Подбор цветов и генерация цветовых схем
Монохроматическая модель. Эта цветовая схема основана на одном оттенке цвета, и использует вариации, сделанные только лишь изменением насыщенности и яркости.Результат комфортен для глаз, даже при использовании агрессивных цветов. Вместе с тем, труднее найти диакритические знаки и основные факты.
Также монохроматические вариации сделаны для каждого цвета в других схемах.
Комплементарная (контрастная) модель. Основной цвет дополнен его комплементом (цвета на противоположной стороне цветового круга). Создается один холодный и один теплый цвет — вы должны рассмотреть, какой из них будет доминирующим, и должен ли дизайн выглядеть холодным, или теплым.Не следует злоупотреблять контрастными цветами в дизайне, используйте их только как цветовой акцент.
Модель цветовой триады (мягкий контраст). Основной цвет дополнен двумя цветами, помещенными тождественно по обе стороны его комплемента. В отличие от «острого» контраста, эта цветовая схема зачастую является более комфортной для глаз, она мягче, и в ней больше пространства для балансировки теплых/холодных цветов.Триада образована тремя цветами, равномерно распределяя цветовой круг (120°). Цветовые схемы триады имеют много возможностей по сочетанию цветов, регулировке контраста, акцентов и баланса теплых/холодных цветов.
Модель цветовой тетрады (двойной контраст). Эта цветовая схема образована парой цветов и их контрастов. Она основана на Тетраде — четверке цветов, равномерно распределенных по цветовому кругу (90°). Тетрада — очень агрессивная цветовая схема, требующая хорошего планирования и деликатный подход к отношениям этих цветов.Меньшая дистанция между цветами вызывает в результате меньше напряжения. Тем не менее, тетрада всегда является более «нервной» и «вызывающей», чем другие цветовые схемы. Работая с ней, вы должны заботиться о связях между одним цветом и его смежным дополнительным цветом (комплементом). В случае тетрады (угол 90°), необходимо хорошее чувство цвета и очень деликатный подход к сочетанию цветов.
Модель аналогичных цветов. Эта цветовая схема образована основным цветом и его смежными цветами — два цвета, расположенные тождественно по обе стороны. Это всегда смотрится элегантно и четко, цветовая гамма в результате этого выглядит с меньшей напряженностью и равномерной колориметрией. Если выбран цвет на тепло-холодной границе, цвет с противоположной «температурой» может быть использован для акцентирования двух других цветов.Вы можете задать дистанцию смежных (вторичных) цветов, угол не должен превышать 60°.
Модель акцентированной аналогии. Это аналогичная модель с добавлением дополнительного (контрастного) цвета. Модель должна рассматриваться как дополнение — она добавляет напряженности к цветовой палитре, и слишком агрессивна в случае злоупотребления. Вместе с тем, она может быть использована в некоторых деталях, а так же в качестве цветового акцента — порой получается очень эффективная и элегантная цветовая гамма.
Оттенок. На этой вкладке отображается цветовой круг. Кликните по ней для регулировки оттенков основных, дополнительных, и вторичных цветов.
Регулировка цветовой схемы. На этой вкладке можно регулировать яркость/насыщенность цвета и контраст цветовой схемы, или просто выбрать из предопределенных настроек.
Информация о цветовой схеме. Кликните по этой вкладке для отображения значений цветов фактической цветовой схемы, а так же для экспорта их в различные форматы данных.
Оттенок основного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок дополнительного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Значение оттенка основного цвета. Кликните для ввода числового значения.
Угол/дистанция оттенка вторичных цветов. Кликните для ввода числового значения. Имеет смысл только в цветовых схемах, использующих вторичные цвета.
Значение RGB основного цвета. Кликните для ввода числового значения.Будьте осторожны: из-за ошибки округления во время преобразования, значение RGB, используемое в цветовой схеме, может немного отличаться от введенного значения.
Значения RGB основного цвета.
Пресеты цветовых схем. Кликните и выберите предопределенные комбинации яркости, насыщенности и контрастности цветовой схемы.
Яркость и Насыщенность. Перетаскивайте ползунок по квадрату для регулировки яркости (вверх = светлее, вниз = темнее) и насыщенности (вправо = насыщенное, влево = разбавленное).
Контрастность цветовой схемы. Перетаскивайте ползунок по квадрату для регулировки контрастности вариантов цвета в схеме (вверх/вниз для темного варианта, влево/вправо для светлого варианта).
Контрастность цветовой схемы. Панель для регулировки яркости и насыщенности сразу всех вариантов схемы.
Коррекция Вариантов. Панель для регулировки яркости и насыщенности по отдельности для каждого цвета.
Список вариантов цвета. Выберите вариант цвета, а затем отрегулируйте его насыщенность и яркость при помощи ползунка на левом квадрате.
Схема палитры. Представлены четыре основных цвета, для легкого составления впечатления о схеме.
URL адрес цветовой схемы. Для каждой схемы существует уникальный ID. Вы можете сохранить эту ссылку в закладки, и вернуться к редактированию своей цветовой схемы в любой момент времени.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Пример веб-страницы (светлая/позитив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Пример веб-страницы (темная/негатив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Показать пример текста. Отметьте галочку, чтобы отобразить белый, черный и серый текст в окне предварительного просмотра цветовой схемы.
Рандомизация. Служит для создания случайной палитры согласно настройкам рандомизации.
Настройки рандомизации. Нажмите, чтобы установить, какие параметры должны быть рандомизированы.
| Название цвета | RGB | HEX |
| Тёмно-бордовый | rgb(128,0,0) | #800000 |
| Тёмно-красный | rgb(139,0,0) | #8B0000 |
| Огнеупорный кирпич | rgb(178,34,34) | #B22222 |
| Красный | rgb(255,0,0) | #FF0000 |
| Лососевый | rgb(250,128,114) | #FA8072 |
| Томатный | rgb(255,99,71) | #FF6347 |
| Коралловый | rgb(255,127,80) | #FF7F50 |
| Оранжево-красный | rgb(255,69,0) | #FF4500 |
| Шоколадный | rgb(210,105,30) | #D2691E |
| Песочно-коричневый | #F4A460 | |
| Тёмно-оранжевый | rgb(255,140,0) | #FF8C00 |
| Оранжевый | rgb(255,165,0) | #FFA500 |
| Тёмный золотарник | rgb(184,134,11) | #B8860B |
| Золотарниковый | rgb(218,165,32) | #DAA520 |
| Золотой | rgb(255,215,0) | #FFD700 |
| Оливковый | rgb(128,128,0) | #808000 |
| Жёлтый | rgb(255,255,0) | #FFFF00 |
| Жёлто-зелёный | rgb(154,205,50) | #9ACD32 |
| Зелёно-жёлтый | rgb(173,255,47) | #ADFF2F |
| Шартрёз (ликёр) | rgb(127,255,0) | #7FFF00 |
| Зелёный газон | rgb(124,252,0) | #7CFC00 |
| Зелёный | rgb(0,128,0) | #008000 |
| Лаймовый | rgb(0,255,0) | #00FF00 |
| Зелёный лайм | rgb(50,205,50) | #32CD32 |
| Весенне зелёный | rgb(0,255,127) | #00FF7F |
| Весенне-зелёный нейтральный | rgb(0,250,154) | #00FA9A |
| Бирюзовый | rgb(64,224,208) | #40E0D0 |
| Светло-зелёное море | rgb(32,178,70) | #20B2AA |
| Бирюзовый нейтральный | rgb(72,209,204) | #48D1CC |
| Тёмный циан | rgb(0,139,139) | #008B8B |
| Морская волна | rgb(0,255,255) | #00FFFF |
| Тёмно-бирюзовый | rgb(0,206,209) | #00CED1 |
| Небесно-голубой тёмный | rgb(0,191,255) | #00BFFF |
| Обманчивый синий | rgb(30,144,255) | #1E90FF |
| Королевский синий | rgb(65,105,225) | #4169E1 |
| Военно-морского флота | rgb(0,0,128) | #000080 |
| Тёмно-синий | rgb(0,0,139) | #00008B |
| Cиний нейтральный | rgb(0,0,205) | #0000CD |
| Синий | rgb(0,0,255) | #0000FF |
| Сине-фиолетовый | rgb(138,43,226) | #8A2BE2 |
| Тёмная орхидея | rgb(153,50,204) | #9932CC |
| Тёмно-фиолетовый | rgb(148,0,211) | #9400D3 |
| Фиолетовый | rgb(128,0,128) | #800080 |
| Тёмный маджента | rgb(139,0,139) | #8B008B |
| Маджента | rgb(255,0,255) | #FF00FF |
| Фиолетово-красный нейтральный | rgb(199,21,133) | #C71585 |
| Насыщенный розовый | rgb(255,20,147) | #FF1493 |
| Ярко-розовый | rgb(255,105,80) | #FF69B4 |
| Малиновый | rgb(220,20,60) | #DC143C |
| Коричневый | rgb(165,42,42) | #A52A2A |
| Красный индийский | rgb(205,92,92) | #CD5C5C |
| Розово-коричневый | rgb(188,143,143) | #BC8F8F |
| Светло-коралловый | rgb(240,128,128) | #F08080 |
| Снег | rgb(255,250,250) | #FFFAFA |
| Туманная роза | rgb(255,228,225) | #FFE4E1 |
| Тёмный лосось | rgb(233,150,122) | #E9967A |
| Светлый лосось | rgb(255,160,122) | #FFA07A |
| Охра | rgb(160,82,45) | #A0522D |
| Морская ракушка | rgb(255,245,238) | #FFF5EE |
| Седло Браун | rgb(139,69,19) | #8B4513 |
| Персиковая пудра | rgb(255,218,185) | #FFDAB9 |
| Перу | rgb(205,133,63) | #CD853F |
| Текстильный | rgb(250,240,230) | #FAF0E6 |
| Бисквит | rgb(255,228,196) | #FFE4C4 |
| Плотное дерево | rgb(222,184,135) | #DEB887 |
| Загар | rgb(210,180,140) | #D2B48C |
| Античный белый | rgb(255,235,215) | #FAEBD7 |
| Белый навахо | rgb(255,222,173) | #FFDEAD |
| Бланшированный миндаль | rgb(255,235,205) | #FFEBCD |
| Побег папайи | rgb(255,239,213) | #FFEFD5 |
| Мокасиновый | rgb(255,228,181) | #FFE4B5 |
| Пшеничный | rgb(245,222,179) | #F5DEB3 |
| Старое кружево | rgb(253,245,230) | #FDF5E6 |
| Цветочный белый | rgb(255,250,240) | #FFFAF0 |
| Кукурузный волос | rgb(255,248,220) | |
| Хаки | rgb(240,230,140) | #F0E68C |
| Лимонный шифон | rgb(255,250,205) | #FFFACD |
| Бледный золотарник | rgb(238,232,170) | #EEE8AA |
| Тёмный хаки | rgb(189,183,107) | #BDB76B |
| Бежевый | rgb(245,245,220) | #F5F5DC |
| Светло-жёлтый золотарник | rgb(250,250,210) | #FAFAD2 |
| Светло-жёлтый | rgb(255,255,224) | #FFFFE0 |
| Слоновая кость | rgb(255,255,240) | #FFFFF0 |
| Тёмно-оливковый | rgb(107,142,35) | #6B8E23 |
| Тёмно-оливковый зелёный | rgb(85,107,47) | #556B2F |
| Тёмно-зелёное море | rgb(143,188,143) | #8FBC8F |
| Тёмно-зелёный | rgb(0,100,0) | #006400 |
| Зелёный лесной | rgb(34,139,34) | #228B22 |
| Светло-зелёный | rgb(144,238,144) | #90EE90 |
| Бледно-зелёный | rgb(152,251,152) | #98FB98 |
| Медвяная роса | rgb(240,255,240) | #F0FFF0 |
| Зелёное море | rgb(46,139,87) | #2E8B57 |
| Зелёное море, нейтральный | rgb(60,179,113) | #3CB371 |
| Мятный крем | rgb(245,255,250) | #F5FFFA |
| Аквамариновый нейтральный | rgb(102,205,170) | #66CDAA |
| Аквамариновый | rgb(127,255,212) | #7FFFD4 |
| Тёмный грифельно-серый | rgb(47,79,79) | #2F4F4F |
| Бледно-бирюзовый | rgb(179,238,238) | #AFEEEE |
| Светло-голубой | rgb(224,255,255) | #E0FFFF |
| Лазурный | rgb(245,255,255) | #F0FFFF |
| Серо-синий | rgb(95,158,160) | #5F9EA0 |
| Пыльный голубой | rgb(176,224,230) | #B0E0E6 |
| Светло-синий | rgb(173,216,230) | #ADD8E6 |
| Небесно-голубой | rgb(135,206,235) | #87CEEB |
| Небесно-голубой светлый | rgb(135,206,250) | #87CEFA |
| Синяя сталь | rgb(70,130,180) | #4682B4 |
| Синяя Элис | rgb(240,248,255) | #F0F8FF |
| Серый шифер | rgb(112,128,144) | #708090 |
| Светло-серый шифер | rgb(119,136,153) | #778899 |
| Светло-стальной синий | rgb(176,196,222) | #B0C4DE |
| Васильковый голубой | rgb(100,149,237) | #6495ED |
| Лаванда | rgb(230,230,250) | #E6E6FA |
| Призрачно-белый | rgb(248,248,255) | #F8F8FF |
| Полуночный синий | rgb(25,25,112) | #191970 |
| Аспидно-синий | rgb(106,90,205) | #6A5ACD |
| Тёмный аспидно-синий | rgb(72,61,139) | #483D8B |
| Нейтральный аспидно-синий | rgb(123,104,238) | #7B68EE |
| Фиолетовый нейтральный | rgb(147,112,219) | #9370DB |
| Индиго | rgb(75,0,130) | #4B0082 |
| Нейтральный цвет орхидеи | rgb(186,85,211) | #BA55D3 |
| Слива светлая | rgb(221,160,221) | #DDA0DD |
| Розово-фиолетовый | rgb(238,130,238) | #EE82EE |
| Чертополох | rgb(216,191,216) | #D8BFD8 |
| Орхидея | rgb(218,112,214) | #DA70D6 |
| Розово-лавандовый | rgb(255,240,245) | #FFF0F5 |
| Лиловый | rgb(219,112,147) | #DB7093 |
| Розовый | rgb(255,192,203) | #FFC0CB |
| Светло-розовый | rgb(255,182,193) | #FFB6C1 |
| Чёрный | rgb(0,0,0) | #000000 |
| Тускло-серый | rgb(105,105,105) | #696969 |
| Серый | rgb(128,128,128) | #808080 |
| Тёмно-серый | rgb(169,169,169) | #A9A9A9 |
| Серебряный | rgb(192,192,192) | #C0C0C0 |
| Светло-серый | rgb(211,211,211) | #D3D3D3 |
| Геинсборо | rgb(220,220,220) | #DCDCDC |
| Белый дым | rgb(245,245,245) | #F5F5F5 |
| Белый | rgb(255,255,255) | #FFFFFF |
Таблица цветов html, палитра, названия цветов
Таблица (палитра) цветов html предоставляет вам возможность самостоятельно подобрать нужный вам тон. Значение цвета отображается в трех форматах: Hex, RGB и HSV.
- Hex состоит из трех двух символьных значений в шестнадцатеричной системе счисления. Например: #ff00b3, где первая пара чисел — красный, вторая — зеленый, а третья — синий.
- RGB (RedGreenBlue) имеет вид «200,100,255», обозначающее количество соответствующего тона(красный,зеленый,синий) в получаемом цвете.
- HSV (Hue, Saturation, Value — тон, насыщенность, значение) — цветовая модель, в которой в качестве координат являются:
- Hue — цветовой тон, может варьироваться в пределах от 0° до 360°.
- Saturation — насыщенность, варьируется в пределах 0—100 или 0—1. Чем больше этот параметр, тем «чище» цвет, поэтому этот параметр иногда называют чистотой цвета. А чем ближе этот параметр к нулю, тем ближе цвет к нейтральному серому.
- Value (значение цвета) — задает яркость, значение так же может варьироваться в пределах 0—100 или 0—1.
Введите код цвета: GO
Список цветов с названиями
В таблице перечислены названия цветов на английском языке (которые можно использовать в качестве значений), поддерживаемые всеми браузерами, и их шестнадцатеричные значения. Все перечисленные цвета являются «безопасными», то есть во всех браузерах будут отображаться одинаково.
| Название цвета | HEX | Цвет |
|---|---|---|
| Black | #000000 | |
| Navy | #000080 | |
| DarkBlue | #00008B | |
| MediumBlue | #0000CD | |
| Blue | #0000FF | |
| DarkGreen | #006400 | |
| Green | #008000 | |
| Teal | #008080 | |
| DarkCyan | #008B8B | |
| DeepSkyBlue | #00BFFF | |
| DarkTurquoise | #00CED1 | |
| MediumSpringGreen | #00FA9A | |
| Lime | #00FF00 | |
| SpringGreen | #00FF7F | |
| Aqua | #00FFFF | |
| Cyan | #00FFFF | |
| MidnightBlue | #191970 | |
| DodgerBlue | #1E90FF | |
| LightSeaGreen | #20B2AA | |
| ForestGreen | #228B22 | |
| SeaGreen | #2E8B57 | |
| DarkSlateGray | #2F4F4F | |
| LimeGreen | #32CD32 | |
| MediumSeaGreen | #3CB371 | |
| Turquoise | #40E0D0 | |
| RoyalBlue | #4169E1 | |
| SteelBlue | #4682B4 | |
| DarkSlateBlue | #483D8B | |
| MediumTurquoise | #48D1CC | |
| Indigo | #4B0082 | |
| DarkOliveGreen | #556B2F | |
| CadetBlue | #5F9EA0 | |
| CornflowerBlue | #6495ED | |
| MediumAquaMarine | #66CDAA | |
| DimGray | #696969 | |
| SlateBlue | #6A5ACD | |
| OliveDrab | #6B8E23 | |
| SlateGray | #708090 | |
| LightSlateGray | #778899 | |
| MediumSlateBlue | #7B68EE | |
| LawnGreen | #7CFC00 | |
| Chartreuse | #7FFF00 | |
| Aquamarine | #7FFFD4 | |
| Maroon | #800000 | |
| Purple | #800080 | |
| Olive | #808000 | |
| Gray | #808080 | |
| SkyBlue | #87CEEB | |
| LightSkyBlue | #87CEFA | |
| BlueViolet | #8A2BE2 | |
| DarkRed | #8B0000 | |
| DarkMagenta | #8B008B | |
| SaddleBrown | #8B4513 | |
| DarkSeaGreen | #8FBC8F | |
| LightGreen | #90EE90 | |
| MediumPurple | #9370D8 | |
| DarkViolet | #9400D3 | |
| PaleGreen | #98FB98 | |
| DarkOrchid | #9932CC | |
| YellowGreen | #9ACD32 | |
| Sienna | #A0522D | |
| Brown | #A52A2A | |
| DarkGray | #A9A9A9 | |
| LightBlue | #ADD8E6 | |
| GreenYellow | #ADFF2F | |
| PaleTurquoise | #AFEEEE | |
| LightSteelBlue | #B0C4DE | |
| PowderBlue | #B0E0E6 | |
| FireBrick | #B22222 | |
| DarkGoldenRod | #B8860B | |
| MediumOrchid | #BA55D3 | |
| RosyBrown | #BC8F8F | |
| DarkKhaki | #BDB76B | |
| Silver | #C0C0C0 | |
| MediumVioletRed | #C71585 | |
| IndianRed | #CD5C5C | |
| Peru | #CD853F | |
| Chocolate | #D2691E | |
| Tan | #D2B48C | |
| LightGray | #D3D3D3 | |
| PaleVioletRed | #D87093 | |
| Thistle | #D8BFD8 | |
| Orchid | #DA70D6 | |
| GoldenRod | #DAA520 | |
| Crimson | #DC143C | |
| Gainsboro | #DCDCDC | |
| Plum | #DDA0DD | |
| BurlyWood | #DEB887 | |
| LightCyan | #E0FFFF | |
| Lavender | #E6E6FA | |
| DarkSalmon | #E9967A | |
| Violet | #EE82EE | |
| PaleGoldenRod | #EEE8AA | |
| LightCoral | #F08080 | |
| Khaki | #F0E68C | |
| AliceBlue | #F0F8FF | |
| HoneyDew | #F0FFF0 | |
| Azure | #F0FFFF | |
| SandyBrown | #F4A460 | |
| Wheat | #F5DEB3 | |
| Beige | #F5F5DC | |
| WhiteSmoke | #F5F5F5 | |
| MintCream | #F5FFFA | |
| GhostWhite | #F8F8FF | |
| Salmon | #FA8072 | |
| AntiqueWhite | #FAEBD7 | |
| Linen | #FAF0E6 | |
| LightGoldenRodYellow | #FAFAD2 | |
| OldLace | #FDF5E6 | |
| Red | #FF0000 | |
| Fuchsia | #FF00FF | |
| Magenta | #FF00FF | |
| DeepPink | #FF1493 | |
| OrangeRed | #FF4500 | |
| Tomato | #FF6347 | |
| HotPink | #FF69B4 | |
| Coral | #FF7F50 | |
| Darkorange | #FF8C00 | |
| LightSalmon | #FFA07A | |
| Orange | #FFA500 | |
| LightPink | #FFB6C1 | |
| Pink | #FFC0CB | |
| Gold | #FFD700 | |
| PeachPuff | #FFDAB9 | |
| NavajoWhite | #FFDEAD | |
| Moccasin | #FFE4B5 | |
| Bisque | #FFE4C4 | |
| MistyRose | #FFE4E1 | |
| BlanchedAlmond | #FFEBCD | |
| PapayaWhip | #FFEFD5 | |
| LavenderBlush | #FFF0F5 | |
| SeaShell | #FFF5EE | |
| Cornsilk | #FFF8DC | |
| LemonChiffon | #FFFACD | |
| FloralWhite | #FFFAF0 | |
| Snow | #FFFAFA | |
| Yellow | #FFFF00 | |
| LightYellow | #FFFFE0 | |
| Ivory | #FFFFF0 | |
| White | #FFFFFF |
HTML цвета
Подробную информацию об использовании цветов в HTML и CSS, способах указания цвета с помощью шестнадцатеричных значений, значений цвета RGB, RGBA, HSL, HSLA и с помощью предопределённых цветов, вы сможете найти в следующих статьях учебников:
Конвертер цветов
Конвертер цветов позволяет преобразовать (конвертировать) RGB цвета (аббревиатура английских слов red, green, blue — красный, зелёный, синий) в шестнадцатеричные (HEX) значения, RGB цвета в формат HSL (от англ. hue, saturation, lightness (intensity) — тон, насыщенность и осветленность) и обратно HEX значения в RGB и HSL цвета.
Предопределенные имена цветов
| Имя цвета | HEX | RGB |
|---|---|---|
| IndianRed | #CD5C5C | rgb(205, 92, 92) |
| LightCoral | #F08080 | rgb(240, 128, 128) |
| Salmon | #FA8072 | rgb(250, 128, 114) |
| DarkSalmon | #E9967A | rgb(233, 150, 122) |
| LightSalmon | #FFA07A | rgb(255, 160, 122) |
| Crimson | #DC143C | rgb(220, 20, 60) |
| Red | #FF0000 | rgb(255, 0, 0) |
| FireBrick | #B22222 | rgb(178, 34, 34) |
| DarkRed | #8B0000 | rgb(139, 0, 0) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Gold | #FFD700 | rgb(255, 215, 0) |
| Yellow | #FFFF00 | rgb(255, 255, 0) |
| LightYellow | #FFFFE0 | rgb(255, 255, 224) |
| LemonChiffon | #FFFACD | rgb(255, 250, 205) |
| LightGoldenrodYellow | #FAFAD2 | rgb(250, 250, 210) |
| PapayaWhip | #FFEFD5 | rgb(255, 239, 213) |
| Moccasin | #FFE4B5 | rgb(255, 228, 181) |
| PeachPuff | #FFDAB9 | rgb(255, 218, 185) |
| PaleGoldenrod | #EEE8AA | rgb(238, 232, 170) |
| Khaki | #F0E68C | rgb(240, 230, 140) |
| DarkKhaki | #BDB76B | rgb(189, 183, 107) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Coral | #FF7F50 | rgb(255, 127, 80) |
| Tomato | #FF6347 | rgb(255, 99, 71) |
| OrangeRed | #FF4500 | rgb(255, 69, 0) |
| DarkOrange | #FF8C00 | rgb(255, 140, 0) |
| Orange | #FFA500 | rgb(255, 165, 0) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Pink | #FFC0CB | rgb(255, 192, 203) |
| LightPink | #FFB6C1 | rgb(255, 182, 193) |
| HotPink | #FF69B4 | rgb(255, 105, 180) |
| DeepPink | #FF1493 | rgb(255, 20, 147) |
| MediumVioletRed | #C71585 | rgb(199, 21, 133) |
| PaleVioletRed | #DB7093 | rgb(219, 112, 147) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Lavender | #E6E6FA | rgb(230, 230, 250) |
| Thistle | #D8BFD8 | rgb(216, 191, 216) |
| Plum | #DDA0DD | rgb(221, 160, 221) |
| Violet | #EE82EE | rgb(238, 130, 238) |
| Orchid | #DA70D6 | rgb(218, 112, 214) |
| Fuchsia(Magenta) | #FF00FF | rgb(255, 0, 255) |
| MediumOrchid | #BA55D3 | rgb(186, 85, 211) |
| MediumPurple | #9370DB | rgb(147, 112, 219) |
| BlueViolet | #8A2BE2 | rgb(138, 43, 226) |
| DarkViolet | #9400D3 | rgb(148, 0, 211) |
| DarkOrchid | #9932CC | rgb(153, 50, 204) |
| DarkMagenta | #8B008B | rgb(139, 0, 139) |
| Purple | #800080 | rgb(128, 0, 128) |
| Indigo | #4B0082 | rgb(75, 0, 130) |
| SlateBlue | #6A5ACD | rgb(106, 90, 205) |
| DarkSlateBlue | #483D8B | rgb(72, 61, 139) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Cornsilk | #FFF8DC | rgb(255, 248, 220) |
| BlanchedAlmond | #FFEBCD | rgb(255, 235, 205) |
| Bisque | #FFE4C4 | rgb(255, 228, 196) |
| NavajoWhite | #FFDEAD | rgb(255, 222, 173) |
| Wheat | #F5DEB3 | rgb(245, 222, 179) |
| BurlyWood | #DEB887 | rgb(222, 184, 135) |
| Tan | #D2B48C | rgb(210, 180, 140) |
| RosyBrown | #BC8F8F | rgb(188, 143, 143) |
| SandyBrown | #F4A460 | rgb(244, 164, 96) |
| Goldenrod | #DAA520 | rgb(218, 165, 32) |
| DarkGoldenrod | #B8860B | rgb(184, 134, 11) |
| Peru | #CD853F | rgb(205, 133, 63) |
| Chocolate | #D2691E | rgb(210, 105, 30) |
| SaddleBrown | #8B4513 | rgb(139, 69, 19) |
| Sienna | #A0522D | rgb(160, 82, 45) |
| Brown | #A52A2A | rgb(165, 42, 42) |
| Maroon | #800000 | rgb(128, 0, 0) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Aqua(Cyan) | #00FFFF | rgb(0, 255, 255) |
| LightCyan | #E0FFFF | rgb(224, 255, 255) |
| PaleTurquoise | #AFEEEE | rgb(175, 238, 238) |
| Aquamarine | #7FFFD4 | rgb(127, 255, 212) |
| Turquoise | #40E0D0 | rgb(64, 224, 208) |
| MediumTurquoise | #48D1CC | rgb(72, 209, 204) |
| DarkTurquoise | #00CED1 | rgb(0, 206, 209) |
| CadetBlue | #5F9EA0 | rgb(95, 158, 160) |
| SteelBlue | #4682B4 | rgb(70, 130, 180) |
| LightSteelBlue | #B0C4DE | rgb(176, 196, 222) |
| PowderBlue | #B0E0E6 | rgb(176, 224, 230) |
| LightBlue | #ADD8E6 | rgb(173, 216, 230) |
| SkyBlue | #87CEEB | rgb(135, 206, 235) |
| LightSkyBlue | #87CEFA | rgb(135, 206, 250) |
| DeepSkyBlue | #00BFFF | rgb(0, 191, 255) |
| DodgerBlue | #1E90FF | rgb(30, 144, 255) |
| CornflowerBlue | #6495ED | rgb(100, 149, 237) |
| MediumSlateBlue | #7B68EE | rgb(123, 104, 238) |
| RoyalBlue | #4169E1 | rgb(65, 105, 225) |
| Blue | #0000FF | rgb(0, 0, 255) |
| MediumBlue | #0000CD | rgb(0, 0, 205) |
| DarkBlue | #00008B | rgb(0, 0, 139) |
| Navy | #000080 | rgb(0, 0, 128) |
| MidnightBlue | #191970 | rgb(25, 25, 112) |
| Имя цвета | HEX | RGB |
|---|---|---|
| GreenYellow | #ADFF2F | rgb(173, 255, 47) |
| Chartreuse | #7FFF00 | rgb(127, 255, 0) |
| LawnGreen | #7CFC00 | rgb(124, 252, 0) |
| Lime | #00FF00 | rgb(0, 255, 0) |
| LimeGreen | #32CD32 | rgb(50, 205, 50) |
| PaleGreen | #98FB98 | rgb(152, 251, 152) |
| LightGreen | #90EE90 | rgb(144, 238, 144) |
| MediumSpringGreen | #00FA9A | rgb(0, 250, 154) |
| SpringGreen | #00FF7F | rgb(0, 255, 127) |
| MediumSeaGreen | #3CB371 | rgb(60, 179, 113) |
| SeaGreen | #2E8B57 | rgb(46, 139, 87) |
| ForestGreen | #228B22 | rgb(34, 139, 34) |
| Green | #008000 | rgb(0, 128, 0) |
| DarkGreen | #006400 | rgb(0, 100, 0) |
| YellowGreen | #9ACD32 | rgb(154, 205, 50) |
| OliveDrab | #6B8E23 | rgb(107, 142, 35) |
| Olive | #808000 | rgb(128, 128, 0) |
| DarkOliveGreen | #556B2F | rgb(85, 107, 47) |
| MediumAquamarine | #66CDAA | rgb(102, 205, 170) |
| DarkSeaGreen | #8FBC8F | rgb(143, 188, 143) |
| LightSeaGreen | #20B2AA | rgb(32, 178, 170) |
| DarkCyan | #008B8B | rgb(0, 139, 139) |
| Teal | #008080 | rgb(0, 128, 128) |
| Имя цвета | HEX | RGB |
|---|---|---|
| White | #FFFFFF | rgb(255, 255, 255) |
| Snow | #FFFAFA | rgb(255, 250, 250) |
| Honeydew | #F0FFF0 | rgb(240, 255, 240) |
| MintCream | #F5FFFA | rgb(245, 255, 250) |
| Azure | #F0FFFF | rgb(240, 255, 255) |
| AliceBlue | #F0F8FF | rgb(240, 248, 255) |
| GhostWhite | #F8F8FF | rgb(248, 248, 255) |
| WhiteSmoke | #F5F5F5 | rgb(245, 245, 245) |
| Seashell | #FFF5EE | rgb(255, 245, 238) |
| Beige | #F5F5DC | rgb(245, 245, 220) |
| OldLace | #FDF5E6 | rgb(253, 245, 230) |
| FloralWhite | #FFFAF0 | rgb(255, 250, 240) |
| Ivory | #FFFFF0 | rgb(255, 255, 240) |
| AntiqueWhite | #FAEBD7 | rgb(250, 235, 215) |
| Linen | #FAF0E6 | rgb(250, 240, 230) |
| LavenderBlush | #FFF0F5 | rgb(255, 240, 245) |
| MistyRose | #FFE4E1 | rgb(255, 228, 225) |
| Имя цвета | HEX | RGB |
|---|---|---|
| Gainsboro | #DCDCDC | (220, 220, 220) |
| LightGray | #D3D3D3 | rgb(211, 211, 211) |
| Silver | #C0C0C0 | rgb(192, 192, 192) |
| DarkGray | #A9A9A9 | rgb(169, 169, 169) |
| Gray | #808080 | rgb(128, 128, 128) |
| DimGray | #696969 | rgb(105, 105, 105) |
| LightSlateGray | #778899 | rgb(119, 136, 153) |
| SlateGray | #708090 | rgb(112, 128, 144) |
| DarkSlateGray | #2F4F4F | rgb(47, 79, 79) |
| Black | #000000 | rgb(0, 0, 0) |
Радуга. Цветовой спектр и цветовой круг
Окружающий нас мир и мы, люди, бесконечно многообразны в цвете. И тем не менее, обозначая цветовой признак предмета, мы часто выделяем определенные цветовые группы: цветы — красные, желтые или синие, трава и деревья — зеленые, небо и вода — голубые и т.д. Встречая более сложный оттенок, мы усложняем и определение: розовый, коричневатый, песочный, кремовый, стальной. И, наконец, встречая цвет сложный, не совсем понятный, мы шутливо называем его «серо-буро-малиновый в крапинку».
В дальнейшем, знакомясь с природой цвета, его характеристиками, мы сможем достаточно точно давать ему определение. В этом нам поможет цветоведение, сравнительно молодая область знания, насчитывающая приблизительно двести лет. И это несмотря на то, что исследования в области цвета проводились с давних времен. Вопросами цвета занимались художники в эпоху Возрождения, художники западной Европы более позднего времени, русские художники Чистяковской школы, уже упомянутые импрессионисты, основоположники дизайна в Германии и России, и даже поэты и музыканты. Если брать научный аспект, то значительные исследования в области цвета проводил Исаак Ньютон, выдвинувший, ко всему прочему, удивительное предположение о связи цвета и музыки, снисходительно отвергнутое поздними исследователями. Как цельное знание цветоведение сформировалось в результате обобщения необходимого количества знаний в области цвета.
В настоящее время мы можем сказать, что цветоведение — это наука, изучающая причины возникновения цвета, его характеристики, а также влияние на природу и на человека, как на часть природы. При этом, влияние может быть физическим, психологическим и эстетическим. Нас, в данном случае, будет интересовать влияние эстетическое, и, в определенной мере, психологическое, словом, то, что наиболее важно и интересно для художника.
Восприятие цвета невозможно без источника света, — в абсолютной темноте мы ничего не увидим. Свет идет от Солнца и других небесных тел: Луны и ярких звёзд, порой теряющихся в электрическом свете современных мегаполисов. Свет идет от костра, свечи и раскаленных металлов. Важно в данном случае то, что цвет неотделим от света, как природного, так и искусственного.
В этой связи невольно напрашивается следующая схема восприятия цвета. Луч света, попадая на поверхность предмета, отражается с ее цветом в наш зрительный аппарат, глаза, и таким образом мы его видим. Казалось бы, всё просто и понятно, но на самом деле все обстоит гораздо сложнее. Исследования ученых-физиков показывают, что видимый нами цвет предмета содержится в самом источнике света, и об этом необходимо вкратце сказать.
Вряд ли найдется человек, который не испытывал бы чувство восхищения и удивления при виде природного явления, называемого радугой и состоящего из семи цветов, порядок расположения которых обозначен мнемонической фразой: «Каждый охотник желает знать, где сидит фазан». Первые буквы слов напоминают нам о порядке и названии цветов в радуге: красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый. Мне пришлось видеть радугу самых различных видов, и об этом можно было бы написать отдельную статью. Но чаще всего, нам встречается радуга-дуга на фоне уходящей дождевой тучи, как только выглянет солнце.
Объясняется это необыкновенно красивое природное явление тем, что лучи солнца, проходя через воздух, насыщенный мелкими каплями воды, и преломляясь через них, раскладываются на семь отдельных цветовых лучей, называемых цветовым спектром. Забегая вперед, можно сказать, что, соединив вместе цветовые лучи, мы снова получим бесцветный световой луч.
Полосу спектра (радугу) можно получить и искусственным путем, пропустив луч света через прозрачную призму, которая разложит его на семь цветов. То же самое мы часто наблюдаем в домашних условиях при попадании луча света на боковую грань зеркала, или другого стеклянного предмета. Цвета спектра являются основными цветами в природе. Это проверил опытным путем Исаак Ньютон, пропуская через призму в отдельности каждый из семи цветов, при этом они не раскладывались на составляющие.
Теперь самая простая схема восприятия нами того или иного цвета выглядит следующим образом. Луч света, состоящий из семи цветов попадает, к примеру, на зеленую поверхность травы. При этом шесть цветов, травой поглощаются, а зеленый, отражаясь, попадает к нам в глаза. Таким образом мы видим зелёный цвет травы. Если, при этом появляются желтые одуванчики, то они будут отражать желтые лучи спектра и т. д.
Цветовой спектр является видимой частью огромной шкалы электромагнитных колебаний. Представьте себе миллиметр — величину, доступную нашему глазу — и разделите её на тысячу частей, это будет микрон, а затем микрон, в свою очередь, разделите также, на тысячу частей, это и будет миллимикрон (ммк). Красный цвет, с которого начинается спектр, мы видим при 625-740 ммк, а фиолетовый, которым он заканчивается, при 380-440 ммк. То есть, все видимые цветовые волны находятся в пределах одного микрона, или тысячной части миллиметра.
Теперь изобразим полоску спектра солнечного света, как основного на земле (Таблица 1).
Таблица 1. Полоса спектра солнечного светаГлядя на неё, можно заметить, что красные и оранжевые цвета занимают большие участки спектра по отношению к другим цветам. Для наглядности разграничим цвета между собой (1б). Надо отметить, что любой источник света, включая огонь и раскаленные вещества, имеет свой характерный спектр, но состоящий из тех же семи цветов. В нашей работе мы будем использовать спектр с равномерно расположенными цветами (1в), поскольку это будет удобно при построении схем и цветового круга, о чем речь пойдет далее.
Посмотрим внимательно на цветовое сочетание спектра. Прежде всего, оно очень красиво. При этом, каждый последующий цвет гармонично «вытекает» из предыдущего. Часто похожее сочетание цветов мы встречаем в природе, особенно при восходе и закате солнца.
Есть и ещё одна удивительная особенность спектра: все его цвета являются противоположными по отношению друг другу. Это можно проверить следующим образом:
Положите перед собой полоску спектра и посмотрите в её середину, не мигая, в течение тринадцати секунд, затем быстро переведите взгляд на чистый лист бумаги. Через несколько секунд вы увидите светящуюся цветовую полоску, такого же размера, на которой цвета поменяют свои места: на месте красного появится зелено-голубой, на месте оранжевого — сине-голубой, на месте желтого — сине-фиолетовый, на месте зеленого — фиолетово-красный, на месте голубого — красно-оранжевый, на месте синего — оранжево-желтый, на месте фиолетового — желто-зеленый.
Такой эффект объясняется защитной реакцией наших глаз на длительное цветовое воздействие, которая создает цвет противоположный.
Для того, чтобы картина с противоположными цветами стала наглядной, без использования, зрительного упражнения, возьмем цветовую полосу и замкнём её кольцом, соединив красный цвет с фиолетовым. Получится цветовой круг с диаметрально расположенными противоположными цветами (таблица 2).
Таблица 2. Цветовой круг с диаметрально расположенными противоположными цветамиДля еще большей наглядности, между основными цветами расположим промежуточные, и тогда очень хорошо будут видны все противоположные цвета, которые часто называют дополнительными (2б).
Между основными цветами можно расположить бесчисленное множество оттенков, но есть при этом разумные ограничения. Разные авторы работ по цветоведению выбирают свой, наиболее удобный вариант круга. Швед Оствальд, например, строит свой круг на основе восьми цветов, располагая пурпурный цвет между красным и фиолетовым. Иногда используют шесть цветов, убирая голубой, якобы несуществующий в природе. Также, и количество промежуточных цветов у разных авторов берется по разному. Мне же кажется, что в основе цветового круга должно быть семь цветов, как это существует в цветовом спектре.
Таким образом, между основными цветами спектра располагаются промежуточные, содержащие равное количество основных цветов, что позволяет хорошо увидеть противоположные (дополнительные) цвета. Кроме этого, мной предлагается ввести еще четырнадцать оттенков. Возьмем, например, оранжевый и красный цвет. Между ними будет располагаться промежуточный, то есть содержащий в равной мере тот и другой цвет. Теперь, между оранжевым и промежуточным расположится красно-оранжевый оттенок, тогда как, между красным и промежуточным — оранжево-красный. Как видно, это не одинаковые оттенки, поскольку один из них ближе к оранжевому, другой, к красному цвету. Акцент на втором слове, при определении оттенка, как раз и указывает на близость к основному спектральному цвету.
Таблица 3. Цветовой круг с основными и промежуточными цветами и оттенкамиПри взгляде на спектральный круг, невольно возникает вопрос о том, как такое небольшое количество цвета позволяет нам увидеть бесконечное множество сложнейших оттенков в природе? Увеличение цветовых промежуточных оттенков в круге лишь отчасти отвечает на поставленный вопрос, поскольку все эти оттенки сохраняют чистый спектральный характер. Более полный ответ даст нам знакомство с тремя цветовыми характеристиками, о которых речь пойдет в следующей главе.
Таблица цветов HTML и CSS

Все стандартные цвета – их названия, HEX коды и RGB значения.
1
Основные цвета
| Черный | Black | #000000 | rgb(0,0,0) |
| Серый | Gray | #808080 | rgb(128,128,128) |
| Серебряный | Silver | #c0c0c0 | rgb(192,192,192) |
| Белый | White | #ffffff | rgb(255,255,255) |
| Фуксия, Маджента | Fuchsia,Magenta | #ff00ff | rgb(255,0,255) |
| Пурпурный | Purple | #800080 | rgb(128,0,128) |
| Красный | Red | #ff0000 | rgb(255,0,0) |
| Коричнево-малиновый | Maroon | #800000 | rgb(128,0,0) |
| Жёлтый | Yellow | #ffff00 | rgb(205,92,92) |
| Оливковый | Olive | #808000 | rgb(240,128,128) |
| Лайм | Lime | #00ff00 | rgb(250,128,114) |
| Зелёный | Green | #008000 | rgb(233,150,122) |
| Цвет морской волны | Aqua | #00ffff | rgb(205,92,92) |
| Окраски птицы чирок | Teal | #008080 | rgb(240,128,128) |
| Синий | Blue | #0000ff | rgb(250,128,114) |
| Форма морских офицеров | Navy | #000080 | rgb(233,150,122) |
2
Серые тона
| Дымчато-белый | WhiteSmoke | #f5f5f5 | rgb(245,245,245) |
| Гейнсборо | Gainsboro | #dcdcdc | rgb(220,220,220) |
| Светло серый | LightGrey,LightGray | #d3d3d3 | rgb(211,211,211) |
| Серебряный | Silver | #c0c0c0 | rgb(192,192,192) |
| Темно серый | DarkGray,DarkGrey | #a9a9a9 | rgb(169,169,169) |
| Серый | Gray,Grey | #808080 | rgb(128,128,128) |
| Тусклый серый | DimGray,DimGrey | #696969 | rgb(105,105,105) |
| Светлый аспидно-серый | LightSlateGray,LightSlateGrey | #778899 | rgb(119,136,153) |
| Серый шифер | SlateGray,SlateGrey | #708090 | rgb(112,128,144) |
| Аспидно-серый | DarkSlateGray,DarkSlateGrey | #2f4f4f | rgb(47,79,79) |
| Чёрный | Black | #000000 | rgb(0,0,0) |
3
Красные тона
| Светло-коралловый | LightCoral | #f08080 | rgb(240,128,128) |
| Лососевый | Salmon | #fa8072 | rgb(250,128,114) |
| Тёмно-лососёвый | DarkSalmon | #e9967a | rgb(233,150,122) |
| Светло-лососёвый | LightSalmon | #ffa07a | rgb(255,160,122) |
| Малиновый | Crimson | #dc143c | rgb(220,20,60) |
| Красный | Red | #ff0000 | rgb(255,0,0) |
| Индийский красный | IndianRed | #cd5c5c | rgb(205,92,92) |
| Кирпичный | FireBrick | #b22222 | rgb(178,34,34) |
| Коричнево-бордовый | Brown | #a52a2a | rgb(165,42,42) |
| Тёмно-красный | DarkRed | #8b0000 | rgb(139,0,0) |
| Коричнево-малиновый | Maroon | #800000 | rgb(128,0,0) |
4
Оранжевые тона
| Цвет морской раковины | Seashell | #fff5ee | rgb(255,245,238) |
| Бежевый | Beige | #f5f5dc | rgb(245,245,220) |
| Старое кружево | OldLace | #fdf5e6 | rgb(253,245,230) |
| Цветочный белый | FloralWhite | #fffaf0 | rgb(255,250,240) |
| Белый антик | AntiqueWhite | #faebd7 | rgb(250,235,215) |
| Льняной | Linen | #faf0e6 | rgb(250,240,230) |
| Очищенный миндаль | BlanchedAlmond | #ffebcd | rgb(255,235,205) |
| Бисквитный | Bisque | #ffe4c4 | rgb(255,228,196) |
| Белый навахо | NavajoWhite | #ffdead | rgb(255,222,173) |
| Пшеничный | Wheat | #f5deb3 | rgb(245,222,179) |
| Плотная древесина | BurlyWood | #deb887 | rgb(222,184,135) |
| Цвет загара | Tan | #d2b48c | rgb(210,180,140) |
| Красный песок | SandyBrown | #f4a460 | rgb(244,164,96) |
| Золотисто-березовый | Goldenrod | #daa520 | rgb(218,165,32) |
| Тёмный золотарник | DarkGoldenRod | #b8860b | rgb(184,134,11) |
| Перу | Peru | #cd853f | rgb(205,133,63) |
| Шоколадный | Chocolate | #d2691e | rgb(210,105,30) |
| Кожаного седла для лошади | SaddleBrown | #8b4513 | rgb(139,69,19) |
| Сиена | Sienna | #a0522d | rgb(160,82,45) |
| Светлый сомон | LightSalmon | #ffa07a | rgb(255,160,122) |
| Коралловый | Coral | #ff7f50 | rgb(255,127,80) |
| Томатный | Tomato | #ff6347 | rgb(255,99,71) |
| Оранжево-красный | OrangeRed | #ff4500 | rgb(255,69,0) |
| Тёмно-оранжевый | DarkOrange | #ff8c00 | rgb(255,140,0) |
| Оранжевый | Orange | #ffa500 | rgb(255,165,0) |
5
Жёлтые тона
| Цвет пестиков неспелой кукурузы | Cornsilk | #fff8dc | rgb(255,248,220) |
| Слоновая кость | Ivory | #fffff0 | rgb(255,255,240) |
| Светло-жёлтый | LightYellow | #ffffe0 | rgb(255,255,224) |
| Лимонно-кремовый | LemonChiffon | #fffacd | rgb(255,250,205) |
| Светло-жёлтый золотистый | LightGoldenrodYellow | #fafad2 | rgb(250,250,210) |
| Побег папайи | PapayaWhip | #ffefd5 | rgb(255,239,213) |
| Мокасиновый | Moccasin | #ffe4b5 | rgb(255,228,181) |
| Тёмно-персиковый | PeachPuff | #ffdab9 | rgb(255,218,185) |
| Бледно-золотистый | PaleGoldenrod | #eee8aa | rgb(238,232,170) |
| Светлый хаки | Khaki | #f0e68c | rgb(240,230,140) |
| Тёмный хаки | DarkKhaki | #bdb76b | rgb(189,183,107) |
| Жёлтый | Yellow | #ffff00 | rgb(255,255,0) |
| Золотой | Gold | #ffd700 | rgb(255,215,0) |
6
Зелёные тона
| Медовая роса | Honeydew | #f0fff0 | rgb(240,255,240) |
| Мятно-кремовый | MintCream | #f5fffa | rgb(245,255,250) |
| Зелёно-жёлтый | GreenYellow | #adff2f | rgb(173,255,47) |
| Шартрёз | Chartreuse | #7fff00 | rgb(127,255,0) |
| Зелёная лужайка | LawnGreen | #7cfc00 | rgb(124,252,0) |
| Лайм | Lime | #00ff00 | rgb(0,255,0) |
| Лаймово-зелёный | LimeGreen | #32cd32 | rgb(50,205,50) |
| Бледный зелёный | PaleGreen | #98fb98 | rgb(152,251,152) |
| Светло-зелёный | LightGreen | #90ee90 | rgb(144,238,144) |
| Умеренный весенний зелёный | MediumSpringGreen | #00fa9a | rgb(0,250,154) |
| Весенне-зелёный | SpringGreen | #00ff7f | rgb(0,255,127) |
| Умеренно-зелёное море | MediumSeaGreen | #3cb371 | rgb(60,179,113) |
| Зелёное море | SeaGreen | #2e8b57 | rgb(46,139,87) |
| Лесной зелёный | ForestGreen | #228b22 | rgb(34,139,34) |
| Зелёный | Green | #008000 | rgb(0,128,0) |
| Очень тёмный лимонный зеленый | DarkGreen | #006400 | rgb(0,100,0) |
| Жёлто-зелёный | YellowGreen | #9acd32 | rgb(154,205,50) |
| Нежно-оливковый | OliveDrab | #6b8e23 | rgb(107,142,35) |
| Оливковый | Olive | #808000 | rgb(128,128,0) |
| Тёмный оливково-зеленый | DarkOliveGreen | #556b2f | rgb(85,107,47) |
| Умеренный аквамариновый | MediumAquamarine | #66cdaa | rgb(102,205,170) |
| Тёмное зелёное море | DarkSeaGreen | #8fbc8f | rgb(143,188,143) |
| Светлое зелёное море | LightSeaGreen | #20b2aa | rgb(32,178,170) |
| Тёмный циан | DarkCyan | #008b8b | rgb(0,139,139) |
| Окраски птицы чирок | Teal | #008080 | rgb(0,128,128) |
7
Синие тона
| Небесная лазурь | Azure | #f0ffff | rgb(240,255,255) |
| Синяя Элис | AliceBlue | #f0f8ff | rgb(240,248,255) |
| Светлый циан | LightCyan | #e0ffff | rgb(224,255,255) |
| Циан,цвет морской волны | Cyan,Aqua | #00ffff | rgb(0,255,255) |
| Аквамариновый | Aquamarine | #7fffd4 | rgb(127,255,212) |
| Светло-бирюзовый | Turquoise | #40e0d0 | rgb(64,224,208) |
| Умеренно-бирюзовый | MediumTurquoise | #48d1cc | rgb(72,209,204) |
| Тёмно-бирюзовый | DarkTurquoise | #00ced1 | rgb(0,206,209) |
| Бледно-синий | PaleTurquoise | #afeeee | rgb(175,238,238) |
| Пыльный голубой | PowderBlue | #b0e0e6 | rgb(176,224,230) |
| Светлый синий | LightBlue | #add8e6 | rgb(173,216,230) |
| Светлый стальной синий | LightSteelBlue | #b0c4de | rgb(176,196,222) |
| Городское небо | SkyBlue | #87ceeb | rgb(135,206,235) |
| Светло-голубой | LightSkyBlue | #87cefa | rgb(135,206,250) |
| Морозное небо | DeepSkyBlue | #00bfff | rgb(0,191,255) |
| Защитно-синий | DodgerBlue | #1e90ff | rgb(30,144,255) |
| Васильковый | CornflowerBlue | #6495ed | rgb(100,149,237) |
| Умеренный аспидно-синий | MediumSlateBlue | #7b68ee | rgb(123,104,238) |
| Кадетский синий | CadetBlue | #5f9ea0 | rgb(95,158,160) |
| Синяя сталь | SteelBlue | #4682b4 | rgb(70,130,180) |
| Королевский синий | RoyalBlue | #4169e1 | rgb(65,105,225) |
| Синий | Blue | #0000ff | rgb(0,0,255) |
| Средний синий | MediumBlue | #0000cd | rgb(0,0,205) |
| Тёмный ультрамариновый | DarkBlue | #00008b | rgb(0,0,139) |
| Формы морских офицеров | Navy | #000080 | rgb(0,0,128) |
| Полуночный чёрный | MidnightBlue | #191970 | rgb(25,25,112) |
| Аспидно-синий | SlateBlue | #6a5acd | rgb(106,90,205) |
| Тёмный аспидно-синий | DarkSlateBlue | #483d8b | rgb(72,61,139) |
8
Фиолетовые тона
| Призрачно-белый | GhostWhite | #f8f8ff | rgb(248,248,255) |
| Лаванда | Lavender | #e6e6fa | rgb(230,230,250) |
| Чертополох | Thistle | #d8bfd8 | rgb(216,191,216) |
| Светлая слива | Plum | #dda0dd | rgb(221,160,221) |
| Розово-фиолетовый | Violet | #ee82ee | rgb(238,130,238) |
| Орхидея | Orchid | #da70d6 | rgb(218,112,214) |
| Фуксия,Маджента | Fuchsia,Magenta | #ff00ff | rgb(255,0,255) |
| Умеренный фиолетово-красный | MediumVioletRed | #c71585 | rgb(199,21,133) |
| Умеренный цвет орхидеи | MediumOrchid | #ba55d3 | rgb(186,85,211) |
| Умеренный пурпурный | MediumPurple | #9370db | rgb(147,112,219) |
| Сине-лиловый | BlueViolet | #8a2be2 | rgb(138,43,226) |
| Тёмно-фиолетовый | DarkViolet | #9400d3 | rgb(148,0,211) |
| Тёмная орхидея | DarkOrchid | #9932cc | rgb(153,50,204) |
| Тёмный маджента | DarkMagenta | #8b008b | rgb(139,0,139) |
| Пурпурный | Purple | #800080 | rgb(128,0,128) |
| Индиго | Indigo | #4b0082 | rgb(75,0,130) |
9
Розовые тона
| Белоснежный | Snow | #fffafa | rgb(255,250,250) |
| Розово-лавандовый | LavenderBlush | #fff0f5 | rgb(255,240,245) |
| Тускло-розовый | MistyRose | #ffe4e1 | rgb(255,228,225) |
| Розовый | Pink | #ffc0cb | rgb(255,192,203) |
| Светло-розовый | LightPink | #ffb6c1 | rgb(255,182,193) |
| Ярко-розовый | HotPink | #ff69b4 | rgb(255,105,180) |
| Глубокий розовый | DeepPink | #ff1493 | rgb(255,20,147) |
| Лиловый | PaleVioletRed | #db7093 | rgb(219,112,147) |
| Розово-коричневый | RosyBrown | #bc8f8f | rgb(188,143,143) |
Безопасные цвета для Веб. Таблица из 216 цветов, рекомендуемых для экранного дизайна — ColorScheme.Ru
· Инструмент для подбора цветов и генерации цветовых схем ·
Вашему вниманию предлагается палитра цветов, рекомендуемых для экранного дизайна. Безопасные цвета всегда неизменны при переходе от одного браузера к другому, от одного монитора к другому, или от одной платформы к другой, с их различными разрешениями и возможностями цветопередачи.
Если веб-браузер не в состоянии правильно отобразить тот или иной цвет, то он пытается подобрать похожий или смешивает несколько соседних цветов. Может так случиться, что исходный цвет будет замещён чем-то совершенно неподходящим.
Сегодня уже весьма спорна целесообразность использования безопасной палитры, однако используя её, вы будете уверены, что цвета будут выглядеть неизменно хорошо и без искажений даже на очень старых компьютерах, вплоть до 8-битного режима отображения с поддержкой всего 256 цветов.
Безопасные цвета были выведены математически, а не потому, что они кому-то больше пришлись по душе. Для получения безопасного цвета из Красного, Зелёного и Синего, нужно использовать только данные десятичные значения: 0, 51, 102, 153, 204, 255 — и никакие другие. Каждое из трёх шестнадцатеричных значений не должно отличаться от 00, 33, 66, 99, CC, FF.
Таблица Безопасных Веб-цветов
Палитра состоит из 216 безопасных веб-цветов. Под каждым цветом указаны два значения — RGB, для создания цвета в графическом редакторе, и его шестнадцатеричных HEX-код, для обозначения цвета в HTML.
- 255 255 204
#FFFFCC
- 255 255 153
#FFFF99
- 255 255 102
#FFFF66
- 255 255 51
#FFFF33
- 255 255 0
#FFFF00
- 204 204 0
#CCCC00
- 255 204 102
#FFCC66
- 255 204 0
#FFCC00
- 255 204 51
#FFCC33
- 204 153 0
#CC9900
- 204 153 51
#CC9933
- 153 102 0
#996600
- 255 153 0
#FF9900
- 255 153 51
#FF9933
- 204 153 102
#CC9966
- 204 102 0
#CC6600
- 153 102 51
#996633
- 102 51 0
#663300
- 255 204 153
#FFCC99
- 255 153 102
#FF9966
- 255 102 0
#FF6600
- 204 102 51
#CC6633
- 153 51 0
#993300
- 102 0 0
#660000
- 255 102 51
#FF6633
- 204 51 0
#CC3300
- 255 51 0
#FF3300
- 255 0 0
#FF0000
- 204 0 0
#CC0000
- 153 0 0
#990000
- 255 204 204
#FFCCCC
- 255 153 153
#FF9999
- 255 102 102
#FF6666
- 255 51 51
#FF3333
- 255 0 51
#FF0033
- 204 0 51
#CC0033
- 204 153 153
#CC9999
- 204 102 102
#CC6666
- 204 51 51
#CC3333
- 153 51 51
#993333
- 153 0 51
#990033
- 51 0 0
#330000
- 255 102 153
#FF6699
- 255 51 102
#FF3366
- 255 0 102
#FF0066
- 204 51 102
#CC3366
- 153 102 102
#996666
- 102 51 51
#663333
- 255 153 204
#FF99CC
- 255 51 153
#FF3399
- 255 0 153
#FF0099
- 204 0 102
#CC0066
- 153 51 102
#993366
- 102 0 51
#660033
- 255 102 204
#FF66CC
- 255 0 204
#FF00CC
- 255 51 204
#FF33CC
- 204 102 153
#CC6699
- 204 0 153
#CC0099
- 153 0 102
#990066
- 255 204 255
#FFCCFF
- 255 153 255
#FF99FF
- 255 102 255
#FF66FF
- 255 51 255
#FF33FF
- 255 0 255
#FF00FF
- 204 51 153
#CC3399
- 204 153 204
#CC99CC
- 204 102 204
#CC66CC
- 204 0 204
#CC00CC
- 204 51 204
#CC33CC
- 153 0 153
#990099
- 153 51 153
#993399
- 204 102 255
#CC66FF
- 204 51 255
#CC33FF
- 204 0 255
#CC00FF
- 153 0 204
#9900CC
- 153 102 153
#996699
- 102 0 102
#660066
- 204 153 255
#CC99FF
- 153 51 204
#9933CC
- 153 51 255
#9933FF
- 153 0 255
#9900FF
- 102 0 153
#660099
- 102 51 102
#663366
- 153 102 204
#9966CC
- 153 102 255
#9966FF
- 102 0 204
#6600CC
- 102 51 204
#6633CC
- 102 51 153
#663399
- 51 0 51
#330033
- 204 204 255
#CCCCFF
- 153 153 255
#9999FF
- 102 51 255
#6633FF
- 102 0 255
#6600FF
- 51 0 153
#330099
- 51 0 102
#330066
- 153 153 204
#9999CC
- 102 102 255
#6666FF
- 102 102 204
#6666CC
- 102 102 153
#666699
- 51 51 153
#333399
- 51 51 102
#333366
- 51 51 255
#3333FF
- 51 0 255
#3300FF
- 51 0 204
#3300CC
- 51 51 204
#3333CC
- 0 0 153
#000099
- 0 0 102
#000066
- 102 153 255
#6699FF
- 51 102 255
#3366FF
- 0 0 255
#0000FF
- 0 0 204
#0000CC
- 0 51 204
#0033CC
- 0 0 51
#000033
- 0 102 255
#0066FF
- 0 102 204
#0066CC
- 51 102 204
#3366CC
- 0 51 255
#0033FF
- 0 51 153
#003399
- 0 51 102
#003366
- 153 204 255
#99CCFF
- 51 153 255
#3399FF
- 0 153 255
#0099FF
- 102 153 204
#6699CC
- 51 102 153
#336699
- 0 102 153
#006699
- 102 204 255
#66CCFF
- 51 204 255
#33CCFF
- 0 204 255
#00CCFF
- 51 153 204
#3399CC
- 0 153 204
#0099CC
- 0 51 51
#003333
- 153 204 204
#99CCCC
- 102 204 204
#66CCCC
- 51 153 153
#339999
- 102 153 153
#669999
- 0 102 102
#006666
- 51 102 102
#336666
- 204 255 255
#CCFFFF
- 153 255 255
#99FFFF
- 102 255 255
#66FFFF
- 51 255 255
#33FFFF
- 0 255 255
#00FFFF
- 0 204 204
#00CCCC
- 153 255 204
#99FFCC
- 102 255 204
#66FFCC
- 51 255 204
#33FFCC
- 0 255 204
#00FFCC
- 51 204 204
#33CCCC
- 0 153 153
#009999
- 102 204 153
#66CC99
- 51 204 153
#33CC99
- 0 204 153
#00CC99
- 51 153 102
#339966
- 0 153 102
#009966
- 0 102 51
#006633
- 102 255 153
#66FF99
- 51 255 153
#33FF99
- 0 255 153
#00FF99
- 51 204 102
#33CC66
- 0 204 102
#00CC66
- 0 153 51
#009933
- 153 255 153
#99FF99
- 102 255 102
#66FF66
- 51 255 102
#33FF66
- 0 255 102
#00FF66
- 51 153 51
#339933
- 0 102 0
#006600
- 204 255 204
#CCFFCC
- 153 204 153
#99CC99
- 102 204 102
#66CC66
- 102 153 102
#669966
- 51 102 51
#336633
- 0 51 0
#003300
- 51 255 51
#33FF33
- 0 255 51
#00FF33
- 0 255 0
#00FF00
- 0 204 0
#00CC00
- 51 204 51
#33CC33
- 0 204 51
#00CC33
- 102 255 0
#66FF00
- 102 255 51
#66FF33
- 51 255 0
#33FF00
- 51 204 0
#33CC00
- 51 153 0
#339900
- 0 153 0
#009900
- 204 255 153
#CCFF99
- 153 255 102
#99FF66
- 102 204 0
#66CC00
- 102 204 51
#66CC33
- 102 153 51
#669933
- 51 102 0
#336600
- 153 255 0
#99FF00
- 153 255 51
#99FF33
- 153 204 102
#99CC66
- 153 204 0
#99CC00
- 153 204 51
#99CC33
- 102 153 0
#669900
- 204 255 102
#CCFF66
- 204 255 0
#CCFF00
- 204 255 51
#CCFF33
- 204 204 153
#CCCC99
- 102 102 51
#666633
- 51 51 0
#333300
- 204 204 102
#CCCC66
- 204 204 51
#CCCC33
- 153 153 102
#999966
- 153 153 51
#999933
- 153 153 0
#999900
- 102 102 0
#666600
- 255 255 255
#FFFFFF
- 204 204 204
#CCCCCC
- 153 153 153
#999999
- 102 102 102
#666666
- 51 51 51
#333333
- 0 0 0
#000000
Цветовой спектр: RGB, CMYK и Pantones
В прошлом месяце в рамках нашей серии статей о дизайне мы говорили о семи элементах хорошего дизайна. Один из важнейших элементов хорошего дизайна — это цвет, в частности, как лучше всего использовать его для привлечения внимания аудитории. В этом посте мы сделаем небольшой шаг назад и поговорим об истории цвета, о том, как мы на самом деле видим цвет, а затем немного о каждом цветовом спектре, который может использовать художник-график: CMYK, RGB и PMS. (Система соответствия Pantone).
История цветового спектра
Первые открытия в науке о цвете были сделаны английским ученым Роджером Бэконом в 13 веке. Пропуская свет через множество прозрачных шаров или призм, Бэкон смог сделать вывод, что это дает радугу цвета, хотя метод получения только одного типа цвета еще не был открыт. Четыре века спустя, в 17 веке, Исаак Ньютон продолжил эксперименты Бэкона.
Там, где Бэкон использовал метод согласия для доказательства своих экспериментов, Ньютон использовал метод различия.Вместо того чтобы искать общие черты между явлениями и использовать это в качестве основы для сравнения, Ньютон искал различия.
Сначала он пропустил белый свет через призму. Это показало, что белый свет можно разделить на составляющие его цвета. Но чтобы прийти к конкретному выводу, потребовались дополнительные эксперименты. Итак, Ньютон использовал экран, чтобы отделить один цвет от остальных, а затем пропустил его через другую призму, чтобы показать, что сама призма не была причиной появления других цветов.
В рамках своих экспериментов Ньютон обнаружил, что в цветовом спектре семь цветов: красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый. Именно из этого оригинального прочтения цветового спектра происходит аббревиатура «Рой Г. Бив». Поскольку цвета, казалось, не исходили ни от чего и были присущи самому свету, Ньютон назвал их «спектрами» (от латинского «духи»), а всю композицию — спектром.
Вместо цветовой линии или радуги, которые, вероятно, знакомы большинству из нас, Ньютон вместо этого использовал цветовое колесо для представления своей версии цветового спектра.
Цветовой круг Ньютона

Ньютона, однако, выглядит немного иначе, чем те, к которым вы или я, возможно, привыкли. Ньютон сравнил свое цветовое колесо с набором музыкальных нот. Он начинался с буквы «D» и продолжался до С. Середина каждого цвета, где он был наиболее ярким, отмечен буквой. Центр круга — это белый свет, из которого исходит каждый из цветов. Таким образом, цвета могут быть описаны на основе их расстояния от центра и ближайшего среднего цвета.
Ньютоновская версия цветового круга постепенно трансформировалась в цветовое колесо, каким мы его знаем сегодня. Ноты пропали. Цвета перешли от 7 отдельных цветовых нот к, в некоторых случаях, просто к красному, зеленому и синему или даже к отсутствию цветов. Белый начал медленно уходить в центр, пока не стал почти невидимым. Так родилось современное цветовое колесо.
Так как же мы на самом деле видим цвет?
Мы видим цвет совсем не так, как думает большинство людей.Например, если бы вы посмотрели на знак остановки и сказали, какого он цвета, вы бы сказали, что он красный. Однако на самом деле это всех цветов, кроме красного . Это связано с тем, как свет ведет себя по отношению к объектам, а также из-за того, как наши глаза и наш мозг работают вместе, чтобы преобразовать свет в цвет.
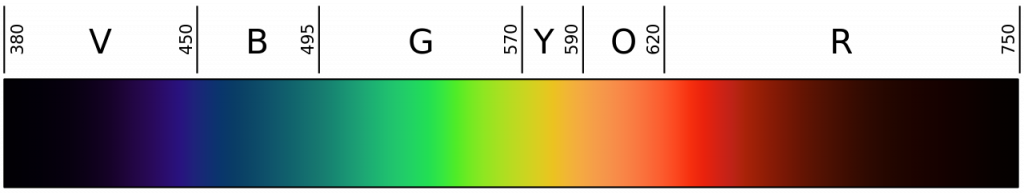
Когда белый свет падает на объект (например, на знак остановки в нашем примере), объект действует как призма. Он преломляет, поглощает или отражает падающий на него свет. Это приводит к тому, что разные длины волн цветного света, составляющие этот белый свет, мешают на пути к нашим глазам.В зависимости от типа объекта, который используется в качестве призмы, одни цвета могут поглощаться, а другие преломляться. Это в основном основано на длинах волн, на которых обитают эти огни, как показано на диаграмме ниже.

Из-за этого, когда вы смотрите на знак остановки и видите, что он красный, на самом деле вы воспринимаете свет, который отражается от знака, который ваш мозг воспринимает как красный.
Так при чем тут три разных цветовых спектра?
CMYK, RGB и Pantones — в чем разница?
Основное различие между тремя разными цветовыми спектрами заключается в том, что они основаны на предполагаемом использовании вашего дизайна.Поэтому, если вы разрабатываете что-то для веб-сайта или другого онлайн-контента, вы должны использовать RGB, тогда как в печатных дизайнах можно использовать CMYK или PMS в зависимости от требуемого уровня точности.
RGB

RGB (что означает R ed, G reen, B lue) — это цветовой спектр по умолчанию, используемый для просмотра на экране и в Интернете. Это потому, что экраны начинаются с черных ящиков, а затем излучают свет по мере добавления цвета. Поскольку на экраны должен быть добавлен цвет, чтобы превратить их в другой цвет, помимо черного, RGB работает как дополнительный цветовой спектр : вы добавляете степени трех основных цветов на экран, чтобы создать цвета, на которые вы смотрите .
Каждый цвет RGB записывается как три значения в круглых скобках. Например, красный цвет в цветовом спектре RGB отображается как (255, 0, 0). Это означает, что красный цвет усилен до 100% плотности, а синий и зеленый уменьшены до нуля. Если вы увеличите плотность всех трех цветов до 100% (255, 255, 255), вы получите белый цвет.
CMYK

В отличие от RGB, CMYK ( C yan, M agenta, Y ellow, Blac K ) является базовым для полиграфического дизайна.Он также работает противоположным образом по сравнению с RGB: в то время как целью RGB является создание цветового спектра с добавлением , CMYK вместо этого работает как вычитающее цветовое пространство .
Целью CYMK не является добавление цвета на черный экран. Вместо этого вы вычитаете количество света, отраженного белым листом бумаги. Добавляя вариации голубых, пурпурных и желтых чернил для поглощения света, вы убираете типы световых волн, отражающихся обратно в ваш глаз.
Когда голубой, пурпурный и желтый сочетаются вместе, они поглощают весь свет, в результате чего бумага выглядит черной.Черный цвет очень важен для смешивания чернил, поэтому его часто включают как отдельный цвет, чтобы сэкономить на голубых, пурпурных и желтых чернилах.
PMS
PMS — это аббревиатура от Pantone Matching System. Как и цветовое колесо CMYK, цвета PMS используются как часть процесса смешивания чернил для дизайна печати. Однако там, где CMYK используется просто как способ визуализации цветов для печати, система соответствия Pantone предназначена для того, чтобы принтеры могли воспроизводить тона и цвета с использованием стандартных рекомендаций.
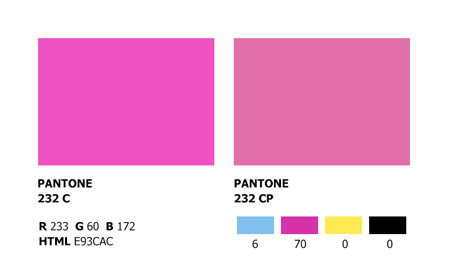
Благодаря этой способности достигать и сохранять согласованность, цвета Pantone используются в качестве основы для всего, от логотипов компаний до товарных знаков и национальных и государственных флагов.Хотя цвета Pantone могут быть построены с помощью четырехцветного микса (например, CMYK), это часто приводит к смещению цвета, как показано ниже.

Чтобы изучить вещи немного дальше, вы можете увидеть, что цвет Pantone, указанный как «Pantone 232 C», имеет два перечисленных значения — три числа для цветового кода RGB и шестнадцатеричный код для HTML и веб-цветов. С другой стороны, цвет, указанный как «Pantone 232 CP», имеет четыре перечисленных значения: по одному для голубого, пурпурного, желтого и черного.
Pantone 232 C также намного темнее, чем Pantone 232 CP. Это из-за разницы между двумя типами чернил. Чернила CMYK предназначены для комбинирования друг с другом, поэтому они прозрачны. Чернила PMS предназначены для автономной работы, поэтому чернила Pantone сделаны непрозрачными.
Вы можете спросить: если чернила Pantone непрозрачны, почему компании используют их для фирменных цветов?
Из-за непрозрачности и яркости чернил Pantone по сравнению с цветами CMYK. Если вы посмотрите на образец выше, вы увидите, насколько ярче обычный образец Pantone по сравнению с образцом Pantone CMYK.Эта постоянная яркость цвета может поддерживаться на разных носителях. Начиная с образца Pantone, вам не нужно беспокоиться о выборе правильного оттенка зеленого. Вся информация указана на образце. Вот почему многие компании создают цвета или логотипы своих компаний, используя сначала цвета Pantone, а затем расширяют их, чтобы использовать RGB, CMYK или шестнадцатеричные значения, как только цвета Pantone будут окончательно определены.
Для получения дополнительной информации о цветовом круге и о том, как использовать цвета Pantone в процессе печати, посетите Институт цвета Pantone.
Реализация цветового спектра в проекте
Итак, теперь у вас есть некоторые знания о различных цветовых спектрах и основных различиях между ними. Как вы собираетесь использовать эти знания в проекте?
Наличие этих знаний значительно упрощает отправку файлов нужного типа нужным людям. Итак, если вы работаете с веб-дизайнером над макетом нового веб-сайта вашей компании, теперь вы знаете, что нужно отправить этому человеку все цвета, которые он ищет, либо в виде трех чисел RGB, либо в виде шестнадцатеричного кода HTML.
Вы, наверное, задаетесь вопросом: как мне конвертировать между всеми различными цветовыми форматами?
Если все, что у вас есть, это значения CMYK или образец Pantone, преобразовать их в RGB или шестнадцатеричный код довольно просто. В случае образца Pantone цвета RGB и шестнадцатеричный код HTML перечислены на образце.
Для всего остального Code Beautify представляет собой отличный конвертер CMYK в RGB, так что вы можете взять все цвета печати и легко преобразовать их в цвета, подходящие для Интернета.
Для преобразования цветов CMYK в цвета Pantone в большинстве программ графического дизайна есть инструменты, которые делают это за вас. Мы даже написали руководство о том, как преобразовать CMYK в Pantone с помощью Adobe Illustrator.
Хотя в крайнем случае использовать преобразователь цветов — это здорово, но вот в чем дело: нет ничего постыдного в том, чтобы обратиться за помощью к профессионалу. Собственно, это то, что вам следует сделать в первую очередь.
Профессиональная помощь значительно упрощает выделение логотипа вашей компании с использованием всех трех цветовых моделей.Использование всех цветовых моделей необходимо, когда вы пытаетесь создать бренд, который будет выглядеть непрерывно независимо от того, на чем он изображен.
Краткое знакомство с цветовым спектром
Мы надеемся, что к тому времени, когда вы дочитаете до конца этот пост, у вас будет довольно твердое представление о различиях между цветовыми спектрами. Если нет, взгляните на некоторые ключевые моменты:
- RGB добавляет цвет на черный экран. Каждое значение добавляет свет на экран в виде видимого нами цвета — добавленного цветового спектра .
- CMYK вычитает свет из белого листа бумаги для создания цветов. Каждое значение вычитает свет из бумаги в виде цвета, который мы можем видеть — вычитающего цветового спектра . Образцы
- Pantone обычно содержат все различные цветовые модели, которые могут вам понадобиться для данного цвета. Когда вы создаете цвета своей компании, лучше всего начать с образца Pantone. Таким образом, у вас не получится пятьдесят оттенков серого.
Источники
1. Введение в свет: физика света, зрения и цвета
2.Увидеть цвета в новом свете
3. Что такое цвет?
4. В чем разница между цветами Pantone, CMYK и RGB?
5. Знакомство с цветовыми системами
6. Разница между CMYK и RGB в цифровой печати
7. О цветовой модели CMYK
Следите за нами и ставьте лайки:
.Обычной практикой является определение чистых цветов в терминах длин волн света, как показано. Это хорошо работает для спектральных цветов, но обнаружено, что многие разные комбинации длин волн света могут дать одинаковое восприятие цвета.
| |||||||||||||||||||
Концепции зрения
Цветовое зрение
Видимый спектр
