Искусственный свет от фар в Фотошоп / Creativo.one
В этом уроке Вы научитесь превращать дневную фотографию в ночную и создавать яркий свет с синим оттенком от фар машины.
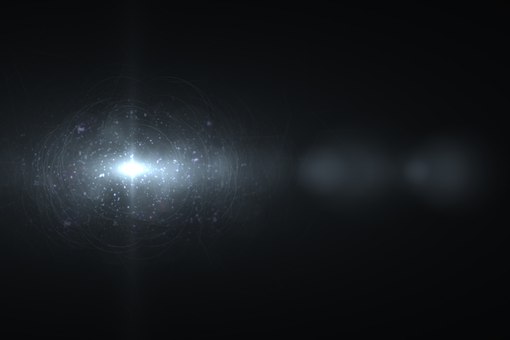
Конечный результат:
Материалы для урока:
Архив
Шаг 1
Откройте фотографию машины в Фотошопе. Так как она была сделана в дневное время, нам нужно поработать над её затемнением.
Создайте корректирующий слой Уровни (Levels):
В окне настроек Вы увидите три пипетки. Выберите чёрную пипетку и кликните на фотографии в том месте, которое должно стать полностью чёрным (земля под машиной, лес позади). Затем выберите белую пипетку и кликните на самом светлом участке фотографии.
Создайте корректирующий слой – Фотофильтр (Photo Filter), чтобы добавить голубой оттенок (#00eaff).
Этот цвет нам ещё понадобится, поэтому сохраните его, нажав на кнопку Добавить в образцы (Add To Swatches).
Дайте имя цвету и нажмите ОК.
Увеличьте Плотность (Density) до 60%.
Теперь похоже, что наша фотография была сделана в ночное время.
Шаг 2
Можно переходить к созданию света. Выберите инструмент Овальная область (Elliptical Marquee Tool) (M) и выделите две фары на правой стороне. Чтобы иметь несколько выделений на холсте, нужно удерживать клавишу Shift при создании следующего.
Перейдите к коррекции Яркость/Контрастность (Изображение > Коррекции > Яркость/Контрастность) (Image > Adjustments > Brightness/Contrast) и увеличьте яркость до максимума.
Шаг 3
Расширьте выделение через меню Выделение > Модификация > Расширить (Edit > Modify > Expand). Введите значение 12 пикселей и нажмите ОК.
Введите значение 12 пикселей и нажмите ОК.
Для создания свечения нам потребуется три слоя. Создайте их через эту иконку в нижней части палитры слоёв:
Назовите слои «white», «blue» и «dark blue».
Выберите слой «white» и перейдите к меню заливки (Редактирование > Заливка / Edit > Fill). Выберите белый цвет и нажмите ОК.
Теперь залейте слой «blue» цветом, который мы сохранили ранее.
И в завершении залейте слой «dark blue» цветом #3600ff.
Результат:
Шаг 4
Выберите все три слоя и перенесите их на иконку группы.
Назовите группу «right headlights» и создайте её копию при помощи перетаскивания на иконку нового слоя. Назовите копию «right headlights flare».
Внутри копии группы удалите слой «white».
Выберите слой «dark blue» и активируйте инструмент Свободное трансформирование (Ctrl + T). Сожмите заливку, как показано ниже.
Примените фильтр Размытие в движении (Фильтр > Размытие > Размытие в движении / Filter > Blur > Motion Blur) с параметрами, указанными ниже.
Примените этот же фильтр ещё раз (Ctrl + F), чтобы усилить размытие.
Создайте копию слоя «dark blue», чтобы сделать сияние более сильным. Выберите слой «blue».
Сделайте то же самое для этого слоя: сожмите по вертикали, дважды примените фильтр размытия и создайте копию.
Создайте копию «right headlights flare», чтобы усилить свечение ещё больше.
Чтобы создать свечение на левых фарах, можете повторить процесс или создать копию групп и перенесите их на левую сторону.
Шаг 5
Над группами имеющихся свечений создайте новый слой. Протяните градиент вверх от фар, как показано на скриншоте.
На том же слое делайте то же самое для других фар. Понизьте Непрозрачность (Opacity) слоя до 50%. Затем создайте новый слой и повторите градиентные заливки, но на этот раз используйте белый цвет. Установите Режим наложения этого слоя на Перекрытие (Overlay) и понизьте непрозрачность до 50%.
Шаг 6
Создайте новый слой над белым градиентным и назовите его «right headlight beam».
Инструментом Многоугольное лассо (Polygonal Lasso Tool) (L) создайте выделение, как показано ниже.
Залейте его белым цветом при помощи инструмента Заливка (Paint Bucket Tool) (G).
Примените к лучу фильтр Размытие по Гауссу со значением 25 пикселей.
Создайте новый слой и сделайте то же самое на левой стороне. Создайте копию обоих лучей, чтобы сделать их ярче.
К каждой копии добавьте пиксельную маску при помощи иконки, показанной на следующем скриншоте.
На обеих масках примените фильтр Облака (Фильтр > Рендеринг > Облака / Filter > Render > Clouds).
Итоговый результат:
Автор: Matt
Как сделать свет фар в фотошопе
Для урока я взял изображение автомобиля двигающегося по шоссе в темное время суток, эту картинку вы можете скачать в панели «Материалы» справа.
И так, открываем картинку автомобиля программой фотошоп и первым делом разблокируем слой с изображением, для этого в правой панели слоев кликаем один раз левой кнопкой мыши по замочку. После данного действия замочек должен исчезнуть. Данное действие мы делаем для того, чтобы можно было с нашим слоем производить какие-либо действия.
Следующим шагом мы изобразим поток света. Для этого возьмем в левой панели фотошоп инструмент «Прямолинейное лассо».
Данным инструментом мы сделаем контур света (потока света) для каждой фары по отдельности. Просто удерживая левую клавишу мыши делаем образ потока, он будет отмечен пунктиром, при этом полученную фигуру необходимо замкнуть и сделать так же выступ за холст.
Теперь воспользуемся инструментом «Заливка», с помощью которого окрасим получившуюся область белым цветом. Сначала создадим новый слой, который и будет этим потоком света от фары автомобиля, для этого в панели слоев снизу кликаем на значок «Создать новый слой» и у нас над слоем с авто должен появиться новый слой.
Далее, так как у нас инструмент «Заливка» уже выбран, необходимо выбрать белый цвет, которым мы и будем заливать контур света. В левой панели кликаем по цвету и выбрав белый, нажимаем «Ок».
Теперь наводим курсор на область контура и кликаем левой кнопкой мыши, тем самым выполняем заливку контура белым цветом.
Теперь снимаем выделение (пунктир) с потока света, нажав комбинацию клавиш «Ctrl + D». Далее выбираем в верхнем меню «Фильтр» — «Галерея размытия» — «Размытие поля».
После этого действия поток света станет заметно размытым по краям и в центре холста появится фигура кружка. Данный кружок необходимо взять за центр курсором мыши и удерживая левую клавишу мыши перетащить на центр фары, после чего курсором, который будет в виде кнопки, кликнуть в противоположную сторону потока света.
В результате мы получим 2 точки, одну на фаре, вторую на окончании потока света. Каждую из этих точек нужно отрегулировать, для этого нужно кликнуть левой кнопкой мыши по нужной точке, в результате появится окружность и удерживая левую кнопку мыши на краю окружности регулируем размытие до необходимого эффекта.
Теперь, для того чтобы настройки фильтра вступили в силу нужно в верхней панели нажать кнопку «Ок»
Далее к получившемуся слою необходимо применить наложение свечения. Для этого кликаем правой кнопкой мыши по данному слою в панели слоев и в появившемся окне выбираем пункт «Параметры наложения».
И во всплывающем окне настроек выбираем пункт «Внешнее свечение», после чего делаем настройки и нажимаем «Ок». При этом цвет внешнего свечения нужно сделать немного желтоватым.
Теперь к данному слою подключим маску, для этого в панели слоев снизу выбираем «Добавить слой-маску», при этом слой, к которому мы подключаем маску должен быть выделен.
Следующим шагом мы выберем в правой панели инструмент «Градиент» и с помощью него будем редактировать созданную маску слоя.
После того как мы выбрали инструмент «Градиент», необходимо задать черный цвет в левой панели, как мы делали в случае с инструментом «Заливка». Так же обратите внимание на настройки инструмента «Градиент», которые находятся в верхней левой части панели.
Теперь выделяем в панели слоев маску слоя, кликнув по ней левой кнопкой мыши. Значок маски должен выделиться рамкой.
Далее корректируем инструментом «Градиент» свет фар, т.е. накладывая градиент на края света мы будем его немного стирать (скрывать маской слоя) до получения необходимого вида.
Теперь сделаем эффект блика света. Для этого сначала создадим новый слой, как мы делали в начале урока, когда создавали слой для света фар (кликнув на значок в нижней части панели слоев). Теперь этот слой зальем инструментом «Заливка» черным цветом, таким образом у нас данным черным слоем будет закрыта вся картинка. Нам это нужно для того, чтобы создать эффект блика, после чего черный слой мы просто удалим.
И так, создаем еще один слой, он будет уже над черным, на нем мы и будем делать блик.
Выбираем в левой панели инструмент «Кисть», кисть возьмем обычную и мягкую. Задаем ей любой цвет, я использую желтый, «нажим» и «непрозрачность» должны быть 100%, размер не большой, примерно «30».
Задаем ей любой цвет, я использую желтый, «нажим» и «непрозрачность» должны быть 100%, размер не большой, примерно «30».
Данной кистью по всему холсту на нашем новом пустом слое нужно нарисовать типа вот таких вот закорючек, идущих от центра к краям холста.
Далее выбираем в верхнем меню «Фильтр» — «Размытие» — «Радиальное размытие», в результате чего откроется окошко меню настроек,в котором необходимо выставить настройки фильтра радиального размытия. Количество поставить «70-80», метод «Линейный» и Качество «Хорошее», после чего нажать «Ок».
В результате применения фильтра мы получим что-то типа такого:
После этого еще раз проделаем то же самое, т.е. еще раз применим этот фильтр повторно с теми же настройками к этому же слою. Теперь в панели слоев выделяем слой с черной заливкой, кликнув по нему левой кнопкой мыши и удаляем его, нажав клавишу «Delete». В результате мы получим вот такую «картину»:
Далее настроим параметры наложения слоя с будущим бликом, для этого в панели слоев выбираем данный слой, кликнув по нему левой кнопкой мыши и выбираем ему наложение «Перекрытие» вместо «Обычное».
Таким образом получившиеся лучи блика мягко лягут на общую картинку, после чего нужно будет настроить цвет этих лучей. Для этого мы создадим корректирующий слой, в нижней части панели слоев нажимаем на значок корректирующего слоя и выбираем «Цветовой тон» — «Насыщенность».
Откроется окошко с настройками тона и насыщенности, но перед тем как делать настройки мы должны наложить корректирующий слой на слой с лучами, для этого в панели слоев удерживая клавишу «Alt» наводим курсор мыши между этими двумя слоями и когда появится значок стрелочки кликаем левой кнопкой мыши. В результате получится вот такой вид у слоев:
Теперь в окошке настроек цветового тона и насыщенности с помощью ползунков выставляем настройки, т.е. подгоняем цвет лучей под необходимый — делаем его светло-желтым, ближе к белому.
Получилась вот такая картинка, на которой видно, что лучи блика у нас идут из центра, но они слишком большие, во всю картинку.
Чтобы подогнать по размеру мы в панели слоев выделяем слой с бликами (не корректирующий слой) и в верхнем меню выбираем «Редактирование» — «Свободное трансформирование», либо нажимаем комбинацию клавиш «Ctrl + T» и подгоняем по размеру блик и если нужно вращаем его.
На данном этапе свет от одной фары автомобиля готов. Теперь необходимо проделать тоже самое со второй фарой, т.е. таким же образом создать поток света. Так же можно пойти более простым путем — скопировать слои света правой фары автомобиля и приложить их к левой, при этом придется немного подредактировать направление потока света опять же с помощью свободного трансформирования, а возможно местами и ластиком стереть не нужное. Так же блики на второй (дальней) фаре не нужны, поэтому если вы копируете слои, блики не копируйте.
После того, как свет от обеих фар готов остается сделать отражение от дороги, потому что, судя по изображению дорога мокрая, так как авто немного отражается от нее, соответственно свет должен так же отражаться. Для этого в левой панели берем инструмент «Овальная область», создаем новый слой и на нем данным инструментом выделяем область отражения, перед автомобилем.
Заливаем выделенную область светло-желтым цветом при помощи инструмента «Заливка», как это делали ранее. После этого применяем к данному слою параметры наложения «Мягкий свет».
После этого применяем к данному слою параметры наложения «Мягкий свет».
Теперь применяем к данному слою фильтр «Размытие по Гауссу», для этого в верхней панели выбираем «Фильтр» — «Размытие» — «Размытие по Гауссу». Делаем настройки размытия «30-35».
После этого нажимаем «Ок» и задаем прозрачность данному слою в «65-80».
На этом все, смотрите видео-урок, в нем содержаться дополнительные «фишки» для реализации данного эффекта.
4 эффекта освещения, которые можно создать в Photoshop
В этом уроке мы рассмотрим 4 полезнейших эффекта освещения, которые могут сделать ваши фотографии гораздо более интересными. Все эти эффекты можно создать при помощи редактора фотошоп.
Световые эффекты с использованием режима наложения «Осветление основы» в Photoshop.
Существует множество приемов для создания эффектов освещения в Photoshop. Я собираюсь рассказать только о четырех, но они могут быть использованы по-разному. Сначала давайте рассмотрим несколько фильтров, которые находятся в Галерее фильтров в разделе Рендеринг в Photoshop (CS6 и CC). В первую очередь это Эффекты освещения, которые получили обновление и стали более мощными и легкими в использовании по сравнению к предыдущим версиям Photoshop.
Сначала давайте рассмотрим несколько фильтров, которые находятся в Галерее фильтров в разделе Рендеринг в Photoshop (CS6 и CC). В первую очередь это Эффекты освещения, которые получили обновление и стали более мощными и легкими в использовании по сравнению к предыдущим версиям Photoshop.
Как получить доступ к Эффектам освещения в Photoshop CS6.
Окно предварительного просмотра было заменено на более сложный интерфейс. Вам представлено три различных типа эффекта освещения на выбор – Точка, Направленный и Бесконечный – и различные предустановки к ним. Есть панель Свойства, которая настраивает внешний вид светового эффекта с точки зрения направления, размещения и пр. Этот фильтр работает на смарт-объектах, так что вы можете работать не деструктивно. Все аспекты этого фильтра очень обширные, чтобы описывать в этой статье. Будет лучше, если вы просто откроете изображение, поэкспериментируете с разными опциями и увидите, что получается.
Вместо этого я покажу вам альтернативные техники, которые я предпочитаю использовать в Photoshop и Adobe Camera Raw (ACR), с некоторыми из них вы, возможно, уже знакомы. Мне очень нравится Градиентный фильтр в ACR. Он работает аналогично Градиентному фильтру нейтральной плотности на вашей камере. Фотографы-пейзажисты используют его, чтобы не переэкспонировать область неба. Темный участок находится вверху, пропуская меньше света, а экспозиция настроена на передний план. Подобного результата можно достичь, используя редактор градиентов в Photoshop.
Значок Градиентного фильтра в Adobe Camera Raw.
Открыв изображение в ACR, выберите Градиентный фильтр. Выделите область, на которой вы хотите его применить. Установите ползунки справа – Экспонирование, Света и т.д., чтобы осветлить или затемнить область. Вы также можете выбрать цвет, чтобы добавить теплых или холодных оттенков.
Это исходное изображение улитки до применения Градиентного фильтра.
Для изображения улитки я применила Градуированный фильтр на трех разных участках. Я хотела добавить теплых оттенков воде, для чего использовала желтый цвет, чтобы создать впечатление пятна солнечного света. Вторым участком, который я осветлила, был водный вихрь в правом нижнем углу. И, наконец, третий участок – это затемненная область позади улитки, так чтобы взгляд зрителя устремлялся непосредственно к ней. Хоть это и тонкие эффекты освещения, но они могут добавить больше драмы и даже изменить композицию фотографии.
Изображение улитки с применением Градиентного фильтра в трех разных областях.
Анимированный GIF, чтобы показать фото до и после применения Градиентного фильтра.
Блик, который вы можете найти в Галерея фильтров — Рендеринг, также является эффектом освещения, который может быть очень полезен, но использовать его нужно с осторожностью. Например, изображение с мячиком для гольфа на красной метке.
Например, изображение с мячиком для гольфа на красной метке.
К этому изображению применен фильтр Блик.
Я использовала Градуированный фильтр в трех областях, так же, как и на фото улитки. Потом добавила пурпурный оттенок на траве в левом нижнем углу, чтобы избавиться от ее плоского зеленого вида. Добавление другого цвета с использованием Градуированного фильтра придает изображению глубины. Затем я добавила Блик в верхнем правом углу и уменьшила непрозрачность так, чтобы этот эффект распространялся на кончики травы. Конвертирование изображение в смарт-объект перед применением фильтров помогает делать изменения не деструктивными. Я также смогла скрыть под маской некоторые эффекты в тех участках, где на мой взгляд они были слишком сильные.
Анимированный GIF мячика для гольфа с добавлением Градуированного фильтра и Блика.
Это приводит меня к третьей технике – режиму наложения Осветление основы. Я хотела создать эффект включенных фар на автомобиле (фото ниже). Это очень простой способ создания эффекта освещения в Photoshop, а результат потрясающий.
Я хотела создать эффект включенных фар на автомобиле (фото ниже). Это очень простой способ создания эффекта освещения в Photoshop, а результат потрясающий.
Сначала создайте новый пустой слой на оригинальном изображении. Выберите более темный цвет для того участка изображения, с которым будете работать. Для нижней части фары я использовала темно красный. Используя мягкую кисть, затушуйте ее, а потом сделайте пятно немного больше с помощью инструмента Свободная трансформация.
Задние фонари автомобиля.
Добавьте немного размытия по Гауссу, чтобы не было никаких «горячих точек» по центру и цвет выглядел однородным. Поместите это на участок фары, измените режим наложения на Осветление основы и уменьшите Заливку, не Непрозрачность, чтобы достичь желаемого эффекта. В данном случае я уменьшила Заливку до 59%. Затем я продублировала этот слой и переместила его вправо. Вы можете уменьшить размер пятна, если чувствуете, что он слишком большой. Итак, теперь у меня «работал» нижний задний фонарь. Я повторила те же шаги для верхней секции фары. Но использовала темно желтый цвет.
Итак, теперь у меня «работал» нижний задний фонарь. Я повторила те же шаги для верхней секции фары. Но использовала темно желтый цвет.
На отдельном слое нужный участок зарисуйте более темным цветом и примените размытие по Гауссу.
Анимированный GIF с мигающими задними фарами после использования режима наложения Осветление основы в Photoshop.
Четвертый и последний прием похож на тот, что изложен выше. Когда вам нужно добавить света на изображении, чтобы выделить некоторые детали, эта и вышеизложенная техника могут быть использованы в любом виде снимков. Она очень легкая, быстрая и эффективная. На фотографии винограда (ниже) я хотела создать блики на темных участках, чтобы выделить их. Как и раньше, создайте новый слой поверх исходного изображения и, используя белый цвет, нарисуйте небольшое пятно. Сделайте его больше с помощью инструмента Свободное трансформирование и добавьте Размытие по Гауссу. Измените режим наложения на Перекрытие или Мягкий свет; я обычно использую Мягкий свет. Уменьшайте непрозрачность до той степени, пока не получите желаемый результат.
Измените режим наложения на Перекрытие или Мягкий свет; я обычно использую Мягкий свет. Уменьшайте непрозрачность до той степени, пока не получите желаемый результат.
Анимированный GIF, чтобы показать осветление отдельной области на фотографии винограда с помощью режимов наложения Перекрытие/Мягкий свет в Photoshop.
Автор: Sarah Hipwell
Перевод: Татьяна Сапрыкина
Создание света в Photoshop | Soohar
Здравствуйте дорогие читатели блога о 3D Photoshop и фото. В этом уроке вы научитесь создавать свет в Photoshop, исходящий от фар. Так же сделаем из дневной сцены ночную. Давайте начнем!
Если вы совсем новичок, то прежде чем начать рекомендую почитать следующие уроки:
Для примера использовано это изображение:
Первое что мы сделаем это затемним изображение, чтобы создать эффект ночного времени. Для этого мы создадим корректирующий слой Levels adjustment, кликнув по кнопке в нижней панели Layers:
Для этого мы создадим корректирующий слой Levels adjustment, кликнув по кнопке в нижней панели Layers:
И в открывшемся списке находим Levels.
В окне Levels вы увидите три пипетки выбора цвета. Самая верхняя черная для черного, средняя для серого и нижняя для белого:
Сначала выберите верхнюю пипетку и кликните по темному участку (земля позади автомобиля, или ветка дерева), что бы сделать изображение темнее . Затем выберите самую нижнюю пипетку и нажмите по белой области (например, по фаре):
Теперь мы придадим изображению голубой оттенок. Для этого выберите корректирующий слой Photo Filter из списка, и нажмите по полю с выбором цвета(Color box):
Установите бирюзовый цвет (00eaff’). Этим же цветом мы воспользуемся еще раз позже, поэтому добавим его в образцы, кликнув по полю Add To Swatches:
Дайте ему подходящее название жмите по кнопке ОК:
Еще в этом фотофильтре , установите значение плотности до 60% (Density):
Теперь, когда мы создали образ ночного времени, можно переходить к созданию света исходящего от фар. Первым делом создайте овальное выделение фар, как показано ниже:
Первым делом создайте овальное выделение фар, как показано ниже:
Теперь настроим контраст фар, сделав их светящимися. Для этого переходим к Image>Adjustments>Brightness/Contrast. Значение Brightness поставьте 100%:
Теперь добавим свет фарам. Выбираем Select> Modify> Expand. Значению Expand By поставьте 12 pixels:
Для свечения будет использовано три слоя. Нажмите по кнопке создания нового слоя три раза:
Дайте им имена ‘white’, ‘blue’ и ‘dark blue’:
Выберите «white» слой и залейте его: Edit> Fill … Выберите белый цвет и нажмите кнопку ОК:
Другой слой «blue» залейте нашим бирюзовым цветом, тем который был добавлен в образцы:
Последний ‘dark blue’ залейте таким цветом: 3600ff
Теперь мы применим фильтр Gaussian Blurк каждому слою по отдельности.
Выберите слой «dark blue», перейдите к Filter> Blur> Gaussian Blur и установите значения в 60 пикселей. Затем слою «blue» размытие около 40 пикселей. И наконец, white в 20 пикселей.
Затем слою «blue» размытие около 40 пикселей. И наконец, white в 20 пикселей.
Теперь выберите все три слоя и перетащить их на кнопку Group Layers, что бы создать из них группу:
Теперь выберите все три слоя и перетащить их на кнопку Group Layers, что бы создать из них группу: Назовите групппу » right headlights».Затем продублируйте группу, перетащив ее вниз, на кнопку New Layer. Новую копию назовите «right headlights flare». В последней группе можно удалить «white» слой, потому что он не будете использоваться.
Теперь выберите «blue», перейдите в меню Edit> Transform> Scale. Растяните как показано ниже:
Далее выбираем Filter> Blur> Motion Blur, поставьте Angle at 0 , и установите расстояние до максимума. Фильтр примените два раза:
Затем используйте фильтр Motion Blur с теми же настройками, для слоя dark blue:
Дублируйте этот слой один раз, чтобы усилить эффект, затем выберите «blue» слой:
Сделайте то же самое и для для «blue» , масштабируйте, применяйте фильтр Motion Blur два раза, и дублируйте один раз:
Теперь дублируйте всю группу для получения бликов (можете дублировать до тех пор, пока не будете удовлетворены результатом):
Теперь вы можете скопировать эти группы и переместить их на левую фару:
Далее мы создадим круговые градиенты, чтобы добавить больше свечение вокруг фар. Для начала создайте новый слой поверх всех и выберите инструмент Gradient. Выберите два цвета градиента, используя бирюзовый ( который мы использовали ранее) и прозрачный. Выберите радиальный градиент (для этого нажмите кнопку radial).
Для начала создайте новый слой поверх всех и выберите инструмент Gradient. Выберите два цвета градиента, используя бирюзовый ( который мы использовали ранее) и прозрачный. Выберите радиальный градиент (для этого нажмите кнопку radial).
Растяните градиент по вертикали, начиная от центра фар к верху изображения.
В том же слое, создайте еще один градиент, го на этот раз растяните его от других фар. Уменьшите непрозрачность слоя до 50%:
Создайте еще один слой поверх всех слоев и создайте еще два градиента, как и раньше, но на этот раз белым цветом. Меняем режим слоя на Overlay, и ставим его непрозрачность до 50%:
Теперь мы добавим фарам лучи. Создайте новый слой над слоем с белым градиентом и переименуйте его в «ight headlight beam»:
Используйте инструмент Polygonal Lasso Tool, чтобы нарисовать фигуру, как показано ниже:
Залейте фигуру белым цветом:
Затем примените фильтр Gaussian blur со значением в 25 pixels:
Проделайте то же самое для левой фары на новом слое, и сделайте их дубликат:
Примените к дублированным слоям маску, Кликнув по кнопке:
Каждой маске примените фильтр Clouds. Для этот маску нужно выбрать и перейти к Filter> Render> Clouds:
Для этот маску нужно выбрать и перейти к Filter> Render> Clouds:
Ну вот и все друзья, надеюсь этот урок оказался полезным для вас, желаю удачи.
Резюме
В этом уроке вы научились создавать свет в Photoshop благодаря инструментам выделения и корректирующим слоям фильтрам и маскам.
| Метки: |
Наборы кистей для Фотошопа: свет
В данной публикации представлены различные наборы кистей со световыми эффектами, которые вы можете скачать и использовать в программе Photoshop для дальнейшей работы.
Примечание: Как установить кисть в Фотошопе, читайте в нашей статье – “Установка и работа с кистями в Фотошопе”.
#1. Кисти для создания источников света
Brushpack Lighting (Perpetual Studios)
Количество кистей в наборе: 12 шт.
Формат файла кисти: ABR.
#2. Кисти для рисования источников света
Brushpack More Lighting (Perpetual Studios)
Количество кистей в наборе: 20 шт.
Формат файла кисти: ABR.
#3. Кисти со световыми лучами
Lightbeams Brushes (by Zummerfish)
Количество кистей в наборе: 17 шт.
Формат файла кисти: ABR.
#4. Кисти со звездами и световыми эффектами
Star and Light Effect Brushes (by Simen91)
Количество кистей в наборе: 31 шт.
Формат файла кисти: ABR.
#5. Кисти со световыми лучами (от SSDema)
15 Rays Brushes (by SSSDema)
Количество кистей в наборе: 15 шт.
Формат файла кисти: ABR.
#6. Кисти со световыми лучами (от Nathan Brown)
Rays of Light Brushes (by Nathan Brown)
Количество кистей в наборе: 12 шт.
Формат файла кисти: ABR.
#7. Кисти со световыми эффектами
Rays of Light Brushes 2
Количество кистей в наборе: 20 шт.
Формат файла кисти: ABR.
#8. Кисти со световыми дорожками
Light Trails Brushes (by redheadstock)
Количество кистей в наборе: 22 шт.
Формат файла кисти: ABR.
#9. Кисти для создания световых эффектов, бликов, огней и вспышек
Brushes Luces (by Cami-Curles-Editions)
Количество кистей в наборе: 9 шт.
Формат файла кисти: ABR.
#10. Кисти со световыми вспышками
Vortex And Flare Brushes (by Zummerfish)
Количество кистей в наборе: 19 шт.
Формат файла кисти: ABR.
#11. Кисти для рисования световых эффектов
64 Lighting Brushes (by xresch)
Количество кистей в наборе: 64 шт.
Формат файла кисти: ABR.
Как в фотошопе сделать свет от лампы
Лампочка! Гори!
114 661 420Сложность: Легкая
207 481 406Сложность: Средняя
16 601 58Сложность: Легкая
39 445 141Сложность: Легкая
144 001 252Сложность: Средняя
91 937 50Сложность: Легкая
Как добавить интересное освещение в Фотошоп
В этом уроке вы узнаете, как добавить интересное освещение вашей композиции. Будут объяснены различные способы сочетания сложных объектов, такие как полупрозрачный материал. Давайте начнем!
Скачать исходные материалы к уроку
Примечание: в этом уроке автор использует платные материалы. В архиве вы найдёте альтернативные материалы для выполнения урока.
Финальное изображение
Шаг 1. Подготовка фона
Давайте начнем с создания нового документа в Photoshop. Перейдите в меню File>
New (Файл>Новый). Установите Width (Ширина) 600px, Height (Высота) 900px и Resolution (Разрешение) 72Pixels /inch. Нажмите OK.
Нажмите OK.
Возьмите Paint Bucket Tool (Заливка) (G) и залейте фоновый слой темно-синим цветом. Я использовала #2b2b32.
Шаг 2. Размещение библиотеки
Загрузите изображение библиотеки, указанное в начале урока и перетащите его на ваш рабочий холст. Поместите его выше фонового слоя и назовите этот слой Библиотека. Нажмите Ctrl+T, чтобы активировать FreeTransformation (Свободная трансформация) и подгоните изображение под размер холста. Для сохранения пропорций удерживайте клавишу Shift. Нажмите клавишу Enter после того, как закончите, чтобы применить изменения.
Шаг 3. Снижение насыщенности
Добавьте новый корректирующий слой Hue / Saturation (Цветовой тон/Насыщенность) и установите значение Saturation (Насыщенность) -40. Чтобы эффект воздействовал только на слой Библиотека, создайте обтравочную маску из корректирующего слоя, нажав на значок в нижней части палитры корректирующего слоя (см. ниже).
Давайте взглянем на порядок слоев
Шаг 4. Добавление пола
В следующих шагах мы добавим изображение модели в нижний левый угол. Поэтому вам не нужно размещать там пол, но остается пустое пространство в правом нижнем углу. Исправим это. Возьмите Lasso Tool (Лассо) (L) и выделите пол (см рисунок ниже).
Поэтому вам не нужно размещать там пол, но остается пустое пространство в правом нижнем углу. Исправим это. Возьмите Lasso Tool (Лассо) (L) и выделите пол (см рисунок ниже).
Нажмите Ctrl + J, чтобы скопировать и вставить выделение. Поместите этот новый слой поверх всех остальных слоев и назовите его Пол. Возьмите инструмент Move Tool (Перемещение) (V) и переместите его на то место, которое указано на следующем рисунке.
Шаг 5. Насыщенность пола
Вам нужно понизить насыщенность пола точно так же, как вы делали это с библиотекой. Добавьте новый корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и установите значение Saturation (Насыщенность) -40. Создайте обтравочную маску из этого слоя, чтобы он влиял только на слой, расположенный ниже него (= Пол). После того как вы закончите, ваша композиция должна выглядеть следующим образом.
Шаг 6. Затемнение комнаты
Чтобы комната стала немного мистической, в этом шаге вы затемните ее. Добавьте новый корректирующий слой Curves (Кривые) поверх всех слоев и установите настройки, как показано ниже.
Шаг 7. Добавление модели
Загрузите изображение модели. Поместите его поверх всех слоев и назовите слой Модель. Нажмите Ctrl+T, чтобы активировать FreeTransformation (Свободная трансформация) и измените размер на соответствующий. Для сохранения пропорций не забывайте удерживать клавишу Shift. Нажмите клавишу Enter после того, как закончите, чтобы применить изменения.
Шаг 8. Коррекция модели
Нам нужно, чтобы модель лучше сочеталась с остальным изображением. Добавьте слой-маску к слою Модель. Возьмите Brush Tool (Кисть) (B). Установите Hardness (Жесткость) кисти на 50%, а Opacity (Непрозрачность) 100%. Выберите черный цвет и начинайте рисовать на сером фоне, заставляя его исчезнуть (Убедитесь, что маска слоя активна, щелкнув по нему). Вы должны получить что-то похожее на рисунке ниже. Вам не нужно быть точным в области женских волос. Эта область будет покрыта другими волосами в следующих шагах.
Шаг 9. Добавление юбки
Загрузите изображение юбки на рабочий холст, расположите его поверх всех слоев и назовите Юбка. К счастью это изображение уже отделено от фона. Нажмите Ctrl+T, чтобы активировать FreeTransformation (Свободная трансформация) и поверните юбку так, как показано на следующем изображении.
К счастью это изображение уже отделено от фона. Нажмите Ctrl+T, чтобы активировать FreeTransformation (Свободная трансформация) и поверните юбку так, как показано на следующем изображении.
Шаг 10 — Создание прически
На этом этапе мы будем создавать прическу. Следуйте ниже схеме пронумерованных изображений для создания большой сюрреалистичной прически. Поместите все слои поверх всех текущих слоев.
Шаг 11. Коррекция прически
Теперь пришло время аккуратно соединить каждую часть волос с остальной частью прически. Переходя от слоя к слою, добавьте слой-маску каждому слою, а затем черной кистью закрасьте края волос, которые вы хотите скрыть. Используйте те же настройки кисти, как и раньше: Hardness (Жесткость) 50%, Opacity (Непрозрачность) 100%. Взгляните на следующий рисунок, чтобы понять, как нужно работать.
Шаг 12. Коррекция платья
Коррекция краев женского платья довольно сложна. Это полупрозрачная ткань на довольно темном фоне, так что вы не сможете применить коррекцию Levels (Уровни) как и в большинстве случаев..png) Чтобы создать действительно реалистичный результат, я придумала новую, немного непривычную технику смешения. Надеюсь, что это поможет вам в подобных случаях, как это произошло со мной. Во-первых, вам нужно скрыть все слои, где есть модель, платье, волосы, должно быть видно только изображение библиотеки.
Чтобы создать действительно реалистичный результат, я придумала новую, немного непривычную технику смешения. Надеюсь, что это поможет вам в подобных случаях, как это произошло со мной. Во-первых, вам нужно скрыть все слои, где есть модель, платье, волосы, должно быть видно только изображение библиотеки.
Нажмите Ctrl+A на клавиатуре, чтобы выделить все изображение. Нажмите Ctrl + Shift + C, чтобы скопировать его объединение и затем нажмите Ctrl + V, чтобы вставить его. Поместите этот новый слой поверх всех слоев и назовите его Ретушь платья. Добавьте слой-маску к этому новому слою и заполните его черным цветом, чтобы сделать его невидимым. Возьмите Brush Tool (Кисть) (B). Установите Hardness (Жесткость) 0% и Opacity (Непрозрачность) 10%. Выберите белый цвет и тщательно закрасьте полупрозрачные области платья. Посмотрите на рисунок ниже, чтобы получить представление, как вы должны рисовать. Эти области выделены красным цветом.
Не торопитесь со смешением. Попробуйте разные размеры кисти, чтобы получить наиболее реалистичный результат. После этого шага ваша работа с изображением должна быть похожа на показанный ниже рисунок.
После этого шага ваша работа с изображением должна быть похожа на показанный ниже рисунок.
Шаг 13. Добавление тумана
На этом этапе мы добавим немного тумана позади модели, чтобы создать более волшебную атмосферу. Загрузите кисти Туман и установите их в Photoshop. Добавьте новый пустой слой под слоем Модель. Возьмите Brush Tool (Кисть) (B), выберите одну из кистей, которые вы только что установили, установите Opacity (Непрозрачность) 30% и укажите светло-желтый цвет (#e4e1c9). Теперь нарисуйте очень нежный туман. Взгляните на изображение ниже, чтобы получить представление, как все должно выглядеть.
Шаг 14. Свет позади прически
Чтобы отделить прическу от фона, в этом шаге сделайте область светлее. Добавьте новый корректирующий слой Curves (Кривые) под слоем Модель и установите настройки, как показано ниже.
Возьмите Brush Tool (Кисть) (B), выберите мягкую круглую кисть и установите Opacity (Непрозрачность) 80%. Выберите белый цвет и нарисуйте две больших белых точки на маске корректирующего слоя под прической. На следующем рисунке вы можете увидеть результат этого шага.
На следующем рисунке вы можете увидеть результат этого шага.
Шаг 15. Окрашивание
Добавьте новый корректирующий слой Gradient Map (Карта градиента) поверх всех слоев и установите градиент, как показано ниже.
Чтобы соединить этот слой аккуратно с остальной частью изображения, поменяйте режим наложения на Color (Цветность) и уменьшите Opacity (Непрозрачность) до 20%.
Шаг 16. Добавление пластичности
Пришло время добавить больше пластичности вашему изображению. В основном это означает, что вы хотите сделать света ярче, а тени темнее. Добавьте новый пустой слой поверх всех слоев и назовите его Пластичность. Измените режим наложения Soft Light (Мягкий свет).
Возьмите Brush Tool (Кисть) (B), выберите мягкую круглую кисть, укажите черный цвет и установите Opacity (Непрозрачность) 10%. Закрасьте тени на картине, чтобы сделать их темнее. После того как вы закончили, переключитесь на белый цвет и закрасьте блики. Чтобы получить более полное представление о том, где вы должны закрашивать, давайте взглянем на следующий рисунок. Вы должны закрасить черным цветом область выделенную красным цветом и пройтись белым поверх синих областей.
Вы должны закрасить черным цветом область выделенную красным цветом и пройтись белым поверх синих областей.
На следующем рисунке вы можете сравнить, как композиция выглядит до и после этого шага.
Шаг 17. Создание интересного освещения
Для того чтобы ваша композиция стала более интересной, в этом шаге добавим немного света за моделью. Начните с добавления нового пустого слоя поверх всех слоев и назовите его Освещение. Взгляните на следующее изображение, чтобы посмотреть ваш порядок слоев до сих пор.
Измените режим наложения слоя Освещение на Color Dodge (Осветление основы). Возьмите мягкую круглую Brush Tool (Кисть) (B) и установите Opacity (Непрозрачность) 10%. Выберите апельсиновый цвет (# b68854) и пройдитесь по краям волос модели, лицу и платью. Пройдитесь также вокруг источника света позади модели. Не торопитесь с рисованием и создавайте световой эффект медленно, чтобы получить наиболее реалистичный результат. Взгляните на изображение ниже, чтобы понять, где нужно рисовать. Эти области выделены красным цветом.
Эти области выделены красным цветом.
Шаг 18. Ретуширование
Есть еще некоторые области изображения, которые должны быть светлее или темнее, чтобы получить более сбалансированную атмосферу. В этом шаге мы завершим с этим. Добавьте новый пустой слой поверх всех слоев и назовите его Ретушь. Измените режим наложения на Soft Light (Мягкий свет). Возьмите Brush Tool (Кисть) (B). Используйте те же настройки, что и в предыдущем шаге, только переключитесь на черный цвет. Закрашивайте области, выделенные на следующем рисунке. Как можете видеть, вы должны сделать нижнюю часть изображения и нижний правый угол немного темнее, чтобы привлечь внимание к модели. Также есть несколько слишком ярких деталей в волосах, которые должны быть немного темнее.
После того как вы закончили, укажите белый цвет и закрасьте блики в волосах женщины. Таким образом, вы придадите им здоровый вид. Для примера смотрите изображение ниже.
На следующем изображении вы можете сравнить, как композиция выглядит до и после этого шага.
Шаг 19. Больше света
На этом этапе мы добавим еще больше света за моделью, чтобы создать более магическую атмосферу. Загрузите кисти Солнечные лучи и установите их в Photoshop. Добавьте новый пустой слой поверх всех слоев и назовите его Солнечные лучи. Измените режим наложения на Color Dodge (Осетление основы). Возьмите Brush Tool (Кисть) (B) из набора кистей Солнечные лучи, которые вы только что установили, укажите Opacity (Непрозрачность) 25% и ярко-оранжевый цвет (# b9a587). На изображении ниже вы можете увидеть, где должны рисовать.
Солнечные лучи не должны быть видны на лице и теле модели. Чтобы скрыть это, добавьте новую маску к этому слою. Возьмите Brush Tool (Кисть) (B), возьмите мягкую круглую кисть, выберите черный цвет и установите Opacity (Непрозрачность) 100%. Закрасьте лицо и тело, чтобы скрыть свет. После этого шага ваша композиция должна быть похожа на изображение, показанное ниже.
Шаг 20. Свет на волосах
Для того, чтобы световой эффект на волосах модели выглядел более реалистичным вам нужно прокрасить левую сторону чуть больше. Добавьте новый пустой слой поверх всех слоев и назовите его Свет на волосах. Измените режим наложения на Color Dodge (Затемнение основы). Возьмите Brush Tool (Кисть) (B), выберите мягкую круглую кисть, установите Opacity (Непрозрачность) 20% и укажите ярко-оранжевый цвет. Пройдитесь по краю левой стороны волос и лицу модели. На следующем рисунке вы можете увидеть, где должны рисовать.
Добавьте новый пустой слой поверх всех слоев и назовите его Свет на волосах. Измените режим наложения на Color Dodge (Затемнение основы). Возьмите Brush Tool (Кисть) (B), выберите мягкую круглую кисть, установите Opacity (Непрозрачность) 20% и укажите ярко-оранжевый цвет. Пройдитесь по краю левой стороны волос и лицу модели. На следующем рисунке вы можете увидеть, где должны рисовать.
Шаг 21. Добавление пыли
На этом этапе мы добавим больше деталей к картинке, добавив текстуру Пыль за моделью. Это также поможет создать атмосферу старой, забытой библиотеки. Загрузите текстуру Пыль. Поместите ее в верхней части всех слоев и назовите новый слой Пыль. Нажмите Ctrl + T, чтобы активировать Free Transform (Свободная трансформация) и поверните текстуру влево (см. рисунок ниже). Нажмите Enter, чтобы применить изменения. Кликните правой кнопкой мыши по слою Пыль и выберите опцию Duplicate Layer (Дублировать слой). Нажмите на только что скопированный слой, нажмите Ctrl + T на клавиатуре и поверните его вправо.
Поменяйте режим обоих слоев на Screen (Экран), чтобы соединить их еще лучше с остальной частью изображения. Понизьте Opacity (Непрозрачность) текстуры слева до 40%, а Opacity (Непрозрачность) текстуры справа до 20%. Для лучшего их сочетания с остальной композицией добавьте маску слоя для них обоих. Возьмите Brush Tool (Кисть) (B), выберите черный цвет и установите Opacity (Непрозрачность) 40%. Закрасьте модель и ее платье, чтобы скрыть там текстуру. Прокрасьте также края текстуры, чтобы создать плавные переходы.
Шаг 22. Финальное затемнение и осветление
На этом этапе вы будете использовать одну текстуру, чтобы затемнить и осветлить ваше изображение. Скачайте текстуру Освещение. Поместите ее поверх всех слоев и назовите его Затемнение. Поменяйте режим наложения на Subtract (Вычитание) с Opacity (Непрозрачность) 15%. Правой кнопкой мыши кликните по слою и выберите опцию Duplicate Layer (Дублировать слой). Поместите этот новый слой поверх всех слоев и назовите его Осветление. Измените режим наложения на Subtract (Вычитание), чтобы осветлить. Установите Opacity (Непрозрачность) 5%.
Измените режим наложения на Subtract (Вычитание), чтобы осветлить. Установите Opacity (Непрозрачность) 5%.
Финальное изображение
Скачать исходные материалы к уроку
Автор: Jarka Hrnčárková
Как быстро создать свет в фотошопе
/ Сергей Нуйкин / Уроки по фотошопу
Приветствую друзья на fotodizart.ru! В сегодняшнем уроке по фотошопу мы научимся быстро создать свет в фотошопе. Благодаря уроку вы сможете создавать свет в своих работах для таких элементов как фары автомобиля, свечение лампы и т.д. Урок скорее для начинающих, но возможно и кто-то более опытный почерпнет для себя что-то новое.
Свет в фотошопе можно создать разными способами, мы сегодня создадим его посредством фильтра «блик» и режимов наложения. Урок я буду рассматривать на примере создания света для фар автомобиля. Ну что же перейдем от слов к делу.
Открываем фотошоп, загружаем в него фото автомобиля, как вы наверное догадались желательно на темном фоне так как свет на белом не особо виден
Далее создадим новый слой для этого нажмем на пиктограмму внизу окна слои либо идем в меню слои > новый слой. На новом слое создадим круг черного цвета можно при помощи кисти большого размера, можно при помощи инструмента овальная область создать выделение и залить его черным цветом это на ваш выбор. Главное чтобы у вас, как и у меня был черный круг на новом слое.
На новом слое создадим круг черного цвета можно при помощи кисти большого размера, можно при помощи инструмента овальная область создать выделение и залить его черным цветом это на ваш выбор. Главное чтобы у вас, как и у меня был черный круг на новом слое.
На следующем шаге нам нужно добавить сам свет делать мы это будем при помощи фильтра блик, итак идем в фильтр > рендеринг > блик, настроим его. Я выбираю яркость на 100% (у вас яркость может отличаться зависит от размера изображения), а тип объекта 105 мм (можно и другой). Располагаю его так, чтобы было впечатление, что светит фара, и применяю фильтр.
После чего для этого слоя устанавливаю режим наложения на экран и сдвигаю на фару. А если выставить режим наложение на замена светлым то будет эффект света габаритных фар.
Продублируем слой со светом и установим его на вторую фару, и так как в моем случае вторая фара отдалена относительно первой свет нужно слегка уменьшить и немного приглушить. Уменьшать мы его будем посредством свободной трансформации, для этого идем в меню редактирование > свободное трансформирование. Произведем уменьшение, и приглушим уменьшив непрозрачность, до удовлетворяющего нас результата.
Уменьшать мы его будем посредством свободной трансформации, для этого идем в меню редактирование > свободное трансформирование. Произведем уменьшение, и приглушим уменьшив непрозрачность, до удовлетворяющего нас результата.
Вот и все довольно простой и незамысловатый урок по созданию света в фотошопе, правда мы не создали отбрасываемый свет, давайте это исправим. Для этого создадим новый слой над слоем с нашим авто и перед автомобилем нарисуем две полосы мягкой кистью. Я нарисовал светло серым цветом #dadada. Вы же можете нарисовать цветом света фар к примеру желтым, голубым.
Поле чего эти полосы нужно размыть, идем в фильтр > размытие > размытие по Гауссу и настроим радиус размытия, я установил на 26,1пикс. и применим его. После чего изменим режим наложения на мягкий свет.
Итоговый результат в виде анимированной gif
Вот и все в сегодняшнем уроке мы научились быстро создавать свет в фотошопе. Экспериментируйте с режимами наложения света, возможно вам понравятся и другие режимы из части по осветлению. Также можно свет блика изменять через цветовой тон/насыщенность.
Как в «Фотошопе» сделать лучи
Инструкция
Создайте в редакторе Adobe Photoshop новый документ, используя команду New («Новый») из меню File («Файл»). На панели инструментов выберите инструмент Gradient («Градиент») и щелкните по окошку редактора градиента на панели свойств. Назначьте начальный и конечный цвет, затем отметьте тип градиента Radial («Радиальный»). Протяните линию от верхней границы изображения до нижней.
Опять вызывайте редактор градиента и установите тип Noise («Шум»). Щелкните дважды по кнопке Randomize («Круговой») и нажмите кнопку ОК. На панели свойств отметьте тип Angle Gradient («Угловой»). Протяните линию градиента из средней точки верхней границы изображения слева направо. Примените опцию Desaturate («Обесцветить») из меню Image («Изображение»), Adjustments («Коррекция»).
Лучи можно размыть. Для этого в меню Filter («Фильтр») выберите Gaussian Blur («Размытие по Гауссу») или Motion Blur («Размытие в движении») и поставьте подходящий радиус. В том же меню Filter выберите Render и Lens Flare. Установите нужный размер для источника света и поместите его в точку расхождения лучей.
В том же меню Filter выберите Render и Lens Flare. Установите нужный размер для источника света и поместите его в точку расхождения лучей.
Можно создать лучи света, проходящие через какое-то препятствие – в данном случае, через переплетение ветвей. Сочетанием клавиш Shift+Ctrl+N добавьте новый слой.
На панели инструментов отметьте Gradient и щелкните по окошку редактора градиента на панели свойств. Используя разные оттенки желтого и зеленого цветов, создайте полосатый градиент и протяните линию слева направо.
В меню Filter выберите команды Noise и Add Noise, Amount=400. Затем в разделе Blur («Размытие») используйте Radial Blur («Радиальное размытие»). Примените к слою с шумом режим наложения Overlay («Перекрытие»). С помощью инструмента перемещения Move Tool поместите источник лучей в наиболее подходящее место на изображении. Примените к слою Gaussian Blur («Размытие по Гауссу») с радиусом 0,5 px. Сохраните изменения изображения.
Видео по теме
Источники:
- как сделать лучи в фотошопе
Как легко включить фары в Photoshop
Вы когда-нибудь делали действительно потрясающий снимок автомобиля или мотоцикла только для того, чтобы понять, что забыли включить фары, находясь на месте? Не беспокойтесь ни о чем, потому что Photoshop позволяет легко включить дальний свет всего за несколько простых шагов.
Как фотограф-портретист, я редко фотографирую автомобиль, но время от времени я использую автомобиль или мотоцикл в качестве опоры, чтобы улучшить фотографию.Я знаю, что, вероятно, есть сотни различных способов добиться этого эффекта, но это то, что мне подходит. Кто знает, возможно, это сработает и для вас.
Если приведенное выше видео вам не по душе, я включил пошаговые инструкции с изображениями на тот случай, если вам больше по душе.
Шаг 1:
Создайте новый пустой слой и измените режим наложения на Linear Dodge (Добавить).
Шаг 2:
Выберите инструмент «Кисть» и убедитесь, что непрозрачность и поток равны 100%, а жесткость — 0%.
Шаг 3:
Установите размер кисти примерно того же размера, что и размер источника света, и закрасьте его, щелкнув один раз.
Шаг 4:
Создайте слой «Цветовой тон и насыщенность» и установите флажок «Раскрашивать».
Не пугайтесь, когда ваше изображение выглядит так!
Шаг 5:
Создайте обтравочную маску, чтобы связать слой «Цветовой тон / насыщенность» с нарисованным слоем и избавиться от общего цвета на изображении.
Теперь ваши слои должны выглядеть так.
Шаг 6:
Отрегулируйте ползунки оттенка, насыщенности и яркости в слое «Оттенок / Насыщенность», чтобы добиться желаемого цвета и яркости света.
Если вы хотите отрегулировать интенсивность света, просто поиграйте с ползунком заливки на окрашенном слое.
Шаг 7:
При необходимости повторите …
Как я уже сказал, это определенно не единственный способ сделать это, но он работает для меня. Если у вас есть другой способ, который работает для вас, я хотел бы знать, что это такое. Я всегда готов пробовать что-то новое, особенно если это помогает оптимизировать мой рабочий процесс.
Добавьте реалистичные фары в машину с помощью Photoshop
Привет, ребята! Прошло две недели с тех пор, как я написал последний учебник, и мне очень жаль. Чтобы скрасить ваши грустные лица, я предлагаю вам отличный урок. Я собираюсь добавить реалистичные фары в машину с помощью Photoshop. Угадай, какой будет бонусный балл? Угадай! Их добавление занимает всего 5 минут. Нет, я не шучу.
Последнее руководство: Photoshop Mac или Windows: что лучше?
Забудьте обо всех этих долгих процедурах выбора кисти, использования бесчисленных режимов наложения и применения различных фильтров, чтобы получить то, что вы хотите. В этом уроке вы просто собираетесь использовать один фильтр и один режим наложения. Вот и все. Конечно, вам нужно использовать инструмент Free Transform, новый слой и т. Д., Чтобы поместить фару в желаемое положение, но сколько времени это займет? Да почти ноль.
В этом уроке вы просто собираетесь использовать один фильтр и один режим наложения. Вот и все. Конечно, вам нужно использовать инструмент Free Transform, новый слой и т. Д., Чтобы поместить фару в желаемое положение, но сколько времени это займет? Да почти ноль.
Прежде чем продолжить, я хотел бы показать вам изображение до и после. Ну вот.
До
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
После
Теперь, когда вы просмотрели изображения, давайте продолжим обучение.
Шаг 1: Создайте новый слой с черным цветом
Мы собираемся использовать фильтр Lens Flare, но фильтр нужно разместить на непустом слое. Итак, мы собираемся создать слой и заполнить его черным цветом.
Нажмите Ctrl + Shift + N / Cmd + Shift + N , чтобы создать новый слой.Нажмите D , чтобы сделать черный цвет переднего плана, и нажмите Alt + Backspace / Opt + Delete , чтобы залить слой черным цветом (цвет переднего плана).
После этого измените режим наложения на экранный. Вы увидите, что черный слой станет прозрачным. Это связано с тем, что в режиме наложения «экран» более светлый пиксель отображается между текущим слоем и слоем чуть ниже него. Поскольку все светлее черного, будет видно все, что ниже черных пикселей.
Боковая панель : прочтите мой учебник по режиму наложения экрана
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, поменять лицо улыбающимся лицом, добавить человека, поменять местами фон , или что-нибудь еще, просто дайте мне знать.Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.
ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМОНСТРАЦИЮ
Шаг 2. Добавление светофильтра объектива
Теперь мы собираемся добавить фары.
Перейдите в Filter> Render> Lens Flare. Установите яркость 100% и измените тип линзы на Movie Prime. Этот яркий шар станет нашими фарами. Нажмите ОК.
Это добавит красивому блику на вашем изображении.
Давайте воспользуемся инструментом Free Transform, чтобы переместить блик в желаемое положение.Сначала залью правую фару (вашу левую).
Нажмите Ctrl + T / Cmd + T , чтобы активировать инструмент «Свободное преобразование». Уменьшите изображение, нажав Ctrl + (-) , и поместите блик в нужное место.
Шаг 3: Дублируйте слой с другой стороны
Дублируйте слой с другой стороны. Нажмите Ctrl + J / Cmd + J для дублирования.
Снова используйте инструмент Free Transform Tool, чтобы поместить блик в нужное место.
Перейти на следующую страницу для бонусного шага.🙂
Bonus Step
Если вам кажется, что свет очень яркий, вы можете уменьшить непрозрачность. Если вы считаете, что свет должен быть ярче, вы можете продублировать два слоя.
Чтобы дублировать оба слоя, зажмите Ctrl / Cmd и щелкните оба слоя. Нажмите Ctrl + J / Cmd + J , чтобы продублировать оба слоя. Теперь вы также можете уменьшить непрозрачность, если хотите уменьшить яркость. Я снизил его до 42%.
Вот изображение.
Понравился этот урок, верно? Поделитесь им со своими друзьями и семьей и покажите им, что в Photoshop можно добавить фару за 2 минуты.
Зайдите на мою домашнюю страницу, чтобы увидеть больше интересных руководств.
Мир.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.
Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Paint Concept Art, стилизованные под фары в Photoshop
Узнайте, как покрасить эту фару, чтобы ее можно было использовать для иллюстраций концепт-кара.Этот урок покажет вам такие техники, как затенение, создание отражений и т.д.
Предварительный просмотр окончательных результатов
Paint Concept Art Styled Headlights Учебное пособие по Photoshop
- Программа : Adobe Photoshop CS3
- Версия : 10.0 Расширенная
- Сложность: Средний
- Расчетное время завершения: ~ 20-30 минут
- Включает: A.psd с фарами формы A .psd с черным круговым светом A .psd с оранжевым треугольным светом
Шаг 1
Создайте новый файл с прозрачным фоном и размером, который вам нужен. В этом уроке я использую ширину 405 пикселей и высоту 225 пикселей. Возьмите Paint Bucket Tool (G) и залейте фон этим цветом # 888888. Начинаем делать форму. Самый простой способ — взять фару автомобиля и следовать ее основным линиям. Итак, создайте новую группу и назовите ее Shape. Создайте новый слой.Выберите инструмент «Перо» (P) зеленого цвета и имеющий инструмент «Кисть (B)» на 2 пикселя после каждого завершенного контура обводки. Затем создайте новый слой и выберите другой цвет, например. оранжевый, и сделайте то же самое. Также я включил эту форму в руководство.
В этом уроке я использую ширину 405 пикселей и высоту 225 пикселей. Возьмите Paint Bucket Tool (G) и залейте фон этим цветом # 888888. Начинаем делать форму. Самый простой способ — взять фару автомобиля и следовать ее основным линиям. Итак, создайте новую группу и назовите ее Shape. Создайте новый слой.Выберите инструмент «Перо» (P) зеленого цвета и имеющий инструмент «Кисть (B)» на 2 пикселя после каждого завершенного контура обводки. Затем создайте новый слой и выберите другой цвет, например. оранжевый, и сделайте то же самое. Также я включил эту форму в руководство.
Шаг 2
В этом уроке каждое выделение делается с помощью пера 0.3. Теперь выделите фару, используя Pen Tool (P), Polygonal Lasso Tool (L) или Lasso Tool (L). Создайте новую группу и назовите ее Headlight.В этой группе создайте слой и назовите его Base. Затем возьмите инструмент «Заливка» (G) и залейте выделение. Теперь сделайте такое выделение и, выбрав базовый слой, перейдите в Layer> Layer New via copy. Перейдите в Параметры наложения и установите эти значения во Внутреннее свечение. Затем, следуя фигуре, нарисуйте такой путь, используя Pen Tool, и обведите его кистью на 2 пикселя светло-серого цвета. Возьмите инструмент Erase Tool (E) большого размера и жесткостью 0% и немного сотрите его. Затем уменьшите непрозрачность слоя примерно до 80%.Теперь создайте новый слой и проделайте то же самое с другой линией. Сделайте такое выделение в нижней части фары и, используя кисть без жесткости большого размера, залейте ее немного светло-серым цветом. При необходимости уменьшите непрозрачность слоя.
Перейдите в Параметры наложения и установите эти значения во Внутреннее свечение. Затем, следуя фигуре, нарисуйте такой путь, используя Pen Tool, и обведите его кистью на 2 пикселя светло-серого цвета. Возьмите инструмент Erase Tool (E) большого размера и жесткостью 0% и немного сотрите его. Затем уменьшите непрозрачность слоя примерно до 80%.Теперь создайте новый слой и проделайте то же самое с другой линией. Сделайте такое выделение в нижней части фары и, используя кисть без жесткости большого размера, залейте ее немного светло-серым цветом. При необходимости уменьшите непрозрачность слоя.
Шаг 3
Итак, пора играть! Начнем с создания новой группы. Назовите его Lamp1. Создайте новый слой и сделайте такое выделение, следуя исходной форме, и залейте его черным цветом. Выбрав инструмент Polygonal Lasso Tool (L), щелкните правой кнопкой мыши по лампе и выберите «Снова выделить».Создайте новый слой и используя кисть без жесткости, нарисуйте такую точку с цветом #FFFFFF. Затем возьмите инструмент Smudge Tool (R) и растушуйте его, пока он не станет примерно таким. Уменьшите непрозрачность слоя до 59%.
Затем возьмите инструмент Smudge Tool (R) и растушуйте его, пока он не станет примерно таким. Уменьшите непрозрачность слоя до 59%.
Шаг 4
Создайте новый слой, нарисуйте такой путь вдоль лампы с помощью Pen Tool, используя инструмент Brush Tool на 2 пикселя и обведите его белым цветом. Затем возьмите Erase Tool и немного сотрите его сзади. При необходимости уменьшите непрозрачность слоя.Снова выделите и создайте новый слой. Перейдите в Edit> Stroke и, выбрав белый цвет, Width: 2px и Location: Center, обведите его. Затем возьмите Erase Tool (E) и сотрите, пока он не станет таким. При необходимости уменьшите непрозрачность слоя. Затем продублируйте слой с обводкой и сотрите все, кроме полукруга в нижней части лампы. После этого немного переместите эту линию из лампы и уменьшите непрозрачность слоя.
Включение света в Photoshop
В этом уроке Photoshop я покажу вам, как включить свет на фотографии.Я сделал этот автомобильный композит, в котором я снимал и машину, и фон в течение дня, вырезал машину и поместил ее в эту сцену. Я изменил настроение на ночное время, а также на дождливый вечер. Большая проблема с этим композитом в том, что фары в машине выключены, а они нам нужны. Это то, что мы узнаем в этом уроке.
Я изменил настроение на ночное время, а также на дождливый вечер. Большая проблема с этим композитом в том, что фары в машине выключены, а они нам нужны. Это то, что мы узнаем в этом уроке.
Шаг 1
Создайте новый слой и измените его на режим наложения Color Dodge
Step 2
Выберите мягкую белую кисть и измените размер примерно на тот же размер на свету.
Step 3
Щелкните кистью, чтобы добавить свечение на свет. Иногда может потребоваться нанести более одного раза, в зависимости от результата.
Шаг 4
То же самое для всех источников света в сцене (все на одном слое)
Шаг 5
Теперь нам нужно свечение вокруг источников света, так как настоящий свет распространяется. .
Создайте новый слой и переключите его в режим экрана.
Шаг 6
Измените непрозрачность кисти на 40% (вы можете просто изменить непрозрачность слоев позже, если захотите)
Step 7
На этот раз выберите кисть большего размера и убедитесь, что передний план цвет установлен на белый.
Нанесите кисть на свет, чтобы создать эффект свечения. В этом случае я применил кисть 2 раза к каждому источнику света.
Step 8
Теперь о некоторых балках.
Создайте новый слой и установите для него режим экрана.
Шаг 9
Нарисуйте несколько линий под источниками света, сделайте размер кисти таким же, как и источники света.
Шаг 10
Выберите «Фильтр»> «Размытие»> «Радиальное размытие».
Выберите масштабирование и установите его примерно на 44
Шаг 11
Здесь вы можете увидеть, как свет сглаживается до лучей (иногда я также применяю размытие по Гауссу на этом этапе, я этого не делал на этом изображении, но могло бы получше выглядело).
Шаг 12
Отрегулируйте непрозрачность по своему вкусу.
И результат.
Extra Credit
Здесь я применил световые эффекты к различным частям фотографии, где есть огни.
Я также закрасил поверх некоторых ярких областей и размыл их, чтобы они выглядели как полосы и блики от линз, которые вы могли бы увидеть влажным вечером, так же, как дождь заставляет свет искажаться, попадая в объектив камеры.
Вот пример света разной формы и угла луча с использованием точно таких же шагов.
Надеюсь, вам понравилось это небольшое руководство. Ознакомьтесь с другими нашими уроками здесь, в PhotoshopCAFE, и не забудьте присоединиться к нашему списку множества полезных возможностей Photoshop.
CS6 Superguide
Вся информация о CS6 и многое другое доступно в виде журнала PDF под названием CS6 Superguide.Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Фотошоп / автомобильные фары «Wonder How To
Как к
: Включение автомобильных фар в программе Photoshop В этом уроке Adobe Photoshop инструктор показывает, как реалистично включать фары автомобилей. Для этого откройте изображение автомобиля в программе Photoshop. Теперь выберите инструмент «Осветление» и выберите размер кисти, который вы хотите применить. Теперь нажмите на фары c … подробнее
Для этого откройте изображение автомобиля в программе Photoshop. Теперь выберите инструмент «Осветление» и выберите размер кисти, который вы хотите применить. Теперь нажмите на фары c … подробнее
Как к
: Деталь автомобильной фары в Photoshop Pixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop.Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы взбить копыта … больше
Изучите советы и хитрости, которые вам понадобятся, чтобы взбить копыта … больше
Как к
: Photoshop автомобильные диски на автомобиль JdudeTutorials показывает, как выполнить Photoshop обода фотографии автомобиля, либо для предварительного просмотра различных вариантов вашего автомобиля, либо просто для развлечения.Откройте фотографию машины (желательно сбоку) в Adobe Photoshop. Откройте желаемое фото обода. На ободке используйте лассо или … подробнее
Откройте желаемое фото обода. На ободке используйте лассо или … подробнее
Как к
: Поменяйте фары и задние фонари в автомобиле В этом видеоуроке зрители узнают, как заменить фару и задние фонари автомобиля.Для авто есть 3 вида фар. Есть 3 типа: герметичный луч, галогенная лампа и HID лампы. Это видео показывает зрителям, как менять галогенные лампы. Начните с открытия капота кофр . .. подробнее
.. подробнее
Как к
: Очистите фары автомобиляЭто видео с практическими рекомендациями показывает отличный способ одновременно сэкономить и заработать немного денег.Почти 7 из 10 автомобилей на дороге имеют пожелтевшие, мутные, тусклые фары. Это не только выглядит уродливым и унизительным, но и снижает яркость фары ночью. Use polisher … больше
Как к
: Восстановление автомобильных фар фары являются важными компонентами для улучшения видимости в ночное время и предотвращения аварий. Научитесь восстанавливать автомобильные фары у профессионального механика в этой бесплатной серии видео. Часть 1 из 10 — Как восстановить автомобильные фары. Восстановление автомобильных фар — Часть 2 из 10. Нажмите … подробнее
Научитесь восстанавливать автомобильные фары у профессионального механика в этой бесплатной серии видео. Часть 1 из 10 — Как восстановить автомобильные фары. Восстановление автомобильных фар — Часть 2 из 10. Нажмите … подробнее
Как к
: Опустить машину в Photoshop CS3 Из этого туториала по программному обеспечению вы узнаете, как опустить автомобиль в Photoshop CS3.Используя самые простые методы Photoshop, вы узнаете, как сделать автомобиль заниженным и добиться профессиональных результатов. Этот учебник Photoshop лучше всего просматривать в полноэкранном режиме.
Этот учебник Photoshop лучше всего просматривать в полноэкранном режиме.
Как к
: Изменить цвет автомобиля в Photoshop Creative Ice Design описывает, как изменить цвет автомобиля в фотошопе.В руководстве показан простой и быстрый способ изменить цвет. * Откройте изображение автомобиля в фотошопе. * Затем перейдите в меню изображение / настройки / заменить цвет. Открывается всплывающее окно. * Нажмите … подробнее
* Нажмите … подробнее
Как к
: Добавление дисков Mag в автомобиль в Photoshop CS3 В этом руководстве по программному обеспечению вы узнаете, как менять диски на автомобиле в Photoshop CS3.Получите диски, которые вы всегда хотели для своего автомобиля или грузовика, в Photoshop CS3! В этом видео вы увидите, как заменить диски на автомобиле на диски Mag Wheels с помощью простых фото ..jpg) .. подробнее
.. подробнее
Как к
: Перекрасить машину в PhotoShop CS4 В этом видео мы узнаем, как перекрасить свою машину в Photoshop CS4.Сначала откройте Photoshop и откройте автомобиль, который хотите изменить. Теперь перейдите к изображению, настройкам, затем оттенку / насыщенности. После этого выберите желтый оттенок и нажимайте на разные области, чтобы изменить цвета, которые вы . .. подробнее
.. подробнее
Как к
: Настройте свой автомобиль в PhotoshopВ этом уроке мы узнаем, как настроить свою машину в Photoshop.Сначала откройте изображение вашей машины, а затем добавьте изображение разных колес. Затем поместите эти колеса поверх существующих на машине и смешайте их, а затем измените цвет по своему усмотрению. Сделайте это для … еще
Как к
: Добавить декали на автомобиль в Photoshop CS3 Хотите превратить свою машину в гоночную? Хотите создать макет, чтобы показать спонсорам, если вы участвуете в гонках? Не тратьте время на настоящие вещи, посмотрите это руководство по Photoshop CS3 и узнайте, как применять наклейки к изображению автомобиля. Эти автомашины легче надевать и снимать … подробнее
Эти автомашины легче надевать и снимать … подробнее
Как к
: Регулировка фар на автомобилеФары вашего автомобиля жизненно важны для вашей безопасности, но их функциональность может быть нарушена разными способами.Если ваша дорога не освещает дорогу, как вам нравится, посмотрите это видео, чтобы узнать, что можно отрегулировать, чтобы исправить положение.
Как к
: Заменить перегоревшие фары в машине В этом видеоуроке по автомобилям, мотоциклам и самолетам, чувак Тони покажет вам, как заменить перегоревшие фары в вашем автомобиле. Все очень просто. Откройте капюшон. Затем вытащите электрический разъем, нажав на фиксатор и потянув его прямо обратно …
Все очень просто. Откройте капюшон. Затем вытащите электрический разъем, нажав на фиксатор и потянув его прямо обратно …
Как к
: Дизайн номерного знака автомобиля в Photoshop В этом видео вы узнаете, как создать номерной знак в Adobe Photoshop.Для этого просто следуйте этим инструкциям: Создайте новый файл размером 1000×1000 пикселей. Затем создайте новый слой, выберите белый цвет и нарисуйте прямоугольник с помощью инструмента «Прямоугольник со скругленными углами». Ты больше
Ты больше
Как к
: Измените цвет волос, машины и одежды в PhotoshopВ этом видео показано, как с помощью фотошопа изменить цвет волос, платья, машины или чего-либо еще по вашему выбору.Это действительно просто. Выберите фото, на котором нужно изменить цвет. Создайте новый прозрачный слой. Нажмите на инструмент кисти и выберите тип кисти с помощью … подробнее
Как к
: Поменять автомобильные диски и увеличить размер в Photoshop Из этого видео вы узнаете, как увеличить автомобильные диски с помощью Photoshop. Сначала откройте изображение в программе. Выберите инструмент «Овальная область» и выделите обод. Затем щелкните выделение правой кнопкой мыши и выберите слой с копией. Теперь у вас должен быть вырезанный обод в новом ла … подробнее
Сначала откройте изображение в программе. Выберите инструмент «Овальная область» и выделите обод. Затем щелкните выделение правой кнопкой мыши и выберите слой с копией. Теперь у вас должен быть вырезанный обод в новом ла … подробнее
Как к
: Применение источников света к 3D-моделям в Photoshop Pixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop. Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы взбить копыта … больше
Как к
: Используйте Mac App Store в Mac OS X Вам больше не нужно будет садиться в машину и идти в магазин программного обеспечения, чтобы купить последнюю копию Photoshop. В новом Mac App Store от Apple вы можете покупать и устанавливать новейшие приложения, не выходя из дома! В этом уроке Гэри Розенцвейг рассматривает … подробнее
В новом Mac App Store от Apple вы можете покупать и устанавливать новейшие приложения, не выходя из дома! В этом уроке Гэри Розенцвейг рассматривает … подробнее
Как к
: Имитация миниатюрного изображения сдвига наклона в Photoshop 1.Чтобы сделать сдвиг наклона, сделайте один снимок, сделанный под большим углом, с любым контентом, например, с автомобилем или автобусом. Теперь откройте изображение в Photoshop и переключите его в режим быстрой маски, чтобы создать и отредактировать выделение. 2. Теперь выберите инструмент «Градиент» и выберите «Отраженный градиент и … подробнее»
2. Теперь выберите инструмент «Градиент» и выберите «Отраженный градиент и … подробнее»
Как к
: Удаление теней с фото в Photoshop Photoshop остается одним из самых крутых инструментов цифрового редактирования всех времен, и если вы пользователь, вы, вероятно, обнаруживаете новые уловки каждый день.Один из самых полезных трюков — удаление тени от объекта, такого как лицо, машина, кошка, собака или, как в этом уроке, ребенок. …более
…более
Как к
: Добавление углеродного волокна в автомобили в Adobe PhotoshopВ этом видео показано, как сделать углеродные волокна в Adobe Photoshop.Он начинается с изображения автомобиля, а затем постепенно учит вас, как добавлять в него углеродные волокна. На экране есть инструкции, которые помогут вам в этом. Следует отметить, что базовые знания о … подробнее
Как к
: Нанесите хромированную краску на черные автомобили с помощью Photoshop Первым делом нужно выбрать фотографию черной глянцевой машины. Используя инструмент Lasso-polygonal, выделите контур автомобиля. Когда контур изображения завершен, точки вокруг изображения анимируются. Следующим шагом является снятие выделения с участков автомобиля, на которых хромированная краска не восстанавливается.
Используя инструмент Lasso-polygonal, выделите контур автомобиля. Когда контур изображения завершен, точки вокруг изображения анимируются. Следующим шагом является снятие выделения с участков автомобиля, на которых хромированная краска не восстанавливается.
Как к
: Заменить фары Замена лампочек фар и работа с фиксаторами и линзами.Узнайте, как заменить фары в автомобиле, из этого бесплатного видео по ремонту автомобилей. Часть 1 из 4 — Как заменить фары. Заменить фары — Часть 2 из 4. Нажмите, чтобы посмотреть это видео на expertvillage.com Заменить … больше
Часть 1 из 4 — Как заменить фары. Заменить фары — Часть 2 из 4. Нажмите, чтобы посмотреть это видео на expertvillage.com Заменить … больше
Как к
: Установка HID фар на Ford Mustang Одна из замечательных особенностей автомобилей — это возможность настраивать определенные детали и функции в соответствии с вашим стилем.Фары, руль, шины — почти все можно изменить в соответствии с вашими индивидуальными предпочтениями. Одна из самых простых частей машины — это фары. Ther … еще
Одна из самых простых частей машины — это фары. Ther … еще
Как к
: Чистые желтоватые пластиковые фары Из этого видео-инструкции вы узнаете, как чистить пластиковые фары.Это важно, если вы не можете позволить себе заменить фары в классическом или полуклассическом автомобиле. Зубная паста отлично подходит в качестве средства для растирания, чтобы исправить это. Сначала возьмите тряпку и протрите зубную пасту . .. подробнее
.. подробнее
Как к
: Запуск автомобиля в прыжкеМы все бывали там раньше: мы куда-то спешим (часто в плохую погоду), поэтому садимся в машину, поворачиваем ключ в замке зажигания и ……. WHUH! WHUH! WHUH! Проклятый аккумулятор сдох! После потока ненормативной лексики (то есть, если вы хоть немного похожи на меня ….; о)), мы … еще
Как к
: Рисуем автомобиль BMW В этом видео мы узнаем, как нарисовать автомобиль BMW. Начните с рисования контура автомобиля. После этого начните растушевывать рисунок и добавлять детали машины. Нарисуйте лобовое стекло, фары, решетку, номерной знак и все другие мелкие детали. Обязательно используйте sha … ещё
Начните с рисования контура автомобиля. После этого начните растушевывать рисунок и добавлять детали машины. Нарисуйте лобовое стекло, фары, решетку, номерной знак и все другие мелкие детали. Обязательно используйте sha … ещё
Как к
: Управление автоматическими фарами на Toyota 4Runner 2010 года выпуска Вы слышали об автоматической системе управления фарами на Toyota 4Runner 2010 года выпуска? Давай проверим. Когда переключатель фар находится в автоматическом положении, система включает фару ближнего света, когда становится темно, и выключает ее при хорошем солнечном свете. В темноте автомат … подробнее
Когда переключатель фар находится в автоматическом положении, система включает фару ближнего света, когда становится темно, и выключает ее при хорошем солнечном свете. В темноте автомат … подробнее
Как к
: Поменять фары на Киа Рио 2010 г. Когда у вас есть машина, важно знать, как все работает и как ее заменить.Это не только научит вас тому, как все работает, но и даст вам преимущество при ремонте. Это может быть полезно для тех, кто ограничен в средствах и хочет сэкономить время и деньги. So in … еще
Это может быть полезно для тех, кто ограничен в средствах и хочет сэкономить время и деньги. So in … еще
Как к
: Избегайте штрафов за превышение скорости Штрафы за превышение скорости — одна из худших вещей, которых опасается водитель на шоссе, помимо, конечно, аварии.Но вы можете безопасно добраться домой и без билета. Вам просто нужно держать свой автомобиль подальше от радаров, следуя этим методам незаметного вождения. Вам понадобится * … больше
Вам понадобится * … больше
Как к
: Создание хромированного текста в Photoshop CS2Прокачай мой текст !! Все мы видели рекламу автомобилей и видеоигр с эффектом хромированного текста.Угадай, что? Вам не нужно платить за это профессиональным дизайнерам тысячи долларов. Все, что вам нужно вложить, — это примерно 10 минут и посмотреть этот выпуск Pixel Perfec … подробнее
Как к
: Поменять фары на Hyundai Accent 2010 г.
Когда дело доходит до машины, очень важно знать, как делать все самостоятельно.Вы можете не только сэкономить время, сделав это самостоятельно, но и сэкономить много денег за это время. Итак, в этом уроке вы научитесь менять фары на Hyundai Ac 2010 года … подробнее
Как к
: Нарисуйте грузовик Chevy 56 огненной краской Из этого видео вы узнаете, как нарисовать грузовик Chevy 56 года выпуска с огнем. Сначала нарисуйте контур автомобиля. Далее войдите в него с лобовым стеклом и стеклом со стороны водителя. Затем нарисуйте два колеса по бокам. Также нарисуйте линии крыльев автомобиля. Добавьте гриль … еще
Сначала нарисуйте контур автомобиля. Далее войдите в него с лобовым стеклом и стеклом со стороны водителя. Затем нарисуйте два колеса по бокам. Также нарисуйте линии крыльев автомобиля. Добавьте гриль … еще
Как к
: Установить модернизацию фар на Ford Mustang GT В этом руководстве мы узнаем, как установить модернизацию фар на Ford Mustang GT.Для начала снимаем крышку радиатора и зажимы вокруг нее. Теперь возьмите торцевую головку на 10 мм и снимите болт рядом с фарой. Теперь поверните колесо, чтобы вывернуть винты вокруг фары. …более
Теперь возьмите торцевую головку на 10 мм и снимите болт рядом с фарой. Теперь поверните колесо, чтобы вывернуть винты вокруг фары. …более
Как к
: Поменять фару 2010 Kia Sportage Если у вас есть Kia Sportage 2010 года выпуска, важно знать, как заменить детали в автомобиле.Это не только улучшит внешний вид вашего автомобиля, но и продлит его работу. Одна вещь, которую вы должны знать, как исправить, — это фары. Если ваша лампочка погаснет в любой момент … подробнее
Если ваша лампочка погаснет в любой момент … подробнее
Как к
: Рисуем автомобиль в MS Paint Microsoft Paint позволяет нарисовать потрясающую реалистичную машину.В этом видео будут показаны линии и инструменты для заливки, которые кто-то использует для создания спортивного автомобиля. Вы можете вносить любые изменения и корректировки, чтобы создать свой уникальный автомобиль мечты. Draw in wheel of th … подробнее
Draw in wheel of th … подробнее
Как к
: Собери пикап LEGOВ этом видео мы узнаем, как собрать пикап LEGO.Во-первых, вам нужно будет выложить все детали, которые вам понадобятся для сборки грузовика. Сюда входят мелкие и большие детали серого и белого цветов, а также колеса. Начните с создания середины машины, маки … еще
Как к
: Розыгрыш машин Хотите улучшить свои навыки рисования автомобилей? Пройдите через эти шаги, и у вас будут инструменты для создания наброска вашей собственной машины. Вы можете превратить его в веселую мультяшную машинку или сохранить четкость и реалистичность. Обновите свой движок для рисования и будьте готовы узнать, как нам … больше
Вы можете превратить его в веселую мультяшную машинку или сохранить четкость и реалистичность. Обновите свой движок для рисования и будьте готовы узнать, как нам … больше
Как к
: Заменить фары и задние фонари Автомобильное освещение — это одна из областей механики и ухода за автомобилем, которая может показаться пугающей для обычного водителя, когда дело доходит до ремонта и замены самостоятельно. Однако автомобильные фары работают так же, как и все осветительные приборы, встречающиеся в доме или офисе.
Однако автомобильные фары работают так же, как и все осветительные приборы, встречающиеся в доме или офисе.
Как к
: Удалите водяные кольца с деревянной мебели с помощью зубной пасты Большая часть деревянной мебели долговечна, долговечна и устойчива к сильному износу с годами.Однако поставьте одну потную, влажную чашку или бутылку на поверхность вашего любимого деревянного обеденного стола или на видном деревянном журнальном столике, и вы получите круглый . .. подробнее
.. подробнее
Как к
: Восстановите фары с помощью зубной пастыПожелтевшие или потускневшие фары не только придают автомобилю безвкусный вид, но и уменьшают количество света, проникающего ночью.Это приводит к ухудшению видимости и может привести к ненужной аварии. К счастью, если вы почистите зубы, вы сможете решить эту проблему! Th … больше
Как к
: Использовать цветокоррекцию в Photoshop Pixel Perfect — это «идеальное» шоу, которое поможет вам в ваших навыках Photoshop. Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы взбить копыта … больше
Будьте удивлены и учитесь как мастер цифрового художника Берт Монрой берет стилус и цифровой блокнот и обращается с ними, как Моне и Пикассо с маслом и холстом. Изучите советы и хитрости, которые вам понадобятся, чтобы взбить копыта … больше
Как к
: Проверьте комбинацию приборов на вашем BMW E38 Этот автомобильный видеоурок покажет вам, как проверить комбинацию приборов на автомобиле BMW E38. Он покажет вам, как активировать тест комбинации приборов на BMW 7 серии (E38) 1995-2001 гг. Для начала вам нужно повернуть переключатель фар в любое положение и услышать звук … подробнее
Он покажет вам, как активировать тест комбинации приборов на BMW 7 серии (E38) 1995-2001 гг. Для начала вам нужно повернуть переключатель фар в любое положение и услышать звук … подробнее
Как к
: Снять передний бампер на автомобиле Saturn S-Series Однажды ваша машина может сломаться, и вы не сможете позволить себе нанять механика, так что же вам делать?.. вы смотрите в Интернете несколько обучающих видео по ремонту автомобилей и становитесь автомехаником, вот что. Для выполнения ремонта и простого … больше
Для выполнения ремонта и простого … больше
Как к
: Повышение безопасности, надежности и долговечности автомобиля Это видео дает полезную информацию по повышению безопасности, надежности и долговечности вашего автомобиля, а также о том, как вы можете проводить большую часть проверок самостоятельно.Проверка шин — это безопасный способ начать техническое обслуживание. Проверяйте давление на холодных шинах и правильное давление b . .. подробнее
.. подробнее
Как к
: Очистите задний фонарь автомобиля с помощью Autosol Polish Посмотрите этот видеоурок от польского парня, чтобы узнать, как очистить задний фонарь автомобиля с помощью Autosol Polish.В этой демонстрации мы используем Autosol Polish для очистки и восстановления заднего фонаря автомобиля. В учебное пособие включены подробные рабочие инструкции и лучшие практики. Материалы: Autosol P … подробнее
Материалы: Autosol P … подробнее
Как к
: Сервисное обслуживание Porsche 944Это видео дает пошаговое руководство по обслуживанию Porsche 944.Сервис демонстрируется на S2, но большинство шагов очень похожи для других версий. Видео имеет немецкий саундтрек, но английские субтитры доступны на YouTube. Работа под автомобилем Remove engi … подробнее
Как к
: Создайте космический звездообразование в Photoshop Вы можете использовать звездообразование, чтобы выделить звезды на фотографиях, или вы можете использовать эту функцию, чтобы создавать отражения и блики на автомобилях, зеркалах и других блестящих предметах. Вы используете разные слои в Photoshop для создания звездообразования, а затем добавляете их к выбранной вами фотографии. You can cho … больше
Вы используете разные слои в Photoshop для создания звездообразования, а затем добавляете их к выбранной вами фотографии. You can cho … больше
Как создать эффект освещения автомобиля в Photoshop | # 1 Служба редактирования изображений автомобилей
Освещение на изображении может быть чем угодно. Без правильного баланса света красивое изображение теряет свою привлекательность.
Хотя с помощью световых эффектов Photoshop вы можете изменять, изменять, добавлять или удалять освещение на изображении по своему вкусу.Эта практика распространена в автомобильной промышленности, где эффекты автомобильных огней в Photoshop добавляются к изображению для добавления или удаления некоторых деталей, управления сценами, создания специальных эффектов и многого другого.
Как создать отражение автомобиля в Photoshop
Эта статья будет о том, что такое автомобильный световой эффект в Photoshop, о его важности для автомобильного дилера и о том, как создать один из предпочтительных автомобильных световых эффектов в Photoshop.
Освещение автомобиля — это процесс применения различных световых эффектов в Photoshop к изображению автомобиля, чтобы изменить его внешний вид, управлять пейзажем и многое другое.В зависимости от вашего опыта работы с Photoshop существует множество способов использования этих эффектов, например, изменение времени дня, включение и выключение фар автомобиля, добавление уличных или полицейских фонарей и т. Д.
Плюсы и минусы редактирования фотографий
- Учитывая потенциал и результаты, которые световые эффекты могут создавать и создавать из изображения, автодилеры широко используют эти эффекты для редактирования изображений большинства своих продуктов. Вот почему:
- Отредактированные изображения имеют поразительную визуальную привлекательность, поэтому, когда эти фотографии публикуются, они привлекают внимание всех, и среди них есть потенциальные клиенты.

- Ранее сделанные изображения можно отретушировать, удалив в них недостатки и добавив дополнительные спецэффекты.
- Фоны на изображениях, которые являются нежелательными или несоответствующими, удаляются.
- Профессионально отредактированные изображения — важная часть автомобильного маркетинга и брендинга.
- Манипулирование пейзажем, скоростью и временем стало возможным, что позволяет им делать правильную рекламу для своей целевой группы.
Есть несколько способов создать в Photoshop эффект освещения автомобиля.Ниже приведено руководство о том, как включить фары автомобиля в Adobe Photoshop CS 6.
Знаете ли вы лучший сервис по редактированию автомобильных фотографий в мире?
Часть 1: Создание лучей света
1. Откройте Photoshop и вставьте изображение автомобиля, на котором есть источник света.
2. Создайте новый слой.
Создайте новый слой.
3. Нажмите L, чтобы активировать инструмент «Многоугольное лассо», или щелкните правой кнопкой мыши инструмент «Лассо» на панели инструментов
слева, затем выберите инструмент «Многоугольное лассо
4.Начиная с фар, нарисуйте треугольник по направлению к автомобилю, затем отпустите
за пределы вашего рабочего пространства, чтобы выделить его.
5. Нажмите Shift + F5, чтобы залить выделение белым цветом.
6. Появится диалоговое окно «Заливка», в котором вы выберите «Белый» и нажмите «Ввод».
7. Перейти к фильтру >> Галерея размытия >> Размытие поля
8. Удерживайте курсор и перетащите точку, которая появляется в свете фар. Интенсивность размытия
должна варьироваться от 20 до 30 пикселей.
9. Щелкните изображение и добавьте еще одну точку размытия на другой световой части и установите интенсивность размытия
в диапазоне от 200 до 300 пикселей в зависимости от копии.
10. Нажмите OK, чтобы применить к слою.
11. Добавьте маску слоя поверх этого слоя, щелкнув значок маски слоя — белая маска должна появиться рядом со слоем. Теперь интенсивность света у фары будет выше, а по мере удаления от источника света она уменьшается.
12. Используйте инструмент «Градиент», чтобы еще больше усилить эффект выше, перейдя к инструменту
и нажав несколько раз Shift + G, чтобы придать ему более реалистичный вид.Используйте градиент от черного к белому
или от черного к прозрачному.
Часть 2: Добавление световых полос
1. Создайте новый слой и залейте его несколькими точками и точками
2. Добавьте радиальное размытие, выбрав Фильтр >> Размытие >> Радиальное размытие
3. В появившемся круговом меню; установите Amount в пределах 80-85, Blur Method для увеличения
, затем Quality на Best или Good. Нажмите Enter, чтобы изменения применились к точкам.
4. Если вы хотите добавить полосы, добавьте еще, затем нажмите Ctrl + F для Windows.
5. Как только вы закончите, измените Режим наложения на Экран с Нормального.
6. Настройте цвет, выбрав Изображение >> Коррекция >> Оттенок / Насыщенность или сочетая
Ctrl + U в Windows.
7. Продолжайте преобразовывать, как вы, но следя за тем, чтобы источник оставался на источнике света
.
Часть 3: Создание второго света
1. Создайте группу. Начните с выделения всех светлых слоев.
2. Объедините Ctrl + G в Windows, добавьте имя и нажмите Enter.
3. Дублируйте Ctrl + J в Windows и назовите его.
4. Нажав V, чтобы активировать инструмент «Перемещение», перетащите его ко второму источнику света
.
5. Вы можете добавить маску слоя или отключить световые полосы, если это необходимо.
Часть 4: Освещение земли
1. Создайте новый слой, нажав Ctrl + Shift в Windows.
2. Используйте инструмент выделения «Эллиптическая область», чтобы создать круг на земле.
3. Используйте инструмент «Кисть», чтобы залить его тем же цветом, который вы использовали для полос света.
4. Дублируйте слой, нажав Ctrl + J, и разместите их рядом друг с другом.
5. Теперь объедините их, нажав Ctrl + E в Windows.
6. Придайте комбинированному слою размытие по Гауссу, выбрав Фильтр >> Размытие >> Размытие по Гауссу
.7. Установите размер в пределах от 45 до 75 пикселей и нажмите ОК.
8. Измените режим наложения на Мягкий свет с Нормального.
Часть 5: Добавление блика линзы
1. Сделайте его более реалистичным, добавив Lens Flare.
2.Установите вспышку от фары, которая в данном случае является источником света.
3. Вы можете изменить оттенок или добавить слой, если он слишком красный.
Этот метод
может применяться к прожекторам, мотоциклам или любому другому источнику света с аналогичным освещением
. Информация, представленная в этой статье, превратит вас из
Информация, представленная в этой статье, превратит вас из
новичка в области световых эффектов в Photoshop и с некоторой практикой; ваши навыки и
доблести будут расти быстрыми темпами. Чтобы расширить свои знания, изучите
, как применить и сделать фильтр Lens Flare доступным для редактирования в Photoshop.Пожалуйста,
подпишитесь на наш блог и канал YouTube, чтобы получать наши информативные статьи и видео
.
Искусственный свет от фар в Photoshop • Уроки Adobe Photoshop
В этом уроке вы научитесь превращать дневную фотографию в ночную и создавать яркий свет с синим оттенком от фар автомобиля.
Итоговый результат:
Материалы к уроку:
Шаг 1
Откройте фото автомобиля в Photoshop.Поскольку это было сделано в дневное время, нам нужно поработать над его затемнением.
Создайте корректирующий слой Уровни (Уровни):
В окне настроек вы увидите три пипетки. Выберите черную пипетку и нажмите на фото в том месте, которое должно быть полностью черным (земля под машиной, лес позади). Затем выберите белую пипетку и нажмите на самую яркую часть фотографии.
Выберите черную пипетку и нажмите на фото в том месте, которое должно быть полностью черным (земля под машиной, лес позади). Затем выберите белую пипетку и нажмите на самую яркую часть фотографии.
Создайте корректирующий слой — Photo Filter (Фотофильтр), чтобы добавить синий оттенок (# 00eaff).
Нам еще нужен этот цвет, поэтому сохраните его, нажав на кнопку. Добавить в образцы (Добавить в образцы).
Назовите цвет и нажмите OK.
Увеличьте Density (Density) до 60%.
Теперь похоже, что наша фотография была сделана ночью.
Шаг 2
Вы можете перейти к созданию света. Выберите инструмент Oval area (Elliptical Marquee Tool) (M) и выделите две фары с правой стороны.Чтобы иметь несколько выделений на холсте, нужно удерживать клавишу Shift при создании следующего.
Перейти к коррекции Яркость / Контраст (Изображение> Регулировка> Яркость / Контрастность) (Изображение> Регулировка> Яркость / Контрастность) и увеличить яркость до максимума.
Шаг 3
Расширить выделение через меню Выбрать> Изменить> Развернуть (Правка> Изменить> Развернуть). Введите значение 12 пикселей и нажмите ОК.
Для создания свечения нам понадобятся три слоя. Создайте их с помощью этого значка в нижней части палитры слоев:
Назовите слои «белый», «синий» и «темно-синий».
Выберите «белый» слой и перейдите в меню заливки ( Редактирование> Заливка (Правка> Заливка). Выберите белый цвет и нажмите ОК.
Теперь залейте синий слой цветом, который мы сохранили ранее.
И в конце залейте «темно-синий» слой цветом # 3600ff.
Каждый из трех слоев необходимо размыть. Выберите «темно-синий» слой и примените фильтр Размытие по Гауссу (Фильтр> Размытие> Размытие по Гауссу / Фильтр> Размытие> Размытие по Гауссу) со значением 60 пикселей. Примените тот же фильтр к «синему» слою, но со значением 40 пикселей, и к «белому» слою — со значением 20 пикселей.
Результат:
Шаг 4
Выберите все три слоя и перетащите их на значок группы.
Назовите группу «Правые фары» и создайте ее копию, перетащив новый слой на значок. Назовите копию «правый свет фар».
Внутри копии группы удалите «белый» слой.
Выберите «темно-синий» слой и активируйте инструмент. Свободное преобразование (Ctrl + T). Выдавите заливку, как показано ниже.
Примените фильтр Размытие в движении (Фильтр> Размытие> Размытие в движении / Фильтр> Размытие> Размытие в движении) с параметрами, показанными ниже.
Снова примените тот же фильтр (Ctrl + F), чтобы увеличить размытие.
Создайте копию «темно-синего» слоя, чтобы усилить сияние. Выберите «синий» слой.
Сделайте то же самое для этого слоя: сожмите по вертикали, дважды примените фильтр размытия и создайте копию.
Создайте копию «правого блеска фары», чтобы усилить свечение.
Чтобы создать свечение на левых фарах, вы можете повторить процесс или создать копии групп и перенести их на левую сторону.
Step 5
Теперь создадим внешнее свечение вокруг фар, используя градиентную заливку. Выбираем инструмент Gradient (Gradient Tool) (G) и в настройках устанавливаем стиль Radial (Радиальный). Градиент — от ранее сохраненного синего до прозрачного.
Над группами световых эффектов создайте новый слой. Нарисуйте градиент вверх от фар, как показано на скриншоте.
На том же слое проделайте то же самое с другими фарами.Понизьте уровень Непрозрачность (Непрозрачность) до 50%. Затем создайте новый слой и повторите заливку градиентом, но на этот раз используйте белый цвет. Установите режим наложения этого слоя на Overlay и уменьшите непрозрачность до 50%.
Шаг 6
Создайте новый слой над белым градиентом и назовите его «Луч правой фары».


 В данном случае режим наложения (blend mode) слоя Нормальный (Normal), но вы также можете попробовать Осветление (Screen), Светлее (Lighter color) или несколько дублированных слоев в режиме Мягкий свет (Soft Light) — всё зависит от вашего фото.
В данном случае режим наложения (blend mode) слоя Нормальный (Normal), но вы также можете попробовать Осветление (Screen), Светлее (Lighter color) или несколько дублированных слоев в режиме Мягкий свет (Soft Light) — всё зависит от вашего фото.

.png)






.png)

 Фотографы-пейзажисты используют его, чтобы не переэкспонировать область неба. Темный участок находится вверху, пропуская меньше света, а экспозиция настроена на передний план. Подобного результата можно достичь, используя редактор градиентов в Photoshop.
Фотографы-пейзажисты используют его, чтобы не переэкспонировать область неба. Темный участок находится вверху, пропуская меньше света, а экспозиция настроена на передний план. Подобного результата можно достичь, используя редактор градиентов в Photoshop. Хоть это и тонкие эффекты освещения, но они могут добавить больше драмы и даже изменить композицию фотографии.
Хоть это и тонкие эффекты освещения, но они могут добавить больше драмы и даже изменить композицию фотографии. Конвертирование изображение в смарт-объект перед применением фильтров помогает делать изменения не деструктивными. Я также смогла скрыть под маской некоторые эффекты в тех участках, где на мой взгляд они были слишком сильные.
Конвертирование изображение в смарт-объект перед применением фильтров помогает делать изменения не деструктивными. Я также смогла скрыть под маской некоторые эффекты в тех участках, где на мой взгляд они были слишком сильные. Поместите это на участок фары, измените режим наложения на Осветление основы и уменьшите Заливку, не Непрозрачность, чтобы достичь желаемого эффекта. В данном случае я уменьшила Заливку до 59%. Затем я продублировала этот слой и переместила его вправо. Вы можете уменьшить размер пятна, если чувствуете, что он слишком большой. Итак, теперь у меня «работал» нижний задний фонарь. Я повторила те же шаги для верхней секции фары. Но использовала темно желтый цвет.
Поместите это на участок фары, измените режим наложения на Осветление основы и уменьшите Заливку, не Непрозрачность, чтобы достичь желаемого эффекта. В данном случае я уменьшила Заливку до 59%. Затем я продублировала этот слой и переместила его вправо. Вы можете уменьшить размер пятна, если чувствуете, что он слишком большой. Итак, теперь у меня «работал» нижний задний фонарь. Я повторила те же шаги для верхней секции фары. Но использовала темно желтый цвет. На фотографии винограда (ниже) я хотела создать блики на темных участках, чтобы выделить их. Как и раньше, создайте новый слой поверх исходного изображения и, используя белый цвет, нарисуйте небольшое пятно. Сделайте его больше с помощью инструмента Свободное трансформирование и добавьте Размытие по Гауссу. Измените режим наложения на Перекрытие или Мягкий свет; я обычно использую Мягкий свет. Уменьшайте непрозрачность до той степени, пока не получите желаемый результат.
На фотографии винограда (ниже) я хотела создать блики на темных участках, чтобы выделить их. Как и раньше, создайте новый слой поверх исходного изображения и, используя белый цвет, нарисуйте небольшое пятно. Сделайте его больше с помощью инструмента Свободное трансформирование и добавьте Размытие по Гауссу. Измените режим наложения на Перекрытие или Мягкий свет; я обычно использую Мягкий свет. Уменьшайте непрозрачность до той степени, пока не получите желаемый результат.