Почему основные цвета — это красный, синий и зеленый, если зеленый получается при смешивании синего и желтого, и как тогда получается желтый?
Популярное
Сообщества
ФизикаНаука
Федор Данилин
·
42,0 K
ОтветитьУточнитьAlexander Vanetsev
9,8 K
Researcher, Institute of Physics, University of Tartu · 30 окт 2016
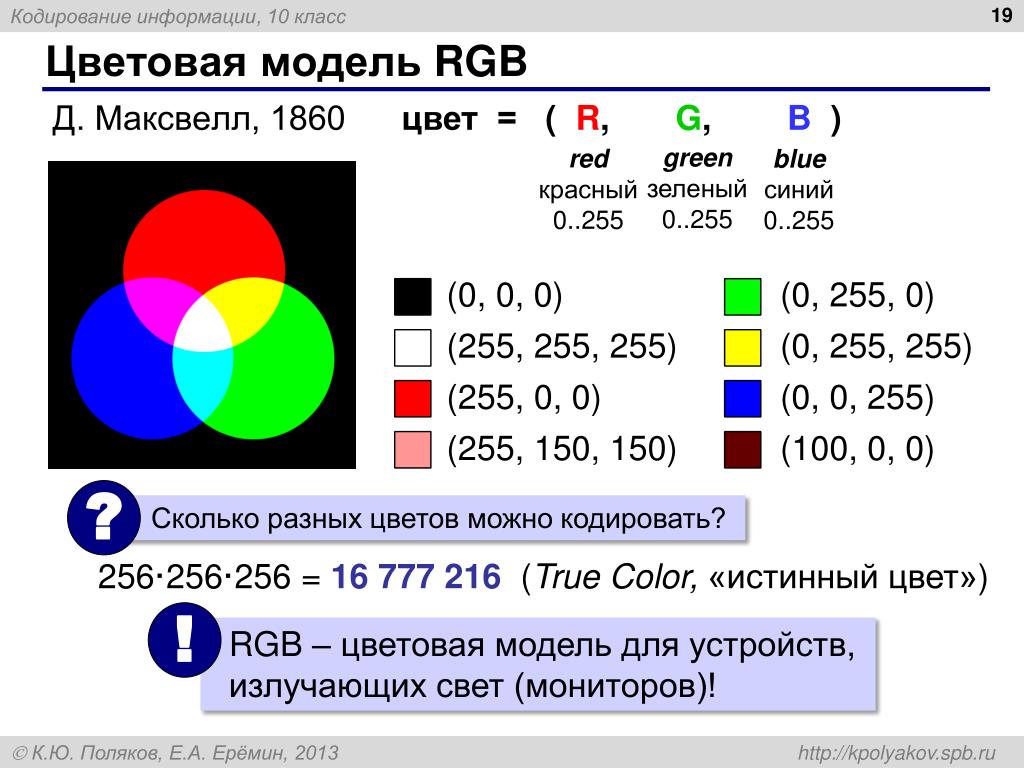
В этой схеме желтый получается как смешение красного и зеленого, но на самом деле таких схем можно напридумывать бесконечно много. RGB (red, green, blue — красный, зеленый синий) — это не единственный вариант.
Тут важно другое — есть схемы получения всего спектра как смешение различных ЦВЕТОВ (субтрактивные модели) и как смешение различных «СВЕТОВ» (аддитивные модели), так вот RGB — это аддитивная модель, красный, зеленый и синий в ней не цвета, а лучи света, как бы три лампочки.
И та и другая модель позволяют получить любой оттенок, только механизм смешения разный. А в принципе любые три цвета, которые дадут более менее равномерное покрывание всего спектра длин волн видимого диапазона, можно использовать как схему получения всей палитры. Но понятно, что один из этих цветов будет более-менее красный (длинноволновая часть), более менее зеленый (средняя часть видимого диапазона) и более менее голубой (коротковолновая часть).
Андрей Теглев
18 октября 2019
Почемушта в сетчатке глаза человека красные, синие и зеленые колбочки.
Комментировать ответ…Комментировать…
Анонимный ответ26 сентября 2019
Жёлтый получается смешением красного и зелёного. Соответственно, как зелёный получается из синего и жёлтого? (Красный+зелёный)+синий=красный+зелёный+синий.
Alexey
9 декабря 2019
Не надо в одну кучу сваливать субтрактивную и аддитивную модели, о который и говорит автор. Желтый получается… Читать дальше
Комментировать ответ…Комментировать…
Юрий Петрович
639
Программист · 14 окт 2019
Зелёный , как синий(вернее светло синий) + жёлтый это при модели печати хорошо. Так как суммарный цвет темнее слагаемых . А когда цвет получается как яркая точка на экране, то такая система не работает, ибо жёлтый ближе к белому, чем зелёный. Поэтому, если прибавить к жёлтому синий, то можно получить только более белый цвет, чем жёлтый. Далее, все эти разложения… Читать далее
Комментировать ответ…Комментировать…
Анонимный ответ27 сентября 2019
в первом случае мы получаем цвета складыванием лучей зеленого, синего и красного, так называемая модель RGB. Во втором случае мы получаем цвета вычитанием определенных оттенков из белого отраженного цвета.
Во втором случае мы получаем цвета вычитанием определенных оттенков из белого отраженного цвета.
Комментировать ответ…Комментировать…
Dmitriy Razorenov
11,2 K
Старший научный сотрудник ИНЭОС РАН, химик, музыкант и радиолюбитель · 31 окт 2016
Тут нужно понимать, что разложение всех цветов на красную, зеленую и синюю составляющую — это то, что делает наш глаз. То есть чисто физически может быть, например, спектральный оранжевый цвет, который не является смесью красного и желтого, и если бы наш зрительный аппарат был бы устроен другим образом, то мы бы могли отличать настоящий оранжевый от смеси цветов. Есть… Читать далее
Ermegil
7 декабря 2020
Все просто, RGB это смешение не цветов, а разноцветных лучей света. Желтый же это смешение цвета. Из-за того, что… Читать дальше
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
Цвета света — красный, зеленый и синий, смешивание цветов
Великий ученый своего времени Ньютон доказал, что цвет — это качество света. Электромагнитное излучение, которое имеет общие свойства как с волнами, так и с частицами, излучаемыми на различных частотах в волновом движении. Любой заданный луч света имеет определенные значения частоты , длины волны и энергии, связанные с ним.
Электромагнитное излучение, которое имеет общие свойства как с волнами, так и с частицами, излучаемыми на различных частотах в волновом движении. Любой заданный луч света имеет определенные значения частоты , длины волны и энергии, связанные с ним.
Частота, которая представляет собой количество волн, проходящих фиксированную точку пространства в единицу времени, обычно выражается в единицах Герц (1 Гц = 1 цикл в секунду). Длина волны — это расстояние между соответствующими точками двух последовательных волн и часто выражается в метрах, например в нанометрах (1 нм = 10–9 метров).
Энергию светового луча можно сравнить с энергией небольшой частицы, движущейся со скоростью света, за исключением того, что никакая частица, имеющая массу покоя, не может двигаться с такой скоростью. Понятие «фотон» , используемый для наименьшего количества света любой заданной длины волны, призван охватить эту двойственность, включая характеристики как волны, так и частицы,присущие волной и квантовой механике.
Свет — не единственный тип электромагнитного излучения. На самом деле это лишь небольшой сегмент всего электромагнитного спектра, но свет это единственная форма, которую может воспринимать глаз. Длины световых волн варьируются от 400 нм в фиолетовой части спектра до 700 нм в красной части части. Границы видимого спектра не имеют четкого определения, но различаются у разных людей; существует некоторая расширенная видимость для света высокой интенсивности.
При более коротких длинах волн электромагнитный спектр простирается до области ультрафиолетового излучения и продолжается через ренгеновские лучи, гамма-лучи, и космические лучи. Сразу за красным концом спектра находятся длинноволновые инфракрасные лучи (которые можно ощущать как тепло), далее микроволны и радиоволны. Излучение одной частоты называется однотонным.
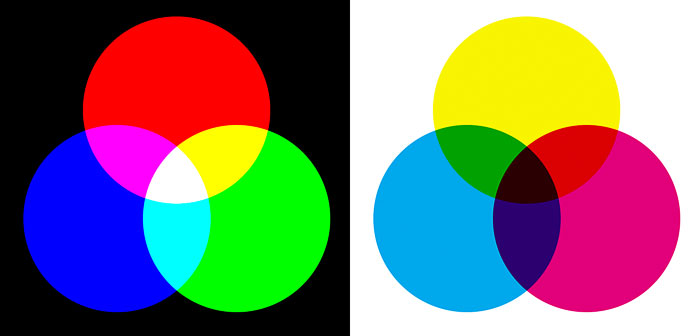
Законы смешения цветов.
Цвета спектра называются хроматическими цветами; есть также нехроматические цвета, такие как коричневые, пурпурные и розовые. Термин ахроматические цвета иногда применяется к последовательности черный-серый-белый. По некоторым оценкам, глаз может различать около 10 миллионов цветов, каждый из которых происходит от двух типов световой смеси: аддитивной и субтрактивной. Как следует из названий аддитивная смесь включает добавление спектральных компонентов, а вычитающая смесь касается вычитания или поглощение частей спектра.
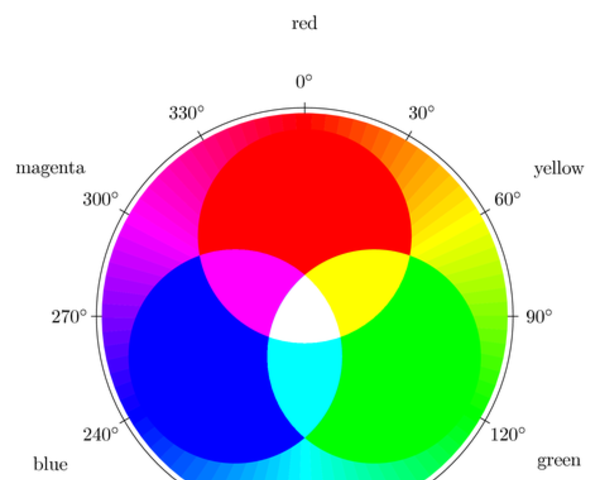
Аддитивное смешение происходит при объединении лучей света. Цветовой круг, впервые разработанный Ньютоном, до сих пор широко используется для целей цветового дизайна, а также полезен при рассмотрении качественного поведения смешивания лучей света. Цветовой круг Ньютона сочетает в себе спектральные цвета красный, оранжевый, желтый, зеленый, голубой, индиго и сине-фиолетовый с неспектральным пурпурным цветом (смесь сине-фиолетовых и красных световых лучей), как показано на рисунке. Белый находится в центре и получается путем смешивания световых лучей примерно одинаковой интенсивности дополнительного цвета (цвета, диаметрально противоположные в цветовом круге), такие как желтый и сине-фиолетовый, зеленый и пурпурный или голубой и красный. Промежуточные цвета можно получить путем смешивания световых лучей, например, смешивание красного и желтого дает оранжевый, красного и сине-фиолетового дает пурпурный и так далее.
Цветовой круг Ньютона сочетает в себе спектральные цвета красный, оранжевый, желтый, зеленый, голубой, индиго и сине-фиолетовый с неспектральным пурпурным цветом (смесь сине-фиолетовых и красных световых лучей), как показано на рисунке. Белый находится в центре и получается путем смешивания световых лучей примерно одинаковой интенсивности дополнительного цвета (цвета, диаметрально противоположные в цветовом круге), такие как желтый и сине-фиолетовый, зеленый и пурпурный или голубой и красный. Промежуточные цвета можно получить путем смешивания световых лучей, например, смешивание красного и желтого дает оранжевый, красного и сине-фиолетового дает пурпурный и так далее.
Длина световой волны
| цвет | длина волны (нм) | частота (1014 Гц) | энергия (eV) |
|---|---|---|---|
| красный (предел) | 700 | 4. 29 29 |
1.77 |
| красный | 650 | 4.62 | 1.91 |
| Оранжевый | 600 | 5.00 | 2.06 |
| Желтый | 580 | 5.16 | 2.14 |
| Зеленый | 550 | 5.45 | 2.25 |
| голубой | 500 | 5.99 | 2.48 |
| Синий | 450 | 6.66 | 2.75 |
| фиолетовый (предел) | 400 | 7.50 | 3.10 |
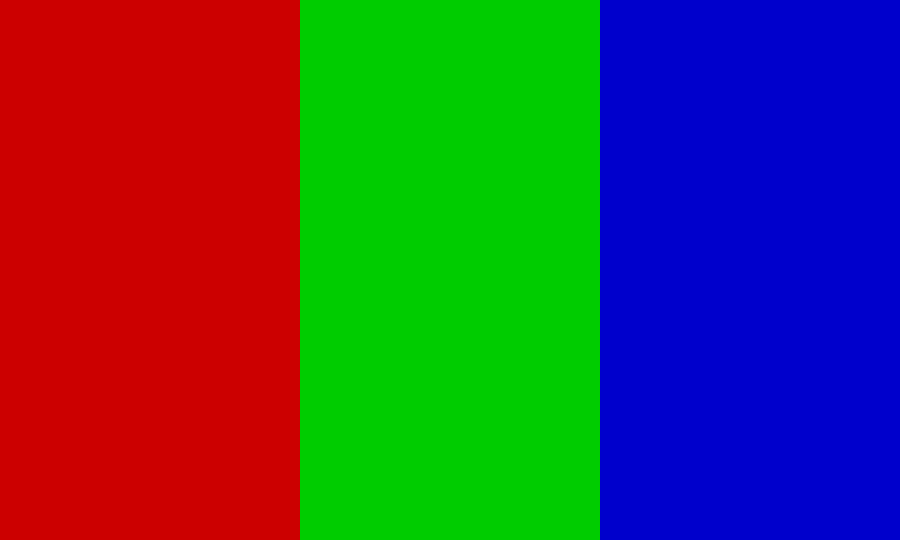
Три основных цвета
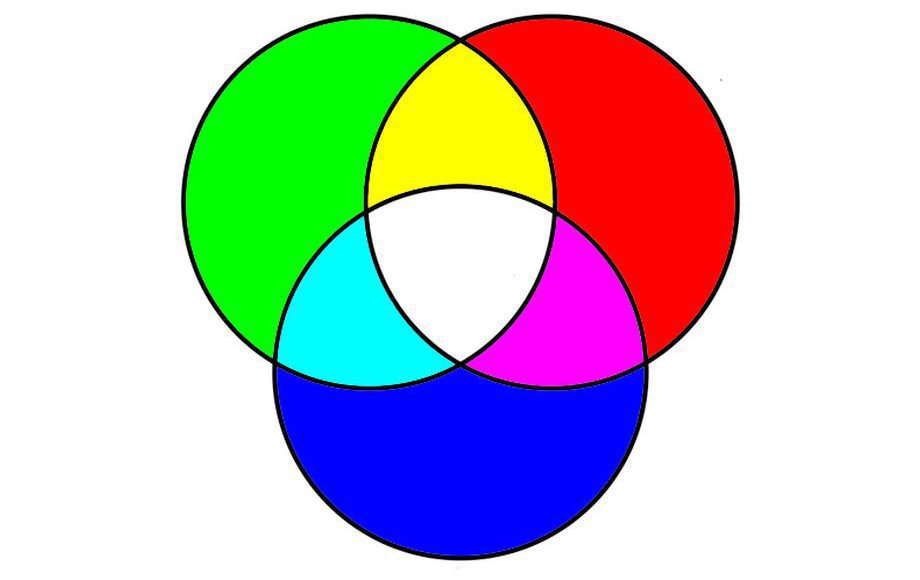
Основные цвета — это красный, зеленый и синий. Это означает, что путем аддитивного смешивания различных цветов в определенных количествах можно получить почти все другие цвета. Если три основных цвета смешиваются вместе в равных количествах, то получается белый цвет.
Если три основных цвета смешиваются вместе в равных количествах, то получается белый цвет.
Аддитивное смешение можно продемонстрировать физически. Возьмем три слайд-проектора, оснащенных фильтрами. Один проектор излучает луч насыщенного красного света на белый экран, другой синего, а третий зеленого света. Аддитивное смешение происходит там, где лучи перекрываются (и, таким образом, складываются вместе). Там, где красный и зеленый лучи перекрываются, получается желтый. Если добавить больше красного света или уменьшить интенсивность зеленого света, световая смесь станет оранжевой. Точно так же, если зеленого света больше, чем красного, получается желто-зеленый и т.д.
Субтрактивное смешивание цветов включает в себя поглощение и избирательное пропускание или отражение света. Это происходит, когда красители (например, пигменты или красители) смешивают или когда в один пучок белого света вставляют несколько цветных фильтров. Например, если проектор оснащен темно-красным фильтром, фильтр будет пропускать красный свет и поглощать другие цвета. Если проектор оснащен сильным зеленым фильтром, красный свет будет поглощаться, а передаваться будет только зеленый свет.
Например, если проектор оснащен темно-красным фильтром, фильтр будет пропускать красный свет и поглощать другие цвета. Если проектор оснащен сильным зеленым фильтром, красный свет будет поглощаться, а передаваться будет только зеленый свет.
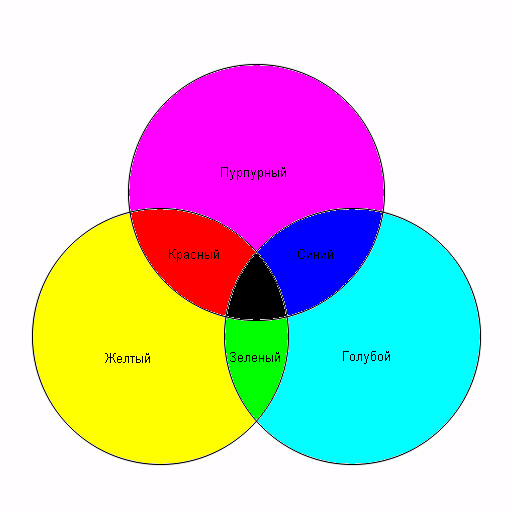
Поэтому, если проектор оснащен как красным, так и зеленым фильтрами, все цвета будут поглощаться, а свет не пропускаться, что приведет к отображению черного цвета. Точно так же желтый пигмент поглощает синий и фиолетовый свет, отражая при этом желтый, зеленый и красный свет (зеленый и красный в совокупности дают больше желтого). Синий пигмент поглощает преимущественно желтый, оранжевый и красный свет. Если смешать желтый и синий пигменты, получится зеленый, поскольку это единственный спектральный компонент, который не сильно поглощается ни одним из пигментов.
Поскольку аддитивные процессы имеют наибольшую гамму, когда основными цветами являются красный, зеленый и синий, разумно ожидать, что наибольшая гамма в вычитательных процессах будет достигнута, когда основные цвета поглощают красный, зеленый и синий соответственно.
Цвет изображения, поглощающего красный свет и пропускающего все остальные излучения, — сине-зеленый, который часто называют голубой. Изображение, которое поглощает только зеленый свет, пропускает и синий, и красный свет, и его цветпурпурный. Изображение, поглощающее синий цвет, пропускает только зеленый и красный свет, а его цвет желтый. Следовательно, вычитающие основные цвета — голубой, пурпурный и желтый.
Нет точного понимания в области цвета традиционно были более запутанными, чем те, которые только что обсуждались. Эту путаницу можно проследить до двух распространенных неправильных названий:
1- субтрактивный первичный голубой, который на самом деле является сине-зеленым, обычно называют синим;
2 — субтрактивный первичный пурпурный цвет обычно называют красным.
В этих условиях вычитающие основные цвета становятся красным, желтым и синим. А также те, чей опыт ограничивается большей частью вычитающими смесями, имеют веские основания удивляться, почему физик настаивает на том, чтобы считать красный, зеленый и синий первичными цветами. Путаница сразу разрешается, когда становится понятно, что красный, зеленый и синий выбраны в качестве аддитивных основных цветов, потому что они обеспечивают наибольшую цветовую гамму в смесях. По той же причине субтрактивные основные цвета соответственно поглощают красный цвет (голубой), поглощают зеленый (пурпурный) и синий поглощающий (желтый).
Путаница сразу разрешается, когда становится понятно, что красный, зеленый и синий выбраны в качестве аддитивных основных цветов, потому что они обеспечивают наибольшую цветовую гамму в смесях. По той же причине субтрактивные основные цвета соответственно поглощают красный цвет (голубой), поглощают зеленый (пурпурный) и синий поглощающий (желтый).
Белый свет
В физике видимый человеческим глазом, когда все длины волн видимого спектра объединяются, подобно черному. Но в отличие от цветов спектра и большинства их смесей, у белого отсутствует оттенок, поэтому он считается ахроматическим цветом. Белый и черный — самые основные цветовые термины языков. Слово «белый» происходит от протогерманского «hwitaz» и древнеанглийского «hwit «. Одно из первых письменных упоминаний термина происходит из древнеанглийской легенды о фениксе, так называемой «Прозы Феникса» (11 век): «Его fet syndon blodreade begen twegen and se bile hwit» («Его ноги оба в крови — красный, а клюв белый»).
Красный свет
Самая длинная волна света. Находится в диапазоне 620–750 нанометров в видимом спектре. В искусстве красный — это цвет на условном круге, расположенный между фиолетовым и оранжевым, а также противоположный зеленому, как его дополнение.
Красный был первым основным цветовым термином, добавленным в языки после черного и белого. Слово «красный» происходит от санскритского «rudhira» и протогерманского «rauthaz». Одно из первых письменных упоминаний этого термина содержится в староанглийском переводе (897 г. н. э .) «Пастырской заботы» папы св. Григория Великого: «On thæs sacerdes hrægle sceoldœn hangian bellan» — «на священнических ризах должны висеть колокольчики и среди колокольчиков красные гранаты»).
Зеленый свет
Свет в диапозоне длин волн 495–570 нанометров, который находится в середине видимого спектра. В искусстве зеленый — это цвет на обычном круге, расположенный между желтым и синим, напротив красного, как дополнение.
Зеленый — основной цветовой термин, добавленный в языки до или после желтого, после черного, белого и красного. Слово « зеленый » происходит от протогерманского «grōni» и древнеанглийского «grene». Одно из первых письменных упоминаний этого термина содержится в манускрипте Кэдмона ( около 1000 г. н. э.): «Адам останавливается / «On GRENE græs, gaste geweorthad» («Адам ступил / На зеленую траву, душа стала достойной»).
Синий свет
Свет 450–495 нанометров в видимом спектре. После фиолетового синий является областью спектра с самыми короткими длинами волн. В искусстве синий — это цвет на условном круге, расположенный между зеленым и фиолетовым и противоположным оранжевым, его дополнением.
Термин «синий» происходит от протогерманского «blæwaz» и старофранцузского «blo» или bleu». Одно из первых письменных упоминаний этого термина взято из южно-английского легендарного сборника жизнеописаний святых ( около 1300 г. н.э.): «Эта другая зелень».
н.э.): «Эта другая зелень».
Измерение цвета
Измерение цвета известно как колометрия. В этой области используются различные инструменты. Самые сложные спектрофотометры анализируют свет с точки зрения количества энергии, присутствующей на каждой спектральной длине волны.
Трудно описать цвет конкретного спектрального распределения энергии. Поскольку глаз воспринимает только один цвет для любого данного распределения энергии, необходимо выразить измерения цвета способом, связанным с восприятием. Существует несколько систем, некоторые из которых описаны ниже.
Измерение тристимулюса и диаграммы цветности
Система тристимулюса основана на визуальном сопоставлении цвета в стандартизированных условиях с тремя основными цветами — красным, зеленым и синим. Три результата выражаются в виде X, Y и Z соответственно и называются значениями тристимулюса.
Значения тристимуля изумрудно-зеленого пигмента составляют X = 22,7, Y = 39,1 и Z = 31,0. Эти значения определяют не только цвет, но и визуально воспринимаемую отражательную способность. Рассчитываются таким образом, что значение Y равно отражательной способности образца (39,1 процента в этом примере) при визуальном сравнении со стандартным белым цветом поверхность стандартным (средним) зрителем при среднем дневном свете.
Значения тристимулюса также могут быть использованы для определения визуально воспринимаемой доминирующей спектральной длины волны (которая связана с оттенком) данного образца; доминирующая длина волны изумрудно-зеленого пигмента составляет 511,9 нм.
Цветные атласы
Вычисление цветности и яркости является научным методом определения цвета, но для быстрого визуального определения цвета объектов часто используется цветовой атлас, такой как «Книга цвета Мансвелла». В этой системе цвета сопоставляются с напечатанными цветными чипами из трехмерного цветного твердого тела, параметрами которого являются оттенок, значение (соответствующее отражательной способности) и цветность (соответствующая чистоте или насыщенности).
Каталог светильников ФОКУС
Таблицацветовых кодов HTML 🎨 Таблица
цветовых кодов HTML 🎨Главная›Веб›Цвет› Цветовые коды HTML
Цветовые коды и названия HTML.
Выбор цвета HTML
Красные цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| светлый лосось | #FFA07A | RGB(255 160 122) | |
| лосось | #FA8072 | RGB(250 128 114) | |
| темно-лососевый | #E9967A | RGB(233 150 122) | |
| светло-коралловый | #F08080 | RGB(240 128 128) | |
| индийский красный | #CD5C5C | RGB(205,92,92) | |
| малиновый | # DC143C | RGB(220,20,60) | |
| огнеупорный кирпич | #B22222 | RGB(178,34,34) | |
| красный | #FF0000 | RGB(255,0,0) | |
| темно-красный | #8B0000 | RGB(139,0,0) |
Оранжевые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| коралловый | #FF7F50 | RGB(255,127,80) | |
| помидор | #FF6347 | RGB(255,99,71) | |
| оранжевыйкрасный | #FF4500 | RGB(255,69,0) | |
| золото | #FFD700 | RGB(255,215,0) | |
| оранжевый | #FFA500 | RGB(255,165,0) | |
| темно-оранжевый | #FF8C00 | RGB(255,140,0) |
Желтые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| светло-желтый | #FFFFFE0 | RGB(255 255 224) | |
| лимонный шифон | #FFFACD | RGB(255 250 205) | |
| светло-золотистый родо-желтый | #ФАФАД2 | RGB(250 250 210) | |
| папайя-хлыст | #FFEFD5 | RGB(255 239 213) | |
| мокасины | #FFE4B5 | RGB(255 228 181) | |
| персиковый слой | #FFDAB9 | RGB(255 218 185) | |
| бледно-золотистый | #EEE8AA | RGB(238 232 170) | |
| хаки | #F0E68C | RGB(240 230 140) | |
| темный хаки | #BDB76B | RGB(189 183 107) | |
| желтый | #FFFF00 | RGB(255,255,0) |
Зеленый цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| зеленый газон | #7CFC00 | RGB(124,252,0) | |
| шартрез | #7FFF00 | RGB(127,255,0) | |
| зеленый лайм | #32CD32 | RGB(50,205,50) | |
| лайм | #00FF00 | RGB(0. 255.0) 255.0) | |
| Форестгрин | № 228B22 | RGB(34,139,34) | |
| зеленый | #008000 | RGB(0,128,0) | |
| темно-зеленый | #006400 | RGB(0,100,0) | |
| зелено-желтый | #ADFF2F | RGB(173,255,47) | |
| желто-зеленый | #9ACD32 | RGB(154,205,50) | |
| весенне-зеленый | #00FF7F | RGB(0,255,127) | |
| средний весенне-зеленый | #00FA9A | RGB(0,250,154) | |
| светло-зеленый | #90EE90 | RGB(144 238 144) | |
| бледно-зеленый | #98FB98 | RGB(152 251 152) | |
| темно-зеленый | #8FBC8F | RGB(143 188 143) | |
| средняя морская зелень | #3CB371 | RGB(60 179 113) | |
| морская зелень | #2E8B57 | RGB(46,139,87) | |
| оливковое | #808000 | RGB(128,128,0) | |
| темно-оливково-зеленый | № 556B2F | RGB(85,107,47) | |
| оливково-красный | #6B8E23 | RGB(107,142,35) |
Голубой цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| светло-голубой | #E0FFFF | RGB(224 255 255) | |
| голубой | #00FFFF | RGB(0,255,255) | |
| цвет морской волны | #00FFFF | RGB(0,255,255) | |
| аквамарин | #7FFFD4 | RGB(127 255 212) | |
| средний аквамарин | #66CDAA | RGB(102 205 170) | |
| бледно-бирюзовый | #АФЕЕЕЕ | RGB(175 238 238) | |
| бирюзовый | #40E0D0 | RGB(64 224 208) | |
| средний бирюзовый | #48D1CC | RGB(72 209 204) | |
| темно-бирюзовый | #00CED1 | RGB(0,206,209) | |
| светло-зеленый | № 20B2AA | RGB(32 178 170) | |
| синий кадет | #5F9EA0 | RGB(95 158 160) | |
| темно-голубой | #008B8B | RGB(0,139,139) | |
| бирюзовый | № 008080 | RGB(0,128,128) |
Синий цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| пудрово-синий | #B0E0E6 | RGB(176 224 230) | |
| голубой | #ADD8E6 | RGB(173 216 230) | |
| светло-голубой | #87CEFA | RGB(135 206 250) | |
| небесно-голубой | #87CEEB | RGB(135 206 235) | |
| темно-синий | #00BFFF | RGB(0,191,255) | |
| светло-стальной синий | # B0C4DE | RGB(176 196 222) | |
| доджерблю | # 1E90FF | RGB(30 144 255) | |
| васильковый | #6495ED | RGB(100 149 237) | |
| стальной синий | № 4682B4 | RGB(70 130 180) | |
| королевский синий | #4169E1 | RGB(65 105 225) | |
| синий | #0000FF | RGB(0,0,255) | |
| средне-синий | #0000CD | RGB(0,0,205) | |
| темно-синий | #00008B | RGB(0,0,139) | |
| темно-синий | #000080 | RGB(0,0,128) | |
| темно-синий | № 191970 | RGB(25,25,112) | |
| средний сланцево-синий | #7B68EE | RGB(123 104 238) | |
| сланцево-синий | #6A5ACD | RGB(106,90,205) | |
| темно-синий | № 483D8B | RGB(72,61,139) |
Фиолетовый цвет
| Цвет | HTML/CSS Имя цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| лаванда | #E6E6FA | RGB(230 230 250) | |
| чертополох | #D8BFD8 | RGB(216 191 216) | |
| слива | #DDA0DD | RGB(221 160 221) | |
| фиолетовый | #EE82EE | RGB(238 130 238) | |
| орхидея | #DA70D6 | RGB(218 112 214) | |
| фуксия | #FF00FF | RGB(255,0,255) | |
| пурпурный | #FF00FF | RGB(255,0,255) | |
| средняя орхидея | #BA55D3 | RGB(186,85,211) | |
| среднефиолетовый | #9370DB | RGB(147 112 219) | |
| сине-фиолетовый | #8A2BE2 | RGB(138,43,226) | |
| темно-фиолетовый | #9400D3 | RGB(148,0,211) | |
| темная орхидея | #9932CC | RGB(153,50,204) | |
| темно-пурпурный | #8B008B | RGB(139,0,139) | |
| фиолетовый | #800080 | RGB(128,0,128) | |
| индиго | #4B0082 | RGB(75,0,130) |
Розовые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| розовый | #FFC0CB | RGB(255 192 203) | |
| светло-розовый | #FFB6C1 | RGB(255 182 193) | |
| ярко-розовый | #FF69B4 | RGB(255 105 180) | |
| тёмно-розовый | #FF1493 | RGB(255,20,147) | |
| бледно-фиолетовый красный | #DB7093 | RGB(219 112 147) | |
| средне-фиолетовый красный | #C71585 | RGB(199,21,133) |
Белый цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| белый | #FFFFFF | RGB(255 255 255) | |
| снег | #FFFAFA | RGB(255 250 250) | |
| медвяная роса | #F0FFF0 | RGB(240 255 240) | |
| мятный крем | #F5FFFA | RGB(245 255 250) | |
| лазурный | #F0FFFF | RGB(240 255 255) | |
| алисаблю | #F0F8FF | RGB(240 248 255) | |
| призрачный белый | #F8F8FF | RGB(248 248 255) | |
| белый дым | #F5F5F5 | RGB(245 245 245) | |
| морская ракушка | #FFF5EE | RGB(255 245 238) | |
| бежевый | #F5F5DC | RGB(245 245 220) | |
| олдлейс | #FDF5E6 | RGB(253 245 230) | |
| цветочный белый | #FFFFAF0 | RGB(255 250 240) | |
| слоновая кость | #FFFFFF0 | RGB(255 255 240) | |
| античный белый | #FAEBD7 | RGB(250 235 215) | |
| белье | #FAF0E6 | RGB(250 240 230) | |
| лавандовый румянец | #FFF0F5 | RGB(255 240 245) | |
| туманная роза | #FFE4E1 | RGB(255 228 225) |
Серые цвета
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| Гейнсборо | #DCDCDC | RGB(220 220 220) | |
| светло-серый | #D3D3D3 | RGB(211 211 211) | |
| серебро | #C0C0C0 | RGB(192 192 192) | |
| темно-серый | #A9A9A9 | RGB(169 169 169) | |
| серый | #808080 | RGB(128 128 128) | |
| темно-серый | #696969 | RGB(105 105 105) | |
| светло-латунно-серый | № 778899 | RGB(119 136 153) | |
| сланцево-серый | № 708090 | RGB(112 128 144) | |
| темно-сланцево-серый | #2F4F4F | RGB(47,79,79) | |
| черный | #000000 | RGB(0,0,0) |
Коричневый цвет
| Цвет | HTML/CSS Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| кукурузный шелк | #FFF8DC | RGB(255 248 220) | |
| бланшированный миндаль | #FFEBCD | RGB(255 235 205) | |
| бисквит | #FFE4C4 | RGB(255 228 196) | |
| навахоуайт | #FFDEAD | RGB(255 222 173) | |
| пшеница | #F5DEB3 | RGB(245 222 179) | |
| бурливуд | #DEB887 | RGB(222 184 135) | |
| желтовато-коричневый | #D2B48C | RGB(210 180 140) | |
| розово-коричневый | #BC8F8F | RGB(188 143 143) | |
| песочно-коричневый | #F4A460 | RGB(244,164,96) | |
| золотарник | #DAA520 | RGB(218,165,32) | |
| перу | #CD853F | RGB(205,133,63) | |
| шоколад | #D2691E | RGB(210,105,30) | |
| седло-коричневый | #8B4513 | RGB(139,69,19) | |
| сиена | #A0522D | RGB(160,82,45) | |
| коричневый | #A52A2A | RGB(165,42,42) | |
| темно-бордовый | #800000 | RGB(128,0,0) |
См.
 также
также- Коды символов HTML
- Черный цвет
- Синий цвет
- Коричневый цвет
- Голубой цвет
- Золотой цвет
- Зеленый цвет
- Серый цвет
- Бордовый цвет
- Оранжевый цвет
- Розовый цвет
- Фиолетовый цвет
- Красный цвет
- Белый цвет
- Желтый цвет
- Бежевый цвет
- Цвет слоновой кости
- Цвет лаванды
- Пурпурный цвет
- Персиковый цвет
- Серебристый цвет
- рыжевато-коричневый
- Бирюзовый
- Бирюзовый цвет
Напишите как улучшить эту страницу
ВЕБ ЦВЕТА
- Цвет RGB
- Палитра цветов
- Цветовая гамма
- Тестер цвета
- Цветовой круг
- Безопасные для Интернета цвета
- Синий цвет
- Золотой цвет
- Красный цвет
- Желтый цвет
RAPID TABLES
- Рекомендовать сайт
- Отправить отзыв
- О
Какой цвет получается при смешивании красного, зеленого и синего?
Красный, зеленый и синий являются основными цветами в цветовой модели RGB, которая используется для освещения и цифровых дисплеев. Это три совершенно разных цвета, но все они регулярно встречаются в окружающем нас мире.
Это три совершенно разных цвета, но все они регулярно встречаются в окружающем нас мире.
Что произойдет, если вы попытаетесь смешать эти три цвета вместе, и будет ли результат отличаться в зависимости от используемой цветовой модели? Мы собираемся это выяснить.
Какой цвет краской получается красный, зеленый и синий?
Смешивание красный , 9Сочетание 1687 зеленого и синего не всегда дает одинаковый результат. Чем больше красок вы смешиваете, тем грязнее будет выглядеть смесь, поэтому эти три цвета обычно создают что-то вроде серого или коричневого .
Поскольку зеленый представляет собой комбинацию желтого и синего, в смеси будет больше синего, чем других основных цветов краски. Таким образом, вполне вероятно, что коричневый/серый цвет, создаваемый этими оттенками, также будет иметь оттенок синего.
Понимание цветовой модели RYB
RYB — это цветовая модель, используемая для физических художественных материалов, таких как краска. Многие люди знакомы с ним, потому что его преподают на ранних уроках рисования. Это форма субтрактивного смешивания, что означает, что при комбинировании оттенков длина волны удаляется для создания нового цвета.
Основными цветами являются красный, желтый и синий. Вы можете смешать два основных цвета, чтобы получить вторичный цвет, такой как зеленый, оранжевый или фиолетовый. Когда все три основных цвета смешиваются вместе, они обычно дают коричневый цвет.
Как сделать цвета светлее или темнее
Независимо от того, какой цвет вы создаете, вы можете настроить его при необходимости. Вот несколько советов, как сделать цвет светлее или темнее.
Смешивание оттенков
При добавлении белого к цвету создается оттенок. Оттенки кажутся светлее и бледнее, чем цвет. Чем больше белого вы добавите в цвет, тем светлее он будет казаться.
Смешивание оттенков
При добавлении черного к цвету появляются оттенки, которые делают цвет темнее. Черная краска может легко перебить другие цвета, поэтому добавляйте только немного черного за раз при создании оттенка.
Значения коричневого и серого цветов
Созданный вами цвет может иметь разные значения в зависимости от того, как он выглядит. Если он близок к коричневому, он будет символизировать стабильность, честность и комфорт. Коричневый заставляет людей чувствовать себя защищенными, стабильными и заземленными. Некоторые положительные значения коричневого цвета — это признательность, поддержка и мудрость, в то время как некоторые отрицательные значения могут быть скучными, скучными и предсказуемыми.
Если цвет выглядит более серым, это может означать компромисс, контроль и практичность. Серый стабилизирует, расслабляет и успокаивает. Некоторые положительные значения серого включают в себя надежность, зрелость и интеллект, но некоторые отрицательные значения пессимистичны, грустны и нерешительны. Для обоих цветов точное значение зависит от контекста.
Для обоих цветов точное значение зависит от контекста.
Можно ли создать красный, зеленый и синий цвета, используя другие цвета?
Вам не нужно идти в магазин каждый раз, когда у вас заканчивается краска. Если вам нужно больше красной, зеленой или синей краски, вы можете создать ее, смешав вместе другие цвета.
Зеленый легче всего нарисовать красками. Зеленый является вторичным цветом в RYB, поэтому его можно получить путем смешивания синего и желтого. Однако красный и синий являются основными цветами в RYB, поэтому на диаграмме цветовой модели не показано, как их создавать.
Если вы посмотрите на цветовую модель CMYK, которая представляет собой форму субтрактивного смешивания, используемую для чернил, она покажет вам, как сделать красный и синий. Красный можно получить, смешав пурпурный и желтый, а синий можно получить, смешав голубой и пурпурный. Тем не менее, пурпурный и голубой не являются распространенными цветами краски, поэтому будет проще купить больше красной и синей краски.
Какой цвет создают красный, зеленый и синий цвета со светом?
Смешивание со светом сильно отличается от смешивания с красками. Когда цвета комбинируются в источниках света, они становятся светлее, а не темнее. Красный , зеленый и синий (RGB) являются основными цветами света, и когда они объединяются, они дают белый 916 90 . Однако, если вы измените яркость любого из этих цветов, результат больше не будет чисто белым.
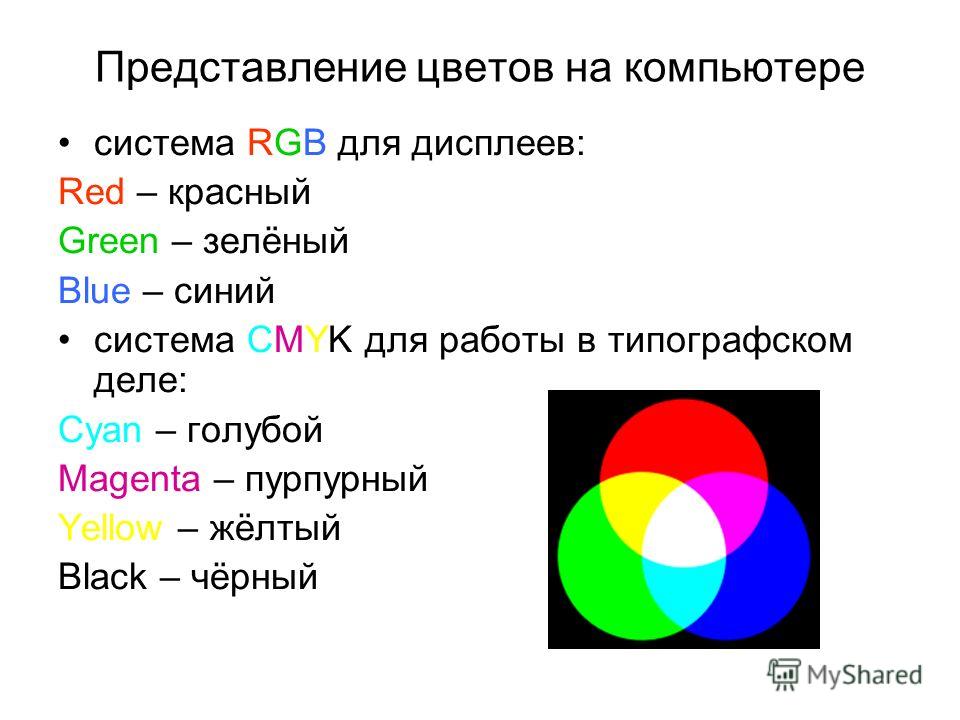
Общие сведения о цветовой модели RGB
Как упоминалось ранее, RGB — это цветовая модель, используемая для освещения и цифровых дисплеев. Эта цветовая модель представляет собой форму аддитивного смешения, поэтому при комбинировании цветов длины волн добавляются для создания новых цветов.
Если объединить два основных цвета вместе, вы получите один из вторичных цветов: голубой, пурпурный и желтый. Цветовые смеси могут варьироваться в зависимости от яркости цветов, которые вы смешиваете. Если смешать все три основных цвета при полной яркости, получится белый. В этой цветовой модели отсутствуют темные цвета, такие как коричневый, черный и серый.
Если смешать все три основных цвета при полной яркости, получится белый. В этой цветовой модели отсутствуют темные цвета, такие как коричневый, черный и серый.
Как смешивать цветные огни
Смешивание красок включает в себя смешивание двух разных цветов вместе, но смешивание огней немного отличается от этого. Чтобы смешать два разных цвета света, все, что вам нужно сделать, это направить один свет поверх другого, и он создаст новый свет. Тем не менее, все цвета в цветовой модели RGB также могут быть созданы путем наложения всех трех основных цветов друг на друга с разной яркостью.
Например, можно создать розовый цвет, установив яркость зеленого цвета близко к нулю, яркости синего — примерно половину, а яркости красного — полную. Вы можете сделать оранжевый, установив для синего цвета нулевую яркость, для зеленого — примерно половину, а для красного — полную яркость. Есть так много разных комбинаций, которые можно попробовать, и каждая из них дает немного другой цвет. Таким образом, может быть интересно поэкспериментировать с различными цветовыми сочетаниями, чтобы посмотреть, какие результаты вы получите.
Таким образом, может быть интересно поэкспериментировать с различными цветовыми сочетаниями, чтобы посмотреть, какие результаты вы получите.
Белый Цвет Значение
Белый цвет символизирует чистоту, непорочность и совершенство. Он предназначен для обновления, упрощения и баланса. Некоторые положительные значения белого цвета включают добро, надежду и открытость. Отрицательные значения холодны, пусты и далеки. Белый имеет широкий спектр значений, и его можно использовать для всех видов дизайна.
Какой цвет делают красный, зеленый и синий с помощью чернил?
Если смешать красный , зеленый и синий в чернилах для принтера, вы получите черный 9168 9 . Это связано с тем, что все три цвета являются вторичными цветами в цветовой модели CMYK, поэтому они дают тот же результат, что и три основных цвета, смешанные вместе.
Общие сведения о цветовой модели CMYK
CMYK — это субтрактивная цветовая модель, используемая для печати. Первичный и вторичный цвета противоположны RGB. Итак, основными цветами являются голубой, пурпурный и желтый. Затем вторичными цветами являются красный, зеленый и синий.
Первичный и вторичный цвета противоположны RGB. Итак, основными цветами являются голубой, пурпурный и желтый. Затем вторичными цветами являются красный, зеленый и синий.
При объединении всех трех основных цветов в CMYK получается черный цвет. На самом деле буква «К» в CMYK представляет собой черный цвет, потому что он означает «ключевой цвет». Черный часто требуется при печати текста, поэтому чернила для принтера поставляются с черными чернилами в дополнение к трем основным цветам.
Черный Цвет Значение
Черный цвет символизирует силу, изысканность и элегантность. Он может мистифицировать, обезопасить и запугать. Черный цвет имеет широкий спектр положительных и отрицательных значений. Некоторые хорошие значения включают силу, престиж и авторитет. Затем, в некоторых случаях, это может означать депрессию, печаль и пессимизм. Цвета, которые используются вместе с черным, могут внести свой вклад в его значение.
Дизайн с использованием красного, зеленого и синего
Красный, зеленый и синий — три ярких цвета, каждый из которых очень отличается друг от друга. Итак, если вы решите использовать все три в дизайне, вы можете ожидать, что он будет насыщенным и захватывающим. Эти три цвета обычно не используются в дизайне интерьера, если только вы не проектируете игровую комнату или детскую спальню.
Итак, если вы решите использовать все три в дизайне, вы можете ожидать, что он будет насыщенным и захватывающим. Эти три цвета обычно не используются в дизайне интерьера, если только вы не проектируете игровую комнату или детскую спальню.
Чтобы сделать дизайн менее хаотичным, попробуйте добавить в смесь нейтральные цвета. Использование таких цветов, как белый, коричневый или темно-коричневый, может помочь немного смягчить другие цвета. Использование темных или пастельных оттенков красного, зеленого и синего также может сделать дизайн более приятным для глаз.
Если вам нужен более простой дизайн, вы можете использовать каждый цвет отдельно. При использовании красного цвета вы можете попробовать сочетать его с темно-синим, бирюзовым, оранжевым, фиолетовым или бежевым. Для зеленого вы можете выбрать такие цвета, как синий, желтый, белый или серый. Затем синий лучше всего сочетается с розовым, белым, красным, зеленым или желтым.
Если вы хотите разработать логотип, плакат или рекламу, это может быть хорошей возможностью сосредоточиться на ярких контрастных цветах.