Как обустроить домашний «уголок школьника» [советы с фото]
Содержание
- Основные варианты дизайнерских решений
- Мебель для обустройства рабочего места ребенка
- Оформление рабочей зоны в однокомнатной квартире
- Цветовая гамма
- Как организовать ПИСЬМЕННЫЙ СТОЛ школьника (1 видео)
- Рабочая зона для школьника (9 фото)
Для того чтобы ребенок чувствовал себя комфортно и мог бы заниматься уроками и творчеством, ему необходимо иметь собственное личное пространство. Обустроить подобный уголок можно даже в самой маленькой квартире. Одного желания в этом вопросе мало, к вопросу следует подойти грамотно, в чем и поможет данная статья.
Основные варианты дизайнерских решений
Выбор мебели для ребенка зависит от множества факторов, а если быть точнее:
- Планировка квартиры
- Наличие или отсутствие у ребенка своей комнаты
- Количество детей в семье
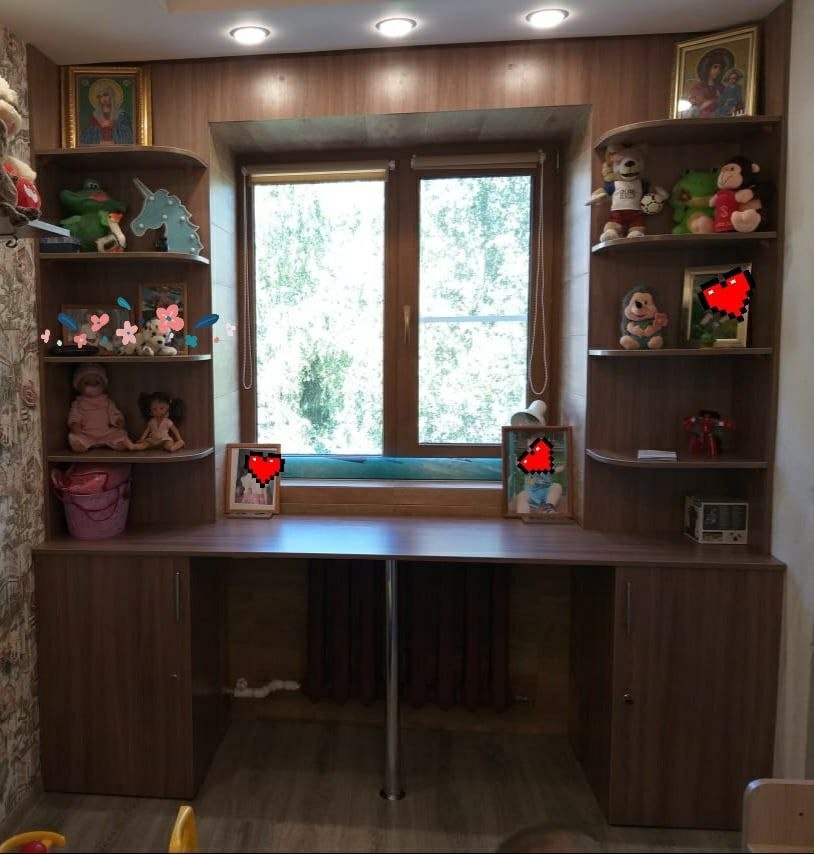
Альтернативным вариантом является расположения рабочего стола, который располагается в отдельной зоне. Подобный стол отлично гармонирует с подвесными полочками. Современный дизайн дает возможность воплотить в жизнь решения.
Подобный стол отлично гармонирует с подвесными полочками. Современный дизайн дает возможность воплотить в жизнь решения.
Для небольшого пространства идеальным решением будет модульная конструкция, которая объединяет рабочую зону и спальное место. Компактная зона поможет ребенку самостоятельно поддерживать порядок и иметь свое свободное пространство.
Если речь идет о комнате подростка, то здесь дизайн будет отличаться кардинально. Дизайнеры рекомендуют устраивать кровать-чердак с рабочей зоной внизу. Что сэкономить пространство в помещении используют угловые столы.
Важно. Если обустроить для ребенка отдельную комнату нет возможности, то предпочтение лучше всего отдать именно модульным конструкциям. В них предусмотрено все необходимое для организации учебы и досуга ребенка.
Мебель для обустройства рабочего места ребенка
В данном случае совершенно не важно, какое дизайнерское направление было взято за основу.
Рабочее место должно соответствовать требованиям эргономики, поэтому оформляя рабочую зону для ребенка, следует учесть правила:
- Приобретая рабочий стол, следует учитывать рост ребенка, его особенности.
- Выбирая компьютерный стул, необходимо брать детскую модель, которая обеспечит полный комфорт спине.
- Отдельное место для хранения тетрадей и книг.
- Хранение канцелярии должно быть организовано удобно для ребенка, учитывают какой рукой пишет малыш.
- Оформляя пространство, учитываю предпочтения ребенка.
Оформление рабочей зоны в однокомнатной квартире
Если в распоряжении семьи однокомнатная квартира, то для школьника обязательно следует обустроить личное пространство. В данном случае хорошей альтернативой для рабочей зоны будет балкон. Однако заблаговременно его стоит утеплить и переоборудовать. Этого места вполне хватит для того, чтобы разместить стол, стул и все необходимые аксессуары.
Родители могут выбрать
вариант, который будет удобен и для их работы с ноутбуком. Каждый свободный
сантиметр использует с пользой. К примеру, место около подоконника, где
размещают столешницу. Такое размещение позволяет освещать комнату природным
светом.
Каждый свободный
сантиметр использует с пользой. К примеру, место около подоконника, где
размещают столешницу. Такое размещение позволяет освещать комнату природным
светом.
Интересно. Для однокомнатной квартиры идеальным вариантом будет откидной стол, который раскладывают при необходимости. Для хранения школьных принадлежностей можно использовать стеллаж. Однако, если в квартире больше места, то лучше обустроить полноценную рабочую зону.
Цветовая гамма
Цветовая палитра рабочей зоны поможет позаботиться об эмоциональном состоянии ребенка, поддержать правильный настрой.
Важно. Наиболее благоприятный для ребенка – это зеленый цвет. Он обладает позитивной энергетикой. Для того, чтобы тонизировать умственную активность рекомендовано добавить немного желтого цвета.
Что ж, рабочие место школьника – эта одна из ключевых зон квартиры. Ведь от продуктивности обучения ребенка, зависит его будущие.
Как организовать ПИСЬМЕННЫЙ СТОЛ школьника (1 видео)
Рабочая зона для школьника (9 фото)
150 фото лучших новинок мебели для детей от 7 до 12 лет + советы по выбору и наполнению
Автор: Студия дизайна ALBA
Когда ребенку исполняется шесть-семь лет, в его жизни наступает очень важный период. Перед родителями возникает проблема организации рабочего пространства ребенка, которому уже придется долгое время проводить за выполнением заданий и за чтением книг.
Поэтому важным моментом является организование комфортного и места, где чадо сможет сосредотачивать всю свою творческую энергию.
Первый уголок для школьника
В такой комплект входят:
- Кровать для ночного отдыха;
- Рабочий стол;
- Стул, который подходит по размерам со столом;
- Полки, шкафы – удобства для хранения принадлежностей.
Пусть даже дошкольнику еще придется ждать года два до школы, все же родители могут оформить его детский уголок. Однако здесь будут использоваться более веселые и яркие расцветки, маленький стульчик, парта, которая складывается.
Уголок можно выбрать как с кроватью, так и без. Это практичное сочетание конструкций, благодаря которым обустраивается комната.
Оптимальным вариантом можно назвать установку нескольких ящиков, комодов, которые отлично подходят для хранения одежды, игрушек, альбомов, тетрадок, карандашей, ручек.
Стоит иметь в виду, что острые предметы, краски лучше расположить повыше, чтобы выдавались по усмотрению родителей.
Подходящее пространство
Замечательный вариант, когда комната настолько велика, что есть возможность создать три зоны: для сна, работы и игр. Кровать стоит в дальней зоне, стол – там, где больше света, а шкафы удобно расположить вдоль стен, чтобы много места не занимали.
Кровать стоит в дальней зоне, стол – там, где больше света, а шкафы удобно расположить вдоль стен, чтобы много места не занимали.
Если площадь не позволяет, то реально и обустроить все в небольшом пространстве. Подойдет кровать-чердак: нижний ярус использовать в качестве письменного стола, а верхний – спального места. С боковой стороны встроить конструкцию, в которой можно поместить вещи.
Уголок для мальчика и девочки
Большое количество ящичков в комнате порой спасают от беспорядка. Тумбочки на колесиках, которые легко закатываются или пластиковые коробочки помогут ребенку быть осень полезными для складывания различных конструкторов, динозавриков и другой мелочи.- Мальчиков в основном не интересует, как и где расположены школьные принадлежности. По этой причине родителям правильнее будет установить отдельный шкаф, где будут складываться школьные принадлежности.
- Благодаря терпению пап и мам, их помощи, дитя и сам научится наводить порядок в своих полках и шкафах.
 Привыкнув к порядку, оценит удобство и правильность организации пространства, поскольку намного удобнее знать, что и где находиться, чем рыться и искать нужную вещь.
Привыкнув к порядку, оценит удобство и правильность организации пространства, поскольку намного удобнее знать, что и где находиться, чем рыться и искать нужную вещь.
Отличием школьного уголка дочки является выбор «девчачьих» цветов, которые нужно правильно сочетать между собой и с мебелью. Также можно будет украсить окна красивыми шторками, кроватку – пледом и подушками в одной цветовой палитре.
Когда детей двое
Целью любого родителя является то, чтобы создать рациональное место для своих детей – как одного, двух, так и более.
Интересным решением можно назвать следующую идею: со стороны окна поместить широкий и длинный стол и стулья, в зависимости от того, сколько школьников. Так у каждого будет свое личное место, пространство для проявления своих творческих способностей.
Логичным будет и решение установить шкаф-купе для одежды, а в нижней части ящички для хранения различных предметов.
Стоит позаботиться о месте для портфелей, например, прикрепив прочные крючки на саморезы.
Важно, чтобы каждому «хозяину» было удобно, поэтому предпочтительнее будет в маленьком помещении поместить узкий стол и стулья, но обязательно для каждого. Кроме этого достаточно места сэкономит двухъярусная кровать. В зависимости от пола можно украсить по индивидуальной тематике.
Полезные советы
Есть ряд рекомендаций, которые необходимо учитывать при покупке уголка:
- Желательно, чтобы он был из безвредных и натуральных материалов, например древесина. В случае же менее дорогих вариантов из ДСП, потребуется проверка качества;
- Потребуется обратить внимание на торцы и поверхности по бокам. Они должны быть обработаны шпоном. Так, например края столешницы, которыми ученик постоянно будет соприкасаться;
- Не должно быть стеклянных вставок, острых углов. По этой причине надо проследить, чтобы в интерьере были предметы с закругленными формами, для безопасности. Двухъярусные конструкции оборудованы безопасными лестницами, надежными перилами;
- Лучше, если выдвижные ящики столика будут находиться с правой стороны и были легко досягаемы.

- Цвета подбираются спокойной окраски, без различных наклеек, рисунков, чтобы ничего не привлекало к себе внимания. Так ученик не будет отвлекаться, выполняя домашнее задание;
- Правильно выбранная мебель не только экономно организует рабочую зону, но и обеспечит формирование правильной осанки и красивого почерка учащегося. Так он перестанет лениться, и к выполнению домашнего задания будет подходить с удовольствием.
Тонкости размещения
Угловая модель – это не плохое решение организации пространства для школьника, особенно, если стол совместить с подоконником.
Есть ряд требований при приобретении уголка:
- Постараться скрыть различные розетки, провода;
- Поставить ограничители для выдвижных ящиков;
- Стул и другие выдвижные части должны без препятствий двигаться по полу.
Учебный уголок не допускается устанавливать в темную часть комнаты, где закрывается шкафами и другими предметами. Он должен свободно вентилироваться и быть светлым.
Он должен свободно вентилироваться и быть светлым.
Искусственное освещение помещения
Важным атрибутом любого школьника считается настольный светильник. Важно обратить внимание на то, левша или правша ребенок. Для правши нужно расположить с левой стороны, а для левши – наоборот.
Есть мнение, что чем ярче лампа, тем лучше, однако это не так. Предпочтительнее более щадящие варианты, например, с мощностью 60 Вт.
Ясно, что ученикам понравятся яркие модели, но здесь не стоит прислушиваться их пожеланиям. Цвет правильного светильника должен быть светлого окраса – это совет психологов.
Для экономии пространства, желательно заострить внимание на размер абажура, и на том, как он будет закреплен.
Фото уголок школьника в интерьере детской комнаты
Как работать с динамическими углами в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование панели Touch Bar с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Тип
- Инструменты для рисования
- Ручка
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Сдвиг
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Введение в Illustrator
- Illustrator для iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что вы можете или не можете делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для ознакомления
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте идеальную картинку
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Рисование прямоугольных и полярных сеток
- Нарисуйте и отредактируйте блики
- Трассировка изображения
- Упростить путь
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Создание и редактирование сетки перспективы
- Рисование и изменение объектов на сетке перспективы
- Использовать объекты как символы для многократного использования
- Рисование путей с выравниванием по пикселям для рабочих веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- Создание 3D-объектов
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Цветовые темы»
- Перекрасьте свою иллюстрацию за считанные секунды, используя простую текстовую подсказку
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование шаблонов
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращать и отражать объекты
- Переплетать предметы
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента Shape Builder
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Определение шрифтов по изображениям и выделенному тексту
- Добавить основное форматирование к тексту
- Добавить расширенное форматирование к тексту
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстового дизайна с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Сводка эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Опции Adobe PDF
- Информационная панель документа
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с использованием панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановить файлы после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Поделиться отчетом о сбое с помощью Adobe
- Повышение производительности Illustrator
Живые уголки
Вы можете выбрать одну или несколько угловых опорных точек на простом контуре или несколько опорных точек на нескольких контурах в графическом объекте. При выборе рядом с каждой угловой точкой появляется виджет «Динамические углы». Перетаскивание виджета приводит к изменению формы угловой точки на один из трех доступных типов углов. Доступны три типа углов: «Скругление», «Перевернутое скругление» и «Фаска».
При выборе рядом с каждой угловой точкой появляется виджет «Динамические углы». Перетаскивание виджета приводит к изменению формы угловой точки на один из трех доступных типов углов. Доступны три типа углов: «Скругление», «Перевернутое скругление» и «Фаска».
Дополнительные сведения см. в статье о Live Shapes .
Виджет «Динамические углы»
Виджет «Динамические углы» включается, когда вы выбираете инструмент «Частичное выделение» и у вас есть выделенный контур, содержащий угловые точки. Виджет «Динамические углы» отображается рядом с углом, когда вы выбираете:
- Один или несколько путей с углами.
- Один или несколько закругленных углов
A. Виджет «Динамические углы», когда путь содержит только одну угловую точку B. Виджеты «Динамические углы», когда выбрано несколько углов пути)
Перетаскивание виджета «Динамические углы» с помощью инструмента «Прямое выделение» (A) — это самый простой способ превратить угол в круглый угол. Кроме того, при наведении указателя мыши на виджет «Динамические углы» соответствующий круглый угол выделяется (показано ниже).
Кроме того, при наведении указателя мыши на виджет «Динамические углы» соответствующий круглый угол выделяется (показано ниже).
A. Скругленный угол выделяется, когда указатель мыши находится над виджетом «Динамические углы» или находится рядом с ним B. Указатель мыши рядом с виджетом «Динамические углы»
Примечание:Если вы предпочитаете не видеть виджет «Динамические углы» при выборе инструмента «Прямое выделение», вы можете отключить его в меню «Просмотр» > «Скрыть виджет углов».
Диалоговое окно «Углы»
Диалоговое окно «Углы» позволяет управлять настройками углов. В диалоговом окне Углы вы можете установить стиль угла, радиус угла и тип скругления.
Для доступа к настройкам углов:
- Дважды щелкните виджет «Динамические углы».
- Выберите угол и нажмите ссылку «Углы» на панели управления или панели свойств.

Вы также можете указать радиус угла в раскрывающемся списке Углы.
A. Виджет «Динамические углы» B. Скругленный угол C. Связанные опорные точки D. Перевернутый круглый угол E. Скошенный угол
Практическое руководство. Использование виджета «Динамические углы»
Когда ваша работа открыта, с помощью инструмента «Прямое выделение» (A) автоматически выбираются все виджеты «Динамический угол». Однако вы можете выбрать один или несколько конкретных углов — выполните одно из следующих действий:
- Чтобы выбрать один угол, щелкните один виджет «Динамический угол».
- Чтобы выбрать определенные углы, нажмите Shift и щелкните виджеты «Динамические углы», которые вы хотите выбрать.
- Чтобы отменить выбор выбранного угла, нажмите клавишу Shift и щелкните определенный виджет «Динамический угол».

Пути, которые вы можете выбрать, включают:
- Одна или несколько угловых точек на пути
- Более одного угла на разных путях
Выполните одно из следующих действий:
- Перетащите виджет «Динамические углы».
- Щелкните ссылку Углы на панели управления или панели свойств и задайте доступные параметры.
- Дважды щелкните виджет «Динамические углы», а затем измените параметры в диалоговом окне «Углы».
A. Исходный угол B. Направление перемещения мыши C. Предварительный просмотр скругленного угла D. Виджет «Динамические углы» E. Радиус примененного угла F. Курсор, указывающий на применяемый стиль угла
- Перетащите виджет «Динамические углы».
Изменение стиля угла
Чтобы изменить стиль угла, выполните одно из следующих действий:
- При перетаскивании виджета «Динамические углы» нажимайте клавиши со стрелками вверх или вниз.
 Курсор изменится, чтобы отобразить текущий стиль угла.
Курсор изменится, чтобы отобразить текущий стиль угла. - На панели управления или панели свойств щелкните ссылку Углы, чтобы открыть всплывающую панель Углы. Выберите стиль угла, который вы хотите применить.
- Дважды щелкните виджет «Динамические углы», чтобы отобразить диалоговое окно «Углы», и выберите стиль угла в диалоговом окне.
- Alt/Option + щелчок по виджету циклически переключает стили углов.
A. Круглый угол B. Перевернутый круглый угол C. Угол с фаской
Соображения
- Вы можете использовать функцию «Динамические углы» несколько раз для угла и изменять либо радиус, либо стиль угла. Однако, если связанная опорная точка в углу перетаскивается или манипулируется таким образом, что округлость теряется, виджет больше не будет отображаться для этого угла.
- Угол не может быть скруглен дальше точки, где скругленный угол:
- достигает конца контура или
- достигает соседней точки привязки или
- достигает точки привязки, создаваемой при изменении соседнего угла.

- достигает конца контура или
- При перетаскивании виджета «Динамические углы» в максимально возможную точку закругленный угол отображается в виде красного контура.
A. Красный контур указывает на достижение максимального радиуса для данного угла B. Направление, в котором перемещается виджет «Динамический угол» C. Виджет Live Corner
Вы можете включить функцию Рисование и редактирование в реальном времени , чтобы улучшить живое отображение объектов при работе с ними. Чтобы включить эту функцию:
[Windows] Выберите «Правка» > «Установки» > «Производительность» > «Рисование и редактирование в реальном времени» .
[macOS] Выберите Illustrator > «Установки» > «Производительность» > «Рисование и редактирование в реальном времени» .
Настройки виджета Live Corners
Виджет «Скрыть угол»
- Если вы предпочитаете не видеть виджет «Динамические углы» при выборе инструмента «Прямое выделение», вы можете отключить его в меню «Вид» > «Скрыть виджет угла».

- Если вы хотите, чтобы виджет «Динамические углы» по-прежнему отображался при выборе инструмента «Прямое выделение», нажмите «Просмотр» > «Показать виджет углов».
Ограничение максимального угла
Пользователи могут скрыть виджет «Динамические углы» для углов, превышающих указанное значение. Вы можете указать это значение в разделе «Установки» > «Отображение выбора и привязки» > «Скрыть угловой виджет» для углов, превышающих поле.
Войдите в свою учетную запись
Войти
Управление учетной записьюДобавление или изменение эффекта для изображения
Вы можете улучшить свое изображение, добавив к нему такие эффекты, как тени, свечение, отражения, сглаживание краев, скосы и трехмерное (3-D) вращение .
Вы также можете добавить к изображению художественный эффект или изменить яркость, контрастность или резкость изображения.
Добавить эффект к изображению
Выберите изображение, для которого вы хотите добавить или изменить эффект.
Примечание. Чтобы применить одинаковый эффект к нескольким изображениям, щелкните первое изображение, а затем, удерживая клавишу CTRL, щелкните другие изображения. Если вы используете Word, вы должны скопировать изображения на холст для рисования, если их там еще нет. Нажмите Вставка > Формы > Новый холст для рисования . (После добавления или изменения эффекта вы можете скопировать их обратно в исходное место в документе.)
org/ListItem»>Наведите указатель мыши на один из параметров Эффекты изображения , чтобы увидеть меню различных способов применения каждого эффекта. Когда вы наводите указатель мыши на один из эффектов меню, эффект отображается в виде предварительного просмотра на изображении в вашем документе.
Примечания:
Чтобы настроить добавляемый эффект, щелкните значок Options выбор в нижней части меню каждого эффекта.
 Например, если вы открыли меню Shadow , щелкните Параметры тени , чтобы внести пользовательские настройки в эффект тени.
Например, если вы открыли меню Shadow , щелкните Параметры тени , чтобы внести пользовательские настройки в эффект тени.Если вы не видите вкладки Picture Tools или Format , дважды щелкните изображение, чтобы убедиться, что оно выбрано. Если вы видите [Режим совместимости] рядом с именем файла в верхней части окна программы, попробуйте сохранить документ в формате, например *.docx или *.xlsx, вместо более раннего формата файла, например *.doc или *.xls, а затем повторите попытку. .
В разделе Инструменты для работы с рисунками на вкладке Формат в группе Стили изображения щелкните Эффекты изображения .
Удаление эффекта с изображения
Каждая категория эффекта изображения имеет Нет <Имя эффекта> в верхней части его меню. Выберите этот параметр, чтобы отключить нежелательный эффект.
Выберите этот параметр, чтобы отключить нежелательный эффект.
Например, чтобы удалить тень, выберите Эффекты изображения > Тень > Нет тени .
Выберите изображение, для которого вы удаляете эффект.
В разделе Инструменты для рисования на вкладке Формат в группе Стили изображения выберите Эффекты изображения .
Выберите категорию Эффекты изображения , которую вы хотите удалить.
 В появившемся меню первая опция — Нет <Имя эффекта> (например, Нет тени или Нет отражения ). Выберите этот параметр, чтобы удалить подобный эффект с изображения.
В появившемся меню первая опция — Нет <Имя эффекта> (например, Нет тени или Нет отражения ). Выберите этот параметр, чтобы удалить подобный эффект с изображения.
Важно: Office 2010 больше не поддерживается . Перейдите на Microsoft 365, чтобы работать где угодно с любого устройства и продолжать получать поддержку.
Обновить сейчас
Вы можете улучшить изображение, добавив к нему такие эффекты, как тени, свечение, отражение, сглаживание краев, скосы и трехмерное (3-D) вращение.
Вы также можете добавить к изображению художественный эффект или изменить яркость, контрастность или резкость изображения.
Щелкните изображение, для которого вы хотите добавить или изменить эффект.

Примечание. Чтобы применить одинаковый эффект к нескольким изображениям, щелкните первое изображение, а затем, удерживая клавишу CTRL, щелкните другие изображения. Если вы используете Word, вы должны скопировать изображения на холст для рисования, если их там еще нет. Нажмите Вставьте > Фигуры > Новый холст для рисования . (После добавления или изменения эффекта вы можете скопировать их обратно в исходное место в документе.)
В разделе Инструменты для работы с рисунками на вкладке Формат в группе Стили изображения щелкните Эффекты изображения .
Если вы не видите вкладки Picture Tools или Format , дважды щелкните изображение, чтобы убедиться, что оно выбрано.
 Если вы видите [Режим совместимости] рядом с именем файла в верхней части окна программы, попробуйте сохранить документ в формате, таком как *.docx или *.xlsx, вместо более раннего формата файла, такого как *.doc или *.xls, а затем повторите попытку.
Если вы видите [Режим совместимости] рядом с именем файла в верхней части окна программы, попробуйте сохранить документ в формате, таком как *.docx или *.xlsx, вместо более раннего формата файла, такого как *.doc или *.xls, а затем повторите попытку.Выполните одно или несколько из следующих действий:
Чтобы добавить или изменить встроенную комбинацию эффектов, выберите Preset и выберите нужный эффект.
Чтобы настроить встроенный эффект, нажмите Параметры 3-D , а затем настройте нужные параметры.
org/ListItem»>
Чтобы добавить или изменить тень, выберите Тень , а затем щелкните нужную тень.
Чтобы настроить тень, щелкните Параметры тени , а затем настройте нужные параметры.
Чтобы добавить или изменить отражение, выберите Reflection , а затем щелкните нужный вариант отражения.
Чтобы настроить отражение, нажмите Параметры отражения , а затем настройте нужные параметры.
Чтобы добавить или изменить свечение, наведите указатель на Свечение и щелкните нужный вариант свечения.
Чтобы настроить цвета свечения, щелкните Дополнительные цвета свечения , а затем выберите нужный цвет.
 Чтобы изменить цвет на цвет, которого нет в цветах темы, нажмите More Colors , а затем либо щелкните нужный цвет на вкладке Standard , либо смешайте собственный цвет на вкладке Custom . Пользовательские цвета и цвета на вкладке Standard не обновляются при последующем изменении темы документа.
Чтобы изменить цвет на цвет, которого нет в цветах темы, нажмите More Colors , а затем либо щелкните нужный цвет на вкладке Standard , либо смешайте собственный цвет на вкладке Custom . Пользовательские цвета и цвета на вкладке Standard не обновляются при последующем изменении темы документа.Чтобы настроить вариант свечения, щелкните Параметры свечения , а затем настройте нужные параметры.
Чтобы добавить или изменить плавный край, выберите Мягкие края , а затем щелкните нужный размер плавного края.
Чтобы настроить мягкие края, щелкните Параметры мягких краев , а затем настройте нужные параметры.
org/ListItem»>Чтобы добавить или изменить трехмерный поворот, укажите Трехмерный поворот , а затем щелкните нужный поворот.
Чтобы настроить поворот, щелкните Параметры трехмерного вращения , а затем настройте нужные параметры.
Примечания:
Для получения дополнительных сведений о параметрах на этих панелях нажмите Справка в верхней части диалогового окна Формат изображения .

Чтобы добавить или изменить ребро, наведите указатель на Bevel , а затем щелкните нужный скос.
Чтобы настроить скос, щелкните Параметры 3-D , а затем настройте нужные параметры.
Удалить эффект с изображения
Каждая категория графических эффектов имеет параметр Нет
Например, чтобы удалить тень, выберите Эффекты изображения > Тень > Нет тени .
Выберите изображение, для которого вы удаляете эффект.
В разделе Инструменты для рисования на вкладке Формат в группе Стили изображения выберите Эффекты изображения .

Выберите категорию Эффекты изображения , которую вы хотите удалить. В появившемся меню первая опция Нет <Имя эффекта> (например, Без тени или Без отражения ). Выберите этот параметр, чтобы удалить подобный эффект с изображения.
Выполните любое из следующих действий:
Быстрое применение стиля
Щелкните изображение, а затем щелкните вкладку Формат изображения .
Щелкните Быстрые стили , а затем щелкните нужный стиль.

Добавление или изменение тени, отражения, свечения, краев, скоса или трехмерного поворота
Щелкните изображение, а затем щелкните значок Формат изображения 9.0711 таб.
Щелкните Эффекты изображения , укажите тип эффекта, а затем щелкните нужный эффект.
Для точной настройки эффекта щелкните Параметры в нижней части меню любого эффекта.

См. также
Вставить картинки
Важно: Office для Mac 2011 больше не поддерживается . Перейдите на Microsoft 365, чтобы работать где угодно с любого устройства и продолжать получать поддержку.
Обновите сейчас
Выполните любое из следующих действий:
Применение или изменение стиля
Щелкните изображение, а затем щелкните вкладку Формат изображения .
В разделе Стили изображения выберите нужный стиль.

Чтобы просмотреть другие стили, наведите указатель на стиль и нажмите .
Добавление или изменение тени, отражения, свечения, скоса или трехмерного поворота
Щелкните изображение, а затем щелкните вкладку Формат изображения .
В разделе Стили изображения щелкните Эффекты , укажите тип эффекта, а затем щелкните нужный эффект.

 Привыкнув к порядку, оценит удобство и правильность организации пространства, поскольку намного удобнее знать, что и где находиться, чем рыться и искать нужную вещь.
Привыкнув к порядку, оценит удобство и правильность организации пространства, поскольку намного удобнее знать, что и где находиться, чем рыться и искать нужную вещь.


 Курсор изменится, чтобы отобразить текущий стиль угла.
Курсор изменится, чтобы отобразить текущий стиль угла.

 Например, если вы открыли меню Shadow , щелкните Параметры тени , чтобы внести пользовательские настройки в эффект тени.
Например, если вы открыли меню Shadow , щелкните Параметры тени , чтобы внести пользовательские настройки в эффект тени. В появившемся меню первая опция — Нет <Имя эффекта> (например, Нет тени или Нет отражения ). Выберите этот параметр, чтобы удалить подобный эффект с изображения.
В появившемся меню первая опция — Нет <Имя эффекта> (например, Нет тени или Нет отражения ). Выберите этот параметр, чтобы удалить подобный эффект с изображения.
 Если вы видите [Режим совместимости] рядом с именем файла в верхней части окна программы, попробуйте сохранить документ в формате, таком как *.docx или *.xlsx, вместо более раннего формата файла, такого как *.doc или *.xls, а затем повторите попытку.
Если вы видите [Режим совместимости] рядом с именем файла в верхней части окна программы, попробуйте сохранить документ в формате, таком как *.docx или *.xlsx, вместо более раннего формата файла, такого как *.doc или *.xls, а затем повторите попытку. Чтобы изменить цвет на цвет, которого нет в цветах темы, нажмите More Colors , а затем либо щелкните нужный цвет на вкладке Standard , либо смешайте собственный цвет на вкладке Custom . Пользовательские цвета и цвета на вкладке Standard не обновляются при последующем изменении темы документа.
Чтобы изменить цвет на цвет, которого нет в цветах темы, нажмите More Colors , а затем либо щелкните нужный цвет на вкладке Standard , либо смешайте собственный цвет на вкладке Custom . Пользовательские цвета и цвета на вкладке Standard не обновляются при последующем изменении темы документа.