а также легко интегрируется с существующими системами.
Наше программное обеспечение соединяет сообщества с местными объектами и лабораториями для тестирования, иммунизации, лечения инфекционных заболеваний и многого другого, а также легко интегрируется с существующими системами.
Тестирование на COVID-19 и вакцинация
Наша платформа COVID-19, соответствующая требованиям HIPAA, и информационные панели для отчетности позволяют школам, предприятиям или департаментам здравоохранения легко управлять скринингом рисков, заказом тестов и проведением вакцинации среди своего населения.
Справедливые и доступные программы здравоохранения.
Мы объединяем все, что необходимо для запуска крупномасштабной программы здравоохранения для вашего бизнеса, школы или штата. Продукты и услуги Color позволяют вам предоставлять доступ к профилактическим программам здравоохранения, независимо от того, находится ли ваше население в одном офисе или разбросано по всей стране.
Быстро запустите собственную программу, или мы позаботимся об этом за вас.
Color может управлять вашей программой от начала до конца с клиническим и вспомогательным персоналом на месте, где бы вы ни нуждались в предоставлении услуг. Мы сотрудничаем с группами клиницистов, которые могут делать прививки, проводить консультации или помогать с диагностическими тестами. Color сотрудничает с национальной сетью лабораторий, а также с нашей собственной лабораторией, сертифицированной CLIA и CAP, для быстрого и точного получения результатов.
Простая настройка. Быстрые результаты.
Участники получают безопасную ссылку на результаты в текстовом сообщении и по электронной почте. Страницы результатов тестирования Color защищены и соответствуют требованиям HIPAA.
Мониторинг активности и результатов.
Назначьте членов команды для доступа к информационным панелям со статистикой программы и конкретными результатами.
Узнайте, как Color внедряет программу тестирования на COVID-19, чтобы обеспечить безопасность сотрудников в наших офисах.
Имя: *
Фамилия: *
Организация: *
Рабочий адрес электронной почты: *
Мне интересно узнать о: * Назначение встречи с COVID-19 для себя или члена семьиПрохождение генетического теста на цвет для себя или для члена семьиКак цвет может принести пользу моей системе здравоохраненияСоздание программы тестирования на COVID-19Предложение цвета для моих пациентовЦвет для исследовательских возможностейПредложение цвета в качестве пользы для здоровья в моей компанииДругое
Желаемых тестов в неделю: * 250 в неделю или меньше251-500 в неделю501-1000 в неделю1001 в неделю или большеОдно групповое мероприятиеОдин тест для себя
Состояние: * AlabamaAlaskaArizonaArkansasCaliforniaColoradoConnecticutDelawareFloridaGeorgiaHawaiiIdahoIllinoisIndianaIowaKansasKentuckyLouisianaMaineMarylandMassachusettsMichiganMinnesotaMississippiMissouriMontanaNebraskaNevadaNew HampshireNew JerseyNew MexicoNew YorkNorth CarolinaNorth DakotaOhioOklahomaOregonOtherPennsylvaniaPuerto RicoRhode IslandSouth CarolinaSouth DakotaTennesseeTexasUtahVermontVirginiaWashingtonWashington, D. C.West VirginiaWisconsinWyoming
C.West VirginiaWisconsinWyoming
Тип бизнес-категории: * K-12Высшее образованиеМалые средние предприятияМалые средние предприятия (<500)Государственный секторНекоммерческие организации, общественные группы, религиозные организации и коллективные жилые помещенияДругое Индивидуальное
Номер телефона: *
Интерес к продукту НетСлужбы по охране психического здоровьяПротивовирусные препараты против COVID-19Тестирование на COVID-19Основная медицинская помощьГеномикаТестирование на ВИЧ/ИПППВакцинацииУчастие на сайте ICATT
Расскажите нам больше о своих потребностях:
Цветовой круг — Калькулятор цвета
Годы вдохновляющего онлайн-обучения искусству и дизайну
ЗАПРОСИТЬ ИНФОРМАЦИЮ
ЗАРЕГИСТРИРОВАТЬСЯ СЕЙЧАС
Независимо от того, разрабатываете ли вы логотип или красите дом, выбор цвета может быть сложным. С чего начать? Какие цвета сочетаются друг с другом и почему? Как вы можете творчески исследовать разные настроения или направления?
С чего начать? Какие цвета сочетаются друг с другом и почему? Как вы можете творчески исследовать разные настроения или направления?
Воспользуйтесь бесплатным калькулятором цвета , чтобы изучить творческие варианты цвета для своего дизайнерского проекта. Просто выберите базовый цвет (цвета), выберите цветовую гармонию, настройте/исследуйте по мере необходимости и посмотрите результаты. Вы получите отчет о значениях цвета в шестнадцатеричном формате, RGB и CMYK для вашего проекта и увидите, как ваши цвета применяются к образцам дизайна. Поделитесь или распечатайте, промойте и повторите.
1.
Выберите Color
Снимите удалить добавить больше
2.
Выберите HARMONY
3.
См. Результаты
Прозрачный Добавить больше
Modergb Modergb Modergb
. использовать его | Что такое цветовой круг? | Разработка цветовой схемы
Как ее использовать
1.
 Выберите цвет.
Выберите цвет.Щелкните первое поле, чтобы открыть палитру цветов, и проведите пальцем, чтобы выбрать нужный оттенок (например, красный, фиолетовый или синий). Перетащите точку вправо и влево, чтобы отрегулировать насыщенность, или вверх и вниз, чтобы отрегулировать значение.
Если вы знаете шестнадцатеричные значения, значения RGB или CMYK для вашего основного цвета, введите их в соответствующие поля. Щелкните плюс, чтобы добавить до трех основных цветов
2. Выберите гармонию.
Выберите одну из шести цветовых комбинаций для работы с начальным цветом. Щелкните символ цветовой гармонии, чтобы завершить цветовую схему.
3. См. результаты.
Цвета, составляющие вашу гармонию, будут отображаться в образцах калькулятора цветов и на интерактивном цветовом круге.
Настройте или исследуйте эти варианты, выбирая и сравнивая различные гармонии, просматривая одну и ту же гармонию с разными цветами, регулируя насыщенность или значение или добавляя дополнительные входные цвета. Очистить все, чтобы начать сначала.
Очистить все, чтобы начать сначала.
Нравится то, что вы видите? Создайте цветовую схему , чтобы просмотреть отчет о цвете и сохранить шестнадцатеричные цвета, цвета RGB и CMYK для веб-проектов или проектов печати.
Посмотрите, как ваш образец применяется к образцам дизайна. Распечатайте страницу, сохраните ее в формате PDF, поделитесь ею с друзьями и семьей. Это красочный мир.
Sessions College – Color Theory: Color Wheel
Что такое Color Wheel?
Цветовой круг представляет собой диаграмму, отображающую отношения между цветами. На основе круга, показывающего цвета спектра, первоначально созданного сэром Исааком Ньютоном в 1666 году, 9Созданный им цветовой круг 0087 сегодня служит многим целям. Художники используют его для определения цветов для смешивания, а дизайнеры используют его для выбора цветов, которые хорошо сочетаются друг с другом.
Художники используют его для определения цветов для смешивания, а дизайнеры используют его для выбора цветов, которые хорошо сочетаются друг с другом.
Классический цветовой круг показывает оттенки, расположенные по кругу, соединенные линиями или формами. Цвета включают первичные цвета (красный, желтый и синий), вторичные цвета (оранжевый, зеленый и фиолетовый) и третичные цвета (желто-зеленый, сине-зеленый, сине-фиолетовый, красно-фиолетовый, красно-оранжевый и желто-оранжевый). цвета создаются путем смешивания основных цветов. Например, смешивание красного и желтого дает оранжевый; смешивание желтого и синего дает зеленый.
Информационный бюллетень NOD
Хотите получать больше ресурсов, советов и новостей по дизайну на свой почтовый ящик? Подпишитесь на наш информационный бюллетень Notes on Design, блог Sessions College, посвященный искусству и дизайну.
Разработка цветовой схемы
Дизайнеры часто начинают проект с разработки цветовой схемы : набора цветов, которые будут хорошо сочетаться друг с другом для клиента или выполняемой задачи. Хотя иногда вы начинаете с нуля, обычно вы начинаете с одного или двух базовых цветов, а другие цвета будут построены.
Хотя иногда вы начинаете с нуля, обычно вы начинаете с одного или двух базовых цветов, а другие цвета будут построены.
Основы цветовой гармонии Как выбрать цвета, которые действительно работают? Используйте цветовой круг (или наш цветовой калькулятор), чтобы определить гармоничные цветовые сочетания. Следующие цветовые гармонии основаны на геометрических соотношениях на цветовом круге. По этой причине мы можем представить их в виде фигур. Вращайте эти фигуры вокруг центральной точки цветового круга, чтобы создавать безграничные цветовые комбинации.
Дополнительные цветовые схемы используют два противоположных цвета на цветовом круге.
Монохроматические цветовые схемы используют три разных значения одного и того же цвета.
Аналогичные цветовые схемы используют три соседних цвета на цветовом круге.
Разделенные дополнения используют цвет и два смежных третичных цвета его дополнения.
Триадные цветовые схемы используют три равномерно расположенных цвета на цветовом круге.
Цветовые схемы Tetradic используют две дополнительные пары.
Выбор правильных цветов Выбор правильных цветов требует большого творчества и экспериментов. Имейте в виду, что цвет очень психологичен, и разные цветовые гармонии производят разные эффекты. Например, аналогичные цвета похожи по оттенку, создавая плавный переход от одного цвета к другому. Дополнительные цвета расположены напротив друг друга на цветовом круге, поэтому они создают сильный контраст. Монохроматические цветовые схемы могут быть тонкими и изысканными.
Например, в этом развороте из журнала Martha Stewart аналогичная цветовая схема создает плавный переход от желтого к желто-зеленому и зеленому. Это приятно для глаз.
Экспериментируйте с различными гармониями для достижения желаемого настроения или эффекта.
Настройка значения цвета и насыщенности После того, как вы выбрали цвета, вы можете отрегулировать значение определенного цвета или цветов — насколько светлым или темным будет цвет. Или вы можете отрегулировать его насыщенность, насколько она богата. Каждый оттенок на цветовом круге онлайн имеет различную внутреннюю ценность. Желтый, например, светлее синего.
Или вы можете отрегулировать его насыщенность, насколько она богата. Каждый оттенок на цветовом круге онлайн имеет различную внутреннюю ценность. Желтый, например, светлее синего.
В этой цветовой схеме розовые и оранжевые цвета являются самыми светлыми оттенками, контрастирующими с темными буквами.
Чтобы увеличить контрастность вашей цветовой схемы, вам может потребоваться настроить значение определенного цвета, например, сделав желтый темнее или светлее. Или, возможно, отрегулируйте насыщенность, чтобы изменить интенсивность. Вы можете сделать и то, и другое, используя калькулятор цвета.
Документация JDK 19 — Главная
- Домашняя
- Ява
- Java SE
- 19
Обзор
- Прочтите меня
- Примечания к выпуску
- Что нового
- Руководство по миграции
- Загрузить JDK
- Руководство по установке
- Формат строки версии
Инструменты
- Технические характеристики инструментов JDK
- Руководство пользователя JShell
- Руководство по JavaDoc
- Руководство пользователя средства упаковки
Язык и библиотеки
- Обновления языка
- Основные библиотеки
- HTTP-клиент JDK
- Учебники по Java
- Модульный JDK
- Руководство программиста API бортового регистратора
- Руководство по интернационализации
Технические характеристики
- Документация API
- Язык и ВМ
- Имена стандартных алгоритмов безопасности Java
- банка
- Собственный интерфейс Java (JNI)
- Инструментальный интерфейс JVM (JVM TI)
- Сериализация
- Проводной протокол отладки Java (JDWP)
- Спецификация комментария к документации для стандартного доклета
- Прочие характеристики
Безопасность
- Руководство по безопасному кодированию
- Руководство по безопасности
Виртуальная машина HotSpot
- Руководство по виртуальной машине Java
- Настройка сборки мусора
Управление и устранение неполадок
- Руководство по устранению неполадок
- Руководство по мониторингу и управлению
- Руководство по JMX
Client Technologies
- Руководство по специальным возможностям Java
Создание пользовательских цветовых палитр — Tableau
Tableau Desktop поставляется с цветовыми палитрами, которые были тщательно разработаны для совместной работы и эффективного применения цвета к данным во многих ситуациях, например на картах, тепловых картах, гистограммах и т. д. Вы также можете создавайте и используйте свои собственные цветовые палитры, изменяя файл Preferences.tps, поставляемый с Tableau Desktop. Например, вы можете создать собственную категориальную палитру, соответствующую бренду вашей компании.
д. Вы также можете создавайте и используйте свои собственные цветовые палитры, изменяя файл Preferences.tps, поставляемый с Tableau Desktop. Например, вы можете создать собственную категориальную палитру, соответствующую бренду вашей компании.
О файле настроек
В файл Preferences.tps можно добавить любое количество настраиваемых палитр, каждая из которых может содержать любое количество цветов. Хотя количество цветов, которые можно добавить в каждую пользовательскую палитру, не ограничено, в диалоговом окне «Редактировать цвета» отображается только 20 цветов. Если вам нужно вручную назначить более 20 цветов элементам данных, вы можете создать несколько настраиваемых палитр с 20 или менее цветами в каждой палитре.
При изменении Preferences.tps для добавления цветов используйте стандартный формат HTML для новых цветов (шестнадцатеричное значение #RRGGBB или формат Red Green Blue). Когда вы сохраните книгу и перезапустите Tableau Desktop, имена цветовых палитр, которые вы добавили в Preferences. tps, появятся в раскрывающемся списке «Выбрать цветовую палитру» (диалоговое окно «Редактировать цвет»). Вы можете использовать новую палитру, как и любую другую.
tps, появятся в раскрывающемся списке «Выбрать цветовую палитру» (диалоговое окно «Редактировать цвет»). Вы можете использовать новую палитру, как и любую другую.
Tableau не тестирует и не поддерживает пользовательские цветовые палитры, поэтому обязательно сделайте резервную копию своих книг, прежде чем продолжить. Кроме того, нет гарантии, что созданные вами пользовательские цветовые палитры будут работать с будущими обновлениями Tableau Desktop.
Примечание. При редактировании файла Preferences.tps обязательно используйте прямые кавычки ( ' ' или " " ) для разделения имени и типа палитры, а не фигурные кавычки (» » или » ‘) .
Отредактируйте файл настроек
Файл Preferences.tps находится в вашем репозитории My Tableau. Это обычный XML-файл, который можно открыть в текстовом редакторе для внесения изменений. Неотредактированный файл настроек выглядит так:
Чтобы отредактировать файл настроек:
Перейдите в папку My Tableau Repository в папке Documents и откройте файл Preferences.
 tps .
tps .Между открытием и закрытием
рабочей тетрадитегов, вставить открытие и закрытиепредпочтениятегов, чтобы это выглядело так:
- Выполните одну из следующих трех процедур, чтобы создать пользовательскую цветовую палитру.
Создание пользовательских цветовых палитр
Создание пользовательской категориальной цветовой палитры
Категориальная цветовая палитра содержит несколько различных цветов, которые можно назначать отдельным элементам измерения. Например, когда вы помещаете дискретное измерение, такое как «Регион», на карту «Цвет», используется цветовая легенда категорий.
Например, когда вы помещаете дискретное измерение, такое как «Регион», на карту «Цвет», используется цветовая легенда категорий.
Ниже приведен пример того, что нужно добавить между настроек тегов для добавления категориальной цветовой палитры. Обратите внимание, что атрибут типа указан как обычный, что идентифицирует эту палитру как категориальную палитру.
Чтобы создать пользовательскую цветовую палитру категорий:
В файл Preferences.tps между тегами «preferences» вставьте следующее. Обязательно используйте прямые кавычки, а не фигурные кавычки, чтобы разграничить имя и тип палитры.
<цвет>#eb912b
#7099a5
<цвет>#c71f34
<цвет>#1d437d
<цвет>#e8762b
<цвет>#5b6591
<цвет>#59879b
Сохраните файл Preferences.
 tps и перезапустите Tableau Desktop.
tps и перезапустите Tableau Desktop.Откройте источник данных, например источник данных Superstore — Sample.
На панели данных перетащите дискретное измерение, например Область , в Цвет .
Щелкните стрелку меню цветовой легенды и выберите Редактировать цвета .
- В диалоговом окне «Редактировать цвета» в раскрывающемся списке палитр выберите новую пользовательскую палитру.
Нажмите кнопку Назначить палитру , чтобы назначить пользовательские цвета каждому соответствующему полю.

Щелкните OK .
Создание пользовательской последовательной цветовой палитры
Другим типом палитры является последовательная цветовая палитра. Как правило, этот тип палитры показывает один цвет, меняющийся по интенсивности. Этот тип цветовой палитры используется для непрерывных полей, обычно для мер.
Ниже приведен пример того, что нужно добавить между тегами предпочтений для добавления последовательной цветовой палитры. Обратите внимание, что атрибут типа указан как order-sequential , что идентифицирует эту палитру как последовательную палитру. Кроме того, для последовательных палитр необходимо указать как минимум два варианта цвета в последовательном цветовом диапазоне.
Чтобы создать пользовательскую последовательную цветовую палитру:
В файле Preferences.tps между тегами
предпочтенийвставьте следующее. Обязательно используйте прямые кавычки, а не фигурные кавычки, чтобы разграничить имя и тип палитры.
#eb912b
#eb9c42
#ebad67
#eabb86
#eacba8
# ebd8c2
Сохраните файл Preferences.tps и перезапустите Tableau Desktop.
Откройте источник данных, например источник данных Superstore-Sample.

На панели данных перетащите показатель (например, Sales ) в Color .
Щелкните стрелку меню цветовой легенды и выберите Edit Colors .
В диалоговом окне «Редактировать цвета» в раскрывающемся списке палитр выберите пользовательскую палитру.
Если вы хотите, чтобы каждая цветовая градация была определена в поле, выберите 9Установите флажок 0730 Stepped Color и в текстовом поле Steps введите количество цветовых шагов, которые вы хотите отобразить на панели.
Нажмите кнопку Advanced .

Установите флажок Start и в текстовом поле введите младший конечный номер, который требуется для континуума.
Нажмите кнопку Применить , чтобы увидеть результат и внести необходимые коррективы. Цвет будет варьироваться от высокой до низкой интенсивности (или наоборот) в зависимости от порядка, указанного в файле Preferences.tps. По умолчанию для последовательных цветовых палитр в Tableau верхняя часть континуума становится интенсивной, а нижняя — бледной, хотя установка флажка «Обратный» приведет к противоположному результату.
Создание пользовательской расходящейся цветовой палитры
Третий тип цветовой палитры — это расходящаяся цветовая палитра. Расходящаяся палитра показывает два диапазона значений, используя интенсивность цвета, чтобы показать величину числа, и фактический цвет, чтобы показать, из какого диапазона это число. Расходящиеся палитры чаще всего используются, чтобы показать разницу между положительными и отрицательными числами.
Расходящаяся палитра показывает два диапазона значений, используя интенсивность цвета, чтобы показать величину числа, и фактический цвет, чтобы показать, из какого диапазона это число. Расходящиеся палитры чаще всего используются, чтобы показать разницу между положительными и отрицательными числами.
Ниже приведен пример того, что нужно добавить между тегами предпочтений , чтобы добавить расходящуюся цветовую палитру. Обратите внимание, что атрибут типа указан как упорядоченно-расходящийся, что идентифицирует эту палитру как расходящуюся палитру.
Чтобы создать пользовательскую расходящуюся цветовую палитру:
В файле Preferences.tps между тегами
Preferencesвставьте следующее. Обязательно используйте прямые кавычки, а не фигурные кавычки, чтобы разграничить имя и тип палитры.
#eb912b
#59879b
Сохраните файл Preferences.tps и перезапустите Tableau Desktop.
Откройте источник данных, например источник данных Superstore — Sample.
Нажмите кнопку Назначить палитру . Цвета в палитре используются в том порядке, в котором они указаны в файле настроек.
Если вы добавляете последовательную или расходящуюся палитру, не забудьте изменить атрибут «тип» с «обычный» на один из следующих:
- упорядоченно-последовательный
- упорядоченно-расходящийся
(необязательно): назначьте настраиваемую палитру по умолчанию измерениям и мерам и опубликуйте ее в качестве источника данных.
.twbx) и поэтому доступен только для этой книги. Это означает, что используемые цвета отображаются для всех, кто открывает эту конкретную книгу. Если у них нет измененного файла настроек, они не могут использовать информацию о цвете для какой-либо новой кодировки цвета.
Чтобы разрешить новую цветовую кодировку с использованием пользовательской цветовой палитры или стандартизировать пользовательскую цветовую палитру для рабочих книг Tableau в вашей организации, вы можете создать пользовательскую цветовую палитру, используя один из указанных выше параметров, а затем опубликовать ее как данные сервера Tableau. источник.
На том же компьютере, на котором вы изменяли файл Preferences.tps , откройте Tableau Desktop.
Открыть супермаркет — пример источника данных.
Щелкните правой кнопкой мыши поле на панели данных и выберите Свойства по умолчанию > Цвет .

В диалоговом окне «Редактировать цвета» свяжите значения поля с настраиваемой цветовой палитрой, а затем нажмите 9.0730 OK когда закончите.
В меню «Данные» выберите источник данных, выберите «Опубликовать на сервере », а затем завершите процесс публикации источника данных.
После публикации источника данных на сервере Tableau подключите все новые рабочие книги к этому источнику данных, чтобы использовать пользовательскую цветовую палитру.
Обратите внимание, что после публикации книги с пользовательской цветовой палитрой эта палитра не будет видна или доступна в диалоговом окне «Редактировать цвета». Авторы не смогут выбрать пользовательскую палитру при использовании веб-редактирования в Tableau Server или Tableau Online.
Использовать снятые с производства (классические) цветовые палитры
В версии 10.0 Tableau создала новые цветовые палитры, обновила некоторые существующие (например, Tableau 10 и Tableau 20) и прекратила поддержку других. Если вы хотите продолжать использовать цветовую палитру, поддержка которой была прекращена, вы можете отредактировать файл Preferences.tps, добавив шестнадцатеричные значения для палитры. Вы можете добавить столько цветовых палитр, сколько захотите. Дополнительные сведения см. в разделах Шестнадцатеричные значения для палитр цветов, поддержка которых прекращена, и в разделе Восстановление палитр, поддержка которых прекращена (классическая).
Шестнадцатеричные значения для снятых с производства цветовых палитр
В таблице ниже перечислены снятые с производства цветовые палитры, а также код XML и шестнадцатеричные значения, которые можно использовать в файле Preferences. tps для их восстановления. Если вы используете код как есть, имена палитр будут начинаться с Classic, чтобы указать, что они относятся к версии 9.3 и более ранней. Во многих случаях существуют обновленные версии цветовых палитр, которые больше не выпускаются. Подробности смотрите в столбце «Подробности».
tps для их восстановления. Если вы используете код как есть, имена палитр будут начинаться с Classic, чтобы указать, что они относятся к версии 9.3 и более ранней. Во многих случаях существуют обновленные версии цветовых палитр, которые больше не выпускаются. Подробности смотрите в столбце «Подробности».
| Имя палитры версии 9.x | Детали | Версия 9.x Шестнадцатеричные значения |
|---|---|---|
Таблица 10 | Именованный Tableau Classic 10 в версии 10.0 и выше. | |
Таблица 10, средняя | Названный Tableau Classic Medium в версии 10. | |
Таблица 10 Свет | Снято с производства.
| |
Таблица 20 | Именованный Tableau Classic 20 в версии 10. | |
Серый 5 | Снято с производства. Ознакомьтесь с обновленной версией этой палитры Seattle Greys версии 10.0 и выше. | |
Дальтоник 10 | Снято с производства. Ознакомьтесь с Color Blind версии 10.0 и выше, чтобы получить обновленную версию этой палитры. | |
Светофор | Снято с производства. Проверьте «Светофор» версии 10.0 и выше, чтобы получить обновленную версию этой палитры. | |
Фиолетово-серый 6 | Снято с производства. | |
Фиолетово-серый 12 | Снято с производства. Проверьте Purple-Pink-Gray в версии 10.0 и выше, чтобы получить обновленную версию этой палитры. | |
Зелено-оранжевый 6 | Снято с производства. | |
Зелено-оранжевый 12 | Снято с производства. Ознакомьтесь с Green-Orange-Teal версии 10.0 и выше, чтобы получить обновленную версию этой палитры. | |
Сине-красный 6 | Снято с производства. | |
Сине-красный 12 | Снято с производства. Ознакомьтесь с Blue-Red-Brown версии 10.0 и выше, чтобы получить обновленную версию этой палитры. | |
Циклический | Снято с производства. Ознакомьтесь с Hue Circle версии 10. | |
Зеленый | Снято с производства. Ознакомьтесь с Green в версии 10.0 и выше, чтобы получить обновленную версию этой палитры. | |
серый | Снято с производства. Проверьте Серый в версии 10.0 и выше, чтобы получить обновленную версию этой палитры. | |
Синий | Снято с производства. Ознакомьтесь с Blue в версии 10.0 и выше, чтобы получить обновленную версию этой палитры. | |
Красный | Снято с производства. Ознакомьтесь с Red в версии 10.0 и выше, чтобы получить обновленную версию этой палитры. | |
Оранжевый | Снято с производства. Ознакомьтесь с обновленной версией этой палитры Orange версии 10.0 и выше. | |
Зона Красная | Снято с производства. | |
Район Зеленый | Снято с производства. | |
Район Коричневый | Снято с производства. | |
Красно-зеленый расходящийся | Снято с производства. Ознакомьтесь с Red-Green Diverging в версии 10.0 и выше для получения обновленной версии этой палитры. | |
Красно-синий расходящийся | Снято с производства. Ознакомьтесь с Red-Blue Diverging в версии 10. | |
Красно-черный расходящийся | Снято с производства. Ознакомьтесь с Red-Black Diverging в версии 10.0 и выше для получения обновленной версии этой палитры. | |
Зона красно-зеленого расхождения | Снято с производства. | |
Оранжево-синий расходящийся | Снято с производства. Проверьте Orange-Blue Diverging в версии 10.0 и выше, чтобы получить обновленную версию этой палитры. | |
Зелено-синий расходящийся | Снято с производства. Ознакомьтесь с Green-Blue Diverging в версии 10.0 и выше для получения обновленной версии этой палитры. | |
Красно-бело-зеленый расходящийся | Снято с производства. Ознакомьтесь с Red-Green-White Diverging в версии 10. | |
Красно-бело-черный расходящийся | Снято с производства. Ознакомьтесь с Red-Black-White Diverging в версии 10. | |
Оранжево-бело-синий расходящийся | Снято с производства. Ознакомьтесь с Orange-Blue-White Diverging версии 10.0 и выше для получения обновленной версии этой палитры. | |
Красно-бело-черный светлый | Снято с производства. | |
Рассеивающий оранжево-бело-синий свет | Снято с производства. | |
Красно-бело-зеленый расходящийся свет | Снято с производства. | |
Расходящийся красно-зеленый свет | Снято с производства. | |
Восстановить снятую с производства (классическую) палитру
Перейдите в папку My Tableau Repository в папке Documents и откройте файл Preferences.tps .
Между открытием и закрытием
рабочих книгтегов вставьте открывающие и закрывающиетеги предпочтений.
В Preferences.tps , между тегами «preferences» вставьте XML-код для палитры, которая больше не поддерживается (см. Hex-значения для цветовых палитр, которые больше не поддерживаются). Например:
#f4737a #bd0a36 #ddc9b4 #ac8763 #b5dffd #6ba3d6 <цвет>#e9c39b#ac613c #ffb6b0 <цвет>#f02720 <цвет>#b5c8e2 <цвет>#2c69b0
Используйте прямые кавычки (как в
' 'или" "), а не фигурные кавычки, чтобы разграничить имя и тип палитры.

 0 и выше).
0 и выше). Вы можете выключить этот режим.
Вы можете выключить этот режим. Рекомендуется выключить эту функцию. Для этого перейдите в раздел Настройки > Цифровой баланс > Время отхода ко сну/Запрет использования и отключите функцию Серый экран.
Рекомендуется выключить эту функцию. Для этого перейдите в раздел Настройки > Цифровой баланс > Время отхода ко сну/Запрет использования и отключите функцию Серый экран.


 Однако он не очень изобретателен.
Однако он не очень изобретателен. Освещение внутри аттракциона в сочетании с фотографией со вспышкой может исказить и исказить цвет наших восковых фигур». – Экзаменатор Сан-Франциско
Освещение внутри аттракциона в сочетании с фотографией со вспышкой может исказить и исказить цвет наших восковых фигур». – Экзаменатор Сан-Франциско  tps .
tps . tps и перезапустите Tableau Desktop.
tps и перезапустите Tableau Desktop.




 0 и выше.
0 и выше. 0 и выше.
0 и выше.




 0 и выше для получения обновленной версии этой палитры.
0 и выше для получения обновленной версии этой палитры.




 0 и выше для получения обновленной версии этой палитры.
0 и выше для получения обновленной версии этой палитры.


 0 и выше для получения обновленной версии этой палитры.
0 и выше для получения обновленной версии этой палитры. 0 и выше для получения обновленной версии этой палитры.
0 и выше для получения обновленной версии этой палитры.