Цветовой круг, гармонии и колориты | by Mary Sabell | DesignSpot
Готова поспорить, что вы уже не только слышали о цветовом круге и видели его не однократно, но и использовали его в работе. Конечно, ведь это самый универсальный инструмент любого, кто так или иначе связан с цветом и понимание основ цветового круга — важнейший этап в изучении цвета.
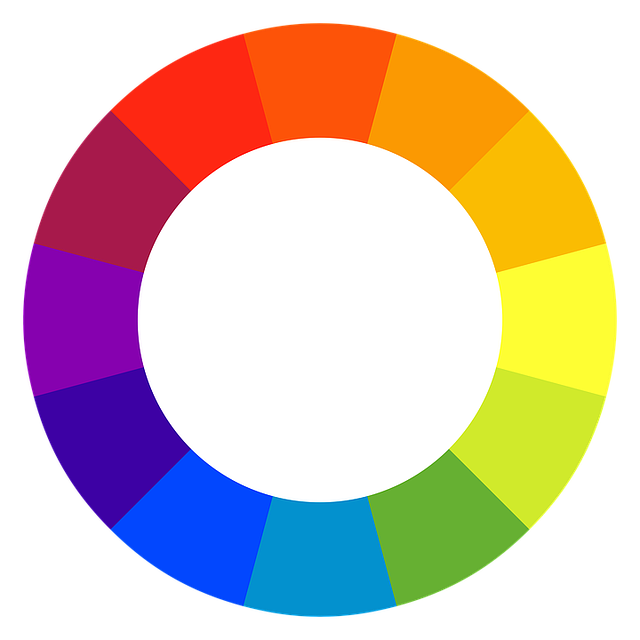
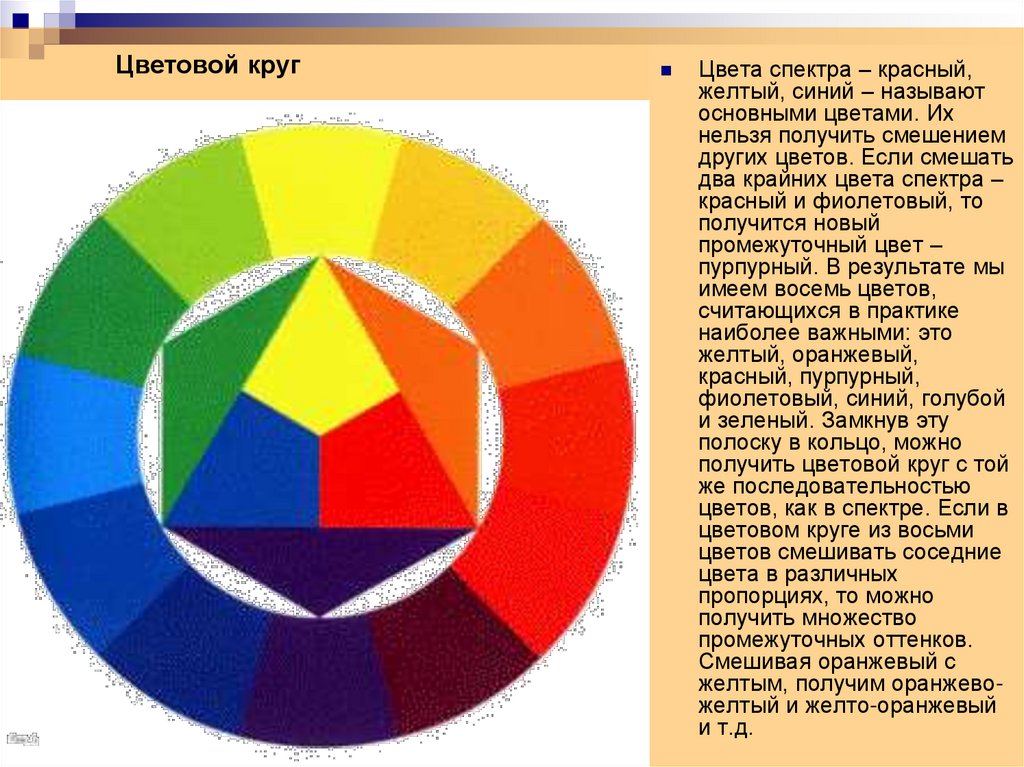
Цветовой круг — это способ представления видимого спектра в условной форме, обозначающей различные цветовые модели. Сектора круга представляют собой определенные цвета, размещенные в порядке, близком к тому, в котором они находятся в спектре. В круг также был добавлен пурпурный цвет, который связывает крайние спектральные цвета.
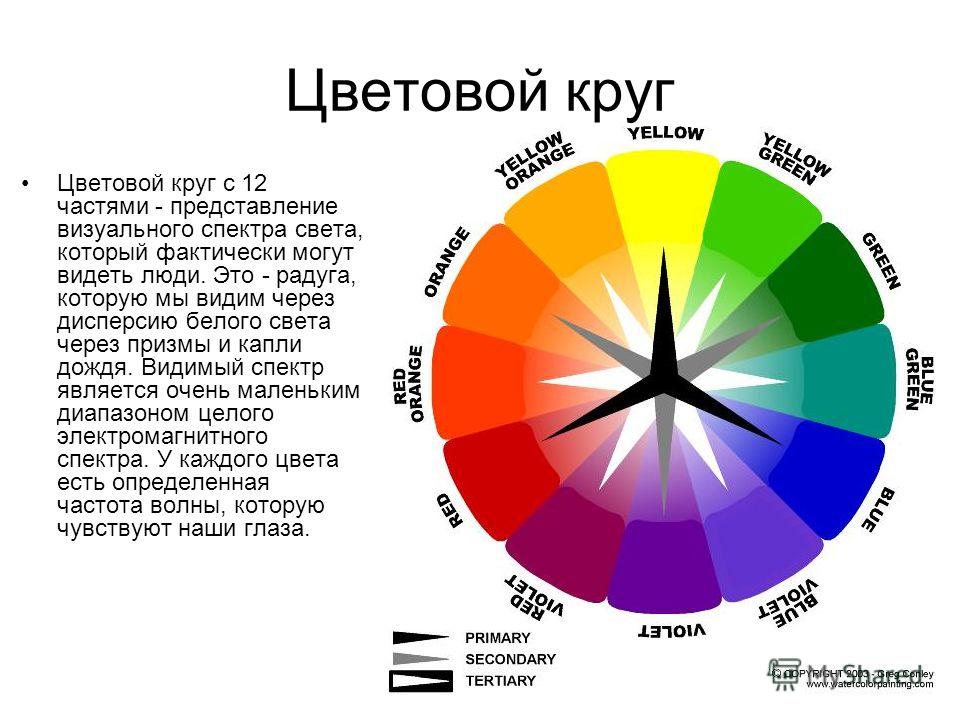
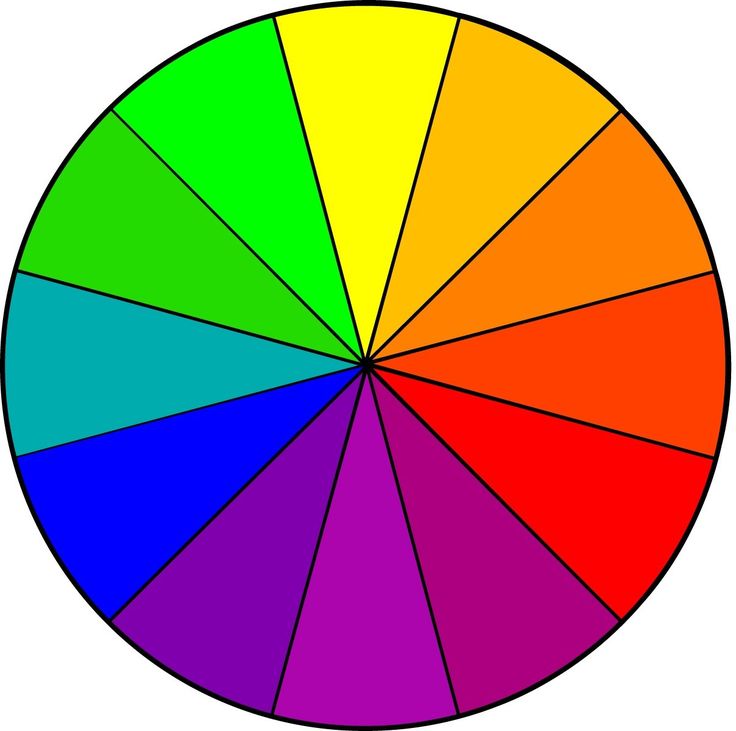
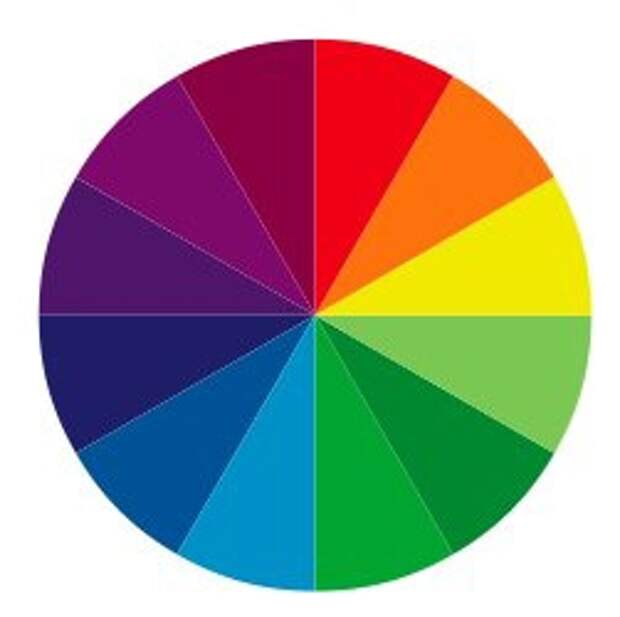
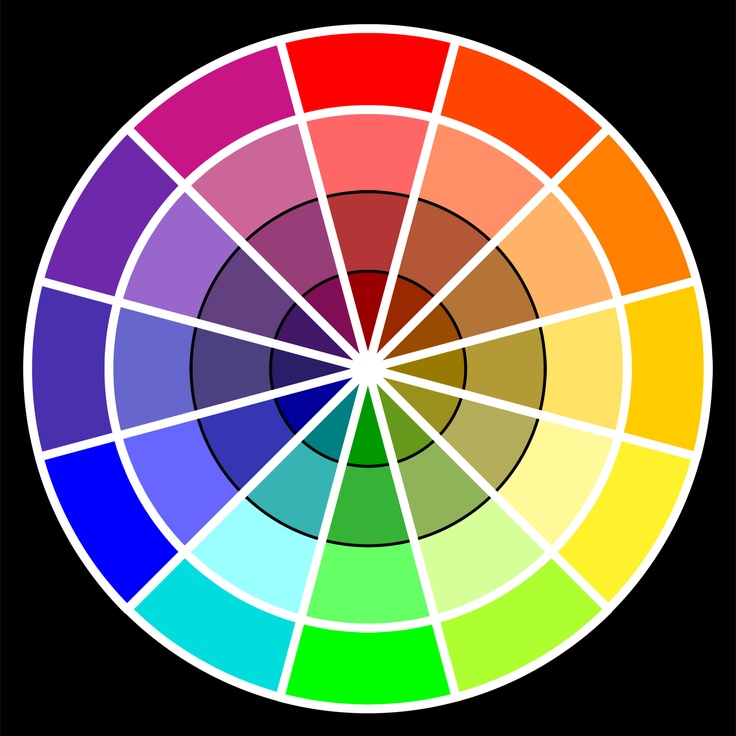
В базовом цветовом круге, состоящем из 12 секторов, можно легко выделить первичные, вторичные и третичные цвета.
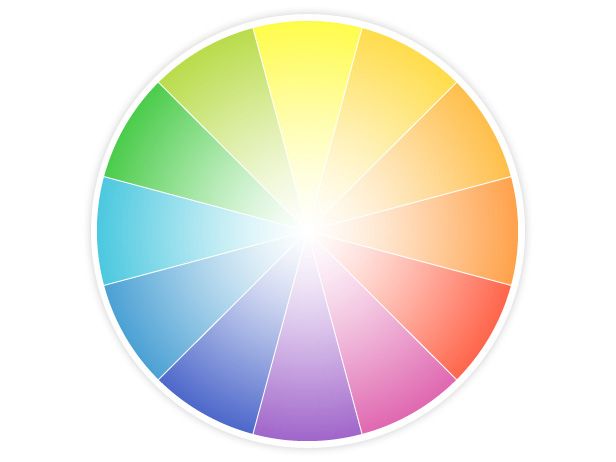
Цветовой кругПервичные цвета палитры — это цвета, из которых можно получить другие, путем смешения между собой, но их невозможно получить из других цветов. Если говорить о цветовом круге, то первичными цветами будут красный, синий и желтый. В цифровом же пространстве первичными будут красный, синий и зеленый, что связано с механизмом восприятия цвета человеческим глазом
Если говорить о цветовом круге, то первичными цветами будут красный, синий и желтый. В цифровом же пространстве первичными будут красный, синий и зеленый, что связано с механизмом восприятия цвета человеческим глазом
Вторичные цвета получаются путем смешения первичных. Из трех первичных цветов можно получить три вторичных: желтый + красный = оранжевый, желтый + синий = зеленый, красный + синий = фиолетовый.
Третичные цвета получаются, соответственно, путем смешения первичного и вторичного цветов. Таких цветов можно получить уже шесть и называться они будут соответственно исходным цветам, например, сине-фиолетовый, красно-фиолетовый, красно-оранжевый или сине-зеленый.
Цветовые гармонии
Цветовой круг — это простейший и самый удобный инструмент для построения цветовых гармоний, ведь в нем наглядно можно подобрать необходимое количество цветов, которые будут наиболее выигрышно смотреться вместе.
В зависимости от того, сколько цветов необходимо подобрать, можно выделить следующий цветовые гармонии:
2 цвета
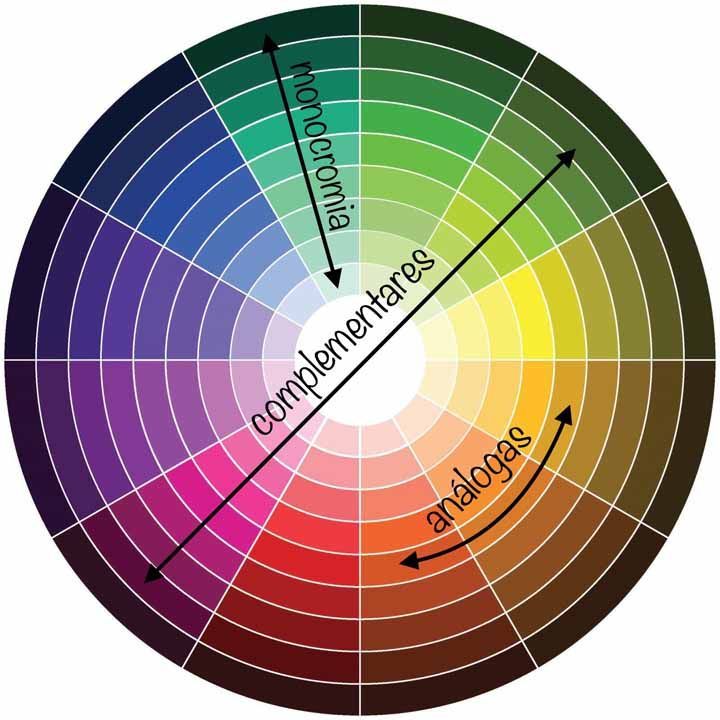
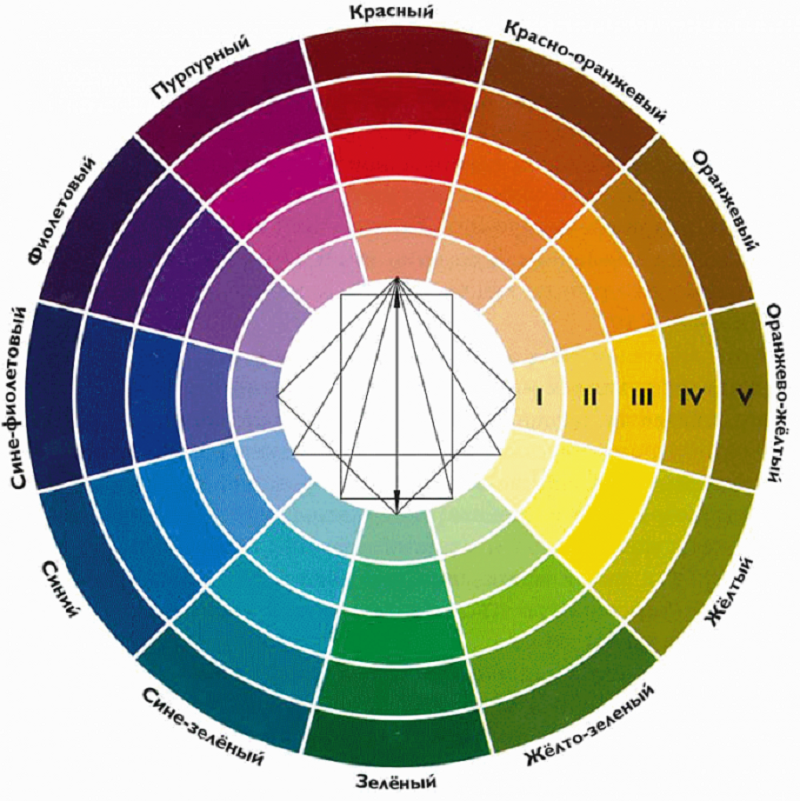
Гармонии двух цветов- Дополнительные цвета — расположены друг напротив друга в круге
- Смежные цвета — расположены рядом в цветовом круге и находятся в одной части спектра (например, зеленой)
- Похожие цвета — расположены через один цвет друг от друга, но все еще из одной части видимого спектра (например, синей)
- Промежуточные цвета — расположены под прямым углом друг к другу в цветовом круге
- Несовместимые цвета — второй цвет расположен рядом с дополнительным к первому цветом
3 цвета
Гармонии трех цветов- 3-цветная гармония — цвета расположены на вершинах равностороннего треугольника, вписанного в цветовой круг
- Разделенная гармония — выбирается первый основной цвет, после чего к нему подбираются еще два цвета, близкие к его дополнительному (то есть противоположному в круге)
4 цвета
Гармонии четырех цветов- 4-цветная гармония — цвета расположены на вершинах квадрата, вписанного в цветовой круг
- Прямоугольная гармония — цвета расположены на вершинах прямоугольника, вписанного в круг
- Аналоговая гармония — все четыре цвета расположены рядом в цветовом круге
- Альтернативная гармония — дополнительная гармония, дополненная двумя цветами, близкими к одному из противоположных
6 цветов
Гармония шести цветов- 6-цветная гармония — цвета расположены на вершинах шестиугольника, вписанного в цветовой круг
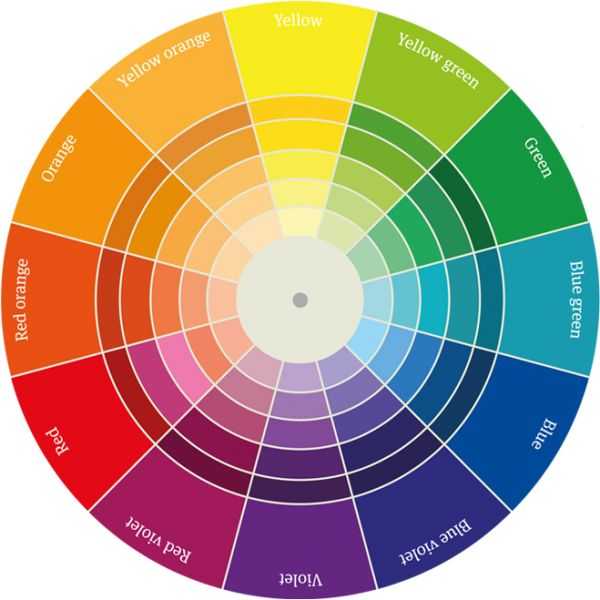
Колориты
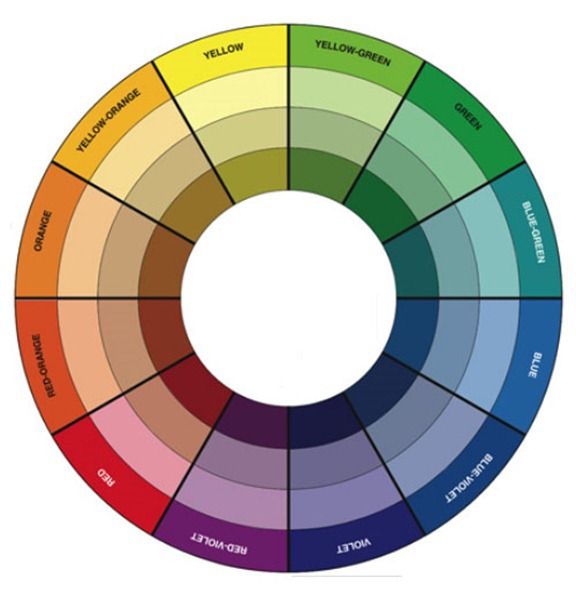
Подобрав цветовую гармонию, также важно определиться с колоритом: каким по настроению будет цветовое сочетание, для какой аудитории оно предназначено и какой посыл должно донести.![]() Именно эти вопросы решает цветовой колорит.
Именно эти вопросы решает цветовой колорит.
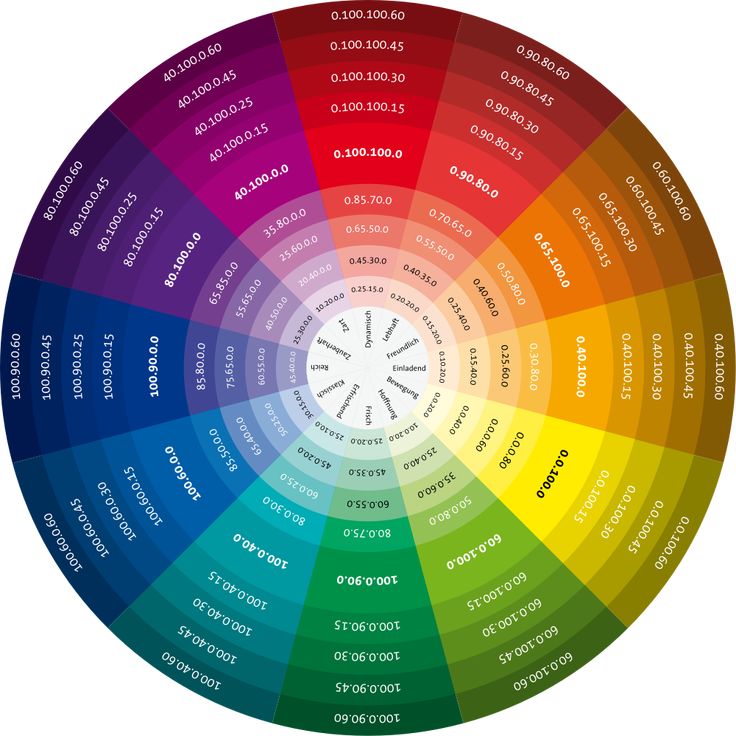
Существует четыре типа колорита: насыщенный, разбелённый, зачерненный и ломаный.
Насыщенный колорит характеризуется использованием насыщенных цветов (см. «Базовые понятия в колористике»): красного, синего, зеленого, оранжевого, зачастую также используются белый и черный цвета. Такой колорит используется в детских проектах, ведь дети реагируют именно на насыщенные чистые цвета, он прост и понятен.
Разбелённый колорит использует цвета, смешанные с белым цветом, так называемые оттенки (см. «Базовые понятия в колористике»). Такой колорит более нежный, приглушенный, спокойный и используется в там, где нет накала страстей и никакой внутренней борьбы.
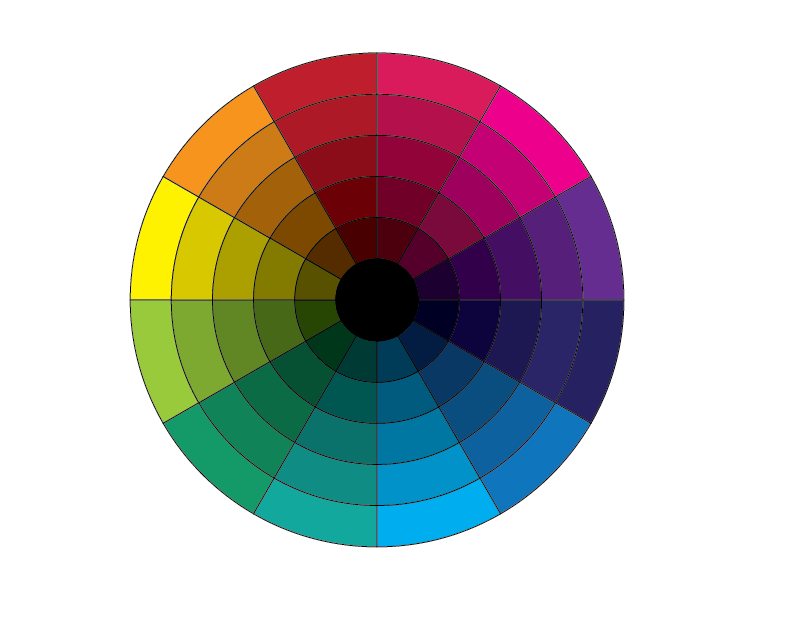
Зачернённый колорит использует цвета, смешанные с черным, то есть тени (см. «Базовые понятия в колористике»). Этот колорит используют в дорогих статусных проектах, чтобы подчеркнуть их исключительность.
Ломаный колорит использует тональности (см. «Базовые понятия в колористике»), то есть цвета, смешанные с серым. Это, пожалуй, самый сложный колорит, он встречается реже других. Такой колорит характерен для сложных глубоких проектов для творческих людей с богатым воображением и развитой фантазией.
«Базовые понятия в колористике»), то есть цвета, смешанные с серым. Это, пожалуй, самый сложный колорит, он встречается реже других. Такой колорит характерен для сложных глубоких проектов для творческих людей с богатым воображением и развитой фантазией.
Цветовые гаммы
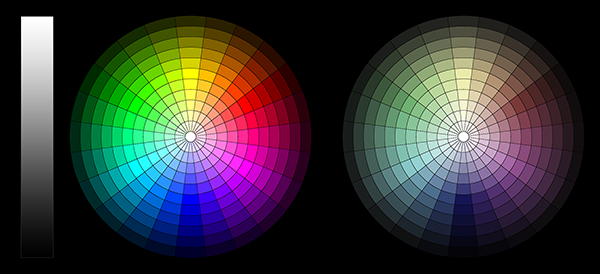
В завершение, давайте разберемся с понятием цветовая гамма. Цветовая гамма — это ряд гармонически взаимосвязанных оттенков цвета, используемых при создании художественных произведений. Существует три типа цветовых гамм: холодная, теплая и нейтральная или смешанная.
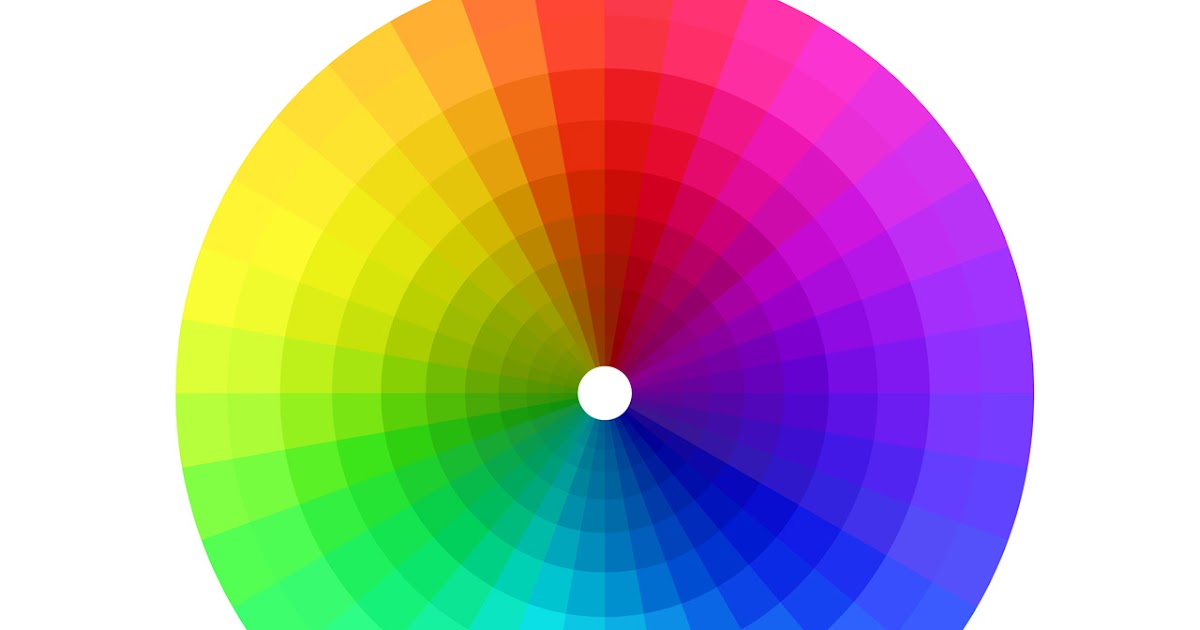
В холодной гамме преобладают холодные цвета: синий, зеленый, фиолетовый. В теплой, соответственно, теплые цвета используются в большинстве: красный, желтый оранжевый. В нейтральной или смешанной гамме нет перевеса ни теплых ни холодных цветов, они используются пропорционально.
Разные цветовые гаммыОбладая прочными знаниями о цветовом круге и навыком его использования, можно легко составлять цветовые гармонии невероятной красоты и создавать проекты, потрясающие воображение.
Заключение
«Цвет — это та точка, где наш мозг соприкасается со вселенной» (Поль Сезанн)
Цвет — это иной мир, существующий рядом с нами, но так до конца и не изученный. Конечно, невозможно охватить все аспекты работы с цветом в рамках короткого курса. Однако владение основами и понимание базовых терминов и принципов колористики намного упростит взаимодействие с этим прекрасным и таинственным миром цвета.
Надеюсь, та малая часть информации о цвете, которую вы почерпнули из нашего курса, вдохновит вас на исследование и изучение других вопросов в области цветоведения и работы с цветом: психология цвета, семантика цвета и цвет в различных культурах мира. Изучайте цвет, работайте с цветом и, главное, не бойтесь цвета.
Это статья из серии наших публикаций про цвет и колористику. Надеемся, вам понравилось. Поэтому, рекомендуем продолжить:
- Физика цвета (Что такое свет и цвет. История теории цвета.
 Цветовые модели. Цветовой охват и цветовые пространства. Восприятие цвета и цветовые иллюзии)
Цветовые модели. Цветовой охват и цветовые пространства. Восприятие цвета и цветовые иллюзии) - Взаимодействие цвета (О цветовой гармонии и в целом о цвете, или точнее сказать о его взаимодействии со средой, в которой он обитает.)
- Цветовой круг, гармонии и колориты (ликбез)
- Цвет настроения синий (все о синем цвете и его применении в дизайне)
- В белом плаще с кровавым подбоем (все о красном цвете и его применении в дизайне)
- Тоска зеленая (все о зеленом цвете и его применении в дизайне)
- Чернее черной черноты бесконечности (все о черном цвете и его применении в дизайне)
Если эта тема вас заинтересовала, то на моем YouTube канале вы можете узнать еще больше о цвете =)
Подбор гармоничных цветов | Институт непрерывного и открытого образования ОмГУ им.
 Ф.М. Достоевского
Ф.М. ДостоевскогоМетки:
- палитра
- цвет
При создании сайтов важно уметь правильно подбирать цвета различных элементов веб-страницы, чтобы они смотрелись цельно и гармонично. Ниже даются приемы определения сочетаемых друг с другом цветов с помощью программы Adobe Photoshop и цветовой модели HSB.
Цветовой круг
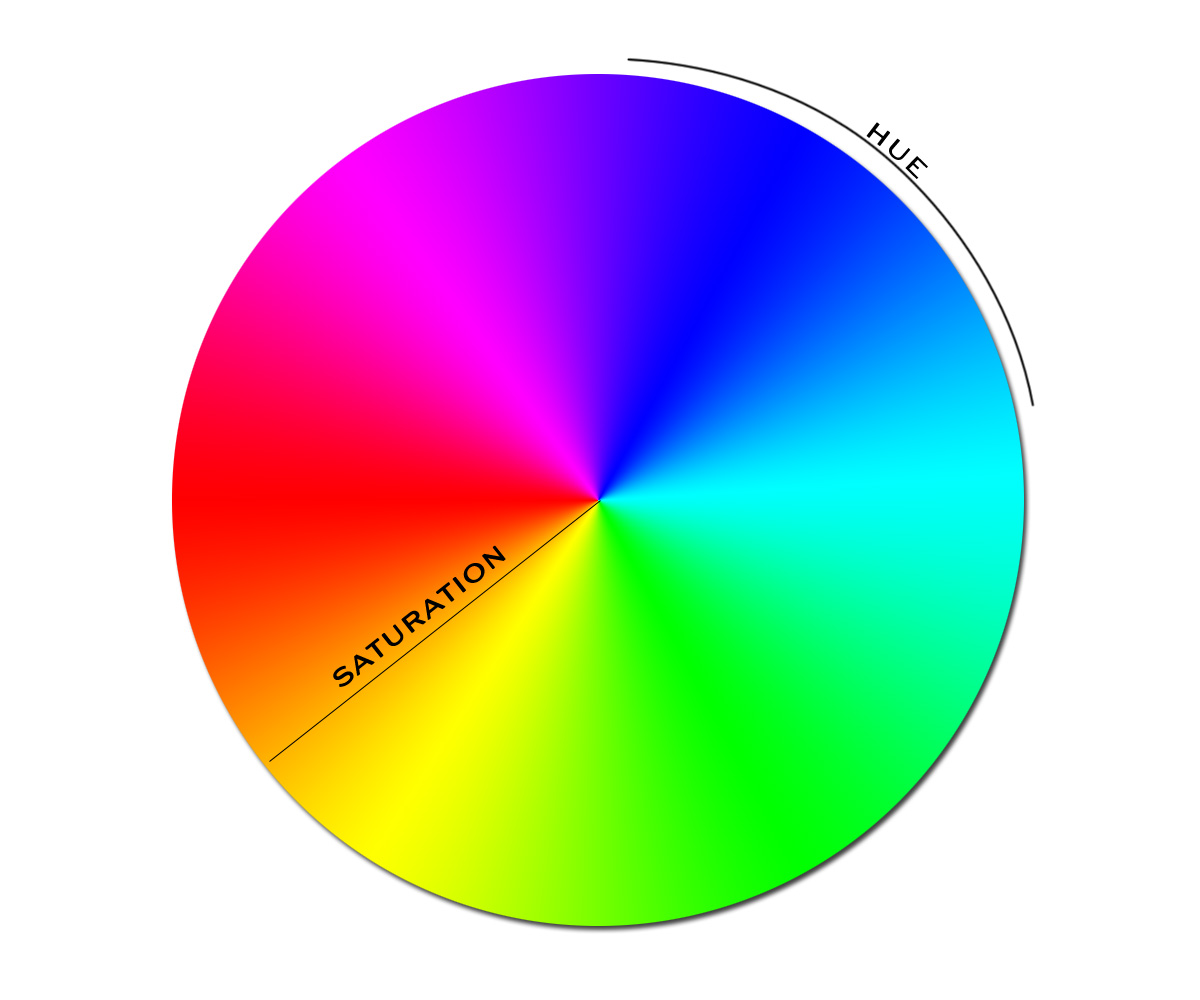
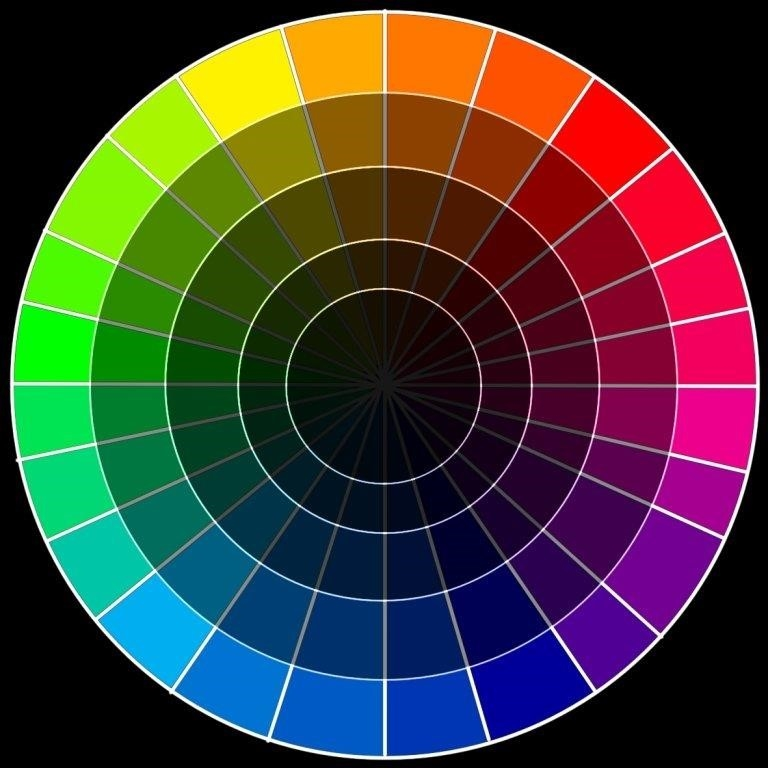
Если спектр свернуть в виде трубки, то полученная фигура будет носить название цветовой круг (рис. 1). С помощью цветовго круга удобно подбирать цвета и манипулировать ими. Круг имеет два основных параметра — оттенок и насыщенность. Оттенок измеряется в градусах, как это ни звучит странно. Ноль и триста шестьдесят градусов соответствует красному цвету, от него и идет отсчет. Насыщенность обозначает видимую яркость, или интенсивность цвета.
Рис. 1. Цветовой круг. А — оттенок; Б — насыщенность; В — яркость; Г — оттенок
Более удобней описать особенности цветового круга с помощью окружности, поделенной на шесть равных сегментов (рис.
Рис. 2. Цветовой круг, применяемый в дизайне
Цвета красный, зеленый и синий называются основными. Желтый, голубой и пурпурный —дополнительными или комплиментарными цветами. Вообще-то, правильней использовать английские названия цветов, поскольку в русском языке нет аналогов для описания нужных цветов. Поэтому, по общему соглашению, цвет, который скорее напоминает фиолетовый, принято называть пурпурным.
С цветовым кругом, представленным на рис. 2, связаны следующие особенности:
- цвета расположенные напротив друг друга являются контрастными. При их смешивании получается белый цвет;
- любой цвет можно получить смешиванием близлежащих к нему цветов. Так, желтый цвет получается при сложении красного и зеленого.
Цветовая модель HSB
Основанная на представлении цвета человеком, модель HSB описывает цвет тремя основными характеристиками (рис. 1).
Оттенок (Hue). Оттенком называют лучи света, отраженные от объекта или прошедшим сквозь него. На цветовом круге выражается в градусах от 0° до 360°.
На цветовом круге выражается в градусах от 0° до 360°.
Насыщенность (Saturation). Обозначает видимую яркость, или интенсивность цвета. Насыщенность определяет количество серого цвета в оттенке, измеряется в процентах от 0% (серый) до 100% (полная насыщенность). На цветовом круге насыщенность показана параметром Б (рис. 1), увеличиваясь от центра круга к краям.
Яркость (Brightness). Зависит в основном от количества световых лучей, отраженных поверхностью данного цвета, что равно его яркости по отношению к другим цветам при данном освещении. Обычно измеряется в процентах от 0% (черный) до 100% (белый).
С помощью Photoshop можно изменять цвет, варьируя значениями этих параметров.
Контрастные цвета
Контрастные цвета находятся на противоположных сторонах цветового круга или отстоят друг от друга на 180° и образуют белый цвет при их смешении.
Необходимый дополнительный цвет можно построить в модели RGB или HSB. Сначала рассмотрим использование модели RGB для подбора контрастного цвета.
Использование модели RGB
1. Выбираем любой нужный цвет, к которому подберем контрастный, например, оранжевый #FFCC33 (255, 204, 51 в RGB).
2. Мы знаем, что контрастные цвета при смешивании образуют белый цвет. Следовательно, если от каждой компоненты белого цвета (число 255) отнять соответствующий компонент выбранного цвета, получим его контрастную пару.
3. В результате математических операций получаем следующие параметры: 0 (255-255), 51 (255-204) и 204 (255-51). После перевода из десятичной системы в шестнадцатеричную имеем цвет #0033CC.
| #FFCC33 | #0033CC |
Использование модели RGB неудобно и приведено лишь для примера. Более простой способ подбора контрастных цветом связан с моделью HSB.
Использование модели HSB
1. Выбираем любой нужный цвет (рис. 3), например, все тот же оранжевый #FFCC33 (45, 80, 100 в HSB).
Рис. 3. Параметры цвета в модели HSB
2. Первый параметр, обозначенный буквой H, является оттенком цвета или углом на цветовом круге. Поскольку контрастные цвета расположены на цветовом круге в 180° друг от друга, легко получить нужный цвет прибавив (или отняв) к значению оттенка число 180 (рис. 4).
Первый параметр, обозначенный буквой H, является оттенком цвета или углом на цветовом круге. Поскольку контрастные цвета расположены на цветовом круге в 180° друг от друга, легко получить нужный цвет прибавив (или отняв) к значению оттенка число 180 (рис. 4).
Рис. 4. Изменением одного лишь параметра Hue можно получить контрастный цвет
3. Вводим значение 225 в поле оттенка (45+180) и получаем новый цвет (225, 100, 80 в HSB). Заметьте, что изменяется лишь один параметр, все остальные остаются прежними.
Замечание
Контрастные цвета, хоть и считаются гармоничными, но слишком «резкие» для восприятия. Исключением является пара черный-белый и желтый-синий цвета. В основном, контрастные пары применяются в рекламе для привлечения внимания. На сайте с большим количеством текстовой информации подобные сочетания лучше не использовать.
Нюансовые сочетания
Нюансовыми цветами называются цвета близкие по оттенку, но различающиеся по насыщенности и яркости.
Первый способ подбора цветов заключается в использовании опять же модели HSB.
1. Выбираем любой нужный цвет (рис. 5), например, темно-синий #000080 (240, 100, 50 в HSB).
Рис. 5. Оттенки одного цвета можно получать изменяя параметры насыщенности (S) и яркости (B)
2. Двигая ползунки насыщенности и яркости делаем цвет светлее или темнее в зависимости от желания. Оттенок обычно оставляют неизменным, но в небольших пределах можно варьировать и его.
3. Получится следующее (рис. 6).
Рис. 6. Получение нового нюансового цвета
Пример использования полученных цветов приведен ниже. Чтобы текст лучше воспринимался, его цвет хорошо бы сделать еще светлее.
Для темного фона текст надо делать светлее, чтобы увеличить контраст для повышения его читабельности.
Еще один способ подбора нюансовых сочетаний предоставляют готовые цвета Pantone, для их выбора существует кнопка Custom, показанная на рис. 7.
Рис. 7. Кнопка для открытия цветов Pantone
Цвета в палитре Pantone или другой аналогичной, подобраны так, что темные и светлые оттенки близких цветов расположены рядом. Нюансовые цвета из-за этого легко выбирать и они хорошо сочетаются друг с другом (рис. 8).
Нюансовые цвета из-за этого легко выбирать и они хорошо сочетаются друг с другом (рис. 8).
Рис. 8. Pantone предоставляет готовые цвета, которые можно использовать для публикаций
Учтите, что Pantone предназначен для вывода в CMYK, поэтому некоторые цвета для вывода на монитор в нем просто отсутствуют. Цветовой охват RGB все же шире, нежели у CMYK, это следует учитывать при использовании Pantone.
Подбор трех цветов
Подбор трех и более цветов проводится аналогично двум, при этом оттенки на цветовом круге размещаются на одинаковом расстоянии друг от друга. То есть весь цветовой круг необходимо разбить на три равных сегмента (рис. 10).
Рис. 10. Гармоничные цвета расположены на цветовом круге на одинаковом расстоянии друг от друга
Рассмотрим на примере.
1. Первый цвет выбираем самостоятельно, пусть это будет темно-синий #000080 (240, 100, 50 в HSB).
2. Оттенок следующего цвета должен отстоять от первого на 120 градусов. Последнее число получилось путем деления 360° на три, поскольку оттенки, которые, как мы помним, измеряются в градусах, должны отстоять друг от друга на одинаковый угол.
Последнее число получилось путем деления 360° на три, поскольку оттенки, которые, как мы помним, измеряются в градусах, должны отстоять друг от друга на одинаковый угол.
3. Отнимаем от значения Hue нашего синего цвета число 120. Остальные параметры оставляем неизменными. Получаем новый цвет со значениями 120, 100, 50.
4. Еще раз отнимаем 120 у значения Hue, но уже у нового цвета. Получится 0, 100, 50.
5. В итоге имеем следующие цвета.
| ||
| #000080 | #008000 | #800000 |
| H: 240 S: 100 B: 50 | H: 120 S: 100 B: 50 | H: 0 S: 100 B: 50 |
Как видно из таблицы, изменением всего лишь одного параметра Hue, мы получаем набор хорошо сочетаемых между собой цветов.
Если необходимо выбрать четыре цвета, точно также мы разбиваем цветовой круг, но уже на четыре части.
Резюме
Подбор гармоничных цветов основан на цветовом круге, который представляет собой свернутый в окружность спектр. Гармоничные цвета делят круг на несколько равных долей, иными словами отстоят друг от друга на одинаковый угол. Достаточно задать первый цвет, а остальные цвета получаются делением окружности на требуемое число цветов и вычислении требуемого градуса, отсчитываемого от исходного цвета.
Гармоничные цвета делят круг на несколько равных долей, иными словами отстоят друг от друга на одинаковый угол. Достаточно задать первый цвет, а остальные цвета получаются делением окружности на требуемое число цветов и вычислении требуемого градуса, отсчитываемого от исходного цвета.
В компьютерных программах цвета удобнее строить при помощи модели HSB, в которой цвет представлен в виде трех компонент — оттенка, яркости и насыщенности. Модель HSB основана на цветовом круге, поэтому значение оттенка соответствует углу на этом круге. Взяв за основу первоначальный цвет, остальные цвета формируются изменением его значений оттенка, яркости и насыщенности.
Метки:
- свет
- Хеджкоу
- цвет
Автор: Джон Хеджкоу
Мы привыкли думать, что у каждого цвета есть «природная» яркость и что желтый цвет — самый яркий, а пурпурный или, может быть, синий — самый темный. Всякий цвет можно осветлять, сохраняя его чистым, до известного предела. Так, тон краски сочного красного цвета — умеренно темный. Ее можно сделать светлее: разбавить белой краской и получить розовую, а можно затемнить: смешать с черной краской и получить бурую. Но в каждом случае чистота ее, или краснота, уменьшается. Желтый цвет, напротив, может быть одновременно и очень светлым, и ярким. Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Так, тон краски сочного красного цвета — умеренно темный. Ее можно сделать светлее: разбавить белой краской и получить розовую, а можно затемнить: смешать с черной краской и получить бурую. Но в каждом случае чистота ее, или краснота, уменьшается. Желтый цвет, напротив, может быть одновременно и очень светлым, и ярким. Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Поразительное действие на человека оказывают такие сочетания цветов, которые опрокидывают наши представления об их относительной яркости. У нас вызывает удивление соседство оливкового с розовым, то есть сочетание зелено-желтого, темнее обычного, с красным, светлее обычного.
Восприятие яркости цвета зависит от цветовой среды. Блеклый цвет покажется темнее, если в изображении преобладают светлые цвета. Взаимоотношения соседствующих цветов оказывают влияние и на другие свойства цвета.![]() Сочетание определенных цветов может изменить наше представление о самом цвете. Обычно соседство с ярким цветом приводит к тому, что остальные цвета начинают казаться дополнительными. Так, у цветов, расположенных рядом с красным, появляется сине-зеленый «оттенок».
Сочетание определенных цветов может изменить наше представление о самом цвете. Обычно соседство с ярким цветом приводит к тому, что остальные цвета начинают казаться дополнительными. Так, у цветов, расположенных рядом с красным, появляется сине-зеленый «оттенок».
Делать обобщения относительно достоинств того или иного соотношения цветов в картине — чрезвычайно сложно. Но существуют объективные требования цветовой гармонии и контраста. Сочетание можно считать гармоничным, если его компоненты близки по цвету, насыщенности и яркости. Близость хотя бы по одному из этих признаков также может придать сочетанию гармоничность. Так, хорошо сочетаются бледные тона пусть даже очень несхожих цветов, и то же самое относится к темным тонам, потому что и те и другие совпадают по яркости.
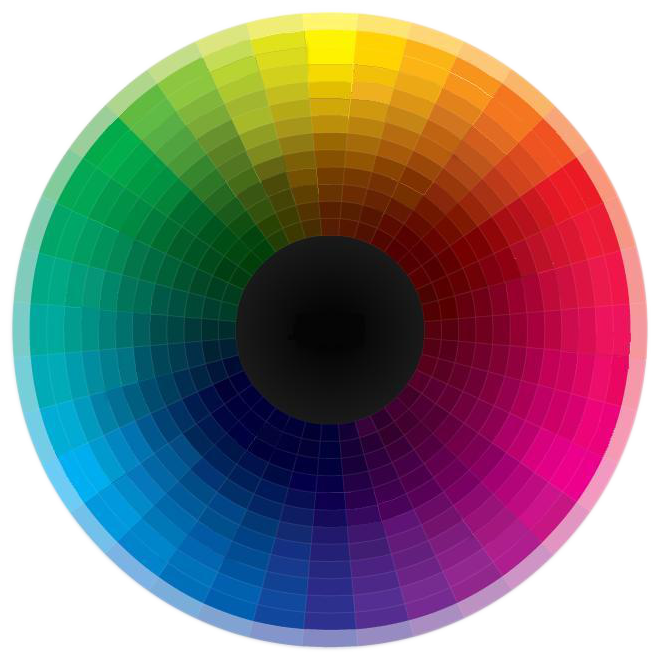
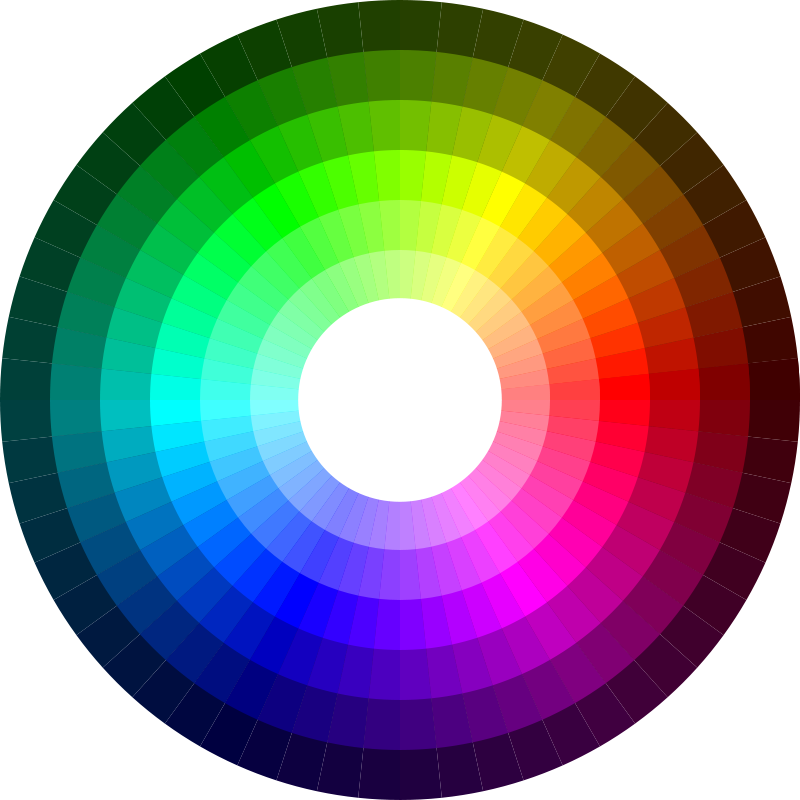
Цвета беспрерывно меняются в цветовом круге. Кроме того, каждый цвет меняет оттенки, сливаясь в центре круга с белым цветом (рис. 1).
Рис. 1. Цветовой круг
Различные оттенки в пределах узкого цветового диапазона, взятые, допустим, из одного сектора цветового круга, хорошо сочетаются друг с другом (рис.
Рис. 2. Сходные цвета
Смысл применения контрастных сочетаний заключается в возникновении резонанса в отличие от более спокойной тональности, которую создают гармоничные цвета. Если автор сознательно подбирает контрастные цвета, результат его работы может доставить зрителю не меньшее удовольствие, чем при сознательном подборе близких по характеру цветов. Цвета, противостоящие в цветовом круге, являются дополнительными: при смешении они образуют белый цвет. Цвета, удаленные друг от друга — контрастны, но их можно сближать во многих сочетания (рис. 3).
Рис. 3. Контрастные цвета
Красные тона часто называют теплыми, а синие — холодными. Возможно, красный цвет наводит на мысль о тепле по ассоциации с теплом и уютом комнаты, освещенной свечами, керосиновой лампой или огнем очага. Синий же — цвет пасмурных дней, альпийских или арктических снежных пейзажей.
Возможно, красный цвет наводит на мысль о тепле по ассоциации с теплом и уютом комнаты, освещенной свечами, керосиновой лампой или огнем очага. Синий же — цвет пасмурных дней, альпийских или арктических снежных пейзажей.
Красные тона имеют также свойство «приближаться» к наблюдателю, а синие, кажется, удаляются от него. Не исключено, что это впечатление связано с той «силой», которую все народы приписывают красному цвету. А может быть, причина кроется в простом физиологическом явлении: красные лучи труднее сфокусировать, чем синие, то есть глаз вынужден в большей степени изменять кривизну хрусталика, чтобы сфокусировать красные лучи. То же самое приходится делать глазу, чтобы перевести фокус с дальних объектов на ближние, и, возможно, поэтому при одинаковом расстоянии от наблюдателя всегда кажется, что красные объекты расположены ближе, чем синие. С другой стороны, ощущение «удаленности» синих тонов возникает у нас, возможно, под влиянием того, что, когда мы смотрим на горизонт и отдаленные горы, они часто предстают перед нами в синеватой дымке — результат рассеяния синих лучей молекулами в атмосфере (рис.
Рис. 4. Вечерний пейзаж
Даль окутана голубой дымкой в этом английском вечернем пейзаже. Привычное ощущение, что синие тона отступают, возможно, объясняется их ассоциативной связью с голубизной удаленных видов. Такая окраска появляется в результате рассеяния солнечного света, особенно синих лучей, частицами пыли и влаги в воздухе. Поскольку это явление атмосферное, возникающее впечатление удаленности называют «воздушной перспективой».
Граничащие цвета могут изменить не только действие цвета в композиции, но и наше представление о том, какой именно это цвет. Трудно даже поверить, что кружочки в нижних и верхних частях на рис. 5 — одинакового цвета, это видно, если закрыть окружающее кружок поле. На темном поле кружок кажется светлее, и наоборот.
Рис. 5. Сочетание цветов между собой
Изменение самого цвета заметить труднее; часто говорят, что цвет приобретает оттенок, который является дополнительным по отношению к соседнему цвету, но установить, происходит ли это на самом деле, обычно не удается — мнения расходятся.
По материалам книги: Джон Хеджкоу. Искусство цветной фотографии. Издательство «Планета», 1988
Метки:
- палитра
- цвет
- цветовой круг
Чтобы правильно проводить цветокоррекцию изображений, подбирать гармоничные цвета для сайта и понимать принципы работы с цветом, необходимо иметь представление о цветовом круге. Он широко используется в дизайне и программах для работы с графикой.
Основные понятия
Всем известно, что спектр состоит из семи цветов, названия которых глубоко запали в голову еще со школы благодаря мнемоническому заклинанию «Каждый Охотник Желает Знать, Где Сидит Фазан». На рис. 1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.
Рис. 1. Спектральные цвета
Цветовой круг получается, если полосу спектра приведенную на рис. 1, вообразить в виде гибкой пластины и согнуть ее в окружность (рис. 2). Хотя у круга по определению нет начала, традиционно красный цвет ориентируют на север, от него и ведут отсчет.
2). Хотя у круга по определению нет начала, традиционно красный цвет ориентируют на север, от него и ведут отсчет.
Рис. 2. Спектральный цветовой круг
Чтобы понять основные принципы работы с цветовым кругом, его заменяют обычно упрощенной моделью, которая базируется на шести цветах (рис. 3). Это связано с тем, что любой оттенок на экране монитора формируется за счет трех составляющих красного, зеленого и синего цвета. Соответственно, у каждого из этих цветов есть свой антагонист, что в итоге (3х2) и дает шесть цветов, а не семь, как в спектре.
Рис. 3. Упрощенный цветовой круг
Красный, зеленый и синий цвета называются основными, поскольку именно они отвечают за формирование требуемого цвета на экране монитора. На цветовом круге эти цвета максимально равноудалены друг от друга и угол между ними составляет 120 градусов (рис. 4).
Рис. 4. Основные цвета
Основные цвета входят в аддитивную цветовую модель (от add — складывать), при которой сложение всех трех цветов образует белый цвет. К такой модели относится RGB.
К такой модели относится RGB.
Замечание
Приведенная схема основных цветов работает только для компьютерных графических систем. У традиционных художников основными цветами считаются красный, желтый и синий.
Цвета, которые противопоставляются основным, называются комплиментарными или дополнительными. К ним относятся желтый, голубой и фиолетовый, последний в разных литературных источниках иногда еще называют пурпурным (рис. 5).
Рис. 5. Комплиментарные или дополнительные цвета
Эти цвета очень важны для субстрактивной цветовой модели (от subtract — вычитать), при которой цвет формируется за счет частичного поглощения и отражения лучей света от объекта. К такой модели относится CMYK.
Основной характеристикой цветового круга является угол, он определяет нужный цвет. Отсчет угла ведется от красного цвета по часовой стрелке, диапазон значений может быть от 0 до 360 градусов или от -180 до 180 градусов (рис. 6).
Рис. 6. Угол для задания цвета
Значениям 0 и 360 градусов соответствует красный цвет, он начинает и замыкает точку отсчета. Основные и дополнительные цвета отстоят друг от друга на 60 градусов, так, для зеленого цвета угол будет равен 120 градусов, а для голубого цвета — 180.
Основные и дополнительные цвета отстоят друг от друга на 60 градусов, так, для зеленого цвета угол будет равен 120 градусов, а для голубого цвета — 180.
Принципы цветового круга
С цветовым кругом связаны следующие особенности.
- Цвета расположенные напротив друг друга, т.е. отстоящие на 180 градусов, являются контрастными. При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым.
- Контрастные цвета взаимно исключают друг друга. Если в изображении повысить уровень красного цвета, это автоматически уменьшит уровень голубого. И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого.
- Любой цвет получается смешиванием близлежащих к нему цветов. Так, желтый цвет образуется сложением красного и зеленого.
- Поскольку каждый цвет в некотором роде является смесью других цветов, то усиление значения одного цвета в изображении автоматически приводит и к повышению уровня его составляющих, и наоборот.
 Например, зеленый цвет получается смешением желтого и голубого цвета. Если повысить значение зеленого цвета в изображении, то одновременно произойдет усиление и желтого с голубым. Верно и обратное, изменение желтой и голубой компоненты влияет на уровень зеленого цвета.
Например, зеленый цвет получается смешением желтого и голубого цвета. Если повысить значение зеленого цвета в изображении, то одновременно произойдет усиление и желтого с голубым. Верно и обратное, изменение желтой и голубой компоненты влияет на уровень зеленого цвета. - Каждому цвету можно противопоставить не один контрастный цвет, а пару, которая его образует. Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.
Использование цветового круга
Рассмотрим теперь, каким образом можно использовать приведенные выше принципы на практике, в частности, в графическом редакторе Photoshop. Для примера возьмем черно-белую фотографию, на ней хорошо будут заметны любые манипуляции с цветом (рис. 7).
Рис. 7. Исходная фотография
Инструмент Color Balance (Баланс цвета)
Принципы цветового круга наглядно используются при работе с инструментом Color Balance(Image > Adjustments > Color Balance. ..), который легко можно активизировать с помощью комбинации <Ctrl>+<B>. На рис. 8 представлен вид панели.
..), который легко можно активизировать с помощью комбинации <Ctrl>+<B>. На рис. 8 представлен вид панели.
Рис. 8. Панель инструмента Color Balance
Инструмент предоставляет три основных ползунка, которые управляют значением красного, зеленого и синего цвета. У каждого цвета есть свой антагонист, поэтому понижение уровня одного цвета приводит к повышению значения цвета, контрастного к нему. Значение любого компонента может изменяться в условных единицах от -100 до 100. Выставленное значение показано в поле Color Level, там же можно устанавливать точные показатели.
Любое изображение характеризуется такими показателями яркости, как: тени (Shadows), средние тона (Midtones) и света (Highlights). Для каждого из них можно менять свои настройки цвета в ту или иную сторону. После выставления значений цвета, приведенных на рис. 8, исходная фотография приобретает оранжевый оттенок (рис. 9).
Рис. 9. Изменение цвета в фотографии
Приведенный эффект тонирования изображения называется сепией. Оттенок оранжевого цвета получается за счет повышения в изображении красного (Red) и желтого (Yellow) цветов. При их смешении и образуется оранжевый цвет, увеличение значения компонентов дает более насыщенный цвет, чем показан на фотографии.
Оттенок оранжевого цвета получается за счет повышения в изображении красного (Red) и желтого (Yellow) цветов. При их смешении и образуется оранжевый цвет, увеличение значения компонентов дает более насыщенный цвет, чем показан на фотографии.
Инструмент Curves (Кривые)
Следующий инструмент, Curves (Image > Adjustments > Curves…, активация клавишами<Ctrl>+<M>), который активно применяется для цветокоррекции изображений, также основан на работе цветового круга, хотя и не так явно, как предыдущий инструмент.
Рис. 10. Панель инструмента Curves
Кривые манипулируют с яркостью и представляют собой график отношения входной яркости к выходной. Поскольку первоначально никаких изменений не производилось, то эти значения равны между собой и график выглядит в виде прямой, наклоненной под углом 45 градусов. Для каждого канала кривые можно настраивать индивидуально, управляя тем самым, цветом в изображении. Хотя каналов всего три, следует понимать, что работаем мы с шестью базовыми цветами. Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.
Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.
Рис. 11. Кривая для уменьшения значения компоненты цвета
Повышение значения выходной яркости (рис. 12) приводит к усилению выбранной компоненты цвета. Таким образом, подъем или опускание кривых в разных каналах позволяет установить любой цвет в изображении.
Рис. 12. Кривая для повышения значения компоненты цвета
Резюме
Цветовой круг представляет собой удобное средство для понимания принципов работы с цветом на компьютере. Такой круг следует всегда держать в голове, когда требуется манипулировать разными графическими инструментами, которые прямо или косвенно воздействуют на цвет в изображении. Например, Photoshop очень активно применяет принципы, относящиеся к цветовому кругу в своих инструментах, поэтому, зная эти азы можно добиться более впечатляющих результатов простыми средствами.
что это такое, основные цвета, комплементарные, правила сочетания и комбинации, палитры, схемы, онлайн-сервисы
Цветовой круг — это модель, представляющая разные цвета видимого спектра. Они размещены по секторам в порядке, близком к их расположению в цветовом спектре. Круг помогает подбирать оптимальные сочетания цветов для дизайна.
Они размещены по секторам в порядке, близком к их расположению в цветовом спектре. Круг помогает подбирать оптимальные сочетания цветов для дизайна.
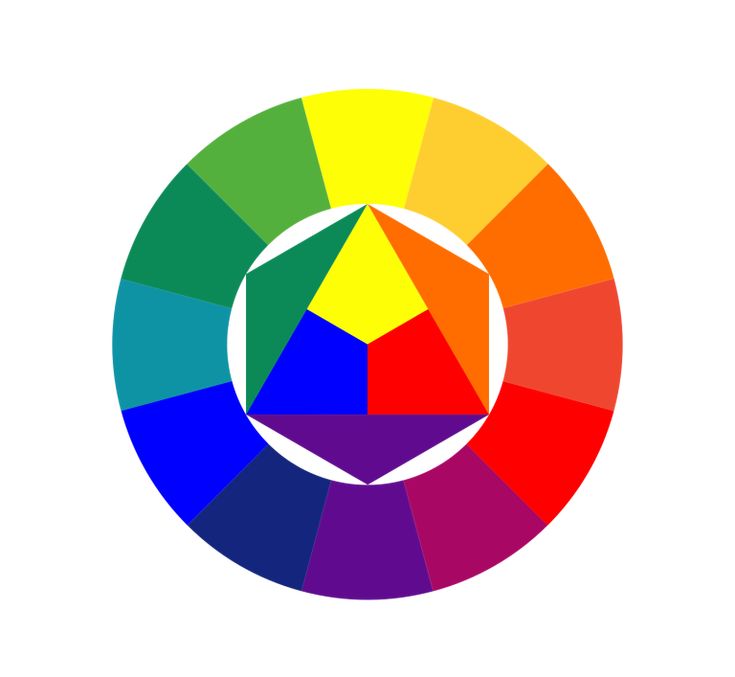
Круг Иттена
Йоханнес Иттен — швейцарский художник, создал учебный курс Баухауза. Этот курс стал базой для преподавателей художественных школ. Иттен написал немало книг о цветовых кругах, их применении, правилах подбора.
Применение цветового круга Иттена учит гармонично сочетать различные цвета. Он состоит из трех частей:
1. Во внутреннем треугольнике находится три первичных цвета — синий, красный и желтый. Они полностью сочетаются попарно или все вместе. Комбинации отличаются яркостью и эмоциональностью.
2. Вокруг основного треугольника очерчен шестиугольник из аналоговых цветов. Они получены слиянием базовых — зеленый, оранжевый, фиолетовый.
3. Последняя часть — это многосекторный круг, содержащий различные оттенки аналоговых и базовых цветов. Их объединяют в одной тональности или используют противоположные оттенки.
На основе круга Иттена были созданы другие цветовые схемы. Круг условно разделяют на 2 части:
1. Теплую. К теплой части относят желтый, оранжевый, красный. Цвета напоминают солнечные лучи, огонь.
2. Холодную. К холодной относят синий, зеленый, фиолетовый. Это цвета снега, льда, воды, ночи. В современных кругах есть темная и светлая зона. К темной относятся насыщенные цвета, к светлой — мягкие, приглушенные.
Комплементарное сочетание
Комплементарными называют цвета, противопоставленные друг другу в цветовой гамме. Сочетание выглядит контрастным, цвета подчеркивают друг друга, усиливая насыщенность. Такой способ выглядит смело, оригинально.
Таблица цветов позволяет выбрать разную насыщенность окраски. Но в комплементарном сочетании наиболее выигрышно смотрятся самые насыщенные оттенки.
Триада — сочетание 3 цветов
Это цветовое сочетание тонов, которые на круге равноудалены друг от друга. Для подбора используют правило треугольника. Выбирают один тон и проводят от него линии, чтобы получился треугольник с одинаковыми сторонами.
Выбирают один тон и проводят от него линии, чтобы получился треугольник с одинаковыми сторонами.
Используют цвета, лежащие на углах треугольника. Сочетаемость хорошая, композиция красиво выглядит даже при использовании ненасыщенных оттенков.
Аналогичное сочетание
Комбинация от 2 до 5 тонов, лежащих последовательно на цветовом круге. Такая цветовая схема выглядит спокойно, создает располагающее впечатление. Лучше использовать приглушенные оттенки с невысокой насыщенностью.
Тетрада — сочетание 4 цветов
В этом спектре цветов один тон основной, два дополняющих, а еще один служит акцентирующим. Для выбора расцветок пользуются правилом квадрата или прямоугольника.
Квадрат
В этой схеме используют четыре тона, равноудаленных друг от друга. Выбирают один оттенок, проводят от него линии одной длины так, чтобы получился квадрат. Добавляют тона, лежащие по углам квадрата. Например, на палитре это будет фиолетовый, желтый, красно-оранжевый и сине-зеленый.
Аналоговая триада
Здесь допускается использование до пяти цветов, находящихся рядом на круге. Применяют приглушенные, мягкие расцветки.
Контрастная триада
Комбинация трех равноудаленных цветов с противоположных сторон круга. При этом используют базовые тона без дополнительных оттенков. Комбинация выглядит ярко, контрастные цвета придают выразительности.
Прямоугольная схема
В прямоугольной схеме используют две пары комплементарных цветов. Например, красно-оранжевый с сине-фиолетовым и сине-зеленый с желто-оранжевым.
Шестиугольная схема
Считается наиболее сложной, ею пользуются опытные дизайнеры. Сюда входят три пары тонов. В круг вписывают шестиугольник и используют находящиеся на его углах цвета.
Вариации цветовых сочетаний
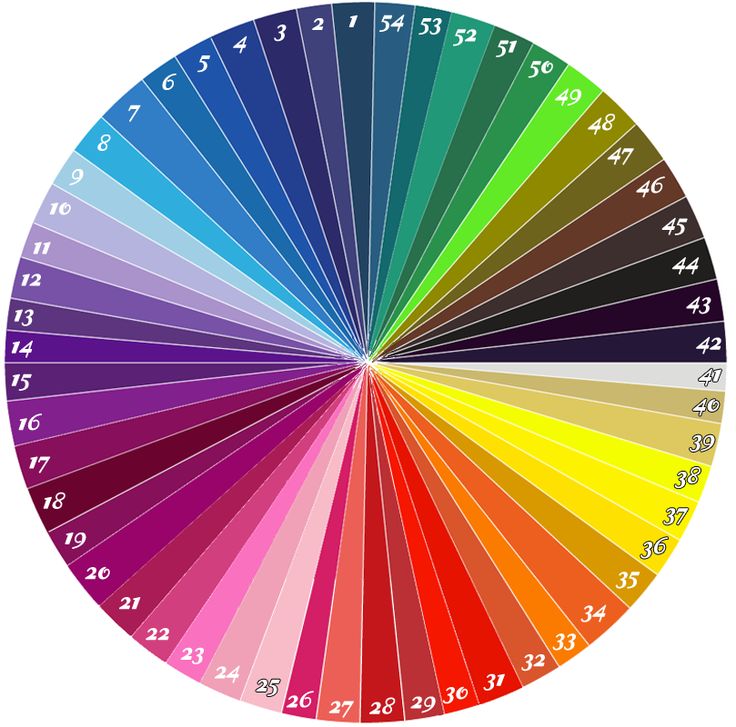
Наглядный цветовой спектр помогает оптимально подобрать разные оттенки. Для шестиугольной схемы следует использовать не классический круг Иттена, а его расширенную версию. В ней имеется большое количество оттенков одного цвета.
В шестиугольной схеме не будет аналоговых комбинаций ввиду большого количества используемых цветов. Для этой схемы характерны комплементарные сочетания.
Как выбрать идеальный цвет
Чтобы выбрать из палитры идеальный тон, умело скомбинировать его с другими расцветками, нужно правильно сочетать отдельные цвета.
Для подбора красивых композиций можно воспользоваться таблицей сочетаемости. Серый, белый и черный — нейтральные цвета. Они комбинируются между собой, к ним можно присоединить любые дополнительные цвета.
Сервисы подбора цветовых схем для сайта
С развитием интернета появились цветовые круги онлайн. Есть различные приложения для подбора цветов. В них можно выбирать не из 12 тонов, как в оригинальном круге Иттена, а из сотен расцветок.
Популярные онлайн-приложения:
- Canva;
- ColorScheme;
- BrandColors;
- AdobeCuler;
- Paletton;
- Color Palette Generator.
Сайты предлагают широкую палитру, разнообразные инструменты для обработки фотографий, создания фонов.
Литература
О цветовых кругах, особенностях дизайна написано немало книг. Они являются руководствами для дизайнеров, модельеров, как начинающих, так и опытных.
Иоханнес Иттен «Искусство цвета»
Книга художника Йоханнеса Иттена дает все основные понятия и тонкости цветовой гаммы. Автор разъясняет, что такое цвет, какова его физическая основа. Далее идет описание основных цветов спектра и их сочетание.
В последующих главах автор описывает сочетаемость расцветок, подбор контрастов. Иттен рассматривает взаимодействие формы и цвета, объясняет правила составления композиций.
Кассия Сен Клер «Тайная жизнь цвета»
Автор книги — английская журналистка, увлекающаяся изучением цветовых кругов. В книге раскрываются стереотипы, поверья, культурные традиции, связанные с различными оттенками. Кассия углубляется в историю, благодаря чему книга читается как увлекательная энциклопедия.
Сьюзан Уэйншенк «100 главных принципов дизайна»
Эта книга о дизайне сайтов, товаров, брендов. Автор — доктор психологии, которая понимает, что беспокоит людей. Только поняв причины того или иного поведения человека, можно предложить ему то, что его заинтересует.
Автор — доктор психологии, которая понимает, что беспокоит людей. Только поняв причины того или иного поведения человека, можно предложить ему то, что его заинтересует.
Часть книги посвящена цветам и их влиянию на поведение человека. Автор предлагает различные дизайнерские решения, помогающие привлечь разную целевую аудиторию.
Сочетание цветов в интерьере
Известно, что с помощью цвета можно управлять настроением человека, некоторыми функциями его организма. Поэтому при создании интерьера важно составить правильную цветовую гамму, выбрать безопасные цвета, в окружении которых человеку будет комфортно находиться. С особой тщательностью следует оформлять интерьер спальни, детской комнаты.
Профессиональные дизайнеры рекомендуют подбирать следующие оттенки для разных помещений:
- кухня — мягкие тона желтого, бирюзового, песочного;
- прихожая — яркие тона зеленого, синего в сочетании с бежевым, красным;
- гостиная — в основе нейтральные, пастельные тона, разбавленные яркими контрастными вкраплениями;
- спальня и детская комната — пастельные расцветки;
- ванная — голубые, синие, фиолетовые оттенки.

Подбор оттенков позволяет визуально увеличить или уменьшить помещение, сгладить его недостатки. Придать уюта большому помещению позволяют теплые расцветки. Маленькую комнату визуально увеличат белые или голубые стены.
В интерьере используют те же правила сочетаемости, что в дизайне сайтов, одежды:
- комплексное — классические тона в комбинации с любыми другими;
- триада — комбинация трех насыщенных тонов или полутонов;
- тетрада — комбинация четырех расцветок;
- аналогичное сочетание — комбинация тонов, лежащих на круге последовательно.
Четкого разграничения круга на женские и мужские оттенки нет. Однако есть тона, которые больше нравятся женщинам — сиреневый, розовый, синий, фиолетовый, зеленый. Мужчинам больше по нраву холодные расцветки. Также представители сильного пола хуже различают полутона.
Появление цветовых кругов связано с мистическими и физическими теориями цвета. Их применяли в живописи, с помощью кругов объясняли взаимодействие красок и получение новых цветов при смешении других. Сейчас цветовые круги используют художники, дизайнеры, необходимы они в мире моды.
Сейчас цветовые круги используют художники, дизайнеры, необходимы они в мире моды.
Пользуетесь ли вы в своей жизни цветовыми кругами? Делитесь своими историями в комментариях, не забывайте рассказать о статье друзьям из социальных сетей.
цветов | Определение, восприятие, типы и факты
Эксперимент Исаака Ньютона с призмой
Смотреть все СМИ
- Ключевые люди:
- Исаак Ньютон Эдвин Герберт Лэнд Джон Тиндалл Карл Шварцшильд Иван Васильевич Клюн
- Похожие темы:
- цветовой круг синий коричневый Виолетта пурпурный
Просмотреть весь соответствующий контент →
Резюме
Прочтите краткий обзор этой темы
цвет , также пишется как цвет , аспект любого объекта, который может быть описан в терминах оттенка, светлоты и насыщенности. В физике цвет связан именно с электромагнитным излучением определенного диапазона длин волн, видимым человеческому глазу. Излучение таких длин волн составляет часть электромагнитного спектра, известную как видимый спектр, т. е. свет.
В физике цвет связан именно с электромагнитным излучением определенного диапазона длин волн, видимым человеческому глазу. Излучение таких длин волн составляет часть электромагнитного спектра, известную как видимый спектр, т. е. свет.
Зрение, очевидно, участвует в восприятии цвета. Однако человек может видеть при тусклом свете, не различая цвета. Цвета появляются только при большем количестве света. Следовательно, свет некоторой критической интенсивности также необходим для восприятия цвета. Наконец, следует учитывать и то, как мозг реагирует на визуальные стимулы. Даже в одинаковых условиях один и тот же объект может казаться одному наблюдателю красным, а другому оранжевым. Ясно, что восприятие цвета зависит от зрения, света и индивидуальной интерпретации, а понимание цвета включает в себя физику, физиологию и психологию.
Классификация цветов в видимом спектре электромагнитного излучения по оттенку, насыщенности и яркости
Посмотреть все видео к этой статье Объект кажется окрашенным из-за того, как он взаимодействует со светом. Анализом этого взаимодействия и факторов, его определяющих, занимается физика цвета. Физиология цвета включает реакцию глаз и мозга на свет и сенсорные данные, которые они производят. Психология цвета вызывается, когда разум обрабатывает визуальные данные, сравнивает их с информацией, хранящейся в памяти, и интерпретирует их как цвет.
Анализом этого взаимодействия и факторов, его определяющих, занимается физика цвета. Физиология цвета включает реакцию глаз и мозга на свет и сенсорные данные, которые они производят. Психология цвета вызывается, когда разум обрабатывает визуальные данные, сравнивает их с информацией, хранящейся в памяти, и интерпретирует их как цвет.
Эта статья посвящена физике цвета. Для обсуждения цвета как качества света см. свет и электромагнитное излучение. Что касается физиологических аспектов цветового зрения, см. глаз: Цветовое зрение. См. также живопись для обсуждения психологического и эстетического использования цвета.
Викторина «Британника»
Происхождение красок, пигментов и красителей
Какое насекомое использовалось в качестве источника дубильной кислоты для создания насыщенного черного красителя? Какого цвета большие скрипки, изготовленные Антонио Страдивари, начиная с 1684 года? Проверьте свои знания. Пройди тест.
Цвет и свет
Природа цвета
Аристотель рассматривал цвет как продукт смешения белого и черного, и это было преобладающим мнением до 1666 года, когда эксперименты Исаака Ньютона с призмой обеспечили научную основу для понимания цвета . Ньютон показал, что призма может разбить белый свет на ряд цветов, которые он назвал спектром ( см. рисунок ), и что рекомбинация этих спектральных цветов воссоздает белый свет. Хотя он признавал, что спектр непрерывен, Ньютон использовал семь названий цветов: красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый для сегментов спектра по аналогии с семью нотами музыкальной гаммы.
Ньютон показал, что призма может разбить белый свет на ряд цветов, которые он назвал спектром ( см. рисунок ), и что рекомбинация этих спектральных цветов воссоздает белый свет. Хотя он признавал, что спектр непрерывен, Ньютон использовал семь названий цветов: красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый для сегментов спектра по аналогии с семью нотами музыкальной гаммы.
Ньютон понял, что цвета, отличные от цветов в спектральной последовательности, действительно существуют, но он отметил, что
Получить подписку Britannica Premium и получить доступ к эксклюзивному контенту. Подпишитесь сейчас
Все цвета во Вселенной, созданные светом и не зависящие от силы воображения, являются либо цветами однородных светов [то есть спектральными цветами], либо составными из них.
Ньютон также признал, что
лучи, собственно говоря, не окрашены. В них нет ничего иного, как некая сила… возбуждать ощущение того или иного цвета.
Неожиданная разница между восприятием света и восприятия звука проясняет этот любопытный аспект цвета. Когда лучи света разных цветов, например красного и желтого, проецируются вместе на белую поверхность в равных количествах, результирующее восприятие глаза посылает в мозг сигнал одного цвета (в данном случае оранжевого), сигнал, который может быть идентичным тому, что создается одним лучом света. Однако когда два музыкальных тона звучат одновременно, отдельные тона все же можно легко различить; звук, производимый комбинацией тонов, никогда не идентичен звуку одного тона. Тон является результатом определенной звуковой волны, но цвет может быть результатом одного светового луча или комбинации любого количества световых лучей.
Однако цвет можно точно определить по оттенку, насыщенности и яркости — трем характеристикам, достаточным для того, чтобы отличить его от всех других возможных воспринимаемых цветов. Оттенок — это тот аспект цвета, который обычно ассоциируется с такими терминами, как красный, оранжевый, желтый и так далее. Насыщенность (также известная как цветность или тон) относится к относительной чистоте. Когда чистый, яркий, сильный оттенок красного смешивается с переменным количеством белого, получаются более слабые или бледные красные оттенки, каждый из которых имеет одинаковый оттенок, но разную насыщенность. Эти более бледные цвета называются ненасыщенными. Наконец, свет любой заданной комбинации оттенка и насыщенности может иметь переменную яркость (также называемую интенсивностью или значением), которая зависит от общего количества присутствующей световой энергии.
Насыщенность (также известная как цветность или тон) относится к относительной чистоте. Когда чистый, яркий, сильный оттенок красного смешивается с переменным количеством белого, получаются более слабые или бледные красные оттенки, каждый из которых имеет одинаковый оттенок, но разную насыщенность. Эти более бледные цвета называются ненасыщенными. Наконец, свет любой заданной комбинации оттенка и насыщенности может иметь переменную яркость (также называемую интенсивностью или значением), которая зависит от общего количества присутствующей световой энергии.
Spectrum Circle — Bilder und Stockfotos
85.110Bilder
- Bilder
- Fotos
- Grafiken
- Vektoren
- Videos
Niedrigster Preis
SignatureBeste Qualität
Durchstöbern Sie 85.
 110 spectrum circle Stock -Фотография и фотографии. Oder starten Sie eine neuesuche, um noch mehr Stock-Photografie und Bilder zu entdecken. satz von farbe spektren rgb, rad kreise und streifen. вектор — круг спектра сток-график, -клипарт, -мультфильмы и -символ
110 spectrum circle Stock -Фотография и фотографии. Oder starten Sie eine neuesuche, um noch mehr Stock-Photografie und Bilder zu entdecken. satz von farbe spektren rgb, rad kreise und streifen. вектор — круг спектра сток-график, -клипарт, -мультфильмы и -символSatz von Farbe Spektren RGB, Rad Kreise und Streifen. Вектор
Satz von Farbspektren RGB, Radkreisen und Streifen. Vektor auf weißem Hintergrund gesetzt
Innovation oder Technologie Unternehmen und Web-anwendung vektor logo symbol des farbkreises punkte — круг спектра Stock-grafiken, -clipart, -cartoons und -symboleInnovation oder Technologie Unternehmen und Web-Anwendung Vektor…
farbe spektrum kreis auf weißem hintergrund — круговой спектр — графика, -клипарт, -мультфильмы и -символFarbe Spektrum Kreis auf weißem Hintergrund
Reihe von Bannern, bunte verschwommen kreis — спектр круг сток-графика, -клипарт, -мультфильмы и -symbole дизайн логотипа — спектр круг сток-график, -клипарт, -мультфильмы и -символ Abstrakte O Initial Logo Designs Konzept Vektor, bunte Brief O. ..
..
Farbrad с градацией, weiß
radiole schhallwellenkurve mit lichtteilchen. umkreisen sie audiowellen. Неоновая музыка-звуковая волна для эквалайзера. sammlung von mehrfarbigen audiozeilen-cliparts. shallwellen, радиочастота. вектор-иллюстрация — спектр круг сток-графики, -клипарт, -мультфильмы и -символRadiale Schallwellenkurve mit Lichtteilchen. Umkreisen Sie…
bunter kreis form vorlage. вектор abstrakter кольцо мит dem leeren raum. farben der run auf metall eps 10. isolierte technologie kreisssymbol auf weißem hintergrund — спектр круг сток-графика, -клипарт, -мультфильмы и -символBunter Kreis Form Vorlage. Vektor abstrakter Ring mit dem leeren…
Bunte Kreisformvorlage Abstrakter Vektorring mit leerem Raum. Farben des Laufs auf Metall eps 10 Isolierte Technologie kreisförmiges Symbol auf weißem Hintergrund
3d rendern, neonlicht, runde rahmen, freiraum für ultraviolette spektrum, ring-symbol, text, halo, auf leerenhintergrund isoliert — круг спектра, фото и изображения 3D Rendern, Neonlicht, Runde Rahmen, Freiraum für ultraviolette. ..
..
Цифровой футуристический абстракционизм Auge
3D-рендеринг
handgefertigte farbrad — спектр круг сток-графика, -клипарт, -мультфильмы и -symboleручной рисунок
Handgefertigtes Farbrad, Aquarellillustration
вектор-солнечные лучи — спектр круг сток-графика, -клипарт, -мультфильмы и -символВектор-солнечные лучи
3D-рендеринг, абстракционизм с блестками, неоновый свет с изображением черного цвета. затмение-концепт. — спектральный круг стоковые фотографии и изображения3D-рендеринг, абстракция фон с элементами, изображения…
фото — спектральный круг стоковые графики, -клипарты, -мультфильмы и -символыFarbe Rad
Farbrad-Theorie-Diagramme
plakat der schhallwelle. вектор-иллюстрация на фоне данклем хинтергрунд — спектр круг сток-графика, -клипарт, -мультфильмы и -символ Plakat der Schallwelle. Vektor-Illustration auf dunklem…
Vektor-Illustration auf dunklem…
Festlegen der Farbe Rad 12 Farbe Rgb auf weißem hintergrund
set push-pin , краска-пинзель с палитрой, графика-планшет и rgb и cmyk-farbmischung. бизнес-инфографикворлаге. вектор — круг спектра сток-графика, -клипарт, -мультфильмы и -символSet Push-Pin, Paint-Pinsel mit Palette, Grafik-Tablet и RGB…
bunten aquarell akzenten — круг стоковых изображений, -клипарт, -мультфильмы и -символыBunten Aquarell Akzenten
vektorhintergrund mit farbabstrakter mischwelle — круговые изображения спектра, графические изображения, -клипарты, -мультфильмы и -символыVektorhintergrund mit farbabstrakter90 Mischwelle sie linie pipette, isometrischen würfel und sprechblase mit rgb и cmyk. бизнес-инфографикворлаге. вектор — круг спектра сток-график, -клипарт, -мультфильмы и -символ
Legen Sie Linie Pipette, Isometrischen Würfel und Sprechblase. ..
..
Geometrischen Kreis umschlungen Räder. Geschäft абстрактный символ.
Bunte swirl — круг спектра, графика, клипарт, -мультфильмы и символыBunte swirl
динамическая форма. абстрактный современный графический элемент. bunte lineare wellen design. вектор-ворлаж. — графика круга спектра, -клипарт, -мультфильмы и -символДинамический Крайсформ. Абстрактный современный графический элемент. Bunte…
regenbogen flecken. — графика круга спектра, -клипарт, -мультфильмы и -символRegenbogen Flecken.
stehendes mädchen mit buntem regenschirm vor einer betonwand — спектр круг фото и фотографии картинкаbunte Ölblasen im Wasser
3d rendern, abstrakten intergrund, kosmische landschaft, portal, rosa blauem neonlicht,virtelle realität,energiequelle,leuchtenden runden rahmen,dunklen raum,Ultraviolette spektrum laser-ring,nebel,boden — спектр круг фото и фото3D-рендеринг, абстрактный фон, космический ландшафт, портал,
элемент абстрактного цветочного дизайна — спектр, круг, графика, клипарт, мультфильмы и символыЭлемент абстрактного цветочного дизайна
abstrakter blauer farbverlauf geometrischer form kreishintergrund. современный футуристический фон. kann für zielseiten, buchcover, broschüren, flyer, zeitschriften, brandings, banner, header, präsentationen und Hintergrundbilder verwendet werden — спектр, круг, графика, -клипарт, -мультфильмы и -символ
современный футуристический фон. kann für zielseiten, buchcover, broschüren, flyer, zeitschriften, brandings, banner, header, präsentationen und Hintergrundbilder verwendet werden — спектр, круг, графика, -клипарт, -мультфильмы и -символAbstrakter blauer Farbverlauf geometrischer Form KreisHintergrund.
radiole schallwellenkurve mit lichtteilchen. Bunte эквалайзер-visualisierung. abstraktes farbenfrohes обложка для музыкального плаката и баннера. vektorabbildung — спектр круг сток-графика, -клипарт, -мультфильмы и -символRadiale Schallwellenkurve mit Lichtteilchen. Bunte Equalizer-Visua
Аддитивное и субтрактивное искажение цветов — RGB и CMYK — круговой спектр — графика, -клипарт, -мультфильмы и -символы . Векторные иллюстрации, сложение и вычитание verschiedener Farben zeigt. круглые абстрактные векторные формы. farbverlauf runde banner, kreative kunst und grafische designelemente — спектр круга, графика, клипарт, мультфильмы и символы Runde bunte Vector абстрактные формы. Farbverlauf runde Banner,…
Farbverlauf runde Banner,…
Abstrakter Hintergrund
satz von farbe rollen — спектр круга стоковых графиков, клипартов, мультфильмов и символовSatz von Farbe Rollen
векторная иллюстрация blase farbe farbverlauf bunten stil. — графика круга спектра, -клипарт, -мультфильмы и -символВекторные иллюстрации Base Farbe Farbverlauf bunten Stil.
вектор-дизайн-ворлаж. айнфаш фарбен. бунт Крайс. — графика круга спектра, клипарт, мультфильмы и символыVektor-Design-Vorlage. Эйнфаш Фарбен. Бунт Крайс.
абстрактный фон — спектр круг стоковые фотографии и изображенияабстрактный фон
креативный цветной логотип дизайн ворлаж — спектр круг стоковые графики, -клипарт, -мультфильмы и -символCreative Color Logo Design Vorlage
Kreative Farbe für Malsymbol
kreis- аудио-хорошо. неоновая музыка звуковой волны для эквалайзера. абстрактный радиальный schallwellenpartikel. glühende kreisförmige linie welle vektor-set — спектр, круг, графика, -клипарт, -мультфильмы и -символ
абстрактный радиальный schallwellenpartikel. glühende kreisförmige linie welle vektor-set — спектр, круг, графика, -клипарт, -мультфильмы и -символКрайс-Аудио-Веллен. Neon Runde Music Soundwave for Equalizer….
Kreisen Sie Audiowellen ein. Неоновая музыка Soundwave для эквалайзера. Abstrakte Radiale Schallwellenteilchen. Leuchtender kreisförmiger Wellenvektorsatz. Tonmusik, Wave-Audio-Equalizer elektronische Illustration
векторный 3D-эхо-аудио-спектральный спектр. abstrakte musik wellen график колебаний. futuristische klangwellen-visualisierung. glühendes impulsmuster. зонд синтетических музыкальных технологий. — графика круга спектра, -клипарт, -мультфильмы и -символVektor 3D Echo Audio-RundwellenausSpektrum. Abstrakte Musik…
Vektor 3D Echo Audio Kreisförmige Welle aus dem Spektrum. Abstrakter Musikwellen-Oszillationsgraph. Futuristische Schallwellen-Visualisierung. Leuchtendes Impulsmuster. Beispiel für synthetische Musiktechnologie
Beispiel für synthetische Musiktechnologie
Abstrakte Spiralen design-Elemente
премиум-качество 4 варианта маркетинговой аналитики-векторной иллюстрации презентаций. — графика круга спектра, -клипарт, -мультфильмы и -символPremium-Qualität 4 Option Kreis marketing Analytics-Vektor…
ретро 70er jahre геометрический постер, винтажный regenbogen farblinien druck. groovy gestreiftes designposter, abstraktes 1970er jahre buntes Hintergrund-vektor-set — спектр круг фондовая графика, -clipart, -cartoons und -symboleRetro 70er Jahre Geometrische Poster, Vintage Regenbogen…
Retro 70er Jahre Geometrische Poster, Vintage Regenbogen Фарблиниен дрюкен. Groovig gestreiftes Designposter, abstraktes buntes Hintergrund-Vektor-Set aus den 1970эр Ярен. Minimalistisches altmodisches Cover for Artwork
bunte handgezeichnete Kreise Hintergrund — спектр круг сток-графика, -clipart, -cartoons und -symboleBunte handgezeichnete Kreise Hintergrund
Lustiger, mehrfarbiger Hintergrund mit handgezeichneten Kreisen auf weißrund.

 Цветовые модели. Цветовой охват и цветовые пространства. Восприятие цвета и цветовые иллюзии)
Цветовые модели. Цветовой охват и цветовые пространства. Восприятие цвета и цветовые иллюзии) Например, зеленый цвет получается смешением желтого и голубого цвета. Если повысить значение зеленого цвета в изображении, то одновременно произойдет усиление и желтого с голубым. Верно и обратное, изменение желтой и голубой компоненты влияет на уровень зеленого цвета.
Например, зеленый цвет получается смешением желтого и голубого цвета. Если повысить значение зеленого цвета в изображении, то одновременно произойдет усиление и желтого с голубым. Верно и обратное, изменение желтой и голубой компоненты влияет на уровень зеленого цвета.