Урок по Фотошоп, как создать фантазийный лес
Вы реалист или фотохудожник? Вы предпочитаете фотографии как они есть из камеры или выполняете обширное редактирование своих изображений в Photoshop? Делая фотографии, вы фиксируете или создаете? Мнения всегда не однозначны, когда речь идет о «сколько слишком много» в редактировании. Лично я всегда предпочитал обрабатывать свои снимки до того предела, чтобы не нарушить их реалистичность. До недавнего времени…
После нескольких небольших экспериментов я начал создавать фотографии, которые занимают странно комфортное пространство где-то между обычной фотографией и цифровым искусством. Изображения представляют собой как саму природу, так и мою собственную визуализацию. Мои фотографии лесных и природных сцен стали чем-то большим, чем просто «деревьями».
Конечно же, очевидно, что фотографии обработаны, но остаются и естественные участки, что привносит в сцену гармонию. Зритель может почувствовать, будто находится на грани сна и бодрствования, где природа с легкостью сливается с фотографической алхимией. Что самое интересное? Этот эффект легко достигается в Adobe Photoshop. И прямо сейчас вы узнаете, как это сделать! Давайте начнем работу с фотографией, к которой я применил некоторые базовые настройки в Adobe Lightroom прежде, чем импортировать в Photoshop и создать эффект «фантазийных деревьев».
Что самое интересное? Этот эффект легко достигается в Adobe Photoshop. И прямо сейчас вы узнаете, как это сделать! Давайте начнем работу с фотографией, к которой я применил некоторые базовые настройки в Adobe Lightroom прежде, чем импортировать в Photoshop и создать эффект «фантазийных деревьев».
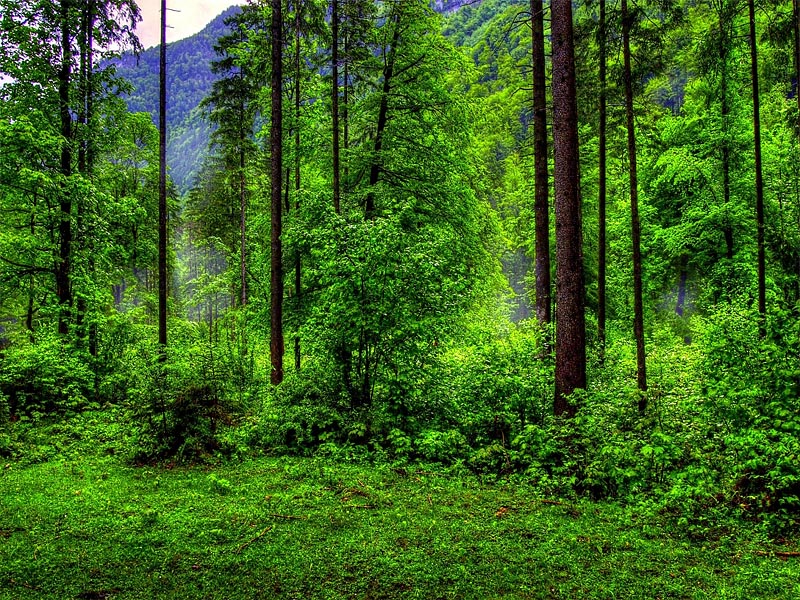
Вот файл в формате RAW, к которому мы будем применять эффект фантазийных деревьев в Photoshop.
Исходный RAW-файл.
Вот он после некоторых базовых настроек для коррекции экспозиции и цвета, которые можно сделать в Lightroom или Adobe Camera Raw.
После некоторых настроек и базового редактирования.
Далее, давайте переместимся в Photoshop, сделаем деревья мелькающими и превратим фотографию в нечто большее, чем набор ее составляющих.
Открываем изображение в Photoshop.
Дублирование основного слояВ первую очередь дублируем фоновый слой, используя сочетание клавиш CTRL+J. Вы также можете щелкнуть правой кнопкой мышки на слое и выбрать «дублировать слой».
Вы также можете щелкнуть правой кнопкой мышки на слое и выбрать «дублировать слой».
Дублирование фонового слоя.
Применение размытия в движенииСледующее, что нам нужно сделать, это применить эффект полос к этому дублированному слою. Для этого выберите: Фильтр > Размытие в движении. (Filter > Blur Motion Blur)
Применение фильтра Размытие в движении.
У вас появится диалоговое окно фильтра, где вы можете настроить параметры эффекта.
Настройки Размытия в движении.
Здесь вам нужно выбрать несколько параметров. Первый – это количество размытия, которое вы хотите применить. Вы контролируете это слайдером Смещение, который имеет диапазон от 0-2,000, где 2,000 даст максимальное количество полос. Вы выбираете количество размытия на свое усмотрение, но я в основном применяю значение 1,000-2,000. В данном случае я подкручу до 2,000.
Направление размытия также очень важно. Для контроля у вас есть Угол размытия, но также и круг, напоминающий часы.
Направление размытия.
Вы можете вручную поворачивать линию угла в пределах круга или внести цифру в окошко (в градусах). Так как деревья растут вертикально, угол в 90 градусов практически всегда подходит идеально. Опять же, используйте тот угол, который подходит наилучшим образом для ваших фото. Я применяю к этой фотографии угол 90 градусов. Нажимаю OK, чтобы применить фильтр.
Эффект смешиванияВот теперь пришло время повеселиться! Давайте станем настоящими фотохудожниками и смешаем наш эффект с помощью маски слоя. Не позволяйте фразе «слой-маска» испугать вас – это ваши лучшие друзья в Photoshop. Они позволяют полностью контролировать где и как будет применено редактирование.
Чтобы добавить маску, просто нажмите на маленький значок в нижней панели инструментов.
Значок маски слоя.
Таким образом добавилась маска, которая используется для проявления или скрытия применяемого эффекта. Это процесс, в котором вы по-настоящему становитесь мастером своего изображения и превращаетесь в художника. Выберите инструмент Кисть (B) на панели инструментов и убедитесь, что цвета слоев черный на белом (нажмите D, чтобы сбросить до настроек по умолчанию).
Нажмите или используйте клавишу “B”.
Цвета переднего/заднего плана. Нажмите D, чтобы сбросить до черно—белого.
Вы также можете контролировать нажатие и непрозрачность смешивания с помощью настроек кисти вверху экрана. Проверьте, чтобы режим наложения был «Обычные».
Используйте эти три опции, особенно Непрозрачность и Нажатие, чтобы контролировать смешивание.
Начните с удаления размытия в тех областях, где его не должно быть совершенно; в данном случае, это нижняя часть кадра и маленькие листочки справа. Не беспокойтесь, вы можете вернуть эффект черной кистью, если убрали слишком много. Если вы хотите сделать это, то просто переключите цвет кисти с черного на белый (нажмите X на клавиатуре, чтобы переключить цвета).
Затем перейдите на деревья. Работайте с разными размерами кисти и непрозрачностью, пока не достигнете нужного эффекта.
Вот и все!
Финальные штрихи
Теперь, когда размытие применено, изображение готово к окончательной обработке в Lightroom. Я затемнил Черные, чтобы добавить контраста, и применил несколько радиальных фильтров для некоторых локальных настроек. В конце добавил виньетирование.
Вот, что у меня получилось…
Всего за несколько шагов исходный RAW-файл превратился в нечто уникальное.
ЗаключениеИтак, это было неплохо, не так ли? Примененный эффект очевиден, но в то же время он подчеркивает настроение и естественную структуру сцены. Конечно, это может понравится не каждому, но важно помнить о том, что, не попробовав, вы никогда не узнаете.
Конечно, это может понравится не каждому, но важно помнить о том, что, не попробовав, вы никогда не узнаете.
Используйте этот урок, чтобы добавить немного фантазийности вашим фотографиям леса и деревьев и вдохните в них немного потустороннего очарования.
Автор: Adam Welch
Перевод: Татьяна Сапрыкина
Понравился урок? Поделись с друзьями!
Волшебный лес в Фотошоп / Creativo.one
Волшебный лес в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиРабота с фотоКоллажиВолшебный лес в Фотошоп
Волшебный лес в Фотошоп
В этом уроке вы узнаете, как создать ночную сцену в волшебном лесу со сказочными феями.
Сложность урока: Сложный
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- #Шаг 24
- #Шаг 25
- #Шаг 26
- # Комментарии
В этом уроке, вы узнаете, как создать сказочную ночь в волшебном лесу со сказочными феями. Вы узнаете, как создать сцену волшебного леса со своим собственным задним фоном, как превратить каменное здание в башню, а также как с помощью добавления дверей можно создать миниатюрную деревню для маленьких фей.
Вы узнаете, как создать сцену волшебного леса со своим собственным задним фоном, как превратить каменное здание в башню, а также как с помощью добавления дверей можно создать миниатюрную деревню для маленьких фей.
Итоговый результат
Исходные материалы:
Архив
Шаг 1
Создайте новый документ 1500 px по ширине и 1000 px по высоте.
Нажмите клавишу (G) для активации инструмента Градиент (Gradient Tool). Установите цвет переднего плана на белый цвет, а цвет заднего плана на чёрный цвет. Выберите тип градиента Линейный градиент
Шаг 2
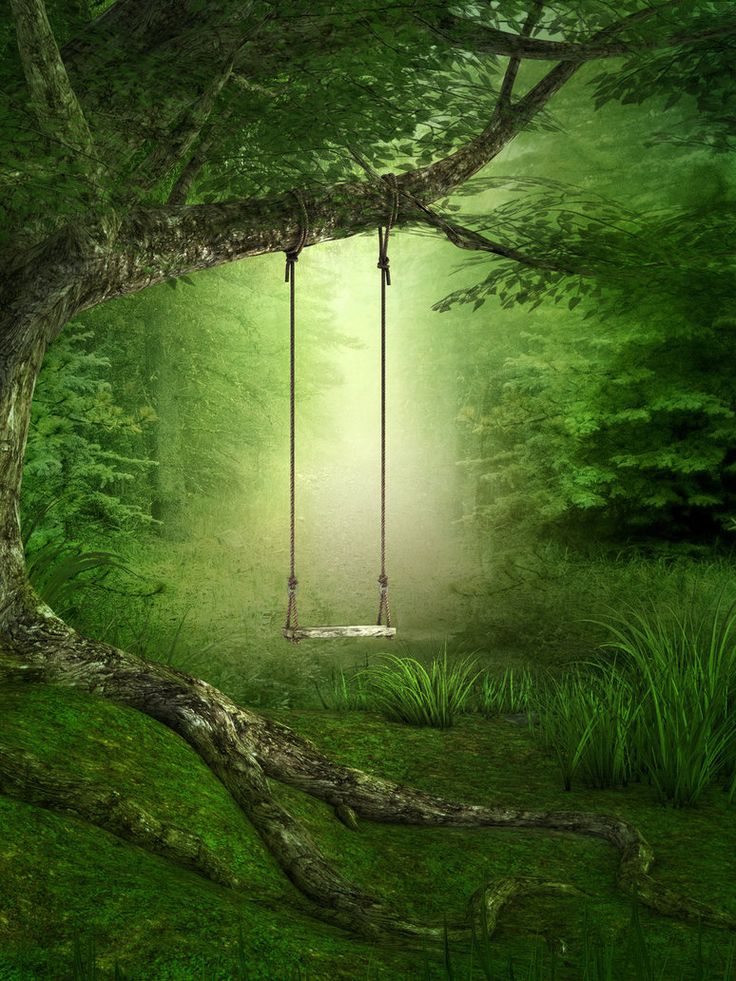
Откройте стоковое изображение с деревом. Переместите данное изображение на наш рабочий документ. Нажмите клавиши (Ctrl+G), чтобы создать группу для данного изображения. Назовите эту группу ‘Передний план 1’. Далее, находясь на слое с деревом, идём Слой – Смарт- объект – Преобразовать в Смарт-объект (Layer > Smart Objects > Convert To Smart Object). Данная опция преобразует слой в смарт –объект.
Назовите эту группу ‘Передний план 1’. Далее, находясь на слое с деревом, идём Слой – Смарт- объект – Преобразовать в Смарт-объект (Layer > Smart Objects > Convert To Smart Object). Данная опция преобразует слой в смарт –объект.
Теперь, с помощью инструмента Свободная Трансформация (Free Transform Tool), увеличьте масштаб изображения с деревом в соответствии с размерами рабочего документа. Во время трансформации, удерживайте клавишу (Shift) для сохранения пропорций изображения. Расположите изображение с деревом таким образом, чтобы ствол дерева заполнил левую часть переднего плана.
Результат должен быть, как на скриншоте ниже.
Теперь, мы применим к слою с деревом фильтр: Заказной (Custom). Для этого идём Фильтр- Другие – Заказной (Filter > Others > Custom). Примените настройки для данного фильтра, которые указаны на скриншоте ниже:
Результат должен быть, как на скриншоте ниже.
Всё, что нам нужно- это ствол дерева в качестве элемента переднего плана. Мы скроем всю оставшуюся часть изображения, таким образом, мы будем видеть только ствол дерева. Для этого, мы используем слой-маску, чтобы скрыть задний фон изображения с деревом. Идём
Далее, с помощью инструмента Лассо (Lasso Tool), создайте выделение вокруг заднего фона. Щёлкните по миниатюре слой-маски, чтобы убедиться, что она активна, далее, нажмите клавиши (Shift+F5), чтобы залить слой-маску чёрным цветом. С помощью заливки слой-маски чёрным цветом, мы скроем задний фон изображения с деревом.
Шаг 3
Продублируйте изображение с деревом (Ctrl+J), используя дубликат слоя в качестве дополнительного элемента переднего плана. Создайте группу для данного дубликата слоя, назовите эту группу ‘Передний план 2’. Расположите дубликат слоя с правой части нашей композиции.
Расположите дубликат слоя с правой части нашей композиции.
Проделайте те же самые действия, которые вы проводили в предыдущем шаге для создания переднего плана. Единственное, это не забудьте изменить форму ствола дерева таким образом, чтобы стволы деревьев не были похожи друг на друга:
Создайте ещё одну группу для следующего элемента переднего плана. Назовите эту группу ‘Дополнительный передний план’. Расположите слой с данной группой ниже слоёв с другими группами с передним планом. Проделайте почти те же саамы действия, что и в предыдущих шагах.
Примечание переводчика: для упрощения действия, просто продублируйте слой с группой, используя дубликат группы в качестве дополнительного элемента переднего плана.
Ещё раз создайте группу для последнего элемента переднего плана. Назовите эту группу Дополнительный передний план 2.
Шаг 4
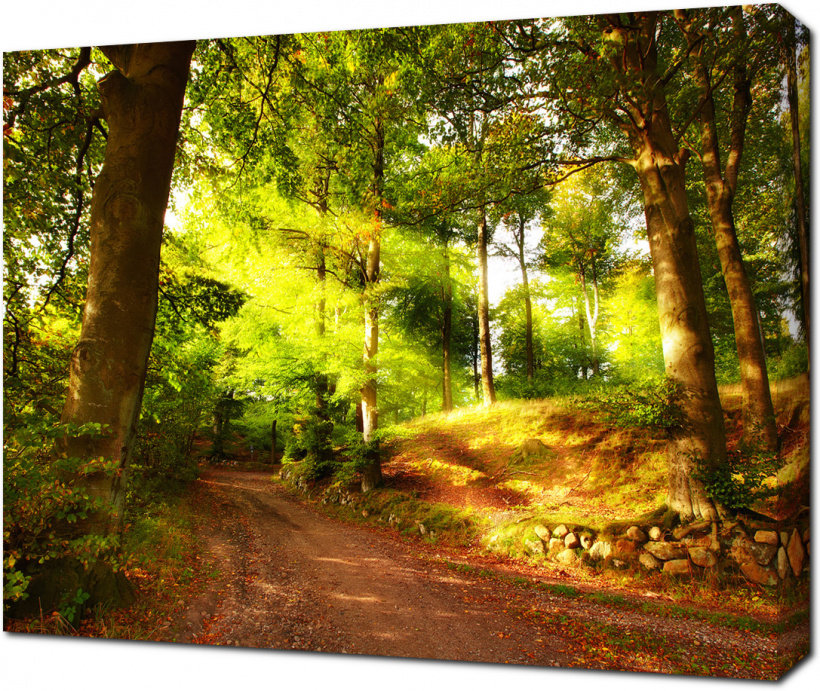
Откройте стоковое изображение с задним фоном.
К слою с задним фоном примените фильтр: Заказной (Custom). Примените те же самые настройки, которые вы применяли в Шаге 2. Результат должен быть, как на скриншоте ниже.
Далее, к этому же слою с задним фоном, примените фильтр: Размытие по поверхности (Surface Blur). Для этого идём Фильтр – Размытие – Размытие по поверхности (Filter > Blur > Surface Blur).
Добавьте слой-маску к слою с задним фоном. С помощью мягкой чёрной кисти непрозрачностью 10-20 %, обработайте участки на слой-маске, которые обозначены красным цветом на скриншоте ниже:
Результат должен быть, как на скриншоте ниже.
Щёлкните по миниатюре фильтра и с помощью чёрной кисти, обработайте участки, которые обозначены красным цветом на скриншоте ниже, чтобы ослабить эффект фильтра на обработанных кистью участках. Для обработки, выберите мягкую круглую кисть.
Шаг 5
Откройте ещё одно стоковое изображение с деревом. Вырежьте часть дерева. С помощью инструмента Лассо (Lasso tool), выделите часть дерева, а затем скопируйте выделенную часть на новый слой.
Переместите выделенную часть дерева на наш рабочий документ. Расположите слой с частью дерева поверх слоя с задним фоном в палитре слоёв. С помощью слой-маски, скройте лишние участки.
Шаг 6
В этом шаге, мы создадим полянку для нашей сцены. Откройте стоковое изображение со сказочным домиком, переместите данное изображение на наш рабочий документ. Преобразуйте данное изображение в смарт-объект. Примените масштабирование, расположив данное изображение, как показано на скриншоте ниже. Расположите слой с изображением сказочного домика между двумя первыми группами с передним планом и вторыми двумя группами с передним планом.
Примените масштабирование, расположив данное изображение, как показано на скриншоте ниже. Расположите слой с изображением сказочного домика между двумя первыми группами с передним планом и вторыми двумя группами с передним планом.
Продублируйте слой со сказочным домиком (Ctrl+J). К дубликату слоя примените фильтр, для этого идём Фильтр- Галерея фильтров (Filter > Filter Gallery).
Результат должен быть, как на скриншоте ниже.
Далее, к данному дубликату слоя, примените фильтр: Размытие по поверхности (Surface Blur). Для этого идём Фильтр – Размытие – Размытие по поверхности (Filter > Blur > Surface Blur).
Установите режим наложения для данного дубликата слоя на Нормальный (normal), непрозрачность слоя 55%:
Продублируйте второй слой со сказочным домиком, поменяйте режим наложения для данного дубликата слоя на Мягкий свет (soft light), непрозрачность слоя 30%. Выделите все слои со сказочным домиком, а затем нажмите клавиши (Ctrl+G), чтобы объединить их в одну группу. Назовите эту группу “полянка”.
Выделите все слои со сказочным домиком, а затем нажмите клавиши (Ctrl+G), чтобы объединить их в одну группу. Назовите эту группу “полянка”.
Шаг 7
Внутри группы поверх всех слоёв со сказочным домиком, создайте корректирующий слой Цветовой тон / Насыщенность (hue/saturation). Для этого идём
На слой-маске корректирующего слоя Цветовой тон / Насыщенность (hue/saturation), обработайте чёрной мягкой кистью области, которые отмечены красным цветом на скриншоте ниже. Режим наложения для корректирующего слоя Нормальный (normal), непрозрачность слоя 80%:
Шаг 8
Нам нужно скрыть верхнюю часть изображения с домиком. Всё что нам нужно для нашей сцены- это нижняя часть изображения, земля. Для этого, к слою с группой со слоями со сказочным домиком, добавьте слой-маску. Находясь на слой-маске слоя группы, обработайте чёрной мягкой кистью области, которые отмечены красным цветом на скриншоте ниже (чтоб скрыть изображение).
Находясь на слой-маске слоя группы, обработайте чёрной мягкой кистью области, которые отмечены красным цветом на скриншоте ниже (чтоб скрыть изображение).
Результат должен быть, как на скриншоте ниже.
Шаг 9
Ещё раз откройте стоковое изображение со сказочным домиком. С помощью инструментов выделения, отделите изображение домика от заднего фона. Переместите выделенное изображение домика на наш рабочий документ. Расположите домик между деревьев перед полянкой, как показано на скриншоте ниже. Преобразуйте слой с домиком в смарт-объект.
Шаг 10
Также к слою с каменным домиком, примените фильтры, которые вы применяли ранее к другим объектам нашей сцены:
Ещё раз примените фильтр Заказной (Custom). Для этого идём Фильтр- Другие – Заказной (Filter > Others > Custom). Примените настройки для данного фильтра, которые указаны на скриншоте ниже:
Также примените фильтр Размытие по поверхности (surface blur).
Результат должен быть, как на скриншоте ниже.
Далее, мы скроем эффект смарт-фильтров на каменном домике. Для этого, щёлкните по миниатюре смарт-фильтра, а затем с помощью мягкой чёрной кисти, обработайте область, которая обозначена красным цветом на скриншоте ниже:
Примечание переводчика: 1. щёлкните по миниатюре смарт-фильтра, чтобы убедиться, что миниатюра активна. 2. автор скрывает эффект всех созданных фильтров на самом каменном домике, оставляя эффект только на нижней часть изображения, на котором стоит сам домик.
В заключение, к слою с каменным домиком, добавьте слой-маску и с помощью мягкой чёрной кисти, обработай края домика на слой-маске слоя, чтобы создать плавный переход между изображением домика и окружающей средой.
Шаг 11
В этом шаге, мы добавим дополнительную верхнюю часть к домику. Для этого, выделите верхнюю часть изображения каменного домика, а затем скопируйте выделенную часть на новый слой. Далее, измените форму верхней части с помощью опции Деформация (warping).
Для этого, выделите верхнюю часть изображения каменного домика, а затем скопируйте выделенную часть на новый слой. Далее, измените форму верхней части с помощью опции Деформация (warping).
Добавьте дополнительную часть к домику:
Обработайте края верхней части домика на слой-маске для создания плавного перехода с основным изображением каменного домика. Далее, сгруппируйте все слои с домиком в одну группу. Назовите эту группу “Основной каменный домик”.
Шаг 12
В этом шаге, мы добавим дверь к нашему каменному домику, который мы создали ранее. Откройте стоковое изображение Дом ведьмы. Переместите данное изображение на наш рабочий документ. Примените масштабирование. Поместите слой с домом ведьмы внутри группы “Основной каменный домик” поверх слоёв с каменным домиком. Расположите изображение с домом ведьмы, как показано на скриншоте ниже.
С помощью слой-маски, скройте лишние участки дома, таким образом, чтобы осталась видна только дверь.
Примечание переводчика: 1. к слою с домом ведьмы добавьте слой-маску 2. с помощью мягкой чёрной кисти, обработайте на слой-маске изображение вокруг двери.
Дверь слишком тёмная. Поэтому, нам необходимо немного осветлить её. Для этого, создайте новый слой (Shift+Ctrl+N) поверх слоя с дверью внутри всё той же самой группы. Преобразуйте новый слой в обтравочноую маску к слою с дверью. Залейте новый слой 50% серым (50% grey), поменяйте режим наложения для данного слоя на Перекрытие (overlay), непрозрачность слоя 100%.
С помощью мягкой кисти белого цвета, прокрасьте штрихами поверх области, чтобы осветлить её. На скрнишоте ниже, вы можете увидеть область обработки при режиме наложения Нормальный (normal):
Результат после того, как мы поменяли режим наложения на Перекрытие (overlay), непрозрачность слоя 100%.
Шаг 13
В этом шаге, мы добавим эффекты освещения к домику. Создайте новый слой поверх основного слоя с каменным домиком также внутри группы с домиком. Преобразуйте данный слой в обтравочную маску. Убедитесь, чтобы цвет переднего плана был установлен на белый цвет. Нажмите клавиши (B) для активации инструмента кисть .
С помощью мягкой круглой кисти непрозрачностью 10-20%, прокрасьте штрихами края домика для создания эффектов освещения. Результат должен быть, как на скриншоте ниже.
Мы почти завершили работу над каменным домиком. В заключение, чтобы наилучшим образом совместить изображение дома со всей сценой, уменьшите непрозрачность слоя с группой до 75-80%:
Шаг 14
Далее, мы добавим тропинку к нашей сцене. Откройте стоковое изображение Тропинка, переместите данное изображение на наш рабочий документ. Примените масштабирование, расположив перед изображением каменного домика.
С помощью слой-маски, скройте всё изображение вокруг тропинки, таким образом, видно будет только изображение тропинки:
Шаг 15
Учитывая, что источник света расположен на заднем фоне по центру, поэтому свет падает на некоторые участки переднего плана. Для создания этого феномена, мы добавим эффекты освещения на участки, куда должен падать свет. Возвращаемся в группу ‘передний план 1’.
Внутри данной группы, создайте новый слой поверх слоя с передним планом. Преобразуйте данный слой в обтравочную маску. Назовите этот слой ‘световые блики’. Выберите мягкую круглую кисть непрозрачностью 10-20%. Итак, находясь на слое ‘световые блики’, прокрасьте белой кистью по области переднего плана, участки прокрашивания обозначены синими стрелками на скриншоте ниже:
Добавьте эффекты освещения с другой стороны переднего плана:
Шаг 16
Далее, мы добавим дерево-домик к нашей композиции. В этом шаге, мы подготовим все составляющие элементы данного домика. Вначале, ещё раз откройте стоковое изображение со сказочным домиком. С помощью инструмента Лассо (Lasso Tool), вырежьте ствол дерева, как показано на скриншоте ниже.
В этом шаге, мы подготовим все составляющие элементы данного домика. Вначале, ещё раз откройте стоковое изображение со сказочным домиком. С помощью инструмента Лассо (Lasso Tool), вырежьте ствол дерева, как показано на скриншоте ниже.
Откройте стоковое изображение с деревьями в парке. Вырежьте часть дерева, как показано на скриншоте ниже (выделенная часть дерева обозначена синим цветом).
Далее, откройте стоковое изображение ‘Дверь’. Выделите изображение двери. Постарайтесь создать выделение, как показано на скриншоте ниже:
Шаг 17
После того, как мы подготовили отдельные элементы нашего будущего дерево- домика, мы объединим все элементы в одно целое дерево- домик. Начнём с добавления ствола дерева к нашей сцене. Примените масштабирование, расположив изображение ствола, как показано на скриншоте ниже.
Далее, добавьте часть верхушки дерева. Расположите данную часть поверх нашего ствола дерева. Соответственно, примените масштабирование. С помощью слой-маски, скройте лишнюю часть ствола дерева.
Расположите данную часть поверх нашего ствола дерева. Соответственно, примените масштабирование. С помощью слой-маски, скройте лишнюю часть ствола дерева.
Далее, добавьте дверь к нашему дереву-домику. К слою с дверью, добавьте стили слоя (layer style), для этого идём Слой – Стили Слоя – Тиснение (Layer — Layer Styles — Bevel and Emboss):
В заключение, мы украсим наше дерево-домик с помощью вьющихся растений. Выделите все слои, относящиеся к дереву-домику, а затем нажмите клавиши (Ctrl+G), чтобы сгруппировать их. Результат должен быть, как на скриншоте ниже:
Шаг 18
В этом шаге, мы добавим эффекты освещения на наше дерево-домик. Техника создания эффектов освещения та же, что и в Шаге 15.
Шаг 19
В этом шаге, мы дополнительно добавим деревья-домики, чтобы заполнить пространство на дальнем заднем фоне нашей композиции. Для этого, продублируйте три раза слой с группой с нашим основным деревом-домиком. Уменьшите масштаб дубликатов слоёв соответственно, расположите дубликаты слоёв с деревьями-домиками на дальнем плане за основным каменным домиком.
Для этого, продублируйте три раза слой с группой с нашим основным деревом-домиком. Уменьшите масштаб дубликатов слоёв соответственно, расположите дубликаты слоёв с деревьями-домиками на дальнем плане за основным каменным домиком.
Варьируйте непрозрачность каждого дубликата слоя между 9-35% в зависимости от расстояния и удаления. Например, установите непрозрачность слоя 9 % для самого маленького дерева-домика, режим наложения Нормальный (normal), для среднего 15% и для самого большого 38%. При необходимости, проведите коррекцию деревьев-домиков с помощью коррекции каждого слоя с группой.
Таким же образом, добавьте каменные домики:
Шаг 20
Все ещё очень много пустого пространства за основным каменным домиком. В этом шаге, мы заполним пустое пространство путём добавления дополнительных элементов на самый дальний задний план. Для этого, мы используем то же самое изображение, которые мы использовали в качестве изображения переднего плана в предыдущих шагах.
Продублируйте слой (Ctrl+J), который содержит изображение, использованное в качестве переднего плана. Вы можете использовать любое изображение, взятое из одной из четырёх групп с элементами переднего плана, которые мы создали ранее. После того, как вы выбрали и продублировали слой, примените масштабирование, расположив поверх слоя с градиентом заднего фона. С помощью слой-маски, скройте лишние участки, примените режим наложения Нормальный (normal), непрозрачность слоя 65%.
Заполните правую часть заднего плана композиции. Для этой части композиции, примените режим наложения Нормальный (normal), а непрозрачность слоя уменьшите до 30%:
Шаг 21
Мы почти завершили нашу композицию. В этом шаге, мы дополним сказочную атмосферу, путём добавления цветов к нашей сцене. На скриншоте ниже, вы можете увидеть, куда я добавил цветы. Тем не менее, при желании, вы можете расположить цветы, там, где вы захотите, необязательно размещать цветы в тех же местах, как у меня.
Далее, добавьте маленьких фей и бабочек. К маленьким феям, добавьте световые блики, техника добавления световых бликов та же самая, что и при создании эффектов освещения. Для бабочек, попробуйте варьировать непрозрачность слоёв между 45-60%.
Шаг 22
Создайте новый слой, на котором мы нарисуем небольшое белое свечение под ногами маленьких фей. Ещё раз выберите инструмент Кисть (Brush Tool). Выберите мягкую круглую кисть. Установите непрозрачность кисти 10-20%. Нарисуйте белое свечение под ногами маленьких фей.
Создайте ещё один новый слой. Залейте этот слой чёрным цветом. Поменяйте режим наложения для данного слоя на Осветление основы (color dodge), непрозрачность слоя 100%. Находясь на данном слое, нарисуйте белый точки на участках переднего плана. Для этих целей, используйте мягкую круглую кисть, размер кисти варьируйте в пределах 1-5рх. Непрозрачность кисти варьируйте в пределах 60-100%. Находясь всё ещё на данном слое, нарисуйте эффекты освещения на двери основного каменного домика.
Непрозрачность кисти варьируйте в пределах 60-100%. Находясь всё ещё на данном слое, нарисуйте эффекты освещения на двери основного каменного домика.
Для создания эффекта освещения на двери, установите непрозрачность кисти на 5-10 %, а затем с помощью данной кисти, прокрасьте поверх двери и лестницы. На скриншоте ниже, вы можете увидеть световые эффекты при режиме наложения Нормальный (normal), непрозрачность слоя 100%:
После того, как вы поменяете режим наложения для данного слоя на Осветление основы (color dodge), непрозрачность слоя 100%, то результат должен быть, как на скриншоте ниже:
Шаг 23
Я решил добавить двери на деревья, расположенные на переднем плане, чтобы усилить чувство сказочного мира. Итак, что мы должны сделать: вначале, продублируйте слой с дверью, которую мы использовали при создании дерево- домика. Продублируйте столько раз, сколько посчитаете необходимым. Расположите каждый дубликат слоя с дверью на дереве на переднем плане. В заключение, добавьте к дверям световые блики.
Расположите каждый дубликат слоя с дверью на дереве на переднем плане. В заключение, добавьте к дверям световые блики.
Результат после добавления птицы к нашей сцене:
Шаг 24
Для завершения всей композиции, мы добавим заключительный объект: подглядывающую девушку. Откройте стоковое изображение модели. Создайте выделение вокруг изображения модели, а затем переместите выделенное изображение модели на наш рабочий документ. Расположите изображение модели, как показано на скриншоте ниже.
Создайте новый слой поверх слоя с моделью. Преобразуйте данный слой в обтравочную маску к слою с моделью. Выберите мягкую круглую кисть чёрного цвета и низкой непрозрачностью. С помощью данной кисти, прокрасьте поверх нижней части платья модели, а также поверх руки модели для создания эффекта затенения. Назовите этот слой Затенение.
Шаг 25
В этом шаге, мы проведём цветовую коррекцию для создания сказочного настроения для нашей сцены. Вначале, идём Слой – Новый корректирующий слой – Микширование каналов (Layer > New Adjustment Layer > Channel Mixer). Примените настройки, которые указаны на скриншоте ниже. Далее, находясь на слой-маске корректирующего слоя, скройте эффект коррекции с помощью мягкой чёрной кисти (участки обработки обозначены красным цветом). В заключение, уменьшите непрозрачность корректирующего слоя до 86%.
Вначале, идём Слой – Новый корректирующий слой – Микширование каналов (Layer > New Adjustment Layer > Channel Mixer). Примените настройки, которые указаны на скриншоте ниже. Далее, находясь на слой-маске корректирующего слоя, скройте эффект коррекции с помощью мягкой чёрной кисти (участки обработки обозначены красным цветом). В заключение, уменьшите непрозрачность корректирующего слоя до 86%.
Добавьте ещё один корректирующий слой: Фото Фильтр (photo filter).
Добавьте ещё один корректирующий слой: Кривые (curves).
Продублируйте корректирующий слой Кривые (curves). Далее, находясь на слой-маске дубликата корректирующего слоя, скройте эффект коррекции с помощью мягкой чёрной кисти (участки обработки обозначены красным цветом).
Добавьте ещё один корректирующий слой: Вибрация (vibrance).
Примечания переводчика: Те, у кого стоит более ранняя версия Photoshop, вместо корректирующего слоя Вибрация (Vibrance), вы можете использовать корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) и попробуйте уменьшить значение насыщенности.
Добавьте последний корректирующий слой: Цветовой Баланс (color balance).
После проведения цветовой коррекции, результат должен быть, как на скриншоте ниже:
Шаг 26
Далее, мы должны создать объединённый слой из всех видимых слоёв. Убедитесь, что вы находитесь на самом верхнем слое / группе, затем нажмите клавиши (Ctrl+Shift+Alt+E), чтобы создать штамп всех видимых слоёв. Преобразуйте данный объединённый слой в смарт-объект. Далее, идём Фильтр – Другие – Цветовой Контраст (Filter > Others > High Pass).
Далее, наведите курсор на фильтр Цветовой Контраст (High Pass), а затем нажмите правой кнопкой мыши по строке, чтобы появилось контекстное меню.
Примечания переводчика: данное действие возможно только при условии, если вы преобразуете объединённый слой в смарт-объект.
В появившемся контекстном меню, выберите опцию Редактирование параметров сведения смарт-фильтров…(Edit Smart Filter Blending Options). Установите режим наложения Осветление (Screen), непрозрачность слоя 17%:
Результат должен быть, как на скриншоте ниже.
В заключение, скройте эффект фильтра Цветовой контраст (high pass) на некоторых участках изображения. Для этого, щёлкните по миниатюре фильтра цветовой контраст, далее, с помощью мягкой чёрной кисти, обработайте участки, которые обозначены красным цветом на скриншоте ниже:
Итак, мы завершили работу. Результат на скриншоте ниже:
Но…. .я решил немного кадрировать изображение. Поэтому, итоговый результат на скриншоте ниже:
.я решил немного кадрировать изображение. Поэтому, итоговый результат на скриншоте ниже:
Спасибо, что были со мной до конца урока. Надеюсь, что вы получили удовольствие от данного урока, и вы узнали что-то полезное для себя. Желаю вам приятно провести время за работой в программе Photoshop.
Итоговый результат
Автор: Dek Wid
Ссылка на PSD файл урока
Источник: photoshoptutorials.ws
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Создаем таинственный лес в Фотошоп / Creativo.one
Создаем таинственный лес в Фотошоп / Creativo.oneФильтры
ГлавнаяУрокиРабота с фотоКоллажиСоздаем таинственный лес в Фотошоп
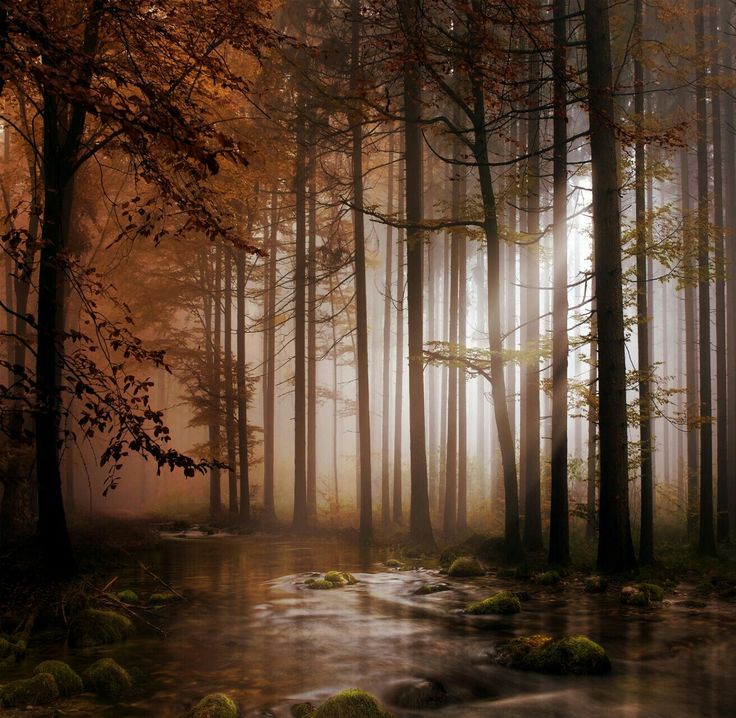
Создаем таинственный лес в Фотошоп
В этом уроке, мы создадим таинственную сцену с домом в заколдованном лесу, добавим визуальные эффекты, чтобы передать атмосферу мистики.
Сложность урока: Легкий
Содержание
- #1. Подготовка Дома
- #2. Добавьте Дом к изображению Леса
- #3. Добавьте Эффекты
- #4. Добавьте Световые Эффекты
- #5. Таинственная Фигура в Темноте
- #6. Завершающие Эффекты
- #Заключение
- # Комментарии
В этом уроке, мы создадим таинственную сцену с домом в заколдованном лесу в программе Photoshop. Вы узнаете про множество инструментов, которые помогут создать данную фотоманипуляцию. Вы также увидите, как создать визуальные эффекты, чтобы передать атмосферу Хэллоуина. Поэтому будьте готовы добавить атмосферу ужаса и страха к необычному домику в лесу!
Скачать архив с материалами к уроку
Итоговый результат
1.
 Подготовка Дома
Подготовка Дома
Перед тем, как просто добавить изображение домика к изображению леса, нам необходимо провести небольшую реконструкцию. Конечно, дом должен выглядеть запущенным и заброшенным. Кроме этого, он также должен вписываться в окружающую среду, которую мы создадим.
Шаг 1
Откройте стоковое изображение ‘Заброшенный домик” в программе Photoshop. Создайте выделение вокруг изображения дома, при этом, не выделяя строения на самом дальнем плане слева и справа.
Шаг 2
Скопируйте выделенное изображение на новый слой, для этого идём Слой – Новый – Скопировать на новый слой (Layer > New > Layer Via Copy (Ctrl+J)), а затем, удалите оригинальный слой с задним фоном. Благодаря смарт-объекту мы не потеряли лишних пикселей. Результат должен быть, как на скриншоте ниже.
Шаг 3
Создайте активное выделение вокруг изображения входной двери, а затем скопируйте выделенное изображение на новый слой. Далее, идём Редактирование – Трансформировать – Отразить по горизонтали (Edit > Transform > Flip Horizontally), мы поменяем положение двери, чтобы закрыть первое окно с левой стороны дома.
Далее, идём Редактирование – Трансформировать – Отразить по горизонтали (Edit > Transform > Flip Horizontally), мы поменяем положение двери, чтобы закрыть первое окно с левой стороны дома.
Шаг 4
Яркий блеск остальных окон не подходит к нашей сцене с тёмным лесом. Временно скройте видимость слоя с дверью, а затем выделите верхнюю часть первого окна (то окно, которое без яркого блеска на стекле). Скопируйте выделенную часть на новый слой, расположив дубликат верхней части окна поверх верхней части второго окна. Используйте трансформацию Редактирование – Трансформация — Искажение (Edit > Transform > Distort), чтобы верхняя часть подошла к окну после перемещения. Дважды продублируйте слой с верхней частью окна, чтобы расположить дубликаты поверх остальных окон.
Шаг 5
Мы завершили базовую подготовку дома. Теперь мы можем добавить изображение дома к заколдованному лесу. Включите видимость слоя с дверью, сохраните документ у себя на компьютере в формате psd. Назовите этот документ ‘Дом’, а затем закройте документ.
Включите видимость слоя с дверью, сохраните документ у себя на компьютере в формате psd. Назовите этот документ ‘Дом’, а затем закройте документ.
2. Добавьте Дом к изображению Леса
Лес – это отличный кусочек природы! Лес отлично сочетается с необычным небольшим домиком. За исключением, конечно, тёмной и туманной ночи! Именно тогда он по-настоящему вселяет ужас.
Шаг 1
Откройте стоковое изображение с таинственным лесом. Далее, добавьте изображение домика в качестве смарт-объекта, для этого идём Файл – Поместить – Поместить встроенные (File > Place > Place Embedded) и в появившемся окне выберите документ Дом.psd. Примените масштабирование к домику, а также расположите домик таким образом, чтобы лесная тропинка вела прямо к входной двери.
Шаг 2
Продублируйте слой с изображением леса, идём Слой – Создать дубликат слоя (Layer > Duplicate Layer). Расположите дубликат слоя с лесом поверх слоя с домиком так, чтобы полностью скрыть изображение домика. Данный дубликат слоя будет служить в качестве переднего плана с лесом.
Расположите дубликат слоя с лесом поверх слоя с домиком так, чтобы полностью скрыть изображение домика. Данный дубликат слоя будет служить в качестве переднего плана с лесом.
Шаг 3
Чтобы создать полупрозрачные участки с туманом, необходимо выделить светлые участки. Для этого идём в закладку Каналы (Channels). Удерживая клавишу Ctrl + щёлкните по каналу RGB, чтобы загрузить светлые участки, в качестве активного выделения. Далее, возвращаемся в закладку Слои (Layers) и, удерживая клавишу (Alt) + нажимаем на значок «Добавить слой-маску». Данное действие преобразует активное выделение в слой-маску, а также инвертирует выделение!
Шаг 4
Деревья на переднем плане должны быть полностью непрозрачными, а в данный момент, они полупрозрачные. Убедитесь, чтобы была активна слой-маска, далее, идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels (Ctrl+L)). Потяните правый бегунок к центру, чтобы усилить контраст, пока домик не будет частично закрыт стволами деревьев.
Потяните правый бегунок к центру, чтобы усилить контраст, пока домик не будет частично закрыт стволами деревьев.
Шаг 5
Некоторые стволы деревьев, которые должны стоять за домом, смутно виднеются перед ним. Чтобы это исправить, необходима коррекция на слой-маске с помощью мягкой кисти. При коррекции используйте мягкую кисть, цвет кисти чёрный, непрозрачность (Opacity) кисти 10%. Несколькими проходами кистью аккуратно скройте стволы деревьев перед домом, чтобы они казались, как будто стоят за домом.
Примечание переводчика: скройте стволы деревьев, расположенных перед домом, чтобы создать ощущение, что деревья растут позади дома.
Шаг 6
Чтобы усилить эффект, продублируйте дубликат слоя с лесом. Поменяйте режим наложения для дубликата слоя на Умножение (Multiply), а также уменьшите непрозрачность (Opacity) слоя до 66%. Далее, с помощью большой мягкой кисти цвет кисти чёрный, обработайте область возле дома на слой-маске, чтобы тропинка стала немного более видимой.
Далее, с помощью большой мягкой кисти цвет кисти чёрный, обработайте область возле дома на слой-маске, чтобы тропинка стала немного более видимой.
Шаг 7
Чтобы создать эффект атмосферы, добавьте корректирующий слой Фото Фильтр (Photo Filter), установите фильтр Deep Blue, а значение Плотности (Density) 33%
Примечание переводчика: добавьте данный корректирующий слой поверх всех остальных слоёв.
Шаг 8
Продублируйте корректирующий слой Фото Фильтр (Photo Filter). Поменяйте режим наложения для дубликата слоя на Мягкий свет (Soft Light), а также уменьшите непрозрачность слоя до 36%. Далее, примените Радиальный градиент (Radial Gradient) на слой-маске дубликата корректирующего слоя. Цвет градиента от чёрного к прозрачному. С помощью радиального градиента скройте эффект на переднем плане.
Шаг 9
Дом немного выбивается из цветовой гаммы остальной сцены леса. Поэтому, к слою с домиком, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски. Значение Цветового тона (Hue) оставьте на 0, а значение Насыщенности (Saturation) уменьшите до -27, а значение Яркости (Lightness) до -21.
Шаг 10
Даже при таком густом тумане, дом кажется немного слишком размытым. Усильте контраст с помощью корректирующего слоя Кривые (Curves). Добавьте данный корректирующий слой поверх слоя с домом в качестве обтравочной маски. Далее, установите кривую, как показано на скриншоте ниже. Будьте аккуратны, не усиливайте свечение домика, просто сместите опорные точки вниз от оригинальной кривой, чтобы общий эффект стал темнее.
3. Добавьте Эффекты
Туман затемняет визуальные объекты, что делает окружающую атмосферу зловещей. Основная идея в том, что существует некоторые элементы в лесу, которые мы не можем увидеть. Мы всегда допускаем, что они могут увидеть нас, несмотря даже на туман. Может у вампиров есть “особое зрение” видеть сквозь туман?
Основная идея в том, что существует некоторые элементы в лесу, которые мы не можем увидеть. Мы всегда допускаем, что они могут увидеть нас, несмотря даже на туман. Может у вампиров есть “особое зрение” видеть сквозь туман?
Шаг 1
Создайте новый слой поверх корректирующих слоёв, которые мы добавили к слою с домиком. Назовите этот слой ‘Туман Градиент’. Установите Линейный градиент (Linear Gradient), цвет градиента от цвета переднего плана до прозрачного. Установите цвет переднего плана на #756860, а затем потяните градиент от нижней кромки сцены. Т.к. данный слой расположен ниже слоёв с деревьями на переднем плане, градиент не будет виден вдоль лесной тропинки, но в основном будет виден у основания дома.
Шаг 2
Туман слишком гладкий и идеальный, нам нужно создать более реалистичный эффект. Идём Фильтр – Шум – Добавить шум (Filter > Noise > Add Noise). Установите количество шума (Amount) 10%.
Шаг 3
Перейдите на слой с изображением дома. Создайте активное выделение вокруг изображения верхнего окна. Далее, идём Слой – Новый – Скопировать на новый слой (Layer > New > Layer Via Copy (Ctrl+J)), чтобы скопировать выделенное изображение окна на новый слой. Переместите слой с окном наверх, расположив поверх слоя ‘Туман. Градиент’.
Шаг 4
К слою с выделенной частью окна добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) в качестве обтравочной маски, чтобы добавить странное жёлтое свечение. Поставьте галочку в окошке Тонирование (Colorize), а также установите значение Цветового тона (Hue) 55, Насыщенности (Saturation) 100, Яркости (Lightness) -21.
Шаг 5
К жёлтому окну необходимо добавить таинственное свечение. Создайте новый слой поверх слоя с выделенной частью окна, назовите этот слой ‘Свечение окна’. Создайте примерное выделение вокруг изображения оконной рамы, а затем залейте активную область ярко-жёлтым оттенком #ebe47a. Отмените активное выделение, для этого идём Выделение – Отменить выделение (Select > Deselect (Ctrl+D)), далее, поменяйте режим наложения для данного слоя на Осветление (Screen). Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите радиус размытия 20px.
Создайте новый слой поверх слоя с выделенной частью окна, назовите этот слой ‘Свечение окна’. Создайте примерное выделение вокруг изображения оконной рамы, а затем залейте активную область ярко-жёлтым оттенком #ebe47a. Отмените активное выделение, для этого идём Выделение – Отменить выделение (Select > Deselect (Ctrl+D)), далее, поменяйте режим наложения для данного слоя на Осветление (Screen). Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите радиус размытия 20px.
Шаг 6
Свет из окна будет падать на видимый участок перед домом. Создайте новый слой, назовите этот слой ‘Свечение из окна’. Далее, с помощью инструмента Прямолинейное лассо (Polygonal Lasso Tool (L)), создайте активное выделение, по форме напоминающее луч света, падающего из окна. Выберите инструмент Радиальный градиент (Radial Gradient), цвет градиента, от того же желтого оттенка #ebe47a до прозрачного. Начните сверху, потянув градиент от окна вниз к нижней части выделенной области луча света.
Начните сверху, потянув градиент от окна вниз к нижней части выделенной области луча света.
Шаг 7
Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), а также уменьшите непрозрачность слоя (Opacity) до 60%. Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), примените радиус размытия 5px.
Шаг 8
Падающий луч света должен быть более выразительным на фоне внешнего вида дома. Удерживая клавишу (Ctrl) + щёлкните по слою ‘Свечение из окна’, чтобы загрузить активное выделение, а затем добавьте корректирующий слой Яркость / Контрастность (Brightness/Contrast). Активное выделение автоматически отразится на слой-маске данного корректирующего слоя. Установите значение Яркости (Brightness) 33, а значение Контрастности (Contrast) -50.
Шаг 9
При преломлении света, туман должен быть представлен особой текстурой. Поэтому, давайте сами создадим текстуру для тумана! Вначале создайте новый слой, назовите этот слой ‘Текстура тумана’. Далее, нажмите клавишу (D), чтобы выставить цвета по умолчанию, на чёрно-белый цвет. Далее, идём Фильтр – Рендеринг — Облака (Filter > Render > Clouds), чтобы залить слой текстурой облаков.
Далее, идём Фильтр – Галерея фильтров (Filter > Filter Gallery) и выбираем фильтр Хром (Chrome) из папки Эскиз (Sketch). Установите значение Детализации (Detail) на 0, значение Смягчения (Smoothness) на 10.
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), примените радиус размытия 10px.
Шаг 10
Создайте прямоугольное выделение поверх текстуры тумана, а затем скопируйте выделение на новый слой. Для этого идём Слой – Новый – скопировать на новый слой (Layer > New > Layer Via Copy). Назовите этот слой ‘Текстура свечения из окна’. Отключите видимость слоя с оригинальной текстурой тумана, а затем трансформируйте слой ‘Текстура свечения из окна’, чтобы текстура примерно подходила под луч света из окна. Добавим яркости к текстуре, для этого идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels (Ctrl+L)), сместите правый бегунок влево, как показано на скриншоте ниже.
Для этого идём Слой – Новый – скопировать на новый слой (Layer > New > Layer Via Copy). Назовите этот слой ‘Текстура свечения из окна’. Отключите видимость слоя с оригинальной текстурой тумана, а затем трансформируйте слой ‘Текстура свечения из окна’, чтобы текстура примерно подходила под луч света из окна. Добавим яркости к текстуре, для этого идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels (Ctrl+L)), сместите правый бегунок влево, как показано на скриншоте ниже.
Шаг 11
Поменяйте режим наложения для слоя ‘Текстура свечения из окна’ на Перекрытие (Overlay), а также уменьшите непрозрачность слоя (Opacity) до 80%. Далее, удерживая клавишу (Ctrl) + щёлкните по слою ‘Свечение из окна’, чтобы создать активное выделение и добавить слой-маску.
На данный момент, результат должен быть, как на скриншоте ниже. Окружающая атмосфера начинает становиться по-настоящему жуткой! А дальше будет еще страшнее!
Окружающая атмосфера начинает становиться по-настоящему жуткой! А дальше будет еще страшнее!
4. Добавьте Световые Эффекты
Туман обыгрывает светотени интересными способами. Давайте добавим ещё один тонкий штрих, что придаст таинственности к нашей сцене, это касается рассеивания света в тумане.
Шаг 1
Создайте новый слой, назовите этот слой ‘Затемнение тумана’. Поменяйте режим наложения для данного слоя на Жёсткий свет (Hard Light), а также уменьшите непрозрачность слоя (Opacity) до 62%. Удерживая клавишу (Ctrl) + щёлкните по слою с домом, чтобы загрузить активное выделение, далее, идём Выделение – Инверсия (Select > Inverse), чтобы выделить область за пределами контура дома. Выберите большую мягкую кисть с непрозрачностью, примерно, 15%. Удерживая клавишу (Alt) + отберите образец тёмного цветового оттенка с тумана. Далее, аккуратно прокрасьте вокруг крыши дома, затемняя эти участки.
Шаг 2
Отмените активное выделение, для этого идём Выделение – Отменить выделение (Select > Deselect (Ctrl+D). Создайте новый слой ниже слоя ‘Свечение из окна’, назовите этот слой ‘Тень дома’. Поменяйте режим наложения для данного слоя на Умножение (Multiply), а также установите цвет переднего плана по умолчанию на чёрный цвет. С помощью всё той же самой мягкой кисти, нарисуйте тени на доме. Сфокусируйтесь на создании теней под навесом крыши, а также внутри проёма входной двери. Если тени покажутся слишком насыщенными, то уменьшите непрозрачность слоя.
Шаг 3
Создайте новый слой поверх слоя ‘Тень дома’, назовите этот слой ‘Жёлтое свечение’. Поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge). Далее, идём в закладку Каналы (Channel). Чтобы выделить светлые участки на изображении, удерживая клавишу (Ctrl) + щёлкните по миниатюре RGB канала. Далее, используйте созданное выделение на слой-маске слоя ‘Жёлтое свечение’.
Далее, используйте созданное выделение на слой-маске слоя ‘Жёлтое свечение’.
Примечание переводчика: при работе с RGB каналом, повторите Шаг 3 пункта 2 данного урока. Вернитесь в закладку Слои (Layers) и, удерживая клавишу (Alt) + добавьте слой-маску.
Шаг 4
Убедитесь, чтобы слой ‘Жёлтое свечение’ был активным, а не слой-маска (примечание переводчика: просто щёлкните по миниатюре слоя ‘Жёлтое свечение’). С помощью мягкой кисти нарисуйте блики жёлтого света (цвет кисти #bbb84e) вдоль лесной тропинки и по внутренним краям деревьев. Маска со свечением позволит прокрашивать только выделенные участки, что значительно упрощает данный шаг!
Примечание переводчика: слой-маска со светлыми участками, которую мы создали в предыдущем шаге, выделит все светлые участки, что упрощает прокрашивание.
5.
 Таинственная Фигура в Темноте
Таинственная Фигура в Темноте
Чтобы сцена была по-настоящему страшной, к ней нужно добавить несколько скрытых сюрпризов. Яркое окно всегда привлекает взгляд, но когда наблюдатель начнёт изучать всю сцену, то он увидит чужое присутствие, давайте напугаем его, чтобы мурашки пошли по коже!
Шаг 1
Создайте новый слой поверх слоя ‘Жёлтое свечение’, назовите этот слой ‘Силуэт’. Удерживая клавишу (Alt) + отберите образец тёмно-серого цвета со ствола одного из деревьев. С помощью мягкой кисти, нарисуйте размытую фигуру человека на дальнем плане с правой стороны рядом с деревом.
Шаг 2
Давайте, превратим тень в вампира. Идём Редактирование – Поместить (Edit > Place) и в появившемся окне выберите стоковое изображение черепа. Поменяйте режим наложения для слоя с черепом на Осветление основы (Color Dodge), а также уменьшите непрозрачность слоя (Opacity) до 20%. Уменьшите масштаб черепа, расположив череп в области головы нашей мистической фигуры. Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), радиус размытия 1.0 px.
Уменьшите масштаб черепа, расположив череп в области головы нашей мистической фигуры. Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), радиус размытия 1.0 px.
Шаг 3
Откройте стоковое изображение с котом, название изображения cat-174526.jpg. (Это название файла, т.к. у меня большие сомнения, что так зовут кота). С помощью инструмента Быстрое выделение (Quick Selection Tool), выделите глаза кота. Далее, идём Редактирование – Скопировать (Edit > Copy (Ctrl+C).
Шаг 4
Возвращаемся на наш рабочий документ и далее, идём Редактирование – Вклеить (Edit > Paste (Ctrl+V), чтобы вклеить глаза кота на новый слой. Поменяйте режим наложения для слоя с глазами кота на Осветление (Screen), таким образом, будут видны только ярко жёлто-зелёные глаза. Уменьшите масштаб изображения глаз до нужного размера, а затем спрячьте их в тёмном лесу. Добавьте небольшой штрих, для этого идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), радиус размытия 1.0 рx. Радиус размытия поможет совместить глаза с окружающей атмосферой.
Добавьте небольшой штрих, для этого идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), радиус размытия 1.0 рx. Радиус размытия поможет совместить глаза с окружающей атмосферой.
Шаг 5
Продублируйте слой с глазами кота, расположив дубликаты слоёв на других тёмных участках леса. Идея заключается в том, чтобы создать ощущение, как будто наблюдатель, возможно, окружён невидимыми ночными существами!
Шаг 6
Далее, мы добавим текстуру тумана на лесную тропинку, путём дублирования слоя ‘Текстура тумана’. С помощью Перспективы, трансформируйте текстуру так, чтобы она подходила под перспективу лесной тропинки, идём Редактирование – Трансформация – Перспектива (Edit > Transform > Perspective tool). Поменяйте режим наложения для дубликата слоя с текстурой тумана на Перекрытие (Overlay), а также уменьшите непрозрачность слоя (Opacity) до 29%. Если видны жёсткие края, то с помощью инструмента Ластик (Eraser (E)), в настройках укажите мягкую кисть, скройте жёсткие края.
Если видны жёсткие края, то с помощью инструмента Ластик (Eraser (E)), в настройках укажите мягкую кисть, скройте жёсткие края.
Шаг 7
Включите видимость оригинального слоя ‘Текстура тумана‘. Поменяйте режим наложения для данного слоя с текстурой тумана на Перекрытие (Overlay), а также уменьшите непрозрачность слоя (Opacity) до 27%. К слою с текстурой тумана добавьте слой-маску. Выберите инструмент Градиент (Gradient), типа градиента Линейный (Linear), цвет градиента от чёрного к белому. Примените градиент на слой-маске слоя, чтобы скрыть текстуру в верхней части сцены.
6. Завершающие Эффекты
Чтобы завершить картину, давайте применим технику, которая создаст ощущение, как будто даже деревья пытаются дотянуться до нас!
Шаг 1
Удерживая клавишу (Alt) + идём Объёдинить видимые (Layer > Merge Visible), чтобы создать объединённый слой поверх всех слоёв. Далее, идём Фильтр – Camera Raw (Filter > Camera Raw). В настройках фильтра установите значение Прозрачности (Clarity) на 100, а значение Вибрации (Vibrance) на 5.
Далее, идём Фильтр – Camera Raw (Filter > Camera Raw). В настройках фильтра установите значение Прозрачности (Clarity) на 100, а значение Вибрации (Vibrance) на 5.
Примечание переводчика: для создания объединённого слоя поверх остальных слоев можно также использовать клавишную комбинацию (Ctrl+Alt+Shift+E)
После применения фильтра Camera Raw, результат должен быть, как на скриншоте ниже.
Шаг 2
Создайте новый слой поверх объединённого слоя, назовите этот слой ‘Затемнение’. Идём Редактирование – Выполнить заливку (Edit > Fill) и в появившемся окне, выберите опцию 50% серым (50% Gray), а затем нажмите OK. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay) таким образом, серая заливка станет полностью невидимой. Далее, с помощью мягкой кисти, цвет кисти чёрный, аккуратно затемните основные тёмные участки.
На скриншоте ниже, вы можете увидеть участки, которые я затемнил.
Шаг 3
Создайте новый слой поверх слоя ‘Затемнение’, назовите этот слой ‘Осветление’. Идём Редактирование – Выполнить заливку (Edit > Fill) и в появившемся окне выберите опцию 50% серым (50% Gray), а затем нажмите OK. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay). На этот раз, мы используем кисть белого цвета, чтобы акцентировать световые блики светящегося окна, а также отражение света вдоль тропинки.
На скриншоте ниже, вы можете увидеть участки, где я добавил световые блики.
Шаг 4
Удерживая клавишу (Alt) + идём Объёдинить видимые (Layer > Merge Visible), чтобы создать еще один объединённый слой.
Примечание переводчика: для создания объединённого слоя поверх остальных слоев можно также использовать клавишную комбинацию (Ctrl+Alt+Shift+E)
Шаг 5
Далее, идём Фильтр – Camera Raw (Filter > Camera Raw). В настройках фильтра установите значение Контрастности (Contrast) на +42, а значение Прозрачности (Clarity) на +39.
В настройках фильтра установите значение Контрастности (Contrast) на +42, а значение Прозрачности (Clarity) на +39.
В панели настроек переключитесь на закладку Коррекция Дисторсии (Lens Corrections), установите значение Дисторсии (Distortion) на -25, а значение По вертикали (Vertical) на +10. Данное действие создаст нежный эффект дисторсии, при котором будет казаться, что деревья как будто изгибаются вовнутрь, что добавляет к сцене обескураживающий вид.
Примечание переводчика: у кого стоит более ранняя версия программы Photoshop, вы можете поэкспериментировать с фильтром Искажение, идём Фильтр – Искажение – Коррекция дисторсии (Filter – Distort — Lens Correction).
Далее, в панели настроек переключитесь на закладку Эффекты (Effects), установите Зернистость (Grain Amount) на 30, размер (Size) 25, а также установите значение Шероховатости (Roughness) на 50. Данное действие создаёт эффект зернистости фотоплёнки и добавляет общей жуткости к сцене.
Данное действие создаёт эффект зернистости фотоплёнки и добавляет общей жуткости к сцене.
Примечание переводчика: у кого стоит более ранняя версия программы Photoshop, вы можете поэкспериментировать с фильтром Зернистость фотоплёнки (film Grain), идём Фильтр – Имитация – Зернистость фотоплёнки (Filter – Artistic – Film Grain).
Шаг 6
В качестве заключительного штриха, мы добавим эффект размытой виньетки, чтобы снизить резкость изображения на краях и сфокусироваться на центре композиции. Для этого идём Фильтр – Галерея фильтров – Размытие диафрагмы (Filter > Blur Gallery > Iris Blur). Установите степень Размытия (Blur) 15 px, а также растяните эллипс размытия до границ документа.
Заключение
Надеюсь, вам понравился данный урок, и вы получили удовольствие точно так же, как и я. Мне нравится находить новые способы передачи настроения и визуальной экспрессии. Мы использовали широкий спектр инструментов программы Photoshop, чтобы создать данный эффект. В течение всего урока мы использовали нежные визуальные эффекты, чтобы передать желаемое настроение. Данный урок больше всего нацелен на детали, чтобы картина выглядела идеально. Поэтому, в конце мы детализировали детали, добавили живых красок, что в конечном итоге сделало картину более интересной.
Мне нравится находить новые способы передачи настроения и визуальной экспрессии. Мы использовали широкий спектр инструментов программы Photoshop, чтобы создать данный эффект. В течение всего урока мы использовали нежные визуальные эффекты, чтобы передать желаемое настроение. Данный урок больше всего нацелен на детали, чтобы картина выглядела идеально. Поэтому, в конце мы детализировали детали, добавили живых красок, что в конечном итоге сделало картину более интересной.
Итоговый результат
Автор: Kirk Nelson
Источник: design.tutsplus.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Корректировка «Цветовой баланс» в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Jul 28, 2020 01:21:44 PM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Узнайте, как легко корректировать оттенки и тона документа Photoshop с помощью корректировок «Цветовой баланс» и «Фотофильтр».
Цветовой баланс можно использовать для коррекции цветовых дефектов. Также при помощи цветового баланса можно создавать драматические эффекты, изменяя общую комбинацию цветов, используемых в композиции. Фотофильтр — это еще один способ применения корректировки оттенка к изображению. Корректировки «Фотофильтр» имитируют технику, при которой на объектив камеры надевается цветной фильтр, меняющий цветовой баланс и температуру света, проходящего через объектив и воздействующего на пленку.
Применение корректировок «Цветовой баланс» и «Фотофильтр» в качестве корректирующих слоев обеспечивает больше гибкости при работе с ними, так как позволяет повторно корректировать настройки, создает слой-маску для работы только с фрагментом изображения и защищает исходное изображение от прямых изменений.
В Photoshop можно вызвать корректировку «Цветовой баланс» любым из перечисленных ниже способов:
- На панели Коррекция щелкните значок Цветовой баланс ().
- Выберите Слой > Новый корректирующий слой > Цветовой баланс.
 В диалоговом окне Новый слой нажмите кнопку ОК.
В диалоговом окне Новый слой нажмите кнопку ОК. - На панели Слои щелкните значок Создать новый корректирующий слой или слой-заливку (). В контекстном меню выберите Цветовой баланс.
- Выберите команду меню Изображение > Коррекция > Цветовой баланс. Однако при использовании данного способа коррекции вносятся разрушительные изменения в слой изображения, при этом определенная часть исходной информации изображения теряется без возможности восстановления.
Выбрав вариант «Цветовой баланс», выполните следующие действия.
Чтобы определить тональный диапазон, в котором будут концентрироваться изменения, выберите на панели Свойства один из вариантов параметра Тон: Тени, Средние тона или Свет.
(Необязательно) Установите флажок Сохранить свечение, чтобы при изменении цвета значения свечения в изображении не менялись. По умолчанию этот параметр включен для сохранения общего тонального баланса в изображении.

Перетащите ползунок Голубой/красный, Пурпурный/зеленый или Желтый/синий в сторону того цвета, объем которого нужно увеличить в изображении; чтобы уменьшить объем цвета, перетащите ползунок в сторону, противоположную этому цвету. Значения над ползунками указывают изменения в цвете красного, зеленого и синего каналов. Допустимые значения: от –100 до +100. Корректировки можно просматривать прямо на изображении в процессе перемещения ползунков.
Корректировку «Фотофильтр» можно вызвать следующими способами:
- Щелкните значок «Фотофильтр» () на панели Коррекция.
- Выберите Слой > Новый корректирующий слой > Фотофильтр. В диалоговом окне Новый слой нажмите кнопку ОК.
- Также можно выбрать Изображение > Коррекция > Фотофильтр. Однако при использовании данного способа коррекции вносятся разрушительные изменения в слой изображения, при этом определенная часть исходной информации изображения теряется без возможности восстановления.

Выбрав вариант «Фотофильтр», выполните следующие действия.
На открывшейся панели Свойства можно выбрать предустановленный фильтр или настроить и применить собственный цветофильтр.
- Фильтр: чтобы выбрать предустановленный фильтр, включите параметр Фильтр и выберите один из вариантов в раскрывающемся списке.
- Цвет: чтобы выбрать пользовательский фильтр, включите параметр Цвет. Щелкните цветной квадратик и в палитре цветов Adobe укажите цвет заказного цветофильтра.
Для регулировки объема цвета, применяемого к изображению, используйте ползунок Плотность или вручную введите процентное значение в поле Плотность. Чем больше значение плотности, тем сильнее корректируется цвет.
(Необязательно) Установите флажок Сохранить свечение, чтобы при изменении цвета значения свечения в изображении не менялись. По умолчанию этот параметр включен для сохранения общего тонального баланса в изображении.
Включите Просмотр, чтобы просмотреть правки на изображении.
 Нажмите ОК, чтобы применить изменения, и Отмена, чтобы выйти из диалога Фотофильтр.
Нажмите ОК, чтобы применить изменения, и Отмена, чтобы выйти из диалога Фотофильтр.
Справки по другим продуктам
- Быстрая коррекция тона
- Коррекция цвета и тона изображения
- Улучшение или коррекция цветности фотографии
Вход в учетную запись
Войти
Управление учетной записью
Photoshop—Bereg
Photoshop
Во время курса вы узнаете технику создания окружения и архитектуры. Из разнородных клипартов, отличающихся по цвету контрасту и разрешению, вы создадите цельное изображение. Вы узнаете и закрепите работу на горячих клавишах. Освоите техники цветокоррекции.
Мы архитекторы-иллюстраторы и авторы курса Photoshop BEREG
На связи Маша и Андрей
Мария Веерпалу: автор курса. Выпускница МАрхИ, со-основатель synthesis.moscow и looqlAB illustration. Ведущий иллюстратор.
Выпускница МАрхИ, со-основатель synthesis.moscow и looqlAB illustration. Ведущий иллюстратор.
Андрей Киселев: со-автор. со-основатель synthesis.moscow, МАРШ (куратор направления профессиональные навыки), МАрхИ (ассистент проф. О Мамлеева), Британка (ведущий преподаватель Digital Skills), РАНХиГС (куратор/ведущий преподаватель), B&D (ведущий преподаватель).
Этот курс собрал в себе наработки, которые мы оттачивали в Московской Архитектурной Школе МАРШ, Британской Высшей Школе Дизайна БВШД, Институте Бизнеса и Дизайна B&D, Школы дизайна РАНХиГС, Московском Архитектурном Институте МАРХИ и Академии коммуникаций Wordshop. В этом курсе мы расскажем вам о том, как работать в Photoshop правильно.
ПРИВЕТ
КУРСОВАЯ
РАБОТА
Во время прохождения курса, начав с чистого листа, вы создадите иллюстрацию дома на берегу реки в окружении леса. Точно как на примере. Иллюстрацию высокого разрешения (40х40 см/ 144 dpi), с большим количеством деталей и нюансов.
ПРОГРАММА
ВИДЕО-КУРСА
Курс состоит из 9 видео-роликов. Общая продолжительность курса 90 мин. Разрешение видео: FullHD (1920×1080). Вместе с курсом вы скачиваете материалы для выполнения упражнений.
Материалы для выполнения упражнений: 400 Мб
Вводное видео
00 мин : 45 сек
— Общий обзор курса. Рассказ о том, чем мы будем заниматься во время занятий.
11 мин : 09 сек
— Начало работы с изображением. Создание базового коллажа, сборка клипартов для дальнейшей работы.
Берег — I часть
14 мин : 22 сек
— Продолжение работы с берегом. Прорисовка деталей, корректировка базового коллажа.
Берег — II часть
Показать полную программу…
Свет и тень
02:00 мин
— Базовые принципы свето-теневого рисунка. На примерах живописных работ.
12:02 мин
— Начало работы с лесом и окружением. Создание базового наброска, основного массива леса.
Создание базового наброска, основного массива леса.
Лес — I часть
11:26 мин
— Продолжение работы с лесом. Прорисовка деталей, корректировка базового коллажа.
Лес — II часть
Вода и отражения
09:16 мин
— Техника работы с водой. Создание волн, отражение дома и береговой линии.
05:58 мин
— Начало работы с изображением. Создание базового коллажа, сборка клипартов для дальнейшей работы.
09:43 мин
— Базовая цветокоррекция изображения. Подчеркивание глубины и свето-тени в иллюстрации.
Цветокоррекция
Карта глубины (ZDepth)
05:27 мин
— Техника имитации карты глубины для последующей цветокоррекции и фильтрации изображения.
07:50 мин
— Корректировки финального изображения. Добавление размытий и резкости.
Финальные штрихи
— После проверки финальной работы вы получаете именной сертификат о прохождении курса.
Сертификат
ОСОБЕННОСТИ
Данный курс это ВИДЕОЗАПИСЬ, которую вы сможете смотреть без ограничений по времени и/или количеству просмотров. Курс доступен для онлайн просмотра через Личный кабинет. Доступ вы получите после оплаты курса.
Подсказки в видео
Во время курса мы подробно рассказываем, как эффективно использовать горячие клавиши. По мере выполнения всех действий, будут всплывать окошки с горячими клавишами и командами. Вместе с материалами вы получите файл в котором собраны все команды, использованные в курсе.
Мы расскажем про принципы и техники правильного тонального рисунка, работы со светом и тенью, для создания объема и пространства в иллюстрации. И все это исключительно на горячих клавишах. После прохождения этого курса вы уже никогда не сможете делать цветкорр через меню и интерфейс!
Цветкор на Hotkeys
Вы научитесь создавать карты глубины прямо в Photoshop и работать с ними. Вы узнаете, как имитировать погодные эффекты, а также осуществлять цветокоррекцию, выставлять цветовой баланс с помощью данных карт. И много из того, что позволяют делать карты глубины при работе с 3D.
Вы узнаете, как имитировать погодные эффекты, а также осуществлять цветокоррекцию, выставлять цветовой баланс с помощью данных карт. И много из того, что позволяют делать карты глубины при работе с 3D.
Имитация Z-Depth
Библиотека
Вы получаете набор высококачественных клипартов и кистей, которые сможете использовать во всех последующих иллюстративных работах.
Курс сделан максимально сжатым, «без воды»! Всего за полтора часа видео вы узнаете основные нюансы работы над окружением. Для удобства весь курс разбит на небольшие видео-фрагменты.
Скорость
Покупая курс, вы получаете неограниченный доступ к видеозаписям, не лимитированный по времени. Все материалы и видео хранятся на вашем компьютере или доступны онлайн!
РАБОТЫ
ВЫПУСКНИКОВ
Мы гордимся нашими слушателями и выпускниками! После прохождения курса многие начинают рисовать потрясающие изображения. На примерах ниже вы найдете иллюстрации, сделанные слушателями нашего курса. Присылайте ваши работы на почту [email protected] и мы опубликуем их в нашей галерее.
На примерах ниже вы найдете иллюстрации, сделанные слушателями нашего курса. Присылайте ваши работы на почту [email protected] и мы опубликуем их в нашей галерее.
Перейдя по ссылке вы можете оплатить курс любым удобным для вас способом.
Сразу после оплаты вы получите письмо с инструкцией по доступу к Личному кабинету.
ОТЗЫВЫ
СЛУШАТЕЛЕЙ
Тут мы собрали отзывы тех, кто уже прошел наш видео-курс. Если вы прошли наш курс и хотите поделиться впечатлениями — присылайте свой отзыв на почту: [email protected] и мы опубликуем его в этом разделе )
После прохождения этого курса я понял, что кайфовые картинки можно делать не сжигая оперативку и рендеря по 8 часов.
Олег Чедия
Яна Алиаскарова
Очень полезный курс для дальнейшей работы в фотошопе. Дает понимание грамотного составления коллажа, работы со слоями, цветокоррекции, работы с деталями и общей картинкой, инструментов и, очень важно, доведения картинки до гармоничного состояния через разные фильтры и уровни цветового и ч/б баланса, и ко всему этому горячие клавиши! Не говоря уже о расширении личной «библиотеки» объектов и кистей!
Рамзия Хайрутдинова
Я как человек, часто и много работающий в фотошопе, узнала для себя много нового и особенного. Очень рада, что прошла этот курс. Было непросто, но с каждым этапом становилось интереснее и с точки зрения инструментария, и с точки зрения художественной ценности изображения.
Очень рада, что прошла этот курс. Было непросто, но с каждым этапом становилось интереснее и с точки зрения инструментария, и с точки зрения художественной ценности изображения.
Еще отзывы…
Очень понравился курс! Такие навыки, которые даются здесь, не возможно забыть, пригодятся в любой ситуации. Мир становится лучше, когда в нем есть люди, готовые работать и учить, спасибо Вам (организаторы) за такую возможность становиться лучше в след за Вами! 😉
Любовь Кравец
Анна Склезнева
Курс направлен на улучшение навыков владения программой для пользователей среднего/высокого уровня. Очень важная особенность — материал подается в комфортном темпе. Ранее мне еще ни разу не встречался курс в таком формате: доходчивый и позволяющий не только познакомиться с новыми инструментами, но и научиться их использовать на постоянной основе. К концу цикла видео знакомишься с абсолютно новыми техниками, более продвинутыми. Это позволяет по-новому посмотреть на создание архитектурной иллюстрации в Ps. Становится ясно, как создать живописную и реалистичную картинку практически из ничего. Что немаловажно: подробное описание того, как создавать глубину и пользоваться цветовыми соотношениями в работе. Для меня было особенно ценно получить эту информацию за короткое время. 90 минут лекций раскрывают процесс создания профессиональной иллюстрации от и до.
Становится ясно, как создать живописную и реалистичную картинку практически из ничего. Что немаловажно: подробное описание того, как создавать глубину и пользоваться цветовыми соотношениями в работе. Для меня было особенно ценно получить эту информацию за короткое время. 90 минут лекций раскрывают процесс создания профессиональной иллюстрации от и до.
Курс «Фотошоп для архитекторов» — находка для студента/профессионала. В процессе прохождения курса удалось не только овладеть новыми навыками в работе с инструментами, но и получить представление о том, из чего состоит архитектурная иллюстрация, какими принципами нужно руководствоваться при её создании, и какое впечатление она должна производить на зрителя.
Очень качественный материал, который сопровождает визуальную часть курса подробными комментариями и подсказками (например, комбинациями «горячих клавиш»). За время выполнения упражнений лично я перешла на более частое использование «горячих клавиш», что заметно облегчило и ускорило мой рабочий процесс.
Стоит отметить, что поэтапное прохождение курса помогает легко воспринимать и запоминать информацию. Многоуровневая система курса, к тому же, позволяет участникам следить за своим прогрессом.
Спасибо авторам за колоссальный опыт, помощь в овладении курсом, качественную обратную связь и уникальный контент!
Мария Аникеева
Ирина Гарифуллина
От курса хорошее послевкусие: мы делали не рендер, а цифровую атмосферную картину, с историей, сюжетом, наполненную светом и воздухом.
Есть ощущение что этот курс часть чего-то большего: завтра мы будем добавлять дождь, а после завтра снег с елкой или ночь со звездами и летающей тарелкой.
Непринужденная подача информации с оптимальной ритмикой и акцентами повествования провоцирует не только повторять по аналогии, а эксперементировать и открывать новое..
Хочется продолжать 🙂
Алексей Трясцин
Сижу за курсом и просто умиляюсь тому какие вещи вы показываете, это прям нереально вдохновляет и прокачивает. Прокачал свои знания по обработке фото, результат «нереальный». В прямом смысле. Всё что вы видите на фото — коллаж.
В прямом смысле. Всё что вы видите на фото — коллаж.
ИНФОРМАЦИЯ
ДЛЯ СЛУШАТЕЛЕЙ
Ниже вы найдете информацию о скидках, необходимом оборудовании и ПО для прохождения курса, а также описание процессов оплаты, скачивания и доступа в ЛК.
Для кого этот курс:
Изначально курс создан для архитекторов, но прекрасно подойдет всем, кто собирается выполнять проектные иллюстрации. Архитектурные и не только.
Курс ориентирован на пользователей работающих в Photoshop, но подойдет и новичкам, которые имели некоторый опыт работы в программе.
Покупка лицензии:
Покупая курс вы получаете неограниченный доступ к Личному кабинету, где сможете просматривать курс Онлайн.
Для Юрлиц оплата не доступна. Только Физические Лица. Для покупки курсов как ЮЛ свяжитесь с нами по почте: [email protected]
Что нужно участнику:
Для участия в программе вам понадобится компьютер с установленной последней версией Photoshop, доступ в интернет.
Курс записан в английской версии программы Photoshop 2019. Вы можете использовать как более раннюю (не ранее 2014), так и более позднюю версию. В версиях ранее Photoshop 2014 возможны существенные отличия в манипуляциях со смарт-объектами.
Операционная система Windows или MacOS
ВОПРОСЫ
И ОТВЕТЫ
В этом разделе мы собрали ответы на самые частые вопросы, которые поступают нам на почту, через социальные сети, через внутренний чат. Скорее всего вы найдете здесь ответ на интересующий вопрос. Если нет — пишите на почту: [email protected]
Курс будет доступен в течение неограниченного времени в вашем личном кабинете. Купленный вами курс — будет доступен всегда!
Через Личный кабинет вы сможете посмотреть курс онлайн. Доступ в Личный кабинет вы получаете после оплаты курса. Для входа в ЛК вы можете перейти по ссылке и ввести логин и пароль с вашей почты.
Да, по окончании курса у вас появится возможность загрузить свою финальную работу через Личный кабинет. В течении нескольких дней работа пройдет проверку, а вы получите именной сертификат о прохождении курса.
В течении нескольких дней работа пройдет проверку, а вы получите именной сертификат о прохождении курса.
Базовые вопросы мы не разбираем. Вы сможете выполнить задание следуя всем инструкциям на видео даже если раньше вы не работали в программе.
Безусловно — да! Мы не столько фокусируемся на инструментах, сколько рассматриваем важные приемы и техники работы.
Все видео записаны заранее. Вы можете получить доступ к видео через Личный кабинет. В личном кабинете вы сможете пользоваться внутренним чатом.
Только в случае если вам нужен сертификат. Тогда вы отправляете финальную иллюстрацию на проверку. После проверки вы получите именной сертификат.
Вы всегда можете писать нам на почту: [email protected] после покупки курса, в личном кабинете будет доступен внутренний чат. В этом чате вы сможете задать любой интересующий вас вопрос.
Обязательно напишите нам на почту и мы вам ответим. Спасибо!
Вопросы вы можете писать c темой «Вопрос» на: synthesis. [email protected]
[email protected]
Подпишитесь на новости
Чтобы не пропустить что-нибудь интересное
Нажимая на кнопку, вы даете согласие на обработку персональных данных и
соглашаетесь c политикой конфиденциальности
КОНТАКТЫ
По всем вопросам пишите [email protected]
или звоните по телефонам
+7 499 390-67-88
+7 925 074-85-00
ИНФОРМАЦИЯ
© 2016-2020 SYNTHESIS
Создаем сказочную фотоманипуляцию с туманным лесом | by PFY (Твой фотошоп)
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Создаем новый документ (Ctrl+N) размером 2000 х 2000 пикселей со следующими настройками:
Открываем фото со ступенями. С помощью Polygonal Lasso Tool(L) (Прямоугольное лассо) выделяем только ступени и инструментом Move Tool(V) (Перемещение) перетаскиваем выделенную область на основной рабочий документ. Размещаем ее в нижней части плотна.
Размещаем ее в нижней части плотна.
На ступеньках присутствуют лишние световые пятна, от которых нам нужно избавиться. Для этого выше мы создаем новый слой и трансформируем его в обтравочную маску (Ctrl+Alt+G) для слоя со ступенями. Активируем Clone Stamp Tool(S) (Штамп) и удаляем световые пятна.
Переходим Layer — New Adjustment Layer — Hue/Saturation (Слой — Новый корректирующий слой — Цветовой тон/Насыщенность) (трансформируем его в обтравочную маску). Уменьшаем Saturation (Насыщенность) до -67:
Вставляем на рабочий документ фото лес 1. Нажимаем на вторую кнопку слева в нижней части панели слоев, чтобы добавить маску на этот слой. Берем мягкую круглую кисточку (В) черного цвета и скрываем нижнюю часть леса, чтобы восстановить видимость ступенек.
Выше добавляем корректирующий слой Curves (Кривые), чтобы немного затемнить лес.
Возвращаемся на слой со ступенями и выше слоя Hue/Saturation (Цветовой тон/Насыщенность) создаем корректирующий слой Curves (Кривые). Мягкой черной кистью (В) с непрозрачностью 15–30% редактируем маску этого корректирующего слоя, чтобы восстановить свет на ступеньках. Результат работы и маска показаны ниже на скриншотах.
Мягкой черной кистью (В) с непрозрачностью 15–30% редактируем маску этого корректирующего слоя, чтобы восстановить свет на ступеньках. Результат работы и маска показаны ниже на скриншотах.
Создаем еще один корректирующий слой Curves (Кривые), чтобы уменьшить количества света на ступеньках. Редактируем маску корректирующего слоя и удаляем его действие на верхних ступенях, так как на эту область падает больше света, поэтому она должна быть светлее.
Добавляем новый слой (Ctrl+Shift+N), переключаем его режим наложения на Overlay(Перекрытие) с непрозрачностью 100% и активируем заливку 50%-ым серым цветом.
Активируем Dodge(Осветлитель) и Burn Tool(O) (Затемнитель), устанавливаем Range (Диапазон) на Midtones (Средние тона), Exposure (Воздействие) — на 15–20%. Осветляем верхнюю часть ступенек и увеличиваем насыщенность затененных участков. Также на нижней широкой ступеньке рисуем падающую тень. Ниже вы можете увидеть результат в режим наложения Normal (Нормальный) и Overlay (Перекрытие).
Ниже вы можете увидеть результат в режим наложения Normal (Нормальный) и Overlay (Перекрытие).
Вставляем на рабочий документ фото лес 2 и добавляем на него маску. Мягкой черной кистью (В) скрываем нижнюю часть, боковые участки и затуманенную центральную область, чтобы получить результат, как показано ниже:
Выше добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и уменьшаем Saturation (Насыщенность) до -100.
Добавляем фото лес 3 так, чтобы туманный фон оказался в центре рабочего полотна. Создаем маску и редактируем фото, чтобы осталась только затуманенная область.
Создаем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и уменьшаем Saturation (Насыщенность) до -100:
Добавляем корректирующий слой Curves (Кривые), чтобы слегка затемнить эту часть леса.
В нижней части рабочего полотна добавляем фото с водопадом и отражаем его Edit — Transform — Flip Horizontal (Редактирование — Трансформирование — Отразить по горизонтали). С помощью маски скрываем верхнюю часть, оставив только водопад, камни и куст справа.
С помощью маски скрываем верхнюю часть, оставив только водопад, камни и куст справа.
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы обесцветить водопад, камни и куст.
Добавляем корректирующий слой Curves (Кривые), чтобы уменьшить яркость водопада.
Добавляем новый слой в режиме наложения Overlay (Перекрытие) с непрозрачностью 100% и заливаем его 50%-ым серым цветом. С помощью Burn Tool(O) (Затемнитель) затемняем камни.
Вырезаем птицу и добавляем ее в верхней центральной части полотна. С помощью свободной трансформации (Ctrl+T) уменьшаем ее, так как она находится на большом расстоянии от зрителя.
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы обесцветить птицу.
Так как птица находится в тумане, с помощью корректирующего слоя Curves (Кривые) уменьшаем ее видимость.
Вырезаем арку с оригинального фото и размещаем ее над ступенями. С помощью маски скрываем нижнюю часть и объединяем конструкцию с остальными элементами коллажа.
С помощью маски скрываем нижнюю часть и объединяем конструкцию с остальными элементами коллажа.
Создаем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и уменьшаем Saturation (Насыщенность) до -100:
Добавляем корректирующий слой Curves (Кривые), чтобы уменьшить яркость на арке. Мягкой черной кистью (В) редактируем маску корректирующего слоя, чтобы удалить эффект в затемненных участках, которые и так достаточно темные.
Создаем еще один корректирующий слой Curves (Кривые), чтобы добавить яркость по контуру арки. На остальной части с помощью маски скрываем действие эффекта.
Создаем новый слой в режиме наложения Overlay (Перекрытие) с непрозрачностью 100% и заливкой 50%-ым серым цветом. С помощью Dodge Tool(O) (Осветлитель) осветляем контур, а с помощью Burn Tool(O) (Затемнитель) — увеличиваем насыщенность теней на арке.
Вырезаем фонарь и размещаем его над ступенями.
Чтобы фонарь гармонично сочетался с композицией, он должен быть покрыт туманной дымкой. Для этого создаем корректирующий слой Curves (Кривые) и уменьшаем контрастность фонаря.
Под слоем с лампой создаем новый слой в режиме наложения Overlay (Перекрытие) с непрозрачностью 100% и заливкой 50%-ым серым цветом (без обтравочной маски). С помощью Burn Tool(O) (Затемнитель) рисуем тени от фонаря на ступенях.
Выше всех предыдущих слоев добавляем корректирующий слой Channel Mixer(Микширование каналов) и настраиваем канал Red (Красный):
Добавляем слой-заливку Layer — New Fill Layer — Color (Слой — Новый слой-заливка — Цвет) и выбираем для него цвет #21031e. Переключаем режим смешивания слоя на Exclusion (Исключение) с непрозрачностью 100%.
Добавляем корректирующий слой Curves (Кривые), чтобы увеличить контрастность по краям документа. С помощью маски удаляем эффект в центрально части, где находится проход в арку.
С помощью маски удаляем эффект в центрально части, где находится проход в арку.
Выше всех предыдущих слоев добавляем новый и мягкой кисточкой (В) цветом #210402 закрашиваем лампу и область вокруг нее. Переключаем режим наложения слоя на LinearDodge (Линейный осветлитель) с непрозрачностью 100%.
Создаем новый слой и мягкой кистью цветом #d7a650 рисуем желтый свет на лампе, ступеньках, деталях фона и контуре арки. Затем переключаем режим наложения слоя на Overlay (Перекрытие) с непрозрачностью 100%.
На новом слое мягкой кистью цветом #ee9463 рисуем яркий блик внутри фонаря. Переключаем режим наложения слоя на Hard Light (Жесткий свет) с непрозрачностью 100%.
Поздравляю, мы закончили!
Надеюсь, вам понравился урок, и вы узнали что-то новое. Не стесняйтесь оставлять комментарии и делиться результатами ниже.
PFY
Как создать лес мечты в Adobe Photoshop
Вы реалист или фотохудожник? Вы предпочитаете простую привлекательность фотографий прямо из камеры или побалуете себя обширным редактированием своих изображений в Photoshop? Когда дело доходит до создания фотографий, вы считаете себя записывающим или скорее создателем? Всегда кажется, что в фотографическом расколе есть раскол, когда дело доходит до редактирования «сколько это слишком». Лично я всегда предпочитал пост-обработку многих своих изображений до точки изгиба, а не разрушения реальности. До не давнего времени….
Лично я всегда предпочитал пост-обработку многих своих изображений до точки изгиба, а не разрушения реальности. До не давнего времени….
Путем небольших экспериментов я начал создавать фотографии, которые занимают странное удобное место где-то между обычной фотографией и цифровым искусством. Образы представляют собой как репрезентации природы, так и мою собственную визуализацию. Мои фотографии лесных и природных сцен стали чем-то большим, чем просто «деревья».
Конечно, фотографии явно обработаны, но в кадре также остаются необработанные области, которые вносят гармонию в сцену. Зритель может почувствовать, как будто он забрел на пол сна наяву, где красота природы легко сливается с цифровыми удовольствиями фотографической алхимии.
Лучшая часть? Эффекта легко добиться в Adobe Photoshop. Вы собираетесь узнать, как прямо сейчас! Давайте начнем с фотографии, к которой я применил некоторые основные изменения в Adobe Lightroom, прежде чем импортировать в Photoshop, чтобы применить эффект «деревья грез».
Применение эффекта в Photoshop
Вот файл RAW, который мы будем использовать для создания эффекта деревьев мечты в Photoshop.
Исходный файл RAW.
Это после того, как были применены некоторые базовые правки для исправления экспозиции и цвета в Lightroom.
После небольшой правки и основных правок.
Теперь давайте перенесем фотографию в Photoshop, чтобы быстро применить полосы к деревьям и сделать фотографию больше, чем сумма ее частей.
Откройте изображение в Photoshop.
Дублировать базовый слой
Сначала продублируйте базовый слой, используя сочетание клавиш CTRL/CMD+J. Вы также можете щелкнуть правой кнопкой мыши слой и выбрать «дублировать слой».
Дублируйте фоновый слой.
Применить размытие в движении
Следующее, что нам нужно сделать, это применить эффект штриховки к этому новому слою-дубликату. Для этого выберите: Фильтр > Размытие Размытие в движении.
Примените фильтр «Размытие в движении».
Откроется диалоговое окно размытия в движении, в котором можно управлять эффектом полос.
Настройки размытия в движении.
Здесь вы можете выбрать несколько вещей. Во-первых, это количество размытия, которое вы хотите применить. Вы управляете этим с помощью ползунка «Расстояние», который находится в диапазоне от 0 до 2000, при этом 2000 обеспечивает наибольшую полосатость. Степень размытия, которую вы применяете, зависит от вас и вашего изображения, но обычно я использую 1000-2000. В случае с этой фотографией я прокручиваю его до 2000.
Направление размытия также очень важно. Угол размытия регулируется но кружочком, напоминающим часы.
Направление размытия.
Вы можете вручную повернуть угловую линию внутри круга или ввести угол (в градусах) в поле выбора. Поскольку деревья растут вертикально, угол штриховки около 90 градусов почти всегда идеален. Опять же, используйте угол, который лучше всего подходит для вашей фотографии. Я буду использовать 90 градусов для этой фотографии. Нажмите OK, чтобы применить штриховку.
Я буду использовать 90 градусов для этой фотографии. Нажмите OK, чтобы применить штриховку.
Смешивание эффекта
Теперь пришло время повеселиться! Давайте станем фотохудожниками и смешаем наш эффект, используя маску слоя. Пусть вас не пугает фраза «маска слоя» — маски — ваши лучшие друзья в Photoshop. Они позволяют вам полностью контролировать, где и как применяются ваши изменения.
Чтобы добавить маску, просто щелкните маленький значок маски в нижней части панели слоев…
Значок маски слоя.
Добавляет маску, которую затем можно использовать для добавления или уменьшения эффекта размытия. Это та часть, где вы действительно становитесь хозяином своего изображения и превращаетесь в цифрового художника. Убедитесь, что инструмент «Кисть» (B) выбран на панели инструментов и что цвета ваших слоев — черный на белом (нажмите D, чтобы сбросить цвета по умолчанию), чтобы начать.
Щелкните или используйте сочетание клавиш «B».
Цвета переднего плана/фона. Нажмите D, чтобы вернуться к черно-белому.
Вы также можете управлять потоком и непрозрачностью смешивания с помощью параметров инструмента «Кисть» в верхней части экрана. Убедитесь, что режим наложения установлен на «нормальный».
Используйте эти три параметра, особенно непрозрачность и поток, для управления смешиванием.
Начните с удаления размытия в тех областях изображения, которым, как вы знаете, оно не принадлежит; в данном случае в основном внизу кадра и в мелких листочках справа. Не волнуйтесь, вы можете вернуть эффект обратно, если удалите слишком много! Если вы хотите снова добавить эффект, просто переключите выбор цвета маски так, чтобы белый был поверх черного (нажмите X на клавиатуре, чтобы переключить их).
Затем идите на деревья. Работайте с разными размерами кисти и непрозрачностью, пока не достигнете нужного результата.
И все!
Последние штрихи
Теперь, когда размытие применено, изображение готово для окончательного редактирования в Lightroom. Я затемнил черный цвет, чтобы добавить немного контраста, и применил несколько радиальных фильтров для локальных корректировок. Также была добавлена финальная виньетка.
Я затемнил черный цвет, чтобы добавить немного контраста, и применил несколько радиальных фильтров для локальных корректировок. Также была добавлена финальная виньетка.
Что приводит к этому….
Всего за несколько быстрых шагов исходный файл RAW был преобразован во что-то совершенно уникальное.
Если вы предпочитаете демонстрировать весь процесс, посмотрите видео ниже:
Заключение
Ну, это было не так уж и плохо, не так ли? Примененный эффект очевиден, но в то же время дополняет настроение и естественную структуру сцены. Конечно, это может быть не для всех, но важно помнить, что вы никогда не узнаете, пока не попробуете.
Используйте это руководство, чтобы легко добавить немного мечтательности к вашим фотографиям леса и деревьев и привнести в ваши изображения немного потустороннего очарования. Поделитесь полученными изображениями в комментариях ниже.
Поделитесь полученными изображениями в комментариях ниже.
Редактирование мечтательного лесного пейзажа в Photoshop
Редактирование мечтательного лесного пейзажа в Photoshop
Мечтательный лесной пейзаж Редактирование в PhotoshopМы видим много изображений лесного пейзажа от фотографов-любителей, которые очень похожи на другие. Чтобы выделиться как фотограф, вы должны быть другим. Если вы любите снимать в лесу или в лесу, это здорово! Вы сделали правильный выбор, так как в нашем лесу можно запечатлеть массу природных красот. Но не всегда легко стрелять в подлеске. Освещение часто бывает трудно подобрать правильно, и изображения часто кажутся плоскими. Если у вас получилось хорошее изображение при хорошем освещении, не тратьте его зря. Отредактируйте его по-другому и постарайтесь выделить его. Что, как правило, работает, так это создание мечтательной лесной сцены.
Это видео от The-PHLOG.com показывает нам, как добавить мечтательный монтаж в Adobe Camera Raw и Photoshop.
МЕЧТАЮЩИЙ Лесной Пейзаж Редактирование в Photoshop CC 2019 | QE #193
Посмотреть это видео на YouTube
Наш обзор
Приятно видеть руководство по редактированию в Adobe Camera Raw. Мне нравится, как Кристиан показывает, что играть можно. Если вы не знаете, что делает ползунок в Adobe Camera Raw, не стесняйтесь и не прячьтесь от него. Посмотрите, что он делает, если вам не нравится, как он влияет на ваше изображение, просто отмените его, нет ничего плохого в изучении. Большая часть этого редактирования выполняется в Camera Raw, затем изображение открывается в Photoshop, чтобы добавить последние штрихи.
Результат после редактирования
Окончательное изображение сильно отличается от исходного по ряду основных причин.
- Изображение стало намного ярче. Тени были осветлены путем поднятия экспозиции и теней.
- Мягкая дымка была применена путем небольшого опускания ползунков «Текстура» и «Четкость».

- Цвета были усилены путем перемещения ползунков «Яркость» и «Насыщенность» вправо.
- Добавлены локальные радиальные корректировки, которые добавили новые размеры освещению на изображении.
В ACR были внесены более тонкие корректировки путем добавления настройки кривых, а также изменений оттенка/насыщенности, раздельного тонирования и повышения резкости. На этом этапе изображение почти готово. Некоторая окончательная очистка — это все, что нужно для завершения образа. Инструмент Spot Healing используется для удаления некоторых бликов, а также нежелательного дерева. Вот христиане до и после изображения.
Подписался на нашу рассылку,
Загрузил наш БЕСПЛАТНЫЙ курс Photoshop
Получил БЕСПЛАТНУЮ панель Easy Panel для Photoshop
И получил БЕСПЛАТНОЕ руководство по маскам Luminosity E-Book
Адрес электронной почты
Наши последние мысли об этом сказочном лесном пейзаже.

. Это всего лишь мои личные мысли об окончательном монтаже видео. Хотя изображение, безусловно, сейчас намного более мечтательное, чем до редактирования, я подумал, что цвета слишком ярки для того, что я бы назвал МЕЧТАТЕЛЬНЫМ изображением. Итак, я добавил несколько собственных настроек.
Я уменьшил общую насыщенность, добавив новый слой (Hue) и заполнив его белым цветом, затем установил режим наложения Hue и непрозрачность около 60% и замаскировал некоторые более темные области, чтобы сохранить немного цвет там.
Затем я добавил легкую дымку к более светлым областям, добавив еще один новый слой (Дымка) и снова заполнив его белым цветом. Я оставил режим наложения «Нормальный» и уменьшил непрозрачность до 5%. Я добавил маску слоя и вручную закрасил области, на которые, как я думал, свет не попадет напрямую.
Для последних двух слоев я использовал панель Dodge and Burn в Raya Pro, чтобы добавить слой с сильным эффектом Ортона и слой без свечения. Примененный эффект Ортона был довольно сильным, сильнее, чем я обычно использовал. Но, учитывая, что мы собираемся добиться мечтательного эффекта, я думаю, что это сработало хорошо.
Примененный эффект Ортона был довольно сильным, сильнее, чем я обычно использовал. Но, учитывая, что мы собираемся добиться мечтательного эффекта, я думаю, что это сработало хорошо.
Glow Free использовался только для того, чтобы вернуть немного тепла, которое было потеряно, когда изображение было обесцвечено. Я применил эффект Glow Free к областям, на которые, как мне казалось, попадал солнечный свет.
Наше редактирование было выполнено с помощью Raya Pro.
Плагин Editor’s Choice на торговой площадке Adobe
Raya Pro, плагин с самым высоким рейтингом на Adobe Marketplace.
Ниже вы найдете окончательный монтаж видео по сравнению с нашим окончательным монтажом. Конечно, мнения людей расходятся. Вы можете предпочесть изображение до нашего редактирования, а можете и нет. В любом случае, это нормально. Ибо в этом красота восприятия и интерпретации, мы можем сделать это так, как нам нравится. Или то, что, по нашему мнению, может понравиться нашим зрителям.
Спасибо, что прочитали эту статью Редактирование мечтательного лесного пейзажа в Photoshop. Возможно, вам также будут интересны следующие статьи. Обязательно подпишитесь на нашу рассылку, чтобы получать больше руководств и выгодных предложений.
Подписка на нашу рассылку.
Скачал наш БЕСПЛАТНЫЙ курс Photoshop.
Получили БЕСПЛАТНУЮ панель Easy для Photoshop.
И получите нашу БЕСПЛАТНУЮ электронную книгу Essential Guide To Luminosity Masks.
Адрес электронной почты
Эксперты по монтажу мечтательного лесного ландшафта
Здесь, в Shutter Evolve, нам повезло, что у нас есть два приглашенных сценариста, которые действительно отправляются в город, создавая сказочные изображения леса. Первый — Крис Фрост, фотограф из Девона, который недавно стал фотографом года 2020 с изображением Woodland Woods.
Второй — Нил Бернелл , у которого есть мистическая коллекция изображений, сделанных в древнем и искривленном лесу под названием Лес Вистмана. Коллекция Нилса была результатом 4 лет работы над фотографированием этого отдаленного высокогорного Оквуда в Дартмуре.
Коллекция Нилса была результатом 4 лет работы над фотографированием этого отдаленного высокогорного Оквуда в Дартмуре.
Другой действительно хороший фотограф, который специализируется на мечтательных лесах, это Эллен Борггрив . У Эллен есть очень полезная статья, содержащая 10 советов для фотографий мечтательного леса .
Опубликовано Опубликовано в Учебники Photoshop для начинающих, Пейзажи, Photoshop для начинающих, Улучшения RP, Учебники, Видеоуроки
Скачать HD-фоны на Unsplash
Более 900 фоновых изображений леса: загрузите HD-фоны на UnsplashИсследуйте › Фоны › Природа › Лес
Выберите из тщательно подобранного списка фонов леса. Всегда бесплатно на Unsplash.
Лесные обои Hd
Фоны приложений
Художественные фоны
Фоны событий
Фоны вещей
Скачать бесплатно фоновые изображения леса
–––– ––––– –––– –– – –– –––– – – –– ––– –– –––– – –.
Thailand
Evergreen
бирюзовая вода
HD Серые обои
Plant
Sunlight
Природные изображения
Train
HD Forest Walpapers
Trea Lake
HD Forest Wallpapers
Patreehead
HD Forest Wallpapers
. images
Дерево картинки и картинки
Hd обои осень
Hq background images
лес
межгорский район
ukraine
Light backgrounds
vegetation
land
Landscape images & pictures
foggy
fantasy
wisconsin
crivitz
outdoors
Fall images & pictures
Halloween images & pictures
path
Canada
Brohm Lake
Lake
Hd зеленые обои
Hq фоновые изображения
Hd обои
Mountain images & pictures
skykomish
Android backgrounds
magic
magical
mystical
romania
Jungle backgrounds
explore
rain
goč
serbia
natural
quiet
Winter изображения и картинки
дорога
HD обои
дороги
мох
мечтательный
тропический лес
туман
пасмурная погода
темные обои Hd
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– –– – –– –––– – –.![]()
thailand
evergreen
turquoise water
Mountain images & pictures
skykomish
Android backgrounds
Tree images & pictures
Hd autumn wallpapers
Hq background images
woodland
mizhhirs’kyi district
украина
Landscape images & pictures
foggy
fantasy
wisconsin
crivitz
outdoors
canada
brohm lake
lake
Hd green wallpapers
Hq background images
Hd wallpapers
magic
волшебный
мистический
румынский
фоны джунглей
исследовать
светлые фоны
растительность
Land
Natural
Тихий
Зимние изображения и картинки
Осенние изображения и картин
Серые обои Hd
Растения
Солнечный свет
Изображения природы
США
озеро Бланка Трейлхед
Hd forest wallpapers
Tree images & pictures
Cloud pictures & images
rain
goč
serbia
road
Hd wallpapers
roads
Scott Taylor
thailand
evergreen
turquoise water
Miha Rekar
Зеленые обои Hd
Фоновые изображения Hq
Обои Hd
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Maxx Gong
Hd grey wallpapers
plant
sunlight
Jordan Steranka
Mountain images & pictures
skykomish
Android backgrounds
Yoshi Takekawa
Nature images
united states
blanca lake trailhead
Меритт Томас
волшебный
волшебный
мистический
Карл Церстранд
Hd лесные обои
Дерево изображения и картинки
Cloud Pictures & Images
Johannes Plenio
Изображения деревьев
HD Осенние обои
Фоновые изображения
VLAD HILITANU
Romania
Jungle Fanage
.
сербия
Mike Pellinni
лесной массив
межгорский район
украина
Diogo Nunes
светлые фоны
vegetation
land
Johannes Plenio
Landscape images & pictures
foggy
fantasy
Wim van ‘t Einde
natural
quiet
Winter images & pictures
Mark Basarab
road
Hd обои
дороги
Dave Hoefler
wisconsin
crivitz
на улице
Johannes Plenio
Fall images & images
Halloween images & pictures
path
Bryce Evans
canada
brohm lake
lake
Caspian Dahlström
moss
dreamy
rainforest
Thomas Griesbeck
fog
cloudy weather
Hd темные обои
Просмотр премиальных изображений на iStock | Скидка 20% на iStock
Unsplash
Красивые бесплатные изображения, подаренные самым щедрым сообществом фотографов в мире. Лучше, чем любые бесплатные или стоковые фотографии.
Лучше, чем любые бесплатные или стоковые фотографии.
- About
- Blog
- Community
- Join the team
- Developers/API
- Press
- Help Center
Product
- Explore
- Unsplash Awards
- Unsplash for Education
- Unsplash for iOS
- Приложения и плагины
Популярные
- Фоны
- Бесплатные изображения
- Бесплатные стоковые фото
- Картинки с днем рождения
- Cool Photos
- Nature Pictures
- Black Backgrounds
- White Backgrounds
- Textures
- Desktop Backgrounds
Wallpapers
- HD Wallpapers
- 4k Wallpapers
- iPhone Wallpapers
- Cool Wallpapers
- Cute Wallpapers
- Live Обои
- Обои для ПК
- Черные обои
- Обои для iPad
- Обои для рабочего стола
- Политика конфиденциальности
- Условия
- Безопасность
- Логотип Twitter в виде птицыUnsplash Twitter
- Логотип Facebook в виде FUnsplash Facebook
- Логотип Instagram в виде квадратной камеры 9 06130 Instagram0 Фильтр Дизайны, темы, шаблоны и загружаемые графические элементы Photoshop Actions на Dribbble
Просмотр таблицы Действия/Фильтр
Табличные действия/Фильтр
Посмотреть Добавить контент сообщества в библиотеку
Добавить содержимое сообщества в библиотеку
Просмотр Управление пользовательским фильтром
Управление пользовательским фильтром
Просмотр быстрых действий + результатов
Быстрые действия + результаты
Просмотр списка каналов активности и встроенных действий (дальнейшие исследования)
Список каналов активности и встроенные действия (дальнейшие исследования)
Просмотр встроенных фильтров — выбор свойства фильтра
Встроенные фильтры — выбор свойств фильтра
Посмотреть набор эффектов Raw Hide для Photoshop
Набор эффектов Raw Hide для Photoshop
Просмотр сетки данных
Сетка данных
Посмотреть бесплатные экшены In The Jungle Photoshop
Free Into The Jungle Экшены Photoshop
Просмотр графика выставления счетов
График счетов
Посмотреть G.
 A.R.M. Весенняя распродажа компании
A.R.M. Весенняя распродажа компанииГ.А.Р.М. Весенняя распродажа компании
Посмотреть Light Leaks ‘НОВИНКА
Утечки света НОВИНКА
Посмотреть иллюстрации Spot для G.A.R.M. Ко.
Точечные иллюстрации для G.A.R.M. Ко
Просмотр шаблонов страниц
Шаблон страницы
Посмотреть бесплатные экшены Photoshop для масляной живописи, версия 2
Бесплатные Экшены Photoshop Картина Маслом Версия 2
Посмотреть бесплатные экшены Photoshop Картина маслом
Бесплатные Экшены Photoshop Картина Маслом
Посмотреть MagicSquire 3 для Photoshop, дизайн пользовательского интерфейса
MagicSquire 3 для Photoshop, дизайн пользовательского интерфейса
View Light & Dark — Экшены Photoshop
Свет и Тьма — Экшены Photoshop
Просмотр экшенов Photoshop «Лесная любовь»
Лесная Любовь Экшены Photoshop
Просмотр экшенов Color Fusion Photoshop
Экшены Photoshop Color Fusion
Посмотреть 7 экшенов Photoshop Metal Detailer
7 Экшены Photoshop Metal Detailer
Просмотр HDR-экшенов Photoshop
Действия Photoshop HDR
Просмотр действий быстрого фильтра
Быстрые действия фильтра
Посмотреть Масляная краска Реалистичный экшен
Масляная краска Реалистичный экшен
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Идет загрузка еще.
 ..
..Как создать темный, жуткий лес в Photoshop
Узнайте, как создать темный, жуткий лес в Photoshop. В этом уроке вы узнаете, как создать темный, жуткий и зловещий лес. Вы узнаете, как тонкие изменения могут иметь большое значение в обработке фотографий. Вы также узнаете, как использовать корректирующий слой, практиковать осветление и затемнение, использовать маску слоя, создавать световые эффекты и многое другое.
Учебные ресурсы
- Лес
- Модель
Подготовка фона
Шаг 1
Начните с создания нового документа, выбрав Файл > Новый , а затем установите настройки, как показано на рисунке ниже.
Шаг 2
Поместите изображение леса в основной документ, выбрав Файл > Поместить , а затем поместите изображение леса.
Шаг 3
Так как мы работаем с темной фотографией, очевидно, мы должны уменьшить яркость леса. Для этого добавьте Кривые (выберите Слой > Новый корректирующий слой > Кривые), а затем уменьшите яркость леса.
 Вот значения.
Вот значения.Вот результаты с уменьшенной яркостью.
Шаг 4
Теперь добавим лесу тёмно-синие тона с помощью корректирующих слоёв.
Создайте корректирующий слой Photo Filter и выберите Cooling Filter (82) , чтобы добавить прохладные голубые тона. Вы также можете увеличить плотность в соответствии с вашими потребностями, но не увеличивайте ее слишком сильно.Вот результаты.
Шаг 5
Продолжайте добавлять цвета к лесу, используя корректирующий слой Color Balance . Измените только значения средних и светлых тонов, а здесь значения для Color Balance .
Результаты:
Создание световых эффектов
Шаг 6
Теперь мы создадим световые эффекты для сцены, чтобы больше сфокусироваться на середине леса. Создайте новый слой, нажав (CTRL + ALT + SHIFT + N) и назовите его «Свет 1».
 Измените цвет переднего плана на #134850 и активируйте инструмент Кисть , нажав (B) на клавиатуре. Используйте мягкую круглую кисть, чтобы сделать штрих, как показано на изображении ниже.
Измените цвет переднего плана на #134850 и активируйте инструмент Кисть , нажав (B) на клавиатуре. Используйте мягкую круглую кисть, чтобы сделать штрих, как показано на изображении ниже.Измените режим наложения слоя «Свет 1» на Linear Dodge и уменьшите непрозрачность до 71% (как всегда, уменьшение непрозрачности зависит от вас и от того, сколько света вы хотите добавить).
Создайте больше фокуса
Шаг 7
Мы создадим больше фокуса в центре сцены, используя корректирующие слои Яркость/Контрастность. Сначала добавьте корректирующий слой Яркость/Контрастность и установите значение, как показано на изображении ниже.
Вот результаты.
Шаг 8
Сделайте центр леса более ярким, скрыв эффект Яркость/Контраст в центре.
Итак, на Слой-маске Яркости/Контраста скройте выбранный эффект, используя мягкую круглую черную кисть. Вот результаты на маске слоя.
Вот результаты на маске слоя.Вот инструкция куда спрятать эффект.
Результаты:
Добавление модели
Шаг 9
Изолируйте модель от фона с помощью инструмента выделения, а затем поместите ее в основной документ. Не торопитесь, делая выбор, и мне потребовалось 30 минут, чтобы извлечь модель. Самые сложные части — это части цепи, поэтому не торопитесь и сделайте правильный выбор.
Здесь мы разместили модель на сцене.
Шаг 10
Теперь мы настроим цвет модели с фоном. Сначала я уменьшил желтый цвет кожи модели, используя корректирующий слой Hue/Saturation . Вот настройки и выберите желтые цвета в раскрывающемся списке Master, затем уменьшите насыщенность до -100. Вот результаты.
Шаг 11
Теперь создайте корректирующий слой Кривые , чтобы уменьшить яркость модели.
Шаг 12
Создайте корректирующий слой Photo Filter для модели.
 Выберите цвет #01d5f5 . Вот результаты.
Выберите цвет #01d5f5 . Вот результаты.Шаг 13
Наконец, создайте корректирующий слой Color Balance , чтобы добавить к модели еще несколько темно-синих тонов. Здесь настройки только для полутонов и бликов.
Вот результаты на модели.
Доработка штор и светильников модели
Шаг 14
Теперь мы уточним тени и свет на модели с помощью Dodge & Burn Tool (O) . Для этого создайте новый слой и выберите Edit > Fill, а затем залейте слой 50% серым цветом.
Теперь активируйте инструмент Dodge, нажав (O) на клавиатуре. Установите диапазон инструмента Dodge на средние тона и экспозицию на 5%. Теперь начните уклоняться от частей модели, указанных стрелками. Вы также можете использовать Burn Tool , чтобы затемнить части модели, но поскольку на частях модели уже достаточно темноты, в этом нет необходимости. Хотя, если вы хотите это сделать, вы также можете уточнить оттенки.

Вот результаты после доработки теней и света.
Создание тумана
Шаг 15
Создание тумана в лесу может сделать сцену более жуткой. Мы точно сделаем туман, чтобы сделать лес более жутким и жутким. Чтобы создать туман, создайте новый слой и назовите его «Туман». Возьмите инструмент Кисть (B) . Установите его непрозрачность и поток около 30%. Используя цвет #781a7b , нарисуйте немного тумана в лесу.
Добавьте маску слоя (Слой > Маска слоя > Показать все) к слою «Туман». Теперь примените Облачный фильтр к маске слоя «Туман», выбрав Фильтр > Рендеринг > Облака. Вот результаты.
Шаг 16
Сделайте туман менее заметным, растянув его с помощью Transform Tool . Итак, активируйте Transform Tool , нажав CTRL + T на клавиатуре. Затем трансформируйте его, как показано на изображении ниже.

Результаты:
Шаг 17
Раскрасьте туман с помощью корректирующего слоя Цветовой тон/Насыщенность . Также обрежьте его, нажав кнопку Clipping Mask (красная), иначе это повлияет и на нижние слои.
Вот результаты.
Final Adjustments
Step 18
Создайте новый слой и назовите его «Final Lights». Используйте тот же цвет в шаге 6, чтобы нарисовать еще немного света в середине сцены, но на этот раз используйте половину кисти.
Измените режим наложения на Linear Dodge . Вот результаты.
Шаг 19
Теперь создайте корректирующий слой Color Balance (над всем слоем) для всей сцены и установите настройки, как показано на изображении ниже.
Уменьшите непрозрачность Color Balance до 70%. Вот результаты.
Шаг 20
Наконец, добавьте корректирующий слой Color Lookup и выберите Капля Блюз фильтр.

Измените режим наложения Color Lookup на Color и уменьшите непрозрачность до 60%. Вот окончательные результаты.
Заключение
Спасибо за то, что следили за уроком, и я надеюсь, что сегодня вы узнали что-то новое. Если у вас есть какие-либо вопросы относительно учебника, дайте мне знать в комментариях, и я буду рад вам помочь.
Эффект солнечного света сквозь деревья в Photoshop
Шаг 1. Откройте панель каналов
С нашим изображением, недавно открытым в Photoshop, давайте быстро взглянем на нашу панель «Слои», где мы находим изображение, расположенное на фоновом слое, в настоящее время единственном слое в документе:
Панель «Слои», показывающая изображение на фоновом слое.
Каждый цвет, который мы видим на изображении, состоит из некоторой комбинации трех основных цветов — красного , зеленого и синего — основных цветов света.
 Photoshop представляет эти основные цвета как цветовые каналы. Есть канал для красного, канал для зеленого и, как вы уже догадались, канал для синего. Почему мы говорим о цветовых каналах? Ну, мы можем использовать эти цветовые каналы, чтобы помочь нам создать наши солнечные лучи.
Photoshop представляет эти основные цвета как цветовые каналы. Есть канал для красного, канал для зеленого и, как вы уже догадались, канал для синего. Почему мы говорим о цветовых каналах? Ну, мы можем использовать эти цветовые каналы, чтобы помочь нам создать наши солнечные лучи.Вы найдете три цветовых канала на панели Photoshop Channels , и вы найдете панель Channels, вложенную в ту же группу панелей , что и панель Layers (а также панель Paths, которую мы не будем используя здесь). По умолчанию панель «Слои» является активной панелью в группе. Чтобы переключиться на панель «Каналы», нажмите на ее вкладку в верхней части группы:
Щелкните вкладку, чтобы открыть панель каналов.
Открыв панель каналов, вы увидите Красный , Зеленый и Синий каналы, очень похожие на слои на панели Слои. Вы также увидите что-то похожее на четвертый канал — RGB — вверху, но на самом деле это не канал.
. «RGB» означает «красный, зеленый и синий» и представляет собой комбинацию красного, зеленого и синего каналов. Другими словами, это то, что мы видим как наше полноцветное изображение:
«RGB» означает «красный, зеленый и синий» и представляет собой комбинацию красного, зеленого и синего каналов. Другими словами, это то, что мы видим как наше полноцветное изображение:Панель каналов в Photoshop.
Шаг 2. Выберите канал с максимальной контрастностью
Несмотря на то, что цветовые каналы представляют три основных цвета света, если вы посмотрите на миниатюры предварительного просмотра слева от названий каналов, вы заметите, что каждая из них на самом деле представляет собой изображение в оттенках серого . И каждое изображение в градациях серого отличается от других. Мы собираемся использовать одно из этих изображений в градациях серого, чтобы выделить небо за деревьями. Что нам нужно сделать в первую очередь, так это найти тот, который дает нам самый высокий уровень контраста.
Для этого просто нажмите на каждый из трех каналов. Когда вы нажимаете на каждый канал, Photoshop заменяет ваше полноцветное изображение предварительным просмотром того, как выглядит изображение в градациях серого из этого канала.
 Например, я нажму на Красный канал для выбора:
Например, я нажму на Красный канал для выбора:Щелкните красный канал, чтобы выбрать его.
А вот версия в градациях серого с моего канала Red. Что касается контраста, то он неплох, но посмотрим, сможем ли мы добиться большего:
Изображение красного канала в градациях серого.
Запомните, как выглядит это первое изображение в градациях серого, затем щелкните Зеленый канал :
Щелчок по зеленому каналу.
На этот раз мы получаем другую версию в градациях серого. На самом деле, это очень похоже на инфракрасный фотоэффект. Контраст немного лучше, чем у красного канала, но все же не такой сильный, как я надеюсь:
Изображение зеленого канала в градациях серого.
Снова запомните, как выглядит ваш Зеленый канал, затем нажмите Синий канал :
Выбор синего канала.
А вот полутоновое изображение моего Синего канала. Если вы работаете с фотографией, похожей на мою, скорее всего, синий канал будет победителем, с гораздо более сильным контрастом, чем два других.
 Небо на заднем плане красивое и яркое, а деревья и земля очень темные. Это именно то, что мы ищем:
Небо на заднем плане красивое и яркое, а деревья и земля очень темные. Это именно то, что мы ищем:Синий канал имеет самый сильный контраст из трех.
Шаг 3. Сделайте копию канала
Теперь, когда мы знаем, какой канал предлагает самый высокий контраст, нам нужно сделать его копию. В моем случае мне нужен синий канал. Чтобы скопировать его, все, что мне нужно сделать, это щелкнуть по нему, и, удерживая нажатой кнопку мыши, я перетащу синий канал на значок New Channel в нижней части панели каналов (второй значок справа) :
Копирование канала путем перетаскивания его на иконку «Новый канал».
Когда я отпускаю кнопку мыши, Photoshop делает копию канала, называет ее «Синяя копия» и размещает ее ниже других каналов:
Копия синего канала отображается ниже оригинала.
Шаг 4. Затемните темные области с помощью команды «Уровни»
Теперь, когда мы сделали копию канала, нам нужно еще больше увеличить его контрастность, затемнив большую часть изображения до чистого черного цвета.
 Мы можем сделать это, используя настройку изображения «Уровни» в Photoshop. Поднимитесь на Изображение в строке меню в верхней части экрана выберите Настройки , а затем выберите Уровни :
Мы можем сделать это, используя настройку изображения «Уровни» в Photoshop. Поднимитесь на Изображение в строке меню в верхней части экрана выберите Настройки , а затем выберите Уровни :Перейдите в меню «Изображение» > «Коррекция» > «Уровни».
Откроется диалоговое окно «Уровни». Если вы посмотрите прямо под гистограммой (черный график, похожий на горный хребет) в центре, вы увидите три маленьких ползунка . Слева черный, справа белый и посередине серый. Вы можете игнорировать белые и серые ползунки. Нам нужен только черный слева.
Чтобы затемнить самые темные области изображения до чистого черного цвета, щелкните черный ползунок и начните перетаскивать его вправо. Следите за своим изображением, перетаскивая ползунок, и вы увидите, что темные области постепенно становятся темнее. Продолжайте перетаскивать вправо, пока все темные области изображения не станут полностью черными:
.
Перетащите черный ползунок, чтобы сделать темные области черными.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно Уровни. Вот мое изображение после перетаскивания ползунка. Деревья и части земли теперь кажутся черными, а небо на заднем плане остается красивым и ярким:
Результат после применения корректировки уровней.
Шаг 5. Выберите инструмент «Кисть»
Даже после затемнения изображения с помощью настройки «Уровни» большая часть земли на моем изображении все еще имеет яркие блики. Нам нужен способ затемнить землю до чистого черного цвета, чтобы единственные оставшиеся яркие области были от неба, просвечивающего сквозь деревья.
Самый простой способ сделать это — просто закрасить землю черным цветом. Для этого нам понадобится Photoshop Инструмент «Кисть» . Я выберу его на панели инструментов в левой части экрана:
.Выбор инструмента «Кисть».
Шаг 6. Установите черный цвет переднего плана
Photoshop использует текущий цвет переднего плана в качестве цвета кисти, поэтому, чтобы рисовать черным цветом, нам нужно установить черный цвет переднего плана.

Самый быстрый способ сделать это — нажать букву D на клавиатуре, чтобы восстановить цвета переднего плана и фона по умолчанию. Это установит цвет переднего плана на белый, а цвет фона на черный. Затем нажмите букву X на клавиатуре, чтобы поменять их местами, сделав черный цветом переднего плана.
Текущие цвета переднего плана и фона можно просмотреть в образцах цветов в нижней части панели инструментов. Образец цвета переднего плана (в левом верхнем углу) теперь должен отображаться черным:
.Установка цвета переднего плана (верхний левый образец) на черный.
Шаг 7: Закрасьте землю
Инструментом «Кисть» в руке закрасьте землю, чтобы заполнить ее черным цветом.
Если вам нужно изменить размер кисти, вы можете изменить его прямо с клавиатуры. Повторное нажатие левой скобки ( [ )] уменьшит размер кисти. Повторное нажатие клавиши правой скобки ( ] ) увеличит его.
 Вы также можете настроить жесткость кисти с помощью клавиатуры. Нажмите и удерживайте клавишу Shift , одновременно нажимая клавишу левой скобки , чтобы сделать кисть мягче. Нажмите и удерживайте Сдвиньте , одновременно нажимая клавишу правой скобки , чтобы сделать кисть более жесткой.
Вы также можете настроить жесткость кисти с помощью клавиатуры. Нажмите и удерживайте клавишу Shift , одновременно нажимая клавишу левой скобки , чтобы сделать кисть мягче. Нажмите и удерживайте Сдвиньте , одновременно нажимая клавишу правой скобки , чтобы сделать кисть более жесткой.Здесь я рисую левую сторону земли, чтобы полностью покрыть ее черным цветом:
Покраска черной краской, чтобы покрыть землю.
Я продолжу закрашивать правую сторону, и вот мой результат. Теперь, когда земля залита черным цветом, остается ярким только небо, просвечивающее сквозь деревья:
Яркие участки земли закрашены.
Шаг 8: Загрузите канал как выделенный
Далее нам нужно загрузить наш канал как выделение. Для этого нажмите и удерживайте Ctrl (Win) / Command (Mac) на клавиатуре и щелкните непосредственно на канале «Синяя копия»:
Щелчок по каналу, удерживая Ctrl (Win)/Command (Mac).

Вокруг ярких участков неба появятся контуры выделения:
Теперь выбраны светлые области.
Шаг 9: Выберите канал RGB
Прежде чем делать что-либо еще, давайте вернем полноцветную версию нашего изображения. Мы можем сделать это, щелкнув канал RGB в верхней части панели каналов:
Щелчок по каналу RGB вверху.
Как только мы выбираем канал RGB, возвращается наша полноцветная версия. Обратите внимание, что небо, просвечивающее сквозь деревья, по-прежнему выделено:
Контуры выделения по-прежнему отображаются после восстановления цвета.
Шаг 10. Вернитесь к панели слоев
Мы закончили работу с панелью «Каналы», поэтому давайте вернемся к панели «Слои» , щелкнув ее вкладку в верхней части группы панелей:
Щелкните вкладку панели «Слои».
Шаг 11. Добавьте новый пустой слой
Мы хотим разместить наши солнечные лучи на отдельном слое, чтобы они были отделены от исходного изображения, а это значит, что нам нужно добавить в документ новый пустой слой.
 Чтобы добавить его, щелкните значок Новый слой в нижней части панели «Слои»:
Чтобы добавить его, щелкните значок Новый слой в нижней части панели «Слои»:Щелкните значок «Новый слой».
Photoshop добавляет новый пустой слой с именем «Слой 1» над фоновым слоем:
Панель «Слои», показывающая новый «Слой 1».
Шаг 12: Залейте выделение белым цветом
Теперь, когда мы работаем над новым слоем, нам нужно залить выделение белым цветом. Для этого мы будем использовать команду Photoshop Fill. Перейдите в меню Edit в верхней части экрана и выберите Fill :
.Переходим к Правка > Заполнить.
Откроется диалоговое окно «Заливка». Измените параметр Содержание вверху на Белый (если вы используете Photoshop CS6 или более раннюю версию, измените параметр Использовать на Белый ). Убедитесь, что для двух других параметров установлены значения по умолчанию ( Режим должен быть установлен на Нормальный и Непрозрачность должен быть на 100% ):
Настройка «Содержимое» на «Белый».

Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Заливка». Наше выделение неба теперь заполнено белым цветом:
Результат после заполнения выделения белым цветом.
Шаг 13. Отмените выделение
Нам больше не нужны контуры выделения, поэтому давайте удалим их, перейдя в меню Select в верхней части экрана и выбрав Deselect . Это удалит контуры выделения с изображения:
Собираюсь выбрать > Отменить выбор.
Шаг 14. Сделайте копию слоя 1
Далее нам нужно сделать копию Layer 1. Для этого нажмите на Слой 1 на панели Слои, удерживая нажатой кнопку мыши, перетащите слой вниз на значок Новый слой :
Перетаскивание слоя 1 на значок нового слоя.
Когда вы отпускаете кнопку мыши, Photoshop создает копию слоя, называет ее «Копия слоя 1» и размещает над оригиналом:
Панель «Слои» теперь показывает три слоя в документе.
Шаг 15.
 Переименуйте два верхних слоя
Переименуйте два верхних слояДавайте дадим нашим двум верхним слоям более полезные имена, которые лучше описывают, для чего эти слои используются (и поэтому мне не нужно постоянно называть верхний слой «Копией слоя 1»). Первый, дважды щелкните на имени «Копия слоя 1», чтобы выделить его:
Двойной щелчок по имени верхнего слоя.
Это слой, который мы будем использовать для создания солнечных лучей, поэтому давайте назовем его «Солнечные лучи». Нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять изменение имени:
Слой «Копия слоя 1» переименован в «Солнечные лучи».
Далее, дважды щелкните на «Слое 1», чтобы выделить его:
Двойной щелчок на имени «Слой 1».
Мы будем использовать этот слой для добавления отражений от солнечных лучей на земле, поэтому мы назовем этот слой «Reflections». Снова нажмите Введите (Win) / Верните (Mac), чтобы принять изменение имени:
«Слой 1» теперь является слоем «Отражения».

Шаг 16: отключите слой «Отражения»
Слой «Reflections» нам не понадобится, пока мы не создадим наши солнечные лучи. Поэтому, чтобы он не добавлял дополнительной яркости изображению, давайте пока отключим его, щелкнув его значок видимости :
Щелкните значок видимости слоя «Отражения».
Шаг 17. Преобразование слоя «Солнечные лучи» в смарт-объект
Сейчас мы создадим наши солнечные лучи, используя фильтр радиального размытия в Photoshop. Но проблема с фильтром «Радиальное размытие» заключается в том, что может быть сложно добиться идеального результата с первой попытки.
Чтобы упростить нам задачу, давайте применим фильтр «Радиальное размытие» в качестве смарт-фильтра 9.1313 , что позволит редактировать настройки фильтра даже после того, как мы его применили. Для этого нам сначала нужно преобразовать слой «Солнечные лучи» в смарт-объект . Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на слое «Солнечные лучи» на панели «Слои».
 Убедитесь, что вы нажимаете на пустую серую область, а не на миниатюру:
Убедитесь, что вы нажимаете на пустую серую область, а не на миниатюру:Щелчок правой кнопкой мыши (Win)/щелчок с нажатой клавишей Control (Mac) на слое «Солнечные лучи».
Выберите Преобразовать в смарт-объект из появившегося меню:
Выбор команды «Преобразовать в смарт-объект».
Кажется, что ничего не произошло, но если мы посмотрим на миниатюру предварительного просмотра слоя на панели «Слои», то увидим маленькую иконку смарт-объекта в правом нижнем углу. Это говорит нам о том, что слой теперь является смарт-объектом:
.Значок смарт-объекта появляется на миниатюре предварительного просмотра слоя.
Шаг 18. Примените фильтр радиального размытия
Теперь, когда мы преобразовали слой в смарт-объект, давайте выберем фильтр «Радиальное размытие», перейдя на уровень 9.0107 Фильтр Меню в верхней части экрана, выбрав Размытие , а затем выбрав Радиальное размытие :
Перейдите в Фильтр > Размытие > Радиальное размытие.

Откроется диалоговое окно «Радиальное размытие». Во-первых, перетащите ползунок Amount полностью вправо, чтобы установить его значение на 100 , что даст нам максимально длинные солнечные лучи. Затем установите Blur Method на Zoom и Quality на Best 9.0108 :
Установите количество на 100, метод размытия на масштаб и качество на лучшее.
Эта часть была легкой. Теперь, вот сложная часть. В правом нижнем углу вы найдете коробку Blur Center . Здесь мы сообщаем Photoshop, откуда должны начинаться солнечные лучи. Другими словами, где находится солнце на небе.
Квадратная рамка представляет ваше изображение. Конечно, ваше изображение, вероятно, не квадратное, поэтому вам нужно представить, что это так. Что вам нужно сделать здесь, так это щелкнуть точку в центре поля и перетащить ее туда, откуда должны исходить солнечные лучи. В моем случае, поскольку солнце на моем изображении находится вверху и немного левее, я перетащу центральную точку в это место:
Перетаскивание центральной точки размытия на нужное место.

Нажмите OK, чтобы принять настройки и закрыть диалоговое окно. В зависимости от размера вашего изображения и скорости вашего компьютера, применение фильтра Photoshop может занять некоторое время. Когда это будет сделано, у вас будет первая партия солнечных лучей. Сейчас они немного бледные, но мы исправим это дальше:
Появляются первые солнечные лучи.
Если вы не точно определили центральную точку солнечных лучей, не волнуйтесь. Вы можете легко вернуться и отредактировать настройки. Если мы посмотрим ниже слоя «Солнечные лучи» на панели «Слои», мы увидим фильтр «Радиальное размытие», указанный как смарт-фильтр.
Дважды щелкните по слову «Радиальное размытие», чтобы снова открыть его диалоговое окно, затем измените положение центральной точки размытия. Нажмите OK, чтобы принять изменение, и Photoshop воссоздаст ваши солнечные лучи. Вы можете делать это столько раз, сколько необходимо, пока не получите нужный результат:
.Дважды щелкните смарт-фильтр «Радиальное размытие», чтобы изменить его настройки.

Шаг 19. Добавьте стиль слоя «Внешнее свечение»
Чтобы сделать солнечные лучи более заметными, мы добавим к ним внешнее свечение. Нажмите Стили слоя значок (значок fx ) в нижней части панели «Слои»:
Щелкните значок Стили слоя (fx).
Затем выберите Outer Glow из появившегося списка:
Выбор «Внешнего свечения».
Откроется диалоговое окно «Стиль слоя» в Photoshop, для которого установлены параметры «Внешнее свечение» в средней колонке. Здесь нужно изменить только две настройки. Во-первых, увеличьте непрозрачность вверху примерно до 75% , чтобы свечение было более заметным. Затем, чтобы изменить цвет свечения, нажмите на образец цвета :
Выбор «Внешнего свечения».
При нажатии на образец цвета открывается палитра цветов . В Photoshop CS6 и более ранних версиях цвет внешнего свечения по умолчанию был желтым, но в CC Adobe изменила его на белый.
 Давайте изменим его обратно на желтый. Чтобы использовать ту же тень желтого цвета, что и раньше, посмотрите вниз в нижней части центра диалогового окна, и вы найдете параметры R, G и B (красный, зеленый и синий). Установите значение R на 255 , G значение также к 255 и B значение к 190 :
Давайте изменим его обратно на желтый. Чтобы использовать ту же тень желтого цвета, что и раньше, посмотрите вниз в нижней части центра диалогового окна, и вы найдете параметры R, G и B (красный, зеленый и синий). Установите значение R на 255 , G значение также к 255 и B значение к 190 :Изменение цвета внешнего свечения на желтый.
Нажмите OK, чтобы закрыть палитру цветов. Затем нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Оглядываясь назад на наше изображение, мы видим, что Outer Glow был применен к солнечным лучам, что помогло им выделиться намного лучше:
Эффект после применения Outer Glow.
Шаг 20. Измените режим наложения слоя на «Мягкий свет»
В этот момент солнечные лучи слишком интенсивны, так что давайте еще немного смешаем их с изображением. Мы можем сделать это, изменив режим наложения слоя.
Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои».
. По умолчанию установлено значение «Обычный». Нажмите на слово «Нормальный» и измените режим наложения на Мягкий свет :
По умолчанию установлено значение «Обычный». Нажмите на слово «Нормальный» и измените режим наложения на Мягкий свет :Изменение режима наложения на Мягкий свет.
После изменения режима наложения на Мягкий свет солнечные лучи выглядят немного более естественными:
Результат после изменения режима наложения.
Шаг 21: Дублируйте смарт-объект «Солнечные лучи»
Чтобы еще больше усилить солнечные лучи, давайте сделаем копию нашего смарт-объекта «Солнечные лучи». На этот раз вместо того, чтобы перетаскивать смарт-объект вниз на значок «Новый слой» в нижней части панели «Слои», мы воспользуемся удобным ярлыком.
Просто нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре. Photoshop мгновенно создает копию смарт-объекта, называет ее «Копия солнечных лучей» и размещает над оригиналом. Обратите внимание, что его 9Режим наложения 0107 автоматически был установлен на Мягкий свет , что нам и нужно:
Копия смарт-объекта «Солнечные лучи» добавлена поверх оригинала.

Шаг 22. Растеризация смарт-объекта
Обратите внимание, что смарт-фильтр «Радиальное размытие» был скопирован вместе с самим смарт-объектом. Нам не нужно беспокоиться об изменении настроек радиального размытия на этом этапе, и на самом деле смарт-фильтр просто будет мешать нашему следующему шагу. Итак, давайте упростим ситуацию, превратив смарт-объект «Солнечные лучи» в обычный слой.
Для этого щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на смарт-объекте «Копия солнечных лучей». Помните, нажмите на серую область, а не на миниатюру:
Щелчок правой кнопкой мыши (Win)/щелчок с нажатой клавишей Control (Mac) на «Копировать солнечные лучи».
Затем выберите Растрировать слой из меню. Термин растрировать означает «преобразовать в пиксели», из чего состоит обычный слой:
Выбор в меню «Растрировать слой».
Опять же, не похоже, что с самим изображением что-то случилось.
 Но на панели «Слои» мы видим, что слой «Копия солнечных лучей» больше не отображает значок смарт-объекта на миниатюре, что говорит нам о том, что теперь это обычный слой на основе пикселей. И его интеллектуальный фильтр радиального размытия исчез. Эффект размытия также был растрирован в слой:
Но на панели «Слои» мы видим, что слой «Копия солнечных лучей» больше не отображает значок смарт-объекта на миниатюре, что говорит нам о том, что теперь это обычный слой на основе пикселей. И его интеллектуальный фильтр радиального размытия исчез. Эффект размытия также был растрирован в слой:Смарт-объект «Солнечные лучи» теперь является обычным слоем.
Шаг 23. Удлинение солнечных лучей с помощью «Свободного преобразования»
Теперь у нас есть две копии наших солнечных лучей; один на смарт-объекте «Солнечные лучи» и один на слое «Солнечные лучи» над ним. Давайте сделаем солнечные лучи на слое «Sunbeams copy» еще длиннее, чтобы добавить разнообразия. Мы можем сделать это с помощью команды Free Transform в Photoshop.
Перейдите в меню Edit в верхней части экрана и выберите Free Transform :
Перейдите в Редактирование > Свободное преобразование.
Это помещает поле Free Transform и обрабатывает изображение.
 Если вы внимательно посмотрите в центр окна «Свободное преобразование», вы увидите небольшую цифру 9.0107 значок цели . Этот целевой значок представляет собой центральную точку преобразования.
Если вы внимательно посмотрите в центр окна «Свободное преобразование», вы увидите небольшую цифру 9.0107 значок цели . Этот целевой значок представляет собой центральную точку преобразования.Что нам нужно сделать, так это переместить значок цели в то же место, откуда удаляются солнечные лучи. Для этого щелкните значок цели, удерживайте кнопку мыши нажатой и перетащите ее в нужное место. Вот, я перетаскиваю его в центр солнца. Если бы это было настоящее солнце, символ цели сейчас бы испарился, а вместе с ним и я. К счастью, это всего лишь фото, так что все в порядке:
Перетаскивание целевого значка Free Transform в центр солнечных лучей.
Если вы заметили, что сами солнечные лучи движутся вместе с вами при перетаскивании, вы перетаскиваете слой, а не целевой значок. В этом случае отпустите кнопку мыши и нажмите Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить действие. Затем попробуйте щелкнуть непосредственно по целевому значку и повторите попытку.

С целевым символом на месте, мы собираемся перетащить края поля Free Transform от него, чтобы удлинить наши солнечные лучи. Но прежде чем мы это сделаем, нам нужно дать себе больше возможностей для работы. Нажмите и удерживайте Ctrl (Win) / Command (Mac) клавишу на клавиатуре и нажмите знак минус ( — ) несколько раз, чтобы уменьшить масштаб, пока вокруг изображения не останется много пустого пространства:
Уменьшите масштаб, чтобы освободить место для работы.
Затем нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, щелкните любой из угловых маркеров (маленькие квадраты) и перетащите наружу, чтобы растянуть солнечные лучи. Удерживая Alt (Win) / Option (Mac) при перетаскивании, Photoshop использует целевой символ в качестве центра преобразования.
Если вы хотите сохранить исходное соотношение сторон изображения, нажмите и удерживайте клавишу Shift при перетаскивании.
 Однако вы добавите больше разнообразия солнечным лучам, если будете использовать только клавишу Alt (Win) / Option (Mac). Здесь я перетаскиваю в основном вниз, чтобы растянуть солнечные лучи ближе к земле:
Однако вы добавите больше разнообразия солнечным лучам, если будете использовать только клавишу Alt (Win) / Option (Mac). Здесь я перетаскиваю в основном вниз, чтобы растянуть солнечные лучи ближе к земле:Перетаскивание наружу и вниз, чтобы удлинить солнечные лучи.
Когда вы закончите, отпустите кнопку мыши, затем отпустите клавишу(и). Не забудьте сначала отпустить кнопку мыши, , затем ключ(и), иначе вы получите неожиданные результаты. Чтобы принять трансформацию и закрыть Free Transform, нажмите Enter (Win) / Return (Mac) на клавиатуре.
Увеличьте изображение, нажав Ctrl+0 (Win) / Command+0 (Mac). Это мгновенно увеличит изображение до размера экрана. Вот мой результат после удлинения солнечных лучей:
Эффект после применения Free Transform.
Шаг 24. Применение фильтра размытия по Гауссу
Теперь, когда мы удлинили солнечные лучи, давайте также добавим к ним размытие.
 Пока слой «Солнечные лучи» все еще активен на панели «Слои», перейдите в меню Фильтр в верхней части экрана, выберите Размытие , а затем выберите Размытие по Гауссу :
Пока слой «Солнечные лучи» все еще активен на панели «Слои», перейдите в меню Фильтр в верхней части экрана, выберите Размытие , а затем выберите Размытие по Гауссу :Перейдите в Фильтр > Размытие > Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». В нижней части диалогового окна находится ползунок Radius , который управляет степенью размытия. Следите за своим изображением, когда начнете перетаскивать ползунок вправо. Чем дальше вы перетащите, тем больше размытия вы примените к солнечным лучам. Я собираюсь установить значение радиуса около 20 пикселей , но вы можете выбрать другое значение в зависимости от размера вашего изображения:
Перетащите ползунок «Радиус», чтобы размыть солнечные лучи.
Нажмите OK, чтобы закрыть диалоговое окно, и вот мой результат:
Результат после применения фильтра Gaussian Blur.
Шаг 25. Поместите слои солнечного луча в группу слоев
Мы почти закончили.
 Но одна проблема, связанная с моим эффектом, заключается в том, что солнце теперь выглядит таким ярким, вместо того, чтобы сиять 9 раз.От 1312 до деревьев, это почти похоже на перед из них. Я хочу, чтобы мои солнечные лучи сохраняли свою текущую яркость, но я хочу вернуть самому солнцу его первоначальную яркость.
Но одна проблема, связанная с моим эффектом, заключается в том, что солнце теперь выглядит таким ярким, вместо того, чтобы сиять 9 раз.От 1312 до деревьев, это почти похоже на перед из них. Я хочу, чтобы мои солнечные лучи сохраняли свою текущую яркость, но я хочу вернуть самому солнцу его первоначальную яркость.Для этого я помещу смарт-объект «Солнечные лучи» и слой «Копия солнечных лучей» в группу слоев. Мне нужно, чтобы они оба были выбраны, поэтому, поскольку у меня уже выбран слой «Копия солнечных лучей» на панели «Слои», я нажму и удержу клавишу Shift и щелкну «Солнечные лучи». Объект под ним. Это выбирает их обоих одновременно:
Выбор смарт-объекта «Солнечные лучи» и слоя «Копия солнечных лучей».
Чтобы поместить их в группу слоев, я щелкну значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Затем я выберу Новая группа из слоев из меню:
Выбор команды «Новая группа из слоев».

Это открывает диалоговое окно «Новая группа из слоев», в котором мы можем назвать группу перед ее добавлением. Назову группу «Солнечные лучи»:
Диалоговое окно «Новая группа из слоев».
Я нажму OK, чтобы закрыть диалоговое окно, и если мы посмотрим на панель «Слои», мы увидим, что и смарт-объект «Солнечные лучи», и слой «Копия солнечных лучей» теперь вложены в мою новую группу «Солнечные лучи». . Вы можете открыть или закрыть группу, щелкнув маленькую стрелку слева от значка папки. Я оставлю свой закрытым, чтобы сэкономить место:
Панель «Слои» с новой группой слоев «Солнечные лучи».
Шаг 26: Добавьте маску слоя
Чтобы вернуть солнцу его первоначальную яркость, я добавлю маску слоя в группу, щелкнув значок Маска слоя в нижней части панели «Слои»:
Щелчок по значку Слой-маски.
Миниатюра маски слоя с белой заливкой появляется в группе:
В группе слоев появляется миниатюра маски.

Вы можете узнать все о масках слоя в нашем учебнике «Понимание масок слоя Photoshop». Но вкратце белые области на маске представляют области, где содержимое группы слоев полностью видно в документе. Черные области представляют части, в которых скрыто содержимое группы. На данный момент вся маска залита белым цветом, поэтому все внутри группы видно.
Чтобы скрыть эффект солнечного луча от солнца, мне нужно закрасить солнце черным цветом. Для этого я еще раз выберу кисть на панели инструментов:
Выбор инструмента «Кисть».
Я удостоверюсь, что мой цвет переднего плана по-прежнему установлен на черный :
Цвет переднего плана установлен на черный.
Затем я наведу курсор кисти на солнце. Я изменю его размер, используя клавиши для левой и правой квадратных скобок ( [ и ] ), чтобы он был примерно такого же размера, как свечение вокруг Солнца.
 Я также позабочусь о том, чтобы край моей кисти был красивым и мягким, нажав и удерживая клавишу Shift и нажав клавишу в левой скобке ( [ ) несколько раз:
Я также позабочусь о том, чтобы край моей кисти был красивым и мягким, нажав и удерживая клавишу Shift и нажав клавишу в левой скобке ( [ ) несколько раз:Изменение размера курсора кисти и размещение его над солнцем.
Затем я просто щелкну пару раз по этому месту, чтобы закрасить его черным цветом. Поскольку я рисую на маске слоя, а не на реальном слое, мы не видим черного цвета кисти. Вместо этого черный цвет скрывает группу слоев «Солнечные лучи» в этом месте, позволяя солнцу исходного изображения на фоновом слое просвечивать сквозь него:
Солнце на исходном изображении теперь видно сквозь эффект солнечных лучей.
Шаг 27: выберите и включите слой «Отражения»
На этом мы закончили с солнечными лучами, так что давайте закончим эффект, сделав так, чтобы солнечные лучи отражались на земле. Для этого нам понадобится наш слой «Reflections». Нажмите на него, чтобы выбрать его:
Выбор слоя «Отражения».

Затем щелкните значок видимости , чтобы снова включить слой «Отражения» в документе:
Щелчок по значку видимости слоя «Отражения».
Шаг 28. Отразите и измените размер слоя с помощью свободного преобразования
Вернитесь в меню Edit и еще раз выберите Free Transform :
Снова переходим в меню «Правка» > «Свободное преобразование».
Когда вокруг изображения появится поле «Свободное преобразование», щелкните правой кнопкой мыши (Win)/, удерживая нажатой клавишу Control, щелкните (Mac) в любом месте внутри поля и выберите Отразить по вертикали в нижней части меню:
Щелчок правой кнопкой мыши (Win) / щелчок с нажатой клавишей Control (Mac) и выбор «Отразить по вертикали».
Это переворачивает слой по вертикали, так что области неба, заполненные белым цветом, теперь появляются над землей:
Результат после вертикального отражения слоя.

Затем нажмите на верхний маркер Free Transform и перетащите его вниз, чтобы изменить размер слоя «Reflections», пока все оставшиеся области с белой заливкой не окажутся ниже неба и над землей:
Изменение размера слоя «Reflections».
Наконец, чтобы смешать белые области с землей, измените режим наложения слоя с Нормальный на Наложение :
.Изменение режима наложения слоя на Overlay.
До и После
На этом мы закончили! Чтобы просмотреть исходное изображение для сравнения, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) и щелкните значок видимости фонового слоя на панели «Слои»:
Удерживая Alt (Win) / Option (Mac) и щелкнув значок видимости фонового слоя.
Это временно отключает все слои, кроме фонового, позволяя вам увидеть исходное изображение:
Снова исходное изображение.
Чтобы снова включить эффект солнечного луча, еще раз нажмите и удерживайте Alt (Win) / Option (Mac) и щелкните значок видимости фонового слоя .


 title»/>
{{percent(index)}}
title»/>
{{percent(index)}} title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
 В диалоговом окне Новый слой нажмите кнопку ОК.
В диалоговом окне Новый слой нажмите кнопку ОК.

 Нажмите ОК, чтобы применить изменения, и Отмена, чтобы выйти из диалога Фотофильтр.
Нажмите ОК, чтобы применить изменения, и Отмена, чтобы выйти из диалога Фотофильтр.
 A.R.M. Весенняя распродажа компании
A.R.M. Весенняя распродажа компании ..
.. Вот значения.
Вот значения. Измените цвет переднего плана на #134850 и активируйте инструмент Кисть , нажав (B) на клавиатуре. Используйте мягкую круглую кисть, чтобы сделать штрих, как показано на изображении ниже.
Измените цвет переднего плана на #134850 и активируйте инструмент Кисть , нажав (B) на клавиатуре. Используйте мягкую круглую кисть, чтобы сделать штрих, как показано на изображении ниже. Вот результаты на маске слоя.
Вот результаты на маске слоя. Выберите цвет #01d5f5 . Вот результаты.
Выберите цвет #01d5f5 . Вот результаты.


 Photoshop представляет эти основные цвета как цветовые каналы. Есть канал для красного, канал для зеленого и, как вы уже догадались, канал для синего. Почему мы говорим о цветовых каналах? Ну, мы можем использовать эти цветовые каналы, чтобы помочь нам создать наши солнечные лучи.
Photoshop представляет эти основные цвета как цветовые каналы. Есть канал для красного, канал для зеленого и, как вы уже догадались, канал для синего. Почему мы говорим о цветовых каналах? Ну, мы можем использовать эти цветовые каналы, чтобы помочь нам создать наши солнечные лучи. «RGB» означает «красный, зеленый и синий» и представляет собой комбинацию красного, зеленого и синего каналов. Другими словами, это то, что мы видим как наше полноцветное изображение:
«RGB» означает «красный, зеленый и синий» и представляет собой комбинацию красного, зеленого и синего каналов. Другими словами, это то, что мы видим как наше полноцветное изображение: Например, я нажму на Красный канал для выбора:
Например, я нажму на Красный канал для выбора: Небо на заднем плане красивое и яркое, а деревья и земля очень темные. Это именно то, что мы ищем:
Небо на заднем плане красивое и яркое, а деревья и земля очень темные. Это именно то, что мы ищем: Мы можем сделать это, используя настройку изображения «Уровни» в Photoshop. Поднимитесь на Изображение в строке меню в верхней части экрана выберите Настройки , а затем выберите Уровни :
Мы можем сделать это, используя настройку изображения «Уровни» в Photoshop. Поднимитесь на Изображение в строке меню в верхней части экрана выберите Настройки , а затем выберите Уровни :

 Вы также можете настроить жесткость кисти с помощью клавиатуры. Нажмите и удерживайте клавишу Shift , одновременно нажимая клавишу левой скобки , чтобы сделать кисть мягче. Нажмите и удерживайте Сдвиньте , одновременно нажимая клавишу правой скобки , чтобы сделать кисть более жесткой.
Вы также можете настроить жесткость кисти с помощью клавиатуры. Нажмите и удерживайте клавишу Shift , одновременно нажимая клавишу левой скобки , чтобы сделать кисть мягче. Нажмите и удерживайте Сдвиньте , одновременно нажимая клавишу правой скобки , чтобы сделать кисть более жесткой.
 Чтобы добавить его, щелкните значок Новый слой в нижней части панели «Слои»:
Чтобы добавить его, щелкните значок Новый слой в нижней части панели «Слои»:
 Переименуйте два верхних слоя
Переименуйте два верхних слоя