Эффект рисунка акварелью в Adobe Photoshop
Акварельные иллюстрации очень популярны как стиль в дизайн-проектах. Но вам не нужно быть мастером в рисовании на бумаге, чтобы получить такое изображение. При помощи Adobe Photoshop можно добиться реалистичного акварельного эффекта, используя набор фильтров. В сегодняшнем уроке вы научитесь превращать в акварельный рисунок любую фотографию.
Эффект будет имитировать рисунок акварелью, сделанный вручную. При помощи фильтров Photoshop мы создадим базу для эффекта, затем доведем работу до реализма, используя текстуру бумаги и акварельные кисти.
Для начала откройте выбранную вами фотографию в Adobe Photoshop. В нашем примере это фото Golden Gate Bridge by Patrick Tomasso. Кликните правой кнопкой по слою с фотографией, и выберите Convert to Smart Object/Преобразовать в смарт-объект.
В меню Filter/Фильтр выберите Filter Gallery/Галерея фильтров. Откройте категорию Artistic/Имитация и выберите Dry Brush/Сухая кисть.
Вновь зайдите в Filter Gallery/Галерею фильтров, в тот же раздел, и выберите Cutout/Аппликация. Настройте параметры так: Number of Levels/Количество уровней: 5, Edge Simplicity/Простота края: 4, Edge Fidelity/Точность края: 1 .
В палитре Layers/Слои кликните дважды по маленькой иконке параметров рядом с названием фильтра. Выберите blending mode/режим наложения Pin Light/Точечный свет.
Вновь зайдите в меню Filter/Фильтр и выберите Blur > Smart Blur/Размытие>Умное размытие. Укажите параметры как на картинке выше.
Кликните дважды по иконке настроек фильтра и выберите режим наложения Screen/Осветление на opacity/непрозрачности в 50%.
Выберите в меню Filter > Stylize > Find Edges/Фильтр>Стилизация>Выделение краев. Укажите фильтру режим наложения Multiply/Умножение.
Найдите текстуру бумаги, например Ivory Off White Paper Texture. Вставьте текстуру в документ и масштабируйте до нужного размера. Укажите слою с текстурой режим наложения Multiply/Умножение.
Скачайте и установите набор акварельных кистей Watercolor Photoshop Brushes. Укажите слою с фотографией маску и залейте ее черным цветом. Так вы скроете всю фотографию. Возьмите инструмент Brush/Кисть и выберите одну из акварельных кистей.
Выберите белый цвет и кликая кистью в маске слоя, восстанавливайте изображение. Используйте клавиши плюса и минуса, чтобы быстро варьировать размер кисти. Так результат получится реалистичнее.
После нескольких кликов выберите другую кисть и другие настройки и продолжайте работу.
А теперь хорошая новость. Все фильтры и изменения были применены к фотографии в режиме смарт-объекта. А это значит, что если хотите применить тот же эффект к другой фотографии, просто кликните дважды по смарт-объекту, замените в нем фотографию и больше вам ничего не придется делать.
Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:
Эффект акварели в Фотошопе
Акварель – особая техника живописи, при которой краски (акварельные) наносятся на мокрую бумагу, что создает эффект размытости мазков и легкости композиции. Такого эффекта можно добиться не только при помощи реального письма, но и в нашем любимом Фотошопе. Этот урок будет посвящен тому, как сделать из фото акварельный рисунок. При этом рисовать ничего не придется, будут использоваться только фильтры и корректирующие слои.
Эффект акварели в Photoshop
При создании акварельного рисунка мы будем пользоваться только фильтрами и корректирующими слоями, без ручной работы. Давайте начнем преобразование. Для начала посмотрим, чего же мы хотим добиться в результате. Вот исходное изображение:А вот что мы получим в конце урока:
- Открываем нашу картинку в редакторе и создаем две копии исходного фонового слоя, дважды нажав CTRL+J.

- Теперь создадим основу для дальнейшей работы, применив фильтр под названием «Аппликация». Находится он в меню «Фильтр – Имитация».
- Настраиваем фильтр, как показано на скриншоте, и нажимаем ОК.
Обратите внимание, что некоторые детали могут потеряться, поэтому значение
- Далее снижаем непрозрачность для этого слоя до 70%. Если работаете с портретом, значение может быть меньше. В данном случае подходит 70.
- Затем выполняем объединение данного слоя с предыдущим, зажав клавиши CTRL+E, и применяем к получившемуся слою фильтр «Масляная живопись». Ищем там же, где и «Аппликацию».
- Снова смотрим на скриншот и настраиваем фильтр. По завершении жмем ОК.

- После предыдущих действий некоторые цвета на изображении могут исказиться или вовсе потеряться. Восстановить палитру нам поможет следующая процедура. Переходим на фоновый (самый нижний, исходный) слой и создаем его копию ( CTRL+J), а затем перетаскиваем его в самый верх палитры слоев, после чего меняем режим наложения на «Цветность».
- Снова выполняем слияние верхнего слоя с предыдущим (CTRL+E). В палитре слоев у нас теперь только два слоя. Применяем к верхнему фильтр «Губка». Находится он все в том же блоке меню «Фильтр – Имитация».
«Размер кисти» и «Контрастность» выставляем в 0, а «Смягчение» прописываем 4.
- Немного размоем резкие границы, применив фильтр «Умное размытие».
Настройки фильтра – на скриншоте.
- Затем, как ни странно, необходимо добавить резкости нашему рисунку.
 Это нужно для того, чтобы восстановить детали, размытые предыдущим фильтром. Идем в меню
Это нужно для того, чтобы восстановить детали, размытые предыдущим фильтром. Идем в меню За настройками снова обращаемся к скриншоту.
Давненько мы не смотрели на промежуточный результат.
- Продолжаем работать с данным слоем (верхним). Дальнейшие действия будут направлены на придание максимальной реалистичности нашей акварели. Для начала добавим немного шума. Ищем соответствующий фильтр.
- Значение «Эффект» выставляем на 2% и нажимаем ОК.
- Поскольку мы имитируем ручную работу, добавим еще и искажение. Добиться этого поможет следующий фильтр под название «Волна». Найти его можно в меню «Фильтр» в разделе «Искажение».
Внимательно смотрим на скриншот и настраиваем фильтр в соответствии с этими данными.
- Переходим к следующему этапу.
 Хотя акварель и подразумевает легкость и размытость, но основные контуры изображения присутствовать все же должны. Нам необходимо обрисовать контуры объектов. Для этого снова создадим копию фонового слоя и переместим его в самый верх палитры.
Хотя акварель и подразумевает легкость и размытость, но основные контуры изображения присутствовать все же должны. Нам необходимо обрисовать контуры объектов. Для этого снова создадим копию фонового слоя и переместим его в самый верх палитры. - Применяем к этому слою фильтр «Свечение краев».
Настройки фильтра снова можно взять со скриншота, но обратите внимание на результат.
Линии не должны быть слишком толстыми.
- Далее необходимо инвертировать цвета на слое (CTRL+I) и обесцветить его (CTRL+SHIFT+U).
- Добавляем контраста данному изображению. Зажимаем CTRL+L и в открывшемся окне двигаем ползунок, как показано на скрине.
- Затем снова применяем фильтр «Аппликация» с теми же настройками (см. выше), меняем режим наложения для слоя с контуром на «Умножение» и снижаем непрозрачность до

Взглянем на промежуточный результат еще раз:
- Завершающий штрих – создание реалистичных мокрых пятен на рисунке. Создаем новый слой, нажав на значок листа с загнутым углом.
- Этот слой необходимо залить белым цветом. Для этого нажимаем клавишу D на клавиатуре, сбрасывая цвета в дефолтное состояние (основной черный, фоновый – белый).
- Затем нажимаем сочетание клавиш CTRL+DEL и получаем желаемое.
- Применяем к данному слою фильтр «Шум», но на этот раз ползунок двигаем в крайнее правое положение. Значение эффекта при этом получится 400%.
- Затем применяем «Губку». Настройки те же, но Размер кисти выставляем на 2.
- Теперь размоем слой. Идем в меню «Фильтр – Размытие – Размытие по Гауссу» .
Радиус размытия выставляем на 9 пикселов. В данном случае также руководствуемся полученным результатом.
 Радиус может быть и другим.
Радиус может быть и другим. - Добавляем контраста. Вызываем Уровни (CTRL+L) и сдвигаем ползунки к центру. Значения на скриншоте.
- Далее создаем копию получившегося слоя (CTRL+J) и меняем масштаб сочетанием клавиш CTRL+-(минус).
- Применяем к верхнему слою «Свободное трансформирование» сочетанием клавиш CTRL+T, зажимаем SHIFT и увеличиваем изображение в 3-4 раза.
Затем перемещаем полученное изображение примерно в центр холста и нажимаем ENTER. Для приведения картинки к первоначальному масштабу нажимаем CTRL++ (плюс).
- Теперь меняем режим наложения для каждого слоя с пятнами на «Перекрытие». Внимание: для каждого слоя.
- Как видим, наш рисунок получился слишком темным. Сейчас мы это исправим. Переходим на слой с контуром.
Применяем корректирующий слой «Яркость/Контрастность».

Сдвигаем ползунок Яркости вправо до значения 65.
- Далее применяем еще один корректирующий слой — «Цветовой тон/Насыщенность».
Снижаем Насыщенность и поднимаем Яркость до достижения желаемого результата. Наши настройки на скриншоте.
Готово!
Давайте еще раз полюбуемся на наш шедевр.
На этом урок по созданию акварельного рисунка из фотографии завершен.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Создаем эффект рисунка акварелью в Фотошоп CS6 / Creativo.one
В этом уроке мы научимся превращать фото в акварельный рисунок всего за несколько шагов. Этот урок создавался специально под Фотошоп CS6, если у вас более ранняя версия фш, то некоторые шаги могут отличаться.
Этот урок создавался специально под Фотошоп CS6, если у вас более ранняя версия фш, то некоторые шаги могут отличаться.
Для создания эффекта рисунка акварелью мы будем использовать слои, фильтры, режимы наложения, смарт-объекты и смарт-фильтры. При использовании смарт-фильтров вы будете иметь возможность редактировать нужные вам эффекты в любой момент, экспериментировать с различными настройками фильтров и получать разнообразные результаты их применения. Этот эффект лучше всего смотрится на фотографиях ярких, с насыщенными цветами, на изображениях где не очень много мелких деталей.
Приступим к работе!
Фото, которое я использую в уроке still life photo (от Shutterstock), вы можете взять любое другое, понравившееся вам фото.
А вот так будет выглядеть наш конечный результат после применения всех фильтров:
Шаг 1
Откроем фото в Фотошоп. Наша работа начинается со слоя Задний план (Background).
Создадим копию слоя Задний план (Background). Для этого идем в меню Слои (Layer) – Новый (New) – Скопировать на новый слой (Layer Via Copy) либо воспользуемся сочетанием клавиш Ctrl+J (Win) / Command+J (Mac).
У нас на панели слоёв появится копия фонового слоя с именем Слой 1 (Layer 1), которая будет располагаться выше слоя Задний план (Background).
Шаг 2
Давайте преобразуем копию нашего слоя в смарт-объект для того, чтобы при дальнейшем применении фильтров он оставался полностью редактируемым. Для этого находясь на копии слоя идём в меню Слои (Layer) – Смарт-объект (Smart Objects) – Преобразовать в смарт-объект (Convert to Smart Object).
Вы можете увидеть, что в панели слоев на нашем слое появилась маленькая иконка смарт-объекта.
Шаг 3
Создадим две копии смарт-объекта при помощи сочетания клавиш Ctrl+J (Win) / Command+J (Mac). Используйте это сочетание клавиш дважды, чтобы создать две копии слоя со смарт-объектом.
Используйте это сочетание клавиш дважды, чтобы создать две копии слоя со смарт-объектом.
Шаг 4
Переименуем слои, так как те имена, что даются слоям по умолчанию, не очень удобны при просмотре. Чтобы переименовать слой достаточно двойного щелчка мышкой по названию слоя в палитре слоёв. Далее напишите удобное для вас название и нажмите клавишу Enter (Win) / Return (Mac). Я использовал следующие названия в своей работе – Аппликация (Cutout), Сухая кисть (Dry Brush) и Медиана (Median).
Шаг 5
Скроем два верхних слоя нажав на значок видимости слоя (значок «глаз» слева от каждого слоя в палитре слоев):
Шаг 6
Щёлкните по слою Аппликация (Cutout), чтобы активировать его для дальнейшей работы.
Шаг 7
Теперь мы применим первый из трёх фильтров, необходимых для создания эффекта акварельного рисунка. Идём в меню Фильтр (Filter) – Галерея фильтров (Filter Gallery):
Идём в меню Фильтр (Filter) – Галерея фильтров (Filter Gallery):
Выбираем вкладку Имитация (Artistic), Аппликация (Cutout):
Используем следующие настройки фильтра: Количество уровней (Number of Levels) и Простота краёв (Edge Simplicity) 4, Четкость краёв (Edge Fidelity) 2.
Нажимаем ОК для применения фильтра.
Шаг 8
Теперь нам надо изменить Режим наложения (Blend Mode) на Яркость/Свечение (Luminosity). Вы найдёте это меню в левом верхнем углу панели слоёв, в открывшемся списке режимов наложения выберите нужный нам режим и щёлкните по нему мышкой.
Вот как наша картинка будет выглядеть после применения фильтра и изменения режима наложения:
Шаг 9
Перейдём на слой Сухая кисть (Dry Brush) – нажмите сначала на слой, чтобы перейти на него, а потом щёлкните мышкой на иконку рядом со слоем, чтобы включить его видимость:
Шаг 10
Применим к слою Сухая кисть (Dry Brush) фильтр. Для этого снова воспользуемся Галереей фильтров (Filter Gallery) в меню Фильтр (Filter):
Для этого снова воспользуемся Галереей фильтров (Filter Gallery) в меню Фильтр (Filter):
Там выбираем фильтр Имитация (Artistic), Сухая кисть (Dry Brush)со следующими настройками:
Размер кисти (Brush Size) и Детализация (Brush Detail) 10, Текстура (Texture) 3. Нажмите ОК, чтобы закрыть диалоговое окно и применить фильтр.
Изменим Режим наложения (Blend Mode) на Осветление/Экран (Screen).
Вот так выглядит наша картинка после применения двух фильтров:
Шаг 12
Перейдём на слой Медиана (Median) –также активируем его щелчком мыши по слою и включаем видимость:
Шаг 13
Применим к слою следующий фильтр: идём в меню Фильтр (Filter), выбираем там Шум (Noise) – Медиана (Median).
Устанавливаем следующее значение для Радиуса (Radius) равное 12 пикс.
Шаг 14
Меняем слою Медиана (Median) режим наложения на Мягкий свет (Soft Light):
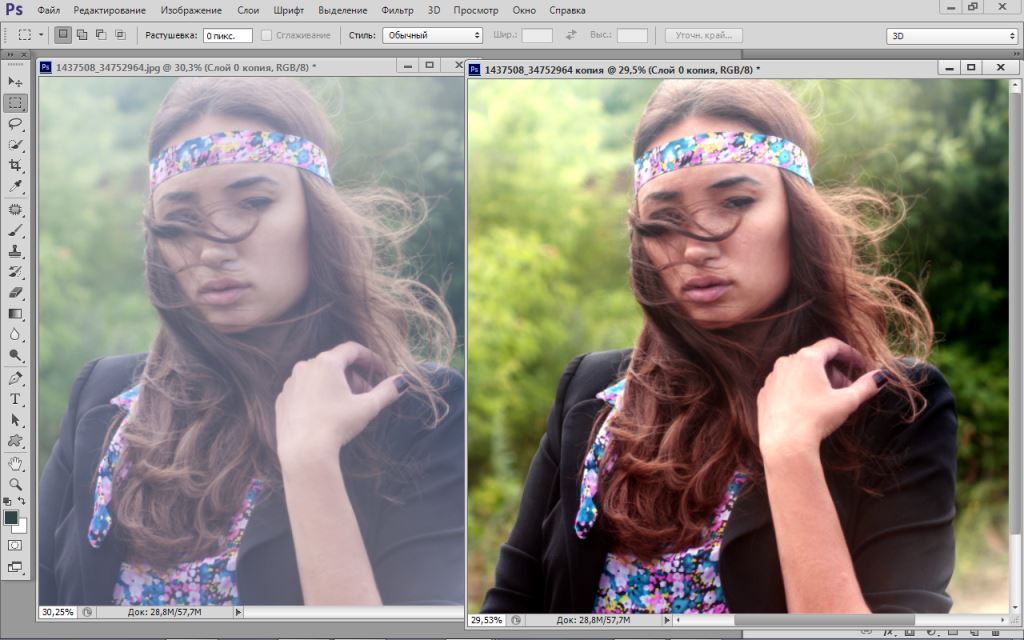
Давайте сравним наше исходное изображение и результат после применения фильтров.
Вот, что у нас было:
Вот, что получилось в результате выполнения урока:
Редактирование смарт-фильтров
Использование смарт-фильтров даёт широкие возможности для редактирования вашей работы на любом этапе её создания. Так к примеру, если вам не очень понравился результат, вы всегда можете изменить любой из смарт-фильтров – отредактировать какие-то его значения или заменить сам фильтр.
Для изменения настроек смарт-фильтра необходимо дважды щёлкнуть по названию фильтра. В открывшемся диалоговом окне фильтра вы можете менять значения его параметров. Для применения фильтра и просмотра результата нажимаем ОК.
Для применения фильтра и просмотра результата нажимаем ОК.
Если вам нужно изменить не только настройки, но и сам фильтр, то необходимо открыть двойным щелчком Галерею фильтров (Filter Gallery). В открывшемся диалоговом окне вы сможете подобрать другой фильтр или отредактировать настройки уже применённого фильтра.
Итак, мы это сделали! Мы научились превращать фото в акварельный рисунок всего за несколько шагов!
Автор урока: Steve Patterson
Источник: www.photoshopessentials.com
Рисунок под акварель / Creativo.one
Перед тем как приступить, маленькое вступление: урок создавался при дефиците свободного времени, поэтому работа самая наипростейшая, чтобы показать принцип создания такого рисунка. Также, так как опыта написания подобных уроков у меня нет никакого, прошу заранее простить все возможные неточности и неправильности
Также урок будет по возможности кратким и рассчитанным на людей, изначально имеющих какой-то художественный вкус, чутье, знание анатомии тела и какой-то опыт в рисовании и в Adobe Photoshop.
Можно поизучать предварительно акварельные работы Cate_Parr, понимание классической техники акварели нам только поможет.
Рисунок создавался в Adobe Photoshop CS3
Материалы для урока:
Реф
Архив
Итак, создаем новый документ в ФШ, (У меня он 2480х3508рх, 300 пикс/дюйм. Хотя это не так и важно), фон белый.
1) Сюжет картины у нас уже задуман, приступаем к предварительному наброску, не буду пояснять все этапы построения, это есть в учебниках.
2) Вычищаем наш набросок от всего лишнего, я еще прошелся слегка ластиком, дабы убрать слишком яркие места.
3) Создаем под нашим вычищенным наброском прозрачный слой (назовем его «основной»).
На этом слое у нас будет непосредственно сам рисунок, его основа, каким мы его хотим видеть окончательно. Но исполнять мы его будем только черным цветом.
Кисть самая простая:
От вас сейчас требуются простые, смелые линии, контур лица, основные черты лица, набросок волос. Вот здесь понадобится весь ваш опыт и чутье. Мазки должны ложиться мягко и уверенно. Если получился ломанный, не беда, отменяем, и снова по этому месту!
Закрасим нужные нам участки, наметим места, где должны ложиться основные тени (закрашивать лучше по направлению основных линий), если будут какие пробелы, не беда.
Итак, рисунок почти готов. Дублируем слой столько раз, чтобы прозрачность осталась лишь кое-где, а в основном, чтобы это был плотный черный цвет. Объединяем все дубликаты в один.
4) Далее можно создать еще один прозрачный слой, назовем его основной2, положить его под основной, убавить прозрачность кисточки до 20% и еще кое-где наложить дополнительных теней, желательно не отрывая кисти что бы прозрачность была по возможности везде на одном уровне.
Подчищаем где это нужно (важно – не боитесь каких-то неровностей, недочетов, нам идеальность здесь противопоказана).
5) Включаем «сохранять прозрачность пикселов» на обоих слоях.
После этого заливаем оба слоя белым цветом.
Берем кисть, такого вида:
Она у меня в стандартном наборе по умолчанию, и настраиваем
прозрачность 20-25%, выбираем слой «основной», и вот тут уже все зависит от вашей фантазии.
Этот этап мне нравится больше всего!
Смело и размашисто, накладывая цвета друг на друга и постоянно меняя цвет кисточки (остерегайтесь грязи, лучше отменить и попробовать сменить цвет) красим наш трафарет. Слишком насыщенные цвета лучше не брать.
Естественно ближе к губкам покраснее, ближе к глазкам потемнее, но и тут могут быть варианты.
Можно пробовать и другие кисточки, например я постоянно менял рядом стоящие №№ 19, 27, 39, с такими же настройками.
С прозрачностью кисти тоже можно играть, то добавляя ее, то убавляя. Как вам заблагорассудится!
На слое «основной 2» проделываем то же самое, прозрачность кисти 80-90%
Дальше нам нужна кисть такого вида, она так же в наборе по умолчанию
С настройками не паримся, прозрачность 50%.
Вначале не отключая, а потом и отключив ограничения на слое, добавляем местами эффект растекающейся акварели.
Далее чуть-чуть отрегулируем прозрачность слоя «набросок», сделаем его видимым, но ненавязчивым.
Ну и все готово!
Увеличить изображение.
P.S. Можно дополнительно воспользоваться фильтром акварель, выставив параметры небольшой степени, и текстурой бумага, но это уже на любителя.
Мои подобные работы: Акварелька (Watercolor), Акварелька 2 (Watercolor 2). Надеюсь, урок оказался вам полезным и понятным, творческих успехов!
Автор урока: e.volos
Источник: creativo.one
Как в фотошопе сделать эффект акварели
Создаём эффект акварели в Фотошоп
108 644 39Сложность: Средняя
74 013 93Сложность: Средняя
102 626 115Сложность: Средняя
48 818 26Сложность: Легкая
114 661 420Сложность: Легкая
141 705 95Сложность: Средняя
Любите креатив, дизайн и маркетинг?
07 Декабрь 2015
Хотите узнать как создать эффект акварели в Photoshop, используя несколько простых фильтров и регулировок? Тогда этот урок для вас и на все у вас уйдет всего несколько минут. В Photoshop, эффект акварели может быть получен различными методами. Например, вы можете использовать акварельные кисти вместо акварельных текстур.
Например, вы можете использовать акварельные кисти вместо акварельных текстур.
Вот, что у нас получится в конце урока:
Давайте выясним, как создать эффект акварели в Photoshop используя несколько простых фильтров Photoshop и акварельные текстуры. Вы можете экспериментировать с кистями и если хотите, то добавляйте брызги.
На первом этапе я добавил пробковую текстуру на первый слой, который будет выступать в качестве фона для акварели. Просто скопируйте эту пробковую текстуру в Photoshop и уменьшите ее насыщенность используя Hue/Saturation.
Теперь я собираюсь добавить этот красивый образ, который мы собираемся превратить в акварельный рисунок. Поместите его в центре холста и обрежьте его, как показано на рисунке ниже.
Перейдем к Image> Adjustment> Threshold и установим пороговый уровень примерно до 135. Вам, возможно, придется корректировать значение уровня для других изображений, которые имеют другие значения яркость/контрастность.
Перейдите к Filter> Stylize> Diffuse. Из списка опций я выбираю Anisotropic. Это немного смягчит края нашего изображения.
Сейчас самое время, чтобы найти текстуру акварели для нашего эффекта. Я буду использовать эту текстуру акварели, и помещу ее выше всех остальных слоев. Изменим режим смешивания этого слоя на Lighten.
Создайте новый слой поверх всех остальных слоев, скопируйте эту текстуру брызг, и измените ее размеры до 30%. Установите режим смешивания слоя с брызгами на Multiply. Используйте настройки Brightness/Contrast, чтобы брызги выглядели гармонично с остальной частью композиции.
Добавьте следующие корректирующие слои: Color Balance и Hue/Saturation установив следующие настройки для текстуры брызг. Убедитесь, что корректирующие слои влияют только на текстуру брызг. Для этого, находясь на корректирующем слое, нажмите клавиши Ctrl+Alt+G.
Вы можете скопировать полученные брызги, повернуть их, изменить размер и поместить в разных областях изображения, если хотите внести немного разнообразия.
Теперь давайте добавим эту грубую текстуру бумаги. Установим для нее режим наложения LinearBurn. Если вы хотите, чтобы она стала темнее и более заметной, просто уменьшить яркость немного и увеличить контраст для этого слоя с бумагой.
В качестве последних штрихов я добавил еще немного этих акварельных брызг. Установите режим смешивания этого нового слоя Color Burn, и 50% непрозрачности. Вот и все, ваша акварель в Photoshop готова.
Автор здесь.
Оценка посетителей
[Всего: 5 Среднее: 4.2]Как сделать эффект рисунка акварелью в Фотошопе
Акварельные иллюстрации очень популярны как стиль в дизайн-проектах. Но вам не нужно быть мастером в рисовании на бумаге, чтобы получить такое изображение. При помощи Adobe Photoshop можно добиться реалистичного акварельного эффекта, используя набор фильтров. В сегодняшнем уроке вы научитесь превращать в акварельный рисунок любую фотографию.
Как сделать эффект акварельного рисунка из фотографии (видео урок)
Эффект будет имитировать рисунок акварелью, сделанный вручную. При помощи фильтров Photoshop мы создадим базу для эффекта, затем доведем работу до реализма, используя текстуру бумаги и акварельные кисти.
Для начала откройте выбранную вами фотографию в Adobe Photoshop. В нашем примере это фото Golden Gate Bridge by Patrick Tomasso. Кликните правой кнопкой по слою с фотографией, и выберите Convert to Smart Object/Преобразовать в смарт-объект.
В меню Filter/Фильтр выберите Filter Gallery/Галерея фильтров. Откройте категорию Artistic/Имитация и выберите Dry Brush/Сухая кисть. Укажите следующие параметры. Brush Size/Размер кисти: 10, Brush Detail/Детализация кисти: 10, Texture/Текстура: 1. Кликните OK, чтобы применить эффект.
Вновь зайдите в Filter Gallery/Галерею фильтров, в тот же раздел, и выберите Cutout/Аппликация. Настройте параметры так: Number of Levels/Количество уровней: 5, Edge Simplicity/Простота края: 4, Edge Fidelity/Точность края: 1 .
В палитре Layers/Слои кликните дважды по маленькой иконке параметров рядом с названием фильтра. Выберите blending mode/режим наложения Pin Light/Точечный свет.
Вновь зайдите в меню Filter/Фильтр и выберите Blur > Smart Blur/Размытие>Умное размытие. Укажите параметры как на картинке выше.
Кликните дважды по иконке настроек фильтра и выберите режим наложения Screen/Осветление на opacity/непрозрачности в 50%.
Выберите в меню Filter > Stylize > Find Edges/Фильтр>Стилизация>Выделение краев. Укажите фильтру режим наложения Multiply/Умножение. Так на рисунке останется только результат выделенных краев, который будет похож на линии наброска.
Найдите текстуру бумаги, например Ivory Off White Paper Texture. Вставьте текстуру в документ и масштабируйте до нужного размера. Укажите слою с текстурой режим наложения Multiply/Умножение.
Скачайте и установите набор акварельных кистей Watercolor Photoshop Brushes. Укажите слою с фотографией маску и залейте ее черным цветом. Так вы скроете всю фотографию. Возьмите инструмент Brush/Кисть и выберите одну из акварельных кистей.
Укажите слою с фотографией маску и залейте ее черным цветом. Так вы скроете всю фотографию. Возьмите инструмент Brush/Кисть и выберите одну из акварельных кистей.
Выберите белый цвет и кликая кистью в маске слоя, восстанавливайте изображение. Используйте клавиши плюса и минуса, чтобы быстро варьировать размер кисти. Так результат получится реалистичнее.
После нескольких кликов выберите другую кисть и другие настройки и продолжайте работу.
А теперь хорошая новость. Все фильтры и изменения были применены к фотографии в режиме смарт-объекта. А это значит, что если хотите применить тот же эффект к другой фотографии, просто кликните дважды по смарт-объекту, замените в нем фотографию и больше вам ничего не придется делать.
Автор урока Chris Spooner
Объединяем акварель с фотографией в Фотошоп
Смешение художественных материалов можно, пожалуй, назвать особым видом искусства. Бразильский иллюстратор Мурильо Масиэл демонстрирует его в двух экспериментальных сериях работ – Разрушенная Красота и Луна. Эти изображения представляют собой смешение фотографий с акварелью и различными текстурами.
Эти изображения представляют собой смешение фотографий с акварелью и различными текстурами.
В этом уроке вы узнаете не только как объединять акварель с фотографией, эффективно используя режимы наложения, но и как добиться гармоничного сочетания.
Необходимый софт:
Adobe Photoshop CS или более поздние версии
Примечание переводчика: Так как мы будем экспериментировать с акварелью, вам понадобится сканер, дабы перевести ваше творчество в электронный формат. В качестве альтернативы, вы можете использовать исходные файлы, предложенные автором урока.
Скачать архив с материалами к уроку
Шаг 1
Для начала, нарисуйте акварелью несколько черных пятен и размойте их водой. Старайтесь сделать как можно больше вариантов, чтобы нам было из чего выбирать. Возможно, это самая важная часть нашего проекта, так как изображение будет наложено на эти пятна. Следовательно, вам непременно стоит поэкспериментировать с различными материалами (например, разная бумага, кисти и т. д.), дабы получить красивые формы и текстуры.
Шаг 2
Теперь, давайте поработаем с цветными пятнами. Ключевой момент этого этапа состоит в том, что вам необходимо постоянно экспериментировать, не только с красками, бумагой и кистями, но и с некоторыми другими материалами. Обыкновенная йодированная соль и изопропиловый спирт, например, создают очень красивую текстуру. Используйте их в различных количествах, смешивайте, делайте все, что придет вам в голову.
Шаг 3
А сейчас самое время нарисовать декоративные элементы, различные узоры и украшения. Как только вы закончите с рисованием, дождитесь, когда рисунок высохнет, и отсканируйте его.
Конечно, если вы не хотите марать руки, вы можете использовать уже готовые текстуры акварели, но лично я рекомендую вам создать их самим, так как, во-первых, это намного интереснее, а во-вторых, вы сможете создать финальное изображение именно таким, каким вы себе его представляете.
Шаг 4
Откройте canvas.psd и отрегулируйте уровни, дабы увеличить контраст фото. Выберите слой с моделью, а затем Image – Adjusments – Levels (Изображение – Коррекция – Уровни) (Ctrl/Cmd + L). Ползунок слева переместите до цифры 14, а ползунок справа до 199.
Выберите слой с моделью, а затем Image – Adjusments – Levels (Изображение – Коррекция – Уровни) (Ctrl/Cmd + L). Ползунок слева переместите до цифры 14, а ползунок справа до 199.
Выберите слой с моделью зажав Ctrl/Cmd и кликнув по нему на панели слоев.
Шаг 5
Создайте группу слоев под слоем с моделью. Используя наш предыдущий выбор, создайте маску, кликнув по кнопке Векторной Маски в нижней части панели со слоями.
Снова выберите фото и измените режим наложения на Screen (Экран). Вы заметите, что фото исчезнет.
Шаг 6
Откройте изображения ваших черных пятен или blackwashes.jpg, выделите каждое при помощи Lasso tool (Лассо) (L), затем скопируйте их и вставьте в наше изображение. Для каждого пятна, зажмите Ctrl/Cmd + L и измените значения уровней на 74, 1 и 209 соответственно, дабы повысить контрастность каждого пятна.
Шаг 7
Выберите одну из ваших клякс и превратите ее в черно-белое изображение вот так: Image — Adjustments — Desaturate (Изображение – Коррекция – Обесцветить) (Cmd/Ctrl + Shift + U).
Далее, для создания более интересной текстуры мы используем резкость. Кликните Filter — Sharpen — Unsharp Mask (Фильтр – Усиление резкости – Контурная резкость), установите количество на 106%, а радиус на 0,8; проделайте то же самое для каждого пятна.
Шаг 8
Переместите пятно в группу слоев, и вы увидите, как наше фото проявляется в том месте, где мы расположили нашу кляксу. Это главный концепт этого стиля, поэтому очень важно то, как вы справились с первой творческой частью задания. Сделайте этот слой меньше на 60% и поместите его, где вам хочется.
Шаг 9
Конечно, идея заключается не только в том, чтобы размещать исключительно большие пятна. Чтобы наше изображение выглядело более интересно, стоит поэкспериментировать и с их размерами. Скопируйте несколько клякс в нашу папку, но измените режим наложения каждого слоя на Multiply (Умножение).
Шаг 10
Тут можно добавить blackwashes2.jpg. Продолжайте создавать изображение, располагая кляксы различных размеров до тех пор, пока вы не будете довольны результатом. Старайтесь также оставить много свободного места на изображении. Вы можете включить нарисованные вами ранее узоры, дабы сделать изображение еще более интересным.
Старайтесь также оставить много свободного места на изображении. Вы можете включить нарисованные вами ранее узоры, дабы сделать изображение еще более интересным.
Шаг 11
Помните, мы создавали красочные текстуры? Пришло время добавить и их. Откройте coloredpaint.jpg, скопируйте и вставьте его в группу слоев. Уменьшите размер до 50% и измените режим наложения на Multiply (Умножение). Поместите слой с текстурой и цветом в левой части изображения, затем скопируйте его и поместите на этот раз в части верхней.
Шаг 12
Откройте документ oldwallpaper.jpg. Кликните Image — Adjustments — Desaturate (Изображение – Коррекция – Обесцветить) (Cmd/Ctrl + Shift + U), а затем Image — Adjustments – Threshold (Изображение – Коррекция – Порог) и установите значение на 144. Это создаст эффект трафаретной печати.
Скопируйте получившуюся текстуру в группу слоев, установите режим наложения на Multiply (Умножение), и скопируйте получившийся слой. Расположите одну текстуру в правой части изображения, а вторую – в нижней, как показано на картинке.
Шаг 13
Наше изображение почти готово, и пришло время поработать над деталями!
Откройте wc_circle.jpg и выделите его инструментом Elliptical marquee tool (Овальная область). Скопируйте слой и поместите его над слоем с фото, затем, переместите его к правому плечу модели.
Откройте стиль этого слоя дважды кликнув по нему на панели слоев. Поставьте флажок в графе Stroke (Обводка), цвет установите на белый а размер на 4.
Шаг 14
Добавим некоторые декоративные элементы. Откройте файл branch.jpg. Скопируйте его на слой над фото, режим наложения установите на Multiply (Умножение). Скопируйте этот слой несколько раз и разместите в разных местах изображение. Расположите некоторые из них возле глаз и волос модели. У каждого слоя с ветвями создайте маску. Смягчите края, используя мягкую круглую кисть с 40% непрозрачностью, чтобы наши веточки лучше вписались в композицию.
Шаг 15
Работайте над деталями. Вы можете добавить больше элементов с акварелью на фоне и по периметру изображения, чтобы создать наиболее привлекательную композицию. Это также поможет объединить элементы изображения.
Шаг 16
Создайте новый слой над слоем фото. Нарисуйте круг при помощи Elliptical marquee tool (Овальная область). Используя Gradient tool (Градиент) заполните его цветом со значениями c45 m90 y50 k40, и c15 m0 y60 k0 для краев градиента.
Примечание: значение для настройки цвета градиента указано в % для CMYK.
Установите режим наложения на Hard Light (Жесткий свет). Чтобы добавить абстрактности, при помощи инструмента Lasso ( Лассо) (L) удалите части вашего круга. Добавьте дополнительный световой эффект скопировав слой с кругом, повернув его примерно на 45 градусов, и установив режим наложения на Screen (Экран).
Вот мы и закончили!
И вот наш результат!
Скачать архив с материалами к уроку
Автор: Мурильо Масиэл
Акварельный рисунок из фото в Photoshop
Всем привет. В текущем уроке я хочу показать, как сделать акварельный рисунок из фото в Photoshop. Уверена, что результату вы будете рады, так как описанный в статье подход дает более реалистичный акварельный рисунок, нежели просто использование стандартного фильтра Photoshop. Такое изображение, стилизованное под акварельный рисунок в Photoshop может стать замечательным подарком себе или близким, если, например, распечатать его на холсте, как я сама и сделала. Без ложной скромности, скажу, что сначала такой портрет (я подарила фото пары, стилизованное под акварельный рисунок, распечатанный на холсте, на свадьбе) гости приняли за настоящую картину. Если вы хотите, чтобы я обработала для вас фото в таком же стиле — заполняйте форму обратной связи и я вам обязательно отвечу.
Шаг 1.
Откройте исходное изображение
Шаг 2.
Сразу скажу, что чем больше контраст главного объекта композиции к фону — тем лучше. В данном случае, контраст можно подкорректировать за счет использования пункта меню Изображение — Коррекция — Уровни
Шаг 3.
Если необходимо, то выполните ретушь кожи лица с сохранением текстуры. Лучше, если мелкие детали не будут бросаться в глаза. Сделать это можно с помощью размытия: Фильтр — Размытие — Размытие по поверхности. Примените следующие настройки:
Шаг 4.
Назовите слой с фотографией Фото и создайте его дубликат. Получится слой Фото копия
Теперь, на панели инструментов выберите вкладку История и создайте снимок слоя Фото копия.
Шаг 5.
Теперь, выберите инструмент Архивная художественная кисть и щелкните по снимку «Снимок 1» в окне История
Шаг 6.
Работать мы будем именно с Архивной художественной кистью и вся работа будет заключаться в том, чтобы создать несколько дубликатов слоев с фото и восстановить их с помощью Архивной художественная кисти с разными настройками мазков.
Итак. Приступим к настройке кисти для первого слоя.
Вы можете взять любую сухую кисть, например, Мел. Размер нам нужен большой, например, 170px, так как сначала мы будем делать фон, где излишняя детализация не важна. Выставите остальные настройки как на рисунке ниже
Теперь перейдем к окну настроек кисти (если оно не активно, воспользуйтесь пунктом меню Окно — Кисть)
Шаг 8.
Теперь сделайте невидимым слой Фото, перейдите на слой Фото копия, выделите все содержимое, нажав Ctrl + A. Удалите фото, нажав Del.
Начните водить кистью по изображению, восстанавливая содержимое слоя, с выбранными настройками кисти. Должно получиться примерно следующее:
Шаг 9.
Создайте копию слоя Фото -получится слой Фото копия 2. Сделайте его видимым (сейчас он не видим, потому что видимость слоя Фото была выключена) и переместите его на самый верх.
Сделайте еще один снимок экрана, как мы это делали в самом начале. Значок кисти поставьте напротив Снимка 2. Выделите содержимое слоя Фото — копия 2 и удалите его.
Шаг 10.
Теперь мы будем делать более тщательную детализацию слоя. Для этого настройки кисти оставьте прежними, только поменяйте размер до 90, прозрачность до 30% и Стиль: Сжатая средняя
Начните работать кистью как и прошлый раз, только старайтесь кистью повторять контуры портрета девушки.
Шаг 11.
Создайте еще один слой Фото копия 3, как мы это делали в шаге 9.
Шаг 12.
Измените настройки кисти следующим образом:
В окне Кисти также будут изменения:
Шаг 13.
Выделите все содержимое слоя Фото копия 3, удалите его. Начните работать инструментом Архивная художественная кисть. Проведите по линии подбородка, изгибу плеча, уделите внимание глазам, переносице, носу, губам, волосам. При этом двигайте кисть вдоль детализуемых частей лица и тела.
Должно получиться примерно следующее
Шаг 14.
Работа с архивной кистью закончена. Приступим к дальнейшей стилизации работы.
Создайте объединенную копию документа, нажав Ctrl+Alt+E, назовите слой Фото акварель. Все остальные слои объедините в группу и сделайте ее невидимой.
Шаг 15.
Выберите Фильтр — Усиление резкости — «Умная» резкость. Выберите следующие настройки:
Это нужно, чтобы сделать «мазки краски» более заметными
Шаг 16.
Откройте файл textura из папки с исходными файлами и поместите текстуру бумаги под слой Фото акварель. Назовите слой Текстура и выставите значение непрозрачности 60%. У слоя Фото акварель выставите режим наложение в Умножение
Шаг 17.
Создадим эффект того, что из под слоя краски проглядывают контуры карандаша. Скопируйте слой Фото и поместите копию под слоем Фото акварель. Назовите слой Карандаш и сделайте его видимым (он невидим, потому что мы сделали копию слоя и группы слоев, видимость которых отключена). Выберите пункт Фильтр — Стилизация — Выделение краев, получится следующее:
Шаг 18.
Задайте непрозрачность слоя Карандаш — 65%, создайте слой-маску (Слои — Слой маска — Показать все)
Выберите инструмент Кисть, задайте ей размер 65 пикселей, жесткость 70%, непрозрачность 30%, Цвет черный.
Закрасьте те части слоя Карандаш на слой маске, которые вы считаете ненужными, примерно так:
Шаг 19.
Создайте объединенную копию слоев Текстура, Карандаш, Фото акварель (выделите их и нажмите Ctrl+Alt+E).
Выберите пункт Изображение — Коррекция — Сочность. Измените значение Сочность до -15
Вот, что у нас получилось:
Урок получился достаточно сложным и длинным, но результат того стоил. Фото преобразилось в реалистичный акварельный рисунок с помощью инструментов Photoshop. Если вы решите распечатать такой акварельный рисунок на холсте — останетесь довольны.
Если вы хотите, чтобы я обработала для вас фото в таком же стиле — заполняйте форму обратной связи и я вам обязательно отвечу
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков! |
(Visited 2 339 times, 4 visits today)
Видеоурок — превращаем фото в акварель — уроки фотошоп
Создаем эффект рисунка акварелью в Фотошоп CS6
В этом уроке мы научимся превращать фото в акварельный рисунок всего за несколько шагов. Этот урок создавался специально под Фотошоп CS6, если у вас более ранняя версия фш, то некоторые шаги могут отличаться.
Для создания эффекта рисунка акварелью мы будем использовать слои, фильтры, режимы наложения, смарт-объекты и смарт-фильтры.
При использовании смарт-фильтров вы будете иметь возможность редактировать нужные вам эффекты в любой момент, экспериментировать с различными настройками фильтров и получать разнообразные результаты их применения.
Этот эффект лучше всего смотрится на фотографиях ярких, с насыщенными цветами, на изображениях где не очень много мелких деталей.
Приступим к работе!
Фото, которое я использую в уроке still life photo (от Shutterstock), вы можете взять любое другое, понравившееся вам фото.
А вот так будет выглядеть наш конечный результат после применения всех фильтров:
Шаг 1
Откроем фото в Фотошоп. Наша работа начинается со слоя Задний план (Background).
Создадим копию слоя Задний план (Background). Для этого идем в меню Слои (Layer) – Новый (New) – Скопировать на новый слой (Layer Via Copy) либо воспользуемся сочетанием клавиш Ctrl+J (Win) / Command+J (Mac).
У нас на панели слоёв появится копия фонового слоя с именем Слой 1 (Layer 1), которая будет располагаться выше слоя Задний план (Background).
Шаг 2
Давайте преобразуем копию нашего слоя в смарт-объект для того, чтобы при дальнейшем применении фильтров он оставался полностью редактируемым. Для этого находясь на копии слоя идём в меню Слои (Layer) – Смарт-объект (Smart Objects) – Преобразовать в смарт-объект (Convert to Smart Object).
Вы можете увидеть, что в панели слоев на нашем слое появилась маленькая иконка смарт-объекта.
Шаг 3
Создадим две копии смарт-объекта при помощи сочетания клавиш Ctrl+J (Win) / Command+J (Mac). Используйте это сочетание клавиш дважды, чтобы создать две копии слоя со смарт-объектом.
Шаг 4
Переименуем слои, так как те имена, что даются слоям по умолчанию, не очень удобны при просмотре. Чтобы переименовать слой достаточно двойного щелчка мышкой по названию слоя в палитре слоёв.
Далее напишите удобное для вас название и нажмите клавишу Enter (Win) / Return (Mac).
Я использовал следующие названия в своей работе – Аппликация (Cutout), Сухаякисть (Dry Brush) и Медиана (Median).
Шаг 5
Скроем два верхних слоя нажав на значок видимости слоя (значок «глаз» слева от каждого слоя в палитре слоев):
Шаг 6
Щёлкните по слою Аппликация (Cutout), чтобы активировать его для дальнейшей работы.
Шаг 7
Теперь мы применим первый из трёх фильтров, необходимых для создания эффекта акварельного рисунка. Идём в меню Фильтр (Filter) – Галерея фильтров (Filter Gallery):
Выбираем вкладку Имитация (Artistic), Аппликация (Cutout):
Используем следующие настройки фильтра: Количество уровней (Number of Levels) и Простота краёв (Edge Simplicity) 4, Четкость краёв (Edge Fidelity) 2.
Нажимаем ОК для применения фильтра.
Шаг 8
Теперь нам надо изменить Режим наложения (Blend Mode) на Яркость/Свечение (Luminosity). Вы найдёте это меню в левом верхнем углу панели слоёв, в открывшемся списке режимов наложения выберите нужный нам режим и щёлкните по нему мышкой.
Вот как наша картинка будет выглядеть после применения фильтра и изменения режима наложения:
Шаг 9
Перейдём на слой Сухаякисть (Dry Brush) – нажмите сначала на слой, чтобы перейти на него, а потом щёлкните мышкой на иконку рядом со слоем, чтобы включить его видимость:
Шаг 10
Применим к слою Сухаякисть (Dry Brush) фильтр. Для этого снова воспользуемся Галереей фильтров (Filter Gallery) в меню Фильтр (Filter):
Там выбираем фильтр Имитация (Artistic), Сухаякисть (Dry Brush)со следующими настройками:
Размер кисти (Brush Size) и Детализация (Brush Detail) 10, Текстура (Texture) 3. Нажмите ОК, чтобы закрыть диалоговое окно и применить фильтр.
Изменим Режимналожения (Blend Mode) на Осветление/Экран (Screen).
Вот так выглядит наша картинка после применения двух фильтров:
Шаг 12
Перейдём на слой Медиана (Median) –также активируем его щелчком мыши по слою и включаем видимость:
Шаг 13
Применим к слою следующий фильтр: идём в меню Фильтр (Filter), выбираем там Шум (Noise) – Медиана (Median).
Устанавливаем следующее значение для Радиуса (Radius) равное 12 пикс.
Шаг 14
Меняем слою Медиана (Median) режим наложения на Мягкийсвет (Soft Light):
Давайте сравним наше исходное изображение и результат после применения фильтров.
Вот, что у нас было:
Вот, что получилось в результате выполнения урока:
Редактирование смарт-фильтров
Использование смарт-фильтров даёт широкие возможности для редактирования вашей работы на любом этапе её создания. Так к примеру, если вам не очень понравился результат, вы всегда можете изменить любой из смарт-фильтров – отредактировать какие-то его значения или заменить сам фильтр.
Для изменения настроек смарт-фильтра необходимо дважды щёлкнуть по названию фильтра. В открывшемся диалоговом окне фильтра вы можете менять значения его параметров. Для применения фильтра и просмотра результата нажимаем ОК.
Если вам нужно изменить не только настройки, но и сам фильтр, то необходимо открыть двойным щелчком Галерею фильтров (Filter Gallery). В открывшемся диалоговом окне вы сможете подобрать другой фильтр или отредактировать настройки уже применённого фильтра.
Итак, мы это сделали! Мы научились превращать фото в акварельный рисунок всего за несколько шагов!
Автор урока: Steve Patterson
Источник: https://Photoshop-master.ru/lessons/effects/sozdaem-effekt-risunka-akvarelyu-v-fotoshop-cs6.html
Эффект рисунка акварелью в Adobe Photoshop
Акварельные иллюстрации очень популярны как стиль в дизайн-проектах. Но вам не нужно быть мастером в рисовании на бумаге, чтобы получить такое изображение. При помощи Adobe Photoshop можно добиться реалистичного акварельного эффекта, используя набор фильтров. В сегодняшнем уроке вы научитесь превращать в акварельный рисунок любую фотографию.
Эффект будет имитировать рисунок акварелью, сделанный вручную. При помощи фильтров Photoshop мы создадим базу для эффекта, затем доведем работу до реализма, используя текстуру бумаги и акварельные кисти.
Для начала откройте выбранную вами фотографию в Adobe Photoshop. В нашем примере это фото Golden Gate Bridge by Patrick Tomasso. Кликните правой кнопкой по слою с фотографией, и выберите Convert to Smart Object/Преобразовать в смарт-объект.
В меню Filter/Фильтр выберите Filter Gallery/Галерея фильтров. Откройте категорию Artistic/Имитация и выберите Dry Brush/Сухая кисть. Укажите следующие параметры. Brush Size/Размер кисти: 10, Brush Detail/Детализация кисти: 10, Texture/Текстура: 1. Кликните OK, чтобы применить эффект.
Вновь зайдите в Filter Gallery/Галерею фильтров, в тот же раздел, и выберите Cutout/Аппликация. Настройте параметры так: Number of Levels/Количество уровней: 5, Edge Simplicity/Простота края: 4, Edge Fidelity/Точность края: 1 .
В палитре Layers/Слои кликните дважды по маленькой иконке параметров рядом с названием фильтра. Выберите blending mode/режим наложения Pin Light/Точечный свет.
Вновь зайдите в меню Filter/Фильтр и выберите Blur > Smart Blur/Размытие>Умное размытие. Укажите параметры как на картинке выше.
Кликните дважды по иконке настроек фильтра и выберите режим наложения Screen/Осветление на opacity/непрозрачности в 50%.
Выберите в меню Filter > Stylize > Find Edges/Фильтр>Стилизация>Выделение краев. Укажите фильтру режим наложения Multiply/Умножение. Так на рисунке останется только результат выделенных краев, который будет похож на линии наброска.
Найдите текстуру бумаги, например Ivory Off White Paper Texture. Вставьте текстуру в документ и масштабируйте до нужного размера. Укажите слою с текстурой режим наложения Multiply/Умножение.
Скачайте и установите набор акварельных кистей Watercolor Photoshop Brushes. Укажите слою с фотографией маску и залейте ее черным цветом. Так вы скроете всю фотографию. Возьмите инструмент Brush/Кисть и выберите одну из акварельных кистей.
Выберите белый цвет и кликая кистью в маске слоя, восстанавливайте изображение. Используйте клавиши плюса и минуса, чтобы быстро варьировать размер кисти. Так результат получится реалистичнее.
После нескольких кликов выберите другую кисть и другие настройки и продолжайте работу.
А теперь хорошая новость. Все фильтры и изменения были применены к фотографии в режиме смарт-объекта. А это значит, что если хотите применить тот же эффект к другой фотографии, просто кликните дважды по смарт-объекту, замените в нем фотографию и больше вам ничего не придется делать.
Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также:
Источник: http://www.dejurka.ru/tutorial/watercolor-painting-effect/
Любите креатив, дизайн и маркетинг?
07
Декабрь 2015
Хотите узнать как создать эффект акварели в Photoshop, используя несколько простых фильтров и регулировок? Тогда этот урок для вас и на все у вас уйдет всего несколько минут. В Photoshop, эффект акварели может быть получен различными методами. Например, вы можете использовать акварельные кисти вместо акварельных текстур.
Вот, что у нас получится в конце урока:
Давайте выясним, как создать эффект акварели в Photoshop используя несколько простых фильтров Photoshop и акварельные текстуры. Вы можете экспериментировать с кистями и если хотите, то добавляйте брызги.
На первом этапе я добавил пробковую текстуру на первый слой, который будет выступать в качестве фона для акварели. Просто скопируйте эту пробковую текстуру в Photoshop и уменьшите ее насыщенность используя Hue/Saturation.
Теперь я собираюсь добавить этот красивый образ, который мы собираемся превратить в акварельный рисунок. Поместите его в центре холста и обрежьте его, как показано на рисунке ниже.
Перейдем к Image> Adjustment> Threshold и установим пороговый уровень примерно до 135. Вам, возможно, придется корректировать значение уровня для других изображений, которые имеют другие значения яркость/контрастность.
Перейдите к Filter> Stylize> Diffuse. Из списка опций я выбираю Anisotropic. Это немного смягчит края нашего изображения.
Сейчас самое время, чтобы найти текстуру акварели для нашего эффекта. Я буду использовать эту текстуру акварели, и помещу ее выше всех остальных слоев. Изменим режим смешивания этого слоя на Lighten.
Создайте новый слой поверх всех остальных слоев, скопируйте эту текстуру брызг, и измените ее размеры до 30%. Установите режим смешивания слоя с брызгами на Multiply. Используйте настройки Brightness/Contrast, чтобы брызги выглядели гармонично с остальной частью композиции.
Добавьте следующие корректирующие слои: Color Balance и Hue/Saturation установив следующие настройки для текстуры брызг. Убедитесь, что корректирующие слои влияют только на текстуру брызг. Для этого, находясь на корректирующем слое, нажмите клавиши Ctrl+Alt+G.
Вы можете скопировать полученные брызги, повернуть их, изменить размер и поместить в разных областях изображения, если хотите внести немного разнообразия.
Теперь давайте добавим эту грубую текстуру бумаги. Установим для нее режим наложения LinearBurn. Если вы хотите, чтобы она стала темнее и более заметной, просто уменьшить яркость немного и увеличить контраст для этого слоя с бумагой.
В качестве последних штрихов я добавил еще немного этих акварельных брызг. Установите режим смешивания этого нового слоя Color Burn, и 50% непрозрачности. Вот и все, ваша акварель в Photoshop готова.
Автор здесь.
Оценка посетителей
[Всего: 5 Среднее: 4.2]
Источник: https://PhotoDrum.com/effekt-akvareli-v-photoshop/
Акварельный рисунок из фотографии
В сегодняшнем уроке мы разберём один очень простой, но при этом интересный эффект, мы узнаем, как превратить фотографию в акварельный рисунок! Конечно, в Фотошопе есть фильтр, который так и называется — Акварель, но, как это часто бывает, одного этого фильтра недостаточно, чтобы получить действительно хорошую картину. Сегодня мы выясним какие ещё фильтры нужно использовать, а также поймём какие шаги стоит предпринять для получения великолепных результатов.
Файлы примеров:
Первое, что нам нужно сделать — кликнуть по слою с фотографией ПКМ в панели Слои (Layers) и выбрать пункт Преобразовать в смарт-объект (Convert to Smart-Object).
Смарт-объекты открывают перед нами множество возможностей, которыми мы будем активно пользоваться.
Они позволяют нам вновь возвращаться к фильтрам и менять их настройки, позволяют редактировать и менять исходные фотографии, и позволяют делать много других интересных вещей.
Весь эффект состоит из нескольких фильтров. Первый фильтр, который нам нужно использовать скрывается во вкладке Фильтр (Filter) > Шум (Noise) > Медиана… (Median…). Этот фильтр для нас является самым главным и эффектообразующим. При помощи него мы можем указать степень прорисовки нашей будущей картины. Чем выше указанное здесь значение, тем более размытым будет изображение.
Вы можете сами найти число, которое подойдёт вам более всего. Но сколько я не экспериментировал, всегда приходил к выводу, что значение от 8 до 14 является наиболее оптимальным. В этом примере, я использовал радиус в 8 пикселей.
Затем мы снова поднимаемся во вкладку Фильтр (Filter) и на сей раз находим здесь Галерею фильтров… (Filter Gallery…).
Здесь вы можете найти несколько групп с фильтрами. Первый фильтр, который нам здесь нужен прячется в группе Имитация (Artistic) и называется Акварель (Watercolour).
С настройками здесь всё довольно однозначно:
- Детализацию (Brush Detail) держим на высоких значениях, в районе 10, для того, чтобы у нас не было мелких точек, засоряющих рисунок;
- Глубину теней (Shadow Intensity) уменьшаем до нуля, потому что в противном случае, даже на 1, тёмные участки картины превращаются в чёрные-чёрные пятна, которые смотрятся не очень позитивно;
- Текстура (Texture) не имеет особого значения, т.к. мы будем упрощать рисунок и мелкая узорчатость всё равно сойдёт на нет.
Далее мы создаём еще один фильтр в этом окне, нажав на соответствующую кнопку внизу. Вторым фильтром будет Шпатель (Palete Knife). Можете указать следующие настройки:
- С первым пунктом у нас есть 2 варианта. Мы можем держать ползунок на низких значениях, чтобы наш рисунок выглядел более проработанным. Либо мы можем наоборот, немного увеличить размер, чтобы рисунок выглядел как быстрый и не совсем аккуратный набросок;
- Детализацию (Stroke Detail) имеет смысл выкрутить на максимум, потому что, так рисунок будет более естественным, и полигоны не будут такими примитивными;
- Сглаживание (Softness) также стоит поднять, чтобы у нас не появилось «лесенки» и полигоны не были такими грубыми.
Нажимаем ОК, чтобы подтвердить данные настройки.
Следующее, что нам нужно сделать — добавить обводку вокруг акаварельных мазков. Для этого выбрав слой нажимаем клавиши Ctrl+J (Cmd+J), чтобы продублировать его.
Затем, выбрав новоиспечённую копию, поднимаемся во вкладку Фильтр (Filter) > Галерея фильтров… (Filter Gallery…). Здесь нас интересует фильтр Светящиеся края (Glowing Edges), который вы можете найти в группе Стилизация (Stylize).
- Ширину краёв (Edge Width) стоит уменьшить по двум причинам. Во-первых, так у нас не будут проявляться мелкие детали, которые нам не нужны. А во-вторых, сама линия будет достаточно тонкой и, опять же, будет смотреть более естественно;
- Яркость краёв (Edge Brightness) можем и увеличить, потому что впоследствии мы легко ослабим данный эффект, работая с Непрозрачностью (Opacity);
- Смягчение (Smoothness) можем варьировать зависимо от того, что мы хотим получить — более сглаженный или более грубый вариант.
Нажимаем ОК и получаем чёрную картинку со светлыми линиям. Далее, убедившись, что выбран слой с линиями, нажимаем на клавиши Ctrl+I (Cmd+I), чтобы инвертировать данный слой.
Затем, чтобы вновь проявить наш акварельный рисунок, просто меняем режим наложения верхнего слоя на Умножение (Multiply).
Опять же, если вам кажется, что линии слишком заметные, вы можете уменьшить их Непрозрачность (Opacity).
Текстура бумаги
Для того, чтобы наш рисунок выглядел ещё интереснее, давайте добавим на него текстуру акварельной бумаги. Найти её вы можете кликнув по ссылке выше. Открываем данную текстуру в отдельном окне, кликаем по слою с текстурой ПКМ в панели Слои (Layers) и выбираем здесь пункт Дублировать слой (Duplicate Layer).
В открывшемся окне, в качестве пункта назначения указываем файл, с которым мы всё это время работали. Затем возвращаемся на наш файл, где данная текстура уже нас ждёт.
И опять же, чтобы проявить рисунок, меняем режим наложения с Нормального на Умножение (Multiply). Если вам кажется, что текстура слишком явная, можно её немного притушить регулируя Непрозрачность (Opacity).
Стираем Края
Чтобы наш эффект выглядел ЕЩЁ естественнее, мы можем немного подтереть края. Для этого создаём два новых слоя в самом низу панели Слоёв. Самый нижний слой заливаем белым цветом. Для этого выбираем белый цвет в качестве основного и нажимаем Alt+Delete (Opt+Delete). Этот слой будет фоновым и к нему мы больше не вернёмся.
Далее будем работать над вторым из созданных слоёв. Но прежде, зажмите клавишу Alt (Opt) и кликнете между этими слоями, чтобы создать обтравочную маску. Обтравочная маска позволит скрыть все части рисунка, и нам будут видны только те участки, что совпадают с базовым слоем. И теперь, рисуя на этом слою, мы будем проявлять картину.
Первым делом закрасьте те участки рисунка, которые вы хотите проявить на 100%.
Далее воспользуйтесь акварельными кистями (ссылка выше), и проработайте границы рисунка. Так наша картина будет более динамичной и будет выглядеть намного интереснее.
Эффект готов!
Смарт-объекты
Большая прелесть смарт-объектов заключается в том, что мы можем очень легко заменить фотографию, и Фотошоп сам воссоздаст данный эффект. Для этого нам нужно дважды кликнуть по смарт-объекту, у нас откроется новый файл, где вы найдёте оригинальную фотографию.
Всё, что нам нужно сделать, это просто перенести сюда другую картинку. Изменить её в размерах, чтобы она подходила под холст. Для этого нажимаем Ctrl+T (Cmd+T), и ухватившись за уголки с зажатым Shift’ом, уменьшаем данный слой.
Затем просто сохраняем данный файл, дожидаемся, пока Фотошоп заново просчитает все эффекты и фильтры. Возвращаемся к файлу, с которым мы всё время работали и удивляемся полученному результату. Если вас что-то не устраивает, вы можете дважды кликнуть по любому из смарт-фильтров и переназначить некоторые настройки, если это требуется.
Обработка оригинальной фотографии
Что же, теперь когда основной эффект готов, хочется поговорить о деталях и нюансах, на которые следует обратить внимание. Первое, что хочется сказать — работайте над яркостью, контрастом и цветом фотографии.
Потому что оказывается, что далеко не каждый снимок готов превращаться в акварельный рисунок.
Очень часто исходные проблемы фотографии переходят на рисунок в усиленном состоянии и становятся заметны невооружённым глазом.
На самом деле, смарт-объекты здесь нам очень сильно помогают, т.к. мы сначала можем превратить фотографию в акварельный рисунок, а затем уже поняв какие проблемы здесь есть, решить их шаг за шагом.
Для решения этих проблем мы можем воспользоваться корректирующими слоями. В этом уроке на них останавливаться мы не будем, потому что это слишком широкая тема.
Давайте просто рассмотрим один из примеров такой коррекции.
Оригинальная фотография, из которой мы создали картину выше, выглядит следующим образом:
Очень тёмное изображение и, к сожалению, когда мы превращаем его в рисунок, эта темнота усиливается в разы. Поэтому давайте решим данную проблему. Для начала дважды кликаем по миниатюре смарт-объекта, чтобы открыть его в новом файле. Здесь то мы и будем производить все настройки.
Во-первых, что хочется здесь сделать, это поднять яркость леса. Лес находится в самом центре изображения и является самым главным его элементом.
К сожалению, из-за того, что он очень тёмный, а горы напротив — светлые, лес уходит на второй план и совершенно не привлекает нашего внимания.
Для этого мы сначала выделим данный участок фотографии при помощи Инструмента быстрого выделения (Quick Selection Tool).
После этого, с активным выделением, создаём новый корректирующий слой Кривые (Curves). Наше выделение должно автоматически превратиться в маску, и теперь Кривые будут влиять только на лес.
Если вам кажется, что маска получилась слишком грубой, можете дважды кликнуть по ней, у вас откроются настройки, где вы можете увеличить Растушёвку (Feather) и таким образом сформировать плавный переход.
Затем дважды кликаем по миниатюре Кривых, чтобы у нас появилась возможность работать с ними. Здесь мы просто увеличим яркость этого леса, чтобы он стал более заметным. Подробнее о том, как работают кривые вы можете узнать в данном уроке — Кривые в Фотошопе: Работа с яркостью и контрастом.
Отлично! Можем сохранить данный файл, вернуться к рисунку и посмотреть, что получилось. Получилось не так уж и плохо, но теперь хочется также увеличить яркость реки, потому что совершенно непонятно, что там происходит. Действуем совершенно по тому же шаблону.
Ну и конечно же мне хочется немного поработать над цветом. Хочется сделать тени более холодными. Есть такое правило в рисунке — тени всегда холодные. Это значит, что в них преобладает синий или фиолетовый оттенок. На светлых объектах, таких как наши горы, эта синева видна ещё лучше, поэтому хочется выделить её отдельно.
Для этого создаём ещё одни Кривые (Curves), переходим в Синий (Blue) канал и, взяв в руки мастер-инструмент, кликаем в тенях, чтобы создать на кривых опорную точку. Эту опорную точку поднимаем вверх, чтобы добавить синих оттенков в область теней. Смотрите сами насколько высоко вы хотите поднять эту точку.
Сохраняем файл и возвращаемся к документу с акварельным рисунком, чтобы посмотреть на результат.
Опирайтесь на своё чувство вкуса и старайтесь самостоятельно отыскать проблемы на изображении. Помните о том, что в Фотошопе существует множество вариантов решения одной проблемы, и одними только Кривыми вы не ограничены. Используйте весь доступный вам арсенал, чтобы добиться максимально качественного результата!
Работа над деталями
Следующей темой, которую следует здесь затронуть является тема деталей. Когда художник рисует картину он прорабатывает детали только на основных объектах. Всё остальное очень часто представлено в виде размытых и невнятных пятен — просто чтобы показать, что эти объёмы существуют, но детально они не прорабатываются.
Чего нельзя сказать про фотоаппарат. Сфокусированная камера, напротив, запечатлевает каждую мельчайшую деталь. Бывает так, что на эти детали даже не обращаешь внимания, слишком уж они незначительны. Но если перевести фотографию в рисунок, детали могут проявить себя и начать спорить с нашим главным объектом.
Поэтому следует эти детали немного приглушить.
Для начала давайте продублируем слой с рисунком нажав клавиши Ctrl+J (Cmd+J). Далее дважды кликаем по смарт-фильтру Медиана (Median) у верхней копии и в открывшемся окне значительно увеличиваем радиус, т.е. размываем картинку.
После чего, у размытой копии создаём маску слоя. Выбрав маску жмём Ctrl+I (Cmd+I), чтобы инвертировать её.
Взяв в руки мягкую кисть белого цвета, рисуем на маске в тех местах, что мы хотим размыть. Таким образом, мы сможем приглушить детали и позволить зрителю сфокусировать внимание на центральных объектах нашего «рисунка».
Заключение
Вот такой вот простой и достаточно быстрый эффект нам удалось сегодня разобрать. Хочется сказать напоследок — помните, что у вас есть маски, активно применяйте их; помните, что у вас есть множество корректирующих слоёв, которые вы также можете активно применять, играться с цветом и яркостью. Это ваш рисунок, ваш мир, и вы в нём хозяин.
Спасибо за внимание! Надеюсь данный эффект вам понравился и вы непременно попробуете его реализовать! Желаю вам удачи и творческих успехов! Увидимся в других уроках на сайте TutsUniverse.com!
— Евгений Сабуров
Источник: http://tutsuniverse.com/photoshop-tutorials/how-to-turn-photo-into-a-watercolour-painting/
Как превратить фотографии в акварельные картины
Все мы знаем, что акварельные рисунки могут быть ошеломляющими, но они также могут быть невероятно полезными. Один из самых простых способов избавиться от рекламы — это изменить стоковые фотографии, и это изменение акварелью — отличный способ получить больше прибыли от вложенных средств. Это быстрый, простой и экономичный метод — просто выберите любое изображение из нашей библиотеки стоковых фотографий, чтобы начать работу.
Эта техника акварели также является отличным способом для новичков получить опыт работы с Photoshop. В этом уроке мы покажем вам, что вам не нужно быть опытным дизайнером, чтобы вносить кардинальные изменения в фотографии.
Чтобы упростить задачу, мы создали галерею стоковых фотографий, которые можно красиво трансформировать в акварельные картины. Вы также можете посмотреть стоковые фотографии лодок, которые мы использовали для этого урока.
Шаг 1. Откройте файл в Photoshop и разблокируйте фоновый слой.
Шаг 2. Преобразуйте фотографию в смарт-объект.
Щелкните правой кнопкой мыши слой Layer 0 и выберите Convert to Smart Object .
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо в свой почтовый ящик.
Шаг 3. Откройте галерею фильтров.
Перейдите в верхнее меню и выберите Фильтр> Галерея фильтров .
Шаг 4.Поиграйте с настройками.
Выберите фильтр Dry Brush , затем поиграйте с настройками ( Размер кисти , Детали кисти и Текстура ).
Вот и все!
Готовы к следующему вызову Photoshop? Ознакомьтесь с некоторыми из наших любимых уроков по Photoshop для начинающих.
Мэдди Стерн
Писатель-фрилансер
Мэдди Стерн — писатель-фрилансер и графический дизайнер из Вашингтона, округ Колумбия.C. площадь. Как один из самых ярых защитников фондовых СМИ, она, как известно, при любой возможности обсуждала достоинства акций.
Как превратить любую фотографию в акварельную картину в Photoshop
Людям просто нравится делать свои любимые фотографии и делать их похожими на традиционные акварельные картины. Единственное предостережение: фильтр акварели по умолчанию в Photoshop выглядит так, как будто фильтр был наложен на фотографию.Я просмотрел несколько настоящих акварельных картин и довольно много экспериментировал. Через некоторое время в «лаборатории» я появился с зельем! Я придумал красивый простой способ получить акварельный эффект, который обязательно произведет впечатление. Сейчас я поделюсь с вами этим. Посмотрите видео, а затем прочтите инструкции и добавьте их в закладки, чтобы вернуться к тем, кому нужен этот волшебный эффект акварели. Спойлер, это весело и затягивает!
Создание акварельной картины из фотографии в Photoshop
(Нажмите, чтобы подписаться на наш канал на YouTube, чтобы получить больше уроков).
Начнем с этой фотографии, которую я получил из Adobe Stock.
Вы можете найти это здесь фотография женщины с зонтиком | Как использовать фотографии из Adobe Stock в Photoshop
► Станьте автором Adobe Stock:
► 10 бесплатных изображений из Adobe Stock
Шаг 1
Дублируйте фоновый слой (Ctrl / Cmd + J)
Step 2: Применение основного акварельного фильтра
Давайте применим основной эффект.Фильтр> FilterGallery
Выберите верхнюю категорию Artistic.
Нажмите на Акварель
- Деталь кисти = 3
- Интенсивность тени = 0
- Текстура = 1
Нажмите ОК
Теперь у вас есть основной эффект акварели (как показано на превью выше). Мы можем сделать гораздо больше, чтобы добавить реализма с помощью базового фильтра, и это то, что выделит вашу работу среди остальных, пошли!
Шаг 3. Добавление контура
Снова продублируйте фон и перетащите его в верхнюю часть стопки слоев.Назовите его OL (контур).
Выберите «Фильтр»> «Стилизация»> «Найти края» (старое, но полезное).
Теперь вы увидите цветной контур.
Шаг 4.
Сделаем его черно-белым. Нажмите Cmd / Ctrl + Shift + U (обесцветить)
Шаг 5
Давайте воспользуемся режимами наложения слоев, чтобы скрыть весь белый цвет и просто показать черный. На панели слоя измените режим с Нормального на Умножение. (Подробнее о режимах наложения слоев см. Здесь)
и вот результат.
Давайте пока спрячем контур, щелкните глаз слева от слоя, чтобы скрыть этот слой.
Шаг 6: добавление водянистого цветового эффекта
Этот шаг добавит к общему живописному эффекту. Создайте новый слой, щелкнув значок нового слоя в нижней части панели слоев.
Переместите слой между фоновой копией и слоями OL, как показано.
Выберите инструмент «Пипетка»
Щелкните по красивому ярко-желтому цвету на изображении.Это установит цвет переднего плана.
Теперь мы хотим установить фон на другой цвет на фотографии, который будет дополнять желтый. Давайте выберем оранжево-коричневый, но подождите!
Мы хотим установить цвет фона, поэтому удерживайте нажатой клавишу alt / option при нажатии, и цвет фона будет установлен.
Выберите «Фильтр»> «Рендеринг»> «Облака».
Давайте смешаем новые цвета.
Измените режим наложения слоя на «Мягкий свет»
Видите, какой красивый эффект мы начинаем получать?
Иногда вы все еще можете видеть узор облаков, поэтому давайте смягчим этот эффект.Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу». Я установил его примерно на 8.
Шаг 7.
Снова включите слой Outline (OL). Если он кажется слишком темным, измените режим наложения на Darken, как я сделал здесь (необязательно).
Шаг 8. Придание акварели мазка кистью
Это лучшая часть урока и кое-что еще, чего вы больше нигде не найдете (разве вам не нравится оригинал уроки здесь, в PhotoshopCAFE)? Мы собираемся сделать так, чтобы все выглядело так, будто все это было тщательно нарисовано кистями и губками.
Разблокируйте этот фоновый слой, нажав на замок. (Превращает в обычный слой).
Создайте новый слой внизу стопки. (Выберите нижний слой и, удерживая Cmd / Ctrl, щелкните значок нового слоя, это создаст слой под существующим слоем)
Залейте его белым или блеклым цветом. Это будет новый цвет холста. (скоро увидишь).
Шаг 9: Создание кисти
Давайте создадим новый документ.Установите 1920X1080 с белым фоном.
Файл> Новый
Используйте устаревшее диалоговое окно
Или более новое, не имеет значения.
Щелкните ОК, чтобы создать новый документ.
Нажмите клавишу D, чтобы сбросить образцы цвета.
Выберите Filter> Render> Clouds
Давайте создадим форму нашей кисти.
Выберите инструмент «Овальная область».
Нарисуйте овал.Совет: начните с центра и удерживайте нажатой клавишу Alt / Option при перетаскивании, чтобы рисовать из центра.
Давайте смягчим край выделения.
Выберите «Выделение»> «Изменить выделение»> «Растушевка».
Установите красивое большое число, например 100
Теперь пора превратить его в кисть!
Выберите «Правка»> «Определить набор настроек кисти».
Назовите его «Мягкая акварель» или как вам нравится.
Когда вы заполняете страницу белым цветом и один раз нажимаете черным, кисть должна выглядеть так.
Теперь вы можете закрыть этот новый документ, он больше не нужен, у нас есть кисть.
Шаг 10: Используйте кисть для получения потрясающих результатов!
Хорошо, вернемся к нашему акварельному изображению (слава богу, нам нужно создать эту кисть только один раз, и она всегда будет у нас в будущем).
Выберите все слои, кроме фона: щелкните верхний слой, удерживайте нажатой клавишу Shift и щелкните слой 0, все слои между ними теперь выбраны, как показано.
Давайте поместим все слои в группу слоев. Нажмите клавишу G, и вы увидите, что все они красиво спрятаны в папке.
Мы хотим добавить маску слоя, но маску, которая скроет все слои. Удерживая нажатой клавишу Alt / Option, щелкните значок маски нового слоя, и вы увидите, что черная маска была создана. Это все скрывает. Узнайте о масках слоя здесь.
Нажмите клавишу B, чтобы выбрать инструмент кисти. Наша кисть с облаками все еще должна быть выбрана.(Если нет, выберите его на панели «Кисти»).
Вверху уменьшите непрозрачность до 30%. Мы хотим постепенно раскрашивать и наращивать эффект.
Выберите белый цвет в качестве цвета переднего плана.
Нанесите кистью один раз на холст (выбрана маска слоя). Вы можете видеть, что похоже, что мы слегка рисовали на странице настоящими кистями и губками.
Продолжайте наносить эффект, сделайте его светлее по краям. Вы можете использовать [и], чтобы увеличить или уменьшить кисть.
И вот результат. Довольно аккуратно, да? Не забудьте посмотреть видео вверху, чтобы получить пошаговое руководство и несколько дополнительных советов.
Вот еще один пример с другой фотографии.
Мне бы очень хотелось посмотреть, что вы делаете с этим эффектом. Пожалуйста, отметьте меня @photoshopCAFE, когда вы публикуете сообщения в Instagram, Facebook или Twitter.
Если вам нравится этот урок, расскажите всем своим друзьям о PhotoshopCAFE и поделитесь им в социальных сетях!
Спасибо за просмотр, до следующего вторника!
Рад видеть вас здесь, в КАФЕ
Ознакомьтесь со всеми другими бесплатными уроками | Присоединяйтесь к нашему списку рассылки для получения бесплатных tuts и goodies
Colin
Photoshop Учебник по эффектам акварельной живописи
Автор Стив Паттерсон.
В этом уроке по эффектам Photoshop мы узнаем, как легко сделать фотографию более похожей на акварельную картину . Этот фотоэффект лучше всего работает с изображениями, где сохранение насыщенных цветов и сильного контраста важнее, чем сохранение каких-либо мелких деталей, поскольку с этим эффектом вы потеряете много деталей.
Создание эффекта так же просто, как дублирование некоторых слоев, применение нескольких фильтров и использование нескольких различных режимов наложения слоев, и все это занимает всего пару минут от начала до конца.Обратите внимание, что это руководство было написано для Photoshop CS5 и более ранних версий. Пользователи Photoshop CC и CS6 захотят подписаться на мою обновленную версию, которая также включает видео с пошаговыми инструкциями.
Вот изображение, которое я буду использовать для этого урока:
Исходное фото.
А вот как это будет выглядеть после применения нашего эффекта акварельной живописи:
Окончательный эффект акварельной живописи.
Чтобы посмотреть видео об этом уроке, посмотрите наш Эффект акварельной живописи Photoshop на YouTube.Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Трижды продублируйте фоновый слой
С изображением, недавно открытым в Photoshop, если мы посмотрим на нашу палитру слоев, мы увидим, что в настоящее время у нас есть один слой, фоновый слой , который содержит наше изображение:
Палитра слоев в Photoshop, показывающая изображение на слое Background .
Нам нужно создать три копии слоя Background , поэтому используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac) три раза, чтобы дублировать слой Background три раза.Если мы снова посмотрим на нашу палитру слоев, мы увидим, что теперь у нас есть четыре слоя, с исходным слоем Background внизу и тремя копиями над ним:
Трижды нажмите «Ctrl + J» (Win) / «Command + J» (Mac), чтобы дублировать слой Background три раза.
Шаг 2. Отключите два верхних слоя
В крайнем левом углу каждого слоя палитры слоев вы увидите маленький значок в виде глазного яблока. Это значок «Видимость слоя», который определяет, отображается ли в данный момент слой в документе Photoshop.Когда значок глазного яблока виден, это означает, что виден сам слой. Щелкните значок для двух верхних слоев в палитре слоев, чтобы временно скрыть их от просмотра внутри документа. Когда вы нажимаете на значок, он исчезает, сообщая вам, что слой больше не отображается:
Скройте два верхних слоя в документе, щелкнув их значки видимости слоя (глазное яблоко). Иконки исчезают при нажатии.
Шаг 3: Выберите «Слой 1»
Когда два верхних слоя временно скрыты от просмотра, щелкните «Layer 1» в палитре слоев, чтобы выбрать его.Вы узнаете, какой слой выбран, потому что текущий выбранный слой выделен синим цветом:
Щелкните «Layer 1» в палитре слоев, чтобы выбрать его.
Шаг 4. Применение фильтра «Вырез»
Первое, что мы собираемся сделать, это упростить наше изображение, и мы можем сделать это с помощью фильтра Photoshop «Cutout». Выбрав «Слой 1», перейдите в меню «Фильтр» вверху экрана, выберите «Художественный», а затем выберите «Вырез».
Когда появится диалоговое окно фильтра Cutout, установите для Number of Levels значение 4, Edge Simplicity равным 4, а Edge Fidelity равным 2:
.Выберите «Фильтр»> «Художественный»> «Вырезать» и измените параметры, обведенные красным выше.
Нажмите OK, когда закончите, чтобы применить настройки и выйти из диалогового окна.
Шаг 5: Измените режим наложения «Layer 1» на «Luminosity».
Не снимая выделения с слоя «Layer 1», перейдите к параметрам режима наложения в верхнем левом углу палитры слоев. По умолчанию для слоев установлен режим наложения «Нормальный». Щелкните стрелку, направленную вниз, справа от слова «Нормальный» и выберите режим наложения «Яркость» в нижней части списка:
Измените режим наложения «Layer 1» с «Normal» на «Luminosity».
Теперь ваше изображение должно выглядеть примерно так:
Изображение после изменения режима наложения «Layer 1» на «Luminosity».
Шаг 6. Включите слой выше «Layer 1» и выберите слой
По-прежнему в палитре «Слои» щелкните внутри пустого квадрата, где значок глазного яблока раньше находился на слое непосредственно над «Слоем 1» («Копия слоя 1»), чтобы снова включить этот слой, чтобы он снова стал видимым внутри документа. Однако повторное включение слоя на самом деле не выбирает слой, и нам также нужно, чтобы он был выбран, поэтому, как только вы снова включите слой, щелкните в любом месте на «Копии слоя 1», чтобы выбрать его, чтобы он был выделен синим цветом:
Щелкните значок видимости (пустой квадрат) для «Копия слоя 1», чтобы снова включить его, затем щелкните в любом месте слоя, чтобы выбрать его.
Шаг 7. Применение фильтра «Сухая кисть»
На этом этапе мы собираемся добавить текстуру нашему изображению. Выбрав «Копию слоя 1» и снова видимый внутри документа, вернитесь в меню «Фильтр» вверху экрана, снова выберите «Художественный» и на этот раз выберите «Сухая кисть». Когда появится диалоговое окно фильтра «Сухая кисть», установите размер кисти на 10, детализацию кисти на 10 и параметр текстуры на 3:
.Перейдите в Фильтр> Художественный> Сухая кисть и измените параметры, обведенные красным выше.
По завершении нажмите «ОК», чтобы применить фильтр и выйти из диалогового окна.
Шаг 8: Измените режим наложения слоя на «Экран»
Не снимая выделения с «Копия слоя 1», снова перейдите к параметрам «Режим наложения» в верхнем левом углу палитры «Слои», щелкните стрелку, направленную вниз, справа от слова «Нормальный» и измените режим наложения. для слоя на Screen:
Измените режим наложения «Копия слоя 1» на «Экран».
Теперь ваше изображение должно выглядеть примерно так:
Изображение становится ярче после изменения режима наложения «Копия слоя 1» на «Экран».
Шаг 9: Включите верхний слой и выберите его
Так же, как мы это сделали с «Копией слоя 1» минуту назад, щелкните внутри пустого квадрата, где значок глазного яблока раньше находился на верхнем слое в палитре слоев («Слой 1 копия 2»), чтобы снова включить слой и сделать его снова видимым внутри документа. Затем щелкните где-нибудь еще на слое, чтобы выделить его синим цветом:
Снова включите верхний слой, щелкнув его значок «Видимость слоя» в палитре «Слои», затем щелкните в любом другом месте, чтобы выбрать слой.
Шаг 10: Применение фильтра «Медиана»
Выделив верхний слой и снова видим его внутри документа, вернитесь в меню «Фильтр» вверху экрана, на этот раз выберите «Шум», а затем выберите «Медиана». Медианный фильтр удалит еще больше деталей из изображения, и что хорошо в нем, это то, что он делает это без размытия изображения, поэтому края остаются четко очерченными. Когда появится диалоговое окно медианного фильтра, установите значение радиуса внизу на 12 пикселей:
Перейдите в меню «Фильтр»> «Шум»> «Медиана» и установите для параметра «Радиус» значение «12 пикселей».
Нажмите OK, когда закончите, чтобы применить фильтр и выйти из диалогового окна.
Шаг 11: Измените режим наложения верхнего слоя на «Мягкий свет».
Чтобы завершить эффект, не снимая выделения с верхнего слоя, перейдите к параметрам режима наложения в верхнем левом углу палитры слоев, снова щелкните стрелку вниз справа от слова «Нормальный» и измените режим наложения слоя на Soft Light:
Измените режим наложения верхнего слоя на «Мягкий свет», чтобы завершить эффект.
После того, как вы изменили режим наложения на «Мягкий свет», все готово!
Вот мое исходное изображение еще раз для сравнения:
Еще раз исходное изображение.
И вот, после применения Медианного фильтра к верхнему слою и изменения его режима наложения на «Мягкий свет», мой последний
эффект «акварельной живописи»:
Окончательный результат акварельной живописи.
Куда идти дальше …
И вот оно! Вот как с помощью фотошопа превратить фотографию в акварельную картину! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как создать эффект акварельной живописи в Photoshop
Автор Стив Паттерсон.
В этом уроке мы узнаем, как легко превратить фотографию в красивую акварельную картину с помощью Photoshop! Чтобы создать эффект акварельной живописи, мы будем использовать несколько слоев, фильтров и режимов наложения, и мы сохраним эффект полностью редактируемым с помощью смарт-объектов и смарт-фильтров Photoshop. Таким образом, вы сможете вернуться и попробовать различные настройки фильтра, когда вы закончите, чтобы точно настроить результаты для вашего конкретного изображения.
Я буду использовать Photoshop CC, но этот урок полностью совместим с Photoshop CS6.Если вы используете Photoshop CS5 или более раннюю версию, вам стоит ознакомиться с исходной версией нашего руководства по рисованию акварелью.
Этот эффект лучше всего работает с изображениями, где насыщенные цвета и сильный контраст важнее мелких деталей. Вот фотография, которую я буду использовать (натюрморт из Adobe Stock):
Исходное изображение. Фото: Adobe Stock.
А вот как будет выглядеть окончательный эффект акварельной живописи, когда мы закончим:
Окончательный результат.
Приступим!
Как превратить фотографию в акварельную картину
Шаг 1. Дублируйте фоновый слой
Если мы посмотрим на панель «Слои», то увидим, что наше изображение находится на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», отображающая фотографию на фоновом слое.
Давайте продублируем фоновый слой, щелкнув по нему и перетащив его на значок New Layer в нижней части панели слоев:
Перетаскивание фонового слоя на значок нового слоя.
Отпустите кнопку мыши, и Photoshop добавит копию фонового слоя с именем «Фоновая копия» над оригиналом:
Панель «Слои», показывающая копию фонового слоя.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2. Преобразование слоя в смарт-объект
Давайте преобразуем наш новый слой в смарт-объект . Таким образом, когда мы применим к нему фильтр, он будет применяться как Smart Filter .В отличие от обычных фильтров Photoshop, которые вносят постоянные изменения в изображение, смарт-фильтры являются неразрушающими и полностью редактируемыми, что означает, что мы сможем вернуться и внести изменения в настройки фильтра, если нам нужно.
Выбрав слой «Фоновая копия», щелкните значок меню в правом верхнем углу панели «Слои» :
Щелкните значок меню панели «Слои».
Затем выберите Преобразовать в смарт-объект из меню:
Выбор «Преобразовать в смарт-объект».
Не будет похоже, что с изображением что-то случилось. Но если мы посмотрим на миниатюру предварительного просмотра слоя «Фоновая копия», мы теперь увидим значок смарт-объекта в правом нижнем углу, говорящий нам, что слой теперь является смарт-объектом:
Значок смарт-объекта отображается на эскизе предварительного просмотра.
Шаг 3. Сделайте две копии смарт-объекта
Нам нужно сделать две копии нашего смарт-объекта, чтобы в итоге получилось три. Чтобы сделать первую копию, щелкните смарт-объект «Копия фона» и перетащите его на значок New Layer в нижней части панели «Слои»:
Создание копии смарт-объекта.
Затем, чтобы сделать вторую копию, щелкните появившийся смарт-объект «Фоновая копия 2» и перетащите его на значок нового слоя :
Создание второй копии смарт-объекта.
Теперь у нас есть три смарт-объекта вместе с исходным фоновым слоем внизу:
Панель «Слои», на которой показаны три смарт-объекта плюс фоновый слой.
Шаг 4. Переименуйте смарт-объекты
Вместо того, чтобы работать с общими именами, такими как «Фоновая копия 2» и «Фоновая копия 3», давайте переименуем наши смарт-объекты.Мы назовем их на основе фильтра, который мы собираемся применить к каждому из них. Начните с переименования верхнего смарт-объекта. Дважды щелкните имя «Фоновая копия 3», чтобы выделить его, а затем введите Median в качестве нового имени.
Пока не нажимайте Enter (Win) / Return (Mac). Вместо этого нажмите клавишу Tab на клавиатуре, чтобы спрыгнуть вниз и выделить имя следующего смарт-объекта. Измените его с «Background copy 2» на Dry Brush . Затем снова нажмите клавишу Tab , чтобы перейти к имени исходного смарт-объекта и изменить его с «Фоновая копия» на Cutout .Когда вы переименовали все три смарт-объекта, нажмите Enter (Win) / Return (Mac) на клавиатуре:
Три смарт-объекта были переименованы.
Шаг 5. Скройте два верхних смарт-объекта
Скройте два смарт-объекта вверху («Медиана» и «Сухая кисть»), щелкнув их значки видимости . Мы вернемся к ним через несколько минут:
Отключение двух верхних смарт-объектов.
Шаг 6. Применение фильтра-вырезки
Убедитесь, что смарт-объект «Вырез» выбран на панели «Слои».Как вы уже догадались по названию, первым применимым фильтром будет Cutout. Фильтр «Вырез» находится в галерее фильтров Photoshop. Подойдите к меню Filter в строке меню в верхней части экрана и выберите Filter Gallery :
Идем в Фильтр> Галерея фильтров.
Откроется Галерея фильтров с большой областью предварительного просмотра изображения слева, столбцом выбора фильтра в середине и элементами управления и параметрами для выбранного фильтра справа.Если вы не видите изображение целиком в области предварительного просмотра, нажмите Ctrl + 0 (Win) / Command + 0 (Mac) на клавиатуре, чтобы выбрать Fit on Screen view:
Галерея фильтров в Photoshop.
Фильтры в среднем столбце сгруппированы по разным папкам или категориям. Выберите категорию Artistic вверху, а затем выберите фильтр Cutout , щелкнув его миниатюру:
Выбор фильтра «Вырез» из категории «Художественный» в галерее фильтров.
После того, как вы выбрали фильтр «Вырез», его параметры появятся справа. Установите количество уровней и Edge Simplicity на 4 , а затем установите Edge Fidelity на 2 . Когда вы закончите, нажмите OK, чтобы закрыть галерею фильтров:
.Параметры фильтра «Вырез».
Шаг 7. Измените режим наложения на яркость
Вернувшись на панель «Слой», измените режим наложения смарт-объекта «Вырез» с Нормального на Яркость :
Изменение режима наложения на «Яркость».
Режим Luminosity смешивает только значений яркости из эффекта фильтра Cutout, позволяя просвечивать цвета исходного изображения на фоновом слое:
Первая часть эффекта акварельной живописи завершена.
Шаг 8. Выберите и включите смарт-объект «Сухая кисть»
На панели «Слои» щелкните смарт-объект «Сухая кисть », чтобы выбрать его, а затем щелкните значок его видимости , чтобы снова включить его:
Выбор и включение смарт-объекта «Сухая кисть».
Шаг 9. Нанесите фильтр сухой кисти
Чтобы добавить больше деталей к акварельному эффекту, мы воспользуемся фильтром Photoshop Dry Brush. Как и фильтр Cutout, Dry Brush находится в галерее фильтров. Вернитесь в меню Filter в строке меню и еще раз выберите Filter Gallery . Поскольку Галерея фильтров была последним элементом, который мы выбрали в меню «Фильтр», вы найдете его вверху списка:
Выбор «Галерея фильтров» в верхней части меню «Фильтр».
Когда снова откроется Галерея фильтров, выберите Dry Brush из категории Artistic . Вы найдете его прямо рядом с фильтром Cutout. Затем в параметрах фильтра «Сухая кисть» установите для Размер кисти и Деталь кисти на 10 и установите Текстура на 3 . Нажмите OK, когда закончите, чтобы закрыть галерею фильтров:
Выбор фильтра «Сухая кисть» и настройка его параметров.
Шаг 10: Измените режим наложения на Screen или Lighten
Не снимая выделения со смарт-объекта «Сухая кисть» на панели «Слои», измените его режим наложения с Нормальный на Экран :
Изменение режима наложения смарт-объекта «Сухая кисть» на Экран.
Режим наложения Screen позволяет осветлить общий эффект:
Эффект со смарт-объектом «Сухая кисть», установленным на Экран.
Если вы обнаружите, что Screen делает ваше изображение слишком ярким, попробуйте вместо этого режим наложения Lighten :
Переключение с экрана на режим наложения «Светлее».
В режиме наложения «Осветление» вы потеряете большую часть эффекта осветления, но получите детализацию. Выберите режим наложения, который лучше всего подходит для вашего изображения. В моем случае я предпочитаю режим наложения Screen, но вот как выглядит эффект при использовании Lighten:
Эффект с использованием режима наложения «Осветлить».
Шаг 11. Выберите и включите «Медианный» слой
Два фильтра вниз, еще один остался. Щелкните смарт-объект «Медиана » на панели «Слои», чтобы выбрать его, а затем щелкните значок его видимости , чтобы включить его:
Выбор и включение среднего смарт-объекта.
Шаг 12: Применение медианного фильтра
Третий фильтр, который мы будем использовать, — это Median, который удалит больше деталей из изображения, сохраняя при этом четко очерченные края объектов.Медиана не найдена в галерее фильтров. Вместо этого мы получаем к нему доступ, перейдя в меню Filter , выбрав Noise , а затем выбрав Median :
Идем в Фильтр> Шум> Медиана.
Откроется диалоговое окно «Медианный фильтр». Установите значение Радиус на 12 пикселей , а затем нажмите ОК:
Установка значения радиуса на 12 пикселей.
Шаг 13: Измените режим наложения на Мягкий свет
Наконец, измените режим наложения смарт-объекта «Медиана» с Нормального на Мягкий свет :
Изменение режима наложения на Мягкий свет.
И на этом мы закончили! Вот мое исходное изображение еще раз для сравнения:
Еще раз исходное фото.
И вот, после применения фильтра Медиана и изменения режима наложения на Мягкий свет, мой последний эффект акварельной живописи:
Окончательный результат акварельной живописи.
Редактирование эффекта акварельной живописи
Несмотря на то, что мы завершили создание эффекта акварельной живописи, вы все равно можете вернуться к этому моменту и поэкспериментировать с любыми настройками смарт-фильтра, чтобы увидеть, сможете ли вы точно настроить результаты для вашего конкретного изображения.Если вы посмотрите под каждым смарт-объектом на панели «Слои», вы увидите имя смарт-фильтра, который мы применили к нему. Чтобы повторно открыть диалоговое окно фильтра и изменить любые его настройки, дважды щелкните имя фильтра. Двойной щелчок по «Галерее фильтров» под смарт-объектами «Вырез» или «Сухая кисть» повторно откроет галерею фильтров для фильтров «Вырез» или «Сухая кисть». После внесения изменений нажмите «ОК», чтобы закрыть диалоговое окно фильтра. Поскольку смарт-фильтры в Photoshop неразрушающие, вы можете вносить столько изменений, сколько захотите, без потери качества изображения:
Дважды щелкните любой из интеллектуальных фильтров, чтобы поэкспериментировать с настройками.
И вот оно! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как создать эффект акварельной живописи в Photoshop
Акварельные картины — чрезвычайно популярный художественный стиль, который можно использовать в ваших дизайнерских проектах, но вам не нужно быть мастером, чтобы создавать такие изображения, когда Adobe Photoshop может создавать реалистичные акварельные эффекты с помощью коктейля из встроенных фильтров. В сегодняшнем уроке я проведу вас через ряд настроек, которые превратят любую фотографию в ручную картину в стиле акварели.
Неограниченное количество загрузок: 1 200 000+ Экшенов Photoshop, кистей, мокапов, фотографий и материалов для дизайна ОбъявлениеЭффект, который мы будем производить в этом уроке, имитирует эстетику картины, нарисованной вручную акварельными красками. Набор фильтров Photoshop создаст основу эффекта, затем добавление текстуры бумаги и деформации с помощью акварельных кистей Photoshop добавит дополнительный уровень реализма для создания убедительного эффекта.
Откройте выбранное изображение в Adobe Photoshop. Я использую эту фотографию моста Золотые Ворота, сделанную Патриком Томассо с сайта Unsplash.com. Щелкните правой кнопкой мыши слой фонового изображения и выберите «Преобразовать в смарт-объект».
Перейдите в меню «Фильтр» и выберите «Галерея фильтров». Перейдите в категорию Artistic и выберите Dry Brush, затем измените настройки на 10 Brush Size, 10 Brush Detail и 1 Texture. Нажмите ОК, чтобы применить эффект.
Снова выберите пункт меню «Галерея фильтров», не выбирая вариант вверху, который приведет к повторному применению того же эффекта.На этот раз выберите фильтр Cutout и настройте параметры на 5 уровней, 4 Edge Simplicity и 1 Edge Fidelity.
На панели «Слои» дважды щелкните крошечный значок настроек рядом с верхней записью «Галерея фильтров». Измените режим наложения на Pin Light.
Снова щелкните меню «Фильтр», на этот раз выберите «Размытие»> «Умное размытие». Введите настройки радиуса 5, порога 100 и измените качество на высокое.
Дважды щелкните значок настроек и измените режим наложения эффекта «Умное размытие» на «Экран» и уменьшите непрозрачность до 50%.
Выберите «Фильтр»> «Стилизация»> «Найти края». Отредактируйте параметры наложения и измените режим наложения на «Умножение», чтобы сделать фон этого слоя прозрачным, при этом останутся только детали эффекта поиска краев, представляющие линии карандашного наброска.
Найдите бесплатную текстуру бумаги, например, текстуру Ivory Off White Paper Texture. Скопируйте и вставьте текстуру в документ Photoshop и отмасштабируйте ее, чтобы она поместилась на холсте. Измените режим наложения на Умножение.
Загрузите и установите этот бесплатный набор кистей для акварели Photoshop [Изменить: оригинальные кисти, используемые в этом руководстве, больше не доступны. Попробуйте вместо этого]. Добавьте маску слоя к фоновому слою, затем используйте сочетание клавиш ALT + Backspace, чтобы заполнить маску черным цветом, что эффективно сотрет всю фотографию. Выберите инструмент «Кисть» и выберите одну из акварельных кистей.
Измените цвет переднего плана на белый на панели инструментов, затем с помощью клавиш с квадратными скобками отрегулируйте размер кисти.Щелкните вокруг холста, чтобы восстановить фотографию с акварельным стилем, растекающимся по краям.
После нескольких щелчков мыши измените кисть на альтернативный вариант акварели и продолжите восстановление изображения с помощью ряда акварельных тонов, чтобы избежать повторения.
Поскольку все эффекты были настроены как часть смарт-объекта, то эффект акварельной живописи может быть применен к альтернативной фотографии путем редактирования содержимого слоя смарт-объекта.Дважды щелкните миниатюру слоя смарт-объекта, чтобы открыть файл .PSB. Вставьте другое изображение, затем сохраните и закройте файл. Вернитесь к основному документу, чтобы увидеть, что все эффекты были мгновенно применены к новому изображению.
Получить доступ к этой загрузке
Лучший способ создания акварельных эффектов в Photoshop
В этом уроке я покажу вам, как создать акварельный эффект в Photoshop. Вы узнаете, как использовать слой-маску и кисти для создания красочного акварельного портретного эффекта.Мы будем использовать текстуру бумаги, акварельные кисти и фильтры, чтобы имитировать эффект акварельной живописи в Photoshop. Давайте углубимся в это!
Вот 6 шагов, чтобы нарисовать акварельную картину вручную:
Шаг 1. Откройте образец изображения
Я использую изображение модели, которое вы можете скачать с Pixabay. Вы можете использовать любое изображение, которое хотите, например портрет, пейзаж и т. Д. И вам не нужно беспокоиться о цветах или деталях, таких как контраст и яркость, любое изображение будет в порядке.
Шаг 2. Добавьте текстуру бумаги
После того, как вы открыли изображение в Photoshop, мы должны добавить текстуру бумаги, чтобы придать изображению ощущение бумажного эффекта, чтобы оно выглядело так, как будто оно нарисовано на бумаге или холсте, а не в цифровом виде.
Загрузите текстуру бумаги с Pixabay и добавьте ее поверх слоя с моделью. Вы можете выбрать File> Place Embedded , а затем добавить его. Вы даже можете преобразовать его, чтобы он хорошо вписался в документ.
После того, как вы добавили его, измените его режим наложения на Multiply , чтобы он мог смешаться с изображением.
Шаг 3 — Начните добавлять эффекты акварели
Теперь пришло время использовать фильтры для создания живописного вида. Во-первых, вам нужно преобразовать изображение в Smart Object . Щелкните изображение правой кнопкой мыши и выберите Convert to Smart Ojbect .
Перейдите в Фильтр> Галерея фильтров> Сухая кисть и используйте следующие настройки:
Перейдите в Фильтр> Галерея фильтров> Вырезать и используйте следующие значения:
Перейдите в Filter> Blur> Smart Blur , используйте следующие настройки:
Наконец, перейдите в Filter> Stylize> Find Edges .
Результаты будут напоминать изображение ниже, и нам нужно отредактировать 2 фильтра Smart Blur & Find Edges , чтобы вернуть детали фотографии. Мы можем сделать это, отредактировав непрозрачность фильтра и режим наложения.
Шаг 4 — Отредактируйте фильтры, чтобы выявить эффекты акварели
Чтобы редактировать фильтры, вы можете щелкнуть значок рядом с фильтром, показанным ниже, чтобы отредактировать его.
Измените настройки фильтра Smart Blur , измените режим наложения на Screen и уменьшите непрозрачность до 50% .Это сделает изображение ярче и уменьшит его гладкость.
Теперь отредактируйте настройки Find Edges Filter , измените режим наложения на Multiply и уменьшите непрозрачность до 63% .
Вот результаты с художественной живописной акварелью:
Шаг 5 — Подготовка изображения к деформации
Чтобы использовать мазок акварельной кисти, мы должны сначала скрыть изображение, а затем мы можем показать его, применив мазки кисти к маске слоя.
Итак, добавьте маску слоя к изображению, щелкнув значок Добавить маску слоя , показанный ниже:
Инвертируйте маску слоя, нажав CTRL + I , чтобы скрыть изображение. Вы увидите, что цвет маски слоя изменится на черный.
Шаг 6 — Деформация акварельными кистями
Без мазков кистью любая картина выглядит неполной или вообще не является рисунком. Скачайте здесь акварельные кисти и используйте любую из них.Я использую первый, выбранный белый цвет и маску слоя, затем начинаю постепенно раскрывать изображение.
Вы можете видеть, что я выбрал первую кисть, затем я выбрал белый цвет и после того, как я выбрал маску слоя, я начал рисовать на изображении, чтобы показать изображение.
Здесь вы можете увидеть, как я показал изображение, поэтому оно немного отличается от оригинала, но я просто хотел показать вам, как я это сделал.
Вот окончательный результат:
Учебное пособие по эффекту акварельных всплесков
Учебные ресурсы
Шаг 1
Создайте новый документ в Photoshop.Вы можете создать новый документ в Photoshop, выбрав File> New . Если вы хотите, вы также можете напрямую открыть любое изображение и начать работу над ним.
Вот значения:
Шаг 2
Теперь поместите изображение модели в основной документ, выбрав File> Place Embedded . Вместо изображения модели вы также можете открывать свои фотографии. Так что смело выбирайте свой образ.
Шаг 3
Теперь я собираюсь добавить основной цвет к фотографии, используя корректирующий слой Gradient Fill .Создайте корректирующий слой Gradient Fill , щелкнув третий значок в нижней части панели слоев, или перейдите в Layer> New Adjustment Layer> Gradient Fill . Теперь выберите градиентный цветовой поток от # 810D0D до # 2590A3 .
Благодаря этому корректирующему слою вы уже видели красный и синий цвет в окончательном результате урока. Итак, сейчас мы заложим основу для финальных цветов. Если вам нужны разные цвета, просто попробуйте добавить разные цвета, чтобы получить результат на свой вкус.
Вы можете увидеть настройку на изображении ниже.
Настройки цвета Градиентная заливка :
Установите режим наложения Gradient Fill на Linear Dodge 100% . Вот результаты с цветами, добавленными к фото:
Шаг 4
Создайте новый слой и залейте его белым цветом. Вы можете залить слой белым цветом, выбрав Правка> Заливка. выберите белый цвет в раскрывающемся списке.
Помните, если вы хотите другой цвет, вы можете изменить цвет по своему вкусу, но мне нравится белый цвет. Не только цвет, вы можете добавить сюда акварельную текстуру, если хотите.
Здесь вы можете увидеть, как устроена панель слоев:
Использование кистей для брызг краски
Шаг 5
Загрузите кисти с брызгами краски и загрузите их в Photoshop. Добавьте маску к только что созданному белому слою, нажав на вторую кнопку внизу панели слоев.Установите черный / белый цвет переднего плана / фона по умолчанию, нажав (D) на клавиатуре.
Используйте любую кисть-всплеск и затем нарисуйте маску нового белого слоя черным цветом, чтобы раскрыть модель.
Вот первый мазок кисти, и вы видите, что модель начала появляться:
Сделайте еще один мазок кисти, но выберите другую кисть-всплеск:
Продолжайте раскрывать модель разными кистями.Попробуйте использовать разные кисти, которых много, и просто делайте это свободно, пытаясь добиться случайного эффекта, выбирая разные кисти, а затем применяя их на маске слоя.
Точно так же я использовал много кистей, чтобы раскрыть слой модели.
Здесь вы можете увидеть мои результаты после использования кистей-брызг:
Вот результаты на маске слоя белого слоя, который мы создали на шаге 4:
Шаг 6
На трех новых отдельных слоях я нарисовал красочный свет.Вы можете увидеть три мазка кистью темно-красного, синего и зеленого цветов. Все нарисовано мягкой круглой кистью с непрозрачностью 100%, непрозрачностью и плавностью. Вы также можете нарисовать разноцветные огни на одном слое, но я хочу, чтобы они были разделены.
Установите режим наложения каждого слоя на Linear Dodge
и уменьшите непрозрачность до 70% . Не стесняйтесь устанавливать непрозрачность по своему усмотрению.
Окончательная корректировка
Шаг 7
Я увеличил контраст изображения, используя корректирующий слой Levels .Создайте корректирующий слой Levels и используйте следующие настройки, чтобы увеличить контраст.
Вот результаты:
Шаг 8
Чтобы завершить эффект, мы применим фильтр Dry Brush Artistic . Для этого нажмите CTRL + SHIFT + ALT + E , чтобы создать один слой из всех слоев и назовите его «акварель».
Выберите акварельный слой, затем перейдите в Filter> Gallery> Artistic> Dry Brush и установите настройки, как показано ниже.
Я уменьшил непрозрачность акварельного слоя до 70% , чтобы смягчить эффект фильтра Dry Brush .
Вот наш акварельный эффект:
Вот как устроена моя панель слоев:
Заключение
Чтобы воспроизвести эффект акварели, вы можете использовать комбинацию фильтров, акварельных кистей и текстур, как я показал вам в этом уроке. Я надеюсь, что это руководство поможет, и дайте мне знать, если у вас возникнут какие-либо мысли.
Как преобразовать изображение в акварель в GIMP | Small Business
GIMP — это бесплатное приложение для редактирования изображений, которое работает в большинстве операционных систем, включая Windows, Mac OS X и Linux. Программное обеспечение позволяет выполнять базовую настройку изображения, включая обрезку, изменение размера и преобразование файлов, а также более сложные процедуры, такие как многоуровневое редактирование, рисование произвольной формы и анимация GIF. Хотя интерфейс прост и понятен, GIMP используют любители и профессионалы.Используя несколько инструментов и эффект фильтра, вы можете превратить цифровой снимок в шедевр, напоминающий акварельную картину.
1
Запустите GIMP и откройте изображение, которое вы хотите преобразовать в акварель.
2
Найдите палитру слоев в правой части экрана. Исходное изображение будет называться «Фон». Щелкните значок «Дублировать слой» в нижней части палитры, чтобы создать новый слой-копию из вашего изображения; он будет называться «Фоновая копия.«
3
Щелкните значок« Глаз »слева от первого слоя, чтобы скрыть его.« Фоновая копия »должна остаться в палитре слоев.
4
Выберите инструмент Smudge, представленный значком указательным пальцем на панели инструментов в верхнем левом углу экрана. Щелкните и перетащите инструмент через четко определенные области изображения, чтобы придать ему водянистый, мечтательный эффект. Повторяйте, пока не добьетесь желаемых результатов.
5
Щелкните вкладку «Фильтр» в строке меню вверху экрана.Прокрутите до «Художественный» и выберите «Масляный». Установите ползунок «Размер маски» на значение от 10 до 16, чтобы добиться эффекта акварели. Вы можете изменить это значение для достижения желаемого результата. Щелкните «ОК».
6
На панели инструментов выберите инструмент «Размытие», представленный значком капли воды. Щелкните и перетащите инструмент вокруг любой части изображения, которую вы хотите размыть, чтобы усилить эффект акварели.
7
Сохраните свою работу, когда добьетесь желаемого эффекта.Чтобы сохранить исходный файл, не забудьте дать отредактированному изображению другое имя при сохранении.
Ссылки
Ресурсы
Советы
- Поэкспериментируйте с различными настройками каждого инструмента перед сохранением работы.
- Придайте своему изображению эффект холста, выбрав «Применить холст» в «Фильтры»> «Художественный».
Биография писателя
Брэндон Гетти начал профессионально писать в 2008 году, его колонки появлялись в журнале «Thrasher».
