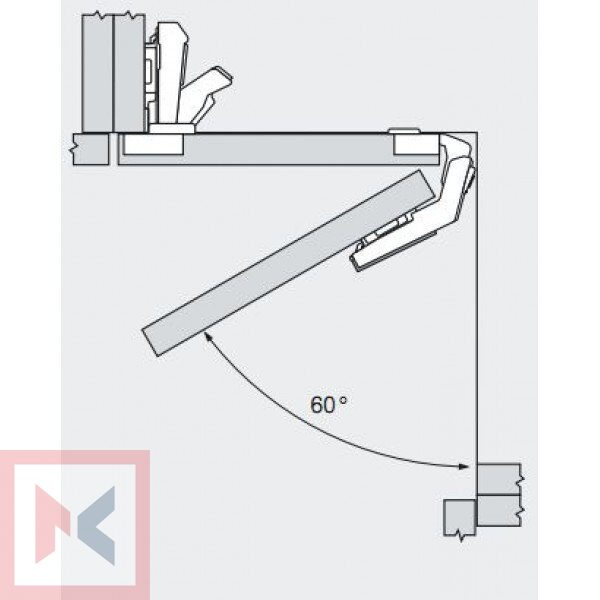
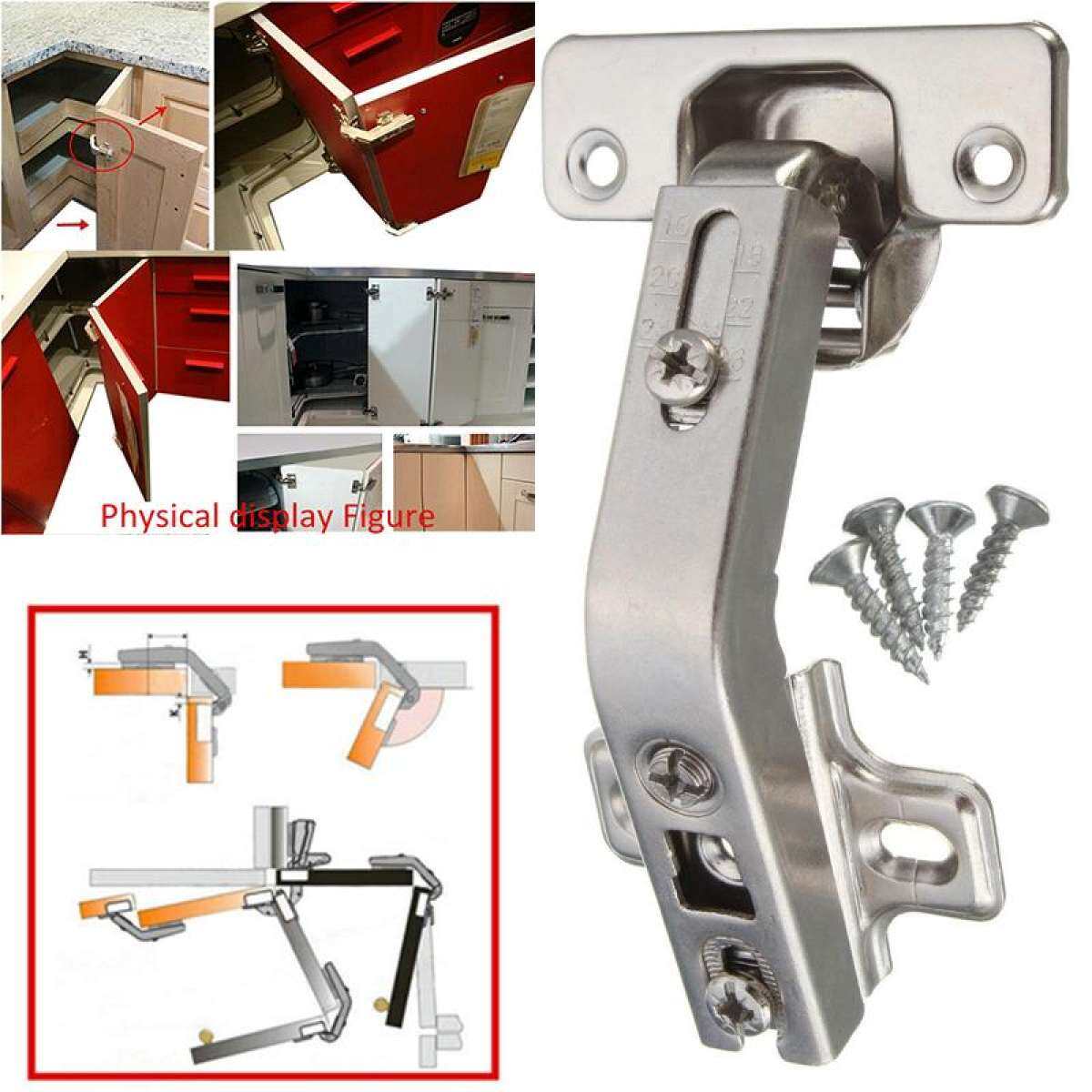
Петля мебельная карусельная плюс 25 градусов Италия
- Для угловых шкафов плюс 25°.
- Материал: сталь.
- Размеры мебельной фурнитуры: чашка 35 миллиметров, межцентровое расстояние 48 миллиметров.
- Производство Италия FGV.
- Система монтажа Slide-On.
Производитель: LogAtask
P69321 Петля мебельная карусельная плюс 25 градусов, Италия Отзывы
Ваш отзыв может быть первым.
Написать отзыв
По Москве:
Срок доставки:
2-3 рабочих дня.
Доставка до подъезда:
Свыше 3300 р. — БЕСПЛАТНО.
Менее 3300 р. — 330 р.
За МКАД — 20 р./км (в одну сторону).
Часы доставки оговариваются индивидуально.
Если вес товара превышает 30 кг,
то стоимость доставки может повыситься.
В случае отказа, клиент должен оплатить транспортные расходы.
По России::
Предоплата 100%. Отправка транспортной компанией (ТК).
Свыше 3300 р. — доставка до ТК БЕСПЛАТНО. Оплата до Вашего города ТК по получению.
Менее 3300 р. — доставка до ТК 330 р. Оплата до Вашего города ТК по получению.
Оплату за товар можно произвести переводом через банк или при помощи электронных денег.
Срок и стоимость доставки зависит от удаленности региона и объема груза.
Схема доставки по регионам России:
Вы оформляете заказ на сайте интернет-магазина. Доставка продукции транспортной компанией.
Стоимость доставки оплачиваете транспортной компании при получении груза.
Посылкой товар отправляем в редких случаях, если позволяет объем, например, почта не принимает посылку, когда размер одной и сторон превышает 80 сантиметров.
Отправка через день, после оплаты.
Примечание.
А города московской области, находящиеся чуть дальше:
Королёв, Одинцово, Щёлково, Пушкино, Краснознаменск, Ивантеевка, Зеленоград,
Дубна, Дмитров, Дедовск, Лобня будет небольшая доплата, при такой незначительной цене на аксессуары для кухни и мебельную фурнитуру.
По регионам доставлены заказы в города: Альметьевск, Астрахань, Брянск, Братск,
Волгоград, Владимир, Грозный, Дальний Восток, Ейск, Калининград.
Ленинградскую область, Липецк, Минск, Мурманск, Новгород Великий и Новгород Нижний,
Омск, Петрозаводск, Сахалин и многие другие.
Важно:
Если комплектующие мебельной системы вы покупаете в разных магазинах.
Где совмещение деталей вызывает у нас сомнение.
В этом случае мы не выполняем такие заказы или просим предоплату.
Кроме того, любая компания имеет право отказать в выполнении, по различным причинам.
Это могут быть какие то не выполнимые условия по наличию товара, по времени и расстоянию доставки,
ОТКАЗ ОТ ОПЛАТЫ ИЛИ ОБЫЧНОЕ ХАМСТВО.
МЫ ОСТАВЛЯЕМ ЗА СОБОЙ ПРАВО ОТКАЗЫВАТЬ В ОБСЛУЖИВАНИИ БЕЗ ОБЪЯСНЕНИЯ ПРИЧИН!
Также мебельные ручки, петли и направляющие — предоплата. Если вы не уверены и ехать на склад вам далеко, то заказывайте одну ручку, если устраивает довезем остальное на следующий день.
Вы можете оплатить заказ любым удобным Вам способом: карта, наличные, перечислением. На некоторые виды мебельной фурнитуры возможна предоплата.
Петля накладная GTV 135 градусов карусельная
Главная / Фурнитура для мебели / Мебельные петли / Петли GTV / Петля накладная GTV 135 градусов карусельная с планкой H-2, 45мм
Предыдущий Следующий
| Производитель | GTV | |
| Артикул | ZP-KT135h3BE | |
| Страна-производитель | Китай | |
| Вес, кг | 0.084 | |
| Единица измерения | шт | |
| Цвет | Никель | |
| Состав комплекта | Петля, ответная планка | |
| Присадки (межцентровое расстояние) | 45 | |
| Тип петли | Накладная | |
| Тип закрытия петель | Без плавного закрывания | |
| Крепление к ответной планке | Slide-on(надвижной монтаж) | |
| Высота ответной планки | 2 | |
| Толщина фасада, мм | 16-18 | |
| Угол открывания | 135 | |
| Диаметр чаши, мм | 35 | |
| Длина упаковки,мм | 390 | |
| Ширина упаковки, мм | 280 | |
| Высота упаковки, мм | 230 | |
| Количество в упаковке | 200 | |
| Количество в большой упаковке | нет | |
| Тип фасада | Дсп/Мдф/Массив |
Цена
88
Тип фасада
ЛДСП/МДФ/Массив
Доводчик
Без доводчика
Тип петли
Угловая
Высота ответной планке
2
Угол открытия
135
Диаметр чаши мм
35
Присадка
45
Производитель
GTV
теги:кухонная петля, петля GTV, Петля мебельная, петля для дсп
Похожие
Быстрый просмотр Быстрый просмотрПосудосушитель одноуровневый 800 мм хром WE06
Быстрый просмотр Быстрый просмотрМебельная петля h402B02/2412
Быстрый просмотр Быстрый просмотрПетля Clip t. B. п.фальшп. 95° накл. п.самор. Blum
B. п.фальшп. 95° накл. п.самор. Blum
Blum
Быстрый просмотр Быстрый просмотрПосудосушитель 400 мм хром Вариант 3
Быстрый просмотр Быстрый просмотрПосудосушитель INOX нерж. сталь B-SWVB 96 MIX 1000
Быстрый просмотр Быстрый просмотрМебельная петля h401A02/0910
Назад
Представляем Elementor 3.11 — новый виджет Loop Carousel для настройки отображения ваших сообщений или продуктов. С новой Loop Carousel вы можете улучшить дизайн своего веб-сайта, отображая свои сообщения, пользовательские сообщения или продукты в гладком, привлекательном формате циклической карусели. Кроме того, вы можете упростить рабочий процесс копирования элементов из редактора одного веб-сайта в другой с помощью новой функции «Копировать и вставить между веб-сайтами».

[Pro] Отображение ваших динамических списков в карусели вашего дизайна с новой каруселью циклов
Новый виджет «Карусель циклов» расширяет возможности Конструктора циклов, впервые выпущенного в Elementor 3.8, и позволяет размещать карусель циклов в любом месте. на вашем сайте. С помощью Loop Carousel вы можете отображать списки ваших сообщений, пользовательских сообщений или продуктов в формате бесконечной циклической карусели вместо сетки.
Создание собственной карусели циклов требует создания (или использования) шаблона основного элемента, выбора запроса для определения содержимого для отображения и разработки карусели аналогично тому, как вы создаете любую другую карусель в Elemenor.
Разработка шаблона основного элемента для вашей карусели
Когда вы перетаскиваете виджет Loop Carousel в редактор, вам будет предложено создать шаблон. Вы можете либо создать его на месте, нажав кнопку в редакторе или на панели виджетов, либо выбрать шаблон, который вы уже создали. Кроме того, вы также можете создать новый шаблон, перейдя в конструктор тем и добавив новый элемент цикла.
Кроме того, вы также можете создать новый шаблон, перейдя в конструктор тем и добавив новый элемент цикла.
Создавайте свой шаблон основного элемента любым удобным для вас способом, используя любые доступные вам виджеты, регулируя их порядок, размер, расположение и многое другое в соответствии с вашими потребностями в дизайне. Виджеты, которые вы используете, могут быть использованы для улучшения дизайна вашего шаблона, или они могут быть динамическими, которые заполняются на основе контента, который вы назначаете ему с помощью динамических тегов.
Совет для профессионалов: Чтобы обеспечить согласованность на вашем веб-сайте и ускорить рабочий процесс, вы можете использовать один и тот же шаблон основного элемента в сетке циклов и карусели циклов, выбрав один и тот же шаблон.
Определение контента для отображения
На вкладке «Запрос» вы можете выбрать, какой контент вы хотите отображать в циклической карусели. Это будет динамически заполнять выбранный вами контент на каждой из карточек карусели. На этом этапе вы решите, хотите ли вы отображать свои сообщения, настраиваемые типы сообщений, продукты, целевые страницы и многое другое. Затем вы можете использовать переключатель включения/исключения, чтобы выбрать контент, который вы хотите показать, на основе различных таксономий вашего контента.
На этом этапе вы решите, хотите ли вы отображать свои сообщения, настраиваемые типы сообщений, продукты, целевые страницы и многое другое. Затем вы можете использовать переключатель включения/исключения, чтобы выбрать контент, который вы хотите показать, на основе различных таксономий вашего контента.
После того, как вы выбрали источник контента, который хотите включить в свою циклическую карусель, вы можете настроить дополнительные параметры, чтобы отображать свои списки по своему усмотрению, по порядку, дате, названию, порядку меню и последнему изменению среди других. .
Настройка карусели
Чтобы настроить циклическую карусель, вы можете указать, сколько карточек вы хотите отображать одновременно, а также использовать все параметры стиля, доступные в других виджетах карусели, в том числе указать, хотите ли вы, чтобы автовоспроизведение, какая должна быть скорость прокрутки, пауза при наведении и бесконечная прокрутка.
Кроме того, вы можете воспользоваться всеми расширенными настройками карусели, чтобы включить эффекты движения, добавить границу, маску и многое другое.
Обратите внимание: Elementor 3.11 также включает обновление инфраструктуры Swiper Library с версии 5.3.6 до 8.4.5. Библиотека Swiper связана с настройками карусели и позволит использовать дополнительные стили и настройки для каруселей в следующих выпусках. Этот эксперимент будет активен по умолчанию на новых веб-сайтах. Если у вас есть существующий веб-сайт, который вы хотите активировать для этого эксперимента, перейдите в Elementor → Настройки → Функции и активируйте «Обновить библиотеку Swiper». Перед активацией этого эксперимента обязательно сделайте резервную копию своего веб-сайта и протестируйте его в тестовой среде.
Мгновенное копирование и вставка из редактора одного веб-сайта в другой
У вас есть элемент, который вы разработали для одного веб-сайта, и хотите использовать его на другом? Теперь вы можете использовать новую функцию копирования и вставки между веб-сайтами. Это поможет вам ускорить рабочий процесс, избавив от необходимости создавать файл JSON для элемента, который вы хотите скопировать, экспортировать его и импортировать на другой веб-сайт.
Благодаря этому обновлению вы можете скопировать любой элемент из редактора одного веб-сайта с помощью команды «Копировать» (CMD/CTRL + C или щелкнуть элемент правой кнопкой мыши и выбрать «Копировать») и вставить его в редактор другого веб-сайта, щелкнув правой кнопкой мыши наведите указатель мыши на то место, куда вы хотите вставить его в редакторе, и выберите «Вставить с другого сайта». После этого вам будет предложено нажать CMD/CTRL + V, чтобы подтвердить, что вы хотите вставить элемент.
Для улучшения рабочего процесса и обеспечения согласованности дизайна на вашем веб-сайте элементы, которые вы вставляете с другого веб-сайта, будут использовать глобальные стили (цвета и шрифты) целевого веб-сайта, на который вы вставляете. Таким образом, вам не нужно настраивать его самостоятельно, чтобы он соответствовал вашему веб-сайту.
Обратите внимание: Чтобы использовать функцию копирования и вставки между веб-сайтами, оба веб-сайта должны работать на Elementor версии 3. 11 или выше. Кроме того, локально размещенные видео и изображения не будут скопированы. Вам нужно будет самостоятельно загрузить изображение или видео на целевой веб-сайт.
11 или выше. Кроме того, локально размещенные видео и изображения не будут скопированы. Вам нужно будет самостоятельно загрузить изображение или видео на целевой веб-сайт.
Отрегулируйте размер фоновых изображений для каждого устройства, чтобы ускорить загрузку веб-сайта.
Размеры изображений могут существенно повлиять на внешний вид и производительность вашего веб-сайта. Выберите слишком маленький размер, и он может не иметь наилучшего разрешения на больших экранах, или слишком большое изображение, и это может негативно повлиять на вашу производительность, особенно на небольших устройствах.
Каждое изображение, загружаемое в WordPress, обрезается до различных размеров (разрешение изображения), включая эскизы, средние, средние, большие, полные и другие. Это позволяет настроить размер изображения для разных точек останова.
С помощью Elementor 3.11 вы можете настроить любой из размеров фонового изображения в соответствии с вашими потребностями. Таким образом, вы можете выбирать более крупные изображения для настольных компьютеров и более мелкие изображения для мобильных устройств и повышать производительность своего веб-сайта без ущерба для его внешнего вида.
В рамках этого обновления другой элемент управления размером в настройках фонового изображения, который управляет настройками CSS размера изображения (Авто, Обложка, Содержит и Пользовательский), был переименован в «Размер дисплея».
[Pro] Расписание всплывающих окон для определенного диапазона времени с новым расширенным правилом
У вас есть акция, которую вы хотите отобразить во всплывающем окне в течение определенного периода времени? Теперь вы можете точно запланировать, когда должны появляться ваши всплывающие окна. Выберите дату и время в зависимости от часового пояса вашего веб-сайта или даже часового пояса вашего посетителя.
Раньше вам приходилось вручную активировать всплывающее окно для диапазона времени, в котором вы хотели, чтобы оно отображалось, а затем не забывать деактивировать его, когда вы были готовы удалить всплывающее окно. Теперь вы можете запланировать его заранее. Например, если у вас есть праздничная кампания или сообщение, которое вы хотите продвигать во всплывающем окне, вы можете настроить его заранее и автоматически остановить его по завершении кампании.
Новая настройка диапазона даты и времени находится в расширенных правилах в условиях отображения всплывающего окна и может быть сформулирована вместе с любыми другими триггерами, условиями отображения и расширенными правилами, чтобы гарантировать, что вы доставляете наиболее подходящее сообщение для каждого посетителя, в любое время и в любом месте.
Дополнительные обновления
Страница эксперимента Elementor переименована в «Функции»
Страница «Функции Elementor», доступная в Elementor → «Настройки» на панели инструментов WP, заменила предыдущую страницу «Эксперименты». Это обновление предназначено для уточнения состояния различных функций, которые вы можете вручную активировать или деактивировать в зависимости от ваших предпочтений.
Улучшение доступности
Повышение доступности вашего веб-сайта имеет первостепенное значение для обеспечения положительного пользовательского опыта, а также влияет на показатели маяка вашего веб-сайта. Elementor 3.11 включает в себя ряд улучшений специальных возможностей в следующих функциях Pro:
Elementor 3.11 включает в себя ряд улучшений специальных возможностей в следующих функциях Pro:
- Всплывающие окна — добавлена возможность скрывать всплывающее окно с помощью клавиатуры.
- Виджеты поиска — Клавиатура полноэкранного режима виджета поиска стала доступной.
- Виджет публикации — добавлена новая метка «aria-label» к ссылке «подробнее».
- Виджет Flip Box — добавлена поддержка навигации с помощью клавиатуры.
Улучшите дизайн своего веб-сайта и удобство для посетителей с помощью этих новых функций
С Elementor 3.11 вы можете улучшить дизайн своего веб-сайта с помощью новой циклической карусели, улучшить рабочий процесс с помощью новой функции копирования и вставки между веб-сайтами и улучшить взаимодействие с посетителем с помощью новое расширенное правило всплывающих окон и улучшения специальных возможностей.
Постоянное совершенствование ваших веб-сайтов и внедрение новых концепций дизайна может повысить вовлеченность посетителей и держать ваш бизнес в центре внимания. Попробуйте эти новые функции и дайте нам знать, что вы думаете в комментариях.
Попробуйте эти новые функции и дайте нам знать, что вы думаете в комментариях.
Карусель | Mantine
Компонент карусели на основе Embla
Импорт
Источник
Посмотреть исходный кодДокументы
Редактировать эту страницуПакет
@mantine/carouselЛицензия
Пакет зависит от 9010 7 @mantine/core и @mantine/hooks .
Установка с пряжей:
Установка с npm:
@mantine/carousel Пакет основан на карусели embla,
он поддерживает большинство своих функций:
Выравнивание
Начало
Центр
Конец
Ориентация
Горизонтальное
Вертикальное
SlideGap
ControlsOffset 90 003 ControlSize
Свободное перетаскивание
Перетаскивание
С элементами управления
С индикаторами
Set slideSize и slideGap на компоненте Carousel для управления размером и зазором каждого слайда:
Вы также можете управлять размером и зазором каждого слайда отдельно, установив размер и зазор реквизит
на компоненте Carousel.: Slide
Slide
breakpoints prop работает так же, как и в компоненте SimpleGrid.
Вы можете использовать maxWidth или minWidth для определения slideSize и slideGap в заданных контрольных точках:
dragFree отключит точки привязки слайдов — пользователь сможет остановить перетаскивание в любой позиции: 9 0003
Карусель с height prop:
Вы можете заменить значки следующего/предыдущего элементов управления по умолчанию любыми узлами React:
Установите height="100%" , чтобы карусель занимала 100% высоты контейнера. Обратите внимание, что в этом случае:
- элемент контейнера должен иметь
дисплей: flexстилей - корневой элемент карусели должен иметь
flex: 1стилей - элемент контейнера должен иметь фиксированную высоту
Вы можете получить emb ля экземпляр с getEmblaApi проп. После этого вы сможете дополнить карусель дополнительной логикой, используя методы embla API:
После этого вы сможете дополнить карусель дополнительной логикой, используя методы embla API:
Установите плагины prop для улучшения карусели с помощью плагинов embla.
Обратите внимание, что плагины не устанавливаются с пакетом @mantine/carousel , и вам нужно будет
установить их на вашей стороне.
Пример с плагином автозапуска:
Карусель поддерживает Styles API, вы можете настроить стили любого внутреннего элемента.
Типы индикаторов
Скрыть неактивные элементы управления
Показать элементы управления при наведении курсора
Карусель изображений
Карусель карточек
природа
Лучшие леса Северной Америки для посещения
пляж
900 Обзор 10 пляжей Гавайев: лучше, чем вы думаетеприрода
горы ночью: 12 лучших мест для наслаждения видами
природа
Северное сияние в Норвегии: когда лучше всего посетить
туризм
Лучшие места для посещения этой зимой
природа
Обзоры действующих вулканов: путешествуйте на свой страх и риск
Карусель Embla считывает положение и размеры слайдов только при инициализации. Когда вы используете карусель
компонент внутри анимированного компонента, у вас может возникнуть проблема с неправильным смещением слайдов после
анимация заканчивается.
Когда вы используете карусель
компонент внутри анимированного компонента, у вас может возникнуть проблема с неправильным смещением слайдов после
анимация заканчивается.
Пример неправильного расчета смещения слайдов (пролистайте слайды):
Для решения этой проблемы используйте хук useAnimationOffsetEffect , экспортированный из @mantine/carousel 9Пакет 0108.
Он принимает экземпляр embla в качестве первого аргумента и продолжительность перехода в качестве второго:
Вернуться назад
YearPickerInput – @mantine/dates
Далее вверх
Dropzone – @mantine/dropzone
Реквизиты компонента карусели
| Имя | Тип | Описание |
|---|---|---|
| выравнивание | номер | "центр" | "конец" | "start" | Определяет, как слайды будут выравниваться относительно контейнера. Используйте число от 0 до 1 для выравнивания слайдов в процентах, где 0,5 равно 50% |
| точки останова | CarouselBreakpoint[] | Управление slideSize и slideGap при разных размерах области просмотра |
| дети | ReactNode | Компоненты |
| содержатScroll | " " | "обрезка" | "keepSnaps" | Очистить начальное и конечное пустое пространство, вызывающее чрезмерную прокрутку. Используйте trimSnaps, чтобы использовать только точки привязки, которые вызывают прокрутку, или keepSnaps, чтобы сохранить их. |
| controlSize | номер | Предыдущий/следующий размер элементов управления |
| controlOffset | номер | "хз" | "см" | "МД" | "лг" | "xl" | Ключ theme.spacing или число для установки расстояния между следующим/предыдущим элементом управления и границей карусели ложь по умолчанию |
| draggable | boolean | Определяет, можно ли прокручивать карусель с помощью мыши и сенсорного взаимодействия, по умолчанию true |
| getEmblaApi | ( embla: EmblaCarouselType) => void | Получить embla API как ref |
| высота | Высота<строка | number> | Высота контейнера слайдов, необходимая для вертикальной ориентации |
| inViewThreshold | номер | Выберите дробь, представляющую процентную часть слайда, которая должна быть видимой, чтобы считаться видимой. Например, 0,5 равно 50%. Например, 0,5 равно 50%. |
| includeGapInSize | boolean | Определяет, следует ли рассматривать зазор как часть размера слайда, по умолчанию true |
| initialSlide | 9 0287Индекс начального слайда | |
| цикл | логический | Включает бесконечный цикл. Автоматически возвращается к значению false, если содержимого слайда недостаточно для зацикливания. |
| nextControlIcon | ReactNode | Значок следующего элемента управления |
| nextControlLabel | string 90 003 | Следующий элемент управления aria-label |
| onNextSlide | () => void | Called когда пользователь нажимает следующую кнопку |
| onPreviousSlide | () => void | Вызывается, когда пользователь нажимает предыдущую кнопку |
| onSlideChange | (index: number) => void | Вызывается с индексом слайда при смене слайда |
| ориентация | "горизонтальная" | "vertical" | Ориентация карусели, горизонтальная по умолчанию |
| plugins | CreatePluginType | Массив плагинов embla |
| previousControlIcon | ReactNode | Предыдущий значок элемента управления |
| previousControlLa bel | string | Предыдущий элемент управления aria-label |
| skipSnaps | boolean | Разрешить карусели пропускать снимки прокрутки, если ее энергично перетаскивают. Обратите внимание, что этот параметр будет игнорироваться, если для параметра dragFree установлено значение true, по умолчанию — false Обратите внимание, что этот параметр будет игнорироваться, если для параметра dragFree установлено значение true, по умолчанию — false |
| slideGap | номер | "хз" | "см" | "МД" | "лг" | "xl" | Ключ theme.spacing или номер для установки интервала между слайдами |
| slideSize | string | number | Ширина слайда, по умолчанию 100%, примеры: 40rem 50% |
| slidesToScroll | number | "auto" | Количество слайдов, которые следует прокручивать с помощью кнопок "следующий/предыдущий" |
| скорость | номер | Регулирует скорость прокрутки при срабатывании любым из методов. Более высокие числа обеспечивают более быструю прокрутку. |
| withControls | boolean | Определяет, должны ли отображаться следующие/предыдущие элементы управления, true по умолчанию |
| withIndicators | boolean | Определяет, должны ли отображаться индикаторы, по умолчанию false |
| withKeyboardEvents | boolean | Определяет, должна ли клавиша со стрелкой переключать слайды, по умолчанию true |
| Название | Тип | Описание |
| детский | ReactNode | Содержание слайда |
| пробел | номер | "хз" | "см" | "МД" | "лг" | "XL" | Ключ theme. spacing или номер для установки интервала между слайдами spacing или номер для установки интервала между слайдами |
| размер | строка | номер | Ширина слайда, по умолчанию 100%, примеры: 40rem, 50% |
API стилей компонентов карусели
| Имя 9027 8 | Статический селектор | Описание |
|---|---|---|
| корень | .mantine-Carousel-root | Корневой элемент |
| слайд | .mantine-Carousel-slide | Корневой элемент слайда |
| контейнер | .mantine-Carousel-контейнер | контейнер слайдов | вьюпорт | .mantine-Carousel-вьюпорт | Основной элемент, содержит контейнер слайдов и все элементы управления |
| элементы управления | .mantine-Carousel-controls | Контейнер следующего/предыдущего элементов управления |
| элемент управления | . |
