пошаговый урок создания эффекта, советы
Каждому фотографу хочется сделать свой снимок уникальным и максимально красивым. Для этого очень часто используются различные эффекты для украшения кадров. Так, например, в последнее время модно добавлять свечение в «Фотошопе», и это не удивительно, так как фотография становится безумно красивой. Чтобы убедиться в этом, необходимо пройти урок, который описан в этой статье.
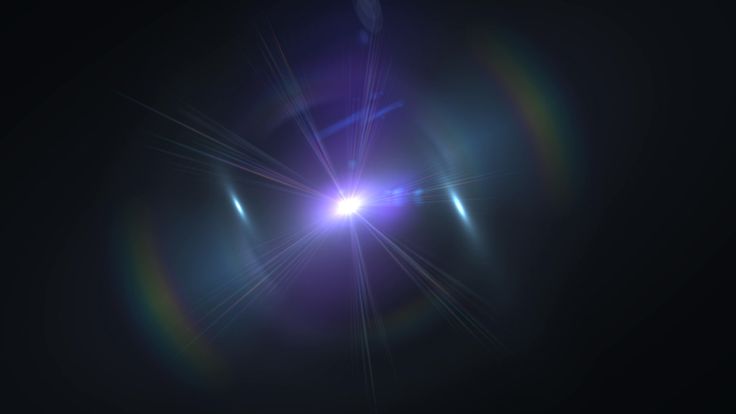
Яркое свечение в «Фотошопе»
Прежде чем начать, необходимо выбрать фотографию, с которой и будет работать мастер. Это в первую очередь должен быть снимок, на котором свечение смотрится естественно либо дополняет композицию.
Для начала открываем фотографию, на которой и будет яркое свечение в «Фотошопе». После чего создаем еще один дубль. Для этого нужно правой кнопкой нажать на миниатюру и выбрать пункт «Создать дубликат слоя». И также можно создавать не только фотографии, но и какие-либо дизайнерские решения. Для начала хватит и обычного фона для создания свечения в «Фотошопе».
Фон для работы
В первый раз можно попробовать именно с такой заготовкой, она подчеркнет красивый эффект. Создаем новый документ любого размера и заливаем белым цветом. И после этого ставим блик, а для этого необходимо перейти в окно «Фильтр», затем нажать на кнопку «Рендеринг» и далее — «Эффекты освещения». На диалоговом окне, которое открылось, необходимо выбрать такие параметры, которые придутся по вкусу дизайнеру или фотографу. Цвет лучше выбрать темный, чтобы он не сливался с фоном. В данном случае взят цвет #050244.
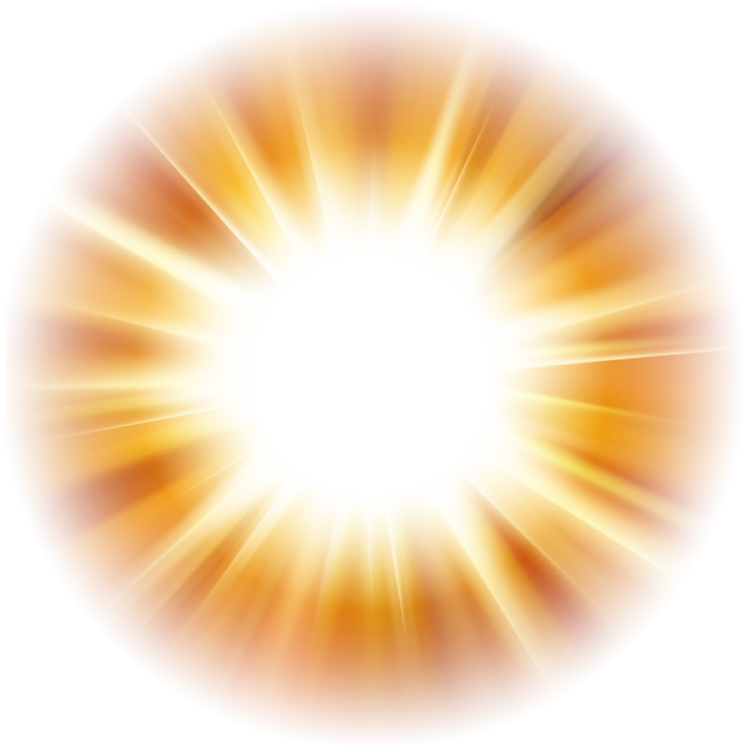
Световой шар для фотографии
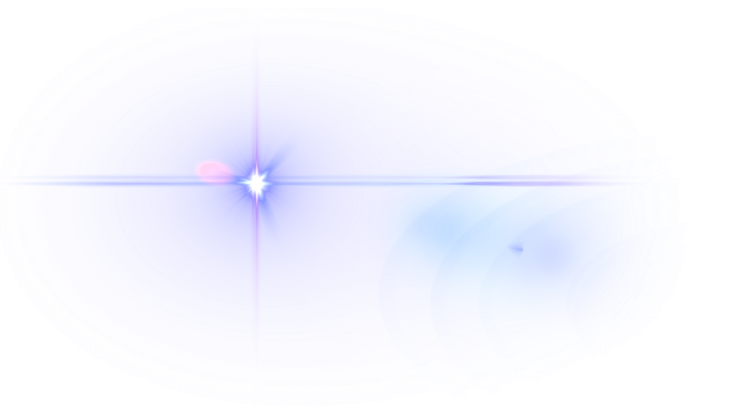
Следующим шагом, конечно же, будет создание самого объекта. Так, создать эффект свечения в «Фотошопе» очень легко. В первую очередь также создается новый слой с режимом смешивания «Экран». После этого необходимо взять инструмент «Овал» и нарисовать выделение, приближенное к ровному кругу. После этого стоит растушевать получившийся объект до 20 пикселей. Это позволяет размягчить ореол для будущей заливки. Необходимо сделать свечение как можно естественнее. Следующим шагом нужно добавить света, а для этого используется такой инструмент, как «Радикальный Градиент», с параметрами, которые понравятся фотографу или дизайнеру. В общем, все зависит от фантазии и творческого настроения человека.
Следующим шагом нужно добавить света, а для этого используется такой инструмент, как «Радикальный Градиент», с параметрами, которые понравятся фотографу или дизайнеру. В общем, все зависит от фантазии и творческого настроения человека.
Как сделать свечение объекта в «Фотошопе»?
После предыдущих действий можно скрыть все слои, кроме овальной области, ее необходимо еще раз продублировать. Дальше нужно прорисовать элементы вспышки, опять же для того, чтобы все выглядело максимально естественно.
Возле окружности создается яркое свечение в «Фотошопе». А для этого нужно открыть окно редактирования, перейти в меню и найти функцию «Трансформирование» и после этого выбрать пункт «Масштабирование». После этого из шарообразного объекта необходимо сделать полоску.
Творческая работа
Следующий шаг является самым интересным, так как можно дать волю фантазии и творчеству. Для начала на полоску накладывают фильтры.
Первый — это «Волна», находится он в меню «Фильтр» и в подпункте «Искажение». Если эффект не устраивает, то с помощью «Свободного трансформирования» можно улучшить результат.
Если эффект не устраивает, то с помощью «Свободного трансформирования» можно улучшить результат.
Вторым эффектом будет «Скручивание», которое находится точно по такому же пути, как и предыдущий пункт. Все фильтры настраиваются по своему вкусу, поэтому и результат зависит только оттого, насколько развита фантазия и творческая сторона фотографа.
А также можно применить все фильтры не один раз, чтобы добиться необходимого свечения. Чтобы закончить картину, включается слой с основным шаром, и все, ответ на вопрос о том, как добавить свечение в «Фотошопе», полностью дан.
Еще один способ
Первые пункты точно такие же, как и в первом варианте. Создаем слой и заливаем любым способом, можно воспользоваться вышеописанным фоном. После этого на изображение нужно наложить определенный стиль. Для этого правой кнопкой мыши нажимаем на миниатюру и выбираем пункт «Наложение градиента», а после, во второй раз уже, — «Перекрытие узора».
После этого уже выбирают фотографию, для которой и создается свечение. Уроки «Фотошопа» на самом деле очень просты, главное — быть последовательным и внимательным.
Уроки «Фотошопа» на самом деле очень просты, главное — быть последовательным и внимательным.
Создание самого блика
Для следующего шага потребуется инструмент «Эллипс», который находится в геометрических фигурах. Цвет выбираем белый и создаем круг, который и требуется для снимка. После этого стоит применить «Размытие по Гауссу», которое находится в меню «Фильтр». В нашем случае применен радиус в 30 пикселей. Конечно же, он будет разным для каждой фотографии. Главное, не бояться экспериментировать.
Каждый фотограф или дизайнер на этом этапе может добавлять свои эффекты, которые ему покажутся уместными.
Искры
Чтобы яркое свечение в «Фотошопе» казалось максимально естественным, нужно создать искрящиеся нити. А для этого выбирают новую кисть с мягким контуром белого цвета. Ориентироваться можно по настройкам, которые показаны ниже, но не стоит забывать, что самое главное — сделать так, как подсказывает творческая сторона. И, конечно же, все изображение в конечном результате должно выглядеть максимально естественно.
После этого рисуют искры, а к слою добавляют эффект «Внешнее свечение». Для этого нужно нажать правой кнопкой мыши и выбрать необходимый пункт.
И здесь, опять же, открывается воля фантазии. Все настройки можно регулировать согласно вкусу.
Создание дыма
Этот шаг не является обязательным, потому как не для каждой фотографии будет хорошо смотреться такое преобразование. Но все же иногда дым очень сильно украшает яркое свечение в «Фотошопе». Для начала создают новый сло. Кстати, лучше называть каждый кадр своим именем, чтобы хорошо ориентироваться в них. Режим лучше выбрать «Осветление основы», чтобы получился неброский загадочный рисунок. После этого необходимо использовать инструмент «Лассо» с растушевкой не менее 40 пикселей. Затем выделяют ту область, в которой и должен находиться туман. Затем ставят цвета по умолчанию, а это черный и белый оттенки. Необходимо это для того, чтобы создать облака. Нужно перейти в меню «Фильтр», после это найти подпункт «Рендеринг» и уже выбрать необходимый параметр.
Совет: облака могут быть абсолютно разными, и, чтобы добиться тех, которые будут лучше всего смотреться на изображении, можно несколько раз применить шаг, описанный выше. Если результат не удовлетворяет, то можно взять ластик и улучшить его. А также использовать такой параметр, как «Непрозрачность».
Как сделать неоновое свечение в «Фотошопе»
Предыдущие два примера создания бликов больше подходят дизайнеру, так как очень редко можно их настроить красиво под фотографию. Представленный же пример смотрится безумно эстетично практически на любом изображении. Но, помимо этого, создание логотипа также дополнит этот эффект.
Сначала стоит создать новый слой, на котором и будут происходить первоначальные манипуляции. Нужно добавить в кадр «Радикальный градиент». Цвет подобрать можно любой, главное, не делать слишком яркие акценты. На этом примере была использована такая комбинация: #303e4a и #151515. Если фотограф уже выбрал снимок, с которым он собирается работать, то цвета должны быть приближены к оттенкам на изображении. Это все необходимо для того, чтобы сделать как можно реалистичней и естественней неоновое свечение.
Это все необходимо для того, чтобы сделать как можно реалистичней и естественней неоновое свечение.
Теперь создают контур самого эффекта, в данном случае это круг.
Растрируя изображение, необходимо нажать правой кнопкой мыши на миниатюры и выбрать следующие параметры:
- «Перекрытие цвета» — для этого пункта берется белый оттенок, именно он передает центр неоновой трубки.
- «Тиснение» — этот эффект уже передает стекло, и поэтому его нужно использовать как можно нежнее и незаметнее. Здесь стоит поэкспериментировать и выбрать те значения, которые окажутся максимально приятны глазу.
- «Внутренняя тень» — здесь выбирают такие оттенки, которые будут отображать цвет самого эффекта. То есть, если нужно сделать розовое свечение, то и берут такую же палитру.
- «Внутреннее свечение» — его необходимо выбрать так, чтобы произошел мягкий переход между белым и основным цветом.
- «Внешнее свечение и тень» — параметры отвечают за то, как эффект наложится на все изображение в целом.

С помощью таких простых действий можно создать свечение в «Фотошопе», словно поработал настоящий профессионал.
Создание простого эффекта свечения · Мир Фотошопа
Добро пожаловать в очередной мини-урок по Photoshop из серии уроков, которые мы специально посвятили новичкам — чтобы помочь им разобраться в различных аспектах применения фотошопа на маленьких, но, от этого ничуть не потерявших в качестве, примерах.
В этом уроке мы покажем, как за несколько шагов создать красивый светящийся флористический узор. Результат получится довольно эффектным, а вот процесс его создания — довольно прост, что еще нужно новичку?
Для работы вам понадобятся следующие файлы:
<ul>Что ж, поехали!
1 Шаг
Создайте новый документ размерами 600?600px и сразу залейте фон черным цветом #000000. Создайте новый слой под названием “Cloud” с порядка 40% Opacity и нарисуйте какое-нибудь облако при помощи одной из кистей, которые вы скачали.
Создайте еще один слой с названием “background light”, переключитесь на большую мягкую кисть белого цвета и создайте световые пятна, как показано на рисунке ниже.
Как видите, таким образом можно в считанные секунды создать неплохой фон для дальнейшей работы.
2 Шаг
Создайте новый слой под названием “floral pattern”. Используя флористическую кисть, которую вы скачали вначале урока, нанесите один узор на этот слой.
Теперь к этому слою примените следующие стили (пункт Blending Options из контекстного меню, выпадающего при клике правой клавишей мыши на слое):
Drop Shadow
Bevel and Emboss
Как видите, здесь мы создали немного бликов и немного тени для нашего узора:
3 Шаг
Теперь можно добавлять эффект свечения к узору. Для этого просто дублируйте оригинальный слой с цветком и примените к нему размывку, выполнив Filter > Blur > Gaussian Blur:
И вот, что вы получите, когда за узором образуются светящиеся края:
4 Шаг
Внесем в изображение немного цвета. В этом нам поможет корректирующий слой Color Balance Adjustment Layer. Лично я считаю, что это самый легкий способ добавить картинке цвета без использования инструментов Brush и Color Picker.
В этом нам поможет корректирующий слой Color Balance Adjustment Layer. Лично я считаю, что это самый легкий способ добавить картинке цвета без использования инструментов Brush и Color Picker.
Я выбрал смешение золотых оттенков (задавайте все, как указано ниже):
Ну и вот наш результат:
Заметьте, что нужды в использовании тех же цветов, что и у меня, на самом деле нет, и вы можете экспериментировать с оттенками, руководствуясь своими вкусами и предпочтениями.
5 Шаг
Сейчас сольем все слои (Image > Flatten Image), не забыв перед этим сохранить копию исходного документа со слоями в отдельном файле. Дублируйте фоновый слой и примените следующий фильтр к нему: Filter > Sharpen > Smart Sharpen.
Теперь займемся созданием эффекта боке. Это можно сделать, используя настройки Brush Dynamics (F5).
Создайте новый слой с названием “bokeh” поверх других слоев. Переключитесь на круглую кисть с примерно 90% значением Hardness и примените такие параметры для этой кисти:
Переключитесь на круглую кисть с примерно 90% значением Hardness и примените такие параметры для этой кисти:
Shape Dynamics
Scattering
Transfer (Other Dynamics)
Также отметьте опции Airbrush и Smoothing
Ну и вот, что получим на выходе:
6 Шаг
Дублируйте слой боке и примените к дублю фильтр Filter > Sharpen > Smart Sharpen:
Снизьте Opacity дубля в район 80% и увидите, как вокруг боке возникнет подсвеченный край:
На заметку: лично я предпочитаю использовать фильтр Smart Sharpen для добавления обвода, нежели работу со стилем Stroke, как это делают многие. В результате получается более качественный и прорисованный эффект — по моему мнению.
Создайте новый слой поверх предыдущего с названием “highlight”. Задайте ему режим наложения равный “Soft Light” и переключитесь на мягкую белую кисть, чтобы нанести несколько светящихся пятнышек, как показано ниже.
Ну и наконец, добавьте корректирующий слой Levels Adjustment Layer со следующими настройками (это усилит контрастность и придаст изображению большей глубины):
К этому слою теперь примените маску (кнопка Add Layer Mask внизу палитры Layers) и в режиме маски выполните примерно такую градиентную заливку:
Вот какой у нас вышел результат:
Это все на сегодня. Мини-урок по созданию эффектов свечения в Photoshop подошел к концу. Надеюсь, вы остались довольны. До новых встреч!
Мини-урок по созданию эффектов свечения в Photoshop подошел к концу. Надеюсь, вы остались довольны. До новых встреч!
В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Как сделать экран светящимся с помощью Photoshop (светится телефон, телевизор, ноутбук)
Если вы ищете простой способ сделать цифровой экран более интересным на ваших фотографиях, добавление свечения экрана в Photoshop — идеальное решение. . Вы можете быстро добавить свечение экрана на экран телефона, компьютера или телевизора с помощью инструмента «Кисть» и другого режима наложения. Вот как это сделать.
Чтобы заставить экран светиться в Photoshop, выберите светло-голубой цвет и мягкой кистью обведите края экрана на новом слое. После настройки кисти измените режим наложения слоя с «Обычный» на «Экран», чтобы смешать мазки кисти. Теперь ваш экран выглядит так, как будто он светится на вашей фотографии!
В зависимости от типа изображения, с которым вы работаете, существует несколько различных методов создания светящихся экранов в Photoshop. В этом уроке вы познакомитесь с двумя эффективными методами, используя инструмент «Кисть» и корректирующий слой «Кривые». Оба варианта чрезвычайно просты в создании, но выглядят немного по-разному в зависимости от ориентации вашего экрана.
В этом уроке вы познакомитесь с двумя эффективными методами, используя инструмент «Кисть» и корректирующий слой «Кривые». Оба варианта чрезвычайно просты в создании, но выглядят немного по-разному в зависимости от ориентации вашего экрана.
Давайте начнем с самого простого способа создания свечения экрана с помощью инструмента «Кисть»!
Как сделать цветной экран светящимся в Photoshop (метод кисти)
Этот метод лучше всего подходит для свечения, цвет которого вы хотите контролировать. Если вы работаете над научно-фантастической фотоманипуляцией или собираетесь создать неоновый образ, этот вариант работает потрясающе. Поскольку вы можете выбрать именно тот цвет, который хотите использовать для свечения, вам будет намного проще проявить творческий подход.
Шаг 1: Создайте новый слой
Прежде чем что-либо делать, начните с создания нового слоя поверх слоя с изображением. Это позволит вам редактировать неразрушающим образом с помощью настроек кисти!
Шаг 2.
 Выберите инструмент «Кисть» и выберите цвет
Выберите инструмент «Кисть» и выберите цветТеперь пришло время выбрать цвет для эффекта свечения. Начните с выбора инструмента «Кисть» ( B ), а затем щелкните цвет переднего плана на панели инструментов.
В появившейся цветовой палитре выберите цвет свечения. Если вы не уверены, что использовать, попробуйте светло-голубой или светло-желтый цвет. Для этого изображения я выберу желтый цвет.
Шаг 3. Рисуйте по краям экрана
С помощью мягкой круглой кисти прокрасьте края экрана, чтобы применить цвет. Цель здесь состоит в том, чтобы добавить цвет в те места, которые вы хотите засветить. В большинстве случаев это означает рисование вверх в том направлении, в котором смотрит экран. Как вы можете видеть в этом примере, мазки кисти нарисованы вверх, чтобы соответствовать углу наклона телефона.
Помните, что размер вашего свечения должен зависеть от размера вашего экрана. Например, свечение экрана телефона будет намного меньше свечения экрана телевизора.
Шаг 4. Повторите эти шаги с более светлым цветом
Добавив к изображению первый раунд цвета, давайте добавим более светлый цвет ближе к экрану. Это очень помогает сделать экран более ярким и придать свечению большую глубину.
Щелкнув по цвету переднего плана еще раз, измените цвет кисти на более яркий вариант того, который вы только что нарисовали. В этом примере я выберу светло-желтый.
Уменьшение размера кисти с помощью клавиши [ рисуйте по краю экрана на том же слое, что и раньше. Теперь у вас остался двухцветный мазок кисти, идущий от экрана. Проблема в том, что пока это выглядит не очень убедительно, поэтому давайте изменим режим наложения слоя!
Шаг 5. Измените режим наложения светящегося слоя на «Экран»
Убедитесь, что выбран ваш светящийся слой (он же тот, что с мазками кисти) и измените режим наложения слоя с Нормальный на Экранный . Это изменит то, как настройки кисти накладываются на вашу фотографию, и превратит их в убедительное свечение.
Шаг 6. Отрегулируйте свечение с помощью маски слоя (необязательно)
Если вы понимаете, что некоторые части вашего свечения вам больше не нужны, вы можете быстро избавиться от них с помощью маски слоя. Сначала добавьте маску слоя к слою с свечением, затем установите цвет переднего плана на черный с помощью , нажав D .
Мягкой кистью закрасьте области свечения экрана, от которых вы хотите избавиться. Поскольку это просто маскирует свечение, у вас все еще есть возможность добавить его обратно, если это необходимо.
Результат
Создание свечения экрана в Photoshop с помощью кисти — один из самых простых способов сделать что-либо. Поскольку вы можете быстро рисовать кистью по фотографии, для создания эффекта не требуются какие-либо сложные инструменты.
Как сделать реалистичное свечение экрана в Photoshop (метод настройки кривых)
Для этого второго варианта вы узнаете, как сделать экран светящимся с помощью настройки кривых и инструмента «Перо». Этот метод предлагает более точный способ добавления свечения на экран, но обеспечивает только базовую настройку цвета. В отличие от предыдущего метода, корректировка кривых позволяет лишь слегка изменить оттенок цвета. Это может не сработать для научно-фантастических манипуляций с фотографиями, но точно сработает для того, чтобы все выглядело реалистично!
Этот метод предлагает более точный способ добавления свечения на экран, но обеспечивает только базовую настройку цвета. В отличие от предыдущего метода, корректировка кривых позволяет лишь слегка изменить оттенок цвета. Это может не сработать для научно-фантастических манипуляций с фотографиями, но точно сработает для того, чтобы все выглядело реалистично!
Шаг 1: Создайте контур пера по форме свечения
Для начала возьмите Pen Tool ( P ) и начните создавать контур по форме свечения. Еще раз, вы хотите расширить эту фигуру наружу от направления экрана. Поскольку этот экран направлен прямо в сторону от камеры, я создам путь, идущий вверх.
После завершения пути щелкните правой кнопкой мыши в центре и выберите «Сделать выбор».
Оставьте радиус растушевки равным 0px и нажмите OK. Теперь путь вашего пера станет активным выделением, представленным марширующими муравьями.
Шаг 2: Примените выделение к корректирующему слою Curves
Поскольку выделение уже активно, тяжелая работа выполнена. Все, что осталось, это создать корректирующий слой кривых, чтобы применить это выделение к маске слоя. При создании новой настройки кривых выбор будет применен автоматически. Теперь все корректировки кривых, которые вы делаете, будут ограничены формой вашей маски.
Все, что осталось, это создать корректирующий слой кривых, чтобы применить это выделение к маске слоя. При создании новой настройки кривых выбор будет применен автоматически. Теперь все корректировки кривых, которые вы делаете, будут ограничены формой вашей маски.
Шаг 3: Настройка яркости кривых
Щелкните в центре кривой и перетащите вверх, чтобы сделать изображение ярче. Чем ярче вы идете, тем интенсивнее будет выглядеть свечение экрана. Поэкспериментируйте с этим, пока не найдете то, что подходит для вашего изображения. Не волнуйся; вы всегда можете вернуться и изменить это позже.
Шаг 4: Добавление цвета с помощью настройки кривых
Над кривой находится вкладка с надписью RGB. При нажатии на эту вкладку отображаются отдельные цветовые каналы для красного, зеленого и синего цветов. Когда вы щелкаете между этими каналами, вы можете применить к своей фотографии разные цвета. Я хочу, чтобы это свечение экрана выглядело теплее, поэтому я нажму на синий канал и добавить желтый , затем нажать на красный канал и добавить красный.
Шаг 5: Примените Размытие по Гауссу к регулировке кривых
Теперь, когда свечение экрана выглядит так, как вы хотите, единственная проблема теперь заключается в том, насколько резким выглядит край эффекта свечения. К счастью, вы можете быстро растушевать этот край, добавив размытие по Гауссу к маске корректирующего слоя кривых.
Убедитесь, что выбрана маска корректирующего слоя кривых, и поднимитесь до 9.0005 Фильтр > Размытие > Размытие по Гауссу.
Путем регулировки радиуса размытия кривые будут выглядеть все более и более размытыми. Попробуйте перейти где-то посередине, чтобы свечение все еще было заметно, но резких краев больше не было видно. Вам нужен мягкий и постепенный переход между свечением и исходным изображением.
Если вы довольны результатом, нажмите OK.
Шаг 6. Затемните края фотографии (необязательно)
На многих фотографиях свечение экрана может выглядеть не так хорошо, как могло бы быть, потому что остальная часть фотографии слишком яркая. Когда вы думаете о свечении в реальной жизни, вы замечаете его только в более темных условиях, поскольку более яркий экран выделяется на темном фоне. Чтобы создать наиболее реалистичный эффект свечения, вам нужно подражать этой идее.
Когда вы думаете о свечении в реальной жизни, вы замечаете его только в более темных условиях, поскольку более яркий экран выделяется на темном фоне. Чтобы создать наиболее реалистичный эффект свечения, вам нужно подражать этой идее.
Сначала создайте корректирующий слой яркости и контрастности и затемните всю фотографию.
Теперь все выглядит слишком темным, поэтому давайте удалим этот эффект из центральной области вокруг свечения. Лучший способ сделать это — использовать радиальный градиент от переднего плана к прозрачному. Выбрав инструмент «Градиент» ( G ), выберите градиент от переднего плана до прозрачного градиента в редакторе градиентов и установите тип градиента на радиальный градиент .
Нажмите D , чтобы установить черный цвет переднего плана, затем щелкните маску слоя регулировки яркости и контрастности, чтобы выбрать ее. Теперь щелкните и перетащите наружу от экрана на фотографии, чтобы удалить настройку затемнения. Таким образом, более темные области будут появляться только по краям фотографии, что поможет сделать свечение более реалистичным.
Таким образом, более темные области будут появляться только по краям фотографии, что поможет сделать свечение более реалистичным.
Результат
Этот способ создания светящихся экранов в Photoshop дает более точный результат. Вместо того, чтобы иметь дело со случайным разбрызгиванием цвета, вы можете легко контролировать, где появляется свечение, с помощью траектории пера. После того, как контур пера создан и применен к маске корректирующего слоя кривых, тяжелая работа выполнена, и вы можете свободно настраивать эффект свечения.
Теперь вы знаете два эффективных способа заставить экран светиться в Photoshop. Независимо от того, ищете ли вы быстрое решение с помощью инструмента «Кисть» или более точное решение с помощью инструмента «Перо» и настройки кривых, вы все равно получите отличный результат. Поскольку вы освоили этот эффект Photoshop, давайте перейдем к следующему уроку и узнайте, как сделать фотографии мягкими и мечтательными в Photoshop!
Happy Editing,
Brendan 🙂
Как создать эффект легкого свечения в Photoshop 2022
Распространите любовь
Содержание
В этом уроке по созданию эффекта легкого свечения в Photoshop
я покажу Как заставить объект светиться в фотошопе. Вы увидите 3 примера эффекта свечения в фотошопе. Сделайте так, чтобы любой объект имел этот светящийся свет. Создайте легкий эффект свечения в Photoshop.
Вы увидите 3 примера эффекта свечения в фотошопе. Сделайте так, чтобы любой объект имел этот светящийся свет. Создайте легкий эффект свечения в Photoshop.Как добавить эффект свечения к фарам автомобиля
В этом примере у нас есть классический автомобиль, и мы собираемся сделать так, чтобы фары светились. Первое, что мы собираемся сделать, это сделать так, чтобы это выглядело как ночь.
Итак, на панели «Слои» мы собираемся перейти к корректирующим слоям и щелкнуть поиск цвета. Мы нажмем здесь на загрузку 3D Lut, и у нас появится справочная таблица дня и ночи. Мы собираемся удалить часть насыщенности и немного яркости этого цвета. Итак, мы перейдем к панели «Слои» и выберем корректирующий слой «Цветовой тон/Насыщенность», немного уменьшим насыщенность и немного отрегулируем яркость.
А теперь добавим пустой слой. Приступаем к работе с фарами. Теперь мы собираемся выбрать наш инструмент «Кисть», и мы собираемся убедиться, что мы используем мягкую круглую кисть и переходим сюда к нашему цвету переднего плана. Мы собираемся установить это, и вы можете установить любой цвет, который хотите.
Мы собираемся установить это, и вы можете установить любой цвет, который хотите.
Что-то похожее на свет может набрать FFC682, мы будем использовать этот цвет. Скажи, хорошо. Мы назовем этот слой светом, и вы можете использовать правую скобку, чтобы увеличить размер кисти, установить непрозрачность на 100 и поток на 100. Все, что вам нужно сделать, это просто щелкнуть по источнику света.
Что-то вроде того. Мы будем делать оба света одновременно. И нажмите что-то вроде этого. На нашем светлом слое мы собираемся изменить режим наложения на Linear Dodge add, поэтому мы перейдем к Linear Dodge ad и дважды щелкнем по нашему светлому слою и вызовем стили слоя. И прямо здесь, где написано «Формы прозрачности».
Слой снимите этот флажок. И говорю: хорошо, у меня будет больше светлых слоев. Так что я собираюсь поместить их в группу. Я собираюсь сказать команду G и назвать эту группу огней, все, что мы делаем с огнями, будет в этой группе. Я собираюсь добавить еще один пустой слой. Я назову это вторым светом. И сразу же поменяю режим наложения на linear dodge add. Я собираюсь дважды щелкнуть, вызвать стили слоя, снять отметку со слоя с фигурами прозрачности и сказать: «Хорошо». Я собираюсь продублировать этот слой еще два раза.
Я назову это вторым светом. И сразу же поменяю режим наложения на linear dodge add. Я собираюсь дважды щелкнуть, вызвать стили слоя, снять отметку со слоя с фигурами прозрачности и сказать: «Хорошо». Я собираюсь продублировать этот слой еще два раза.
Команда J — раз, есть два. Я собираюсь переименовать один из этих слоев в Reflection Light, а другой — в Light Flare. Итак, у нас есть четыре слоя в этой группе источников света. Прямо сейчас я отключу слой световых бликов и отраженный свет и выберу второй свет, и мы собираемся расширить свет в фарах. Я собираюсь использовать правую скобку, увеличить кисть и нажать на свет.
Нажмите на другой свет. Я собираюсь уменьшить непрозрачность этого слоя примерно до 60 или около того. Теперь я собираюсь сделать слой отражения видимым. Теперь давайте поработаем над отражением. Вероятно, здесь будет какое-то отражение на бампере и под фарами. Итак, я собираюсь включить слой с отражением и рисовать здесь на бампере, где может быть некоторое отражение, может быть, небольшое отражение здесь, может быть, немного здесь, может быть, немного здесь.
Теперь мы немного смешаем это. Мы дважды щелкаем по слою с отраженным светом, и наши стили слоя опустятся сюда, чтобы смешать F, и мы переместим ползунок сюда слева. Уберите это из тени. Мы нажимаем Alt или вариант, чтобы разделить это. И вы можете настроить здесь в зависимости от того, сколько тени вы хотите видеть.
И что-то в этом роде. В нашем отражении есть «до» и «после». Теперь нам нужно поработать над световым бликом снаружи источника света. Кроме того, любая световая вспышка, которая может упасть здесь, на улице, перед машиной. Итак, я включу слой с бликами, выделю его и сделаю кисть довольно большой здесь.
Щелкните здесь, щелкните здесь. И у нас есть какая-то световая вспышка. И еще немного растянуть световой блик. Возможно, мы захотим преобразовать эту команду нажатия T и, удерживая клавишу Shift Plus, сделать это немного похожим на это, просто немного нажмите на мою галочку, и теперь мы хотим нарисовать форму для блика, который может спускаться на улицу, чтобы Соответствуйте направлению света от вида фары широкого и указывающего вниз.
Сейчас я отключу слой с бликами. Я собираюсь использовать свой инструмент «Многоугольное лассо» и просто нарисую здесь что-то вроде этого. Я собираюсь сделать слой с бликами видимым и наложить на него маску слоя. Я нажму на свою маску слоя и перейду к свойствам.
И я собираюсь увеличить растушевку до чего-нибудь здесь. Возможно, у вас немного иначе. А затем на этом слое с помощью слоя с бликами я собираюсь изменить заливку непрозрачности. Я собираюсь изменить заливку примерно до 40%. Есть до и есть после. Итак, вы видите, что у меня есть немного направленного света, падающего немного туда, в переднюю часть машины, под улицу и сюда, по бокам.
Теперь вы можете проявить немного креативности и закончить. Я думаю, что хочу добавить еще один цвет. Посмотрите в этом здесь. Хочу добавить немного тепла. Итак, я собираюсь добавить мягкий согревающий взгляд. Да, это своего рода тонкий согревающий взгляд. Я могу немного уменьшить непрозрачность.
И затем, я имею в виду, добавьте корректирующий слой Кривые. Просто добавьте немного контраста к изображению. Небольшой S-образный изгиб. Определенно да. Вроде немного контраста. А теперь вот до и вот после.
Просто добавьте немного контраста к изображению. Небольшой S-образный изгиб. Определенно да. Вроде немного контраста. А теперь вот до и вот после.
Как добавить эффект свечения к уличному фонарю
В следующем примере мы заставим первую лампу светиться прямо здесь. Мы собираемся выбрать лампу, увеличьте масштаб, и вы можете использовать любой инструмент выделения.
Я собираюсь использовать инструмент «Многоугольное лассо» и просто сделаю вот это небрежно. Я собираюсь удерживать клавишу Shift. И вы можете видеть, что у инструмента «Многоугольное лассо» теперь есть знак «плюс». Так что это означает, что я мог бы добавить к выбору здесь. Так что я просто собираюсь пройтись по местам, где есть стекло и/или выбор будет сделан прямо здесь.
Итак, мы выбрали все стекла. Я мог бы уменьшить масштаб. Я помещу выделение лампы на отдельный слой и нажму команду j. Прежде чем я продолжу с добавлением эффекта свечения к лампе, я хочу что-то сделать с этим фоном, поэтому я хочу сделать его темнее. Есть много способов сделать это.
Есть много способов сделать это.
Я собираюсь использовать поиск цвета и использовать день из ночи, чтобы взять немного этой насыщенности под фоновым изображением. Итак, я возвращаюсь к панели «Слои», создаю корректирующий слой оттенка и насыщенности, уменьшаю насыщенность, и вы можете поиграть с яркостью здесь, чтобы увидеть, на каком уровне вы хотите это сделать.
Думаю, это хорошо. А теперь мы можем вернуться к работе над лампой. Мы назовем этот слой лампой. Это сделает его смарт-объектом. Мы собираемся изменить режим наложения слоя с лампой на Linear Dodge Add. К слою с лампой мы добавим размытие. Мы подойдем к Filter Blur, Gaussian Blur, и мы собираемся сделать это около 2.
А теперь мы хотим поработать над бликом от линзы лампы. Мы собираемся создать пустой слой, и я хочу заполнить его черным цветом. Итак, я подойду, чтобы отредактировать заливку и заполнить ее черным цветом. Я изменю режим наложения на осветление цвета и переименую этот слой в свет, я также хочу преобразовать его в смарт-объект.
Теперь я добавлю еще один фильтр и перейду к фильтру рендеринга бликов. Что касается типа объектива, я собираюсь проверить 105-миллиметровый прайм, и у меня есть яркость на уровне 110, и я устанавливаю блики. Мне не нужна никакая настоящая вспышка. Так что я отцентрирую блик прямо посередине и скажу, хорошо. Теперь я возьму свой инструмент перемещения и перемещу блик прямо в центр моей лампы, что-то в этом роде.
Итак, теперь наш фильтр бликов, это умный фильтр. Если есть область, в которой вы хотите удалить лишние блики, вы можете выбрать маску смарт-фильтра, B, чтобы ваша кисть изменила цвет переднего плана на черный, и вы можете просто провести кистью в любом месте, где хотите удалить лишние блики. вспышка. А теперь я возвращаюсь к моему светлому слою и уменьшаю фильтр примерно до 9.0.
Вы могли видеть, что он меняется. Теперь мы хотим начать добавлять цвет к лампе с выбранным слоем света. Я собираюсь спуститься сюда, в нижнюю часть панели «Слои», выбрать оттенок и насыщенность, щелкнуть по раскраске, увеличить насыщенность до чего-то подобного в оттенке, с которым вы можете поиграть.
Думаю, мне там нравится. Теперь поверх слоя с насыщенностью оттенка я добавлю регулировку сплошного цвета, и вы можете выбрать любой цвет или свет, я выберу ff5a00 и скажу, хорошо. Я собираюсь установить режим наложения на Linear Dodge Add. И на моем цветном слое двойной щелчок вызывает мои стили слоя, перейдите сюда, чтобы смешать, если подчеркните слой, и переместите ползунок тени, пока я не увижу, что мои тени проходят там.
Изменить опцию, чтобы разделить элемент управления, а затем настроить его так, как вам нравится. Вы видите, что свет проходит через область тени, и говорите: «Хорошо, впереди два, а это актер». Так это пока выглядит. Итак, теперь мы хотим как бы обрезать края некоторых слоев заливки цветом, которые мы только что добавили.
Итак, мы собираемся выбрать маску слоя заливки цветом, убедитесь, что мы рисуем черным цветом с помощью мягкой коричневой кисти и просто рисуем прямо по краям. Итак, в нижней части моего потока немного и просто закрасьте только по краям. И если вокруг самой лампы есть блики, добавьте их немного. Увеличьте немного здесь.
И если вокруг самой лампы есть блики, добавьте их немного. Увеличьте немного здесь.
Уменьшите размер кисти на маске поиска цвета. Выберите это в краске черным цветом. Здесь могут быть некоторые блики по краям, может быть, здесь, сбоку. Вы можете выбрать свое конкретное изображение, где это будет. Теперь, в самом верху, вы можете добавить корректирующий слой цветового баланса, и вы можете настроить средние тона тем или иным образом и немного больше красного.
Вы можете поиграть с этими элементами управления здесь, чтобы увидеть, что вам нравится. А вот до и вот после.
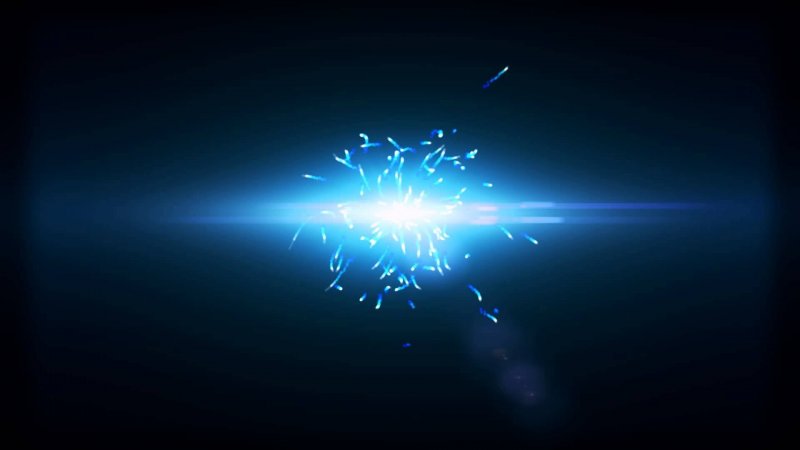
Как создать светящийся объект
В этом примере мы собираемся сделать этот круглый шар светящимся. Я выберу этот мяч и воспользуюсь инструментом выделения объектов. Как только я нажму на это, мой искатель объектов будет проверен. Итак, теперь я навел курсор на области.
Здесь выбран объект или здесь выбран только круглый мяч. Как только я нажму на это, вы увидите марширующих муравьев. Теперь я хочу поместить это на отдельный слой. Я собираюсь сказать Command J, я просто назову этот мяч. Я хочу преобразовать слой с мячом в смарт-объект, и теперь я хочу поместить свой слой с мячом в отдельную группу.
Теперь я хочу поместить это на отдельный слой. Я собираюсь сказать Command J, я просто назову этот мяч. Я хочу преобразовать слой с мячом в смарт-объект, и теперь я хочу поместить свой слой с мячом в отдельную группу.
Итак, я скажу, команда +G. Я хочу отслеживать все мои слои в этой группе и называть ее группой мячей. Я продублирую этот первый слой и остальные слои, которые я продублирую в этой группе. Я собираюсь добавить Gaussian и Blur. Итак, этот верхний слой я выделил, я собираюсь подойти сюда, чтобы отфильтровать слой Gaussian и Blur.
Я поставлю радиус в пять и скажу: хорошо, это смарт-объект, так что мы можем вернуться туда в любое время и изменить его. Но я напомню себе, и я просто назову этот шар пятью, поэтому я собираюсь продублировать это снова, щелкнуть справа и дважды щелкнуть мой интеллектуальный фильтр размытия по Гауссу.
Я устанавливаю радиус 150, и каждый раз, когда я это делаю, края мяча становятся мягче. Я собираюсь обозначить мяч как 150. Я снова продублирую этот слой с помощью команды j, дважды щелкнув по моему размытию по Гауссу, и на этот раз я собираюсь установить радиус на 300, сказать «хорошо» и переименовать свой слой здесь в мяч. 300.
Я снова продублирую этот слой с помощью команды j, дважды щелкнув по моему размытию по Гауссу, и на этот раз я собираюсь установить радиус на 300, сказать «хорошо» и переименовать свой слой здесь в мяч. 300.
Итак, теперь у меня есть все эти слои размытия по Гауссу, которые смягчают радиус мяча. Итак, теперь я собираюсь свернуть эту группу и добавить корректирующий слой оттенка и насыщенности, и я собираюсь щелкнуть раскрасить и прикрепить его к слою под ним, чтобы я мог увеличить насыщенность, и я могу изменить оттенок.
Любой цвет здесь выглядит хорошо, поэтому насыщенность выглядит хорошо. Я могу немного отрегулировать яркость и оставить ее на прежнем уровне. Итак, теперь мы собираемся сделать фон немного темнее, и для этого мы будем использовать корректирующий слой экспозиции, можем уменьшить экспозицию и изменить гамма-коррекцию, что-то в этом роде. И теперь мы начнем работать над областями, где мы на самом деле увидим свечение, исходящее от шара.
Итак, я перехожу к маске слоя экспозиции и выбираю черный цвет переднего плана и инструмент кисти, я собираюсь использовать мягкую круглую кисть, немного увеличьте кисть.
Примерно вот эти области, которые будут светиться. Теперь добавим цвет светящимся областям. Я собираюсь продублировать корректирующий слой оттенка и насыщенности, который находится сверху. И я собираюсь опустить этот слой над слоем корректировки экспозиции. Я собираюсь инвертировать маску слоя на корректирующем слое оттенка и насыщенности с помощью команды I и с моей маской слоя, выбранной на моем корректирующем слое оттенка и насыщенности, я собираюсь изменить цвет переднего плана на белый, и я хочу закрасить эти области, которые я уже осветлил.
Итак, это свечение, исходящее от шара, отражающееся во всех этих различных областях. Мне пришлось много чистить или чистить в тех областях, которые я хочу. Я мог бы просто изменить цвет переднего плана на черный и закрасить, снова изменить его на белый и продолжить в тех областях, которые, по моему мнению, необходимы для свечения.
