Как сделать тень в Photoshop — 3 способа | Урок | Фото, видео, оптика
В предметной съёмке, съёмке каталогов и творческой фотографии, где нужно совмещать несколько снимков, мало просто вырезать и переставить объект. Чтобы он смотрелся реалистично, необходимо подогнать его по цветам и яркости к окружающей среде, а также добавить тень.
Рассказываем, как сделать тень в Photoshop всего за пару минут и тем самым добавить реалистичности изображению.
Тень как бы «приземляет» предмет, создавая ощущение, что он правда находится в сцене / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт / Фото: unsplash.comКак создать тень в Photoshop с помощью стилей слоя
Настройки стиля слоя Тень
Как нарисовать тень в Photoshop
Свободное трансформирование — как сделать тень в Photoshop
Как создать тень в Photoshop с помощью стилей слоя
Стили слоя — это инструменты, которые автоматически генерируют эффекты. Например, свечение, обводку, заливку или тень. Их используют графические дизайнеры, когда работают с векторной графикой, с помощью стилей слоя можно украсить текст. Естественно, их применяют и фотографы в коллажировании. Рассказываем, как сделать тень тексту или объекту.
Их используют графические дизайнеры, когда работают с векторной графикой, с помощью стилей слоя можно украсить текст. Естественно, их применяют и фотографы в коллажировании. Рассказываем, как сделать тень тексту или объекту.
1. Откройте фотографию с объектом, для которого хотите добавить тень.
Далее предмет нужно вырезать любым удобным способом — вручную маской, с помощью быстрого выделения или, как в случае с данным примером, нажатием кнопки «Удалить фон» в палитре Свойства / Properties.
Подробно о том, как вырезать предмет и удалить фон, читайте по ссылкам.
2. Создайте под объектом однотонный фон, чтобы лучше видеть результат работы.
В палитре Слои / Layers нажмите на чёрно-белый круг и выберите команду Цвет / Solid Color. В открывшейся палитре выберите белый цвет и нажмите Ок / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертЗажмите левую кнопку, находясь на слое с заливкой, и перенесите его под слой с вырезанным объектом. Теперь заливка не перекрывает предмет, а лежит под ним, создавая фон.
3. Пришло время добавлять тень! Кликните левой кнопкой мыши на слой с вырезанным объектом. Внизу на панели Слои найдите значок с буквами fx — это и есть стили слоя. В выпадающем списке выберите Тени / Shadows.
В открывшемся окне задайте нужные параметры тени — толщину, цвет, размытость, угол наклона — и нажмите Ок / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертНастройки стиля слоя Тень
В любой момент вы можете поменять настройки тени. Для этого кликните дважды левой кнопкой мыши на слово Эффекты / Effects или Тень / Shadow в палитре Слои / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт1. Режим наложения. Наиболее удачным и реалистичным считается Умножение / Multiplay. Ради эксперимента можно выбрать любой другой.
2. Цвет тени.
3. Непрозрачность тени.
4. Угол. То, в какую сторону будет направлена тень.
5. Смещение. То, насколько сильно тень отходит от объекта.
6. Размах. Делает контур тени более толстым и грубым.
7. Размер. Делает тень более размытой.
8. Контур. Внешний вид тени. Например, цвет может заполнять тень полностью или быть только контуром.
9. Шум. Добавляет шум на тень. Небольшие значения могут быть уместны, чтобы добавить реалистичности.
Как нарисовать тень в Photoshop
Если автоматически сгенерированные программой тени не нравятся, её можно нарисовать самому! Так бывает, например, если вам не нужна огромная фигурная тень, повторяющая контур объекта, но хочется «приземлить» объект на землю.
- Вырежьте объект.
2. В палитре Слои нажмите на квадрат с плюсиком внутри, чтобы создать новый пустой слой. На нём вы будете рисовать тень.
Зажмите левой кнопкой мыши слой с будущей тенью и перенесите под объект / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт3. Кликните левой кнопкой мыши на слой с будущей тенью. Возьмите инструмент Кисть / Brush на панели инструментов слева.
Задайте настройки кисти с помощью строки наверху. Самая важная из настроек — режим наложения. Вам понадобится Умножение / Multiplay. Далее задайте размер кисти, её жёсткость (чем мягче, чем более размытой будет тень) и непрозрачность.
Самая важная из настроек — режим наложения. Вам понадобится Умножение / Multiplay. Далее задайте размер кисти, её жёсткость (чем мягче, чем более размытой будет тень) и непрозрачность.
Подробно об инструменте кисть и её настройках.
4. Нарисуйте тень под объектом. Желательно не ставить слишком большую непрозрачность и добавлять её мазками постепенно — если вы понаблюдаете за предметами вокруг, то увидите, что под предметами тень темнее, чем на удалении от него.
Тут всё зависит от вашего умения рисовать. Чтобы было легче и меньше уставала рука, подумайте о покупке графического планшета. Он помогает также и в ретуши, если вы в обработке захотите дальше, чем покрутить ползунки — с ним время, затраченное на ретушь, сокращается в разы.
Свободное трансформирование — как сделать тень в Photoshop
Хотите создать имитацию длинной закатной тени, стелющейся по поверхности? Тогда этот способ окажется лучшим из предложенных.
1. Откройте фотографию с предметом, которому хотите добавить тень, и вырежьте его.
2. Создайте дубликат вырезанного предмета. Для этого нажмите Ctrl + J или правой кнопкой мыши по слою — Создать дубликат слоя / Duplicate Layer.
3. Кликните левой кнопкой мыши по копии слоя, которая находится внизу. Это наша будущая тень, которую нужно покрасить в цвет тени. Например, в чёрный.
Чтобы залить слой чёрным цветом:
- Нажмите на иконку с чёрным и белым квадратом в левой части экрана.
- Нажмите Ctrl и кликните левой кнопкой мыши по слою, который хотите залить. Создастся выделение, которое не даст цвету заливки заполнить весь слой.
- Нажмите сочетание клавиш Ctrl + Delete. Будущая тень зальётся чёрным цветом.
- Нажмите Ctrl + D, чтобы снять выделение.
 Эксперт
Эксперт4. Кликните на слой-тень и перейдите в команду Редактирование / Edit — Свободное трансформирование / Free Transform.
Горячие клавиши для свободного трансформирования — Ctrl + T. Теперь тень можно перемешать и сдвигать как угодно / Иллюстрация: Елизавета Чечевица, Фотосклад.ЭкспертВозможные варианты трансформации тени:
– чтобы «положить» тень, нажмите правой кнопкой мыши и выберите Отразить по вертикали;
– чтобы перемещать тень, зажмите её левой кнопкой мыши и сдвигайте;
– чтобы создать ощущение перспективы, будто тень лежит на поверхности, нажмите правой кнопкой мыши и выберите Перспектива / Perspective.
Меню активируется нажатием правой кнопки мыши / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт5. Когда вы получите нужную форму тени, нажмите клавишу Enter. Получившуюся тень можно доработать.
Размойте тень с помощью Фильтр / Filter — Размытие / Blur — Размытие по Гауссу / Gaussian Blur или уменьшите её Непрозрачность / Opacity в палитре Слои / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
ЭкспертКак сделать реалистичную тень человека в Фотошопе
Автор Дмитрий Евсеенков На чтение 7 мин Просмотров 2.1к. Обновлено
С помощью стандартных операций в стиле слоя можно создать внешнюю тень изображению или тексту, что придаёт небольшую выпуклость картинке, но когда дело доходит до создания реалистичной тени людей или объектов, падающей на их опорную плоскость, стандартные инструменты уже не спасают. В этой статье мы рассмотрим несложный, но реалистичный способ создания тени человека.
Рисунок с исходником(справа) и готовым результатом(слева)
Понятно, для того, чтобы сделать тень, потребуется вырезанная человеческая фигура. Если фигура на однотонном фоне, то вырезать её можно одним кликом мыши, выбрав инструмент «Волшебная палочка»(Magic Wand Tool) с наcтройками по умолчанию, тыркнуть по фону и нажать клавишу Delete. Если фон сложный и сливающийся, то вырезать фигуру будет потруднее, но, опять таки, ничего сверхъестественного, один из способов описывается в статье «Вырезаем фигуру человека из фотографии»
Если фон сложный и сливающийся, то вырезать фигуру будет потруднее, но, опять таки, ничего сверхъестественного, один из способов описывается в статье «Вырезаем фигуру человека из фотографии»
Берём исходный рисунок:
тыркаем «Волшебной палочкой» по белому фону. Фон выделился, но сейчас мы не будем удалять фон, а поступим по другому.
Инвертируем выделенную область (т.е. выделенной окажется фигура девочки вместо фона)
И нажимаем клавиши Ctrl+J. В результате чего у нас образовался новый слой с вырезанной фигурой на прозрачном фоне. В окне документа изменений не произойдёт, разве что исчезнет выделение. Но в палитре слоёв (открывается нажатием клавиши F7) мы увидим новый второй слой с именем «Слой 1 (в англ. версии «Layer 1»).
Теперь с помощью инструмента «Рамка» (Crop Tool)
надо увеличить пространство холста рисунка, чтобы было место для тени. Для этого надо поставить полноэкранный режим отображения документа (нажав один или несколько раз на клавишу F).
Опять нажимаем один или несколько раз клавишу F, пока не возвращаемся в обычный режим отображения документа.
Теперь создадим фон под фигурой девочки.
Добавляем новый слой таким образом, чтобы он находился между двумя предыдущими слоями. Для этого в палитре слоёв активируем нижний слой (он должен подсветиться синим) и жмём сочетание клавиш Ctrl+Shift+N, вписываем название (я назвал «Фон»), жмём Enter.
Теперь создаём градиентную заливку фона. Жмём клавишу D на клавиатуре, в палитре цветов на панели инструментов черный цвет становится основным, а белый — дополнительным.
Кликаем по чёрному цвету, открывается Палитра основного цвета, в неё мы вводим значение 70% для параметра В (B обозначает яркость)
затем кликаем ОК. Основной цвет в палитре цветов изменится с чёрного на серый.

В верхнем левом углу окна программы правой клавишей мыши кликаем по указанному в рисунке месту:
открывается редактор градиентов, где мы кликаем по левому верхнему градиенту, тем самым выбрав градиент с основным и дополнительным цветом из палитры цветов:
затем на ОК. Далее окно закроется, а курсор мыши примет вид крестика. Кликаем левой клавишей в нижней части рисунки и, не отпуская эту клавишу, проводим курсор вертикально вверх. В верхней части рисунка отпускаем клавишу.
Если Вы всё сделали правильно, то у Вас должна получиться примерно такая картинка:
Снова создадим новый слой, нажав на комбинацию клавиш Ctrl+Shift+N, Enter. Так как у нас был активирован слой «Фон», то новый слой появится прямо над ним, что, собственно, нам и требуется.
Теперь нам понадобится создать выделение девочки на этом слое. Зажимаем клавишу Ctrl, и наводим её на иконку верхнего слоя. Курсор принимает следующий вид:
Кликаем по иконке, и выделение сгенерируется, причём активным останется тот слой, который и был до этого активным, у нас это находящийся под слоем с вырезанным изображением последний созданный слой.
Теперь нам необходимо залить выделение чёрным цветом. Для этого делаем чёрный цвет основным в цветовой палитре так же, как мы делали это ранее, нажав клавишу D. Затем нажимаем сочетание клавиш Alt+Delete, это заливка выделения основным цветом, и снимаем выделение, нажав Ctrl+D.
В окне документа мы не увидим никаких изменений, так как чёрная заливка закрыта верхним слоем. Но в палитре слоёв хорошо видно появившуюся новую заливку:
Это и будет наша тень. Теперь придадим ей нужное положение. Заходим во вкладку Редактирование —> Трансформация —> Искажение (Edit —> Transform —> Distort), и, двигая квадратики на углах и серединах краёв появившейся рамки, придаём ей примерно такое положение:
Вам также может понадобиться отрегулировать положение нижней части тени, перетащив нижний угол рамки. В моем случае нижний край тени не совсем совпадает с обувью девочки, поэтому я сместил угол рамки вверх и вправо, пока тень не заняла место под левой ступнёй:
После придания тени окончательной формы жмём Enter.
Придадим тени небольшое размытие. Идём Фильтры —> Размытие —> размытие по Гауссу (Filter —> Blur —> Gaussian Blur), в открывшемся диалоговом окне ставим значение 1,5 пикселей.
Рисунок тени становится более реалистичным в том случае, когда размытие краёв увеличивается по мере отдаления тени от предмета, от которого она отбрасывается. Этот эффект мы тоже сделаем с помощью размытия по Гауссу, но, чтобы размытие было неравномерным, нам нужно применить режим Быстрой маски (Quick Mask) с градиентным изменением.
Переходим в режим Быстрой маски, нажав клавишу Q.
Теперь нам понадобиться чёрно-белый градиент. Как и в прошлый раз, нажав клавишу D, делаем в палитре цветов чёрный цвет основным а белый дополнительным, кликаем правой клавишей по левому углу окна программы по значку градиента, в открывшемся диалоговом окне также выбираем верхний левый градиент. Наводим курсор на низ тени, нажимаем левую клавишу мыши и проводим курсор к верху тени, как показано на рисунке, там отпускаем клавишу.
После отпускания клавиши мыши появится отображение быстрой маски.
Ещё один раз нажмём клавишу Q на клавиатуре, чтобы выйти из быстрой маски обратно в нормальный режим.
Фотошоп нам покажет обычное выделение с резкими краями, но дело в том, что таким образом он отображает любое выделение с размытыми краями. В этом мы убедимся, применив размытие по Гауссу.
Так как фильтр размытия по Гауссу был последним применённым нами фильтром, то мы можем вызвать его, нажав комбинацию клавиш Ctrl+Alt+F. Выберем радиус 10 пикселей и нажмём ОК. У меня края получились размытыми несколько неоднородно:
Поэтому я применил размытие по Гауссу ещё раз, без изменения настроек. Для этого достаточно нажать комбинацию Ctrl+F (без Alt).
С краями мы вроде как разобрались. Но интенсивность тени у нас получилась равномерной, чёрной, а это неестественно. Насыщенность тени должна уменьшаться по мере удаления от объекта, отбрасывающего эту тень. Изменением интенсивности тени мы сейчас и займёмся.
На этот раз применим Маску слоя (Layer mask). В палитре соёв кликаем по указанной на рисунке иконке
Теперь нам потребуется бело-серый градиент. Опять нажимаем клавишу D, основным цветом в палитре цветов стал чёрный, дополнительным белый. Но в этот раз нам надо поменять цвета местами, для чего нажимаем клавишу Х, цвета меняются.
Аккуратно кликаем по чёрному цвету в правом нижнем углу значка цветов, и в открывшейся палитре изменения цветов задаём чёрному цвету. являющимся дополнительным, значение параметра «B» 30%, ОК.
Затем, как и ранее, выбираем инструмент «Градиент», кликаем правой клавишей по значку градиента в левому углу окна программы, в открывшемся диалоговом окне также выбираем верхний левый градиент. Точно так же, как мы только что делали в режиме Быстрой маски, протаскиваем градиент вдоль тени, от начала к концу.
Но тут есть маленький нюанс. Если закончить градиент не доходя до верхнего края тени, то верхняя граница тени полностью пропадёт, а это нам не надо.
И последний штрих. Тень не бывает полностью чёрной, даже рядом с предметом, её отбрасывающим. Поэтому нам надо уменьшить общую интенсивность тени. В палитре слоёв в правом верхнем углу изменяем параметр «Непрозрачность» (Opacity) примерно до 85-90 процентов.
Вот, в общем-то и всё. У меня получилось вроде как неплохо.
Рисование теней для детей
Автор: Rookie Parenting Science Обновлено:
Это веселый и простой способ научить детей свету и основам работы света.
Под солнечным светом положите игрушку на поверхность или лист бумаги.
Затем наблюдайте, как тень создается на бумаге, полу или стене.
Свет распространяется по прямой линии (насколько могут судить наши глаза), пока не достигнет объекта.
Когда объект находится на пути света, часть света, достигающая объекта, блокируется, в то время как остальная часть света продолжает идти.
Заблокированная часть становится тенью на другом объекте (в данном случае на бумаге).
Активное время: 45 минут
Общее время: 45 минут
Рисование светом и тенью — такое простое и увлекательное занятие для маленьких детей.
Это действительно помогает им распознавать и понимать несколько важных понятий в физике.
Наблюдая за различными (забавными) формами, создаваемыми солнечным светом в разное время дня, дети могут стать еще более творческими!
Предупреждение: прямой взгляд на солнце может привести к необратимому повреждению глаз.
Материалы
- несколько игрушек
- бумага
- маркер
инструменты
- солнцезащитные очки
- солнцезащитный крем 900 40
- наблюдение за взрослыми
Инструкции
- Выберите время для проведения этого эксперимента.
 Делайте это рано утром или ближе к вечеру.
Делайте это рано утром или ближе к вечеру. - Нанесите солнцезащитный крем и наденьте солнцезащитные очки. 🙂
- Положите игрушки на бумагу.
- С помощью маркера обведите контур теней на бумаге.
Примечания
- Тень остается прежней? Как они меняются со временем?
- Тени больше, того же размера или меньше, чем игрушки?
- Когда вы вращаете игрушки, что происходит с тенями?
Мини-эксперимент
Вот мини-эксперимент, доказывающий, что свет действительно распространяется прямолинейно.
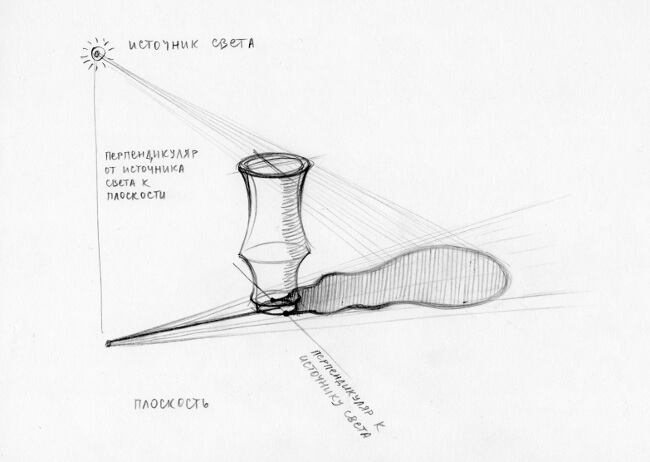
Попробуйте следующее с источником света , таким как лампа (или другой мягкий искусственный свет) , НЕ с солнцем.
Предупреждение: прямой взгляд на солнце может привести к необратимому повреждению глаз.
Встаньте в тень большого объекта, например статуи, и попытайтесь оглянуться на источник света.
Вы не увидите за ним источника света.
Но если вы немного сдвинетесь так, чтобы просто видеть свет, вы сможете провести прямую линию от своего глаза за край статуи к свету.
Объяснение мини-эксперимента
В этом эксперименте со светом и тенью тени выглядят по-разному, когда вы перемещаете игрушки с сельскохозяйственными животными, потому что очертания краев игрушек меняются по мере их движения.
Если вы потратите время на этот проект, то обнаружите, что тень также немного меняется со временем.
Это потому, что положение солнца меняется со временем.
Это свойство солнца можно использовать для изготовления часов! Посмотрите этот эксперимент Что такое солнечные часы .
Книги о свете и тени
Свет: тени, зеркала и радуги
Тень лунного медведя
Свет вокруг нас
900 40
Ссылки
PBS Learning Media
Ученые считают, что свет не
UCSB ScienceLine
Похожие сообщения
Как добавить простые тени и блики к иллюстрации
Поднимите свое искусство на новый уровень, вообразив источник света и создав затенение в Adobe Photoshop! Начинающему иллюстратору может быть сложно добавить объема своим иллюстрациям.
- Создайте два слоя, один для теней и один для бликов. Порядок не имеет значения!
На слое «тени» мы будем рисовать черным цветом.
 На слое «Highlights» мы будем рисовать белым цветом. Мне нравится использовать кисть среднего размера с низкой жесткостью (около 0%), так как мой рисунок не очень точен, и мне нравится, чтобы освещение выглядело мягким и естественным. В любой момент, если вы хотите стереть созданную вами линию, просто используйте инструмент «Ластик» (с соответствующей жесткостью), чтобы удалить ее. Чтобы сделать освещение тонким, мы снизим непрозрачность этих слоев на более позднем этапе. Однако, чтобы упростить вашу работу, вы можете нарисовать тени и блики со 100% непрозрачностью (полностью черно-белые). Или, если проще визуализировать конечный продукт, рисуя их с меньшим процентом, вы можете попробовать сделать и это!
На слое «Highlights» мы будем рисовать белым цветом. Мне нравится использовать кисть среднего размера с низкой жесткостью (около 0%), так как мой рисунок не очень точен, и мне нравится, чтобы освещение выглядело мягким и естественным. В любой момент, если вы хотите стереть созданную вами линию, просто используйте инструмент «Ластик» (с соответствующей жесткостью), чтобы удалить ее. Чтобы сделать освещение тонким, мы снизим непрозрачность этих слоев на более позднем этапе. Однако, чтобы упростить вашу работу, вы можете нарисовать тени и блики со 100% непрозрачностью (полностью черно-белые). Или, если проще визуализировать конечный продукт, рисуя их с меньшим процентом, вы можете попробовать сделать и это!После того, как вы нарисуете оба слоя, ваши слои Photoshop могут выглядеть так. - Определите источники света и направьте их туда, где вы рисуете блики.
Ключ к созданию реалистичного освещения — сделать его реалистичным, а это значит, что вы должны знать, откуда исходит свет, даже если его нет на картинке.
 Для этого примера я нарисовал сцену на открытом воздухе. Я представил, как мой персонаж смотрит в окно с солнцем за кадром в левом верхнем углу. Из-за этого я знал, что объекты будут освещены с этого направления, поэтому я нарисовал линию бликов вдоль верхних левых сторон различных объектов на иллюстрации.
Для этого примера я нарисовал сцену на открытом воздухе. Я представил, как мой персонаж смотрит в окно с солнцем за кадром в левом верхнем углу. Из-за этого я знал, что объекты будут освещены с этого направления, поэтому я нарисовал линию бликов вдоль верхних левых сторон различных объектов на иллюстрации.Я провел линию блика вверху слева от всех объектов, включая эти складки на оконном стекле, крыши соседних домов и края трубы. - Повторить для теней.
Используя ту же технику, что и в предыдущем шаге, представьте источник света на вашем изображении и подумайте, какие области будут затемнены. В моем примере я представил солнце в левом верхнем углу, поэтому, как правило, добавлял линию тени в правый нижний угол каждого объекта на изображении. Помните, ваши тени не должны быть просто прямыми линиями, повторяющими контуры вашей иллюстрации! Заполните целые области, которые были бы темнее, например, тень, которую создает подбородок на шее, волосы на лице или брови на веках.
 Для нечеловеческих объектов подумайте, какие объекты также будут создавать большие участки тени.
Для нечеловеческих объектов подумайте, какие объекты также будут создавать большие участки тени.Обратите внимание, что шея и глазницы здесь имеют больше теней, чем некоторые другие области. Ваши тени будут более реалистичными, если они не будут линейными! - Установите для обоих слоев непрозрачность 8-20%.
Если вы не сделали этого на первом шаге, продолжайте и установите полную непрозрачность каждого слоя. Я обычно использую 10% для бликов и 15% для теней. Если вы работаете с более темными цветами, блики будут более драматичными, поэтому вы можете использовать более низкий процент, например 8. С другой стороны, если вы используете в основном светлые цвета, тени будут казаться более очевидными, поэтому вы возможно, вы захотите использовать более низкий процент для них. (Например, мне хотелось бы немного смягчить тени на «доме» в этом уроке, потому что светло-желтый цвет делает тени более драматичными, чем они выглядят на фоне.)
Тени более драматичны на светлых участках, таких как желтый дом, чем на темных участках, таких как коричневое оконное стекло.