Обивка мягкой мебели
Мастерская по ремонту и реставрации производит работы по обивке мягкой старинной и антикварной мебели. Работаем аутентичными материалами, по старинным технологиям. Самое интересное, что наши цены на великолепную музейную реставрацию сейчас такие же, как в других мастерских, которые восстанавливают и обивают мягкую мебель по современным экономичным технологиям, совершенно не заботясь о сохранении исторической достоверности вещи.
Почему такая не справедливость? В неосведомлённости и излишней доверчивости Москвичей. Интеллигентный человек верит, что, если мастер назвал себя реставратором, то так оно и есть. К сожалению не всегда. Реставрация вообще, наука «тёмная». Откуда заказчику знать, что он получит в результате реставрации под красивой тканью? Перетянутые по сем канонам старинные пружины и морскую траву, или пружинный блок с поролоном. К счастью наивных простаков становится всё меньше. Есть приёмы, по которым можно определить, что внутри кресла, не снимая обивки.
- Посмотреть на сиденье с низу. Там должны прощупываться крупные круглые пружины бонель (песочные часы).
- Помять сиденье. Морская трава издаст еле-заметный шорох.
- Пощупать борт. Край сиденья или спинки. Он должен быть жестким, прямоугольным, и в то же время. упругим.
ГЛАВНОЕ
Щупать своё кресло, когда оно уже готово и Вы за него заплатили полную сумму, поздно. Все эти операции необходимо произвести, до заключения договора, когда мастер покажет Вам свою сделанную работу. Или совсем хорошо, если в мастерской можно увидеть предметы на разных этапах реставрации.
Перетяжка мягкой мебели во все времена была важным элементом дизайна интерьера и мебели. Под термином «обивка мебели» подразумевается покрытие или обивка тканью мебели (диванов, стульев, кресел, банкеток, подставок для ног) и стен.
Обойщик – это человек, который с помощью инструментов (молотка, ножниц, натяжного устройства и набора различных игл) может покрыть любую поверхность одним или несколькими видами ткани так, чтобы было одновременно удобно и красиво.
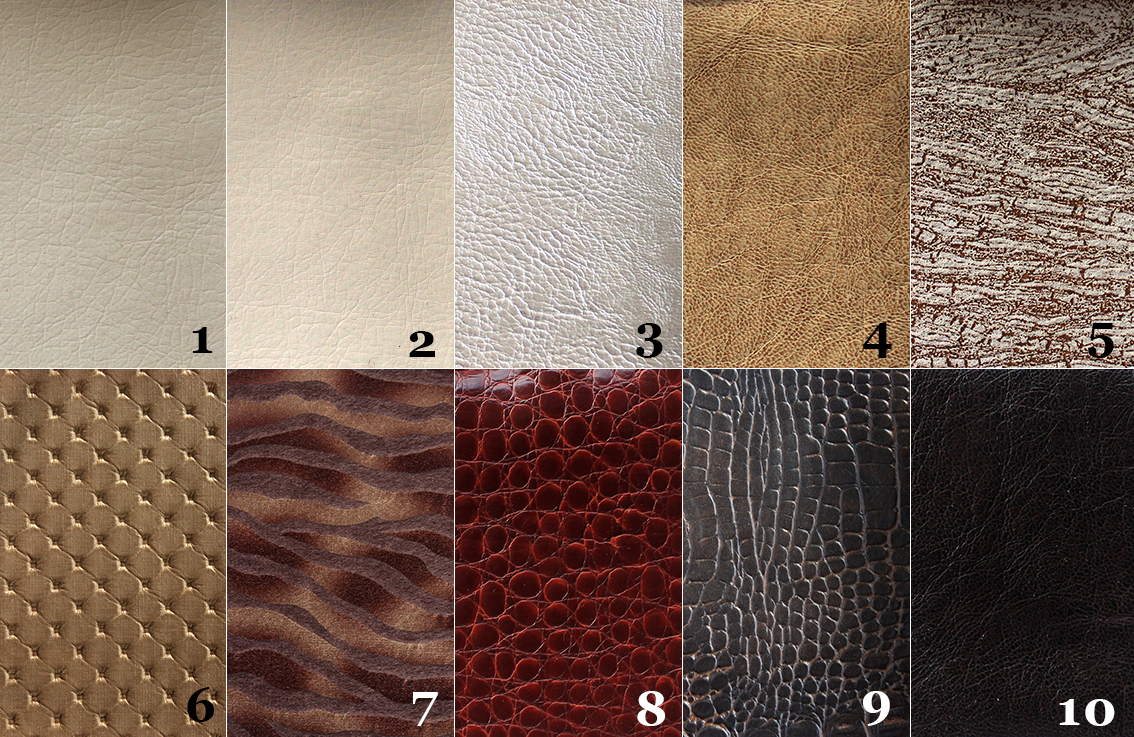
Обивкой мебель обычно покрывают те детали мебели, которые находятся в непосредственном контакте с телом человека. У стула, например, чаще всего обивают сиденье и иногда – спинку, у кресла или дивана ещё и подлокотники, подушки, валики. Сукно на столе встречается у кабинетных столов и секретеров, помимо сукна тиснение на коже. Мягкая мебель для отдыха, полностью обитая тканью – называется «Кутаная». Существует множество способов крепления ткани к поверхности предметов интерьера. Простая обивка, обтяжка, пышная обивка – капитоне или, как её называют обивщики мебели – «саечка». По способу обивки и применяемым материалам эксперт может определить принадлежность предмета к тому или иному стилю, а также его возраст.
Обивщик мебели, тем более, антикварной знает все особенности обойных работ с различными эластичными материалами, а также тканями и кожей, подходящих определённым видам мебели и способам их обивки.
Обивка мебели тканью это завершающий, видимый заказчику этап длительного и трудоёмкого процесса – реставрации мягкой мебели. Более сложная и кропотливая работа обивщика мебели по восстановлению основы предмета, перетяжке пружин, устройстве самого сидения из морской травы и конского волоса.
Определить насколько грамотно и профессионально сработал обивщик мебели, когда предмет уже обит чистовой тканью, бывает сложно. Чтобы быть уверенным в правильности выполнения обивки мебели необходимо один раз потрогать и посидеть на правильно реставрированной мягкой антикварной мебели, после чего перепутать это ощущение будет уже невозможно.
C уважением, Елена Жилина.
Восстановление лакокрасочного покрытия
Восстановление декоративного покрытия
Фотма обратой связи
Отослав нам заполненную форму c фотографиями, а также задав вопрос, вы получите полную
информацию о предмете (что это, материал, возраст) стоимость работ по его восстановлению. Далее реставратор приедет на место, осмотрит его, определит окончательную цену реставрации.
Далее реставратор приедет на место, осмотрит его, определит окончательную цену реставрации.
Окончательная цена меняться не будет. Выезд бесплатно.
Новости Мастерской Елены Жилиной
15.11.21 В нашей мастерской проходили съемки сюжета о профессии современного рестовратора, передачу покажут 24 ноября в 18.24 на телеканале
23.10.21 Мастервская участвует в 47 Антикварном салоне, который пройдет с 23 по 28 ноября в Гостинном дворе
17.05.21 В мастерской 31 мая 2021 года. Будет проходить день открытых дверей. Приглашаем специалистов и любителей реставрации антикварной мебели. В программе обсуждение проблемы современной реставрации мебели и обмен опытом
15.11.20 Наша мастерская переехала на новый адрес ул. Рабочая д. 84 стр. 1, Таганский район, недалеко от станции метро Римская
Как это выбрать? Девять отличий хорошего дивана от гаражного
В спецпроекте «Как это выбрать» мы рассказываем о тонкостях и нюансах покупки разных товаров.
Прямой хорошо подходит для сна. Угловой будет смотреться в большой комнате
Во-первых, диваны бывают прямые и угловые. Хоть угловые и крупнее по размеру, на них неудобно спать из-за большого количества элементов разной жесткости.
Чтобы правильно вписать диван в пространство комнаты, нужно оценить размеры. Угловой диван лучше ставить только в большие комнаты от 40 квадратных метров. Если комната меньше — диван закроет слишком много пространства. В таком случае лучше взять прямой диван на ножках и кресло.
- Иван Безруков, руководитель интерьерной студии «ГраДиз»:
Определитесь, будет диван растворяться в интерьере или он станет там главным акцентом.В первом варианте выбирайте диван нейтральных цветов, во втором — яркий и необычный. Тут хорошо помогают программы живой реальности, где можно сфотографировать мебель и интерьер и сразу понять, как они будут сочетаться. Не берите диваны пестрой расцветки: в клетку, цыганские цветы или роспись. Рисунок в текстиле сложно вписать в интерьер, лучше купить нейтральный диван и декорировать его яркими подушками.
На крупной фабрике изготовление дивана начинается с пилорамы.
В «АСМ-Мебель» сосну проверяют на качество и отправляют на распил. Из досок получаются рейки, которые станут каркасом
Механизмы
Во-вторых, у диванов бывают разные способы раскладки — то есть как он превращается в двуспальный. Механизмов много: книжка, еврокнижка, тик-так, дельфин, пума, акнар, аккордеон, венеция, номер 106, верона, телескоп, раскладушка. Подробнее о каждом механизме мы рассказали в статье «Типы трансформации диванов».
Материалы
Основание и каркас
Примерно до середины нулевых у большинства диванов было жесткое сиденье — на деревянную раму клали фанеру или ДСП, а сверху — поролон или пружины. Такая мебель была очень жесткой, и человек ощущал, что под ним, по сути, — скамейка. Сейчас для сидений используют латы (пожестче) и змейки (помягче). Латы — деревянные досочки, слегка выгнутые наверх. Они немного пружинят, равномерно распределяют вес человека и создают ортопедический эффект.
Змейку называют пружиной, хотя на пружину она не совсем похожа — это искривленная каленая толстая проволока. Ее особенность в том, что она дает хорошую амортизацию: такой мягкий диван спружинивает на 6–7 сантиметров и не создает компрессионного удара в позвоночник.
На деревянный каркас кладут латы или змейку в зависимости от модели
Каркас диванов изготавливают из дерева, фанеры и ДСП. Например, прямоугольное жесткое основание делают из дерева, чтобы оно выдерживало высокие нагрузки, полукруглые бока и фигурные подлокотники — из пластичной фанеры, бельевые ящики — из прочного и легкого ламинированного ДСП.

- Артур Садриев, мастер сборочного цеха ГК «АСМ- Мебель»:
— Древесина каркаса должна быть идеально сухой, иначе диван может искривиться. Мы используем сосну, выращенную в Свердловской области. Когда древесину привозит поставщик, мы ее проверяем на влажность и следим, чтобы волокна находились вдоль деталей — так мебель будет крепче.
На фабрике «АСМ-Мебель» больше половины комплектующих изготавливают самостоятельно.
Это помогает снизить себестоимость производства и в итоге конечную цену
Наполнитель
Толщина поролона зависит от детали дивана, на сиденье он будет толще — до 12 сантиметров, на подлокотниках тоньше – около 4 сантиметров. Поролон — недорогой материал, он продавливается от большого веса, и ему нужно давать передышку после ночного сна. Такие диваны самые дешевые. Пенополиуретан похож по свойствам, но более прочный, а значит, прослужит дольше. На деревянный каркас кладут определенный наполнитель: поролон, пенополиуретан или пружины.
Такие диваны самые дешевые. Пенополиуретан похож по свойствам, но более прочный, а значит, прослужит дольше. На деревянный каркас кладут определенный наполнитель: поролон, пенополиуретан или пружины.
Листы поролона или пенополиуретана склеивают в сэндвич, чтобы достичь необходимой мягкости.
Мебельный клей сохнет за секунды, он экологичный и не имеет запаха
Обивка
Жаккардовая ткань состоит из крупных рельефных волокон. Такой диван наверняка будет драть кошка. Велюр более гладкий, на нем коготь кошки будет проскальзывать и ни за что не зацепится. Если кот часто хулиганит, лучше купить диван с покрытием «антикоготь» — она очень скользкая, и животное отучится от вредной привычки. Флоковая обивка самая немаркая и очищается проще.
Если кот часто хулиганит, лучше купить диван с покрытием «антикоготь» — она очень скользкая, и животное отучится от вредной привычки. Флоковая обивка самая немаркая и очищается проще.
Чем качественнее ткань, тем выше стоимость дивана. Чтобы ее снизить, на фабриках «АСМ Мебель» работает ткацкое производство. Качественные ткани прочные, натуральные, держат цвет, отталкивают жидкости и не впитывают запахи
Выбор
Как говорят производители, диван создан для временных ночевок, и использовать его как постоянное место сна не следует.
Врачи с этим согласны: чтобы постоянно спать на диване, он должен быть ортопедическим.
- Петр Овчинников, травматолог-ортопед клиники «УГМК-Здоровье»:
— Если диван не соответствует ортопедическим требованиям, его не рекомендуют для постоянного сна. Обычно в диване используют зависимые пружины, они продавливаются разом и не подстраиваются под вес частей тела.В таком случае мышечный корсет не получает разгрузки во время сна и утром вы почувствуете дискомфорт. Чтобы диван был ортопедическим, он должен подстраиваться под форму и вес тела.
На мебельной фабрике советуют выбирать диван по правилам. Всего их девять:
- Для начала определитесь с функционалом дивана: как часто вы его хотите использовать для сна. Если часто — берите еврокнижку или книжку с ортопедическим эффектом. Если рассчитываете на нечастый приезд гостей — подойдет любой вариант. Перед покупкой нарисуйте план комнаты или сфотографируйте ее. Тогда в магазине сможете выбрать диван подходящего размера и стиля.
- Оцените свой вес — если масса тела превышает сотню килограммов, нужен особо крепкий диван, иначе механизм погнется. Если в семье есть дети и вы знаете, что они точно будут прыгать по дивану, — лучше отказаться от лат в пользу пружин. Латы могут сломаться, а пружины более терпимы к прыжкам. Хотя по правилам ходить по дивану нельзя.

- В магазине несколько раз разложите и сложите диван, механизм должен ходить четко и не шататься.
- Потрогайте обивку, чем толще она будет — тем лучше. Проведите ногтем по ткани, если полезли волокна — значит ткань некачественная.
- Пощупайте древесину — она должна быть идеально сухой. Если почувствуете влагу или вдруг цвет от прикосновения поменяется, то от такого дивана нужно сразу отказаться. Дело в том, что при высыхании древесина искривится, а на обивке могут появиться разводы. Это в лучшем случае. В худшем — диван заплесневеет. Если вы раскладываете диван и древесины не видно — это повод задуматься, может, ее скрывают намеренно.
- Сядьте на диван. Если от вас осталась вмятина и она не исчезает, если провести по поверхности рукой, — значит, обивку плохо натянули или использовали некачественную ткань.
- Еще проверьте швы на обивке. Дело не только в эстетике. Когда шов кривой, давление распределяется неравномерно, и он запросто расползется или на поверхности появятся волны.
 В идеале под швами должна лежать дополнительная прокладка, чтобы давление шло на материал, а не на нить.
В идеале под швами должна лежать дополнительная прокладка, чтобы давление шло на материал, а не на нить. - Металлические детали должны быть покрашены или оцинкованы. При отключении отопления влажность в квартире становится выше, и этого достаточно, чтобы детали окислились. Так что если видите необработанное черное железо, — такой диван лучше не брать — он заржавеет, будет скрипеть и замарает обивку.
- Еще проверьте бельевой ящик. Там должна быть вентиляция — лучше всего отверстия-аэраторы.
- Сергей Авдеев, технолог ГК «АСМ-Мебель»:
— Отличить качественный фабричный диван от гаражной самоделки сложно, потому что вы не сможете его разрезать и посмотреть, что внутри. Но определить качество мебели возможно по деталям. Например, посмотрите, отшлифована ли древесина каркаса, ровные ли швы, оцинкованы ли металлические детали. Если этого нет — значит, производитель делает дешевую и недолговечную мебель.
На екатеринбургской фабрике «АСМ-Мебель» распилили дешевый диван неизвестного производства и показали, чего в диване быть не должно: отдельных кусков поролона, лоскутов ткани вместо единого полотна, неламинированного ДСП, которое сразу же посыпется, кривых швов и торчащих ниток разного цвета.
После того как диван привезли к вам домой, не подписывайте документы, пока полностью не осмотрите покупку. Проверьте, работает ли механизм, ровные ли швы, не пробито ли дно, все ли саморезы прикрыты заглушками. И если все в порядке — расписывайтесь в бумагах. Нет — просите заменить.
Источник: https://66.ru/news/society/209205/
Обивка дверей -Услуги — Prokeys
Отделка и обивка дверей требует к себе серьезного подхода. От того, как будет выглядеть ваша входная дверь, зависит многое. Она может быть незаметной и не выделяться среди дверей соседей. Может выглядеть благородно и дорого. Или быть выполнена из самых современных морозостойких и звукоизолирующих материалов и не впускать в ваш дом или квартиру посторонние звуки и холод.
Наша компания – лицензированная сервисная служба по обивке и отделке входных дверей. Мы располагаем современными отделочными и обивочными материалами, отлаженной технологией и необходимой техникой и инструментом. Команда профессионалов разработает дизайн обивки ваших дверей и воплотит его в жизнь в кратчайшие сроки.
Команда профессионалов разработает дизайн обивки ваших дверей и воплотит его в жизнь в кратчайшие сроки.
Установка мягкой обивки на дверь из различных материалов называется обшивкой двери.
ВИДЫ ОТДЕЛКИ ДВЕРИ
Обивка дверей дерматином на сегодняшний день признана устаревшей. Она заказывается, как дешевый «бюджетный» вариант или для того, чтобы дверь с внешней стороны не слишком отличалась от дверей соседей. Так же практически не встретить двери, обитые дерматином в сочетании с ватином. Постепенно уходят с рынка «дутые» и «супердутые» обивки дверей. Сегодня дерматин прекрасно заменяет такой материал, как виниль кожа. Это первый официально зарегистрированный искусственный заменитель высококачественной кожи, разработанный с учетом импортных технологий отделки и возможностей современного оборудования. Винилискожа это эластичная прочная ткань с поливинилхлоридным покрытием. Виниль кожа специально создана для обивки входных металлических дверей производственных и жилых помещений. У этого материала повышенный коэффициент морозоустойчивости, он хорошо моется. Производится винилискожа из современных, отвечающих международным требованиям и более экологически чистых химических составляющих. Разнообразие цветов и тиснений искусственной кожи удовлетворит вкус самого искушенного потребителя.
У этого материала повышенный коэффициент морозоустойчивости, он хорошо моется. Производится винилискожа из современных, отвечающих международным требованиям и более экологически чистых химических составляющих. Разнообразие цветов и тиснений искусственной кожи удовлетворит вкус самого искушенного потребителя.
Базовый комплект установки мягкой обшивки на дверь состоит из винилькожи, поралона, проклейки и простежки гвоздями по периметру двери. Дополнительно по заказу клиента мы установим на дверь звукоизолирующие материалы, валики или декоративные панели и рисунок.
Мы производим продукцию высокого класса из качественного сырья с учетом пожеланий клиента и тенденций моды по отлаженной технологии.
Наши сотрудники выполняют перетяжку или переобивку двери с полной заменой мягкой обивки. На чистую дверь после удаления старого обивочного материала устанавливается новая обивка из винил кожи любого цвета от стандартных до изысканных.
Декоративные панели — это накладки на дверь из различного материала с основой из более дешевого материала: аргалита или более выносливого и стойкого к влаге мелко дисперсного волокнистого сукна (МДФ). Панели бывают из шпона, пластика, МДФ, ламината, постформинга, корабельной фанеры, массива и просто крашенные. Все панели для уличных металлических дверей проходят дополнительную влагостойкую пропитку. Ударопрочные панели, устойчивые к когтям животных из пластика и постформинга оптимальный вариант для стальных дверей квартир, в которых есть домашние животные. Авиационная фанера долговечна и имеет богатый вид. Этим материалом выполняют обивку дверей коттеджей. Панели могут быть исполнены в гладком варианте, а так же со вставками из пластика и массива, с филенкой, с рисунком или с раскладкой.
Панели бывают из шпона, пластика, МДФ, ламината, постформинга, корабельной фанеры, массива и просто крашенные. Все панели для уличных металлических дверей проходят дополнительную влагостойкую пропитку. Ударопрочные панели, устойчивые к когтям животных из пластика и постформинга оптимальный вариант для стальных дверей квартир, в которых есть домашние животные. Авиационная фанера долговечна и имеет богатый вид. Этим материалом выполняют обивку дверей коттеджей. Панели могут быть исполнены в гладком варианте, а так же со вставками из пластика и массива, с филенкой, с рисунком или с раскладкой.
Шпон — это миллиметровый слой дерева на основе МДФ- панели. Тонкие срезы древесины ценных пород имеют текстуру поверхности самой породы дерева. Особенно ценятся срезы, имеющие ответвления и извилистые кольца, придающие шпону достоверный узор.
Внешне шпонированная панель практически не отличается от натурального дерева, а по сроку службы более долговечна и практична.
Мы предлагаем панели, в которых шпон набирается вручную и максимально имитирует текстуру природного рисунка дерева. Пользуется спросом у клиентов изготовление двухцветных шпонированных панелей, подбор различных оттенков тонировки шпона и покрытие его матовым или глянцевым лаком. При заказе для уличных дверей за дополнительную плату шпоновые панели пропитываются влагостойкой пропиткой со стороны подложки и покрываются водостойким лаком с внешней стороны.
Пользуется спросом у клиентов изготовление двухцветных шпонированных панелей, подбор различных оттенков тонировки шпона и покрытие его матовым или глянцевым лаком. При заказе для уличных дверей за дополнительную плату шпоновые панели пропитываются влагостойкой пропиткой со стороны подложки и покрываются водостойким лаком с внешней стороны.
Ламинат — качественная многослойная пленка, пропитанная защитными и связующими смолами на основе МДФ панели, хорошо имитирующая расцветку и текстуру дерева. Пользуется спросом ламинат под вишню, орех, бук и клен. Самые распространенные – бук, орех, вишня и клен. Ламинат также может имитировать каменную, папирусную, кафельную и любую другую поверхность. Цветовая палитра у ламината более разнообразна, чем у шпона. Из недостатков ламината – такие поверхности плохо переносят постоянную повышенную влажность и могут расслоиться. Поэтому принято защищать ламинат от влаги специальной защитной пленкой ПВХ.
Панели с пленкой ПВХ методом вакуумного прессования наиболее распространенный вид панелей. Максимальный размер панели с пленкой ПВХ до 1100 мм в ширину и до 2400 мм в высоту. Пленка ПВХ очень точно повторяет профиль фрезы.
Максимальный размер панели с пленкой ПВХ до 1100 мм в ширину и до 2400 мм в высоту. Пленка ПВХ очень точно повторяет профиль фрезы.
Ламинированная панель устойчивее к механическим воздействиям. Но при повреждении ламинат подлежит только замене, а панель из шпона можно отреставрировать.
Мы поможем воплотить в реальность любую вашу фантазию. Обивка дверей будет выполнена по вашему эскизу эксклюзивно. Мы можем комбинировать на одной панели массив разных пород дерева от от дуба, красного дерева, ореха и ясеня до като и венге, делать вставки из тонированного зеркала, цветного стекла или шпона. Наши специалисты при необходимости оформляют рисунок фигурными раскладками любой формы, придают дверной панели благородный антикварный вид.
Пластиковые панели на дверь имеют толщину от 2 до 4 мм и полностью состоят из пластика. Такие панели крепятся к полотну с использованием специальной подложки из картона или оргалита. Это оптимальный вариант отделки двери, если в доме есть животные.
SIBU пластики получают в результате прессовки полистирола. Панели бывают с оригинальной структурированной или с гладкой поверхностью. Они могут имитировать сталь, мрамор, дерево, иметь зеркальный слой. Панели SIBU не токсичны. Они легко моются. У них высокая пожаростойкость.
LIRI пластики выпускают путем прессовки специальных видов бумаг. Они не подвержены влиянию химикатов и погодных условий, вандалоустойчивы и износостойки. Что немаловажно, такие панели без запаха и экологически безопасны. LIRI пластики выпускаются с глянцевой и матовой поверхностью, имеют 34 вида отделки, свыше 500 вариантов декора и разнообразные расцветки.
HOMOPAL –пластики высокого давления. Бумажно-слоистая панель состоит из пропитанных меламиновой смолой полотнищ декоративной бумаги и нескольких полотнищ целлюлозы. Они сплавляются вместе под воздействием температуры и давления.
Шпонированный пластик с включениями из натурального шпона с рельефной и перфорированной поверхностью разнообразных расцветок успешно применяется для отделки дверей. Панели легко поддаются сверлению и фрезеровке. Они не имеют запаха, не токсичны, у них средняя и малая степень воспламеняемости. Покрытие типа матового алюминия, меди, стали или зеркальное и магнитное расширяет спектр применения такого пластика в отделке дверей.
Панели легко поддаются сверлению и фрезеровке. Они не имеют запаха, не токсичны, у них средняя и малая степень воспламеняемости. Покрытие типа матового алюминия, меди, стали или зеркальное и магнитное расширяет спектр применения такого пластика в отделке дверей.
Уникальный материал ПОСТФОРМИНГ из смеси пластика с ламинатом. Его практически невозможно отличить от высококачественного ламината. Этот материал отличная защита дверей в домах и квартирах, где есть домашние животные. Он устойчив к когтям животных и ударостоек.
Крашенная панель — накладка МДФ на дверь лучше подходит для отделки и декорирования внутренней поверхности двери. Море оттенков создает прекрасное решение в отделке двери. Поверхность крашеной панели может быть полуматовой и матовой, с эффектом текстуры металла, дерева или металла. Окрашенный МДФ становится более устойчив к биоповреждениям и влаге, но, к сожалению, не обладает вандалоустойчивостью.
Окрашивают панели полиуретановой краской IC-SAM (Италия). Выбор цветов: свыше 200 по таблице RAL. Время изготовления крашенных панелей 7 дней.
Выбор цветов: свыше 200 по таблице RAL. Время изготовления крашенных панелей 7 дней.
Окрашивание панели состоит из нескольких этапов: шлифовка МДФ, грунтовка для выведения смол из плиты, просушка, выравнивание поверхности, послойное нанесение эмали. Окрашивают панели с 7 мм стандартной фрезеровкой и с фрезеровкой сложного рисунка 7 мм, с 16 мм стандартной дублированной фрезеровкой.
Натуральный массив
Такие экологически чистые и самые дорогие по стоимости панели производят из натуральных пород деревьев. Панели из массива выпускают толщиной от 16 до 20 мм. Огромный выбор фрезеровок, раскладок, филенчатых панелей, оттенков и текстуры панелей из массива представлен на рынке. Панель из дубового массива наиболее распространена и заслуженно пользуется спросом. Дуб хорошо сохраняет тепло, слабо горюч, у него высокая степень износостойкости. Наши специалисты не советуют устанавливать панели из натуральных пород в местах с повышенной влажностью и перепадами температур. При влажности дерево набухае
Корабельная фанера тоже из разряда дорогих. Но она стоит того! Этот авиационный материал является полной имитацией деревянного массива и обладает максимальной износостойкостью. Ему не страшны перепады температур и воздействие солнца.
Но она стоит того! Этот авиационный материал является полной имитацией деревянного массива и обладает максимальной износостойкостью. Ему не страшны перепады температур и воздействие солнца.
Панели изготавливаются по индивидуальному заказу после тщательных замеров двери. В удобный день и время для заказчика мастер производит установку панелей. Обычно эта работа занимает не более двух часов. Но все зависит от конструкции двери, выбранного материала для отделки и способа установки дверной декоративной накладки.
Иногда могут возникнуть затруднения с филенчатыми и наборными ламинированными панелями, с массивом бука, сосны и дуба, бука, с МДФ толщиной с выше 8мм и с шпонированными панелями из-за установленных ранее узких и небольшого размера замков. Дело в том, что за счет увеличения толщины двери длинны ключа может не хватать для открытия замка. Наши мастера предложат разные варианты решения проблемы на выбор заказчика. Это может быть замена или модернизация замка, установка глубокой накладки на замок (чашки).
Практика показывает, что в 80 процентах заказа панелей с рисунком и филенчатых панелей маленькие замки могут заходить на рисунок обивки двери. В этих случаях накладки на замочные скважины выступают за рельеф края филенки и отверстия под ключ в таких замках располагаются ближе к краю дверного полотна. Это также решаемая проблема для наших мастеров. Вся работа будет выполнена филигранно и качественно.
Порошковое напыление или крашенная дверьЭто стандартная антивандальная заводская отделка большинства металлических дверей и второй экономичный вариант. Порошковое напыление применяется для отделки внешней стороны двери. Оно наносится непосредственно при изготовлении двери.
Уникален процесс нанесения порошкового покрытия. Подготовленная к покраске обезжиренная дверь отправляют в печь, где в в электростатическом поле с порошковым полимерным напылением и происходит спекание металла с краской. Дверь с таким равномерным антикоррозийным покрытием сложно поцарапать, у нее повышенная стойкость к воздействию солнца, температур, щелочей, масла, кислот, растворителей, соли, влаги. Двери с порошковым напылением не пропускают посторонние запахи, дополнительно обладают тепло- и звукоизоляцией.
Двери с порошковым напылением не пропускают посторонние запахи, дополнительно обладают тепло- и звукоизоляцией.
Покраска двери краской Хамерайт в любой цвет и оттенок выполняется без съема двери на месте. Наши сотрудники подготавливают дверь к окрашиванию, зачищают, обезжиривают и шпаклюют ее части и поверхности. Последний этап – нанесение краски.
Обивка дверей и оклейка металлических дверей, ремонт двери и перетяжка ее обивки, покраска дверей выполняются нашей компанией качественно и оперативно. Наши сотрудники выедут к вам на следующий день после поступления заявки. Мы поможем защитить ваше помещение от посторонних запахов и сквозняков, установив по периметру дверной коробки дополнительный защитный валик. Любую старую дверь можно сделать лучше новой, установив на нее современные высококачественные звуко- и теплоизоляционные материалы.
Мягкая обивка = Роскошь | Школа Studyas.com
- Категория: Текстиль в интерьере
Здравствуйте дорогие друзья! Сегодня мы поговорим с вами о мягкой обивке в дизайне интерьера, а точнее как разные предметы мебели (и не только мебели) с мягкой текстильной обивкой помогают сделать интерьер стильным, а иногда даже и роскошным. Помимо роскоши и стиля, при помощи разнообразной текстильной обивки, также можно добавить в интерьер цвет и необходимый композиционный акцент.
Помимо роскоши и стиля, при помощи разнообразной текстильной обивки, также можно добавить в интерьер цвет и необходимый композиционный акцент.
Обращали ли вы внимание, когда смотрите на интерьеры, оформленные профессиональными дизайнерами, на обилие в комнатах различных элементов с мягкой обивкой, которые во многих случаях добавляют в интерьер чувство роскоши? Единственным исключением из этого правила, безусловно, являются ультрасовременные интерьеры с минималистским современным декором, например, хай-тек. А в остальных стилях предметы с мягкой обивкой всегда будут кстати.
Мягкую текстильную обивку можно использовать во всех, без исключения, комнатах квартиры или дома, и практически на всех предметах мебели и обстановки. Давайте, подробнее рассмотрим это на конкретных примерах.
В спальне
Хозяйская спальня наиболее пренебрегаемая в декоре комната в доме. Мы украшаем детские комнаты (в конце концов, это их личное пространство), украшаем гостиную, прихожую и даже главные коридоры дома, а хозяйская спальня, как правило, оформляется в последнюю очередь.
Так, вместо того, чтобы бежать и покупать первый подходящий спальный гарнитур который вы сможете найти (когда вы, наконец, решили стиснуть зубы и украсить эту комнату), установите вместо этого мягкое изголовье кровати с текстильной обивкой. Вы сразу же добавите роскошный акцентный элемент в комнату, а затем вы сможете без труда подобрать к нему практически любой туалетный столик или прикроватную тумбочку, чтобы изголовье кровати хорошо выглядеть рядом с ними.
Безусловно, если мягкая обивка присутствует на всей кровати (не только на изголовье) в любом виде или форме – это будет ещё лучше! Подобное мягкое изголовье можно сделать и своими руками. Если вы захотите сделать своё собственное мягкое изголовье у кровати, читайте об этом в следующем нашем уроке.
Конечно, рекамье с мягкой обивкой или скамья-пуфик у подножия кровати всегда выглядит очень хорошо и роскошно, но только если ваша спальня достаточно большая, для установки данных предметов мебели.
Или если у вас есть свободный уголок комнаты для установки мягкого кресла с текстильной обивкой в своей спальне, не опустите возможность установки и подходящего пуфа с обивкой, сочетающегося с креслом.
Всё это способно добавить в интерьер спальни много необходимого уюта и тепла, но и определённой роскоши.
В столовой и кухне
А как насчет скамейки с мягкой текстильной обивкой в столовой? Это один из многих способов сделать интерьер столовой эклектичным, поскольку эта комната не должна обязательно совпадать с другими по стилю и оформлению.
Ну а с обивкой классических стульев в стиле Луи XVI, для их лучшего сочетания с обеденным столом в столовой, можно вполне справиться и самостоятельно.
Иногда обычная скатерть на обеденном столе способна добавить в интерьер больше уюта. Если у вас в комнате есть отдельностоящий круглый стол, он может выглядеть одиноким, Достаточно подобрать подходящую ткань для скатерти, чтобы он хорошо вписался в интерьер и стал главным элементов столовой.
Не забывайте и про кухонный остров на кухне. Здесь, на примере, установлена небольшая скамейка с мягкой обивкой и два мягких барных стула, что также придаёт интерьеру кухни определённый колорит.
В гостиной
Как насчет пуфа (оттоманки) в качестве журнального столика. Это так роскошно, потому что он очень удобный и добавляет гостиной больше мягкости и уюта, а также цвета. Здесь, по идее, был бы необходим ещё один журнальный столик, но пуфик замечательно поддерживает сидения (по цвету), и не даёт комнате ощущения мебельного склада, ну и конечно обеспечивает комфорт, и как я уже упомянул — роскошь! Мне очень нравится!
Я огромный поклонник пуфов в любом месте, особенно где установлен телевизор, так что ваша гостиная и общая комната также нуждается в пуфике. Разве вы не хотите положить ноги во время просмотра телевизора на него? Я, конечно же, хочу.
Если у вас в гостиной есть металлический или из кованого железа стол-консоль на тонких ножках, пуфик, то, что вам нужно, чтобы он выглядел «полным» и подходящим по масштабу к остальным предметам мебели в комнате.
А как насчет пуфа перед камином? Даже если у вас в гостиной уже есть несколько кресел, может быть, два пуфа будут делать свое дело в части добавления комфорта, цвета и роскоши!
В прихожей
Пуф также необходимость у открытой консоли в прихожей, например. Мало того, что он будет скрывать неприглядные шнуры от ламп, он также обеспечит удобное место для переобувания обуви.
Мало того, что он будет скрывать неприглядные шнуры от ламп, он также обеспечит удобное место для переобувания обуви.
Также пуф с интересной текстильной обивкой в прихожей может стать прекрасной фокусной точкой. Например, холл на картинке ниже имеет даже два пуфа под круглым столом. Почему дизайнер поместил пуфики здесь? Потому что это добавляет цвет и комфорт в интерьер холла. И опять-таки роскошь.
Я почти уверен, что вы не сможете «переборщить» с множеством пуфиков в своём доме или квартире? Ведь, как вы могли убедиться, есть так много мест, где они могут отлично разместиться в вашем доме!
В ванной
Если ванная комната достаточно большая для установки кресла и (или) пуфика с мягкой обивкой – это будет всегда очень приятно и глазу и телу.
А как вам мягкая обивка стены? Иногда в некоторых интерьерах это является максимальной степенью роскоши.
А какой предмет мебели или обстановки с мягкой обивкой вы хотели бы использовать в своём интерьере?
Похожие материалы:
♥ Если вам понравилась эта статья, пожалуйста, нажмите кнопку вашей любимой социальной сети:
Статьи о тканях и печати: Обивка для театральных кресел
28. 08.2020
08.2020
Несмотря на внешнюю роскошь и изящество, обивке театральных сидений предъявляются высокие требования. Ткань должна быть очень износостойкой и легко выносить большие механические воздействия. Материал также обязан обладать устойчивостью к ультрафиолетовым лучам. Наличие данной характеристики позволяет обивке долго сохранять цветовые данные и не тускнеть. Немалую роль играют и тактильные ощущения.
В качестве обивочной ткани используются мягкие, приятные на ощупь материалы.
А еще обивка для театральных и концертных кресел обязательно должна быть негорючей. Это стандарт противопожарной безопасности, действующий во всех общественных помещениях. При попадании огня на материал с огнеупорной пропиткой, ткань не вспыхнет, как спичка, а будет медленно тлеть.
 Таким образом, с пламенем удастся справиться в короткие сроки.
Таким образом, с пламенем удастся справиться в короткие сроки.Стоит отметить, что на сегодняшний день текстильная промышленность выпускает три вида негорючих материалов. Это:
— ткани, пропитанные особым огнеупорным раствором во время производства;
— ткани, пропитанные составом перед началом эксплуатации;
— ткани, произведенные из негорючих нитей.
Первые два варианта материалов технологи считают недостаточно стойкими. Дело в том, что со временем огнеупорный раствор стирается или смывается. Соответственно, ткань теряет свои полезные качества. Состав по возможности наносят повторно. Операцию требуется проводить как минимум один раз в год. А вот полотна, созданные непосредственно из негорючих нитей, не имеют такой проблемы. В ходе эксплуатации они не лишаются первоначальных качеств и имеют долгий срок эксплуатации.
Помимо огнеупорной пропитки обивку для театральных кресел обрабатывают еще одним дополнительным составом. Он препятствует возникновению пятен на ткани и облегчает чистку мебели.
Примечательно, что наиболее популярными обивочными тканями являются бархат, шинил, флок и жаккард.
Бархат может иметь как разрезной, так и петельчатый ворс. Ткань считается гипоаллергенной. Она хорошо пропускает воздух и не электризуется. К тому же у бархата богатая цветовая палитра. Он может быть, например, бордовым, графитовым, синим, черным, зеленым и даже коричневым. Особенно ценится ткань, произведенная с использованием уникальных негорючих волокон Тревира (Trevira). Они дают возможность материалу полностью не поддерживать горение.
Шенилл не менее востребован нежели бархат. Многие его сорта также производят на базе негорючих нитей Тревира (Trevira). Ткань характеризуется приятным плотным ворсом. Он образуется за счет ворсовой уточной нити, которую применяют во время изготовления материала. Ткань считается легкой в уходе. Со временем она не выцветает и не линяет. К тому же шенилл способен блокировать посторонние звуки.
Стоит отметить, что бархат и шенилл с применением огнеупорных волокон Тревира (Trevira) доступны на сайте компании Fabreex. Материалы представлены там широким спектром цветов.
Материалы представлены там широким спектром цветов.
Что касается флока, то он практически не впитывает влагу и устойчив к химическим реагентам. Ткань имеет приятный внешний вид и прочна на разрыв. Обыкновенно флок различается по составу. Материал могут изготавливать из хлопка, вискозы, полиамида, полиэфира и даже ацетата. Любой вариант полотна обладает долгим сроком эксплуатации.
Наконец, жаккард считается самой элитной и дорогой обивкой для театральных и концертных кресел. Материал не только имеет красивый внешний вид. Он также наделен особой прочностью. Спинки, подлокотники и сиденья, обтянутые жаккардом, не стираются со временем и сохраняют свой уникальный рисунок.
Необходимо добавить, что специалисты, занимающиеся подбором ткани для театральных кресел, с особым вниманием изучают предложения на текстильном рынке. Выбор должен быть максимально правильным, ведь меняют обивку не так часто.
Свойство заполнения CSS
Пример
Установите отступ для всех четырех сторон элемента
равным 35 пикселям:
p {
padding: 35px;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Отступ элемента — это пространство между его содержимым и его границей.
Свойство padding является сокращенным свойством для:
Примечание: Padding создает дополнительное пространство внутри элемента, а margin создает дополнительное пространство вокруг элемента.
Это свойство может иметь от одного до четырех значений.
Если свойство padding имеет четыре значения:
- отступы: 10 пикселей 5 пикселей 15 пикселей 20 пикселей;
- верхний отступ 10px
- правое заполнение 5px
- нижний отступ 15px
- левый отступ составляет 20 пикселей
Если свойство padding имеет три значения:
- отступы: 10 пикселей 5 пикселей 15 пикселей;
- верхний отступ 10px
- правое и левое заполнение 5px
- нижний отступ 15px
Если свойство padding имеет два значения:
- отступы: 10 пикселей 5 пикселей;
- верхний и нижний отступы 10px
- правое и левое заполнение 5px
Если свойство заполнения имеет одно значение:
- отступ:10px;
- все четыре отступа 10px
Примечание: Отрицательные значения не допускаются.
| Значение по умолчанию: | 0 |
|---|---|
| Унаследовано: | нет |
| Анимация: | да, см. отдельные свойства . Читать о анимированном Попробуй |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.padding=»100px 20px» Попробуй |
Поддержка браузера
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| прокладка | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
заполнение: длина |начальный|наследовать;
Значения свойств
Дополнительные примеры
Пример
Установите отступ для элемента
на 35 пикселей сверху и снизу и на 70 пикселей. пикселей для правого и левого:
пикселей для правого и левого:
p {
padding: 35px 70px;
}
Пример
Установите отступ для элемента
на 35 пикселей сверху, 70 пикселей справа и слева и до 50 пикселей снизу:
p {
padding: 35px 70px 50px;
}
Пример
Установите отступ для элемента
на 35 пикселей сверху, 70 пикселей справа, 50 пикселей внизу и до 90 пикселей слева:
p {
padding: 35px 70px 50px 90px;
}
Связанные страницы
Учебное пособие по CSS: Заполнение CSS
Учебное пособие по CSS: блочная модель CSS
Ссылка на HTML DOM: заполнение свойство
Поля и отступы: в чем разница?
Обновлено 05.02.2020
Когда вы начнете проектировать, вы будете часто слышать слова «маржа» и «отступы».Довольно быстро вы поймете, что речь идет о пространстве между элементами. Поначалу эти два слова могут сбивать с толку, поскольку они оба имеют отношение к одному и тому же. Тем не менее, есть важные различия, и как только вы их поймете, вы сможете принимать лучшие дизайнерские решения.
Тем не менее, есть важные различия, и как только вы их поймете, вы сможете принимать лучшие дизайнерские решения.
Маржа
Поле — это пространство между границей и следующим элементом вашего дизайна. Подумайте о пространстве за границей и между ним и другими элементами. Это все маржа.Поля охватывают все четыре стороны контента, и вы можете указать и изменить поля для каждой стороны.
Прокладка
Padding — это пространство внутри элемента между элементом и границей. Отступы охватывают все четыре стороны содержимого, и вы можете указать и изменить отступы для каждой стороны (точно так же, как поля).
Изображение разницы между полем и отступом
Самый простой способ понять разницу между полем и отступом — посмотреть на изображение ниже.Он демонстрирует, как выглядит каждая часть чего-либо (например, элемент абзаца).
Блочная модель в CSS
Изображение выше также называется «блочной моделью» и используется при работе с CSS. Важно понимать, как работает блочная модель, чтобы понять, как работают ширина и высота ваших элементов.
Важно понимать, как работает блочная модель, чтобы понять, как работают ширина и высота ваших элементов.
Когда вы устанавливаете ширину и высоту элемента, это только для области содержимого. Вам, вероятно, придется немного посчитать, чтобы убедиться, что ваши элементы выстраиваются правильно из-за полей и отступов.
Новичкам важно отметить, что поля и отступы могут сбивать с толку, потому что они по-прежнему будут частями вашего элемента, даже если вы не включаете границу.
На изображении ниже у нас есть два блока содержимого без дополнительной границы. Вы можете видеть, что поля и отступы все еще действительны.
Разница в кодировании полей и отступов в CSS
При разработке существуют некоторые различия в полях кода и отступах, когда вы используете CSS для стилизации HTML.
Как добавить поля в CSS
Необходимо объявить четыре поля, если они не должны сворачиваться друг на друга:
Верхнее поле
Поле справа
Нижний край
Поле слева
Чтобы вам не приходилось устанавливать все четыре поля по отдельности, свойство margin позволяет вам установить их все в одном объявлении. Если вам нужна другая длина поля или процентное соотношение для одного или нескольких полей, это можно сделать отдельно.
Если вам нужна другая длина поля или процентное соотношение для одного или нескольких полей, это можно сделать отдельно.
Например, если вам нужно 30 пикселей вверху, 75 пикселей справа, 45 пикселей внизу и 100 пикселей слева, вы должны использовать:
р {
поле: 30 пикселей 75 пикселей 45 пикселей 100 пикселей;
}
Примечание : Элемент идет по часовой стрелке.
Чтобы использовать процент в CSS, он должен быть процентом от встроенного размера родителя, чтобы вы получали поля одинакового размера со всех сторон.
Распространенной проблемой при разработке полей является схлопывание полей.Когда заголовок имеет нижнее поле, за которым следует абзац с верхним полем, поле сворачивается для объединения. Это делает так, что пространство между двумя элементами становится больше. По сути, меньшее поле заканчивается внутри большего поля.
Есть несколько способов предотвратить схлопывание полей, но, пожалуй, два наиболее распространенных решения следующие:
Контекст блочного форматирования (BFC) : Это предотвратит схлопывание полей за счет включения элемента.
Контейнеры Flex и Grid : устанавливает контексты форматирования для своего содержимого.
Как добавить отступы в CSS
Для отступов в CSS используется тот же базовый код, что и для полей, за исключением того, что термин «заполнение» заменяет термин «поле».
Обивка
Прокладка правая
Подкладка дна
Прокладка левая
Каждое свойство заполнения может иметь указанную длину, % и наследование.В противном случае использование свойства padding позволяет установить все стороны в одном объявлении.
Например:
дел {
заполнение: 20 пикселей 25 пикселей 50 пикселей 75 пикселей;
}
Примечание : Элемент идет по часовой стрелке.
Узнайте больше о кодировании в CSS
Теперь, когда вы узнали разницу между отступами и полями в CSS, готовы ли вы узнать больше? Pluralsight предлагает множество курсов по CSS и другие ресурсы, которые дадут вам преимущество в вашей карьере.
Начните сегодня!
набивка | CSS-трюки — CSS-трюки
Свойство padding в CSS определяет самую внутреннюю часть блочной модели, создавая пространство вокруг содержимого элемента внутри любых заданных полей и/или границ.
Значения заполнения задаются с использованием длины или процентов и не могут принимать отрицательные значения. Начальное значение или значение по умолчанию для всех свойств заполнения — 0 .
Вот простой пример:
.коробка {
заполнение: 0 1.5em 0 1.5em;
} В приведенном выше примере используется сокращенное свойство padding , которое принимает до четырех значений, показанных здесь:
.ящик {
заполнение: || <заполнение справа> || <нижний отступ> || <отступ слева>
} Если задано менее четырех значений, отсутствующие значения предполагаются на основе определенных. Например, следующие два набора правил дадут идентичные результаты:
Например, следующие два набора правил дадут идентичные результаты:
.ящик {
отступ: 0 1.5em;
}
.коробка {
заполнение: 0 1.5em 0 1.5em;
} Таким образом, если определено только одно значение, это устанавливает для всех четырех свойств заполнения одно и то же значение:
.ящик {
отступ: 20 пикселей;
} Если объявлено три значения, это padding: [top] [left-and-right] [bottom]; .
Любое из отдельных свойств заполнения может быть объявлено от руки, и в этом случае вы должны определить только одно значение для каждого свойства.Таким образом, предыдущий пример можно было бы переписать следующим образом:
. .ящик {
отступы сверху: 20px;
отступ справа: 20px;
нижний отступ: 20px;
отступ слева: 20px;
} Расчет заполнения и ширины элемента
Если элемент имеет указанную ширину, любые отступы, добавленные к этому элементу, будут добавлены к общей ширине элемента. Часто это нежелательный результат, так как он требует, чтобы ширина элемента пересчитывалась каждый раз, когда настраивается отступ. (Обратите внимание, что это также происходит с высотой, но в большинстве случаев предпочтительнее не задавать элементу заданную высоту.)
Часто это нежелательный результат, так как он требует, чтобы ширина элемента пересчитывалась каждый раз, когда настраивается отступ. (Обратите внимание, что это также происходит с высотой, но в большинстве случаев предпочтительнее не задавать элементу заданную высоту.)
Например:
.ящик {
отступ: 20 пикселей;
ширина: 400 пикселей;
} В этом примере, несмотря на то, что элементу .box явно задана ширина 400 пикселей, фактическая отображаемая ширина элемента на странице будет равна 440 пикселям. При этом учитывается не только ширина 400px, но также 20px левого отступа и 20px правого отступа (определенного с помощью сокращения в предыдущем примере).
Это происходит для того, чтобы сохранить 400 пикселей пространства для содержимого, а не 400 пикселей общей ширины элемента.Вот ручка, демонстрирующая это:
Это происходит во всех используемых браузерах в стандартном режиме, но не происходит в IE6 и IE7 в специальном режиме (то есть на страницах, отображаемых в IE6 или IE7, где не объявлен тип документа или где происходит что-то еще, чтобы вызвать необычный режим).
Чтобы решить эту проблему, сохраняя таким образом ширину 400 пикселей независимо от количества отступов, вы можете использовать свойство box-sizing :
.коробка {
отступ: 20 пикселей;
ширина: 400 пикселей;
box-sizing: граница-коробка;
} Это приводит к тому, что элемент сохраняет свою ширину при увеличении отступа, тем самым уменьшая доступное пространство для содержимого. Вот демонстрация:
Связанные свойства
Прочие ресурсы
Поддержка браузера
| Хром | Сафари | Фаерфокс | Опера | ИЭ | Андроид | iOS |
|---|---|---|---|---|---|---|
| Да | Ага | Ага | Ага | Ага | Ага | Ага |
Поля CSS vs.
 padding — LogRocket Blog
padding — LogRocket Blog Свойства CSS margin и padding дают разработчикам возможность контролировать пространство внутри и снаружи элементов на веб-странице, придавая ей желаемый внешний вид.
Какими бы важными ни были эти свойства, они часто неправильно понимаются большинством разработчиков, особенно новичками. В этом руководстве разъясняются вопросы, связанные с полями CSS и отступами.
Мы рассмотрим блочную модель CSS, значение свойств margin и padding , как и когда их использовать, а также различия между ними.
Коробчатая модель CSS
Чтобы эффективно понять CSS margin и padding , необходимо понимать блочную модель CSS и то, как элементы HTML отображаются в соответствии с ее стандартом.
Каждый HTML-элемент, добавленный на веб-страницу, отображается в браузере как поле. Например, изображение ниже не содержит прямоугольников, а вместо этого состоит из круга и текста.
Однако, если браузер просматривает эти элементы, как показано на изображении ниже, механизм рендеринга браузера представляет элементы в виде блока в соответствии с блочной моделью CSS.
Итак, что такое блочная модель CSS? По сути, это блок, который охватывает каждый HTML-элемент блочного уровня на веб-сайте.
Каждое поле состоит из четырех областей, определяемых соответствующими краями: краем содержимого, краем заполнения, краем границы и краем поля.
Используя приведенную выше иллюстрацию в качестве примера, давайте подробно рассмотрим четыре области каждой коробки.
Область содержимого
Область содержимого, определяемая краем содержимого, представляет значение указанного элемента HTML.
Например, при добавлении на веб-страницу элемента содержимое элемента отображается как текст, а при добавлении элемента содержимое отображается как аудиоплеер.
В нашем примере выше содержимое представляет собой изображение, определяемое элементом .

Область заполнения
Область содержимого окружена областью заполнения, определяемой краем заполнения. Область заполнения элемента — это пространство между областью содержимого и областью границы.
Размер области заполнения задается с помощью свойства CSS padding или его подсвойств: padding-top , padding-right , padding-bottom и padding-left .
Возможность задавать размер области заполнения с помощью свойства CSS padding имеет жизненно важное значение, поскольку размер области заполнения элемента может значительно повлиять на внешний вид содержимого на веб-странице или улучшить его.
Пограничная зона
Затем идет область границы, которая окружает область отступов элемента и действует как край или экран для рамки, обернутой вокруг каждого HTML-элемента блочного уровня.
Область границы становится видимой путем добавления свойства CSS border к элементу.
Область поля
Область поля, определяемая краем поля, представляет собой невидимую область вокруг области границы, которая отделяет элемент от других элементов вокруг него.
Размер области поля определяется сокращенным CSS свойством margin и его подсвойствами: margin-top , margin-right , margin-bottom и margin-left .
поле против заполнение В предыдущем разделе мы говорили о блочной модели CSS и ее четырех областях. Эти четыре области имеют соответствующие свойства CSS, которые определяют или контролируют их:
- Область содержимого определяется значением элемента HTML
- Область заполнения определяется свойством
padding - Область границы определяется свойством
границы - Область полей определяется свойством
margin.
Несмотря на способность этих свойств определять четыре области блочной модели CSS, влияние свойств margin и padding почти незаметно.
Без этих свойств вы можете видеть изображение на веб-странице при использовании тега и рамку вокруг этого изображения при использовании свойства
border . Но при добавлении свойства margin или padding к элементу лучшее, что вы можете увидеть, это пробел.
И часто некоторые люди даже не могут видеть пространство, и именно поэтому, друг мой, эти два свойства часто неправильно понимают или используют как взаимозаменяемые.
Чтобы помочь вам лучше понять свойства margin и padding , в этом разделе будет рассказано, что они собой представляют, как их использовать, их различия и когда использовать padding по сравнению с margin .
Что такое
маржа ?Помните, что каждый элемент HTML на веб-странице представляет собой блок.Кроме того, все элементы HTML имеют четыре стороны: верхнюю, правую, нижнюю и левую.
Невидимое пространство поля вокруг HTML-элемента отталкивает от него другие элементы.![]()
Поскольку поле окружает все четыре стороны блока (верхнюю, правую, нижнюю и левую), это дает нам возможность нацеливаться и изменять размер области поля для каждой или всех сторон блока:
поле: 50 пикселей; поле сверху: 20px: поле справа: 40px; нижняя граница: 70px поле слева: 20px;
Вы можете увеличить или уменьшить размер области поля независимо вверху, внизу, слева и справа, используя эти подсвойства:
-
верхнее поле -
нижнее поле -
поле слева -
поле справа
Вы также можете одновременно увеличить или уменьшить размер всех сторон поля, используя сокращенное свойство margin .
В приведенной ниже демонстрации к кругу было добавлено поле в 50 пикселей ( margin: 50px; ), чтобы создать пространство между ним и текстом:
См. Pen
Pen
Margin 1 (руководство по марже и отступам) от Didicodes (@edyasikpo)
на CodePen.
Если вы удалите margin , расстояние между обоими элементами уменьшится, и они будут казаться соединенными. Это показывает, что свойство margin добавляет пространство только за пределами элемента, а не внутри элемента:
См. перо
Margin 2 (Margin vs.Учебник по заполнению) от Didicodes (@edyasikpo)
на CodePen.
Что такое
дополнение ? Свойство padding определяет внутреннюю часть блочной модели CSS. Он либо увеличивает, либо уменьшает размер области заполнения.
Точно так же, как элемент HTML имеет четыре стороны, содержимое элемента HTML, такое как текст, изображения или аудиоплеер, также имеет четыре стороны: верхнюю, правую, левую и нижнюю.
Свойство padding увеличивает или уменьшает размер области заполнения, тем самым создавая пространство между содержимым и границей:
отступ: 50 пикселей; отступы сверху: 20px: отступ справа: 40px; отступ снизу: 70px отступ слева: 20px;
Так же, как margin , свойство padding окружает все четыре стороны содержимого, предоставляя вам возможность увеличивать или уменьшать размер отступов независимо вверху, внизу, слева и справа, используя следующие подсвойства:
-
обивка -
набивка-дно -
прокладка левая -
правая прокладка
Вы также можете увеличить или уменьшить размер всех сторон области заполнения одновременно, используя сокращенное свойство padding .
В следующей демонстрации отступы не добавляются. Вы можете видеть, что текст содержимого находится очень близко к границе — это означает, что область заполнения относительно мала или не существует — и вы должны увеличить ее, используя свойство padding :
См. Pen
Padding 1 (CSS Margin vs. Padding tutorial) от Didicodes (@edyasikpo)
на CodePen.
Итак, давайте добавим 15 пикселей заполнения с отступом : 15px в нашу текущую демонстрацию и посмотрим, что это сделает с содержимым элемента HTML:
См. перо
Padding 2 (CSS Margin vs.Учебник по заполнению) от Didicodes (@edyasikpo)
на CodePen.
Как видите, область отступов блока увеличилась на 15 пикселей, что добавило пространство между содержимым и границей.
Различия между
полем и отступом Несмотря на то, что эти два свойства CSS похожи и часто ошибочно используются взаимозаменяемо, они совершенно разные, и понимание их различий может быть полезным для веб-разработчиков.
Расстояние
Одно из основных различий между margin и padding заключается в том, что padding управляет пространством между границей и содержимым элемента, а margin управляет пространством между границей и другими элементами вокруг него.
На приведенном ниже рисунке показано пространство, добавляемое при использовании свойства поля . Стрелка означает невидимое пространство (поле), добавленное вокруг трех разных элементов, чтобы они не находились близко друг к другу.
Принимая во внимание, что на рисунке ниже показано пространство, добавляемое при использовании заполнения . Стрелки обозначают невидимое пространство (отступ), добавленное для обеспечения того, чтобы содержимое (круг и треугольник) не было близко к границе элемента.
С точки зрения непрофессионала, padding позволяет нам определять пространство внутри элемента, а margin позволяет нам определять пространство между элементами.
Padding принимает цвет фона; Маржа не Пространство, созданное полями и отступами, невидимо. Однако, если к элементу добавлен цвет фона, отступ больше не будет невидимым, поскольку он принимает цвет элемента, а пространство, созданное полем, остается невидимым.
Например, на приведенном ниже рисунке показаны две простые веб-страницы. Левое изображение имеет только полей , а правое изображение имеет только отступов .
Из-за наличия цвета фона отступы становятся более заметными, в то время как поля по-прежнему кажутся невидимыми.
поле можно установить на авто; прокладка не может Если вы установите margin: auto для элемента с фиксированной шириной, он центрирует элемент по горизонтали (или по вертикали при использовании flexbox).
А поскольку веб-разработчикам всегда было сложно понять или запомнить центрирование элементов (об этом можно судить по забавным мемам о центрировании div в Интернете), эта функция оказывается очень удобной.
С другой стороны, невозможно установить padding на auto .
См. Pen
Margin Auto (руководство по CSS Margin vs. Padding) от Didicodes (@edyasikpo)
на CodePen.
поле может иметь отрицательное значение; прокладка не может Вы можете установить отрицательные значения поля , если хотите, чтобы элементы перекрывались.Это отрицательное значение может оказаться очень удобным, когда вы хотите реализовать красивый дизайн на своем веб-сайте.
См. Перекрытие Pen
(руководство по CSS Margin vs. Padding) от Didicodes (@edyasikpo)
на CodePen.
padding могут быть только положительными, поскольку отрицательное заполнение приводит к тому, что границы схлопываются в содержимое, делая область содержимого меньше, чем само содержимое.
заполнение игнорирует встроенные элементы Когда вы добавляете отступ к встроенному элементу, изменения отражаются только на левой и правой стороне элемента, но не на верхней и нижней.
Например, в приведенной ниже демонстрации есть элемент span super с отступом 20 пикселей ( padding: 20px; ). Как видите, это добавляет пробелы только к левой и правой сторонам элемента, но не к верхней и нижней.
См. Pen
Ignoring Inline Elements (CSS Margin vs. Padding tutorial) от Didicodes (@edyasikpo)
на CodePen.
Когда следует использовать
margin вместо padding ? padding и margin — два важных элемента веб-дизайна, которые добавляют дополнительное пространство в разных местах.Но где и когда вы должны использовать один над другим?
Для заполнения вы можете использовать его в следующих случаях:
- Если вы не хотите, чтобы ваш контент касался краев контейнера
- Если вы хотите увеличить размер блока контента, не увеличивая сам контент
- Когда вам нужно пространство между внутренним элементом и родительским блоком
- Если вы хотите, чтобы фон элемента отображался в созданном промежутке
Для поля используйте его в следующих случаях:
- Когда вам нужно пространство вокруг элементов, например, для разделения фотографии и слов, описывающих ее
- Если вы хотите центрировать элемент по горизонтали
- Если вы хотите перекрыть элементы
- Когда вы хотите переместить элемент вверх, вниз или из стороны в сторону
Резюме
В этом уроке мы многое рассмотрели, и я очень ценю, что вы дошли до конца. 💛
💛
Теперь, когда вы полностью понимаете разницу между свойствами CSS margin и padding , вы сможете принимать лучшие дизайнерские решения для своего веб-сайта.
Если у вас есть какие-либо вопросы или опасения, поделитесь ими в разделе комментариев ниже, и я отвечу на каждый комментарий.
Ваш интерфейс загружает ЦП ваших пользователей?
Поскольку веб-интерфейсы становятся все более сложными, ресурсоемкие функции требуют от браузера все большего и большего. Если вы заинтересованы в мониторинге и отслеживании использования ЦП на стороне клиента, использования памяти и т. д. для всех ваших пользователей в рабочей среде, попробуйте LogRocket.https://logrocket.com/signup/ LogRocket похож на цифровой видеорегистратор для веб-приложений и мобильных приложений, который записывает все, что происходит в вашем веб-приложении или на сайте. Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и составлять отчеты по ключевым показателям производительности внешнего интерфейса, воспроизводить сеансы пользователей вместе с состоянием приложения, регистрировать сетевые запросы и автоматически отображать все ошибки.
Модернизируйте способы отладки веб-приложений — начните мониторинг бесплатно.
Адаптивный элемент ширины с отступом
У вас когда-нибудь был элемент адаптивного дизайна веб-сайта, который нуждался в дополнении, но вы не могли добавить его, потому что это нарушало дизайн? Есть решение этой проблемы.
Обычно рассматриваемый элемент просто добавляет отступ снаружи себя, часто выходя далеко за пределы пространства, которое он должен занимать. Но есть способ обойти это.
Рассмотрим следующую ситуацию. Мы хотим, чтобы внутренний div имел 95% ширины своего родителя и по-прежнему имел отступы по 40 пикселей с каждой стороны. Итак пробуем следующее:
<дел> <дел>
|
# внешний { цвет фона:#999; ширина:80%; поле:0 авто; высота: 40 пикселей; переполнение: видимое; } #внутренний { цвет фона:#066; высота: 20 пикселей; поле:0 авто; отступ: 0 40 пикселей; ширина: 95%; }
#outer { background-color:#999; ширина:80%; поле:0 авто; высота: 40 пикселей; переполнение: видимое; } #inner { background-color:#066; высота: 20 пикселей; поле:0 авто; padding:0 40px; ширина:95%; } |
Как видите, внутренний элемент div расширяется за пределы своего родителя из-за заполнения. Он также должен быть центрирован, но очевидно, что этого не происходит. Итак, что нам делать? Простой!
Он также должен быть центрирован, но очевидно, что этого не происходит. Итак, что нам делать? Простой!
1. Снимите ширину. Нам не понадобится явная ширина.
2. Установите правое и левое поля по ширине.
Наш новый CSS будет выглядеть так: (Fiddle)
# внешний { цвет фона:#999; ширина:80%; поле:0 авто; высота: 40 пикселей; переполнение: видимое; } #внутренний { цвет фона:#066; высота: 20 пикселей; поле:0 2.5%; отступ: 0 40 пикселей; }
#outer { background-color:#999; ширина:80%; поле:0 авто; высота: 40 пикселей; переполнение: видимое; } #inner { background-color:#066; высота: 20 пикселей; маржа:0 2,5%; padding:0 40px; } |
На этой иллюстрации вы можете видеть, что все это имеет соответствующую ширину, а также действует отступ. С помощью этого метода поля будут уменьшаться или увеличиваться на весь размер элемента, в то время как отступы будут происходить изнутри без регулировки общей ширины. Попробуйте!
С помощью этого метода поля будут уменьшаться или увеличиваться на весь размер элемента, в то время как отступы будут происходить изнутри без регулировки общей ширины. Попробуйте!
Следует иметь в виду, что это будет работать только для элементов BLOCK LEVEL. Если вы имеете дело со ссылками, интервалами или любыми другими встроенными элементами, вам необходимо указать display:block; , чтобы это работало. Он использует тот факт, что элементы блочного уровня любят иметь полную ширину.
Вот JSFiddle, который я создал, чтобы вы могли увидеть его в действии!
О Брайане Джонсоне
Брайан Джонсон — разработчик веб-сайтов и дизайнер, живущий в Миннеаполисе, штат Миннесота, страстно увлеченный программированием и WordPress.Он проводит свои дни за созданием веб-сайтов WordPress для малого бизнеса, разработкой нового кода с онлайн-сообществом и жизнью.
Что означает заполнение?
Дэйв Марвер:
Итак, что мы делаем, вместо того, чтобы работать над заменой корпуса боевого шлема, который хорош в баллистической защите, мы на самом деле заменяем внутреннюю прокладку , которая в настоящее время просто пена. .
.
Джо ДеллаВедова:
Мы подходим к испытанию оружия ползком, ходьбой, бегом, где мы начнем с того, что положим оружие в оружейный отсек и бросим его на землю на какую-нибудь прокладку .Затем они проверят оружие в полете, чтобы убедиться, что оно выпускается и безопасно падает. Затем вы подключаетесь к последнему этапу и проверяете, может ли оружие найти цель.
Тайгер Вудс:
Я думаю, что для меня важно хотя бы показать представительство на Туре, показать, что это возможно, потому что это то, что Тайгер показал мне и таким людям, как Серена Уильямс и даже игрокам WNBA (Женская национальная баскетбольная ассоциация). показал мне. . cnnix-golf __ pullquote { позиция: относительная; цвет: #0D6843; поле: 25px авто; отступ : 10px 0 14px 0 ; ширина: 100%; максимальная ширина: 660 пикселей; граница слева: 0; }.cnnix-golf __ pullquote: до,. cnnix-golf __ pullquote: после { position: absolute; содержание :» ; ширина: 50 пикселей; высота: 2px; слева: 50%; трансформировать: перевестиX(-50%); — webkit-transform: translateX(-50%); цвет фона: #0D6843; }. cnnix-golf __ pullquote: перед { вершиной: 0; }. cnnix-golf __ pullquote: после { дно: -2 px; }. cnnix-golf __ pullquote-quote {margin: 0; выравнивание текста: по центру; размер шрифта: 30 пикселей; высота строки: 1,15; отступ : 0 10px ; } Только экран @media и (min-width: 768px) {.cnnix-golf __ pullquote {margin: 50px auto; }. cnnix-golf __ pullquote-quote {размер шрифта: 50px; } } Климат в мужском и женском спорте… есть много улучшений. {.
cnnix-golf __ pullquote: перед { вершиной: 0; }. cnnix-golf __ pullquote: после { дно: -2 px; }. cnnix-golf __ pullquote-quote {margin: 0; выравнивание текста: по центру; размер шрифта: 30 пикселей; высота строки: 1,15; отступ : 0 10px ; } Только экран @media и (min-width: 768px) {.cnnix-golf __ pullquote {margin: 50px auto; }. cnnix-golf __ pullquote-quote {размер шрифта: 50px; } } Климат в мужском и женском спорте… есть много улучшений. {.
Юэн МакГрегор:
Хотя я ношу Рэя из набивки , чтобы сделать его тяжелее, эта сцена должна была оправдать эти набивки . Для меня не было бы смысла носить набивку и не быть толстой, когда я выйду из ванны. Поэтому, когда я вышел из ванны, у меня был надлежащий для меня лишний вес.
Мартин Райан:
Стандартное дерево соответствует сиденью всадника, а затем, чтобы его можно было приспособить к лошади, оно имеет набивку , прикрепленную к нижней части, с деревом Буа, оно состоит из двух — это дерево для всадника и дерево для лошади. И он соединен спереди, что означает естественную подвеску между ними.
И он соединен спереди, что означает естественную подвеску между ними.
Что это такое и зачем оно нужно
Поглощение оскорблений
Многие потребители считают, что ковровая подушка используется для удобства ног.Хотя это является результатом использования ковровой прокладки, основная причина использования ковровой подушки заключается в том, чтобы поглощать удары, которым в противном случае подвергался бы ковер. Это воздействие может привести к разрушению синтетического латекса, растяжению подложки, отделению первичной подложки от вторичной (расслаиванию) и ненужной нагрузке на лицевое волокно. Ковровая подушка с лучшими характеристиками на самом деле обеспечивает меньший комфорт под ногами, но продлевает срок службы коврового покрытия, поглощая воздействие.
Две наиболее распространенные ошибки потребителей – покупка слишком мягкой или слишком толстой набивки ковра.Слишком мягкая ковровая подушка прогибается под воздействием пешеходного движения. Это позволяет ковру взять на себя остальную часть ударной нагрузки; тем самым сокращая срок службы ковра.
Это позволяет ковру взять на себя остальную часть ударной нагрузки; тем самым сокращая срок службы ковра.
Что может сбить с толку, так это различные методы оценки эффективности ковровых подушек. Некоторые ковровые набивки оцениваются по плотности, но существуют различные методы определения плотности. Такие термины, как прогиб при вдавливании (ILD), прогиб при вдавливании (IFD), прогиб при сжатии (CLD), прогиб при сжатии (CFD), могут использоваться для описания метода испытаний для оценки плотности ковровой подушки.По сути, эти термины являются методом оценки того, какой вес требуется для опускания подушки ковра. Некоторые из этих методов используют квадратный дюйм в качестве площади для оценки, в то время как другие используют более широкие площади, такие как 6 или 8 квадратных дюймов. Важно отметить, какой метод используется при сравнении набивки ковра, потому что набивка ковра весом 8 фунтов с использованием более широкой области оценки может равняться оценке в ½ фунта на квадратный дюйм.
Кроме того, ковровая подушка может быть рассчитана по весу на кубический ярд.Ковровая подушка весом 8 фунтов может весить 8 фунтов в стандартном кубе размером 3 фута на 3 фута на 3 фута. Плоская резиновая прокладка ковра может весить 22 фунта на кубический фут, а ковровая подушка из первоклассного уретана может весить всего 4 фунта, но окончательный фактор производительности — это то, сколько фунтов на площадь покрытия потребуется для того, чтобы ковровая подушка достигла дна.
Второй наиболее распространенной ошибкой является покупка слишком толстого коврового покрытия. Вам могут сказать, что более толстая ковровая подушка вызовет проблемы с производительностью, но основная причина выбора более тонкой набивки ковра заключается в том, что ковер находится не так высоко от пола, что он не будет держаться за липкую полосу.Ковровая промышленность установила максимальную рекомендуемую толщину 7/16 дюйма, но вы никогда не должны превышать ½ дюйма. Мыслительный процесс здесь таков: если рекомендуется ½ дюйма, розничные продавцы перейдут на 5/8 дюйма./0ae014486dc58bb.s.siteapi.org/img/b1365953a8fc6260b52c12198b95d1e4f7e3934d.jpg) Ковровая подушка толщиной 1/2 дюйма обеспечивает достаточную амортизацию и позволяет ковру держаться за полоску гвоздя вдоль стен.
Ковровая подушка толщиной 1/2 дюйма обеспечивает достаточную амортизацию и позволяет ковру держаться за полоску гвоздя вдоль стен.
Типы ковровых покрытий
Склеенный уретан: Эта ковровая подушка также называется ребондом и является наиболее популярным типом ковровой набивки, продаваемой сегодня.Он сделан из переработанных отходов вспененного уретана высокой плотности, используемого в производстве мебели и автомобилей, которые соединяются вместе, образуя подушку для ковра. Ребонд бывает разной толщины и плотности. Плотность оценивается как функция веса в фунтах на кубический фут. Например, 5-фунтовый. Подушка rebond будет весить 5 фунтов на кубический фут. Совет по ковровым подушкам рекомендует подушку весом не менее 5 фунтов и толщиной 3/8 дюйма для мест с небольшим движением и 6,5 фунтов. и 3/8 дюйма для мест с интенсивным движением.Это минимальные рекомендации, и имейте в виду, что CCC является торговым представителем индустрии ковровых подушек (набивки ковров). Многие производители ковров рекомендуют не менее 8 фунтов на кубический фут.
Многие производители ковров рекомендуют не менее 8 фунтов на кубический фут.
Одна из проблем, о которой вам следует знать при использовании ковровой подушки rebond, — это химическое соединение, известное как бутилированный гидрокситолуол (Bht). BHT является распространенной добавкой к продуктам питания, хлебу и крупам, является антиоксидантом и не имеет известных последствий для здоровья. Его добавляют в некоторые уретановые изделия, чтобы снизить риск возгорания во время производства.К сожалению, это химическое соединение имеет тенденцию вызывать пожелтение многих ковровых покрытий. Если вы приобрели подушку для ковров Rebond и она пожелтела, промойте ее белым уксусом или другой слабой кислотой, прежде чем наносить раствор моющего средства. Моющие растворы имеют тенденцию постоянно закреплять пожелтение. Лучше всего запросить у продавца письменные заверения в том, что выбранная вами обивка ковра не содержит Bht.
Уретановая пена: Уретановая пена доступна с различной плотностью и толщиной. Плотность этих ковровых подушек может составлять всего ½ фунта на квадратный дюйм (psi). Некоторые из этих уплотненных первичных уретановых ковровых покрытий могут быть очень хорошими, но убедитесь, что вы знаете, что покупаете. Не позволяйте никому отговорить вас от покупки этой ковровой подушки, если плотность подходящая.
Плотность этих ковровых подушек может составлять всего ½ фунта на квадратный дюйм (psi). Некоторые из этих уплотненных первичных уретановых ковровых покрытий могут быть очень хорошими, но убедитесь, что вы знаете, что покупаете. Не позволяйте никому отговорить вас от покупки этой ковровой подушки, если плотность подходящая.
Плоская резина: Для максимальной роскоши и долговечности рассмотрите возможность использования плоской резиновой ковровой подушки плотностью 19-22 фунта. Это ковровое покрытие, которое я предпочитаю для своего дома, но оно очень дорогое и его трудно найти.Средний потребитель не стал бы рассматривать эту подушку для ковров из-за ее стоимости. Хотя рекомендуется заменять ковровую подушку при каждой укладке ковра, плоская резина может быть единственной ковровой набивкой, которая может пережить ковер и пережить вторую укладку ковра.
Вафельный каучук: Вафельный каучук, как следует из названия, соответствует рекомендованному размеру ½ дюйма, но из-за его вафельной текстуры это измерение включает воздух. Это хорошая подушка для ковра, но в прошлом процент наполнителя в ней был очень высоким, и набивка ковра имела тенденцию разрушаться с годами.Когда ковер был заменен, эта ковровая подушка вернулась в свое первоначальное состояние из глины Джорджии. Сегодняшние вафельные коврики работают намного лучше, чем вафли 1970-х и 80-х годов. Покупайте, прежде чем выбрать вафельную резину. Возьмите самую тяжелую подушку для ковра, которую только сможете найти.
Это хорошая подушка для ковра, но в прошлом процент наполнителя в ней был очень высоким, и набивка ковра имела тенденцию разрушаться с годами.Когда ковер был заменен, эта ковровая подушка вернулась в свое первоначальное состояние из глины Джорджии. Сегодняшние вафельные коврики работают намного лучше, чем вафли 1970-х и 80-х годов. Покупайте, прежде чем выбрать вафельную резину. Возьмите самую тяжелую подушку для ковра, которую только сможете найти.
Волокнистая подушка: Эта набивка ковра используется, прежде всего, для использования отходов волокна и содействия охране окружающей среды. Честно говоря, я был разочарован производительностью этих ковровых подушек.Другие подушки из джута или волос, смешанных с джутом, работают лучше, но я бы порекомендовал подушки, перечисленные выше.
Carpet Cave настоятельно рекомендует эти подушки для ковров
1/2 Pet Bloc 8 фунтов. Ковровая подушка Pet Bloc представляет собой смесь 50/50 пены с эффектом памяти и обычной пены высочайшего качества, создавая комбинацию, которая работает так же, как автомобильные пружины и амортизаторы. Два компонента работают вместе, чтобы поглощать удары пешеходов, обеспечивая максимальную роскошь и производительность.
Два компонента работают вместе, чтобы поглощать удары пешеходов, обеспечивая максимальную роскошь и производительность.
1/2 Пеноматериал с эффектом памяти Pet Bloc перераспределяет вес и давление на поверхность для максимального комфорта.
1/2 Pet Bloc имеет ловушку для разлива, которая предотвращает просачивание жидкости и пятен на черный пол.
Предотвращает обратное впитывание пролитой жидкости.
1/2
Подушка для коврика Pet BlocВсегда в наличии в Carpet Cave
Щелкните здесь, чтобы ознакомиться со спецификациями
Опорный кожух 3/8 10 фунтов Ковровая подушка
Мы рекомендуем эту подкладку для ковров с низким ворсом/берберских ковров, где требуется низкопрофильная прочная основа.
Эксклюзивная технология защиты от влаги Spilltrap® предотвращает попадание влаги на подушку и основание.
Продукты из коллекции Support Guard обеспечивают максимальный комфорт, поддержку и долговечность благодаря уникальному сочетанию ультрамягкой пены с эффектом памяти и первоклассной пены в подушке.
Эксклюзивное расширение гарантии производителей ковров FXI.
имеет антимикробную обработку Ultra-Fresh®, предотвращающую рост плесени, грибка и бактерий.
№Обеспечивает ощущение роскоши под ногами и защищает ваши инвестиции в новый ковер.
Превосходное шумоподавление и отличные изоляционные свойства, подходит для использования со всеми типами ковров.
Опорный кожух 3/8 10 фунтов Ковровая подушка
Всегда в наличии в Carpet Cave
Щелкните здесь, чтобы ознакомиться с техническими характеристиками
Shaw Triple Touch Enhanced Уретановая ковровая подушка
Ultimate Touch 10lb. 7/16
Premium Touch 8 фунтов.16.07. Ковровая подушка
может работать за кулисами, но это критически важный элемент, который следует учитывать, если вы хотите создать комфортный дом. И мы знаем, что вы делаете. Для максимального комфорта и производительности мы рекомендуем TripleTouch®. Эта подушка премиум-класса обладает следующими преимуществами:
- Непревзойденный комфорт под ногами
- Усовершенствованная технология подушки из уретана
Просто самая удобная подушка для ковровых покрытий для долговечных красивых полов - Расширенная гарантия на изделие
- Удваивает гарантию сохранения текстуры на коврах Anso®, EverTouch® и ClearTouch®
Гарантия Life of the Home Cushion (подробности на shawfloors. com)
com)
Предпочтительная подушка для простоты укладки ковров Softbac® Platinum - Экологически ответственный
- Изготовлено из полимеров на биологической основе
Снижает зависимость от продуктов на основе нефти
Основа из переработанных материалов
Уретановая подушка для ковров Shaw Triple Touch Enhanced
Технические характеристики подушки Triple Touch
| НАЗВАНИЯ МОДЕЛЕЙ: | ПРЕМИУМ СЕНСОРНЫЙ | УЛУЧШЕННОЕ СЕНСОРНОЕ |
| ПЛОТНОСТЬ | 8 фунтов/фут3 | 10 фунтов/фут3 |
| ТОЛЩИНА | 7/16 » | 7/16″ |
| РАЗМЕР РУЛОНА | 6 футов x 37 футов 6 дюймов | 6 футов x 37 футов 6 дюймов |
| YD2/РУЛОН | 25 | 25 |
| ВЕС РУЛОНА | 75 фунтов | 92 фунта |
| БРИТАНСКИЙ РАЗЛИВ | ПРОПУСК | ПРОПУСК |
| СЕРТИФИКАТ FHA | ДА | ДА |
| ТИП ПЕНЫ | * МФКБ | * МФКБ |
| НОВЫЕ МАТЕРИАЛЫ | ДА | ДА |
| МОЩНОСТЬ ИЗОЛЯЦИИ/ЗНАЧЕНИЕ R | р 1. 35 35 | Р 1,25 |
| ТЕПЛОИЗОЛЯЦИЯ | УТВЕРЖДЕНО ДЛЯ ПЕРЕДАЧИ ЛУЧШЕГО ТЕПЛА | УТВЕРЖДЕНО ДЛЯ ПЕРЕДАЧИ ЛУЧШЕГО ТЕПЛА |
ЗЕЛЕНЫЕ СОБСТВЕННОСТИ
| ЛОС | СООТВЕТСТВУЕТ ЗЕЛЕНОЙ ЭТИКЕТКЕ CRI | СООТВЕТСТВУЕТ ЗЕЛЕНОЙ ЭТИКЕТКЕ CRI |
| НАТУРАЛЬНЫЕ НЕФТЕХИМИЧЕСКИЕ ПРОДУКТЫ | ДА | ДА |
| ПЕРЕРАБОТАННОЕ СОДЕРЖИМОЕ | ДА | ДА |
| ЛАТЕКС | НЕТ | НЕТ |
| КЛЕТОЧНАЯ СТРУКТУРА | ГИБРИДНАЯ КОМБИНАЦИЯ | ГИБРИДНАЯ КОМБИНАЦИЯ |
* МЕХАНИЧЕСКИ ВСПЕНЕННЫЙ/ХИМИЧЕСКИ ВЫДУВАННЫЙ
7/16 8 фунтов.Подушка Master Guard Rebond с ловушкой
Эта прокладка представляет собой экономичный вариант для верхней среды, который обеспечивает более высокую плотность и влагонепроницаемость, которая лучше, чем у большинства других вариантов в этом ценовом диапазоне.
7/16 8 фунтов. Подушка Master Guard Rebond с ловушкой
Всегда в наличии в Carpet Cave
Нажмите здесь для просмотра спецификаций
3/8 Black Gold 5 фунтов Rebond Pad
Эта обивка – ваш выбор для квартир и сдаваемых в аренду помещений.Это наша самая экономичная прокладка, одобренная FHA.
Черное золото 3/8, 5 фунтов. Подушка для отскока
Всегда в наличии в Carpet Cave
Нажмите здесь для просмотра спецификаций
Нескользящая подкладка для коврика Tuftex
Премиальная подушка для коврика Идеально подходит для любого коврика
Производительность + Комфорт
• Изготовлен из 100% переработанного лицевого волокна, обеспечивающего дополнительную амортизацию и поддержку.
• Отделка поверхности прикрепляет изнаночную сторону коврика к набивке.
• Конструкция корзиночного плетения на изнаночной стороне захватывает пол, удерживая ковер на месте.
 Усовершенствованная защита для ваших полов
Усовершенствованная защита для ваших полов • Поддерживается 10-летней гарантией производительности Shaw
Всегда в наличии в Carpet Cave
Плотность — 7,5 фунта
Толщина — 0,20 дюйма
Готовый вес — 32 унции
Размер рулона — 6 футов x 60 футов (40 ярдов)
Размер рулона — 12 футов x 60 футов (80 ярдов)
БЕГИТЕ ОТ ЭТОЙ ПРОКЛАДКИ…..ОНА ЗАНИМАЕТСЯ В ЗОНАХ С ВЫСОКИМ ТРАФИКОМ В ТЕЧЕНИЕ ПАРЫ ЛЕТ!!!…….ОНА ВЫГЛЯДИТ ХОРОШО, НО НЕ РАБОТАЕТ, СОХРАНЯЯ СВОЮ УСТОЙЧИВОСТЬ
Carpet Cave продала эту подкладку несколько лет назад и думала, что это высококачественная подушка, но вскоре через 2 года обнаружила, что эта подушка прогибается/расплющивается.
Я поставил его у себя дома много лет назад и был очень разочарован.
Выглядит хорошо, но пусть вас не вводит в заблуждение внешний вид.
.


