Эффект в виде волны | Photoshop
0 ∞В этом уроке мы превратим стандартный текст в потрясающий и привлекательный текстовый эффект. Я буду использовать стили слоя, фильтры и комбинировать различные методы, чтобы создать макет текста на соответствующем фоне. Приступим.
Предварительный просмотр готового изображения:
Создайте новый документ (Ctrl+N) в Adobe Photoshop размером 1900 на 1200 пикселей (RGB режим) в разрешении 72 пикселя на дюйм. Возьмите инструмент «Градиент» (Gradient Tool) (G) и откройте «Редактор Градиентов» (Gradient Editor) в «Панели настроек» (Options Bar):
Выберите тип градиента «Передний план к Прозрачному» (Foreground to Transparent):
Примените градиент от верха к низу документа:
Примените Фильтр > Искажение > Волна (Filter>Distort>Wave) со следующими настройками:
Должен получиться такой рисунок:
Нажмите на иконку «Добавить стиль слоя» (Add a layer style) в нижней части «Панели слоев» (Layers panel) и выберите «Внутреннюю тень» (Inner Shadow):
Добавьте «Наложение градиента» (Gradient Overlay):
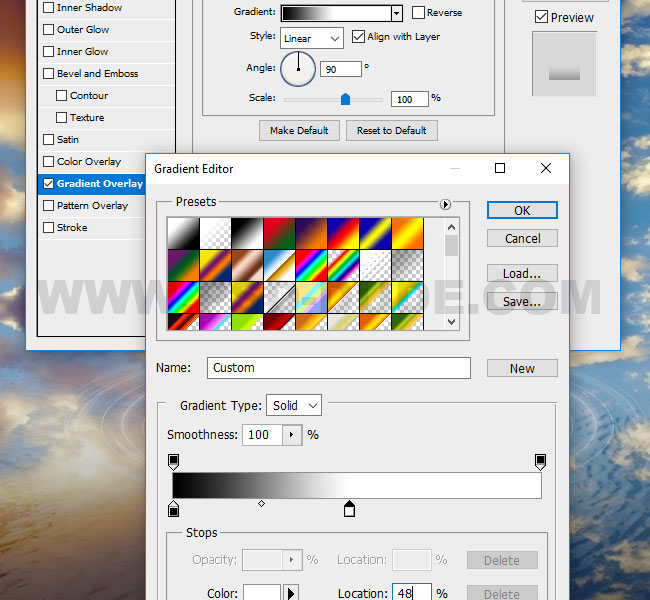
Нажмите на шкалу цветов (color bar) чтобы открыть «Редактор градиентов» (Gradient Editor) и установите цветовые точки как показано на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно редактора градиентов (Gradient Editor):
Нажмите OK, чтобы закрыть диалоговое окно редактора градиентов (Gradient Editor):
Вот что должно получиться:
Создайте новый слой, залейте его черным цветом, применив инструмент «Заливка» (Paint Bucket Tool) (G) и переместите этот слой под слой с градиентом в панели слоев (Layer panel):
Вернитесь к слою с градиентом и сделайте его копию (Ctrl+J). Затем примените Редактировать > Трансформация > Повернуть по вертикали (Edit>Transform>Flip Vertical). Проверьте, что настройка прозрачности (Opacity) установлена как на картинке ниже:
Выберите мягкую круглую (Soft Round) кисть из набора кистей (Brush Tool) (B), установите прозрачность (Opacity) 50% в панели настроек (Options Bar) и установите черный цвет для переднего плана:
Создайте новый слой и, используя здесь выбранную кисть, затемните фон так же, как продемонстрировано на следующей картинке.
На следующем слое мы сделаем другой градиент. Смените цвет переднего плана (Foreground color) на белый, выберите инструмент «Градиент» (Gradient Tool) (G) и откройте «Редактор градиентов» (Gradient Editor) в панели настроек (Options Bar), чтобы выбрать градиент «от переднего плана к прозрачному» (Foreground to Transparent):
Примените градиент к верхней части документа.
Зайдите в меню Фильтр > Искажение > Волна (Filter>Distort>Wave):
Результат переместите к центральной части холста, с использованием инструмента «Перемещение» Move Tool (V):
Сделайте копию последнего созданного слоя, переверните его вертикально, выберите оба слоя, нажав Shift и щелкнув левой кнопкой мыши по слою в панели слоев. Затем объедините эти слои (Merge Down), нажав Ctrl+E:
Нажмите Ctrl+T (Свободная трансформация) и масштабируйте, как показано на рисунке ниже:
Нажмите на иконку «Добавить стиль слоя» (Add a layer style) в нижней части «Панели слоев» (Layers panel) и выберите «Внешнее свечение» (Outer Glow):
Добавьте стиль «Внутреннее свечение» (Inner Glow):
Примените стиль «Наложение градиента» (Gradient Overlay):
Нажмите на шкалу цветов (color bar) чтобы открыть «Редактор градиентов» (Gradient Editor) и установите цветовые точки как показано на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно редактора градиентов (Gradient Editor):
Вот что должно получиться:
Увеличьте контрастность документа, используя меню Создать новую заливку или корректирующий слой > Кривые (Create new fill or adjustment layer > Curves):
Скорректируйте форму кривой, как показано ниже, чтобы внести небольшие изменения цвета:
Теперь изображение более контрастно:
Создайте новый слой (Create a new layer), и, используя инструмент прямоугольного выделения (Rectangular Marquee Tool)(M) создайте прямоугольное выделение, как показано ниже. Затем залейте выделение белым цветом:
Затем залейте выделение белым цветом:
Примените Фильтр > Искажение > Волновое искажение (Filter>Distort>Wave filter):
В результате получится такой рисунок:
Затем уменьшите размер волны с помощью инструмента «Свободная трансформация» (Free Transform (Ctrl+T)):
Нажмите на иконку «Добавить стиль слоя» (Add a layer style) на нижней части «Панели слоев» (Layers panel) и выберите «Внешнее свечение»:
Ниже картинка, которая получилась в результате:
Затем сделайте несколько копий слоя и переместите их так, чтобы создать длинную волнообразную линию:
Выберите круглую мягкую кисть белого цвета, установите прозрачность (Opacity) 10% в панели настроек (Options bar):
Используйте эту кисть, чтобы сделать рисунок, подобный показанному ниже, на новом слое вокруг волны:
Выберите инструмент «Горизонтальный текст» (Horizontal Type tool) (T). Настройте свойства текста в панели «Шрифт» (Character panel):
Нажмите на кривой и наберите слово “WAVES”. Нажмите Enter:
Нажмите Enter:
Нажмите на иконку «Добавить стиль слоя» (Add a layer style) в нижней части панели слоев (Layers panel) и выберите пункт «Отбрасываемая тень» (Drop Shadow):
Добавьте «Внутреннее свечение» (Inner Glow):
Примените «Наложение градиента» (Gradient Overlay):
Нажмите на шкалу цветов (color bar), чтобы открыть «Редактор градиентов» (Gradient Editor), и установите цветовые точки как показано на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно редактора градиентов (Gradient Editor):
Добавьте «Штрих» (Stroke):
Выберите Тип заливки – Градиент (Fill type – Gradient). Нажмите на шкалу цветов (color bar), чтобы открыть «Редактор градиентов» (Gradient Editor), и установите цветовые точки как показано на картинке ниже. Нажмите OK, чтобы закрыть диалоговое окно редактора градиентов (Gradient Editor):
Вот что должно получиться в результате:
Сделайте копию этого слоя и переместите его вниз (все стили слоя (Layers Style) должны быть удалены в этой копии, а цвет текста должен быть черным):
Нажмите иконку «Добавить стиль слоя» (Add a layer style) в нижней части панели слоев (Layers panel) и выберите пункт «Отбрасывать тень» (Drop Shadow):
Добавьте стиль «Внутреннее свечение» (Inner Glow):
Примените «Наложение цветов» (Color Overlay):
Вот что должно получиться:
Создайте новый слой (Create new layer) и заполните его серым цветом – #8F8F8F:
Затем выберите Фильтр > Шум > Добавить шум (Filter>Noise>Add Noise):
Получилась такая текстура:
Примените Фильтр > Размытие > Размытие движением (Filter>Blur>Motion Blur):
Вот что получается в результате:
Установите режим смешивания (Blending mode) «Яркий свет» (Vivid Light) для этого слоя:
Мы получим такой эффект:
Используя «Ластик» (Eraser Tool) (E), удалите все ненужное вокруг текста и уменьшите параметр слоя «Заполнение» (Fill):
Теперь на тексте есть текстура:
Проделайте ту же операцию еще раз для другой текстуры, но на этот раз, используя Фильтр – Размытие – Размытие в движении (Filter>Blur>Motion Blur) с параметром «Угол» (Angle), имеющим значение 45.
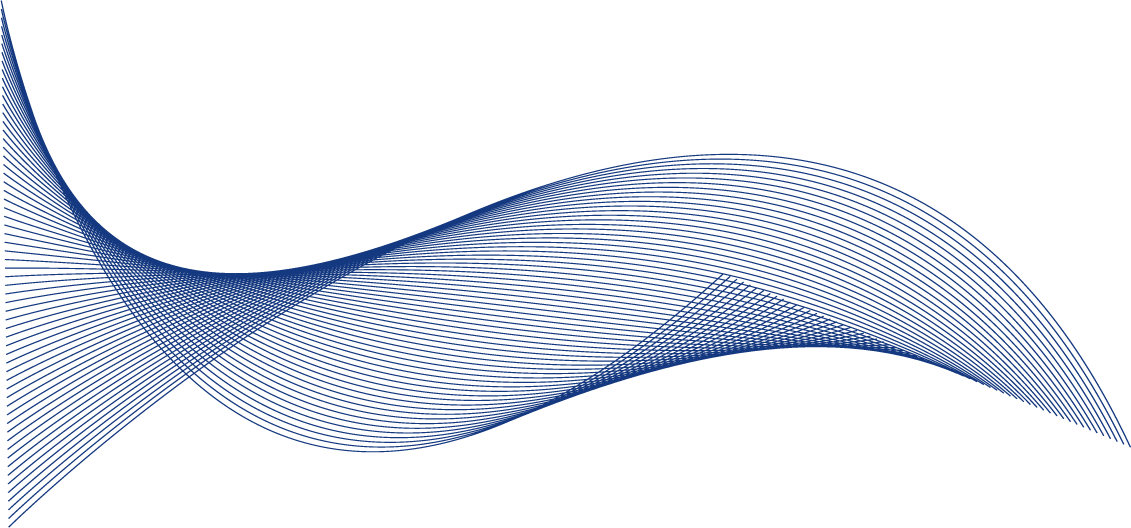
Вот и результат.
Посмотреть полноразмерный рисунок можно здесь.
Скачать PSD файл.
Вадим Дворниковавтор-переводчик статьи «Wave’s text effect»
Как сделать текст волной в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать текст из волн.
Текст из волн выглядит более эффектно на темном фоне, но вы можете поэкспериментировать и использовать другие оттенки на свое усмотрение.
Сначала мы создадим новый документ, создадим новый градиент и добавим его к фоновому слою при помощи стилей слоя.
Затем установим в программу шрифт из папки с исходниками и напишем текст.
Далее с помощью инструмента Линия нарисуем горизонтальную линию, применим к слою с линией фильтр Волна и создадим несколько копий данного слоя.
В завершение урока «Как сделать текст волной в фотошопе» мы добавим к слою с волнами градиент, который создадим в ходе урока, и при помощи маски слоя скроем ту часть слоя, которая выходит за пределы текста.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
В панели слоев дважды щелкаем по слою «Фон», чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые значения. Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию.
Создаем градиент с такими параметрами:
Левая Контрольная точка (позиция 0%) – оттенок # 191919;
Правая Контрольная точка (позиция 100%) – оттенок # 000000.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Результат после применения стилей слоя.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем «PS». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
Временно скрываем видимость текстового слоя, нажав в панели слоев на «глазик» около слоя.
Активируем инструмент Линия. В верхней панели настроек инструмента Линия убираем обводку, меняем цвет заливки на любой контрастный цвет (я использовала # ff0000) и вводим настройки, как показано на скриншоте. Зажимаем клавишу Shift и создаем горизонтальную линию.
В панели слоев кликаем ПКМ по слою с линией и выбираем «Растрировать слой».
Переходим в меню Фильтр-Искажение-Волна и вводим настройки, как на рисунке ниже.
В панели слоев создаем дубликат слоя с линией (Ctrl+J). Активируем инструмент Перемещение и при помощи клавиш стрелок поднимаем дубликат слоя с линией. Поднимаем дубликат слоя с линией на 20 пикселей. 1 клик клавишей стрелкой с зажатой клавишей Shift=сдвиг на 10 пикселей. Соответственно, нам нужно зажать клавишу Shift и два раза нажать клавишу «Стрелка вверх» на клавиатуре.
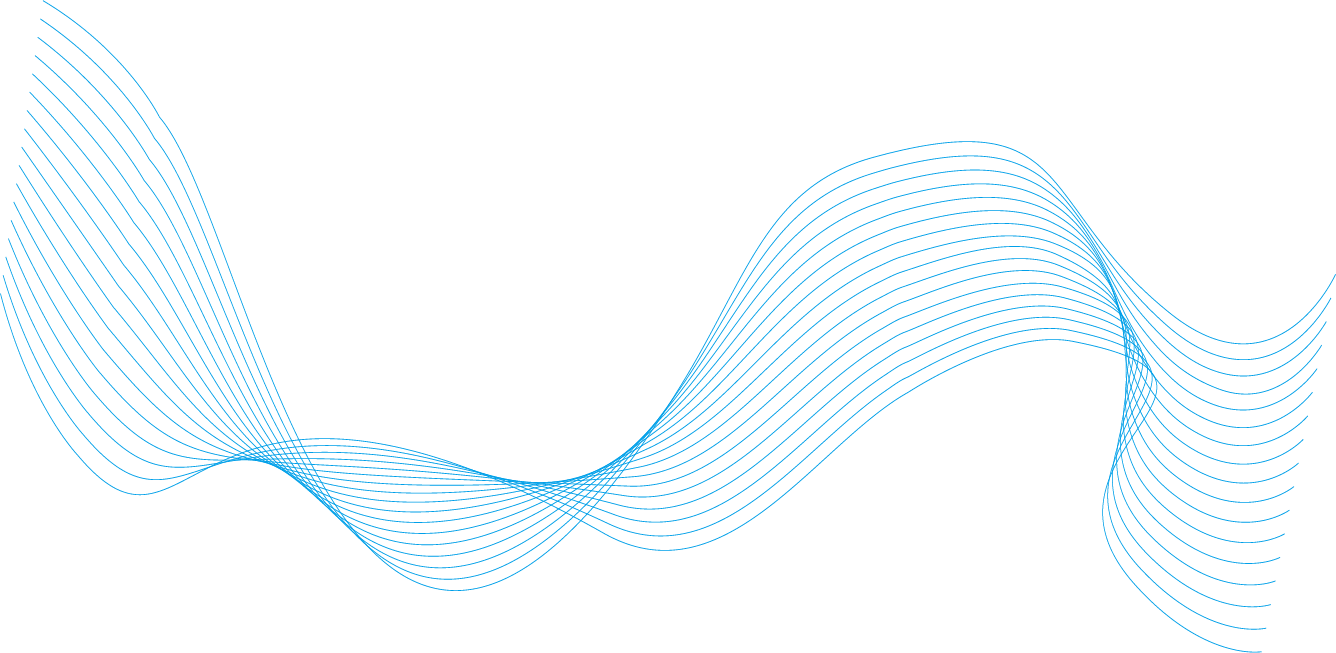
Создаем дубликат копии слоя с линией и снова поднимаем слой на 20 пикселей. Вышеописанным способом заполняем почти весь холст линиями. Вот что должно получиться в результате.
В панели слоев при помощи клавиши Shift выделяем все слои с линиями и нажимаем сочетание клавиш Ctrl+E, чтобы слить слои в один. Переименовываем образовавшийся слой в «Линии».
В панели слоев дважды щелкаем по слою «Линии», чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент с такими параметрами:
Левая Контрольная точка (позиция 0%) – оттенок # 3914c0;
Правая Контрольная точка (позиция 100%) – оттенок # 0cdaf9.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Результат после применения стилей слоя.
В панели слоев кликаем с зажатой клавишей Ctrl по иконке текстового слоя, чтобы загрузить выделение слоя. При активном выделении добавляем маску слоя к слою «Линии», нажав в панели слоев на соответствующий значок. Маска слоя скроет ту часть слоя, которая находится за пределами выделения и в итоге мы получим данное изображение.
При активном выделении добавляем маску слоя к слою «Линии», нажав в панели слоев на соответствующий значок. Маска слоя скроет ту часть слоя, которая находится за пределами выделения и в итоге мы получим данное изображение.
Текст из волн готов! Урок «Как сделать текст волной в фотошопе» завершен.
Яркого настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Как создать волнистый текст в Photoshop (3 самых простых способа)
Волнистый текст кажется популярным для многих креативщиков, поскольку он настолько универсален в дизайнерских проектах. Вы можете быстро превратить любой текстовый слой в волнистый текст, выполнив несколько простых шагов в Photoshop. Таким образом, вы можете либо иметь одну строку волнистого текста, либо проявить творческий подход и добавить несколько строк волнистого текста с уникальными стилями слоя и применить эффекты фильтра.
Вы можете быстро превратить любой текстовый слой в волнистый текст, выполнив несколько простых шагов в Photoshop. Таким образом, вы можете либо иметь одну строку волнистого текста, либо проявить творческий подход и добавить несколько строк волнистого текста с уникальными стилями слоя и применить эффекты фильтра.
В этом уроке вы познакомитесь с тремя различными способами (и стилями) создания волнистого текста в Photoshop. Оттуда вы можете выбрать свой любимый и добавить другие творческие штрихи, которые соответствуют вашему стилю.
Видеоруководство
3 способа создания волнистого текста в Photoshop
Я выбрал эти три способа, потому что их легко освоить новичкам, и каждый из них предлагает разные стили для вашего текста. Вы можете выбрать первый метод, поскольку это самый быстрый и простой способ, или выбрать один из двух других вариантов, чтобы получить больше возможностей для настройки и настройки.
Для создания волнистого текста с помощью первого и третьего способов сначала необходимо добавить на холст обычный текст (для второго варианта текст предварительно добавлять не нужно). Выберите Type Tool (T) , чтобы добавить текст в документ.
Выберите Type Tool (T) , чтобы добавить текст в документ.
Вы можете настроить текст, изменив тип, размер и цвет шрифта, используя настройки на панели параметров .
После того, как текст будет напечатан на холсте и настроен, выберите один из трех способов создания волнистого текста.
Вариант 1. Использование предустановки деформации
В первом методе используется предустановка деформации для быстрого придания тексту заданной формы. Этот метод — самый простой и быстрый способ сделать волнистый текст. Однако вы не сможете настроить эффект волны, кроме как слегка отрегулировать волну.
Шаг 1. Активируйте инструмент преобразования
После того, как текст будет добавлен в документ, вам необходимо активировать инструмент преобразования . Убедитесь, что ваш текстовый слой выбран на панели слоев , и нажмите Control + T (Win) или Command + T (Mac) . Вы заметите синюю рамку и белые опорные точки вокруг текста, показывающие, что инструмент активен.
Шаг 2: Переключитесь в режим деформации
Далее, поскольку инструмент находится в режиме трансформации, вам нужно переключить его в режим деформации, чтобы найти правильный пресет. Вы можете щелкнуть правой кнопкой мыши или Ctrl + щелчок по тексту и выбрать Деформация или нажмите кнопку Деформация на панели параметров .
После активации режима деформации настройки на панели параметров изменяются.
Шаг 3: Выберите предустановку волны
Откройте параметры предустановки деформации , щелкнув раскрывающееся меню на панели параметров и выбрав предустановку волны .
Ваш текст автоматически примет форму волны.
Вы заметите одну белую опорную точку внутри сетки сетки, закрывающую текст. Вы можете щелкнуть по опорной точке и перетащить ее вверх или вниз, чтобы немного изменить предустановку волны. Вы можете только перетаскивать его вверх или вниз, пока текст не окажется напротив поля сетки, и вы не можете изменить его дальше.
Шаг 4: Выберите предустановку флага
В некоторых случаях предустановка волны может не изогнуть текст в достаточной степени, придавая ему форму волны, которую вы хотели. В этом случае я рекомендую вам попробовать пресет «Деформация флага», чтобы увидеть, работает ли он лучше с вашим текстом. Воспользуйтесь тем же меню параметров предустановки деформации и выберите Флаг .
Вы заметите, что текст приобретает более значительную кривую с этой предустановкой.
Белую опорную точку можно использовать для изменения кривизны текста сначала вверх или вниз, а также для создания кривой чуть меньшего или большего размера.
Как только вы получите нужную кривую, нажмите Введите или нажмите на галочку на панели параметров , чтобы принять изменения.
Теперь у вас есть волнистый текст в документе, который вы можете редактировать по своему усмотрению, например, добавляя тень, внешнее свечение и другие стили слоя и эффекты.
Вариант 2. Использование контура пера
Второй метод, который можно использовать для создания волнистого текста, заключается в создании контура пера и вводе текста по контуру.
Этот метод позволяет определить точную форму волны для текста. Вы также можете перемещать и настраивать путь и текст по своему вкусу до и после добавления текста. Недостатком этого метода является то, что создание путей может потребовать времени и навыков, чтобы получить именно ту форму, которую вы хотите.
Вы создадите путь перед добавлением текста, поэтому вам не нужно добавлять текст в документ в начале, как вы делали это в первом варианте.
Шаг 1. Создайте контур с помощью инструмента «Перо» (P)
В этом методе создания волнистого текста используется контур. Выберите Pen Tool (P) на панели инструментов, чтобы создать контур.
Создайте путь, щелкнув, чтобы добавить опорные точки в документ. Чтобы сделать кривую на пути, нажмите, чтобы добавить опорную точку, но, удерживая кнопку мыши, перетащите вверх или вниз, чтобы создать кривую. Вы можете использовать руководство по инструменту «Перо», указанное выше, для получения полного руководства по разработке и настройке контуров.
Вы можете использовать руководство по инструменту «Перо», указанное выше, для получения полного руководства по разработке и настройке контуров.
Нажмите и перетащите документ, чтобы сформировать путь для вашего текста.
После того, как вы создали путь, вы можете зажать Control (Win) или Command (Mac) и отрегулировать любую опорную или контрольную точку, чтобы исправить области и получить кривую, как вы хотите.
Шаг 2. Введите текст на контуре с помощью инструмента «Текст»
Вы можете добавить свой текст на контур, выбрав инструмент «Текст» (T) .
Когда инструмент станет активным, наведите курсор мыши на путь, пока не появится изогнутая линия.
Когда появится значок, щелкните строку, и появится замещающий текст. Если текст не отображается, вы можете начать вводить свой собственный текст в строке или ввести текст поверх замещающего текста, чтобы заменить его своим собственным.
Шаг 3. Отрегулируйте положение текста
Когда вы ввели собственный текст на пути, вы можете изменить положение текста по своему усмотрению. Вы можете перетащить текст ближе друг к другу или вытянуть его наружу. Вы также можете переключить текст над строкой, чтобы отразить его под линией. Вы можете следовать полному руководству, указанному выше, чтобы увидеть полные изменения, которые вы можете внести в этом отношении.
Вы можете перетащить текст ближе друг к другу или вытянуть его наружу. Вы также можете переключить текст над строкой, чтобы отразить его под линией. Вы можете следовать полному руководству, указанному выше, чтобы увидеть полные изменения, которые вы можете внести в этом отношении.
Чтобы добавить к тексту основные настройки, выберите Инструмент выбора пути (A) на панели инструментов.
Затем наведите курсор мыши на правый край текста, пока не увидите курсор с одной стрелкой. Это означает, что вы можете переместить текст вправо, чтобы перетащить его дальше по пути.
Нажмите и перетащите текст вправо, чтобы переместить его по пути.
Чтобы перевернуть текст вверх ногами, щелкните его в любом месте и перетащите под линию, пока текст не перевернется. Нажмите и перетащите текст над линией, чтобы перевернуть его наверх.
Шаг 4. Настройка формы пути
Преимущество использования этого метода заключается в том, что вы можете настроить форму пути в любой точке. Вы можете отредактировать текст по своему усмотрению, а затем, если вы обнаружите, что путь не совсем такой, как вы хотите, вы можете вернуться и настроить опорные и контрольные точки, чтобы исправить это.
Вы можете отредактировать текст по своему усмотрению, а затем, если вы обнаружите, что путь не совсем такой, как вы хотите, вы можете вернуться и настроить опорные и контрольные точки, чтобы исправить это.
Чтобы настроить путь, выберите инструмент Direct Selection Tool (A) , щелкнув и удерживая инструмент Path Selection Tool, чтобы открыть всплывающее меню.
При активном инструменте щелкните путь, чтобы снова отобразить опорные точки.
Нажмите и перетащите любую опорную или контрольную точку, чтобы настроить путь, и текст будет двигаться вместе с ним.
После того, как вы откорректировали путь, вы можете продолжить редактирование текста, добавив контур или оставив его как есть.
Вариант 3. Использование фильтра волновых искажений
В последнем методе используется фильтр волновых искажений, который дает вам наибольшее разнообразие и настройки для настройки. Вы можете контролировать количество волн в тексте без необходимости осваивать инструмент «Перо» и создавать контуры. Однако есть несколько настроек, которые нужно настроить для достижения желаемого эффекта.
Однако есть несколько настроек, которые нужно настроить для достижения желаемого эффекта.
Шаг 1. Преобразование текстового слоя в смарт-объект
После добавления текста на холст, как описано выше, вам необходимо преобразовать текст в смарт-объект. Это преобразование необходимо для добавления фильтра к текстовому слою, позволяя повторно редактировать текст на любом этапе.
Чтобы преобразовать текст, щелкните правой кнопкой мыши или Control + щелкните текстовый слой и выберите Преобразовать в смарт-объект .
Вы узнаете, что текстовый слой является смарт-объектом по значку на миниатюре. Вы можете дважды щелкнуть миниатюру, чтобы отредактировать текст, если это необходимо.
Шаг 2. Добавьте фильтр волнового искажения
Если ваш текст является смарт-объектом, вы можете добавить фильтр, выбрав Фильтр > Искажение > Волна .
Диалоговое окно Волновой фильтр содержит различные настройки, которые можно настроить для создания волнового эффекта на тексте. Справа от панели также есть окно предварительного просмотра, где вы можете увидеть влияние на ваш текст при изменении настроек.
Справа от панели также есть окно предварительного просмотра, где вы можете увидеть влияние на ваш текст при изменении настроек.
Шаг 3. Настройка параметров фильтра волновых искажений
Вы можете изменить различные настройки в зависимости от того, как вы хотите, чтобы ваш окончательный волнистый текст выглядел. Вот общее представление о том, что каждая настройка изменит в тексте.
Количество генераторов: Чем выше число, тем более искаженным и волнистым будет ваш текст. Чем меньше число, тем менее искаженным оно становится. Я рекомендую установить для этого параметра значение 1 при создании волнистого текста.
Длина волны: Чем выше длина волны, тем менее волнистым становится текст, а чем меньше длина волны, тем более волнистым будет текст. Здесь вы можете установить минимальную и максимальную длину волны для контроля искажения. Я рекомендую вам установить минимум 1 и максимум около 300.
Амплитуда: Амплитуда влияет на вертикальное искажение волнового эффекта, создавая более высокую волну. Я рекомендую вам поддерживать относительно низкую амплитуду, например, минимум 1 и максимум 15, чтобы текст не стал нечитаемым.
Я рекомендую вам поддерживать относительно низкую амплитуду, например, минимум 1 и максимум 15, чтобы текст не стал нечитаемым.
Шкала: Шкала определяет интенсивность волнового искажения. Чем выше масштаб, тем выше и более угловато искажение. Я рекомендую вам оставить как горизонтальный, так и вертикальный масштаб на 100%.
Тип: Тип определяет, какое волновое искажение используется в элементе. Установите тип Sine при создании волнистого текста.
Вы можете немного изменить настройки, если вам нужен другой эффект, который показывает, насколько этот метод дает вам возможность настройки при создании волнистого текста.
Если вы довольны настройками, нажмите OK , чтобы применить эффект.
Теперь в вашем документе будет волнистый текст в зависимости от настроек, которые вы выбрали для волнового фильтра.
(Необязательно) Шаг 4: Редактируйте текст
Иногда вам может не нравиться, как ваш текст выглядит с волной.![]() В моем случае выбранный тип шрифта не создает волны, на которую я надеялся. К счастью, поскольку мой текст является смарт-объектом, я могу легко его редактировать.
В моем случае выбранный тип шрифта не создает волны, на которую я надеялся. К счастью, поскольку мой текст является смарт-объектом, я могу легко его редактировать.
Чтобы отредактировать текст, дважды щелкните миниатюру слоя, после чего текст откроется на отдельной вкладке.
Теперь вы можете редактировать текст, изменяя тип, размер и цвет шрифта.
После редактирования текста нажмите Control + S (Win) или Command + S (Mac) , чтобы сохранить изменения, затем закройте вкладку и вернитесь к исходному документу. Теперь у вас будет эффект волны на отредактированном тексте.
(дополнительно) Шаг 5. Редактирование фильтра волновых искажений
Фильтр волновых искажений добавляется как интеллектуальный фильтр, поэтому вы можете изменить настройки в любой момент, если хотите получить другой волновой эффект. Дважды щелкните интеллектуальный фильтр волны, чтобы снова открыть настройки.
Вы можете настроить параметры и нажмите OK , чтобы получить новый эффект для вашего текста.
С помощью этих трех техник волнистого текста в Photoshop вы сможете найти идеальный вариант для любого вашего проекта (или уровня мастерства!).
Удачного редактирования!
Как сделать синусоиду в фотошопе?
Хотите узнать как сделать синусоиду в Photoshop ? Тогда этот блог для вас. Здесь мы научимся делать синусоидальные волны, делать океанские волны, рисовать изогнутые линии в фотошопе , рисовать дугу и многое другое.
Так почему же ты все еще ждешь? Нажмите на ссылку ниже, чтобы быстро изучить эти методы. Одной из программ, используемых для ретуширования фотографий и обработки изображений, является Photoshop. Для тех, кто занимается веб-дизайном, графическим дизайном и маркетингом, Photoshop просто необходим.
Тем не менее, Photoshop является наиболее гибкой программой для ведения блога, и вам понравится использовать ее, если вы хотите адаптировать свой блог или использовать ее для рекламы своего бизнеса. Ниже подробно давайте узнаем , как сделать синусоиду в Photoshop 9. 0232 .
0232 .
Содержание
Как создать синусоиду в фотошопе:Как правило, это не так сложно, как вы, возможно, помните, создать запутанную синусоиду в Photoshop. Если вы знаете о соответствующих инструментах, это очень просто. В этой статье вы узнаете, как создать яркую синусоиду из одиночной линии толщиной 1 пиксель менее чем за 5 минут.
Мы можем использовать стандартные инструменты и фильтры Photoshop; никаких дополнительных модулей не требуется. Хотя использование инструмента Photoshop Wave может сделать синусоиду достаточно простой.
- Создайте еще один документ с аспектами 600 x 600.
- На другом слое нарисуйте прямую линию уровня.
- «Растрировать слой» можно выбрать, щелкнув слой правой кнопкой мыши.
- Выберите «Фильтр», «Твист» и «Волна» в верхнем меню.
- Нажмите «ОК» после изменения настроек, которые вы предпочитаете.

Создайте морскую волну в Photoshop.
Шаг 1: Откройте новый документ в последней версии Photoshop CC с разрешением 1700 x 1700 пикселей и разрешением 300 точек на дюйм.
Шаг 2: Настройте ссылки сейчас. Размещение ссылок в отдельном документе отдельно от вашего рисунка — отличный способ держать их рядом. Поэтому откройте свои референсы в Photoshop и поместите оба документа рядом.
Изогнутые линии в фотошопе
Шаг 1. Возьмите инструмент «Перо»
Один из самых удивительных и уникальных инструментов, на которые можно надеяться. Найдите в Photoshop инструмент «Перо». Этот инструмент можно использовать для создания как прямых, так и изогнутых линий. 9Шаг 2. Нарисуйте прямую линию Это не только простое мероприятие. Переместите левую кнопку мыши, нажав и удерживая ее. Это сформирует прямую линию, очень похожую на эту картинку.
Шаг 3. Рисование кривой линии
Чтобы изменить направление прямой линии после ее рисования, щелкните мышью, удерживая нажатой клавишу ALT. Переместите заголовок на верхнюю сторону, так как нам нужна изогнутая линия. Переместите мышь в другую точку и нажмите. В фотошопе получится изогнутая линия. Используя аналогичную технику, вы можете продолжать рисовать изогнутую линию сколько угодно долго.
Переместите заголовок на верхнюю сторону, так как нам нужна изогнутая линия. Переместите мышь в другую точку и нажмите. В фотошопе получится изогнутая линия. Используя аналогичную технику, вы можете продолжать рисовать изогнутую линию сколько угодно долго.
- Выберите инструмент «Линия» в Photoshop, чтобы создать дугу.
- Символ посоха находится на верхней панели настроек.
- Затем выберите «Конец» в меню заточенного камня.
- Чтобы построить болт, нажмите и перетащите.
- Control + T, щелкните правой кнопкой мыши и выберите в меню TwistTwist.
- Наконец, чтобы изогнуть болт, установите предустановку TwistTwist на Arc.
9Шаг 1. На панели инструментов выберите инструмент «Перо кривой» ature Pen Too l теперь, когда наш документ оформлен? На панели инструментов выберите инструмент «Перо кривизны». Вы должны щелкнуть и удерживать значок инструмента «Перо», пока не появится всплывающее меню, поскольку инструмент «Перо кривизны» естественно скрыт под обычным инструментом «Перо». После этого выберите Curvature Pen Tool в меню.
Вы должны щелкнуть и удерживать значок инструмента «Перо», пока не появится всплывающее меню, поскольку инструмент «Перо кривизны» естественно скрыт под обычным инструментом «Перо». После этого выберите Curvature Pen Tool в меню.
Шаг 2. Выберите «Путь» или «Форма» в качестве режима инструмента: рисование с помощью инструмента Curvature Pen Tool. Путь является настройкой по умолчанию для режима инструмента; держи его там. Установите для параметра «Режим инструмента» значение «Форма», если вы хотите нарисовать фигуру. Вы можете видеть это все более очевидным, когда рисуете, и вы можете быстро преобразовать его в форму, когда закончите. Оставьте Tool Mode в Path на данный момент.
Шаг 3. Выберите начальную точку для добавления:
Установите начальную точку, щелкнув один раз внутри документа, чтобы начать создание курса или структуры. Точка пересечения кривой указывает на основание, а восходящая направляющая посередине должна быть нажата. Обратите внимание, что там, где вы щелкнули, появился крошечный квадрат. Он обеспечивает место пути внутри документа, поэтому он упоминается как точка привязки.
Обратите внимание, что там, где вы щелкнули, появился крошечный квадрат. Он обеспечивает место пути внутри документа, поэтому он упоминается как точка привязки.
Шаг 4. Чтобы нарисовать прямую линию, добавьте еще одну точку:
Щелкните еще раз, чтобы добавить следующую опорную точку. Схождение помощника уровня в центре и восходящей направляющей слева должно быть защелкнуто. Хотя Photoshop определил прямую границу, известную как участок пути, между двумя областями, независимо от того, что имя инструмента — инструмент «Перо кривизны».
Это потому, что кривая должна иметь три точки: одну к началу, одну к завершению и одну посередине — точку кривой или не полностью установленную серединой. Главное, что Photoshop может нарисовать без этой главной проблемы, — это прямая линия.
Сообщение по теме:
Как сделать плавные линии в Photoshop?
Шаг 5.
 Чтобы нарисовать кривую, добавьте третью точку:
Чтобы нарисовать кривую, добавьте третью точку: Чтобы добавить третью точку, щелкните инструментом Curvature Pen Tool. Точка пересечения среднего вертикального помощника и верхнего изогнутого помощника будет там, где я щелкну. Прямая линия превращается в изогнутую линию, когда вы щелкаете, чтобы добавить третью точку.
Шаг 6. Нажмите, чтобы добавить дополнительные точки:
Нажмите, чтобы добавить дополнительные точки, чтобы бесконечно рисовать контур или фигуру. Конечно, все последующие точки, которые вы добавите, будут формировать кривую всякий раз, когда вы начали создавать кривую линию, включив третью точку. Создайте четвертую опорную точку, щелкнув схождение четного помощника в центре и восходящей линии справа. Это расширяет кривую, представляя другой участок пути между третьей и четвертой областями.
Шаг 7. Чтобы завершить путь, щелкните начальную точку:
Еще раз щелкните начальную область пути, чтобы завершить его одним щелчком мыши. Теперь вы использовали Curvature Pen Tool, чтобы нарисовать путь туда и обратно.
Теперь вы использовали Curvature Pen Tool, чтобы нарисовать путь туда и обратно.
Нарисуйте плавные кривые в фотошопе:
Шаг 1: Перейдите к инструменту «Перо» и выберите «Форма» в качестве типа контура.
Шаг 2: Найдите первую опорную точку в документе, щелкнув на втором шаге.
Шаг 3: Нажмите и перетащите, чтобы расположить конец кривой.
Часто задаваемые вопросы (FAQ):
ирл цвета?
Ответ: Откройте меню «Фильтр», найдите подменю «Искажение» и выберите «Вращение», чтобы создать вращение по часовой стрелке, введя положительное число от 1 до 9.99 в поле Информация о точке. Чтобы создать завихрение против часовой стрелки, введите отрицательное число в соответствующую область значений.
Вопрос: Почему звук это волна? Ответ: Когда предмет вибрирует и создает волну давления, возникает звук. Эта волна давления заставляет частицы в окружающей среде, включая воздух, воду и твердые тела, вибрировать. Звук распространяется дальше через среду за счет того, что соседние частицы перемещаются вибрирующими частицами.
Эта волна давления заставляет частицы в окружающей среде, включая воздух, воду и твердые тела, вибрировать. Звук распространяется дальше через среду за счет того, что соседние частицы перемещаются вибрирующими частицами.
Ответ: Подобно тому, как рябь распространяется по океану, когда в него выгружают предмет, эффект ряби возникает, когда лежащее в основе возмущение системы распространяется наружу, чтобы воздействовать на постоянно более обширную часть системы.
Вопрос: Как в Photoshop создать эффект волны?Ответ:
- Выберите изображение, слой или определенную область в рабочей области «Изменить».
- Выберите «Волна» > «Искажение» в меню «Фильтр».
- Опции «Треугольник», «Квадрат» или «Синусоида» в разделе «Тип» позволяют выбрать определенный тип волны.
- Перетащите ползунок или укажите число от 1 до 999, чтобы задать количество генераторов волн.

