Создаем акварельный рисунок из фотографии используя Фотошоп
Шаг 1. Открываем исходное изображение
Запускаем Photoshop. Затем жмем Ctrl+O и открываем картинку, которую будем модифицировать. Я использовала фотографию, сделанную в Венеции с помощью недорогой камеры Canon.
Шаг 2. Добавляем насыщенности цветам
Добавим насыщенности: Image — Adjustments — Hue/Saturation (Изображение — Коррекция — Цветовой тон/Насыщенность / Клавиши «Ctrl+U»). Этот шаг является необязательным. Если Ваше изображение не требует коррекции, можете пропустить этот шаг.
Шаг 3. Применяем фильтр «Watercolor Painting»
Теперь будем применять к нашему изображению фильтр Watercolor Painting. Запускаем плагин Filter Forge (Filter — Filter Forge).
Если у Вас нет плагина Filter Forge, скачайте его на официальном сайте разработчика //www.filterforge.com/download/ и установите программу на компьютер.
Затем идем на страницу фильтра //www.filterforge.com/filters/7227.html и жмем кнопку «Open in Filter Forge». Запустится «Filter Forge» и начнется закачка фильтра (26,3 KB).
Шаг 4. Подбор параметров фильтра
Итак, мы скачали нужный фильтр. Попробуем подобрать наиболее подходящие к нашей картинке параметры. Для начала, пробую применить пресеты, сделанные автором фильтра (закладка Presets (Наборы)) – двойной клик на превьюшку применяет эффект к нашему изображению. Я нашла нечто подходящее, но хочу еще покрутить параметры. Перехожу на закладку Settings (Настройки) и начинаю двигать слайдеры.
Есть еще одна замечательная штука – Randomizer and button Next Variant. Можно просто жать на эту кнопку до тех пор, пока не попадется подходящая комбинация. Но я не стала дожидаться удачи и остановилась на таких:
Жмем кнопку Apply и наша картинку превращается в некое подобие акварельного рисунка.
Шаг 5. Смотрим промежуточный результат
Теперь внимательно смотрим на результат. Могу сказать, что мне не нравятся «грязные» разводы на воде в районе отражений лодок. Полагаю, тут потребуется некоторая коррекция нашего изображения.
Шаг 6. Делаем маску
Отменяем последнее действие (применение фильтра) — Ctrl+Z. И приступаем к цветокоррекции нашего изображения. Переключаемся в режим Quick Mask Mode (Q) и закрашиваем мягкой кистью области, которые останутся без изменения. В нашем случае – это все, кроме воды.
Шаг 7. Добавим контрастности
Переключаемся в нормальный режим редактирования Edit in Standard Mode (Q). И инвертируем выделение Select — Inverse (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I»). Затем открываем диалог Image — Adjustments — Levels (Изображение — Коррекция — Уровни / Сочетание клавиш «Ctrl+L») и двигаем ползунки таким образом, чтобы получить более контрастное изображение. Обычно это достигается путем смещения крайних ползунков к середине.
Обычно это достигается путем смещения крайних ползунков к середине.
Шаг 8. Добавим резкости
Ну и чтобы совсем было хорошо, пройдемся по воде Sharpen Tool (Инструмент «Резкость») большого диаметра и с мягкими краями.
Шаг 9. Результат
Теперь запустим «Filter Forge» плагин. И снова применим фильтр «Watercolor Painting».
Вот и все.
Финальный результатАвтор урока: Kochubey;
Посмотреть фильтры;
Посмотреть работы;
Ссылка на источник;
Урок взят с Демиарта
Как преобразовать фотографию в акварельный рисунок в Фотошопе
В этом материале мы рассмотрим несложный метод создания акварельного рисунка из фотографии при помощи программы Фотошоп. В этом материале я использую русскоязычную версию CS6, но подойдёт и любая более ранняя версия программы, вплоть до CS2, а все русские команды я дублирую в тексте английскими с официальной версии.
Данный эффект лучше работает на фото, имеющих яркие цвета и сильный контраст, но, надо сказать, что совсем мелкие детали могут потеряться. Эффект достигается при помощи дублирования слоёв, применения нескольких фильтров, и изменения режимов наложения, вся работа занимает всего несколько минут от начала до конца.
Эффект достигается при помощи дублирования слоёв, применения нескольких фильтров, и изменения режимов наложения, вся работа занимает всего несколько минут от начала до конца.
Преобразуем фотографию в акварельный рисунок в Фотошопе
Вот как выглядит исходная фотография:
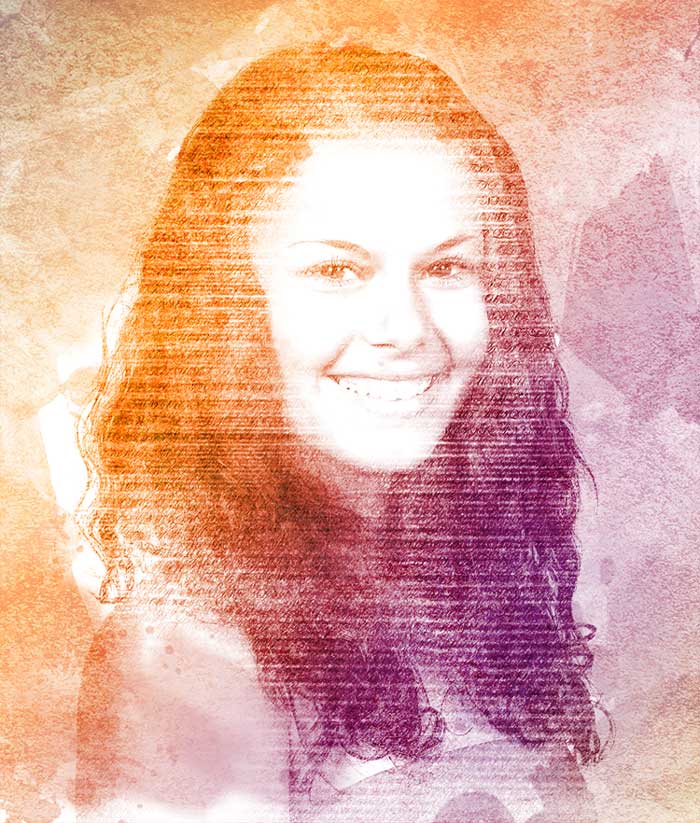
А вот что мы получим в результате:
Шаг 1: Дублируем фоновый слой три раза
Открываем изображение в Фотошопе, открываем, если по умолчанию не открыта, Панель слоёв (клавиша F7). В настоящее время в панели открыт всего один слой, фоновый.
Нам нужно создать три копии фонового слоя, для этого три раза нажимаем сочетание клавиш Ctrl+J. Теперь в Панели слоёв мы увидим четыре слоя — оригинальный фоновый слой и три копии, находящиеся над ним:
Шаг 2: Отключаем два верхних слоя
В левом углу каждого слоя в Панели слоёв имеется небольшой значок глазного яблока. Это иконка видимости слоя она определяет, будет ли слой в настоящее время отображаются в рабочем документе Photoshop. Когда значок глаза отображается, это означает, что сам слой является видимым. Нажмите на иконку на двух верхних слоях в Панели слоёв, после чего они временно скроются от обзора внутри рабочего документа. При нажатии на иконку, она исчезает, давая нам понять, что слой скрыт:
Это иконка видимости слоя она определяет, будет ли слой в настоящее время отображаются в рабочем документе Photoshop. Когда значок глаза отображается, это означает, что сам слой является видимым. Нажмите на иконку на двух верхних слоях в Панели слоёв, после чего они временно скроются от обзора внутри рабочего документа. При нажатии на иконку, она исчезает, давая нам понять, что слой скрыт:
Шаг 3: Применение фильтра «Аппликация» (Cutout) и изменение режима наложения
Сделайте активным верхний видимый слой, у меня это «Слой 1», активный слой всегда подсвечен синим в Палитре:
Пройдите по вкладке главного меню Фильтр —> Имитация —> Аппликация (Filter —> Artistic —> Cutout) — это до версий Photoshop CS5 включительно, в CS6 Фильтр —> Галерея фильтров (Filter —> Filter Gallery), далее выбрать Имитация —> Аппликация (Artistic —> Cutout).
Устанавливаем значения:
Аппликация (Cutout)
Количество уровней (Number of Levels) — 4
Простота краёв (Edge Simplicity) — 4
Чёткость краёв (Edge Fidelity) — 2
как показано на рисунке:
Когда закончите, нажмите кнопку ОК.![]()
После этого изменим режим наложения данного слоя на «Яркость» (Luminosity):
Теперь Ваше изображение должно выглядеть примерно так:
Шаг 4: Применение фильтра «Сухая кисть» (Dry Brush) и изменение режима наложения
В Панели слоёв на «Слой 1 копия», находящемуся непосредственно над «Слой 1», кликните по пустому квадрату, где раньше была иконка глазного яблока для включения видимости этого слоя. Необходимо помнить, что включение видимости не делает слой активным, а нам нужно сделать его активным (напоминаю, активный слой подсвечен синим), поэтому просто кликните в любом месте по «Слой 1 копия»:
В версиях Photoshop CS5 и ниже пройдите по вкладке главного меню Фильтр —> Имитация —> Сухая кисть (Filter —> Artistic —> Dry Brush).
В CS6 пройдите по вкладке Фильтр —> Галерея фильтров (Filter —> Filter Gallery), далее выбрать Имитация —> Сухая кисть (Artistic —> Dry Brush).
Введите следующие параметры:
Сухая кисть (Dry Brush)
Размер кисти (Brush Size) — 10
Детализация (Brush Detail) — 10
Текстура (Texture option) — 3
как показано на рисунке:
И меняем режим наложения этого слоя на «Экран» (Screen):
В результате Ваш рисунок теперь должен выглядеть так:
Применяем фильтр «Медиана» к верхнему слою
Включите самый верхний слой в Панели слоёв и кликните по нему в любом месте, чтобы сделать его активным. Затем примените к нему Фильтр —> Шум —> Медиана (Filter —> Noise —> Median) с радиусом 12.
Примечание. Радиус, как и параметры других фильтров, указанных ранее, следует подгонять (изменять пропорционально) под размер фотографии.
Когда вы закончите, нажмите кнопку ОК, чтобы применить фильтр и выйти из диалогового окна.
Чтобы завершить эффект, измените режим наложения верхнего слоя на «Мягкий свет» (Soft Light).
Всё, готово!
Сравните ещё раз исходник:
И готовое изображение:
Ссылка на источник
Как создать акварельный рисунок из фотографии в Фотошопе
В этом уроке мы рассмотрим, как из обыкновенной фотографии сделать акварельный рисунок – быстро и просто. Я буду использовать: Adobe Photoshop, плагин Filter Forge и фото.
Шаг 1. Открываем исходное изображение
Запускаем Photoshop. Затем жмем Ctrl+O и открываем картинку, которую будем модифицировать. Я использовала фотографию, сделанную в Венеции с помощью недорогой камеры Canon.
Шаг 2. Добавляем насыщенности цветам
Добавим насыщенности: Image — Adjustments — Hue/Saturation (Изображение — Коррекция — Цветовой тон/Насыщенность / Клавиши «Ctrl+U»). Этот шаг является необязательным. Если Ваше изображение не требует коррекции, можете пропустить этот шаг.
Этот шаг является необязательным. Если Ваше изображение не требует коррекции, можете пропустить этот шаг.
Шаг 3. Применяем фильтр «Watercolor Painting»
Теперь будем применять к нашему изображению фильтр Watercolor Painting. Запускаем плагин Filter Forge (Filter — Filter Forge).
Если у Вас нет плагина Filter Forge, скачайте его на официальном сайте разработчика http://www.filterforge.com/download/ и установите программу на компьютер.
Затем идем на страницу фильтра http://www.filterforge.com/filters/7227.html и жмем кнопку «Open in Filter Forge». Запустится «Filter Forge» и начнется закачка фильтра (26,3 KB).
Шаг 4. Подбор параметров фильтра
Итак, мы скачали нужный фильтр. Попробуем подобрать наиболее подходящие к нашей картинке параметры. Для начала, пробую применить пресеты, сделанные автором фильтра (закладка Presets (Наборы)) – двойной клик на превьюшку применяет эффект к нашему изображению.
Есть еще одна замечательная штука – Randomizer and button Next Variant. Можно просто жать на эту кнопку до тех пор, пока не попадется подходящая комбинация. Но я не стала дожидаться удачи и остановилась на таких:
Жмем кнопку Apply и наша картинку превращается в некое подобие акварельного рисунка.
Шаг 5. Смотрим промежуточный результат
Теперь внимательно смотрим на результат. Могу сказать, что мне не нравятся «грязные» разводы на воде в районе отражений лодок. Полагаю, тут потребуется некоторая коррекция нашего изображения.
Шаг 6. Делаем маску
Отменяем последнее действие (применение фильтра) — Ctrl+Z. И приступаем к цветокоррекции нашего изображения. Переключаемся в режим Quick Mask Mode (Q) и закрашиваем мягкой кистью области, которые останутся без изменения. В нашем случае – это все, кроме воды.
В нашем случае – это все, кроме воды.
Шаг 7. Добавим контрастности
Переключаемся в нормальный режим редактирования Edit in Standard Mode (Q). И инвертируем выделение Select — Inverse (Выделение — Инверсия / Сочетание клавиш «Shift+Ctrl+I»). Затем открываем диалог Image — Adjustments — Levels (Изображение — Коррекция — Уровни / Сочетание клавиш «Ctrl+L») и двигаем ползунки таким образом, чтобы получить более контрастное изображение. Обычно это достигается путем смещения крайних ползунков к середине.
Шаг 8. Добавим резкости
Ну и чтобы совсем было хорошо, пройдемся по воде Sharpen Tool (Инструмент «Резкость») большого диаметра и с мягкими краями.
Шаг 9. Результат
Теперь запустим «Filter Forge» плагин. И снова применим фильтр «Watercolor Painting».
Вот и все.
Ссылка на источник
Как превратить любую фотографию в акварельную картину в Photoshop
Людям просто нравится делать свои любимые фотографии и делать их похожими на традиционные акварельные картины. Единственное предостережение: фильтр акварели по умолчанию в Photoshop выглядит так, как будто фильтр был наложен на фотографию. Я просмотрел несколько настоящих акварельных картин и довольно много экспериментировал. Через какое-то время в «лаборатории» я появился с зельем! Я придумал красивый простой способ получить акварельный эффект, который обязательно произведет впечатление.Сейчас я поделюсь с вами этим. Посмотрите видео, а затем прочтите инструкции и добавьте их в закладки, чтобы вернуться к тем, кому нужен этот волшебный эффект акварели. Спойлер, это весело и затягивает!
Единственное предостережение: фильтр акварели по умолчанию в Photoshop выглядит так, как будто фильтр был наложен на фотографию. Я просмотрел несколько настоящих акварельных картин и довольно много экспериментировал. Через какое-то время в «лаборатории» я появился с зельем! Я придумал красивый простой способ получить акварельный эффект, который обязательно произведет впечатление.Сейчас я поделюсь с вами этим. Посмотрите видео, а затем прочтите инструкции и добавьте их в закладки, чтобы вернуться к тем, кому нужен этот волшебный эффект акварели. Спойлер, это весело и затягивает!
Создание акварельной картины из фотографии в Photoshop
Начнем с этой фотографии, которую я взял из Adobe Stock.
Вы можете найти это здесь изображение женщины с зонтиком | Как использовать фотографии из Adobe Stock в Photoshop
► Станьте автором Adobe Stock:
► 10 бесплатных изображений из Adobe Stock
Step 1
Дублируйте фоновый слой (Ctrl / Cmd + J)
Step 2: Применение основного акварельного фильтра
Давайте применим основной эффект. Фильтр> FilterGallery
Фильтр> FilterGallery
Выберите верхнюю категорию Artistic.
Нажмите Акварель
- Деталь кисти = 3
- Интенсивность тени = 0
- Текстура = 1
Нажмите ОК
Теперь у вас есть базовый эффект акварели (как показано на превью выше). Мы можем сделать гораздо больше, чтобы добавить реализма с помощью базового фильтра, и это то, что выделит вашу работу среди остальных, пошли!
Шаг 3. Добавление контура
Снова продублируйте фон и перетащите его в верхнюю часть стопки слоев.Назовите его OL (контур).
Выберите «Фильтр»> «Стилизация»> «Найти края» (старомодное, но полезное).
Теперь вы увидите цветной контур.
Шаг 4.
Сделаем его черно-белым. Нажмите Cmd / Ctrl + Shift + U (обесцветить)
Шаг 5
Давайте воспользуемся режимами наложения слоев, чтобы скрыть весь белый цвет и просто показать черный цвет. На панели слоя измените режим с Нормального на Умножение. (Подробнее о режимах наложения слоев см. Здесь)
На панели слоя измените режим с Нормального на Умножение. (Подробнее о режимах наложения слоев см. Здесь)
и вот результат.
Давайте пока спрячем контур, щелкните глаз слева от слоя, чтобы скрыть этот слой.
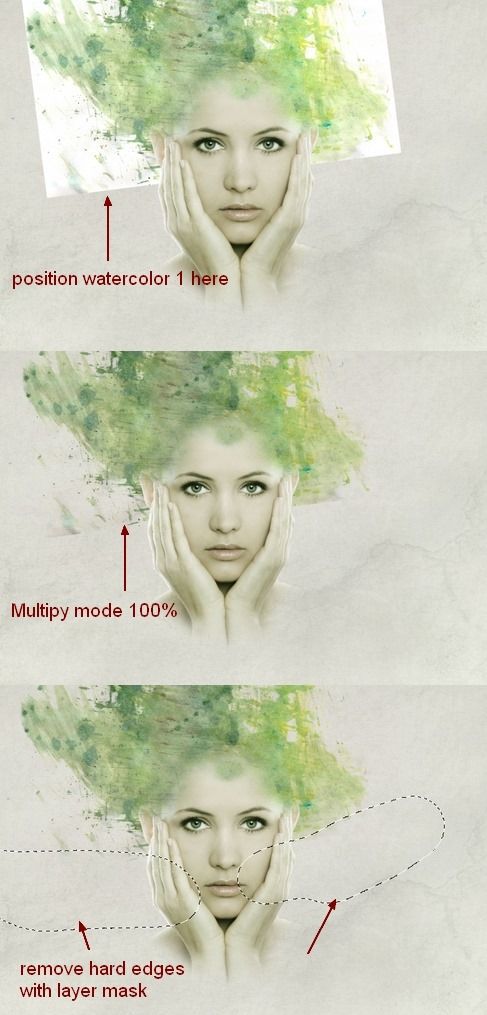
Шаг 6: добавление водяного цветового эффекта
Этот шаг добавит к общему живописному эффекту. Создайте новый слой, щелкнув значок нового слоя в нижней части панели слоев.
Переместите слой между фоновой копией и слоями OL, как показано.
Выберите инструмент «Пипетка»
Щелкните по красивому ярко-желтому цвету на изображении.Это установит цвет переднего плана.
Теперь мы хотим установить фон на другой цвет на фотографии, который будет дополнять желтый. Давайте выберем оранжево-коричневый, но подождите!
Мы хотим установить цвет фона, поэтому удерживайте нажатой клавишу alt / option при щелчке мышью, и цвет фона будет установлен.
Выберите «Фильтр»> «Рендеринг»> «Облака».
Давайте смешаем новые цвета.
Изменим режим наложения слоя на «Мягкий свет»
Видите, какой красивый эффект мы начинаем получать?
Иногда вы все еще можете видеть узор облаков, поэтому давайте смягчим этот эффект.Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу». Я установил его примерно на 8.
Шаг 7.
Включите слой Outline снова (OL). Если он кажется слишком темным, измените режим наложения на Darken, как я сделал здесь (необязательно).
Шаг 8. Придание акварели мазка кистью
Это лучшая часть урока и кое-что еще, чего вы больше нигде не найдете (разве вам не нравится оригинал руководств здесь, в PhotoshopCAFE)? Мы собираемся сделать так, чтобы все выглядело так, будто все это было тщательно нарисовано кистями и губками.
Разблокируйте этот фоновый слой, нажав на замок. (Превращает в обычный слой).
Создайте новый слой внизу стопки. (Выберите нижний слой и, удерживая Cmd / Ctrl, щелкните значок нового слоя, это создаст слой под существующим слоем)
(Выберите нижний слой и, удерживая Cmd / Ctrl, щелкните значок нового слоя, это создаст слой под существующим слоем)
Залейте его белым или тусклым цветом. Это будет новый цвет холста. (скоро увидишь).
Шаг 9: Создание кисти
Давайте создадим новый документ.Установите 1920X1080 с белым фоном.
Файл> Новый
Использовать устаревшее диалоговое окно
Или более новое, не имеет значения.
Нажмите ОК, чтобы создать новый документ.
Нажмите клавишу D, чтобы сбросить образцы цвета.
Выберите Filter> Render> Clouds
Давайте создадим форму нашей кисти.
Выберите инструмент «Эллиптическая область».
Нарисуйте овал.Совет: начните с центра и удерживайте нажатой клавишу Alt / Option при перетаскивании, чтобы рисовать из центра.
Давайте смягчим край выделения.
Выберите «Выделение»> «Изменить выделение»> «Растушевка»
Установите красивое большое число, например 100
Теперь пора превратить его в кисть!
Выберите «Правка»> «Определить набор настроек кисти».
Назовите его «Мягкая акварель» или как вам нравится.
Когда вы заполняете страницу белым цветом и нажимаете один раз черным, кисть должна выглядеть так.
Теперь вы можете закрыть этот новый документ, он больше не нужен, у нас есть кисть.
Шаг 10: Используйте кисть для получения потрясающих результатов!
Хорошо, вернемся к нашему акварельному изображению (слава богу, нам нужно создать эту кисть только один раз, и она всегда будет у нас в будущем).
Выберите все слои, кроме фона: щелкните верхний слой, удерживайте нажатой клавишу Shift и щелкните слой 0, все слои между ними теперь выбраны, как показано.
Давайте объединим все слои в группу слоев. Нажмите клавишу G, и вы увидите, что все они красиво спрятаны в папке.
Мы хотим добавить маску слоя, но маску, которая скроет все слои. Удерживая нажатой клавишу Alt / Option, щелкните значок маски нового слоя, и вы увидите, что черная маска была создана. Это все скрывает. Узнайте о масках слоя здесь.
Это все скрывает. Узнайте о масках слоя здесь.
Нажмите клавишу B, чтобы выбрать инструмент кисти. Наша кисть с облаками все еще должна быть выбрана.(Если нет, выберите его на панели «Кисти»).
Вверху уменьшите непрозрачность до 30%. Мы хотим постепенно раскрашивать и наращивать эффект.
Выберите белый цвет в качестве цвета переднего плана.
Нанесите кистью один раз на холст (маска слоя выбрана). Вы можете видеть, что это выглядит так, будто мы слегка рисовали на странице настоящими кистями и губками.
Продолжайте наносить эффект, сделайте его светлее по краям. Вы можете использовать [и], чтобы увеличить или уменьшить кисть.
И вот результат. Довольно аккуратно, да? Не забудьте посмотреть видео вверху, чтобы получить пошаговое руководство и несколько дополнительных советов.
Вот еще один пример с другой фотографии.
Мне бы очень хотелось посмотреть, что вы делаете с этим эффектом. Пожалуйста, отметьте меня @photoshopCAFE, когда вы публикуете сообщения в Instagram, Facebook или Twitter.
Пожалуйста, отметьте меня @photoshopCAFE, когда вы публикуете сообщения в Instagram, Facebook или Twitter.
Если вам нравится этот урок, расскажите всем своим друзьям о PhotoshopCAFE и поделитесь им в социальных сетях!
Спасибо за просмотр, до следующего вторника!
Рад видеть вас здесь, в КАФЕ
Ознакомьтесь со всеми другими бесплатными уроками | Присоединяйтесь к нашему списку рассылки для получения бесплатных tuts и goodies
Colin
Как превратить фотографию в акварельную картину
Я хотел бы быть метеорологом.
Или я хотел бы быть женатым на метеорологе или иметь тетю или дядю, или брата, или сестру, или двоюродного брата — дважды удаленного… ..
…. Который был метеорологом.
Серьезно.
Потому что, может быть, они могли бы объяснить мне простыми метеорологическими терминами… ..почему светит солнце, а небо голубое….
… .. а это 12 градусов.
Разве это солнце не должно все согреть и немного растопить снег?
То есть….Я не прошу многого … просто может быть температура с цифрой 2 перед ней.
И почему солнце только растопило снег на крыше моей машины, которая превратилась в воду и затем медленно капала на дверь со стороны водителя….
… как ни странно снова превращается в лед на полпути.
* вздох *
А потом заморозил дверь.
И когда я стучал в дверь и созерцал, как опустить окно и выйти из машины в стиле Dukes of Hazzard…..и затем попытался забраться на пассажирское сиденье и потерял туфлю, ударился головой и опрокинул стакан диетического кокса в подстаканнике… ..
… У меня была только одна мысль.
Ничего из этого не произошло бы….
…. , если бы я просто пробежал по кругу метеорологов . 🙂
Одним из лучших подарков на новоселье, которые я когда-либо получал, была акварель моего дома.
И теперь у вас может быть крошечный художник-акварелист, который живет в вашем кармане….
… .в телефоне.
Вы можете превратить любую картинку в акварель за четыре простых шага с новым приложением, которое я только что обнаружил, под названием….
… .Ватерлог.
Он работает с iPhone или iPad и стоит около 4,99 доллара США в магазине приложений.
Стоимость двух тюбиков помады в долларовом магазине.
И оно того стоит.
Вы загружаете приложение на свое устройство.
Затем нажмите кнопку камеры и загрузите изображение.
Вы можете выбрать разные стили акварели.
Я загрузил фотографию нашего дома в снегу….
И примерно через 30 секунд это выглядело так.
Существуют также различные настройки, которые можно использовать для создания более карандашного рисунка или для создания более импрессионистского стиля.
После того, как вы определитесь со своим стилем акварели, вы можете сделать его светлее или темнее.
Как только ваша фотография станет именно такой, как вам нравится….просто нажмите в виде сердечка, чтобы отправить фотографию себе.
Затем вы можете распечатать его на архивной бумаге или карточке и обрамить.
Четыре шага к идеальному подарку на новоселье.
Или свадебный подарок для душа.
Или День матери, или День отца, или День Святого Патрика, или этот важнейший праздник завтра, 5 февраля….
… .Национальный день метеоролога. 🙂
PPS Waterlogue никоим образом не компенсировал мне этот пост.
Я просто должен был поделиться. 🙂
Хотите узнать, как бесплатно украсить свой дом?
Нажмите здесь, чтобы получить ПЯТЬ ЛУЧШИХ секретов.
Размещено: 4 февраля 2014 г.
Автор: КариАнн Вуд
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда требуется быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты». Начните с 20% Допуск в меню Опции .
При необходимости измените допуск, чтобы добавить новые области к выделению. Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Опция и щелкая область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев. Удерживая
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая Лассо в меню Инструменты:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
На изображении выше обратите внимание, как выделение переходит в сумку. Я использовал лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я возьму Option и сделаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Использование панели «Выделение и маска» для уточнения выделения
Когда вы будете довольны своим грубым выбором, нажмите кнопку Select and Mask в меню параметров в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поиграйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выделение вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q. Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
Область, которую вы закрашиваете, станет красной.
Совет: Чтобы большие выделения выполнялись быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить.Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажав Q на клавиатуре. Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу. Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например, удаление фона, Photoshop может не подойти. Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона.У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — средство для удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет очень просто. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере.Найдите и выберите изображение, затем нажмите Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола Стивена Просто нажмите кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить полностью лицензированное изображение с удаленным фоном, чтобы использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
Как сделать свои собственные акварельные краски
- Приложение
- Смотреть вживую
- Полные эпизоды
- Войти
- Профиль
- Выйти
- Регистр
- Показывает
- Основной
- программа передач
- Сделай сам
- Показывает от А до Я
- Хосты от А до Я
Лучшие шоу
- Barnwood Builders
- Строит Большой пляж
- Особняки со скидкой
- Первые ласты
- Холмс: новое поколение
- Реабилитация наркомана
- Восстановлено
- Утилизация
- Возрождение каменного дома
- Проект Vanilla Ice
Хосты
- Джейсон Кэмерон
- Джефф Девлин
- Джош Храм
- Мэтт Блашоу
- Николь Кертис
- Ванильный лед
- Тамара День
- Бретт Уотерман
- Марни Оурслер
- Скотт МакГилливрей
Полные серии
- Barnwood Builders
- Строительство вне сети
- Мэн Кэбин Мастерс
- Пул королей
- Восстановлено
- Texas Flip N Move
Не пропустите:
- Идеи озеленения переднего двора
- 26 популярных домашних стилей
- Стильное хранение в ванной
- 35 переработанных поделок
- Как построить набор козловой ямы
- Как
Сделать и украсить
- Отделка
- Поделки
- Развлекательные
- Повторное использование
- Свадьбы
- Пет Проекты
- Просмотреть все
Номера и помещения
- Кухня
- Ванная
- Спальня
- Склад
- Гараж
- Этажей
- Витрина экспертов
- Креативные пространства
- Просмотреть все
На улице
- Садоводство
- Ландшафтный дизайн
- Патио и террасы
- Конструкции
- Открытые площадки
- Hardscaping
- Ландшафтный дизайн
- Места для детей
- Просмотреть все
Техническое обслуживание и ремонт
- Ремонт
- Организация
- Очистка
- устойчивость
- Готовность
- Просмотреть все
Навыки и ноу-хау
- Инструменты
- Мастерские
- Каменная кладка и плитка
- Плотницкие и деревообрабатывающие
- Живопись
- Электрооборудование и проводка
- Сантехника
- Просмотреть все
Не пропустите:
- Идеи озеленения переднего двора
- 26 популярных домашних стилей
- Стильное хранение в ванной
- 35 переработанных поделок
- Как построить набор козловой ямы
- Лотереи
- Ролики
12 лучших приложений для превращения фотографий в эскизы и рисунки 2020
Подпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
п { нижнее поле: 0; } . send-as-pdf-btn {
маржа слева: 0;
}
.send-as-pdf-btn em {
фон: белый;
цвет: # 0071bc;
радиус границы: 3 пикселя;
отступ: 0 5 пикселей;
маржа: 0 3px;
}
.send-as-pdf .privacy-note {
ширина: 100%;
дисплей: блок;
выравнивание текста: центр;
font-weight: 700;
непрозрачность: 0,8;
padding-top: 12 пикселей;
}
.send-as-pdf .privacy-note i {
отступ справа: 4 пикселя;
}
.send-as-pdf {
верхнее поле: 32 пикселя;
дисплей: нет;
нижнее поле: -16 пикселей;
граница-верх: сплошной 1px # c4c4c4;
padding-top: 16 пикселей;
} .send-as-pdf h5 {
размер шрифта: 22 пикселя;
font-weight: 600;
} .отправить как pdf input [type = checkbox] {
-webkit-appearance: checkbox! important;
} .send-as-pdf form {
дисплей: гибкий;
flex-wrap: обертка;
количество столбцов: 3;
поле справа: 0;
ширина: 100%;
маржа сверху: 12 пикселей;
} .send-as-pdf .form-inline label {
дисплей: встроенный блок;
} .send-as-pdf form .infusion-field {
ширина: 33,3%;
размер шрифта: 17 пикселей;
} .
send-as-pdf-btn {
маржа слева: 0;
}
.send-as-pdf-btn em {
фон: белый;
цвет: # 0071bc;
радиус границы: 3 пикселя;
отступ: 0 5 пикселей;
маржа: 0 3px;
}
.send-as-pdf .privacy-note {
ширина: 100%;
дисплей: блок;
выравнивание текста: центр;
font-weight: 700;
непрозрачность: 0,8;
padding-top: 12 пикселей;
}
.send-as-pdf .privacy-note i {
отступ справа: 4 пикселя;
}
.send-as-pdf {
верхнее поле: 32 пикселя;
дисплей: нет;
нижнее поле: -16 пикселей;
граница-верх: сплошной 1px # c4c4c4;
padding-top: 16 пикселей;
} .send-as-pdf h5 {
размер шрифта: 22 пикселя;
font-weight: 600;
} .отправить как pdf input [type = checkbox] {
-webkit-appearance: checkbox! important;
} .send-as-pdf form {
дисплей: гибкий;
flex-wrap: обертка;
количество столбцов: 3;
поле справа: 0;
ширина: 100%;
маржа сверху: 12 пикселей;
} .send-as-pdf .form-inline label {
дисплей: встроенный блок;
} .send-as-pdf form .infusion-field {
ширина: 33,3%;
размер шрифта: 17 пикселей;
} . send-as-pdf form .infusion-email label {
дисплей: нет;
} .send-as-pdf .infusion-mail-block {
дисплей: гибкий;
маржа: 16 пикселей авто 0;
} .send-as-pdf.infusion-mail-block .infusion-field {
ширина: авто;
}
.send-as-pdf .form-inline .infusion-submit button {
ширина: 250 пикселей;
}
@media screen и (max-width: 768 пикселей) {
.send-as-pdf {
размер шрифта: 16 пикселей;
}
.send-as-pdf h5 {
размер шрифта: 18 пикселей;
}
.send-as-pdf> p {
размер шрифта: 16 пикселей;
}
.send-as-pdf form {
flex-direction: столбец;
ширина: 100%;
}
.send-as-pdf form .infusion-field {
ширина: 100%;
}
.send-as-pdf .infusion-mail-block {
flex-direction: столбец;
выравнивание текста: центр;
}
.send-as-pdf #inf_field_Email {
нижнее поле: 8 пикселей;
}
.send-as-pdf .infusion-option {
дисплей: блок;
ширина: 100%;
дисплей: гибкий;
}
.send-as-pdf input [type = checkbox] {
ширина: авто;
маржа сверху: 6 пикселей;
поле справа: 12 пикселей;
}
}]]>
send-as-pdf form .infusion-email label {
дисплей: нет;
} .send-as-pdf .infusion-mail-block {
дисплей: гибкий;
маржа: 16 пикселей авто 0;
} .send-as-pdf.infusion-mail-block .infusion-field {
ширина: авто;
}
.send-as-pdf .form-inline .infusion-submit button {
ширина: 250 пикселей;
}
@media screen и (max-width: 768 пикселей) {
.send-as-pdf {
размер шрифта: 16 пикселей;
}
.send-as-pdf h5 {
размер шрифта: 18 пикселей;
}
.send-as-pdf> p {
размер шрифта: 16 пикселей;
}
.send-as-pdf form {
flex-direction: столбец;
ширина: 100%;
}
.send-as-pdf form .infusion-field {
ширина: 100%;
}
.send-as-pdf .infusion-mail-block {
flex-direction: столбец;
выравнивание текста: центр;
}
.send-as-pdf #inf_field_Email {
нижнее поле: 8 пикселей;
}
.send-as-pdf .infusion-option {
дисплей: блок;
ширина: 100%;
дисплей: гибкий;
}
.send-as-pdf input [type = checkbox] {
ширина: авто;
маржа сверху: 6 пикселей;
поле справа: 12 пикселей;
}
}]]>Как преобразовать фотографию в штриховой рисунок в Photoshop «Photoshop :: WonderHowTo
Если вы не особо разбираетесь в рисовании, вы все равно можете получить подробный рисунок, просто сделав снимок и используя инструменты и фильтры Photoshop, чтобы превратить его в нечто нарисованное от руки.
На самом деле есть много способов сделать это, но в этом практическом руководстве мы сосредоточимся, в частности, на штриховом искусстве, которое превратит вашу фотографию в реалистичный черно-белый набросок.
Просто откройте выбранную фотографию в Photoshop, создайте дубликат слоя, затем перейдите к Image -> Adjustments -> Desaturate . Это превратит ваше изображение в черно-белое.
Затем перейдите к Filter -> Stylize -> Fine Edges , и вы получите эффект рисования карандашом.Теперь вернитесь к Image -> Adjustments и выберите Brightness / Contrast . Отрегулируйте яркость и контраст по своему вкусу, затем перейдите к Filter -> Sharpen -> Sharpen More .
Отрегулируйте яркость и контраст по своему вкусу, затем перейдите к Filter -> Sharpen -> Sharpen More .
Теперь у вас есть штриховой рисунок!
Вы можете настроить непрозрачность дублированного слоя, чтобы создать эффект типа интерполированного ротоскопа (только это не движущиеся изображения). Это хороший вариант, если вам нужен реалистичный цветной мультяшный вид, а не нарисованные вручную черно-белые линии.
Этот процесс работает практически одинаково для всех версий Adobe Photoshop, но если метод немного отличается для более старой версии, поделитесь им ниже в комментариях.
Сегодня киберпонедельник на WonderHowTo! Не пропустите все крупные распродажи в магазинах Gadget Hacks и Null Byte. Используйте код CMSAVE20 , чтобы сэкономить на всем, и используйте CMSAVE40 для всех приложений и программного обеспечения. Для онлайн-курсов примените код CMSAVE70 для самых больших скидок.
