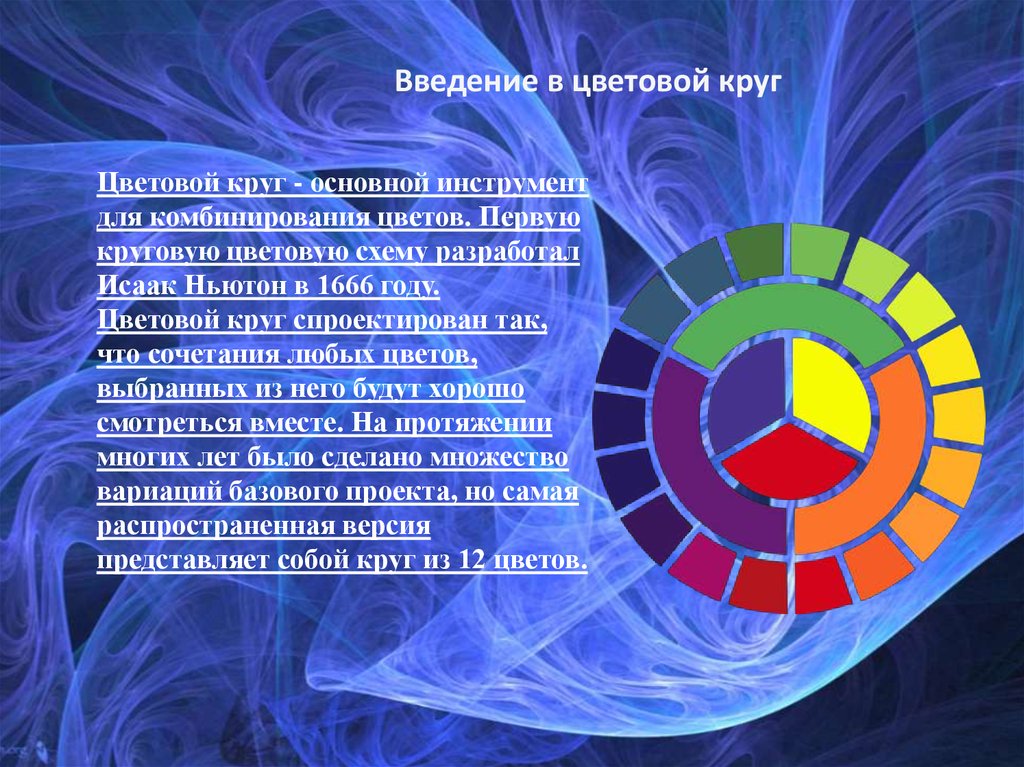
Цветовой круг Ньютона. 7-частный круг
Первая попытка привести видимые цвета в систему принадлежала Исааку Ньютону.
Сэр Исаак Ньютон (4 января 1643 года — 31 марта 1727 года по григорианскому календарю) — английский математик, механик , физик и астроном, один из создателей классической физики. Автор фундаментального труда «Математические начала натуральной философии», в котором он изложил закон всемирного тяготения и три закона механики, ставшие основой классической механики. Разработал дифференциальное и интегральное исчисления, теорию цвета и многие другие математические и физические теории.
Исаак Ньютон, проводя эксперименты со стеклами, пропустил через стеклянную призму луч солнечного света и получил удивительную картину: оказалось, что солнечный свет, который до того времени считался однородным, состоит из отдельных цветов.
Кроме того, Ньютон увидел непрерывное изменения цвета в спектре. Если белый луч, проходит через призму, то он растягивается в ленту разных цветов от красного до фиолетового.
Ньютону пришла идея изобразить цвета спектра в цветовом круге
В отличии от шестичастного груга Гете, цветовая система Ньютона — цветовой круг, составлен из семи секторов: красного, оранжевого, желтого, зеленого, голубого, синего и фиолетового.
Ньютон рассуждал : поскольку белый луч — это сумма излучений, значит, наше зрение суммируя цвета, порождает одни цвета из других..Идея цветового круга Ньютона была следствием экспериментов по смешению цветов, так же как идея самого смешения была следствием наблюдений над разложением солнечного луча.Ньютон испытал оптические суммы разных цветов.
Вот что он получил.
Смешение двух близких по спектру цветов дает цвет промежуточный между ними.
- Смешение красного и зеленого, оранжевого и синего, желтого и фиолетового дает цвет, близкий к белому.

- Смешение фиолетового и красного цвета дает пурпурные цвета, которых нет в спектре.
- Таким образом, множество цветов оказалось не только непрерывным, но и замкнутым.
- Смешение не близких по спектру цветов всегда ведет к потере насыщенности, к подмеси белого (серого).
- Сумму двух цветов можно смешать с третьим цветом. Эффект смешения не будет зависеть от того, как составлен каждый из смешиваемых цветов. При смешении каждый цвет как бы он ни был сложен, рассматривается как простой цвет -точка цветового круга.
Ньютон понял, что можно выбрать три спектральных цвета, смешение которых в разных количествах может дать все или почти все цвета цветового круга. Такой цветовой триадой принято теперь считать
Теперь эта триада носит название трехканальной цветовой модели RGB (от английского Red-Green-Blue, Красный-Зеленый-Синий). В Web-е применяется именно эта модель описания цвета
В Web-е применяется именно эта модель описания цвета
2.4 Цветовой круг. Круги Ньютона, Гёте, Оствальда и Иттена
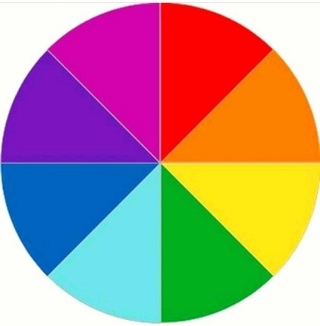
Цветовой круг — способ представления непрерывности цветовых переходов, а также модели HSB (англ. Hue, Saturation, Brightness — оттенок, насыщенность, яркость). Сектора круга окрашены в различные цветовые тона, размещенные в порядке расположения спектральных цветов, причем пурпурный цвет связывает крайние (красный и фиолетовый) цвета.
Это своеобразное мнемоническое правило, которое помогает ориентироваться в пространстве цветов, создавать нужный оттенок в любой цветовой модели. (Источник)
«Первая попытка привести видимые цвета в систему принадлежала Исааку Ньютону. Цветовая система Ньютона — цветовой круг, составленный из семи секторов: красного, оранжевого, желтого, зеленого, голубого, синего и фиолетового.
Приемы смешения, которыми пользовался Ньютон, также не были безупречными. Но все законы оптического смешения были фактически предсказаны им. Он заметил и тот факт, что смешение фиолетового и красного цвета дает пурпурные цвета, которых нет в спектре. Таким образом, множество цветов оказалось не только непрерывным, но и замкнутым. Увидел Ньютон и то, что смешение не близких по спектру цветов всегда ведет к потере насыщенности, к подмеси белого (серого). Идея цветового круга была столько же естественным, сколько и удивительным следствием экспериментов гениального физика по смешению цветов, так же как идея самого смешения — естественным и удивительным следствием наблюдений над разложением солнечного луча.
Он заметил и тот факт, что смешение фиолетового и красного цвета дает пурпурные цвета, которых нет в спектре. Таким образом, множество цветов оказалось не только непрерывным, но и замкнутым. Увидел Ньютон и то, что смешение не близких по спектру цветов всегда ведет к потере насыщенности, к подмеси белого (серого). Идея цветового круга была столько же естественным, сколько и удивительным следствием экспериментов гениального физика по смешению цветов, так же как идея самого смешения — естественным и удивительным следствием наблюдений над разложением солнечного луча.
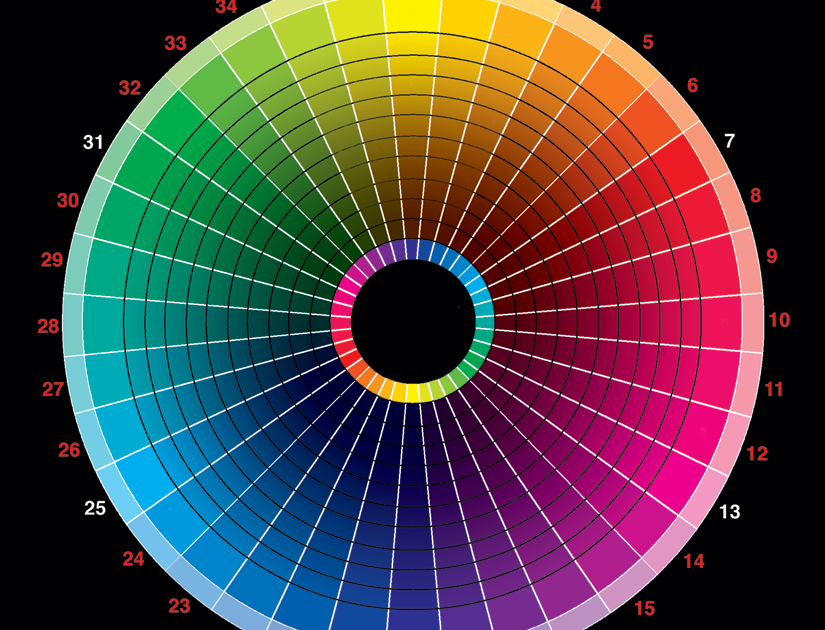
По окружности цветового круга расположены непрерывно изменяющиеся но цветовому тону насыщенные цвета — спектральные и пурпурные. Против пурпурно-красного расположен зеленый цвет, против красного — сине-зеленый, против оранжевого — синий и против желтого — фиолетовый. На каждом радиусе расположены цвета одного цветового тона, непрерывно изменяющиеся по насыщенности от спектрального или пурпурного до белого, расположенного в центре круга. Изменение цвета по светлоте в цветовом круге не учитывается.
Изменение цвета по светлоте в цветовом круге не учитывается.
На цветовом круге легко наглядно показать три закона оптического смешения цветов. Согласно идее Ньютона, цвет смеси находится (по принципу центра тяжести) на прямой, соединяющей смешиваемые цвета, ближе к тому цвету, которого в смеси «больше».
Из книги Н.Н. Волкова «Цвет в живописи»
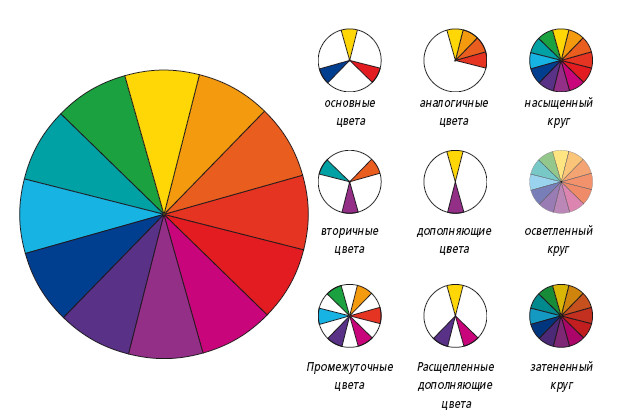
Позднее (конец XVIII в.) Гете построил свой цветовой круг. Его исследования расходились с позицией Ньютона. Последовательность цветов в цветовом круге Гете – не замкнутый спектр, как у Ньютона, а три пары цветов: три основных цвета (красный, желтый, синий), чередующихся с тремя дополнительными (оранжевый, зеленый, фиолетовый). Последние получаются путем попарного смешения рядом лежащих основных цветов. Гете считают родоначальником физиологической оптики и науки о психологическом воздействии цвета. (Источник)
«Вопросов цветовой гармонии касался также и теоретик цвета Вильгельм Оствальд. В своей книге об основах цвета он писал: «Опыт учит, что некоторые сочетания некоторых цветов приятны, другие неприятны или не вызывают эмоций. Возникает вопрос, что определяет это впечатление? На это можно ответить, что приятны те цвета, между которыми существует закономерная связь, т.е. порядок. Сочетания цветов, впечатление от которых нам приятно, мы называем гармоничными. Так что основной закон, можно бы было сформулировать так:
В своей книге об основах цвета он писал: «Опыт учит, что некоторые сочетания некоторых цветов приятны, другие неприятны или не вызывают эмоций. Возникает вопрос, что определяет это впечатление? На это можно ответить, что приятны те цвета, между которыми существует закономерная связь, т.е. порядок. Сочетания цветов, впечатление от которых нам приятно, мы называем гармоничными. Так что основной закон, можно бы было сформулировать так:
Гармония = Порядок.
Для того чтобы определить все возможные гармоничные сочетания, необходимо подыскать систему порядка, предусматривающую все их варианты. Чем этот порядок проще, тем более очевидной или само собой разумеющейся будет гармония. В основном мы нашли две системы, способные обеспечить этот порядок: цветовые круги, соединяющие цвета, обладающие одинаковой степенью яркости или затемнения, — и треугольники для цветов, представляющих смеси того или иного цвета с белым или чёрным. Цветовые круги позволяют определить гармоничные сочетания различных цветов, треугольники — гармонию цветов равнозначной цветовой тональности».
Когда Оствальд утверждает, что «… цвета, впечатление от которых нам приятно, мы называем гармоничными», то он высказывает чисто своё субъективное представление о гармонии. Но понятие цветовой гармонии должно быть перемещено из области субъективного отношения в область объективных законов. Когда Оствальд говорит: «Гармония = Порядок», предлагая в качестве системы порядка цветовые круги для различных цветов одинаковой яркости и цветотональные треугольники, он не учитывает физиологических законов остаточного изображения и симультанности.
Чрезвычайно важной основой любой эстетической теории цвета является цветовой круг, поскольку он даёт систему расположения цветов. Так как художник-колорист работаете цветовыми пигментами, то и цветовой порядок круга должен быть построен согласно законам пигментарных цветовых смесей. Это значит, что диаметрально противоположные цвета должны быть дополнительными, т.е. дающими при смешивании серый цвет. Так, в моём цветовом круге синий цвет стоит против оранжевого, и смесь этих цветов даёт нам серый цвет. В то время как в цветовом круге Оствальда синий цвет расположен против жёлтого, и их пигментарная смесь даёт зелёный. Это основное различие в построении означает, что цветовой круг Оствальда не может быть использован ни в живописи, ни в прикладных искусствах.
В то время как в цветовом круге Оствальда синий цвет расположен против жёлтого, и их пигментарная смесь даёт зелёный. Это основное различие в построении означает, что цветовой круг Оствальда не может быть использован ни в живописи, ни в прикладных искусствах.
Определением гармонии закладывается фундамент гармоничной цветовой композиции. Для последней весьма важно количественное отношение цветов. На основании яркости основных цветов Гёте вывел следующую формулу их количественного соотношения:
жёлтый : красный : синий =3:6:8.»
Из книги И. Иттена «Искусство цвета»
Несмотря на то, что Иттен раскритиковал цветовой круг Оствальда, он широко применяется в наши дни.
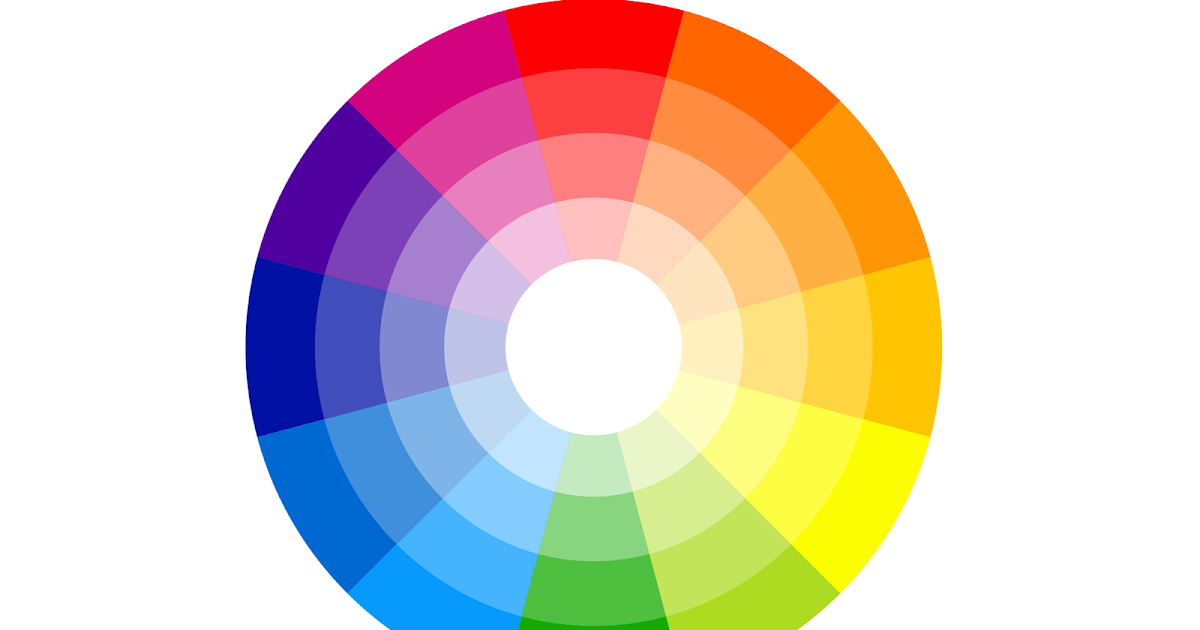
В конце XIX в. В. Оствальд создал свой цветовой круг, который содержит двадцать четыре цвета. В цветовом круге представлены только хроматические цвета, здесь нет белых, серых и черных цветов.
Цвета, расположенные на круге напротив друг друга (на концах одного диаметра), называют дополнительными (комплиментарными). При смешении в определенной пропорции пара дополнительных цветов дает ахроматический цвет (черный для красок или белый для световых лучей).
При смешении в определенной пропорции пара дополнительных цветов дает ахроматический цвет (черный для красок или белый для световых лучей).
Любые 3–4 цвета, расположенные на круге последовательно, называют близкими (смежными).
Если представить в цветовом круге равнобедренный треугольник, то цвета, которые окажутся на его вершинах, образуют триады. Триады – три цвета, равноотстоящие друг от друга на цветовом круге. (Источник)
Большой цветовой круг Оствальда применяется для образования гармоничных сочетаний из двух, трех, четырех цветовых тонов. Принцип пользования кругом аналогичен принципу пользования шестисекторным с помощью стрелок.
Цветовой круг Оствальда дает более полную возможность составить необходимые сочетания. Например: если в композиции имеется предмет с насыщенным цветом, то к нему можно подобрать другой предмет, цвет которого усилил бы ощущение насыщенности цвета первого.
Необходимо помнить, что с помощью фона можно усилить звучание композиции в целом, отдельных ее частей или предметов. Серый, черный и белый фон часто образует приятное сочетание, но белые предметы на светлом фоне пропадают. Бежевые цвета теряются на сером фоне. (Источник)
Серый, черный и белый фон часто образует приятное сочетание, но белые предметы на светлом фоне пропадают. Бежевые цвета теряются на сером фоне. (Источник)
В свою очередь Иттен предложил свой 12-ти частный цветовой круг:
Вот как он сам поясняет принципы, на которых он создал свой круг:
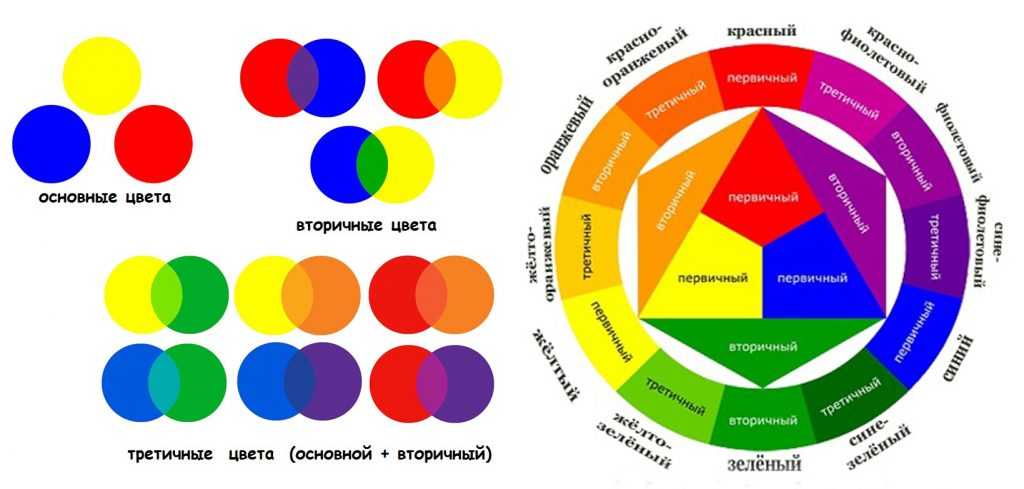
«Для введения в систему цветового конструирования создадим двенадцатичастный цветовой круг, опираясь на основные цвета — жёлтый, красный и синий. Как известно, человек с нормальным зрением может определить красный цвет, не имеющий ни синеватого, ни желтоватого оттенка; жёлтый — не имеющий ни синеватого, ни красноватого тона, и синий, не имеющий ни зеленоватого, ни красноватого оттенка. При этом, изучая каждый цвет, следует рассматривать его на нейтральном сером фоне.
Основные цвета должны быть определены с максимально возможной точностью. Три основных цвета первого порядка размещаются в равностороннем треугольнике так, чтобы жёлтый был у вершины, красный справа внизу и синий — внизу слева. Затем данный треугольник вписывается в круг и на его основе выстраивается равносторонний шестиугольник. В образовавшиеся равнобедренные треугольники мы помещаем три смешанных цвета, каждый из которых состоит из двух основных цветов, и получаем, так разом, цвета второго порядка:
Затем данный треугольник вписывается в круг и на его основе выстраивается равносторонний шестиугольник. В образовавшиеся равнобедренные треугольники мы помещаем три смешанных цвета, каждый из которых состоит из двух основных цветов, и получаем, так разом, цвета второго порядка:
жёлтый + красный = оранжевый
жёлтый + синий = зелёный
красный + синий = фиолетовый.
Все цвета второго порядка должны быть смешаны весьма тщательно. Они не должны склоняться ни к одному из своих компонентов. Запомните, что это нелёгкая задача — получить составные цвета посредством их смешения. Оранжевый цвет не должен быть ни слишком красным, ни слишком жёлтым, а фиолетовый — ни слишком красным и ни слишком синим. Затем на некотором расстоянии от первого круга мы чертим другой и делим полученное между ними кольцо на двенадцать равных частей, размещая основные и составные цвета по месту их расположения и оставляя при этом между каждыми двумя цветами пустой сектор.![]() В эти пустые сектора вводим цвета третьего порядка, каждый из которых создаётся благодаря смешению цветов первого и второго порядка, и получаем:
В эти пустые сектора вводим цвета третьего порядка, каждый из которых создаётся благодаря смешению цветов первого и второго порядка, и получаем:
жёлтый + оранжевый = жёлто-оранжевый
красный + оранжевый = красно-оранжевый
красный + фиолетовый = красно-фиолетовый
синий + фиолетовый = сине-фиолетовый
синий + зелёный = сине-зелёный
жёлтый + зелёный = жёлто-зелёный.
Таким образом, возникает правильный цветовой круг из двенадцати цветов, в котором каждый цвет имеет своё неизменное место, а их последовательность имеет тот же порядок, что в радуге или в естественном спектре.
Исаак Ньютон в своё время получил этот замкнутый цветовой круг, в который он добавил к спектральным цветам отсутствующий пурпурный цвет, что усилило общую его конструктивность.
В нашем круге все двенадцать цветов имеют равные отрезки, поэтому цвета, занимающие диаметрально противоположные места по отношению друг другу, оказываются дополнительными.
Эта система даёт возможность мгновенно и точно представить себе все двенадцать цветов и легко расположить между ними все их вариации. Мне кажется, что для художников было бы пустой потерей времени заниматься составлением цветового круга из 24-х или 100 цветов. Да и какой же художник может без посторонней помощи отчётливо представить себе, например, 83 градацию цветового круга, разделенного на 100 частей?
Поскольку наши представления о цвете не отличаются особой точностью, обсуждать этот вопрос бесполезно. И необходимо просто видеть двенадцать цветов с той же определённостью, с какой музыкант слышит двенадцать тонов своей гаммы.
Делакруа прикрепил к одной из стен своей мастерской цветовой круг, на котором около каждого цвета были даны все сочетания, возможные сданным цветом. Импрессионисты, Сезанн, Ван Гог, Синьяк, Сера и другие художники ценили Делакруа как выдающегося колориста. И именно Делакруа, а не Сезанн, считается основателем конструирования произведений на основе логически объективных цветовых законов, позволяющих достичь тем самым более высокой степени порядка и правды. » (Источник)
» (Источник)
В следующем посте разберем детально круг Иттена, продолжим изучение первичных, вторичных и третичных цветов.
to be continued…
Офф. Уважаемая Трикутрис спрашивала, почему нельзя сочетать серый и бежевый, жирным шрифтом над картинкой с кругом Оствальда я выделила цитату Оствальда по данному вопросу.
Теория цвета. Понимание 7 основ цвета
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Теория цвета — это и наука, и искусство использования цвета. Это объясняет, как люди воспринимают цвет; и визуальные эффекты того, как цвета смешиваются, сочетаются или контрастируют друг с другом. Теория цвета также включает сообщения, которые цвета передают; и методы, используемые для воспроизведения цвета.
В теории цвета цвета организованы на цветовом круге и сгруппированы в 3 категории: основные цвета, вторичные цвета и третичные цвета. Подробнее об этом позже.
Так зачем же вам как предпринимателю интересоваться теорией цвета? Почему бы вам просто не нанести немного красного на упаковку и покончить с этим? Это сработало для кока-колы, верно?
Теория цвета поможет вам создать свой бренд. И это поможет вам увеличить продажи.
Давайте посмотрим, как это все работает:
- RGB: модель аддитивного смешения цветов
- CMYK: модель субтрактивного смешения цветов
- Основы цветового круга
- Оттенок, оттенок, оттенок, тон
- Дополнительные цвета
- Аналогичные цвета
- Триадные цвета
- Почему важна теория цвета
Понимание цвета
–
Люди решают, нравится им продукт или нет, за 90 секунд или меньше. 90% этого решения основано исключительно на цвете.
Цвет — это восприятие. Наши глаза что-то видят (например, небо), и данные, посылаемые нашими глазами в наш мозг, сообщают нам, что это определенный цвет (синий). Объекты отражают свет в различных комбинациях длин волн. Наш мозг улавливает эти комбинации длин волн и переводит их в явление, которое мы называем цветом.
Объекты отражают свет в различных комбинациях длин волн. Наш мозг улавливает эти комбинации длин волн и переводит их в явление, которое мы называем цветом.
Когда вы идете по отделу с безалкогольными напитками, сканируете полки, заполненные 82 миллионами банок и бутылок, и пытаетесь найти свою упаковку колы, что вы ищете? Логотип со сценарием или знакомая красная банка?
Люди решают, нравится им продукт или нет, менее чем за 90 секунд. 90% этого решения основано исключительно на цвете. Таким образом, очень важная часть вашего брендинга должна быть сосредоточена на цвете.
RGB: модель аддитивного смешения цветов
Аддитивное смешение цветов. Если вам (как и мне) трудно понять, как красный и зеленый смешиваются вместе, чтобы получить желтый цвет, посмотрите это видео на YouTube. Люди видят цвета в световых волнах. Смешивание света — или модель аддитивного смешения цветов — позволяет создавать цвета, смешивая красный, зеленый и синий источники света разной интенсивности. Чем больше света вы добавляете, тем ярче становится цветовая смесь. Если вы смешаете все три цвета света, вы получите чистый белый свет.
Чем больше света вы добавляете, тем ярче становится цветовая смесь. Если вы смешаете все три цвета света, вы получите чистый белый свет.
Телевизоры, экраны и проекторы используют красный, зеленый и синий (RGB) в качестве основных цветов, а затем смешивают их для создания других цветов.
Зачем тебе это?
Допустим, у вас есть очень яркая торговая марка с ярко-желтым логотипом. Если вы разместите логотип на Facebook, Twitter или на своем веб-сайте и не используете правильный цветовой процесс, ваш логотип будет выглядеть мутным, а не ярко-желтым. Поэтому при работе с файлами для любого экрана используйте RGB, а не CMYK.
CMYK: модель субтрактивного смешения цветов
Любой цвет, который вы видите на физической поверхности (бумаге, вывесках, упаковке и т. д.), использует модель субтрактивного смешения цветов . Большинство людей больше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «вычитание» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
В этом случае «вычитание» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
Традиционно основными цветами, используемыми в процессе вычитания, были красный, желтый и синий, так как художники смешивали эти цвета, чтобы получить все остальные оттенки. По мере появления цветной печати они впоследствии были заменены голубым, пурпурным, желтым и ключевым / черным (CMYK), поскольку эта цветовая комбинация позволяет печатникам воспроизводить на бумаге более широкий спектр цветов.
Зачем тебе это?
Вы решили напечатать полноцветную брошюру. Если вы вкладываете все эти деньги в свой маркетинг (печать не из дешевых!), вы ожидаете, что ваш принтер будет правильно отображать цвета.
Поскольку при печати используется метод субтрактивного смешивания цветов, точное воспроизведение цвета может быть достигнуто только при использовании CMYK. Использование RGB приведет не только к неточному цвету, но и к большому счету от вашего принтера, когда вы вынуждены просить их перепечатать весь тираж.
Использование RGB приведет не только к неточному цвету, но и к большому счету от вашего принтера, когда вы вынуждены просить их перепечатать весь тираж.
Цветовой круг
–
Не знаю, как вы, но когда я был ребенком, самым приятным моментом при возвращении в школу осенью было получение новой, нетронутой коробки цветных карандашей Crayola на 64 штуки. Возможности казались бесконечными. До тех пор, пока я неизбежно не теряла черный мелок.
Понимание цветового круга и цветовых гармоний (что работает, а что нет и как передается цвет) так же захватывающе, как и новая коробка цветных карандашей. Нет, правда.
Понимание терминов и процессов, связанных с цветом, поможет вам со знанием дела донести свое видение до дизайнера, печатника или даже (возможно) до гения Apple Store.
Основы цветового круга
Первый цветовой круг был разработан сэром Исааком Ньютоном в 1666 году, поэтому он появился раньше, чем вы познакомились с ним в детском саду. Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитр.
Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитр.
Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цвета, полученные при смешении основных цветов: зеленый, оранжевый, фиолетовый) и шести третичных цветов (цвета, полученные из первичные и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплых цветов (красный, оранжевый, желтый) от холодных цветов (синий, зеленый, фиолетовый).
Теплые цвета обычно ассоциируются с энергией, яркостью и действием, тогда как холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью.
Когда вы узнаете, что цвет имеет температуру, вы поймете, как выбор всех теплых или всех холодных цветов в логотипе или на вашем веб-сайте может повлиять на ваше сообщение.
Оттенок, оттенок, оттенок и тон
Давайте вернемся к упаковке из 64 цветных карандашей из нашего первого школьного дня. (Помните «сырую умбру»? Что такое умбра, и действительно ли она лучше сырой, чем вареной?) В любом случае, вам может быть интересно, как мы перешли от двенадцати цветов на нашем исходном цветовом круге ко всем этим мелкам? Вот тут-то и появляются оттенки, оттенки и тона.
Проще говоря, оттенки, тона и оттенки являются вариациями оттенков или цветов на цветовом круге. Оттенок — это оттенок, к которому добавлен белый. Например, красный + белый = розовый. Оттенок — это оттенок, к которому добавлен черный. Например, красный + черный = бордовый. Наконец, тон — это цвет, к которому добавлены черный и белый (или серый). Это затемняет первоначальный оттенок, делая цвет более тонким и менее интенсивным.
Цветовые схемы
Давайте поговорим о схемах… (И не о тех, что придумывают мультяшные злодеи. Бвахаха!) Мы говорим о цветовых схемах. Используя цветовой круг, дизайнеры разрабатывают цветовую схему для маркетинговых материалов.
Бвахаха!) Мы говорим о цветовых схемах. Используя цветовой круг, дизайнеры разрабатывают цветовую схему для маркетинговых материалов.
Дополнительные цвета
Дополнительные цвета противоположны на цветовом круге, например красный и зеленый.
Дизайн логотипа Wiell для Pepper Powered Из-за резкого контраста между двумя цветами они действительно могут сделать изображение ярким, но чрезмерное их использование может стать утомительным. Подумайте о любом торговом центре в декабре. При этом использование дополнительной цветовой схемы в маркетинге вашего бизнеса обеспечивает резкий контраст и четкое различие между изображениями.
Аналогичные цвета
Аналогичные цвета располагаются рядом друг с другом на цветовом круге — например, красный, оранжевый и желтый. При создании аналогичной цветовой гаммы один цвет будет доминировать, один поддерживать, а другой акцентировать. В бизнесе аналогичные цветовые схемы не только радуют глаз, но и могут эффективно подсказать потребителю, где и как действовать.
Сайт Tostitos использует аналогичную цветовую схему. Обратите внимание, что ярко-оранжевая навигационная панель привлекает внимание к сайту, а ссылки с акцентным цветом внизу направляют голодных потребителей к «Купить онлайн».
Триадные цвета
Триадные цвета равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и динамичными.
Использование триадной цветовой схемы в вашем маркетинге создает визуальный контраст и гармонию одновременно, выделяя каждый элемент и делая общий образ ярким.
Burger King успешно использует эту цветовую схему. Эй, уже обед?
Но действительно, какое вам дело до теории цвета?
Два слова: брендинг и маркетинг.
Не ждите, три слова: брендинг, маркетинг и продажи.
Обладая базовыми знаниями о цветах и цветовых схемах, вы готовы принимать эффективные решения по брендингу. Например, какого цвета должен быть ваш логотип. Или эмоции, которые цвета вызывают у потребителя, и психология выбора цвета на вашем сайте.
Думаете, это не имеет значения? Взгляните на эту статью о цветовых сочетаниях из ада. Это просто больно.
Знание теории цвета не только поможет вам в маркетинге, но и поможет лучше понять, что делают ваши конкуренты.
При параллельном сравнении веб-страниц трех юридических фирм вы заметите множество аналогичных цветовых схем. Синий обычно ассоциируется с надежностью, коричневый с мужественностью, а желтый с компетентностью и счастьем. Все это положительные ассоциации в области, которая стереотипно имеет негативные коннотации, такие как нечестность или агрессия.
Сделать ваш бренд заметным и привлекательным для целевой аудитории, а также понять, что плохие цвета могут означать плохие продажи — это , почему вам следует интересоваться теорией цвета.
Хотите узнать больше об эмоциях, которые вызывают цвета, и о том, как психология цвета может помочь вам в выборе лучших цветов для вашего логотипа?
youtube.com/embed/DLLRLwhPFso?version=3&rel=0&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=en-US&autohide=2&wmode=transparent» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»>
Получите экспертную помощь по брендингу вашего бизнеса
Наши дизайнеры могут создать идеальный образ для вашего бренда.
Получить брендинг
Эта статья была написана Питером Вуковичем и опубликована в 2012 году. Текущая версия дополнена новой информацией и примерами.
Теория цвета. Понимание 7 основ цвета
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Теория цвета — это и наука, и искусство использования цвета. Это объясняет, как люди воспринимают цвет; и визуальные эффекты того, как цвета смешиваются, сочетаются или контрастируют друг с другом. Теория цвета также включает сообщения, которые цвета передают; и методы, используемые для воспроизведения цвета.
В теории цвета цвета организованы на цветовом круге и сгруппированы в 3 категории: основные цвета, вторичные цвета и третичные цвета. Подробнее об этом позже.
Via unsplashТак зачем же вам как предпринимателю интересоваться теорией цвета? Почему бы вам просто не нанести немного красного на упаковку и покончить с этим? Это сработало для кока-колы, верно?
Теория цвета поможет вам создать свой бренд. И это поможет вам увеличить продажи.
Давайте посмотрим, как это все работает:
- RGB: модель аддитивного смешения цветов
- CMYK: модель субтрактивного смешения цветов
- Основы цветового круга
- Оттенок, оттенок, оттенок, тон
- Дополнительные цвета
- Аналогичные цвета
- Триадные цвета
- Почему важна теория цвета
Понимание цвета
–
Люди решают, нравится им продукт или нет, за 90 секунд или меньше. 90% этого решения основано исключительно на цвете.
Цвет — это восприятие. Наши глаза что-то видят (например, небо), и данные, посылаемые нашими глазами в наш мозг, сообщают нам, что это определенный цвет (синий). Объекты отражают свет в различных комбинациях длин волн. Наш мозг улавливает эти комбинации длин волн и переводит их в явление, которое мы называем цветом.
Когда вы идете по отделу с безалкогольными напитками, сканируете полки, заполненные 82 миллионами банок и бутылок, и пытаетесь найти свою упаковку колы, что вы ищете? Логотип со сценарием или знакомая красная банка?
Люди решают, нравится им продукт или нет, менее чем за 90 секунд. 90% этого решения основано исключительно на цвете. Таким образом, очень важная часть вашего брендинга должна быть сосредоточена на цвете.
RGB: модель аддитивного смешения цветов
Аддитивное смешение цветов. Если вам (как и мне) трудно понять, как красный и зеленый смешиваются вместе, чтобы получить желтый цвет, посмотрите это видео на YouTube.
Люди видят цвета в световых волнах. Смешивание света — или модель аддитивного смешения цветов — позволяет создавать цвета, смешивая красный, зеленый и синий источники света разной интенсивности. Чем больше света вы добавляете, тем ярче становится цветовая смесь. Если вы смешаете все три цвета света, вы получите чистый белый свет.
Телевизоры, экраны и проекторы используют красный, зеленый и синий (RGB) в качестве основных цветов, а затем смешивают их для создания других цветов.
Зачем тебе это?
Допустим, у вас есть очень яркая торговая марка с ярко-желтым логотипом. Если вы разместите логотип на Facebook, Twitter или на своем веб-сайте и не используете правильный цветовой процесс, ваш логотип будет выглядеть мутным, а не ярко-желтым. Поэтому при работе с файлами для любого экрана используйте RGB, а не CMYK.
CMYK: модель субтрактивного смешения цветов
Любой цвет, который вы видите на физической поверхности (бумаге, вывесках, упаковке и т. д.), использует модель субтрактивного смешения цветов . Большинство людей больше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «вычитание» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
д.), использует модель субтрактивного смешения цветов . Большинство людей больше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «вычитание» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
Традиционно основными цветами, используемыми в процессе вычитания, были красный, желтый и синий, так как художники смешивали эти цвета, чтобы получить все остальные оттенки. По мере появления цветной печати они впоследствии были заменены голубым, пурпурным, желтым и ключевым / черным (CMYK), поскольку эта цветовая комбинация позволяет печатникам воспроизводить на бумаге более широкий спектр цветов.
Зачем тебе это?
Вы решили напечатать полноцветную брошюру. Если вы вкладываете все эти деньги в свой маркетинг (печать не из дешевых!), вы ожидаете, что ваш принтер будет правильно отображать цвета.
Поскольку при печати используется метод субтрактивного смешивания цветов, точное воспроизведение цвета может быть достигнуто только при использовании CMYK. Использование RGB приведет не только к неточному цвету, но и к большому счету от вашего принтера, когда вы вынуждены просить их перепечатать весь тираж.
Цветовой круг
–
Не знаю, как вы, но когда я был ребенком, самым приятным моментом при возвращении в школу осенью было получение новой, нетронутой коробки цветных карандашей Crayola на 64 штуки. Возможности казались бесконечными. До тех пор, пока я неизбежно не теряла черный мелок.
Понимание цветового круга и цветовых гармоний (что работает, а что нет и как передается цвет) так же захватывающе, как и новая коробка цветных карандашей. Нет, правда.
Понимание терминов и процессов, связанных с цветом, поможет вам со знанием дела донести свое видение до дизайнера, печатника или даже (возможно) до гения Apple Store.
Основы цветового круга
Первый цветовой круг был разработан сэром Исааком Ньютоном в 1666 году, поэтому он появился раньше, чем вы познакомились с ним в детском саду. Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитр.
Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитр.
Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цвета, полученные при смешении основных цветов: зеленый, оранжевый, фиолетовый) и шести третичных цветов (цвета, полученные из первичные и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплых цветов (красный, оранжевый, желтый) от холодных цветов (синий, зеленый, фиолетовый).
Теплые цвета обычно ассоциируются с энергией, яркостью и действием, тогда как холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью.
Когда вы узнаете, что цвет имеет температуру, вы поймете, как выбор всех теплых или всех холодных цветов в логотипе или на вашем веб-сайте может повлиять на ваше сообщение.
Оттенок, оттенок, оттенок и тон
Давайте вернемся к упаковке из 64 цветных карандашей из нашего первого школьного дня. (Помните «сырую умбру»? Что такое умбра, и действительно ли она лучше сырой, чем вареной?) В любом случае, вам может быть интересно, как мы перешли от двенадцати цветов на нашем исходном цветовом круге ко всем этим мелкам? Вот тут-то и появляются оттенки, оттенки и тона.
Проще говоря, оттенки, тона и оттенки являются вариациями оттенков или цветов на цветовом круге. Оттенок — это оттенок, к которому добавлен белый. Например, красный + белый = розовый. Оттенок — это оттенок, к которому добавлен черный. Например, красный + черный = бордовый. Наконец, тон — это цвет, к которому добавлены черный и белый (или серый). Это затемняет первоначальный оттенок, делая цвет более тонким и менее интенсивным.
Цветовые схемы
Давайте поговорим о схемах… (И не о тех, что придумывают мультяшные злодеи. Бвахаха!) Мы говорим о цветовых схемах. Используя цветовой круг, дизайнеры разрабатывают цветовую схему для маркетинговых материалов.
Бвахаха!) Мы говорим о цветовых схемах. Используя цветовой круг, дизайнеры разрабатывают цветовую схему для маркетинговых материалов.
Дополнительные цвета
Дополнительные цвета противоположны на цветовом круге, например красный и зеленый.
Дизайн логотипа Wiell для Pepper Powered Из-за резкого контраста между двумя цветами они действительно могут сделать изображение ярким, но чрезмерное их использование может стать утомительным. Подумайте о любом торговом центре в декабре. При этом использование дополнительной цветовой схемы в маркетинге вашего бизнеса обеспечивает резкий контраст и четкое различие между изображениями.
Аналогичные цвета
Аналогичные цвета располагаются рядом друг с другом на цветовом круге — например, красный, оранжевый и желтый. При создании аналогичной цветовой гаммы один цвет будет доминировать, один поддерживать, а другой акцентировать. В бизнесе аналогичные цветовые схемы не только радуют глаз, но и могут эффективно подсказать потребителю, где и как действовать.
Сайт Tostitos использует аналогичную цветовую схему. Обратите внимание, что ярко-оранжевая навигационная панель привлекает внимание к сайту, а ссылки с акцентным цветом внизу направляют голодных потребителей к «Купить онлайн».
Триадные цвета
Триадные цвета равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и динамичными.
Использование триадной цветовой схемы в вашем маркетинге создает визуальный контраст и гармонию одновременно, выделяя каждый элемент и делая общий образ ярким.
Burger King успешно использует эту цветовую схему. Эй, уже обед?
Но действительно, какое вам дело до теории цвета?
Два слова: брендинг и маркетинг.
Не ждите, три слова: брендинг, маркетинг и продажи.
Обладая базовыми знаниями о цветах и цветовых схемах, вы готовы принимать эффективные решения по брендингу. Например, какого цвета должен быть ваш логотип. Или эмоции, которые цвета вызывают у потребителя, и психология выбора цвета на вашем сайте.
Думаете, это не имеет значения? Взгляните на эту статью о цветовых сочетаниях из ада. Это просто больно.
Знание теории цвета не только поможет вам в маркетинге, но и поможет лучше понять, что делают ваши конкуренты.
Веб-дизайн: mute_workВеб-дизайн: Мила Джонс. CannВеб-дизайн: MercClassПри параллельном сравнении веб-страниц трех юридических фирм вы заметите множество аналогичных цветовых схем. Синий обычно ассоциируется с надежностью, коричневый с мужественностью, а желтый с компетентностью и счастьем. Все это положительные ассоциации в области, которая стереотипно имеет негативные коннотации, такие как нечестность или агрессия.
Сделать ваш бренд заметным и привлекательным для целевой аудитории, а также понять, что плохие цвета могут означать плохие продажи — это , почему вам следует интересоваться теорией цвета.
Хотите узнать больше об эмоциях, которые вызывают цвета, и о том, как психология цвета может помочь вам в выборе лучших цветов для вашего логотипа?


