Как сделать акварельный рисунок в Фотошопе
В этом уроке мы будем создавать акварельную иллюстрацию в Фотошопе. Из этого урока вы узнаете, как создать весеннюю абстрактную акварельную иллюстрацию Adobe Photoshop путем комбинирования фотографий, использования кистей брызг, применения текстур и т.д.
Шаг 1.
Создание нового документаСоздайте новый документ (Ctrl + N) 1200 х 800 пикселей и залейте его белым цветом (Alt + Backspace). Откройте первую текстуру бумаги и перетяните в ваш документ, затем выберите в меню Редактирование > Трансформирование > Поворот на 90° против часовой стрелки (Edit > Transform > Rotate 90 CCW). Кликните правой кнопкой мыши по слою и выберите Преобразовать в смарт-объект (Convert to Smart Object). Затем нажмите Ctrl + Т, кликните правой кнопкой мыши и выберите пункт Отразить по горизонтали (Flip Horizontally).
Уменьшите Непрозрачность (Opacity) слоя до 30%:
Шаг 2.
 Работаем с изображением
Работаем с изображениемШаг 3.
Работаем с изображениемВ меню выберите Слои > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer>New Adjustment Layer>Hue/Saturation) и выставьте значения: Цветовой тон (Hue) +52; Насыщенность (Saturation) -59; Яркость (Lightness) +15.
Шаг 4.
Работаем с изображением девушки
Поместите фото модели по центру документа, затем добавьте маску слоя, нажав на значок Добавить векторную маску (Add vector mask) внизу панели слоев. Теперь, рисуя мягкой черной кистью в маске, слегка сотрите края модели, чтобы она не выбивалась из фона.
Шаг 5.
Работаем с изображением девушки
Далее используем несколько корректирующих слоев (Слои > Новый корректирующий слой – Layer > New Adjustment Layer), чтобы уменьшить насыщенность и осветлить фото модели:
1) Корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation): Насыщенность (Saturation) -64;
2) Корректирующий слой Цветовой баланс (Color Balance):
Тон (Tone): Средние тона (Midtones), выставьте ползунки на эти значения: -23; 0; -42; отметьте галочку Сохранять яркость (Preserve Luminosity)
3) Корректирующий слой Кривые (Curves): переместите кривую в положение, показанное на рисунке.
Затем я создал маску слоя с кривыми и мягкой черной Кистью – Brush Tool (B) с Непрозрачностью (Opacity) 100% и 30% скрыл некоторые части корректирующего слоя. Посмотрите, как это выглядит в маске и на изображении.
Шаг 6.
Работаем с изображением девушкиПеретяните файл акварель 1 в документ, разместите его над слоем с моделью. Преобразуйте в смарт-объект (Convert to Smart Object) и измените режим наложения на Умножение (Multiply) с Непрозрачностью (Opacity) 100%, затем, добавив маску, черной кистью сотрите края:
Продублируйте слой (Ctrl + J) и переместите его вправо. Отразите его по горизонтали (Ctrl + Т, затем правой кнопкой мыши – пункт Отразить по горизонтали (Flip Horizontally). Используйте маску, чтобы получить результат, сходный с тем, что вы видите ниже:
Шаг 7.
Работаем с изображением девушкиВозьмите файл акварель 2 и поместите его под слой с моделью. С помощью маски слоя скройте ненужные части:
Создайте дубликат слоя (Ctrl + J) и отразите по горизонтали, как вы делали в 6 шаге. Используйте маску, чтобы скрыть некоторые части. Тем самым мы как бы «нарисовали» акварелью плечи нашей модели.
Используйте маску, чтобы скрыть некоторые части. Тем самым мы как бы «нарисовали» акварелью плечи нашей модели.
Шаг 8.
Работаем с изображениемПоместите в документ файл ветви 1, преобразуйте в смарт-объект (Convert to Smart Object), измените размер (Ctrl + Т) и расположите их сверху головы модели. Добавьте слою маску и используйте Инструмент Полигональное лассо — Polygonal Lasso Tool (L), чтобы сделать выделение, затем черной жесткой (!) кистью – Brush Tool (B) скройте ненужные части ветвей.
Шаг 9.
Работаем с изображением
В меню выберите Слои > Новый корректирующий слой > Кривые (Layer>New Adjustment Layer>Curves) удерживая Alt, кликните левой кнопкой мыши между корректирующим слоем и слоем с ветвями (так вы привяжете корректирующий слой к слою с ветвями).

Шаг 10.
Работаем с изображениемОткройте второе изображение ветвей. Любым удобным для вас инструментом (например, Магнитное лассо — Magnetic Lasso Tool (L) или Перо — Pen tool (P) выделите часть ветви, скопируйте ее и поместите в документ справа от головы модели и сделайте две копии (Ctrl + J), отразите одну из них по горизонтали (Flip Horizontally), также можете стереть часть третьей ветви, чтобы все они не выглядели одинаковыми.
Шаг 11.
Работаем с изображениемВетви выглядят темнее, чем остальные части иллюстрации, так что мы осветлим их. Сгруппируйте все 3 ветви (Ctrl + G) и измените режим наложения на Нормальный (Normal). При активном верхнем слое из группы выберите в меню Слои > Новый корректирующий слой > Кривые (Layer>New Adjustment Layer>Curves)
и переместите кривую, как показано ниже.
Из-за того, что мы изменили режим наложения группы на Нормальный (Normal) корректирующий слой действует только на слои внутри группы.
Шаг 12.
Работаем с изображениемСоздайте новый слой (Ctrl + Shift + N) и поместите его наверх в порядке слоев. Выберите основным цветом #a8ba81 и фоновым #012955. Используйте Инструмент Прямоугольная область — Rectangular Marquee Tool (М), чтобы создать выделение (см.рисунок), затем в меню выберите Фильтр > Рендеринг > Облака (Filter > Render > Clouds), примените его. Далее выберите Фильтр > Оформление > Мозаика (Filter > Pixelate > Mosaic), установите параметр Размер ячейки (Cell Size) 30.
Примените Фильтр > Искажение > Полярные координаты (Filter > Distort > Polar Coordinates), отметьте окошко Полярные в прямоугольные (Polar to rectangular).
Шаг 13.
Работаем с изображением
Преобразуйте получившийся результат в смарт-объект, уменьшите его размер и измените режим наложения слоя на Жесткий свет (Hard Light) с Непрозрачностью (Opacity) 100%. Используйте трансформирование (Ctrl + Т), чтобы повернуть и поместить слой на правую щеку модели. Сотрите ненужные части, используя маску слоя и черную кисть.
Используйте трансформирование (Ctrl + Т), чтобы повернуть и поместить слой на правую щеку модели. Сотрите ненужные части, используя маску слоя и черную кисть.
Продублируйте этот слой (Ctrl + J) и переместите на левую щеку, под глаз модели. Скройте левую часть в маске слоя черной кистью.
Примените к слою Корректирующий слой Цветовой баланс (Color Balance) в режиме Обтравочной маски (Clipping Mask) – как мы делали в 9 шаге. Параметры корректирующего слоя:
Тон (Tone): Средние тона (Midtones), выставьте ползунки на эти значения: +33; +15; -17; отметьте галочку Сохранять яркость (Preserve Luminosity)
Шаг 14.
Работаем с изображением
Создайте новый слой, используйте жесткую Кисть – Brush Tool (B): цвет #012955, размер 10 пикселей, нажмите F5 и повторите настройки кисти, как показано ниже.
Нарисуйте несколько точек под левым глазом модели.
Дважды кликните по слою и примените стиль Наложение градиента (Gradient Overlay) со следующими настройками:
— режим наложения Жесткий свет (Hard Light)
— Непрозрачность (Opacity): 100%
градиент от #012955 к #ffffff цвету
— снимите галочку Обратить (Reverse)
— Стиль (Style): Линейный (Linear)
— Угол (Angle): 90
— Масштаб (Scale): 100%
Шаг 15.
Работаем с изображением
Создайте новый слой и сделайте контур по форме губ, используя Инструмент Перо — Pen tool (P). Чтобы создать выделение из контура, кликните правой кнопкой мыши и выберите пункт Выделить область (Мake selection). Залейте выделение цветом #779370 и измените режим наложения слоя на Жесткий свет (Hard Light) с Непрозрачностью (Opacity) 100%:
Чтобы создать выделение из контура, кликните правой кнопкой мыши и выберите пункт Выделить область (Мake selection). Залейте выделение цветом #779370 и измените режим наложения слоя на Жесткий свет (Hard Light) с Непрозрачностью (Opacity) 100%:
Шаг 16.
Работаем с изображениемСоздайте новый слой, выберите кисти из набора, который вы скачали вначале, а именно кисть номер 681 размером 100 пикселей
. Основным цветом выберите #83192d. Удерживая Ctrl, кликните левой кнопкой мыши по слою с цветным контуром губ, и сделайте мазок кистью. Измените режим наложения слоя с мазком на Перекрытие (Overlay) с непрозрачностью 100%.Создайте новый слой и используя кисть с брызгами номер 481, выберите основной цвет #83192d и сделайте один клик по подбородку модели, затем также измените режим наложения на Перекрытие (Overlay) с непрозрачностью 100%
Шаг 17.
 Работаем с изображением
Работаем с изображением Поместите в документ файл акварель 3 в районе правого глаза модели, как показано ниже. Измените режим наложения на Умножение (Multiply) с непрозрачностью 100%, затем используйте маску слоя и мягкую черную кисть, чтобы скрыть края.
Шаг 18.
Работаем с изображениемИспользуйте корректирующие слои Кривые (Layer>New Adjustment Layer>Curves) и Цветовой баланс (Layer>New Adjustment Layer> Color Balance) в режиме обтравочной маски (Clipping Mask)
Шаг 19.
Работаем с изображениемПоместите в документ на новый слой файл акварель 4 и измените режим наложения на Умножение (Multiply) с непрозрачностью 100%.
Кликните правой кнопкой мыши по слою и выберите пункт Параметры наложения (Blending Options). Удерживая клавишу Alt, перетащите ползунок, как показано ниже:
Удерживая клавишу Alt, перетащите ползунок, как показано ниже:
Затем используйте маску слоя, чтобы скрыть эффект на лице модели и вокруг.
Шаг 20.
Работаем с изображениемДобавьте корректирующий слой Кривые (Layer>New Adjustment Layer>Curves) в режиме обтравочной маски (Clipping Mask) и настройте согласно рисунку ниже:
Шаг 21.
Работаем с изображениемОткройте набор акварельных брызг 5 и выберите тот, что показан на рисунке, разместите его в верхней правой части от модели, затем нажмите Ctrl + Т, кликните правой кнопкой мыши и выбрав пункт Деформация (Warp), измените форму фрагмента.
Далее установите режим наложения слоя Умножение (Multiply) с непрозрачностью 100% и, используя маску слоя, сотрите ненужные части, перекрывающие лицо модели.
Шаг 22.
 Работаем с изображением
Работаем с изображением Используйте еще один акварельный фрагмент из набора и разместите его слева от головы модели. Повторите действия с режимом наложения и маской, как в предыдущем шаге.
Выберите в меню Слои > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer>New Adjustment Layer>Hue/Saturation)и выставьте значения: Цветовой тон (Hue) +109; Насыщенность (Saturation) -32; Яркость (Lightness) +0.
Шаг 23.
Работаем с изображениемДобавьте еще один акварельный фрагмент из набора и разместите его как показано на рисунке. Повторите действия с режимом наложения и маской, как делали ранее.
Продублируйте этот слой (Ctrl + J), сдвиньте его к центру головы модели и используйте маску, чтобы скрыть нежелательные фрагменты.
Шаг 24.
Работаем с изображением
Сгруппируйте акварельные слои (Ctrl + G) и измените режим наложения группы на Умножение (Multiply) с непрозрачностью 100%. Далее уменьшите насыщенность с помощью корректирующего слоя Цветовой тон/Насыщенность (Hue/Saturation) с такими настройками: Цветовой тон (Hue) -124; Насыщенность (Saturation) -69; Яркость (Lightness) +0
Далее уменьшите насыщенность с помощью корректирующего слоя Цветовой тон/Насыщенность (Hue/Saturation) с такими настройками: Цветовой тон (Hue) -124; Насыщенность (Saturation) -69; Яркость (Lightness) +0
Шаг 25.
Работаем с изображениемПоместите в документ изображение цветка и перетащите его к центру лба модели. Создайте новый слой под слоем с цветами и мягкой черной кистью с непрозрачностью 40-50% нарисуйте тень от цветов.
Шаг 26.
Работаем с изображениемИзмените оттенок цветов с помощью слоя Цветовой тон/Насыщенность (Hue/Saturation): Цветовой тон (Hue) +28; Насыщенность (Saturation) -33; Яркость (Lightness) 0
Шаг 27.
Работаем с изображением
Поместите в документ один из фрагментов набора с полутонами и разместите его слева от модели. Затем измените режим наложения на Мягкий свет (Soft Light) с непрозрачностью 100%, скройте ненужные части с помощью маски и черной мягкой кисти.
Далее выберите из набора с полутонами яркий фрагмент и разместите его по центру цветов на голове модели. Измените режим наложения на Умножение (Multiply) с непрозрачностью 100% и сотрите нижнюю часть.
Шаг 28.
Работаем с изображениемДалее можете взять одно из изображений сетки из набора и поместить его справа от модели. Измените режим наложения на Мягкий свет (Soft Light) с непрозрачностью 100% и сотрите ненужное.
Шаг 29.
Работаем с изображениемСоздайте новый слой и поместите его над всеми слоями. Мягкой кистью цвета #b4ad92 нарисуйте пятна над головой модели, затем измените режим наложения на Перекрытие (Overlay) с непрозрачностью 100%. Так верхняя часть иллюстрации станет немного ярче.
Шаг 30.
Работаем с изображением
Выберите несколько бабочек и поместите их в документ. Сгруппируйте слои с бабочками, измените режим наложения группы на Нормальный (Normal) с непрозрачностью 100%. Затем создайте Слои > Новый корректирующий слой > Кривые (Layer>New Adjustment Layer>Curves) внутри группы и измените положение кривой, как показано на рисунке.
Сгруппируйте слои с бабочками, измените режим наложения группы на Нормальный (Normal) с непрозрачностью 100%. Затем создайте Слои > Новый корректирующий слой > Кривые (Layer>New Adjustment Layer>Curves) внутри группы и измените положение кривой, как показано на рисунке.
Шаг 31.
Работаем с изображением
Создайте еще парочку корректирующих слоев над всеми слоями для финального эффекта:
корректирующий слой Карта градиента (Gradient Map):
— цвета градиента: #094b64 — #692e6a — #faf4d6
— снимите галочки в окошках Размыть (Dither) и Обратить (Reverse)
Поставьте режим наложения этого слоя на Мягкий свет (Soft Light) с непрозрачностью 100%.
Цветовой баланс (Color Balance):
Тон (Tone): Средние тона (Midtones), выставьте ползунки на эти значения: -19; -18; -30; отметьте галочку Сохранять яркость (Preserve Luminosity)
3) Корректирующий слой Уровни (Levels): выставьте значение среднего ползунка на 0,90
Шаг 32.
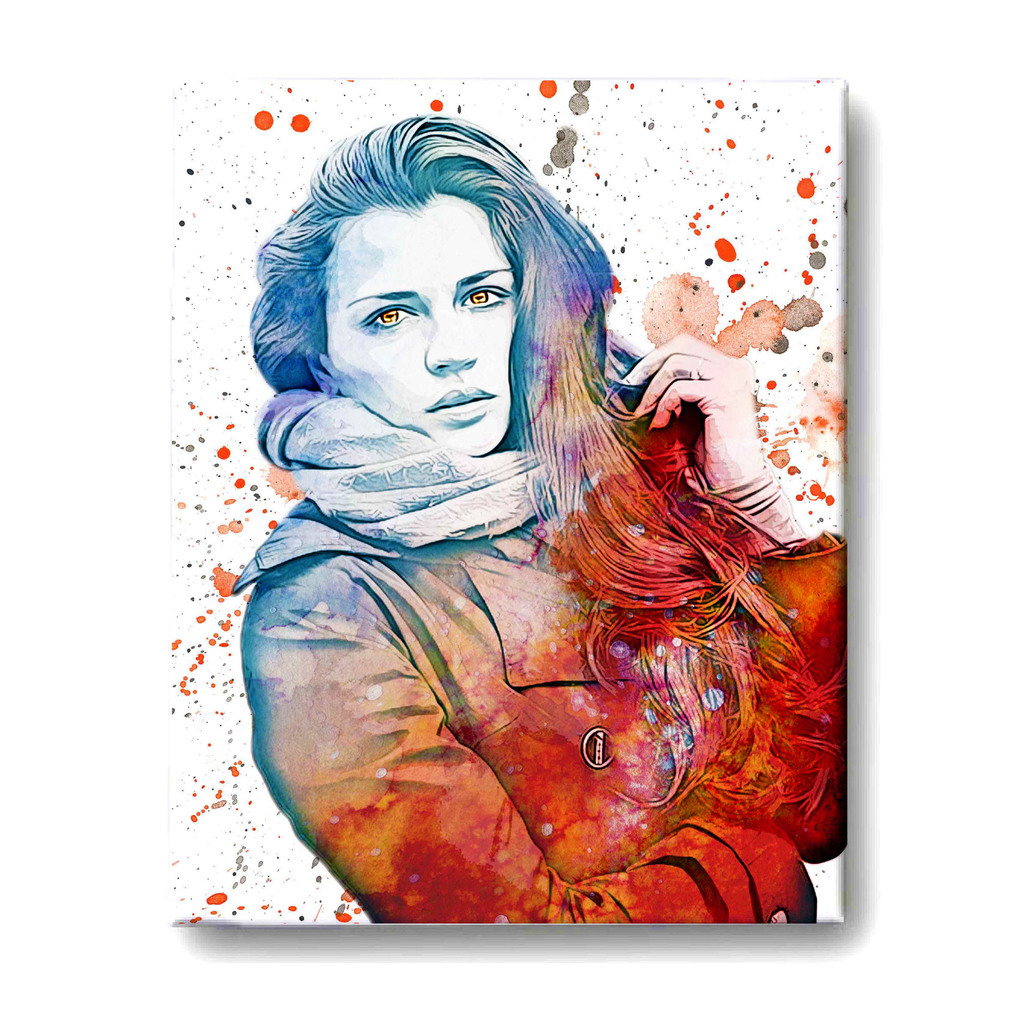
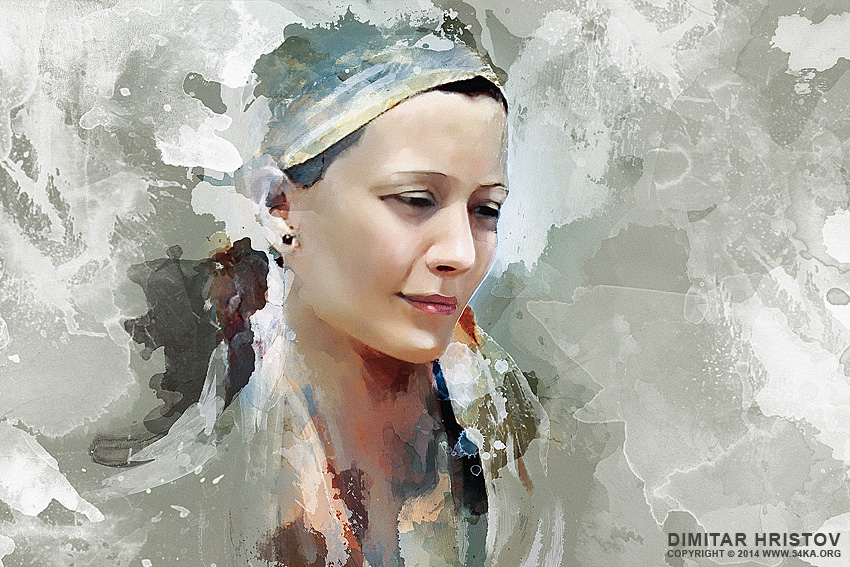
 Финальное изображение
Финальное изображениеВот и результат!
Ссылка на источник
Скетчи акварельными и не только карандашами и обработка рисунка в фотошопе!
Что-то пост о моем акварельном развитии идет туго, собираю по родственникам фото своих немногочисленных работ. Ну и хочется сравнить их с сегодняшними, по теме схожими, но, к сожалению, сейчас рисую в основном цветы, а очень хочется еще людей, город, море и т.д. Мечтать, как говорится, не вредно). Поэтому начну свой дневник с зарисовок в скетчбуке и их обработки в фотошопе! Фотошопщик (или фотошопист ) я, мягко говоря, не опытный, наверное даже 5% возможностей этой программы не знаю, но надеюсь кому то пригодится мой опыт (черпала на просторах интернета). Буду рада, если кто-нибудь поделится своими методами (или намекнет, что я изобретаю велосипед и все можно сделать гораздо проще!).Начнем с моих последних скетчей! Во-первых, я сделала выкраску купленных недавно карандашей.
 «Albrecht Durer», «Polychromos» и старых Koh-I-Noor, пока не поняла, какие нравятся больше.
«Albrecht Durer», «Polychromos» и старых Koh-I-Noor, пока не поняла, какие нравятся больше. Некоторые ложатся очень мягко и текстура отличная, другие не очень, видимо это зависит от пигмента. В общем пыталась я совместить акварель и карандаши в разной последовательности, кучей слоев друг на друга. Рисовала всеми подряд зелеными карандашами, поэтому цвет зелени несколько странный и местами не в тему . Теперь надо думать куда применить кучу изумрудных оттенков, они как-то вырви-глаз смотрятся!
Рисую в hahnemuhle bamboo. Бумага тонкая 105 гр/м2, но акварель выдерживает. Другими акварельными скетчбуками не пользовалась, поэтому сравнивать не с чем. Сейчас в связи с началой учебного года ничего особо приличного и длительного акварелью рисовать не получается, поэтому я изгаляюсь как могу)
Виргинская традесканция
Георгин (его я еще наверное помучаю гуашью)
И сирень, которая странным образом опять распустилась в сентябре
Вот ее я и попытаюсь обработать в фотошопе, сделать на белом фоне!
1.
 Итак, сканирую или фотографирую при дневном свете свой рисунок.
Итак, сканирую или фотографирую при дневном свете свой рисунок.В данном случае я сирень отсканировала, т.к. очень пасмурно. Сканер Canon LIDE 2200, настройки подбираю методом тыка, но уже на момент сканирования можно немного отрегулировать яркость и т.д. Разрешение 300. Результат сканирования
2. Открываем фотошоп (у меня лицензионный). Создаю дубликат слоя и далее корректируем изображение: насыщенность, тон и т.д., все что душе угодно. В данном случае я просто нажму автотон, результат меня устраивает. Теперь создаю дубликат второго слоя и делаю его черно-белым
Изображение — Коррекция — Черно-белое. Затем заходим в уровни Ctrl+L и перемещаем черный и белый бегунки так, чтобы у нас был белый фон и черное изображение.
3. Можно конечно сразу обрезать свое изображение, чтобы не было лишней ерунды, я сделаю это сейчас). Теперь я поступаю следующим образом. Нужно закрасить белые пятнышки внутри черного силуэта сирени черным цветом, а помарки на фоне — белым. Этот пример достаточно сложный, т.
 к. карандаш оставляет шершавые края, с акварелью полегче будет. В итоге должен получиться рисунок с черным силуэтом на белом фоне.
к. карандаш оставляет шершавые края, с акварелью полегче будет. В итоге должен получиться рисунок с черным силуэтом на белом фоне.4. Далее заходим в Выделение — Цветовой диапазон. Должен выделиться белый фон рисунка (если выделится черный силуэт, просто сделать инверсию выделения).
Не снимая это выделение, делаем активным второй слой (цветной) и нажимаем Del. Все, теперь на втором слое фон рисунка удалился и осталась ветка сирени.
5. В таком виде ее еще нельзя оставить, поэтому я создаю новый слой и заливаю его черным цветом. И подкладываю ниже, под нашу ветку.
Видно, что остались неровные края и шершавости. Будем избавляться)
6. Первый вариант. Выделение — Уточнить край. Необходимо выставить настройки для своего конкретного случая
Остались небольшие помарки, которые можно убрать, например, ластиком.
Второй вариант. Просто обводим лишнее вокруг лассо по-частям и удаляем (чаще всего поступаю именно так, хотя обводить с помощью мышки иногда просто мучение, но так я больше контролирую изменения и замечаю косяки).

Можно конечно доработать ластиком или кистью изображение, или есть какие-то фильтры, но я про них не знаю Вот собственно и все. Должен получиться изолированный рисунок. Буду рада советам по ускорению обработки)
ОБРАБОТКА АКВАРЕЛИ — AnastasiaNio — LiveJournal
Вот и созрела я написать маленький урок по обработке акварели — для стоков и не только, в общем, для любых ваших целей. Но так или иначе, ваши работы должны быть не только хорошо нарисованными, но и презентовать их надо красиво и чисто, а то кому надо весь ваш мусор? Никому.Опять же, не претендую на звание мастера и гуру акварельной обработки, но вот делюсь своими умениями, которые насобирала собственным трудом и экспериментами. Так как считаю, что с миром надо делиться, да и если бы со мной кто-то пару-тройку месяцев назад поделился бы такой инфой (когда я только начала серьезно работать с акварелью), то мне было бы намного легче. Вот, короче мотивы мои просты и прозрачны, денег ваших и еще-чегото там мне не надо.
 Только улыбки :)Картинка-результат для привлечения внимания:
Только улыбки :)Картинка-результат для привлечения внимания:иииии…. [поехали!]
Итак, для начала вам надо отсканировать свое произведение акварельного искусства. Можно, конечно, сфотографировать, но я думаю вы и сами понимаете, что лучше отсканировать на хорошем сканере с максимально правильной цветопередачей (с вопросами о сканере — не ко мне, если что). Также, вам понадобится Adobe Photoshop и Illustrator.
1. Открываем нашу отсканированную работу в фотошопе (ФШ). У меня в примере это лист с разными отдельными рисунками и элементами для обработки и создания многих работ на стоки.
2. Простым прямоугольным веделением, или инструментом лассо — как вам удобнее, вырезаем наше акварельное изображение. Это делаем для того, чтобы не зачищать от мусора весь лист — зачем нам лишняя работа? А только наши акварельные элементы, рисунок. Вырезали все, что нам надо, и вставили на новый чистый лист.
3. В новом файле, когда все вставили сюда, соединяем слои, чтобы все было на одном и мы не путались.
Теперь можно поиграть с настройками контраста или уровней. Я обычно подтягиваю контраст — где-то к такому уровню, чтобы цвета оставались нормальными и в меру насыщеными. Таким образом мы убираем немножко самого мелкого мусора.
4. Дальше создаем новый слой. Выбираем в палитре темно-темно-серый цвет, но не черный, вот где-то так (#101010):
и заливаем этим цветом весь наш новый слой, который размещен поверх рисунка. После этого надо перевести его в режим наложения «Осветление основы», не помню как там в англ. версии. Вот (картинку можно увеличить):
Эта процедура осветляет весь основной середнячковый мусор на нашей картинке. Если у вас бумага зернистая, это очень неплохо помогает. Чем светлее серый мы выберем для заливки, тем больше осветляет. Но не забывайте, что сам рисунок это тоже задевает, поэтому экспериментируйте с оттенком серой заливки, смотрите на эффект.
5. Дальше мы создаем корректирующий слой «Кривые», чтобы увидеть все, что мы еще не увидели и не подчистили.
Создали? А теперь в свойствах этих «кривых» вокручиваем ползунок в нижний правый угол. Наше изображение стает таким некрасивым, цвета портятся, но не обращайте внимания — все это нужно только для того, чтобы увидеть скрытый мусор. Вот, смотрите:
Это у меня бумага достаточно гладкая в этом примере, а когда она более зернистая, мы можем увидеть что-то вроде этого:
Страшно?)) Но это тяжелый случай, обычно после темно серого слоя-осветления такой ужас пропадает почти весь.
В общем, теперь ваше задание — ластиком подчистить все точки и мусор, который нам мешает, затем удалить слой «Кривые», и наслаждаться чистым обработанным акварельным рисунком.
Если же нам надо еще и трассировать это все, мы едем дальше.
6. Открываем Иллюстратор, открываем в нем наш чистенький JPEG с акварелью. Выбираем инструментом «Выделение (V)» наш обьект-акварель, и выбираем «Трассировка изображения — Фотография высокого качества», ну или в меню «Обьект — Трассировка изображения — Создать».
а когда трассировка завершена — жмем «Разобрать»:
Разобрали, теперь разгрупируем все это дело. Дальше надо подчистить фон. Выбираем белый фон, или его кусок, потом идем в меню «Выделение — По общему признаку — Одинаковый цвет заливки» — это выделит весь (или почти весь) фон, и жмем «delete», чтобы это все удалить. Или, как в комментариях мне невнимательной любезно подсказала svinxus, можно воспользоваться инструментом «Волшебная палочка»!))
Однако будьте осторожны с вашими бликами и элементами белого цвета, которые тоже могут удалиться таким образом! Когда выделяется то, что будет удалено, предусмотрительно снимайте выделение с бликов, и они будут не тронутыми. Ну или в конце работы просто дорисуйте белое там, где оно удалилось.)
Иногда после этого надо сделать яркий контрастный фон, чтобы увидеть, где еще остались кусочки белого фона. Чаще всего кусочки остаются вокруг нашего рисунка. Мы по той же методике выделяем один из них (кусочков), потом по общему признаку остальные, и удаляем. Так в два счета избавляемся от лишнего:
Так в два счета избавляемся от лишнего:
Вот и все! Удаляем синий фон, я еще добавила надписи, как мне надо, и сохраняем. Результат всего этого вы видите у меня как «картинка для привлечения внимания» 🙂 Вопросы можно писать в комментариях, пожелания или более удобные способы решения задач — тоже только приветствуются!
Акварельный рисунок оленя · Мир Фотошопа
Конечный результат:
Ресурсы урока:
- Акварельная текстура,
- Цветная акварельная текстура,
- Акварельные узоры,
- Олень,
- Цветы,
- Птица,
- Дерево,
- Кисти пятен.
Шаг 1
Создайте новый документ в Фотошопе (Ctrl + N) размером 1000х800 пикселей с белым фоном. Создайте новый слой (Ctrl + Shift + Alt + N), выберите инструмент Gradient Tool (G) и создайте радиальную заливку (#bcafa4 и #f5eedd).
Уменьшите непрозрачность слоя до 60%.
Шаг 2
Вставьте серую акварельную текстуру в наш документ и измените её форму в режиме Warp (Edit ? Transform ? Warp).
Установите режим наложения Soft Light. Добавьте маску и мягкой кистью сотрите текстуру в этих местах:
Шаг 3
Создайте копию текстуры (Ctrl + J) и поверните в другую сторону (Edit ? Transform ? Flip Horizontal). При помощи маски сотрите текстуру здесь:
Шаг 4
Вставьте цветную акварельную текстуру. Установите режим наложения Multiply и уменьшите непрозрачность до 70%.
Добавьте маску и мягкой кистью сотрите края слоя.
Шаг 5
Создайте для цветного пятна корректирующий слой Hue/Saturation.
Шаг 6
Вставьте оленя в центр холста.
Шаг 7
Добавьте маску к слою оленя, выберите кисть в форме пятна и подотрите края.
Шаг 8
Создайте для оленя корректирующий слой Hue/Saturation.
Шаг 9
Сделайте оленя ярче при помощи корректирующего слоя Curves. Мягкой кистью на маске закрасьте следующие участки:
Шаг 10
Вставьте цветы и расположите их на голове оленя.
Шаг 11
Создайте новый слой под цветами. Мягкой кистью с 30% непрозрачностью нарисуйте тень.
Шаг 12
Создайте для цветов корректирующий слой Hue/Saturation.
Шаг 13
Уменьшите яркость корректирующим слоем Curves. На маске закрасьте эту область:
Шаг 14
Вставьте ветки в наш документ и расположите их под цветами.
Шаг 15
Все слои веток объедините в группу (Ctrl + G). Добавьте маску к группе и сотрите следующие участки:
Шаг 16
Вставьте акварельные узоры и расположите их здесь:
Установите режим наложения Multiply и при помощи маски и жёсткой кисти сотрите большую часть узора.
Шаг 17
Создайте копию слоя и перенесите его на правую сторону. На маске поработайте над этими областями:
Шаг 18
Оба слоя объедините в группу (Ctrl + G) и установите режим наложения Multiply. Создайте для группы корректирующий слой Hue/Saturation.
Шаг 19
Вставьте птицу в наш документ и посадите её на рога.
Добавьте маску и мягкой кистью сотрите ветку под птицей.
Шаг 20
Создайте для птицы корректирующий слой Hue/Saturation.
Шаг 21
Создайте новый слой и специальной кистью нарисуйте пятна цветом #1f1d1d.
Шаг 22
Добавьте больше пятен вокруг оленя. Уменьшите насыщенность отдельных пятен при помощи маски.
Шаг 23
Кистями 682 и 478 нарисуйте пятна на рогах и части головы.
Шаг 24
Добавьте полутоновый узор:
Установите режим наложения Soft Light.
Шаг 25
Добавьте ещё один полутоновый узор.
Установите режим наложения Soft Light и при помощи маски сотрите его на олене и слева.
Шаг 26
Давайте подсветим оленя, чтобы он выделялся. Создайте новый слой и мягкой кистью цветом #6e0808 нарисуйте пятно на глазе. Установите режим наложения Screen.
Шаг 27
Кистью цветом #2d0303 нарисуйте ещё одно пятно. Установите режим наложения Linear Dodge.
Шаг 28
Поверх всех слоёв создайте корректирующий слой Color Balance.
Шаг 29
Создайте корректирующий слой Gradient Map: #a78484 — #82afad. Установите режим наложения Soft Light.
Шаг 30
Создайте корректирующий слой Photo Filter: #cfb47f.
Шаг 31
Создайте корректирующий слой Vibrance:
Конечный результат:
Как сделать акварельный портрет в Фотошопе
Всем привет. В этом уроке я научу вас работать с инструментами Кисть и Перемещение, текстурами, масками слоя, обтравочными масками, корректирующими слоями, режимами наложения слоев, узнаете, как загружать кисти и градиенты, масштабировать объекты и многое другое. В итоге сделаем такой крутой акварельный портрет.
P.S. по просьбе подписчиков объясняю все прям дотошно, так что не судите строго!
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
Помещаем в документ (Файл – Поместить) изображение ваше текстуры с акварелью. Зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки, чтобы растянуть изображение на весь холст.
Помещаем в документ изображение «Текстура акварели 2» и, как и в предыдущем шаге, растягиваем текстуру на весь холст.
В панели слоев меняем режим наложения слоя «Текстура акварели 2» на Умножение.
В панели слоев выделяем слои с текстурой акварели и нажимаем сочетание клавиш Ctrl+G, чтобы добавить слои в группу. Переименовываем группу в «Фон». Чтобы переименовать слой/группу, дважды щелкните по имени слоя/группы в панели слоев, введите новое имя и нажмите клавишу Enter.
Помещаем в документ фотографию девушки. Зажимаем клавиши Shift и Alt и увеличиваем фото, как на рисунке ниже. При помощи инструмента Перемещение располагаем изображение следующим образом.
Добавляем к слою с девушкой инвертированную маску слоя – маску, залитую черным цветом. Для этого зажимаем клавишу Alt и нажимаем на значок создания маски слоя в панели слоев. После этого шага слой с девушкой станет невидимым, но не беспокойтесь – в дальнейшем мы это исправим.
Активируем инструмент Кисть и загружаем набор необходимых кистей. Для этого при активном инструменте Кисть кликаем ПКМ по холсту, чтобы вызвать меню выбора кистей. В меню выбора кистей кликните по «шестеренке» справа и выберите «Загрузить кисти». Набор с загруженными кистями появится в конце списка загруженных кистей. В верхней панели настроек инструмента кисть понижаем прозрачность кисти.
В панели цвета в качестве основного оттенка устанавливаем белый. Для этого сначала нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами.
Выбираем понравившиеся кисти из набора и, делая отпечатки кистью по маске слоя (именно по маске слоя, не по самому слою!), постепенно возвращаем видимость слою с девушкой. Для изменения размера кисти воспользуйтесь клавишами квадратных скобок на клавиатуре – клавиши «Х» и «Ъ» в русской раскладке. При необходимости смените цвет кисти на черный (клавиша X в латинской раскладке) и сотрите по маске слоя лишнее.
Черный цвет на маске слоя – удаляет, белый – восстанавливает видимость слоя. Какие кисти из набора использовать – подскажет вам ваша фантазия, я лишь покажу этапы своей работы.
Создаем корректирующий слой Карта градиента. В окне корректирующего слоя кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В открывшемся Редакторе градиентов нажимаем на «шестеренку» справа, затем из выпадающего списка выбираем «Пастель». Из загруженного набора с градиентами выбираем градиент, отмеченный стрелочкой.
В окне корректирующего слоя Карта градиента нажимаем на значок обтравочной маски и ставим «галочку» у параметра «Инверсия». Обтравочная маска «прикрепит» корректирующий слой к нижележащему слою – слою с девушкой и слой Карта градиента будет виден в пределах слоя с девушкой, не затрагивая остальные слои.
В панели слоев меняем режим наложения слоя Карта градиента на Экран и понижаем прозрачность слоя.
Выше всех слоев создаем корректирующий слой Кривые. Добавляем к нему обтравочную маску и вводим настройки как на рисунке ниже.
Выше всех слоев помещаем в документ изображение «Текстура акварели 3». Масштабируем изображение (растягиваем на весь холст). Не забываем при масштабировании зажимать клавишу Shift для сохранения пропорций.
В панели слоев меняем режим наложения слоя «Текстура акварели 3» на Мягкий свет и понижаем прозрачность слоя.
Акварельный портрет готов!
Для сравнения результат в виде до и после.
Финальный результат!
На этом у меня все. До скорого!
Подписывайтесь на канал @phtgr, чтоб не пропускать новые интересные уроки.
Как в фотошопе сделать карандашный рисунок из фотографии ?
Доброго всем времени и хорошего настроения на fast-wolker.ru! Сегодня мы разберем такое замечательное свойство программы Photoshop, как создание карандашных рисунков из ваших фотографий.
Делать карандашные рисунки, наброски, наверняка хочется каждому. А потом, вспомните, явно на лекциях в вузе или школе, вы делали на листке бумаги такие наброски. Но тогда они были простенькие. А если вы, например, хотите сделать карандашный портрет своего знакомого или любимого родственника и подарить ему на праздник этот рисунок?
В программе фотошоп сделать такое превращение достаточно быстро и легко. Читаем далее!
Как сделать рисунок карандашом из фотографии в Photoshop?
Этот вариант создания карандашного рисунка делается всего в несколько действий. Загружаем в программу фотографию и дублируем ее.
Далее? мы работаем только с дубликатом. Первым делом его нужно перевести в черно-белую фотографию. Для этого выбираем в «главном меню«- «изображение«- «коррекция«-«черно-белое«.
Откроется окно настроек. Здесь ничего не надо делать, жмем ОК. Затем дублируем это черно-белое изображение и инвертируем его. Для этого в главном меню в разделе «Изображение», выбираем «Коррекция«-«Инверсия«.
В результате получим вот такое негативное изображение. Неожиданно?
Теперь, в параметрах наложения для этого слоя создаем «осветление основы». Не пугайтесь — вся фотография станет белой.
Далее — переходим к фильтру «Размытие по Гауссу«. Найти его можно по следующему пути: «Фильтр«-«Размытие«- «Размытие по Гауссу«.
Откроется окно фильтра, в котором методом эксперимента устанавливаем такой параметр, какой подойдет лучше всего для придания фотографии «карандашности».
Следующий шаг — объединяем оба рабочих слоя. Для этого выделяем их, зажав клавишу shift. Затем щелкаем правой кнопкой мыши по любому слою и в открывшемся окне выбираем пункт «объединить слои».
Вместо двух слоев образуется один. Далее, дублируем этот слой и в «параметрах наложения» выбираем функцию «Умножение»
Получится рисунок несколько четче, чем он был.
Далее, изменяем непрозрачность слоя и его заливку, так же методом эксперимента, доведя итоговый результат до видимости рисунка карандашом.
Вот так, достаточно быстро можно превратить фотографию в карандашный рисунок.
Есть еще вариант чуть-чуть дольше, но результат получается несколько лучше:
Загружаем фото, дублируем его и применяем к копии «Изображение«-«Коррекция«- «Обесцветить«.
Теперь делаем ровно три копии этого черно-белого слоя. Начинаем работать с верхним слоем. Активируем его и инвертируем: «Изображение» -«Коррекция» -«Инверсия«.
Снова получаем негативное изображение. Но теперь применяем к этому слою «Линейный осветлитель (добавить)«, в результате изображение станет белым.
Затем выбираем «Фильтры«-«Другое«-«Минимум«:
В открывшемся окне выставляем радиус такой, что бы изображение немного проявилось на белом фоне. Это примерно будет в пределах от 2 до 7.
После этого нажимаем сочетание клавиш Ctrl+E, что приведет к объединению этого слоя и слоя, который расположен сразу под ним.
Теперь для этого слоя изменяем параметры «Теней«. Заходим в «Изображения«-«Коррекция«- «Тени/Света«.
Откроется окно, где передвигая ползунок параметра «Свет«, добиваемся того, что бы нижний фон проявился.
Выключаем этот слой, чтобы стал виден нижний. Затем вначале инвертируем его, а затем применяем к нему линейный осветлитель (это уже делалось с предыдущим слоем, так что повторите операцию легко). Снова вызываем окно «Размытие по Гауссу«.
Как его найти, так же говорилось в разделе выше. Радиус размытия выставляем методом эксперимента, но так, что бы изображение проявилось на белом фоне.
Теперь так же с помощью сочетания клавиш Ctrl+E объединяем этот слой с нижним. Затем переходим «Изображения» — «Коррекция-Тени/Света» и изменяя ползунок пункта «Свет«, делаем изображение несколько четче.
Здесь также подбираем нужное значение. Далее делаем видимым верхний слой, который отключили до этого, и в параметрах наложения ставим для него пункт умножение.
Теперь вновь сочетанием клавиш Ctrl+E объединяем эти два слоя. Затем создаем дубликат этого уже объединенного слоя.
Затем идем «фильтр«- «галерея фильтров«.
Здесь, в открывшемся окне, выбираем пункт «цветные карандаши» и устанавливаем ползунки так, что бы получилось похоже на карандашный рисунок.
Последним штрихом применяем к слою параметр «Замена светлым» и выбираем необходимое значение заливки. Вот итог нашей кропотливой работы:
Эти два варианта придания фотографии карандашного стиля обязательно Вам пригодятся.
Как нарисовать портрет в фотошопе в стиле Арт
В этом разделе мы попробуем сделать портрет в стиле Арт. Загружаем фотографию, делаем ее копию и с помощью «магнитного лассо» обводим контур фигуры.
Затем нажимаем «уточнить край» и в открывшемся окне выставляем параметры примерно такие: вид лучше выбрать «на белом фоне«, поставить галочку «умный радиус» и выставить его около 3.
У нас появится слой, со слоем-маской. Следующим этапом создаем новый слой под этим слоем, нажав на иконку в «палитре слоев«. Затем выбираем серый цвет и заливаем им новый слой.
Далее, правой кнопкой нажимаем по маске слоя и в открывшемся меню выбираем «Применить слой-маску«.
Она исчезнет и вырезанная фигура останется на сером фоне (у меня девочка с косичками, внутри них я не стал вырезать цвет, если у вас будет подобный снимок, то эти места надо будет аналогично вырезать).
Теперь этот слой дублируем и выключаем его видимость, а сами переходим на слой ниже и применяем к нему «Изображение» — «Коррекция«- «Порог«.
В открывшемся окне выбираем значения такие, что бы получилось контрастное черно-белое изображение.
Для каждой фотографии настройки могут различаться. Теперь делаем видимым отключенный ранее слой и устанавливаем ему непрозрачность примерно в 50-60%.
Следующий шаг — для включенного слоя применяем порог, усиливая серые тени. Здесь так же все зависит от картинки и от того, какие тени нужны и от конечной цели проекта.
Комбинацией клавиш CTRL+E объединяем эти два слоя. Затем черным и серым цветом подкрашиваем соответствующие участки. После этого объединяем все оставшиеся слои и создаем новый корректирующий слой «Карта градиента«.
Откроется новое окно, где в полоске цветов (она здесь черная), щелкнув на нее вызываем «окно градиентов«. Здесь выбираем трехцветный любой градиент.
С помощью контрольных точек создаем нужный вариант. Если щелкнуть два раза по этим точкам, то можно подобрать и другие цвета. Если результат не нравиться, можно вернуться к тому моменту, когда при помощи пункта «Порог» выставляли серые тени и установить их иначе.
На этом создание портрета в стиле Арт завершено.
Как сделать акварельный рисунок из фотографии в Photoshop
В этом разделе мы будем создавать имитацию рисунка акварелью. Открываем фотографию в программе и создаем ее копию.
На следующем шаге копию слоя необходимо преобразовать в «смарт-объект«. Тогда в дальнейшем при применении фильтров, этот слой будет редактируемым. Чтобы сделать такое преобразование идем в «Слои» – «Смарт-объект» – «Преобразовать в смарт-объект«.
Дальше создаем две копии этого слоя. Затем эти копии скрываем, убрав их видимость, а работать будет с первым слоем. К нему применим фильтр «аппликация«. Его можно найти в «галерее фильтров» в разделе «имитация«. Здесь выставляем такие параметры: Количество уровней и Простота краёв 4, а Четкость краёв ставим 2.
Затем применяем к этому слою параметр наложения «Яркость«.
Переходим к следующему слою, включаем его видимость и применяем к нему фильтр «сухая кисть«, который расположен все в том же пункте «имитация» в «галерее фильтров«. Здесь устанавливаем размер кисти и детализацию 10, а текстуру – 3.
Режим наложения для этого слоя надо установить на «Экран«. Получим результат применения двух фильтров:
И, наконец редактируем третий самый верхний слой. К нему применим фильтр «медиана«. Он находится в меню «фильтр» — «шум» — «медиана«.
В появившемся окне выставляем радиус в пределах 10-12.
Режим наложения для слоя ставим «мягкий свет«. В результате получим готовую картинку в стиле акварели.
Вот такие замечательные работы можно делать при помощи фотошоп. Успехов! Если потренироваться все получится!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Обработка фото в фотошопе для начинающих | Как сделать акварельный рисунок из фотографии?
Поводом для написания этой заметке послужило осознание того факта, что весь контент на своем ресурсе, будь то сайт, блог или дневник, как у меня, должен быть уникальным.
Сейчас, как я понял, на все требуются авторские права, включая фотографии и картинки. Публикация чужих фото на своем ресурсе может не понравиться автору, а это грозит штрафом и порой не маленьким. Также поисковики не одобряют этого и могут занижать позиции в выдаче, выдвигая вперед сайты с полностью уникальным контентом.
Есть два естественных выхода – создавать картинки для блога самому и покупать их на фотостоках..
Первый вариант оптимален, не требует расходов, что важно для блогера-новичка. Однако здесь нужен навык или, по крайней мере, желание научиться рисовать картинки для своего сайта.
У меня нет такого навыка, и пока нет времени, чтобы научиться рисовать с нуля. Поэтому художественная обработка фото в фотошопе для начинающих, каковым я и являюсь, как раз то, что мне нужно.
Просмотрев несколько уроков по этой теме решил рассказать вам в этой заметке как сделать акварельный рисунок из фотографии. Для этого не понадобиться умения рисовать и не придется использовать кисти. Мы будем применять только фильтры и корректирующие слои для управления яркостью и цветностью.
Следуйте пошаговой инструкции и я уверен, у вас обязательно все получиться. У меня ведь получилось, а я в этом деле совсем новичок.
Акварельный рисунок из фото в картину
Загружаем из Интернет понравившуюся фотографию. Проверяем, что она не уникальна, у нее уже есть много копий размещенных по разным сайтам.
Откроем эту фотографию с желанием превратить ее в акварельный рисунок и сделать ее уникальной.
Приступая к обработке, скорректируем размер фото. Для этого мы идем в меню «Изображения» — «Размер фотографии». Установим разрешение – 72, а ширину 1600 пикселей, при этом должна стоять галочка на пункте «Сохранить пропорции».
Теперь, чтобы нам было удобно работать, оптимизируем размер холста. Нажмите горячие клавиши «CTRL+0»
Далее сделаем две копии основного слоя, для этого два раза нажмем горячие клавиши «CTRL+J»
Для верхнего слоя мы применим следующий фильтр.Проходим в меню «Фильтр» и выбираем «Имитация» — «Аппликация».
«Количество уровней» ставим на «8»
«Простота краев» на «0» и «Четкость краев» на «1». Нажимаем «ОК».
Иногда этот фильтр может срабатывать не корректно, и тогда на фото не будет видна какая-нибудь деталь. Если у вас так произошло, то попробуйте значение «Количество уровней» установить на 6 или 7.
Снижаем «непрозрачность» данного слоя до 70%.
Если вы решили сделать акварельный эффект на портретной фотографии, тогда я рекомендую снижать «непрозрачность» до 40%. Однако лучше данный эффект получается на пейзажных или городских фотографиях.
Теперь сольем этот слой с предыдущим. Для этого зажмите горячие клавиши «CTRL+E».
Снова идем в меню «Фильтр» — «Имитация» — «Масляная живопись»
Установите значения «Размер кисти» и «Острота» на «1», и «Кисть» выберите «Искры». Нажимаем «ОК».
Поскольку в процессе данной обработки некоторые цвета могли исказиться, мы, чтобы эти цвета вернуть, скопируем основной слой. Для этого нажмем горячие клавиши «CTRL+J».
Переместите эту копию наверх и установите режим смешивание для него «цветность».
И теперь снова сольем это слои – «CTRL+E».
Далее снова идем в меню «Фильтр» — «Имитация» — «Губка». Значения «Размер кисти» и «Контрастность» ставим на «0», «Смягчение» — «4». Нажимаем «OK».
Как видите по всему изображению появились пятнышки, которые нам, конечно же, не нужны, поэтому мы их размоем.
Для этого применим «Фильтр» — «Размытие» — «Умное размытие».
Установите «радиус» — «7», «порог» — «17», «качество» — «низкое», режим — «ручной».
Далее нам нужно немного повысить резкость изображения.
Поэтому проходим «Фильтр» — «Резкость» — «Умная резкость».
Выбираем «настройки» — «по умолчанию», «эффект» — 195,
«радиус» — «0.8», «удалить» — «Размытие по Гауссу». Нажимаем «ОК».
Теперь добавим немного шума.
Для этого идем «Фильтр» — «Шум» — «Добавить шум». Значение «эффект» — «2%», «распределение» — «по Гауссу», ставим галочку возле слова «монохромный». Нажимаем «ОК».
Теперь нам необходимо добавить эффект легкой неровности, поэтому применим «Фильтр» — «Искажение» — «Волна».
И установите значения: «Число генераторов» — «1», «Длина волны» мин «5» макс «64», «Амплитуда» мин «1» макс «2»,
«Масштаб: гориз. 100% верт. 100%», «Тип: Синусоида», «Неопределенные области: Повторить граничные пикселы». Нажимем «ОК».
Далее нам необходимо слегка подчеркнуть контур нашего рисунка, поэтому скопируем основной слой «CTRL+J», перенесем его наверх.
Теперь применим «Фильтр» — «Стилизация» — «Свечение краев». Установите значения: «Ширина краев» — «1», «Яркость краев» — «4», «Смягчение» — «3». Нажимаем «ОК».
Теперь инвертируем это изображение, для этого нажмем горячие клавиши «CTRL+I» и обесцветим его нажав сочетание «CTRL+SHIFT+U».
Далее увеличим контраст для этого изображения. Нажимаем «Изображение» — «Коррекция» — «Уровни» и левый бегунок сдвигаем в середину, на значение примерно «130». Нажимаем «ОК».
Теперь применим для этого изображения «Фильтр» — «Имитация» — «Аппликация».
Оставляем те же значения, которые у нас сохранились после последнего применения и нажимаем «ОК».
Теперь установим режим смешивания для этого слоя «Умножение» и снизим «непрозрачность» до «75%».
Теперь нам нужно добавить сюда эффект мокрых пятен, какие обычно бывают на акварельных рисунках. Поэтому создадим новый слой.
Для этого на панели внизу палитры слоев кликнем на иконку «Создать новый слой».
Теперь нажмите клавишу «D», чтобы сбросить цвета переднего и заднего плана на черный и белый. И зальем этот слой белым цветом, нажав на горячие клавиши «CTRL+ Delete».
Далее идем в меню «Фильтр» — «Шум» — «Добавить шум» и установите значение «Эффект» на максимум, остальные остаются прежними. Нажимаем «ОК».
Снова идем «Фильтр» — «Имитация» — «Губка». Значения: «Размер кисти» — «2», «Контрастность» — «0», «Смягчение» — «4». Нажимаем «ОК».
Теперь давайте размоем эти пятна. Для этого идем «Фильтр» — «Размытие» — «Размытие по Гауссу». Значение «Радиус» устанавливаем на «9».
Увеличим контраст. Идем «Изображение» — «Коррекция» — «Уровни». Левый ползунок сдвигаем к середине, примерно на значение «110» и правый до значения «200». Нажимаем «ОК».
Теперь скопируем этот слой «CTRL+J». Отдалим изображение нажав пару раз горячие клавиши «CTRL+-». Применим к этому слою трансформацию нажав «CTRL+T».
И теперь зажав горячие клавиши «SHIFT+ALT», чтобы сохранить пропорции, тянем за правый нижний маркер, увеличиваем изображение примерно в 3 — 4 раза. Нажимаем «Enter», чтобы применить изменения.
Нажмите клавиши «CTRL+0», чтобы оптимизировать размер холста и установите для верхних двух слоев режим смешивания «перекрытие».
Как видите рисунок стал слишком темным, поэтому воспользуемся корректирующими слоями, которые создадим под двумя слоями с разводами.
Для этого сначала перейдем на слой с контуром и на панеле внизу палитры слоев кликнем на иконку «Создать корректирующий слой» и выберем слоя «Яркость/Контрастность».
Сразу же создадим второй корректирующий слой «Цветовой тон/Насыщенность».
Сначала перейдем на слой «Яркость/Контрастность» и добавим яркости нашему изображению, передвинув бегунок «яркость» на «65».
На слое «Цветовой тон/Насыщенность» значения «Насыщенность» установим на «-30», «Яркость» на «20».
Конечно, для каждого конкретного изображения настройки по яркасти и насыщенности можно менять. Здесь уже как вам больше понравиться.
На этом разрешите вас поздравить, мы ответили себе на вопрос как сделать акварельный рисунок из фотографии. К сожалению, я уже это проверил, не всегда картинка будет получаться уникальной. Иногда помогает отражение ее по горизонтали. Проверяю на уникальность изображение, которое я сделал для примера… С этим все получилось без дополнительной обработки.
Главное не забудьте при ее публикации правильно прописать тег «ALT», чтобы она появилась в поиске, что принесет вам дополнительный трафик.
Художественная обработка фото в фотошопе довольно интересное занятие, решил, что буду изучать разные приемы и делиться с вами на станицах этого дневника.
Напишите, получился ли у вас акварельный рисунок, все ли понятно в моей инструкции.
Хотели бы иметь такой же дневник, в котором могли бы не только делиться знаниями, впечатлениями, историями и прочей информацией, но и научиться хорошо на нем зарабатывать? Подробности здесь!
Желаю успеха в делах и творчестве. С уважением Соколов Павел.
Сделайте свое цифровое искусство похожим на акварель за 3 простых шага
Используя текстуры, прозрачность и режимы слоев Photoshop, вы можете добиться эффекта акварели.При попытке воспроизвести традиционные носители на цифровом холсте, нам нужно сначала выделить то, что делает этот конкретный носитель уникальным.
Акварель, как правило, является прозрачной средой, и при рисовании мокрым по сухому часто имеют зернистые размытые мазки с темными краями. Темный край возникает из-за того, что пигмент собирается из-за поверхностного натяжения.Популярным подходом к акварели является нанесение мазков или глазури для достижения деталей и цветовых вариаций.
Сначала давайте возьмем красивую текстуру бумаги и импортируем ее на холст в Photoshop, потому что это также играет важную роль в традиционном эффекте. Сделайте снимок акварельной бумаги с легкой акварельной растушевкой, чтобы запечатлеть зернистую текстуру пигмента, или найдите бесплатную текстуру акварельной фотографии в Интернете. Теперь давайте сделаем набросок на нашу тему. Я решила пойти с мехомагом (русалкой и магом — я знаю, это гениально!).
Что касается того, когда использовать этот метод, используйте его, когда захотите! Но, как правило, это подходит для любой готовой иллюстрации, которая должна иметь мягкую, традиционную эстетику.
01. Новые дети в блоке
Набросав объект, выделите несколько больших цветных областей. Мне нравится начинать с тени с высокой насыщенностью цвета и оставлять белый цвет холста для моих самых светлых оттенков.
В этом нет необходимости, но я обычно предпочитаю работать с кистями Natural Media в Photoshop, потому что я могу добиться красивого эстетического мазка кисти.
02. Получить текстуру
Добавьте текстуру акварельной фотографии (установите стиль слоя Color Burn), чтобы передать зернистый вид акварели. Нанесите тонкий слой Inner Glow on Multiply, чтобы изобразить эффект темных краев акварели.
Затем зафиксируйте прозрачность слоя и добавьте более светлое значение того же оттенка в середину цветового пространства.
03. Градиенты и оттенок
Подчеркните детали и добавьте больше слоев цветов, чтобы усилить эффект акварельной глазури.Для этого я установил верхний слой деталей на Умножение.
Для большей реалистичности используйте градиенты цвета и небольшие изменения оттенка в ваших цветах, чтобы имитировать слегка неточное смешивание пигментов на палитре.
Words: Denman Rooke
Имея опыт работы в области иллюстраций-фрилансеров, Денман теперь работает ведущим концепт-художником в дублинской игровой студии Digit. Эта статья впервые появилась в номере журнала ImagineFX 107.
Понравилось? Прочтите это:
Учебников по 3D-рендерингу в SketchUp от SketchUpArtists
Прежде всего, я хотел бы вкратце представиться.Я работаю в архитектурной иллюстрации 23 года. Я заинтересовался изучением цифровых технологий только в последние два года, используя SketchUp, Kerkythea и Photoshop. Пожалуйста, не стесняйтесь следить за всеми моими работами на моей странице в Facebook «YOO». В этом уроке я покажу, как редактировать выходные изображения рендеринга, придавая им ощущение и эффект акварели с помощью Photoshop. Вам потребуются некоторые знания о SketchUp и рендеринге, включая пост-обработку в фоторедакторе. 1. Начните с вашего файла в SketchUp, назначив направление света и тени в соответствии с вашими потребностями и сохраните сцену («Просмотр»> «Анимация»> «Добавить сцену»). Вам понадобятся следующие изображения из этой сцены:- Render a — Здание в целом, и установите настройку окна на отражение (я использовал Kerkythea в качестве моего предпочтительного средства визуализации).
- Визуализация b — Визуализируйте здание еще раз, но на этот раз вам нужно скрыть окна (без стекла), чтобы оно выглядело прозрачным, чтобы вы могли видеть мебель внутри.
- Нам также понадобится выходное изображение SketchUp для сцены в каркасе. Это отобразит только края модели (для шага 3).
Первый рендер «a», показывающий отражение в стекле
2. Удалите небо из обоих файлов. Мы собираемся начать с визуализированного изображения без стекла (Render b ).
Второй рендер «b» без стекла.
3. Из сохраненной сцены в SketchUp экспортируйте изображение здания в виде проволочного каркаса и поместите его поверх слоя здания.
Добавлен каркасный слой.
4. Вставьте слой с акварельным эффектом / размывкой поверх слоя со зданием и установите режим наложения на «Overlay». * Примечание. Эффект акварели можно получить, физически нарисовав цвета на бумаге и отсканировав ее в Photoshop или выполнив поиск в изображениях Google.
Вставьте слой с эффектом стиля акварели.
5. После установки режима наложения на «Overlay» вы увидите изменение и общий эффект для всего изображения.Теперь вы можете настроить цвет и интенсивность с помощью команды «Оттенок / Насыщенность».
Отрегулируйте цвет и интенсивность с помощью «Оттенок / Насыщенность».
6. Вставьте изображение акварельного неба под слоем здания. Измените размер и отредактируйте композицию соответствующим образом.
Вставьте акварельное небо под слоем здания.
7. Отрегулируйте цвета и тон с помощью команд «Уровни», «Оттенок / Насыщенность» и «Цветовой баланс».
Отрегулируйте цвета и тон.
8. Вставьте слой травы, кустов и / или плантаций под акварельный слой и соответствующим образом отрегулируйте настройки, используя упомянутые выше команды, и масштабируйте соответственно.
Добавьте траву и посадки.
9. Вставьте слой с деревьями различных типов под акварельным слоем, отредактируйте композицию и соответствующим образом отрегулируйте настройки, используя команды, упомянутые выше.
Добавьте деревья.
10. Отрегулируйте тон оттенков и теней, чтобы получить более прохладный вид, с помощью команды «Оттенок / Насыщенность».
Отрегулируйте тени.
11. Создайте белую рамку вокруг изображения, добавив силуэты растений и деревьев, как показано на рисунке, с помощью команды «Уровни».
Создать белую рамку.
12. Скопируйте стекло с отражениями из Render a image (шаг 1). Вставьте его поверх слоя со зданием и затем измените режим наложения на «Overlay».
Вырезать окна.
13. Дублируйте слой со зданием и отразите его на поверхности воды, а затем установите режим наложения на «Darker Color».
Создание зеркала на поверхности воды.
14. Вставьте изображение водной поверхности, которое можно найти в изображениях Google, на поверхность воды на нашем изображении, затем измените режим наложения на «Наложение».
Добавьте водную поверхность (рябь).
15. Вставьте фотографии людей и разместите их соответствующим образом. Снова поместите еще один акварельный слой поверх людей, а затем измените режим наложения на «Overlay».
Добавить людей.
16. Создайте тени для людей. Затем увеличьте выделение и глубину резкости до определенной части изображения, которую вы хотите выделить, с помощью команд, упомянутых выше. На этом этапе я также добавил небольшую водную деталь.
Создавайте тени для людей.
17. Создайте «эскизную» линию, нарисовав одну черную линию, а затем затемните края. Скопируйте столько, сколько хотите, и разместите их соответствующим образом, используя команду «Преобразовать», как показано на рисунке. Это придаст вашему рисунку эффект нарисованной от руки иллюстрации.
Добавьте эскизные линии.
Надеюсь, вам понравилось это понимание моей методологии создания цифровой акварели из 3D-модели SketchUp.
Готовое изображение.
Пожалуйста, помните: «Чем больше вы практикуетесь, тем лучше будут ваши навыки и тем больше вы будете развивать свои собственные техники».
Спасибо за чтение!
Т ханет Чанасакул
Эффект акварельного эскиза — Экшен Photoshop 23729628
Эффект акварельного эскиза — Экшен Photoshop 23729628
1
8 Акварельный эскиз FX — Экшен Photoshop 23729628Photoshop ABR, Photoshop PAT, Photoshop ATN | 77 Мб
Нажмите на логотип Google Диска для бесплатной загрузки:
Профессиональный многофункциональный художественный экшен превращает ваши фотографии в акварель и эскиз FX — создавая впечатляющие произведения искусства с множеством элементов и опций, которые можно настроить и улучшить.Детализированный результат, много возможностей. Одно действие щелчка. Видеоурок включен.
Видео
Этот экшен создан в Photoshop CC2015, протестирован и работает в Photoshop CS3, CS4, CS5, CS6, CC, CC2014, CC2015, CC2017 + (только английские версии).
Обзор функций:
- Основное действие (.atn)
- Кисти Action (.abr)
- Шаблоны действий (.pat)
- Руководство пользователя с рекомендациями (.txt)
- Включено 31 Color FX в действии
- Видеоурок с инструкциями
- Полностью редактируемые графические элементы
- Хорошо организованные слои и папки
Правила и рекомендации:
- Размер изображения должен быть в диапазоне 2000–3000 пикселей (рекомендуется 2500 пикселей)
- Разрешение изображения должно быть в пределах 240-300 точек на дюйм (рекомендуется 300 пикселей на дюйм)
- Цветовой режим изображения должен быть RGB и 8 бит / канал
ПРИМЕЧАНИЕ: Изображения, показанные в предварительном просмотре, не являются частью этого продукта! Только для предварительного просмотра.
Объединить действия
Чтобы создать еще более сложные произведения искусства и креативный дизайн, вы можете попробовать объединить этот экшен с другим эффектом Photoshop, показанным ниже. Это действительно просто:
- Запустить первое действие
- Сохраните результат (jpg, tiff, psd)
- Откройте сохраненный файл и запустите другое действие
Затем вы можете использовать гибкость второго уровня действий для дальнейшей настройки дизайна. Вы можете следить за этим процессом и накладывать эффекты, чтобы создавать невероятно подробные проекты с минимальными затратами усилий.
Если вам нравится FreePSDvn.com, подумайте о покупке нам кофе.
Спасибо за вашу поддержку!
Создание вида Revit, нарисованного от руки / акварель
Создание вида Revit, нарисованного от руки / акварель
Из этого туториала Вы узнаете, как сделать вид Revit нарисованным вручную или акварельным.
Требуемое программное обеспечение : Revit, Adobe Photoshop
Требуемое время : 10-20 минут
Сложность : Средний
Эффект рисования от руки
В открытом виде Revit откройте параметры графического отображения и настройте параметры ниже.
- Модель дисплея: Стиль — скрытая линия , проверка плавных линий со сглаживанием . Силуэты: средний или другой желаемый вес лески.
- Shadows: Off
- Sketchy Lines: Jitter и extension set 2 или выше (я использовал 4 для обоих значений).
Панель слоев Photoshop
Если ваши линии выглядят слишком тонкими или толстыми на виде, выберите область кадрирования и щелкните размер кадрирования в разделе «Изменить». Установите флажок Масштаб (фиксированные пропорции) и увеличьте или уменьшите размер области. Увеличивая область с помощью, линии выглядят тоньше, а для уменьшения — наоборот.
Экспортируйте изображение (я использовал tif шириной 3000 пикселей) и откройте его в Photoshop. Убедитесь, что слой разблокирован и преобразован в смарт-объект.Перейдите в фильтр> шум> добавить шум. Установите его на 6% и убедитесь, что установлен флажок «Монохроматический». Это придаст линиям менее однородный вид. Затем перейдите в фильтр> галерея фильтров> искажение> стекло. Совместите свои настройки со следующими: искажение: 1, гладкость: 7, текстура: холст, масштабирование: 80%. Это сделает линии более неровными. Не стесняйтесь экспериментировать с ползунками.
Дополнительные настройки, которые я сделал, включали уменьшение контраста, чтобы выделить некоторые тонкие тени, и наложил текстуру бумаги над слоем с линиями, установив стиль наложения на линейное затемнение.Моя линия и текстура бумаги имели некоторый цвет, поэтому я добавил к ним оба корректирующих слоя черный и белый.
Эффект рисования на виде скрытых линий Revit.
Эффект акварели
В открытом виде Revit откройте параметры графического отображения и настройте параметры, указанные ниже.
- Модель дисплея: Стиль — закрашенный , снимите отметку , покажите края , отметьте плавные линии со сглаживанием.
- Тени: отметьте отбрасываемые тени и показывают окружающие тени .
- Освещение: отрегулируйте ползунки солнца и окружающего освещения на значение от 50 до 100, а тени от 10 до 20. Ваши результаты будут зависеть от сцены. Обычно ползунок солнца регулирует яркость самого светлого пятна, а тени регулируют самое темное пятно. Ползунок окружающего освещения регулирует размытость цветов. Я использовал солнце: 90, окружающий свет: 70 и тени: 10.
- Фон: если в вашем обзоре видна земля или небо на заднем плане, мне нравится использовать градиент, при котором земля и горизонт установлены на белый цвет, а небо установить на голубой.
Экспортируйте вид с теми же настройками, что и раньше, и откройте его в Photoshop. Убедитесь, что слой разблокирован и преобразован в смарт-объект. Примените следующие фильтры, начиная с предложенных настроек, и настройте их в соответствии со своими потребностями.
- Фильтр> галерея фильтров> сухая кисть. Я использовал кисть размер : 10, деталь кисти : 5 и текстуру : 1.
- Фильтр> галерея фильтров> вырез. Я использовал количество уровней : 8, краевую простоту : 4 и краевую точность : 1.
- Фильтр> размытие> интеллектуальное размытие. Я использовал радиус : 5, порог : 100, качество , : высокое и режим , : нормальный.
Затем добавьте векторную маску к слою затененного вида Revit и закрасьте ее черным, чтобы скрыть все на этом слое. Чтобы добиться наилучшего результата, скачайте акварельную кисть для Фотошопа. Я использовал этот бесплатный набор кистей. Выбрав одну из акварельных кистей, установите размер в несколько сотен пикселей и поток кисти от 20% до 40%, постепенно рисуйте на маске, чтобы показать задний слой.Варьируйте размер кисти и накладывайте мазки внахлест, чтобы создать шероховатый акварельный вид.
Изображение в левом нижнем углу показывает, как маска выглядит сама по себе, а в правом нижнем углу — только закрашенный вид Revit с примененными выше настройками.
Маска с акварельными мазками.
Закрашенный вид Revit с примененными эффектами акварели.
Для достижения эффекта, указанного ниже, наложите слой с линиями поверх затененного слоя и установите режим наложения на умножение. Если вы чувствуете, что цвета слишком тонкие или сильные, примените необходимые корректирующие слои, исправьте это.
Эффект акварели из затененного вида Revit.
Примеры
Смешивание акварели с реальностью с помощью Filter Forge
Этот метод написан для Photoshop CS6, но может быть легко реализован в предыдущих версиях.
В дополнение к Photoshop мы будем использовать стороннее программное обеспечение под названием Filter Forge. Filter Forge предлагает 30-дневную полнофункциональную бесплатную пробную версию.
Поскольку Photoshop способен создавать так много впечатляющих эффектов, я не часто обращаюсь к сторонним программам, чтобы выполнить эту работу.Однако я делаю исключения, когда натыкаюсь на такое замечательное программное обеспечение, как Filter Forge. Filter Forge предлагает более 4000 творческих фотоэффектов и почти 4500 реалистичных текстур. Количество эффектов и текстур растет с каждым днем, потому что фильтры Filter Forge создаются не 10 инженерами в лаборатории, а тысячами пользователей со всего мира.
Благодаря такому количеству участников, Filter Forge является домом для нескольких самых захватывающих и реалистичных природных медиа-эффектов, которые я когда-либо видел, таких как акварель, мел и уголь, старый рисунок и цветной карандаш.Каждый из этих эффектов можно применить непосредственно к фотографии, чтобы превратить ее в произведение искусства. Практически все эффекты предлагают множество предустановок, а также множество настраиваемых параметров.
Как будто эта новость недостаточно захватывающая, эффекты Filter Forge можно комбинировать в Photoshop с исходными (нефильтрованными) фотографиями для создания гибридов. В сегодняшнем уроке мы воспользуемся Filter Forge для создания реалистичного эффекта акварели, а затем смешаем акварельный эффект с исходной фотографией с помощью Photoshop.Давайте начнем!
Шаг 1. Загрузите и установите Filter Forge
Если у вас нет Filter Forge, щелкните здесь, чтобы открыть главную страницу. Щелкните вкладку «Загрузить» в верхней части страницы, чтобы загрузить бесплатную пробную версию. Чтобы получить доступ к полным версиям, щелкните вкладку Купить. После загрузки программного обеспечения следуйте инструкциям по установке на экране.
Шаг 2: Загрузите фильтр акварельной живописи в библиотеку Filter Forge
Откройте домашнюю страницу Filter Forge в интернет-браузере.Щелкните вкладку «Фильтры». Введите «акварель» в поле поиска и нажмите Return (ПК: Enter). Щелкните миниатюру «Акварельная живопись Кочубея». Теперь нажмите кнопку «Открыть этот фильтр в Filter Forge», чтобы загрузить его в свою библиотеку Filter Forge.
Шаг 3. Примените акварельный фильтр.
Открыв Filter Forge и активный фильтр «Акварельная живопись», выберите «Файл»> «Открыть изображение». Найдите фотографию, к которой вы собираетесь применить эффект (поскольку Filter Forge не распознает PSD, убедитесь, что это файл в формате TIFF или JPEG) и нажмите «Выбрать».
Хотя предустановка по умолчанию выглядит великолепно, я думаю, она будет выглядеть еще лучше, если мы удалим белые полосы между цветами. Для этого щелкните вкладку «Настройки» на левой панели и перетащите ползунок «Искажение» на 0.
Сохраните отфильтрованное изображение, нажав кнопку «Сохранить изображение как» в правом нижнем углу. Обязательно дайте ему осмысленное имя и сохраните его в той же папке, что и оригинал. Я рекомендую сохранять как 8-битный TIFF без сжатия изображения.
Шаг 4. Смешайте эффект Filter Forge с исходной фотографией.
Откройте Adobe Bridge и выберите исходную фотографию и отфильтрованную версию.
Выберите «Инструменты»> «Photoshop»> «Загрузить файлы в слои Photoshop». Убедитесь, что акварельный слой является верхним слоем. Если это не так, просто перетащите его в верхнюю часть стопки на панели «Слои».
Отключите видимость слоя акварели и активируйте исходный слой фотографии.Возьмите инструмент «Быстрое выделение» и закрасьте основной объект (в данном случае старик и женщину). Если выделение выходит за края, удерживайте Option (ПК: Alt) и закрашивайте пятно. Поскольку акварельный эффект хорошо смотрится с неровными краями, не беспокойтесь о том, чтобы сделать идеальный выбор.
Активируйте и включите видимость акварельного слоя. Выберите «Выделение»> «Инверсия». Щелкните значок «Добавить маску слоя» в основании панели «Слои». Это раскрывает пару с исходной фотографии и сохраняет эффект акварели во всем остальном.
Чтобы создать более интересную смесь, где эффект акварели встречается с парой, убедитесь, что маска слоя с акварелью активна, и выберите «Выделение»> «Уточнить маску».
Установите в раскрывающемся меню «Вид» значение «На слоях» (L) и перетащите ползунок «Радиус», пока края не смешаются вместе.
В раскрывающемся списке Output To выберите Layer Mask и нажмите OK. Вот посмотрите на изысканную маску.
А вот и готовый композит.
Если Filter Forge волнует вас и вы хотите узнать больше и вдохновиться, возможно, вас заинтересуют мои серии видеоуроков «Максимум творчества с Filter Forge» и «Photoshop».Повеселись!
Фотография Марка С. Джонсона
msjphotography.com
Adobe Photoshop Sketch в App Store
Вы художник в движении? Adobe Sketch сохраняет ваши творческие способности, куда бы вас ни привело вдохновение. Мы украли мощный движок кистей Photoshop и вложили его в ваш iPhone и iPad. Ручки, карандаши и акварель кажутся настоящими, в том числе фавориты мастера кисти Кайла Т. Вебстера. Создавайте на холстах с изменяемым размером вплоть до восхитительно печатаемых 8k.Хотите продвинуть свое искусство дальше? Отправляйте многослойные файлы в Adobe Photoshop CC или Adobe Illustrator CC одним касанием, используя свою учетную запись Creative Cloud. Продемонстрируйте свой процесс цифрового рисования с помощью автоматически созданного покадрового видео.
Некоторые особенности:
• 24 встроенных кисти с регулируемым размером, цветом, непрозрачностью и настройками смешивания
• Воспользуйтесь тысячами кистей Photoshop, импортировав их в Sketch
• Увеличьте масштаб своих работ — до восхитительно распечатываемых 8k
• Смешивайте фотографии со слоями рисунка — переупаковывайте, переименовывайте, трансформируйте и объединяйте их
• Трафареты для обводки и штамповки кривых и основных форм, включая прямые линии и окружности
• Перспектива и сетки графиков для правильного выравнивания рисунков
• Оптимизирован для Apple Pencil и iPad Pro
• Лицензионные изображения из Adobe Stock в Sketch
без лицензионных отчислений ——————————- —————————————-
БОЛЬШЕ ХРАНИЛИЩ (дополнительная покупка в приложении )
Если вам нужно дополнительное хранилище файлов Creative Cloud, вы можете приобрести дополнительные 20 ГБ за 1 доллар.99 (долларов США) в месяц. Регулярный платеж автоматически снимается с вашей учетной записи iTunes. Чтобы остановить обслуживание, просто перейдите в настройки своей учетной записи и отключите автоматическое продление по крайней мере за 24 часа до окончания расчетного периода. Пропорциональное распределение недоступно — если вы отключите автоматическое продление, обслуживание будет продолжаться до конца расчетного периода в этом месяце.
The Fine Print
Вам должно быть не менее 13 лет и вы согласны с условиями и политикой конфиденциальности Adobe, которые можно просмотреть по адресу:
http://www.adobe.com/special/misc/terms.html
http://www.adobe.com/privacy/policy-linkfree.html
Для использования мобильных приложений и онлайн-сервисов Adobe требуется регистрация для получения бесплатного Adobe ID. Для онлайн-сервисов Adobe требуется подключение к Интернету, они доступны не во всех странах и не на всех языках и могут быть изменены или прекращены без предварительного уведомления.
Если вам нравится Adobe Sketch, оставьте отзыв. Это действительно помогает!
30 уроков по акварели и наборов кистей для Photoshop
Благодаря использованию кистей и различных комбинаций пастельных и нейтральных цветов создание этого стиля цифровой акварели в Photoshop может быть увлекательным и полезным занятием.Если вы заинтересованы в создании этой техники, попробуйте следовать одному из многих руководств, перечисленных ниже.
Уроки Photoshop Акварель
Большинство этих руководств потребуют использования кистей Photoshop для выполнения техники и предлагают ссылки на используемые. Если вы хотите немного изменить ситуацию и использовать другую кисть, обязательно ознакомьтесь с обзором наборов кистей Photoshop под этой коллекцией руководств.
Супер крутой акварельный эффект за 10 шагов
«В прошлом году я написал руководство по Photoshop для PSDTUTS, показывающее, как создать очень красивый дизайн с помощью акварельных кистей.Он был вдохновлен работой таких парней, как Бруно Фуджи, Марго Мейс, Рафаэль из My Dead Pony и Stina Person. На этот раз я создам другой эффект, но с помощью масок и акварельных кистей; он вдохновлен другим великим цифровым художником, мастером Скоттом Хансеном, который создал ISO 50, а также некоторыми изображениями из повседневного вдохновения ». — Фабио Сассо
Создание гранжевого полупрозрачного дизайна веб-портфолио
Не только мазки акварельной кистью стали популярной тенденцией в современном веб-дизайне, но и улучшенные слои прозрачности (или, что называется, полупрозрачность).Новый дизайн Envato получил множество похвал за использование этого эффекта, и в этом уроке вы узнаете, как создать аналогичный эффект, комбинируя его с другими популярными веб-тенденциями.
Превратите фотографию в китайскую живопись
Следуйте инструкциям в этом уроке, используя кисти и изображения Photoshop, чтобы создать китайскую картину с изображением тигра, вдохновленную акварелью. Всего 8 шагов от начала до конца, и все ссылки на изображения и кисти включены.
Создание абстрактных акварельных обоев
Есть много способов создать эффект акварели в Photoshop.Некоторые из них очень дрянные, и вы легко можете сказать, что использовался простой фильтр. В этом уроке мы будем использовать маскировку слоя. Это один из самых увлекательных и мощных методов Photoshop, позволяющий использовать маски слоев в ваших проектах.
Создайте нарисованный фон, вдохновленный природой
«Когда я впервые увидел блог Viget Inspire, я был очень впечатлен. Фон просто захватывает и притягивает читателя. После того, как я изучил его некоторое время, я все еще не мог определить, был ли он сделан на основе реальной картины или все это было создано с нуля в Photoshop.Независимо от того, как он был создан, он отлично смотрится. В этом уроке я покажу вам мою собственную технику создания этого типа фона ».
Блестящая матовая дисперсия с эффектом
В этом уроке вы шаг за шагом познакомитесь с созданием некоторых пользовательских кистей и применением их к стандартному изображению для создания эффекта матовой дисперсии. Вы узнаете, как создавать и сохранять кисти, использовать дополнительные цвета и управлять стандартными изображениями для получения потрясающего визуального результата.
Создание дизайна веб-сайта с акварельной тематикой
Акварель в графическом дизайне стала очень модной за последние пару лет, многие веб-сайты и невероятные дизайнеры используют этот стиль и выводят его на новый уровень. Даже знание техники важно в этом виде дизайна, это больше связано с творчеством и экспериментированием. Вы узнаете, как использовать Историческую кисть и комбинировать ее с акварельными кистями для создания красивого фонового изображения заголовка и многого другого. Посмотрите также скринкаст для учебника.
Акварельный текст
Следуйте инструкциям в этом уроке Photoshop, когда вы узнаете, как создать эффект акварельного текста на фоне акварельной бумаги. Вы узнаете о некоторых вариантах палитры «Кисти» и о том, как с их помощью можно добиться реалистичного акварельного результата.
Создание крутых акварельных эффектов в Photoshop
«Некоторое время назад я написал в своем блоге статью, в которой перечислял некоторые модные иллюстрации от действительно замечательных дизайнеров, таких как Бруно Фуджи, Марго Мейс, Рафаэль из My Dead Pony, Stina Person и других.Самое крутое в их дизайнерской работе — это использование акварельных эффектов. Поэтому в этом уроке я покажу быстрый способ имитации этого эффекта, используя только Photoshop и несколько кистей ». — Фабио Сассо
Создание красивого яркого акварельного веб-макета
Использование акварели на веб-сайте действительно может осветлить ваш дизайн. В этом уроке вы узнаете, как комбинировать текстуры в макете, чтобы создать красивый акварельный макет. Вы увидите, как интеграция элемента рисования на вашу веб-страницу может сделать ваш макет очень художественным и креативным.
Дизайн шероховатого плавучего острова
Из этого туториала Вы узнаете, как создать шероховатый плавучий остров с акварельным текстурированным фоном. В этом руководстве основное внимание уделяется тому, как можно эффективно комбинировать режимы наложения слоев.
Динамическая утопленная акварельная типографика
Из этого урока вы узнаете, как смешивать векторные элементы и эффекты акварели с текстом для создания потрясающего дизайна. Это быстрый процесс, который во многом зависит от правильного выбора изображений и цветов.
Простой эффект акварельной живописи
В этом уроке Photoshop вы узнаете, как легко сделать фотографию похожей на акварельную картину. Этот фотоэффект лучше всего работает с изображениями, где сохранение насыщенных цветов и сильного контраста важнее, чем сохранение каких-либо мелких деталей, поскольку с этим эффектом вы потеряете много деталей.
Меню «Эффект акварели»
Это руководство из двух частей о том, как создать художественное и нетипичное меню списка CSS, которое можно увидеть на стене Web Designer Wall.В первой части (в этой статье) вы узнаете, как создать меню с эффектом акварели в Photoshop. Затем в следующем уроке вы узнаете, как нарезать меню и код на CSS.
Очаровательный эффект акварели в Photoshop
Акварель — один из тех эффектов, которые сложно воспроизвести в цифровом виде, но после небольшой практики и экспериментов вы обнаружите, что это довольно весело. Этот урок будет основан на создании действительно крутого акварельного эффекта, но эта техника также хорошо работает при создании картин в Photoshop.
Акварельные кисти для Photoshop
Итак, вы ознакомились с обучающими материалами и, возможно, прошли одно или два. Пришло время создать свои собственные цифровые акварельные творения. Чтобы помочь вам начать работу с некоторыми ресурсами, вот коллекция из 15 наборов акварельных кистей Photoshop.
Акварельные кисти Vol. 1
Пакет из 20 акварельных кистей с разрешением 1000 пикселей в ширину. Вы не можете использовать эти кисти в коммерческих целях без разрешения авторов.
Набор акварельных кистей 1
Коллекция из 26 акварельных кистей с высоким разрешением и разрешением от 1480 до 2500 пикселей.Вы можете найти набор 2 здесь.
Кисти для акварели высокого разрешения для Photoshop
Коллекция из 20 акварельных кистей Photoshop с высоким разрешением и разрешением 2500 пикселей. Это набор 2 из коллекции. Набор 1 можно найти здесь.
WaterColor Reloaded
Огромный пакет из 83 акварельных кистей с разрешением от 700 до 1200 пикселей. Совместим с PS7 и новее.
Художественные кисти для Photoshop
18 акварельных кистей Photoshop для имитации акварельных капель и мазков, шариков краски, чернильных капель, акриловых мазков и различных других художественных средств.
Набор кистей для акварели из 2
Комбинация из 25 акварельных кистей Photoshop, совместимых с PS 7 и новее.
Акварель II
Эта коллекция включает 9 акварельных кистей Photoshop, созданных в CS3. Файл PSD включен для тех, у кого более ранние версии.
Акварельные брызги
Полный набор из 32 кистей для брызг Photoshop высокого разрешения. Создана акварельными красками художественного качества на акварельной бумаге холодного отжима.
Кисти для акварели высокого разрешения
Большая коллекция акварельных кистей с высоким разрешением от 900 до 2000 пикселей.
Акварельные кисти
Реалистичная коллекция из 10 акварельных кистей Photoshop.
Акварельные кисти 2
Большая коллекция из 40 акварельных кистей Photoshop готова к загрузке.
Кисти для акварели Starwalt
5 акварельных кистей для Photoshop, созданных в CS4.
Кисти для акварели HQ
Кисти имеют размер от 400 пикселей до 1000 пикселей и изначально были нарисованы на бумаге с помощью краски для плакатов.
Бесплатные мазки акварельной кистью
Коллекция из 14 кистей в чрезвычайно высоком разрешении от 1597px до 2500px. Исходные файлы PSD включены.
Акварельные пятна и капли
Набор из 4 наборов акварельных кистей с высоким разрешением (22 для премиум-пользователей), каждый из которых отличается множеством красивых деталей, включая оттенки, контрасты и улучшенные края.
